NEWS
Support Adapter Energiefluss-erweitert v0.7.7
-
@maximilian-schäfer ich meine die Linie, die von dir angegeben ist.
Du schreibst, der Datenpunkt enthält kW Werte - das ist auch im Adapter eingestellt, richtig?
Als maximale Leistung auf der Linie hast du 10 angegeben - jetzt 10000, korrekt?
Dann läuft die Linie bei einem Wert von 5 -> 5 x Mindest Geschwindigkeit (was in deinem Fall 5000ms entspricht).
Ist das bei dir so abgebildet? Wenn ja, stimmt meine Vermutung, das diese Werte intern falsch berechnet werden.
@skb naja, man gibt ja keine Geschwindigkeit an, sondern die Dauer, die der Punkt braucht um die Linie abzufahren und die Mindestdauer ist die dauert, die es braucht, wenn die maximale Leistung anliegt. (so habe ich die Hilfe verstanden)
Heißt für mich (sorry das ich dir das hier noch mal vorkaue, ich hab es aufgeschrieben damit ich es mir auch besser vorstellen kann :relieved:) :
Je höher die Leistung, desto kürzer die Animation
Da ja schon die kürzeste Animationsdauer für die maximale Leistung eingegeben wurde, erhöht sich die Animationsdauer um den Faktor, den sich die aktuelle Leistung von der Maximalen unterscheidet.Bei meiner Einstellung mit einer maximalen Leistung von 10kW und einer minimalen Dauer von 1000ms erwarte ich, dass sich die Dauer der Animation bei einer aktuellen Leistung von 5kW verdoppelt (2000ms), sich die Geschwindigkeit der Animation also halbiert.
Heißt die Rechnung für die Dauer der Animation wäre:
AnimationTime = (maxW/currentW)*minTimefür die Geschwindigkeit allerdings umgekehrt
AnimationSpeed = (currentW/maxW)*minSpeedBei einem Wert von 5 sollte die Geschwindigkeit also nicht 5 mal so schnell sein, sondern nur halb so schnell.
Sofern man sich auf die Dauert beziehst doppelt so lang.Was ich beobachten kann, ist dass, wenn meine Werte mit Watt statt kiloWatt im Adapter Arbeiten, das Verhalten der Animation richtig ist (halbe Leistung = doppelte Dauer).
Wenn ich jetzt 10000 als maximalen Leistungswert angebe und nur 5kW als aktuellen Wert habe, dann sollte die Animation 2000 mal länger als die eingestellte Minimum Zeit brauchen, was einer halben Stunde entspräche. Das kann ich jetzt nicht bestätigen, denn solange hat es nicht gedauert. Aber vielleicht hast du da ja auch ein absolutes Maximum für die Dauer definiert.
-
@skb naja, man gibt ja keine Geschwindigkeit an, sondern die Dauer, die der Punkt braucht um die Linie abzufahren und die Mindestdauer ist die dauert, die es braucht, wenn die maximale Leistung anliegt. (so habe ich die Hilfe verstanden)
Heißt für mich (sorry das ich dir das hier noch mal vorkaue, ich hab es aufgeschrieben damit ich es mir auch besser vorstellen kann :relieved:) :
Je höher die Leistung, desto kürzer die Animation
Da ja schon die kürzeste Animationsdauer für die maximale Leistung eingegeben wurde, erhöht sich die Animationsdauer um den Faktor, den sich die aktuelle Leistung von der Maximalen unterscheidet.Bei meiner Einstellung mit einer maximalen Leistung von 10kW und einer minimalen Dauer von 1000ms erwarte ich, dass sich die Dauer der Animation bei einer aktuellen Leistung von 5kW verdoppelt (2000ms), sich die Geschwindigkeit der Animation also halbiert.
Heißt die Rechnung für die Dauer der Animation wäre:
AnimationTime = (maxW/currentW)*minTimefür die Geschwindigkeit allerdings umgekehrt
AnimationSpeed = (currentW/maxW)*minSpeedBei einem Wert von 5 sollte die Geschwindigkeit also nicht 5 mal so schnell sein, sondern nur halb so schnell.
Sofern man sich auf die Dauert beziehst doppelt so lang.Was ich beobachten kann, ist dass, wenn meine Werte mit Watt statt kiloWatt im Adapter Arbeiten, das Verhalten der Animation richtig ist (halbe Leistung = doppelte Dauer).
Wenn ich jetzt 10000 als maximalen Leistungswert angebe und nur 5kW als aktuellen Wert habe, dann sollte die Animation 2000 mal länger als die eingestellte Minimum Zeit brauchen, was einer halben Stunde entspräche. Das kann ich jetzt nicht bestätigen, denn solange hat es nicht gedauert. Aber vielleicht hast du da ja auch ein absolutes Maximum für die Dauer definiert.
@maximilian-schäfer Man muss dies nicht so kompliziert denken ;)
Mindestdauer: Dauer der Animation bei maximaler Leistung
Maximale Leistung: Die zu erwartende maximale Leistung.Beispiel:
Dauer 2000 -> entspricht 2000ms
Maximale Leistung: 1000 WattDauer der Linie bei 1000 Watt -> 2000ms
Dauer der Linie bei 500 Watt -> 4000ms
Dauer der Linie bei 100 Watt -> 20.000msIch werde das Wording korrigieren, das hier Werte in Watt anzugeben sind.
-
@maximilian-schäfer Man muss dies nicht so kompliziert denken ;)
Mindestdauer: Dauer der Animation bei maximaler Leistung
Maximale Leistung: Die zu erwartende maximale Leistung.Beispiel:
Dauer 2000 -> entspricht 2000ms
Maximale Leistung: 1000 WattDauer der Linie bei 1000 Watt -> 2000ms
Dauer der Linie bei 500 Watt -> 4000ms
Dauer der Linie bei 100 Watt -> 20.000msIch werde das Wording korrigieren, das hier Werte in Watt anzugeben sind.
@skb ja ok, wenn man die Geschwindigkeit der Linie in ms (Meter die Sekunde) meint, dann wäre es richtig =P
Ja, die Beschreibung ist nicht so leicht zu lesen, eine Anpassung und Ergänzung der erwarteten Einheiten an der Stelle würde sicher schon reichen)Ok, heißt dann aber, dass ich die Umrechnung vorher selbst vornehmen muss? Oder kannst du wie bei den Wert Objekten die Möglichkeit zur Verfügung stellen, dass der Wert umgerechnet wird?
-
@skb ja ok, wenn man die Geschwindigkeit der Linie in ms (Meter die Sekunde) meint, dann wäre es richtig =P
Ja, die Beschreibung ist nicht so leicht zu lesen, eine Anpassung und Ergänzung der erwarteten Einheiten an der Stelle würde sicher schon reichen)Ok, heißt dann aber, dass ich die Umrechnung vorher selbst vornehmen muss? Oder kannst du wie bei den Wert Objekten die Möglichkeit zur Verfügung stellen, dass der Wert umgerechnet wird?
@maximilian-schäfer Es sind keine Meter pro Sekunde sondern Millisekunden.
Du musst keine "Umrechnung" vornehmen, sondern nur den Wert in Watt statt in KiloWatt eintragen. Heisst, wenn du maximal 10kW auf der Linie erwartest, trägst du eben 10000 ein. Da braucht man keine "Umrechnung" für.
-
@maximilian-schäfer Es sind keine Meter pro Sekunde sondern Millisekunden.
Du musst keine "Umrechnung" vornehmen, sondern nur den Wert in Watt statt in KiloWatt eintragen. Heisst, wenn du maximal 10kW auf der Linie erwartest, trägst du eben 10000 ein. Da braucht man keine "Umrechnung" für.
Es sind keine Meter pro Sekunde sondern Millisekunden.Ich weiß, war ein scherz. Hab den :wink: vergessen.
Ich wollte nur darauf anspielen, dass du Geschwindigkeit mit ms definierst.Geschwindigkeit der Linie bei 1000 Watt -> 2000msOk, wenn der Adapter erkennt, dass der Wert als kilo-Wert definiert wurde und das dann umrechnet ist das ja super. :+1:
Danke -
Es sind keine Meter pro Sekunde sondern Millisekunden.Ich weiß, war ein scherz. Hab den :wink: vergessen.
Ich wollte nur darauf anspielen, dass du Geschwindigkeit mit ms definierst.Geschwindigkeit der Linie bei 1000 Watt -> 2000msOk, wenn der Adapter erkennt, dass der Wert als kilo-Wert definiert wurde und das dann umrechnet ist das ja super. :+1:
Danke@maximilian-schäfer Wenn der Datenpunkt als kW Wert hinterlegt ist, wird der Watt-Wert errechnet.
Da intern weiter mit Watt gerechnet wird, ist an jeder Stelle (Beschreibungen passe ich noch an) auch der passende Watt-Wert einzutragen. -
@maximilian-schäfer Wenn der Datenpunkt als kW Wert hinterlegt ist, wird der Watt-Wert errechnet.
Da intern weiter mit Watt gerechnet wird, ist an jeder Stelle (Beschreibungen passe ich noch an) auch der passende Watt-Wert einzutragen. -
Hallo
Ich habe mein fertiges Projekt jetzt in ioBroker vis in ein i Frame Widget kopiert, aber möchte die Größe ändern. Es sieht mir zu klein aus auf dem Tablett. Wie kann ich das machen ? -
Frage, gibt es ne Möglichkeit den Adapter so einzustellen, dass er default im Darktheme die Seite darstellt?
@m-a-hueb Ja, mit dem URL-Parameter
theme=dark.Hatte ich dir auf deinen Beitrag auch schon geantwortet:
https://forum.iobroker.net/post/1201915 -
@m-a-hueb Ja, mit dem URL-Parameter
theme=dark.Hatte ich dir auf deinen Beitrag auch schon geantwortet:
https://forum.iobroker.net/post/1201915 -
@SKB Danke für den Adapter & die gute Arbeit die dort drin steckt.
Gerade habe ich meine PV Anlage in Betrieb genommen und damit rumgespielt :DIch merke dass der Adapter sehr GPU Hungrig ist wenn man viele Animationen hat. Hier ist vielleicht noch ein bisschen zu optimieren. Trotzdem sehr sehr cool!
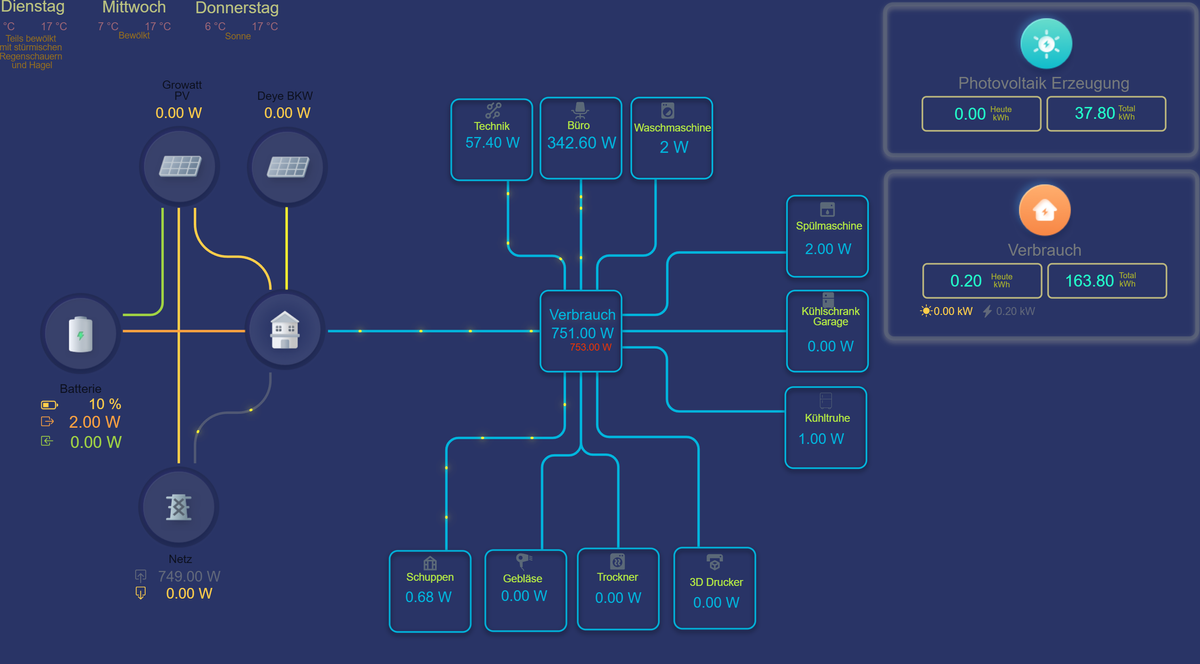
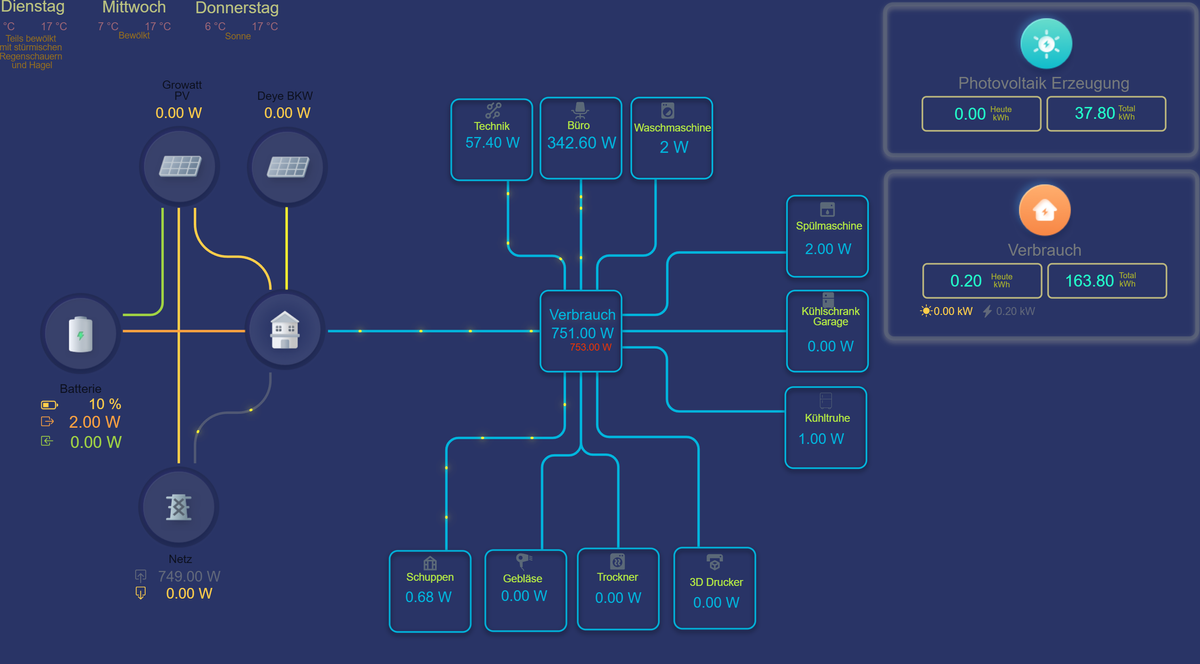
hier mal ein Screenshot ;)

CSS Änderung:<style> .light-point { stroke: rgb(255, 244, 48) !important; stroke-width: 3px; filter: drop-shadow(0 0 5px rgba(255, 244, 48, 0.7)) drop-shadow(0 0 3px rgba(255, 244, 48, 0.5)); will-change: filter; } </style> -
@SKB Danke für den Adapter & die gute Arbeit die dort drin steckt.
Gerade habe ich meine PV Anlage in Betrieb genommen und damit rumgespielt :DIch merke dass der Adapter sehr GPU Hungrig ist wenn man viele Animationen hat. Hier ist vielleicht noch ein bisschen zu optimieren. Trotzdem sehr sehr cool!
hier mal ein Screenshot ;)

CSS Änderung:<style> .light-point { stroke: rgb(255, 244, 48) !important; stroke-width: 3px; filter: drop-shadow(0 0 5px rgba(255, 244, 48, 0.7)) drop-shadow(0 0 3px rgba(255, 244, 48, 0.5)); will-change: filter; } </style>@znyde Die Linien bzw. Animationen werden berechnet - somit ist es CPU Last.
Sollte deine CPU dafür nicht ausgelegt sein, kannst du in den Einstellungen den 'Energiesparmodus' aktivieren.Was möchtest Du mit dem CSS ausdrücken?
-
@znyde Die Linien bzw. Animationen werden berechnet - somit ist es CPU Last.
Sollte deine CPU dafür nicht ausgelegt sein, kannst du in den Einstellungen den 'Energiesparmodus' aktivieren.Was möchtest Du mit dem CSS ausdrücken?
@skb nah glaub ich nur bedingt, wenn ich in Chrome das Fenster aktiv habe, steigt meine GPU Auslastung von 20% auf 60%.. stelle ich die Animation der Seite über die Console aus, habe ich wieder 20% Auslastung. Sollte auch nur ein Hinweis sein :)
Ich glaube mein 5600x / 64gb Ram / 6900XT sollte ausreichend sein :)
Die CSS Änderung ist einfach ein Teilen meiner Änderung für Neugierige
VG
-
@skb nah glaub ich nur bedingt, wenn ich in Chrome das Fenster aktiv habe, steigt meine GPU Auslastung von 20% auf 60%.. stelle ich die Animation der Seite über die Console aus, habe ich wieder 20% Auslastung. Sollte auch nur ein Hinweis sein :)
Ich glaube mein 5600x / 64gb Ram / 6900XT sollte ausreichend sein :)
Die CSS Änderung ist einfach ein Teilen meiner Änderung für Neugierige
VG
@znyde Ich komme bei mehr als 10 Linien nicht über 40% bei einer Onboard Intel Karte und 16GB RAM.
Das die Berechnung und Animation der Linien rechenintensiv ist, wird mit keiner Silbe verschwiegen - dafür gibt es eben für schwächere Geräte oder diese, die damit nicht zurecht kommen, den Energiesparmodus.
Es kommt bei einem Rechner eben nicht immer drauf an, was drin steckt, sondern wie effizient es genutzt wird.
Wenn Du eine CSS-Änderung anbringst - ist das gut und schön - jedoch sollte auch erklärt werden, was diese bewirken soll und wo diese einzubinden ist.
Einfach ein wenig Code "hinwerfen" bringt die Nutzer nicht weiter.
-
@schaefersklaus Danke für deine Rückmeldung.
Der Adapter berechnet, je nachdem was angeklickt wurde, nur den Hausverbrauch/Netzbezug, um dies auch denjenigen zur Verfügung zu stellen, die vielleicht keinen Smartmeter haben.Alles andere wird 1:1 von den Datenpunkten übernommen. Ggf. wird noch von W in kW gerechnet, wenn der Benutzer dies wünscht.
Da ich einige Posts vorher darauf hingewiesen habe, das der Adapter (Energiefluss) keine Erweiterungen mehr bekommt, würde ich deinen Wunsch in die neue Version des Adapters mit aufnehmen.
Diesen kannst Du dir bereits "bebildert" ansehen.
Hallo an die Fangemeinde des Energiefluss-Adapters. Gibt es eigentlich irgendwo ein Wiki, ein Manual o.ä. in dem man Basics nachlesen kann?
Wie verändert man zB Länge, Breite und Höhe einer animierten Linie? Ich habe eine Vorlage aus dem Netz gezogen und würde die gern ändern, Dinge anders anordnen und das erfordert dann das Ändern der Form einer Linie.

Klicke ich die Linie an, suche verzweifelt nach einer Ecke, um sie mit der Maus zu strecken/ziehen wie man es sonst gewohnt ist. Und im Menü ist die Linie hinsichtlich Farbe und Flußrichtung etc. beschrieben … aber mehr finde ich nicht. Oder ist es viel mehr so, dass es eine Standardlinie gibt, die nur zwei Graphiken verbindet und damit ergibt sich die Form, der Verlauf der Linie automatisch? Habe ich meine Herausforderung Genügend beschrieben? -
Hallo an die Fangemeinde des Energiefluss-Adapters. Gibt es eigentlich irgendwo ein Wiki, ein Manual o.ä. in dem man Basics nachlesen kann?
Wie verändert man zB Länge, Breite und Höhe einer animierten Linie? Ich habe eine Vorlage aus dem Netz gezogen und würde die gern ändern, Dinge anders anordnen und das erfordert dann das Ändern der Form einer Linie.

Klicke ich die Linie an, suche verzweifelt nach einer Ecke, um sie mit der Maus zu strecken/ziehen wie man es sonst gewohnt ist. Und im Menü ist die Linie hinsichtlich Farbe und Flußrichtung etc. beschrieben … aber mehr finde ich nicht. Oder ist es viel mehr so, dass es eine Standardlinie gibt, die nur zwei Graphiken verbindet und damit ergibt sich die Form, der Verlauf der Linie automatisch? Habe ich meine Herausforderung Genügend beschrieben?@leonundjulie Die Linien verbinden sich automatisch mit Elementen, wenn diese untereinander verbunden werden. Werden Elemente verschoben, folgt die Linie. Die Position der Linie wird gespeichert und erst beim Verschieben neu berechnet.
Oben im Menü gibt es den Punkt "Verbinden". Klickt man diesen an, erscheint eine Beschreibung 😉
-
Hallo Zusammen, hallo SKB,
vielen Dank für den Oberklasse Adapter!! Macht super Spaß.
Wegen 1x täglichen iobroker / Pi4 komplett Abstürzen bin ich wieder auf die 0.4.1. Hilft nur Stromkabel ziehen.
Nach dem Neustart ist immer die energiefluss-erweitert Instanz auf rot und manchmal auch die go-e Instanz.
Neustart der Instanz hilft.Welche Files kann ich mir anschauen um die Absturzursache zu finden? Danke für eure Tips.
-
Hallo Zusammen, hallo SKB,
vielen Dank für den Oberklasse Adapter!! Macht super Spaß.
Wegen 1x täglichen iobroker / Pi4 komplett Abstürzen bin ich wieder auf die 0.4.1. Hilft nur Stromkabel ziehen.
Nach dem Neustart ist immer die energiefluss-erweitert Instanz auf rot und manchmal auch die go-e Instanz.
Neustart der Instanz hilft.Welche Files kann ich mir anschauen um die Absturzursache zu finden? Danke für eure Tips.











