NEWS
Test Adapter Energiefluss-erweitert v0.8.x GitHub/Latest
-
hier ein kleiner Auszug von der Instant wo die CSS Stile nicht funktionieren und einen weißen Hintergrund in der VIS habe.
Das iframe passt.
und wir eine andere Instanz von der selben Vis

da passt der Hintergrund, ist transparent
@chuck2941 Kannst du mal den ersten Bereich aus dem Datenpunkt
configurationder Instanz Posten, die nicht geht? -
@chuck2941 Kannst du mal den ersten Bereich aus dem Datenpunkt
configurationder Instanz Posten, die nicht geht? -
@chuck2941 Genau. Ist das jetzt aus einer funktionierenden Instanz oder der Instanz, wo es mit den Styles nicht geht?
Beim nächsten Mal bitte den Code in die < /> setzen, statt als Screenshot 😉
-
@chuck2941 Genau. Ist das jetzt aus einer funktionierenden Instanz oder der Instanz, wo es mit den Styles nicht geht?
Beim nächsten Mal bitte den Code in die < /> setzen, statt als Screenshot 😉
-
@chuck2941 Genau. Ist das jetzt aus einer funktionierenden Instanz oder der Instanz, wo es mit den Styles nicht geht?
Beim nächsten Mal bitte den Code in die < /> setzen, statt als Screenshot 😉
-
@chuck2941 schaue ich mir einmal an. Ist bei dir Instanz 2, richtig?
-
@chuck2941 schaue ich mir einmal an. Ist bei dir Instanz 2, richtig?
-
@chuck2941 Habe ich gerade nachgestellt. Da ist ein Fehler meinerseits ;)
Du kannst in dem Objekt, was du als Bild eingestellt hast, einfach bei
styles:""->styles:"x"eintragen.
Dann wird der Editor angezeigt.Ändere ich natürlich für die nächste Version ab.
Danke für den Hinweis! -
@chuck2941 Habe ich gerade nachgestellt. Da ist ein Fehler meinerseits ;)
Du kannst in dem Objekt, was du als Bild eingestellt hast, einfach bei
styles:""->styles:"x"eintragen.
Dann wird der Editor angezeigt.Ändere ich natürlich für die nächste Version ab.
Danke für den Hinweis! -
@skb super, vielen Dank für die Analyse.
Sieht wieder alles so aus wie früher.Muss ich dann nach der Fehlerbehebung, das "X" wieder entfernen?
@chuck2941 Genau, im Editor dann etwas eingeben - sonst ist es ja leer.
-
@chuck2941 Genau, im Editor dann etwas eingeben - sonst ist es ja leer.
-
@skb im Editor habe ich ja was eingetragen.
Meine nach dem Update wo du es beheben willst.@chuck2941 Wenn Du bei Stile dann etwas eingetragen hast, kann das x natürlich raus - steht ja was drin.
Der Editor erscheint nur nicht, wenn's leer ist.
-
@chuck2941 Wenn Du bei Stile dann etwas eingetragen hast, kann das x natürlich raus - steht ja was drin.
Der Editor erscheint nur nicht, wenn's leer ist.
-
Gibt es eine Möglichkeit die Linienbreite für einzelne Linien zu verändern?
{ ">0": { "stroke": "rgba(255, 115, 131,1)", "filter": "drop-shadow(rgba(255, 115, 131, 0.8) 0px 3px 3px)", "width": "16" } }Habe es mit width und stroke_width probiert...
Im Wiki habe ich leider keinen Hinweis gefunden -
Gibt es eine Möglichkeit die Linienbreite für einzelne Linien zu verändern?
{ ">0": { "stroke": "rgba(255, 115, 131,1)", "filter": "drop-shadow(rgba(255, 115, 131, 0.8) 0px 3px 3px)", "width": "16" } }Habe es mit width und stroke_width probiert...
Im Wiki habe ich leider keinen Hinweis gefunden -
Gibt es eine Möglichkeit die Linienbreite für einzelne Linien zu verändern?
{ ">0": { "stroke": "rgba(255, 115, 131,1)", "filter": "drop-shadow(rgba(255, 115, 131, 0.8) 0px 3px 3px)", "width": "16" } }Habe es mit width und stroke_width probiert...
Im Wiki habe ich leider keinen Hinweis gefunden@michael-inglin Irgendwie hatte ich beim Schreiben der Antwort einen Gedankenfehler :D
Die Dicke der Linie ist ja "normales" CSS - daher ist dies schon implementiert - nur benötigst Du ein anderes Schlagwort :)
Die Dicke der Linie wird mit
strokeWidthangepasst.Also:
{ ">0": { "stroke": "rgba(255, 115, 131,1)", "filter": "drop-shadow(rgba(255, 115, 131, 0.8) 0px 3px 3px)", "strokeWidth": "16px" } } -
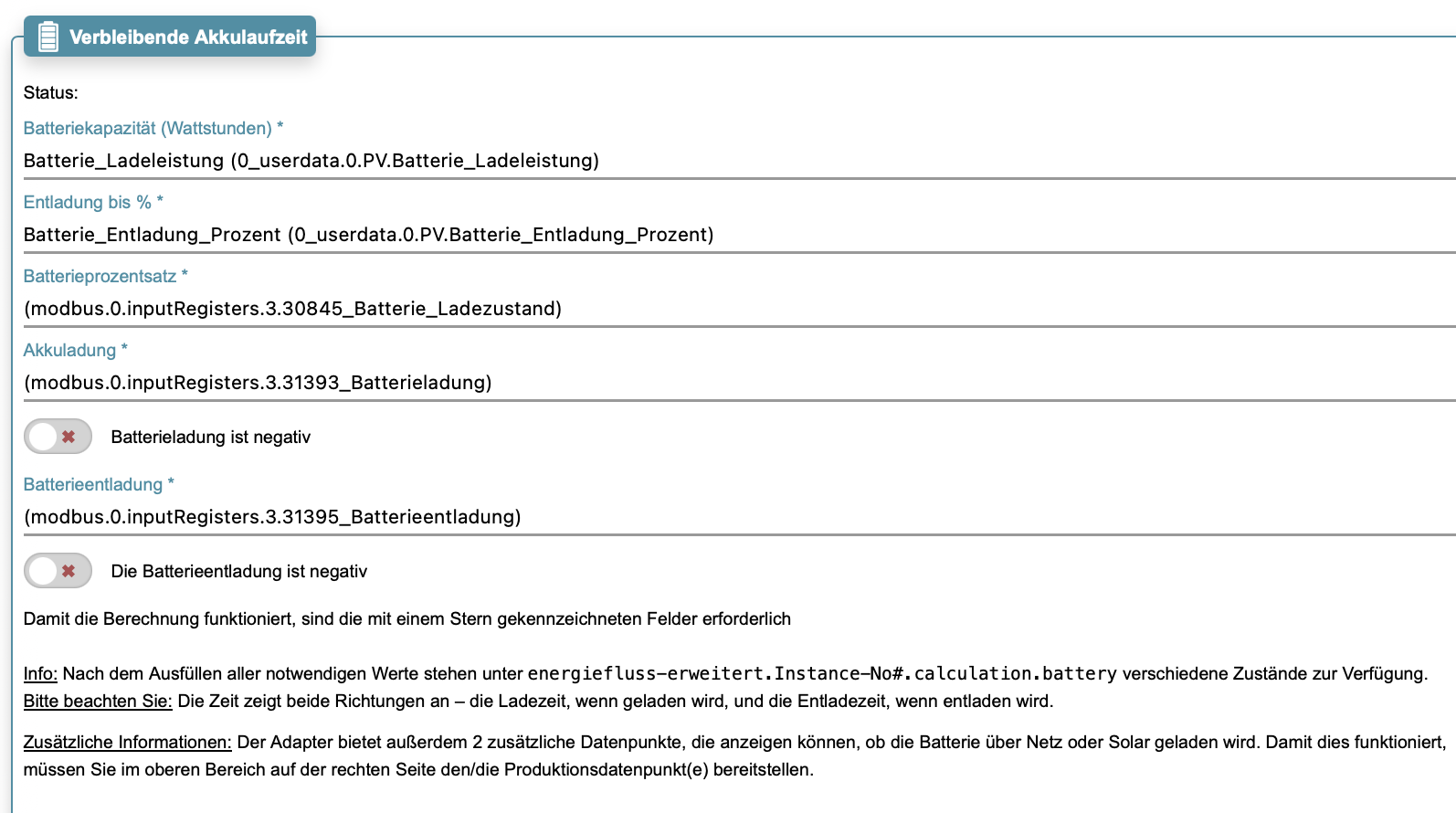
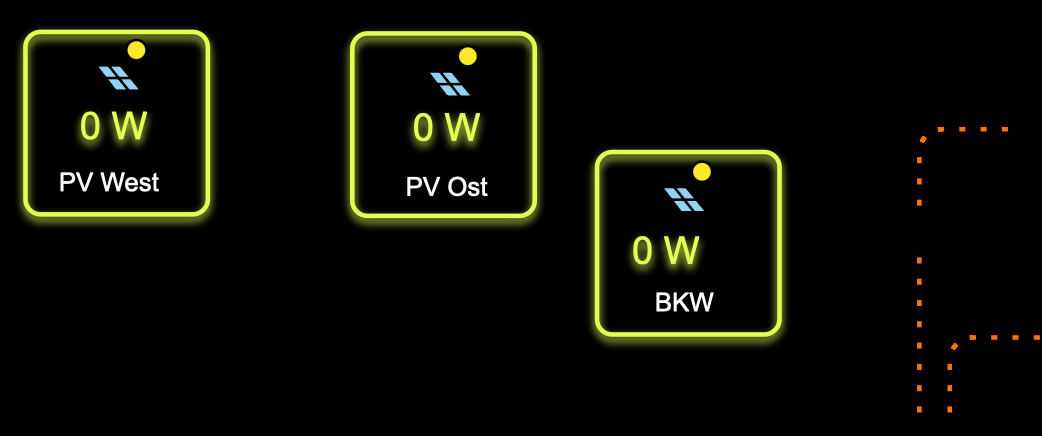
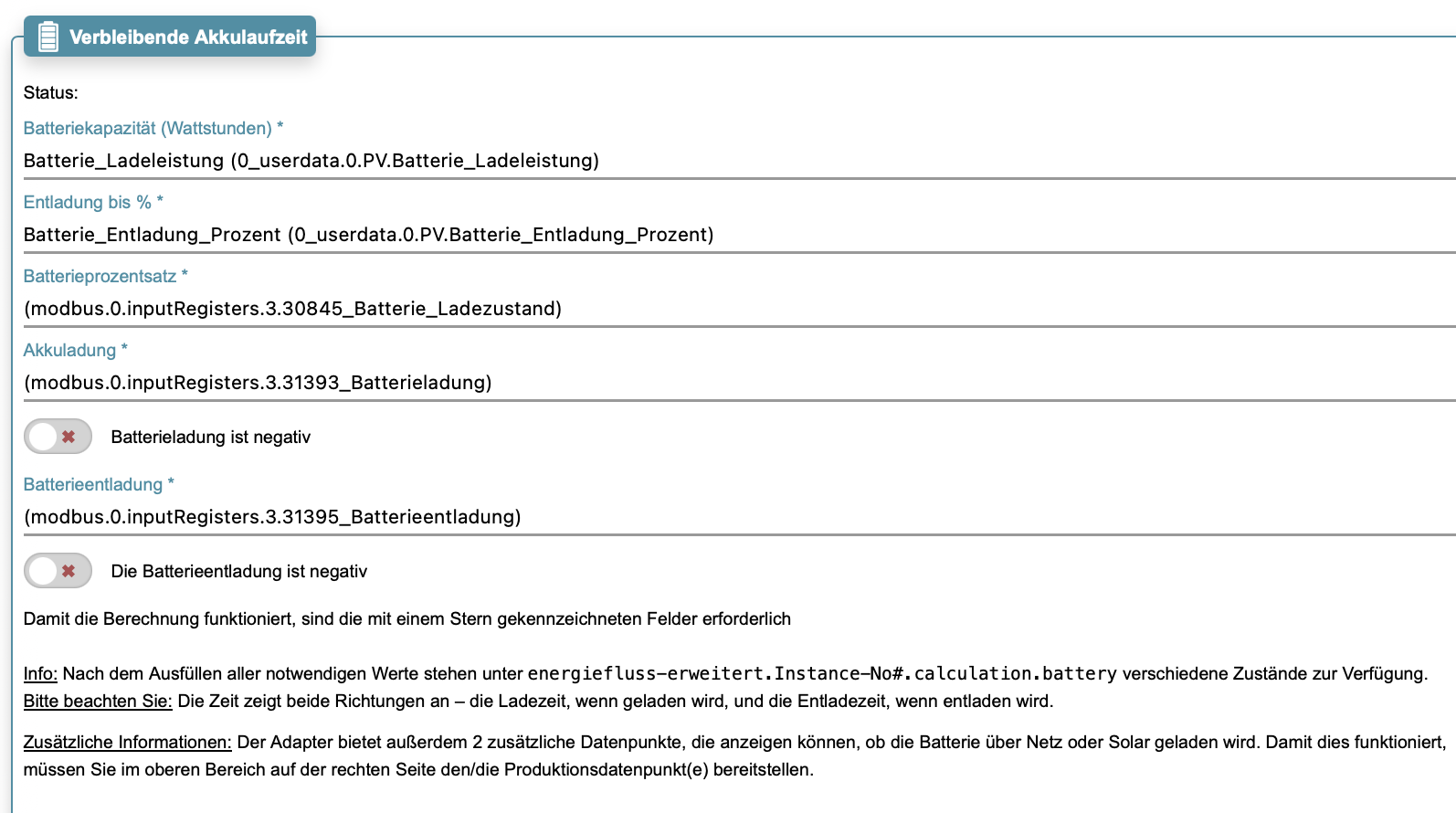
Ist es möglich, dass man die berechnete Zeit der Ladung und Entladung der Batterie einzeln anzeigen lassen kann?
Ich würde die Zeitanzeige gerne an zwei verschiedenen Stellen platzieren, sieht aber doof aus wenn die gleiche Anzeige doppelt ist.
Es soll nur die Zeitanzeige eingeblendet werden die gerade aktiv ist.
Ich hoffe das ist soweit verständlich.
-
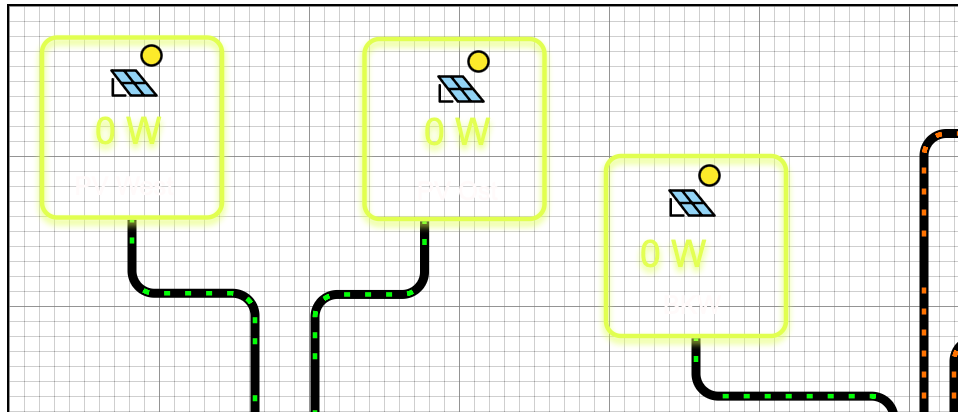
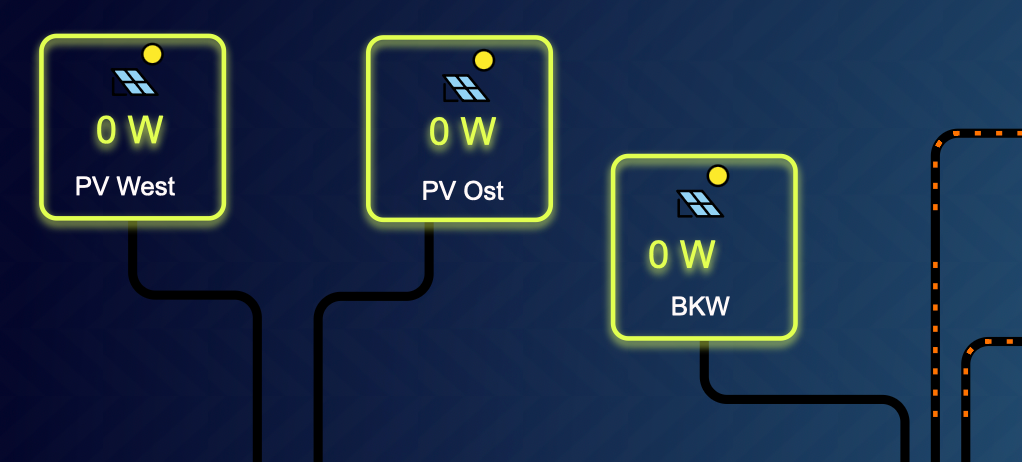
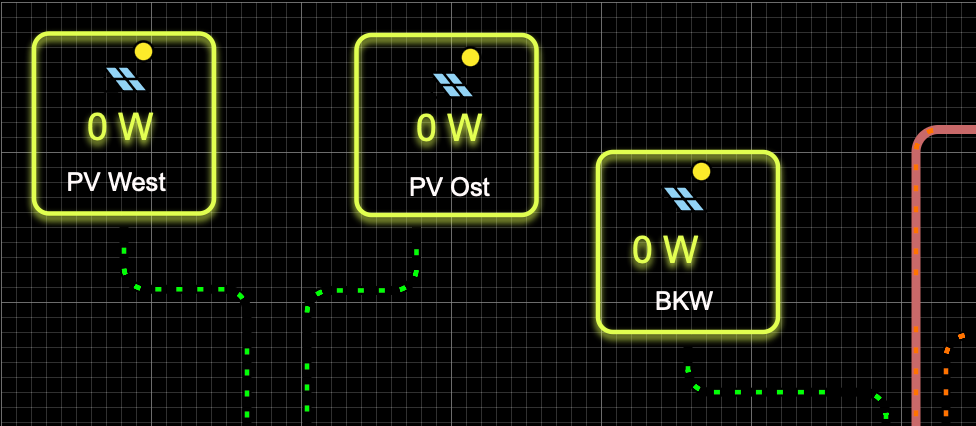
Ich habe da noch ein Problem und zwar in einer Instanz habe ich viele weiße Schriften eingebaut, die ich nur sehen kann wenn ich den Hintergrund in CSS auf Black oder so einstelle, das bewirkt aber das ich in der VIS auch einen anderen Hintergrund bekomme.
In der VIS will ich es aber transparent haben.
VIS:

css auf Black

VIS

Wie bekomme ich es hin, dass ich im Editor alles sehen kann, also die weiße Schrift und das es in der VIS transparent bleibt?
Ich möchte nicht immer alles umstellen, nur weil ich mal eben etwas ändern möchte.
Mittlerweile habe ich MacBook, unter Windows habe ich immer auf Dunkemodus umgestellt um im Editor arbeiten zu können, das funktioniert bei ´m Mac aber auch nicht. -
Ist es möglich, dass man die berechnete Zeit der Ladung und Entladung der Batterie einzeln anzeigen lassen kann?
Ich würde die Zeitanzeige gerne an zwei verschiedenen Stellen platzieren, sieht aber doof aus wenn die gleiche Anzeige doppelt ist.
Es soll nur die Zeitanzeige eingeblendet werden die gerade aktiv ist.
Ich hoffe das ist soweit verständlich.
@chuck2941 sagte in Test Adapter Energiefluss-erweitert v0.5.x-alpha.x GitHub:
Ist es möglich, dass man die berechnete Zeit der Ladung und Entladung der Batterie einzeln anzeigen lassen kann?
Steht ja schon in der Beschreibung, das die Zeit beide Richtungen anzeigt.
Für dein 2. "Problem": Lege dir im CSS an:
#svg_config { background-color: black; }So wird nur der Editor auf schwarz gestellt. Auch sollte das MacBook den Dunkelmodus unterstützen.





