NEWS
Test Adapter OpenLigaDB
-
Du hattest ja mal diese Script geschrieben:
// hier konfigurieren start let gameday= getState("openligadb.0.bl1.2023.currgameday").val; let allmatches = JSON.parse(getState("openligadb.0.bl1.2023.allmatches").val); let highlight="vfb;bayern"; //suchstrings für die lieblingsvereine, dessen ergebnisse herausgesucht werden sollen. mehrere mit ; getrennt let dp="0_userdata.0.test.test1"; // name des datenpunkts in dem der ergebnistext landen soll let separator=" | "; // zeichen, die die einzelnen ergebnisse voneinander trennen // hier konfigurieren ende console.log("matches:"+allmatches.length); console.log("gameday:"+gameday); console.log("highlight:"+highlight); let results = filterFavGames(allmatches,gameday,highlight,true); console.log("result:"+results.join(separator)); setState(dp,results.join(separator)); function filterFavGames(allmatches,gameday,highlight,short=false) { if (!Array.isArray(allmatches)) return []; gameday = parseInt(gameday); let results = allmatches.reduce(function(result,item){ var found; item.short=short; if (gameday == item.group.groupOrderID) found=item; if (found && (checkFavorites(item.team1.teamName,highlight) || checkFavorites(item.team2.teamName,highlight)) ) result.push(prepareResultString(item)); return result; },[]); return results; } function getResult(results) { if (results.length==0) return {}; results = results.reduce(function(acc,cur){ if (cur.resultTypeID>(acc.resultTypeID||0)) acc = cur; return acc; },{}); return results; } function checkFavorites(value,favorites,sep) { sep = typeof sep !== 'undefined' ? sep : ";"; var favorite = favorites.split(sep); return favorite.reduce(function(acc,cur){ if (cur=='') return acc; return acc || value.toLowerCase().indexOf(cur.toLowerCase())>=0; },false); } function prepareResultString(item){ var team1name = item.short ? item.team1.shortName : item.team1.teamName; var team2name = item.short ? item.team2.shortName : item.team2.teamName; var result = getResult(item.matchResults); var team1result = result.hasOwnProperty('pointsTeam1') ? result.pointsTeam1 : '-'; var team2result = result.hasOwnProperty('pointsTeam2') ? result.pointsTeam2 : '-'; return team1name + " "+team1result + " : " + team2result + " "+team2name; }Wäre es möglich das Script so abzuändern, das es nur das Vereinswappen anzeigt anstatt den Vereinsnamen?
Und zweite Frage: Was ist den daraus geworden das als Laufschrift anzeigen zulassen, z.B, in VIS-2?
Edit: würde natürlich auch mit dem Favorite Club Widget gehen, wenn man da die Bezeichnung abwählen könnte, so das nur die Wappen da stehen.
Edit2: Warum werden bei den Spielen der 2. Buli die Ergebnisse erst nach Spielende aktualisiert, bei der 1. Buli aber bei jedem Tor?
( Ich hab das Verhalten am WE festgestellt, weil ich die meisten Tore sowie Torschützen selber bei openliga eingetragen hab) -
Neue Version 1.5.0
- Hinzufügen eines CSS-Beispiels für das PivotTable-Widget
- Hinzufügen des Befehls
sendTogetMatchData um per javascript die spieldaten abzurufen und auf einen zeitbereich einzugrenzen. Details dazu siehe readme - Entfernen veralteter Widgets
- Hinzufügen der Widget-Option „nur Logo“, um den Teamnamen zu unterdrücken
-
Neue Version 1.5.0
- Hinzufügen eines CSS-Beispiels für das PivotTable-Widget
- Hinzufügen des Befehls
sendTogetMatchData um per javascript die spieldaten abzurufen und auf einen zeitbereich einzugrenzen. Details dazu siehe readme - Entfernen veralteter Widgets
- Hinzufügen der Widget-Option „nur Logo“, um den Teamnamen zu unterdrücken
-
Hi,
könnte ich noch mal ein Beispiel bekommen wie diese Funktion richtig angelegt wird{a:oid;vis.binds["openligadb"].checkTodayFavorite('oid_allmatches','clubsuche1,clubsuche2')?'ja':'nein'}ich hab das so abgeändert aber bekomme immer nur eine 0 angezeigt:
{a:oid;vis.binds["openligadb.0.bl1.2024"].checkTodayFavorite('openligadb.0.bl1.2024.allmatches','frankfurt,dortmund')?'ja':'nein'}Da komme ich nicht ganz mit:
oid ein beliebiger Datenpunkt, der nur aufgrund der Notation des Bindings ausgewählt werden muss. Dieser Datenpunkt darf kein JSON zurückgeben.Die habe ich wie in der Anleitung beschrieben in einem html Widget
-
so dann nochmal komplett ersetzen
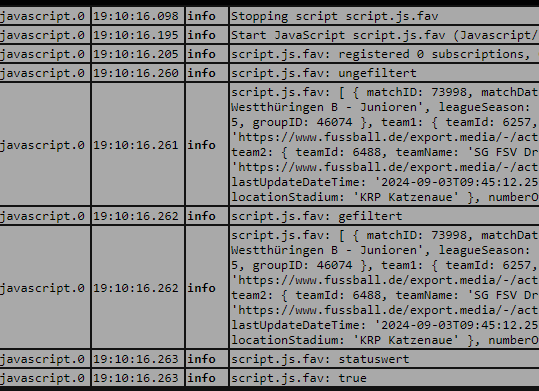
ich habe ein paar logausgaben hinzugefügt.
da müsste dann unten so etwas angezeigt werden
datenpunktname für signal noch anpassen
let dp_allmatches = "openligadb.0.KOLWTBJ.2024.allmatches"; let dp_currgameday = "openligadb.0.KOLWTBJ.2024.currgameday"; let dp_signal="0_userdata.0.testFolder.bool"; let suchbegriff = "mühlberg" async function main(){ let allmatches = await getStateAsync(dp_allmatches); let currgameday = await getStateAsync(dp_currgameday); let fav = filterFavGames(JSON.parse(allmatches.val),"",1,currgameday.val,suchbegriff,false,""); console.log("ungefiltert"); console.log(fav); fav = fav.filter(el=>checkDateInRange(el.matchDateTime,24)); console.log("gefiltert"); console.log(fav); console.log("statuswert"); console.log(!!fav.length); setState(dp_signal,!!fav.length); } main(); function filterFavGames(allmatches, gameday, gamedaycount, currgameday, filter, shortname, abbreviation) { if (!Array.isArray(allmatches)) return []; gameday = gameday || currgameday || ""; gameday = parseInt(gameday) || ""; gamedaycount = parseInt(gamedaycount) || 9999; currgameday = parseInt(currgameday); abbreviation = abbreviation || ""; shortname = shortname || false; filter = filter || ""; return allmatches.reduce(function (result, item) { let found; item.abbreviation = abbreviation; if (gameday > 0 && item.group.groupOrderID >= gameday && item.group.groupOrderID < gameday + gamedaycount) found = item; if (gameday < 0 && item.group.groupOrderID >= currgameday + gameday && item.group.groupOrderID < currgameday + gameday + gamedaycount) found = item; item.filter = filter; item.shortname = shortname; if (found && (checkHighlite(item.team1.teamName, filter) || checkHighlite(item.team2.teamName, filter))) result.push(item); return result; }, []); } function checkHighlite(value, highlights, sep) { sep = typeof sep !== "undefined" ? sep : ";"; const highlight = highlights.split(sep); return highlight.reduce(function (acc, cur) { if (cur == "") return acc; return acc || value.toLowerCase().indexOf(cur.toLowerCase()) >= 0; }, false); } function checkDateInRange(date,hours) { let futureDate=new Date(date).getTime(); return futureDate < Date.now()+hours*60*60*1000 ; }@oliverio
Leider funktioniert es doch nicht so wie gewünscht, der Wert beider Vereine bleibt immer auf True stehen, egal wie ich die Zeit ändere. Nur wenn ich den Namen der Vereine falsch schreibe dann geht der Wert auf false.Deswegen vielleicht auf dem Weg wie es in der Doku beschrieben ist.
Nur so als Idee.
-
Neue Version 1.5.0
- Hinzufügen eines CSS-Beispiels für das PivotTable-Widget
- Hinzufügen des Befehls
sendTogetMatchData um per javascript die spieldaten abzurufen und auf einen zeitbereich einzugrenzen. Details dazu siehe readme - Entfernen veralteter Widgets
- Hinzufügen der Widget-Option „nur Logo“, um den Teamnamen zu unterdrücken
@oliverio sagte in Test Adapter OpenLigaDB:
Neue Version 1.5.0
- Hinzufügen eines CSS-Beispiels für das PivotTable-Widget
- Hinzufügen des Befehls
sendTogetMatchData um per javascript die spieldaten abzurufen und auf einen zeitbereich einzugrenzen. Details dazu siehe readme - Entfernen veralteter Widgets
- Hinzufügen der Widget-Option „nur Logo“, um den Teamnamen zu unterdrücken
Ich habe auf die 1.5.0 upgedatet und versucht mit deinem readme klarzukommen, bin aber nicht ganz schlau draus geworden. Auch das könnte ja schon die Lösung bringen.
Oder? -
Hi,
könnte ich noch mal ein Beispiel bekommen wie diese Funktion richtig angelegt wird{a:oid;vis.binds["openligadb"].checkTodayFavorite('oid_allmatches','clubsuche1,clubsuche2')?'ja':'nein'}ich hab das so abgeändert aber bekomme immer nur eine 0 angezeigt:
{a:oid;vis.binds["openligadb.0.bl1.2024"].checkTodayFavorite('openligadb.0.bl1.2024.allmatches','frankfurt,dortmund')?'ja':'nein'}Da komme ich nicht ganz mit:
oid ein beliebiger Datenpunkt, der nur aufgrund der Notation des Bindings ausgewählt werden muss. Dieser Datenpunkt darf kein JSON zurückgeben.Die habe ich wie in der Anleitung beschrieben in einem html Widget
@einstein2002 sagte in Test Adapter OpenLigaDB:
{a:oid;vis.binds["openligadb"].checkTodayFavorite('oid_allmatches','clubsuche1,clubsuche2')?'ja':'nein'}
tja, was soll ich sagen.
die funktion ist irgendwie rausgeflogen. warum weiß ich nicht.
muss sie erst wieder hinzufügen.
werde dann auch die doku verbessern -
@oliverio sagte in Test Adapter OpenLigaDB:
Neue Version 1.5.0
- Hinzufügen eines CSS-Beispiels für das PivotTable-Widget
- Hinzufügen des Befehls
sendTogetMatchData um per javascript die spieldaten abzurufen und auf einen zeitbereich einzugrenzen. Details dazu siehe readme - Entfernen veralteter Widgets
- Hinzufügen der Widget-Option „nur Logo“, um den Teamnamen zu unterdrücken
Ich habe auf die 1.5.0 upgedatet und versucht mit deinem readme klarzukommen, bin aber nicht ganz schlau draus geworden. Auch das könnte ja schon die Lösung bringen.
Oder?@einstein2002 sagte in Test Adapter OpenLigaDB:
Ich habe auf die 1.5.0 upgedatet und versucht mit deinem readme klarzukommen, bin aber nicht ganz schlau draus geworden. Auch das könnte ja schon die Lösung bringen.
Oder?welchen punkt sprichst du den genau an
- checktoday
- die sendto funktion
- die no logo option?
bitte etwas mehr kontext, ich bin kein hellseher
-
auch wenn das wahrscheinlich nicht soviele lesen.
Gerne dürft ihr ein Rating für den Adapter abgeben.Wenn es ein Problem gibt, dann bitte hier im Forum posten,
so das man sich das mal anschauen kann. Oft sind die Daten auch bei openligadb nicht gepflegt.
Mit diesen Angaben lässt sich leider nicht viel anfangen, noch kann man feedback dazu geben
-
auch wenn das wahrscheinlich nicht soviele lesen.
Gerne dürft ihr ein Rating für den Adapter abgeben.Wenn es ein Problem gibt, dann bitte hier im Forum posten,
so das man sich das mal anschauen kann. Oft sind die Daten auch bei openligadb nicht gepflegt.
Mit diesen Angaben lässt sich leider nicht viel anfangen, noch kann man feedback dazu geben
@oliverio sagte in Test Adapter OpenLigaDB:
Oft sind die Daten auch bei openligadb nicht gepflegt.
Ja und das ist das Problem.
-
@oliverio sagte in Test Adapter OpenLigaDB:
Oft sind die Daten auch bei openligadb nicht gepflegt.
Ja und das ist das Problem.
-
da es ein communityprojekt ist, was mit dem adapter nix zu tun hat,
kann sich da natürlich jeder anmelden und bei der erfassung der daten helfen@oliverio said in Test Adapter OpenLigaDB:
da es ein communityprojekt ist, was mit dem adapter nix zu tun hat,
kann sich da natürlich jeder anmelden und bei der erfassung der daten helfenAlso, ich bin angemeldet und hab letztes WE die Spielstände (also Tore, Torschütze, Min) sofort nachdem das Tor gefallen ist eingegeben.
Das hat bei der 1.Bundesliga auch funktioniert und die Spielstände (auch Zwischenstände)wurden aktualisiert, bei der 2. Bundesliga waren keine Zwischenstände und Halbzeitergebnisse da, das Ergebnis wurde erst nach Spielende im Adapter (Widget) aktualisiert. (Dies hatte ich oben auch schonmal geschrieben)
Ich würde aber deshalb den Adapter nicht grundsätzlich als schlecht bewerten, ohne zu wissen woran es genau liegt.Nur mal so als Anregung bzw. Info.
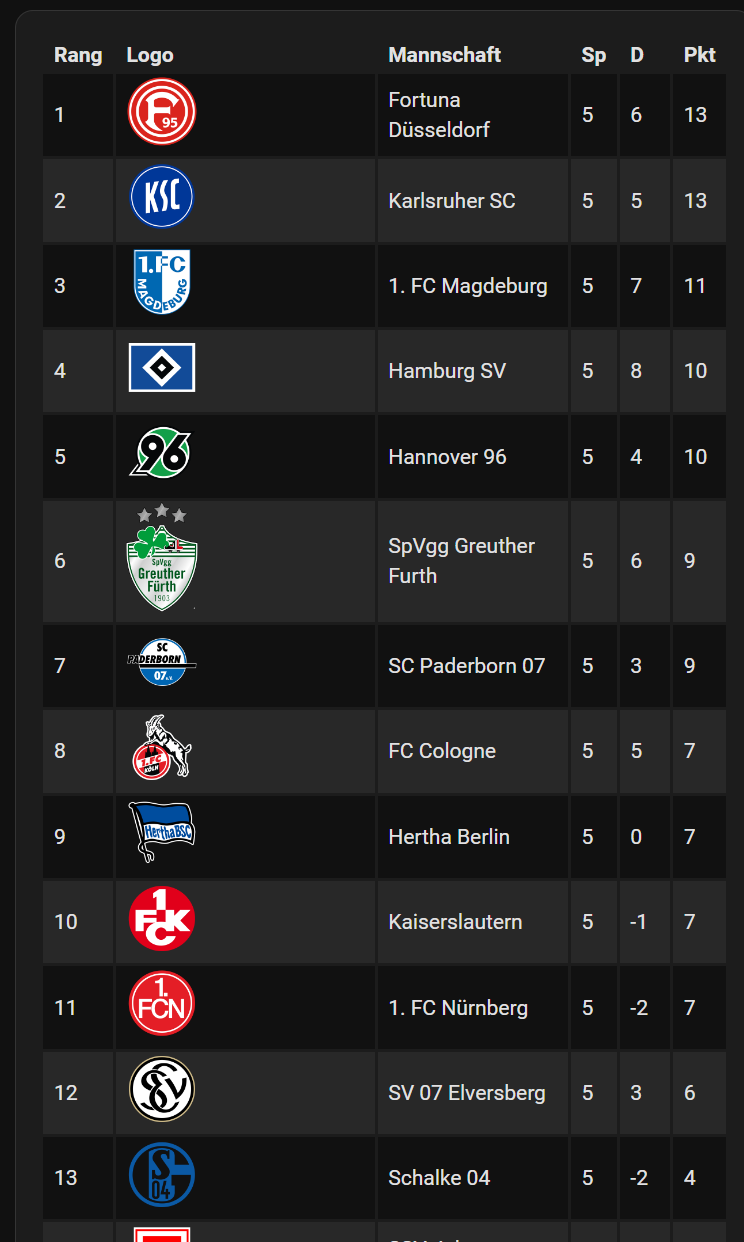
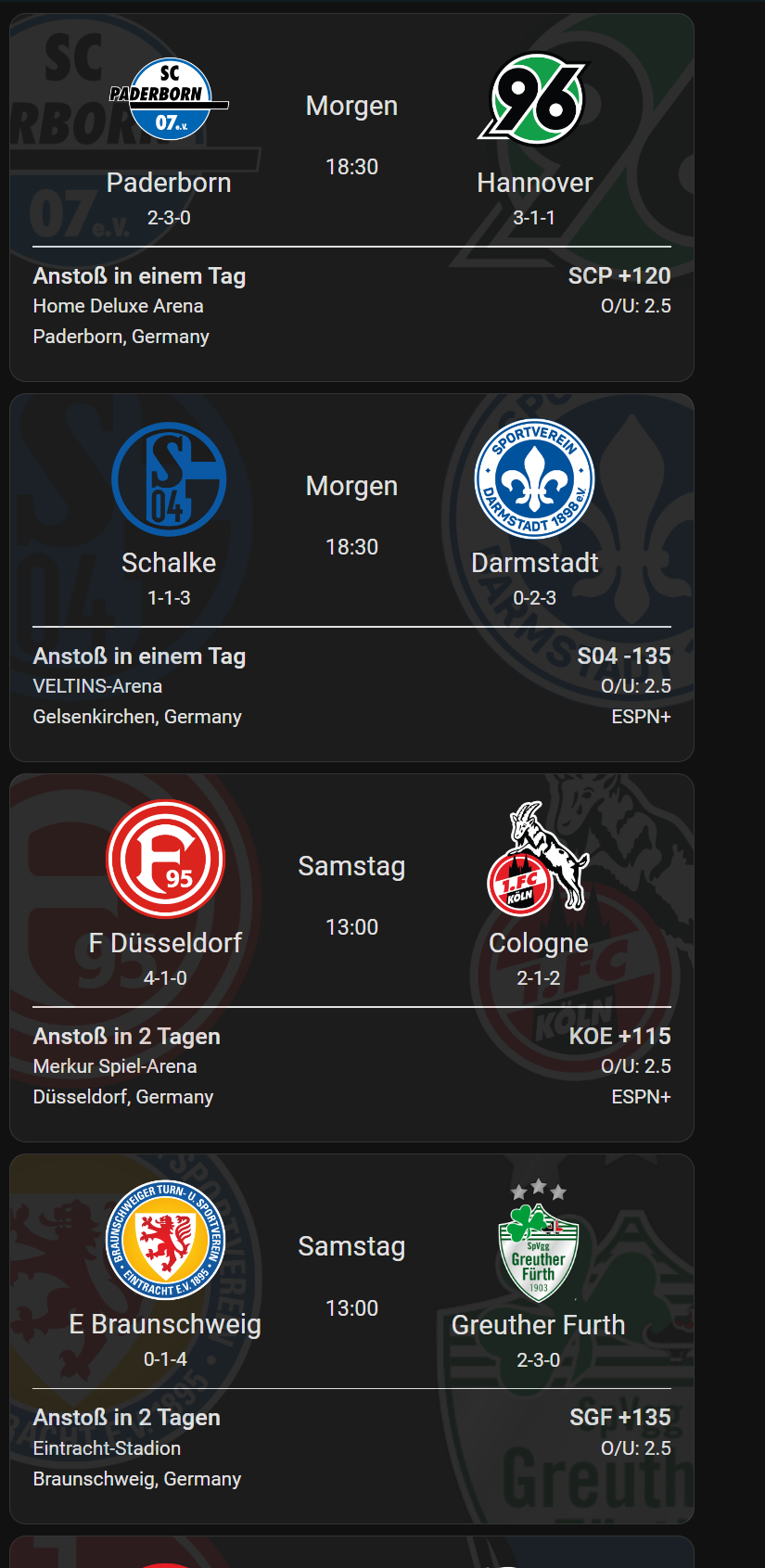
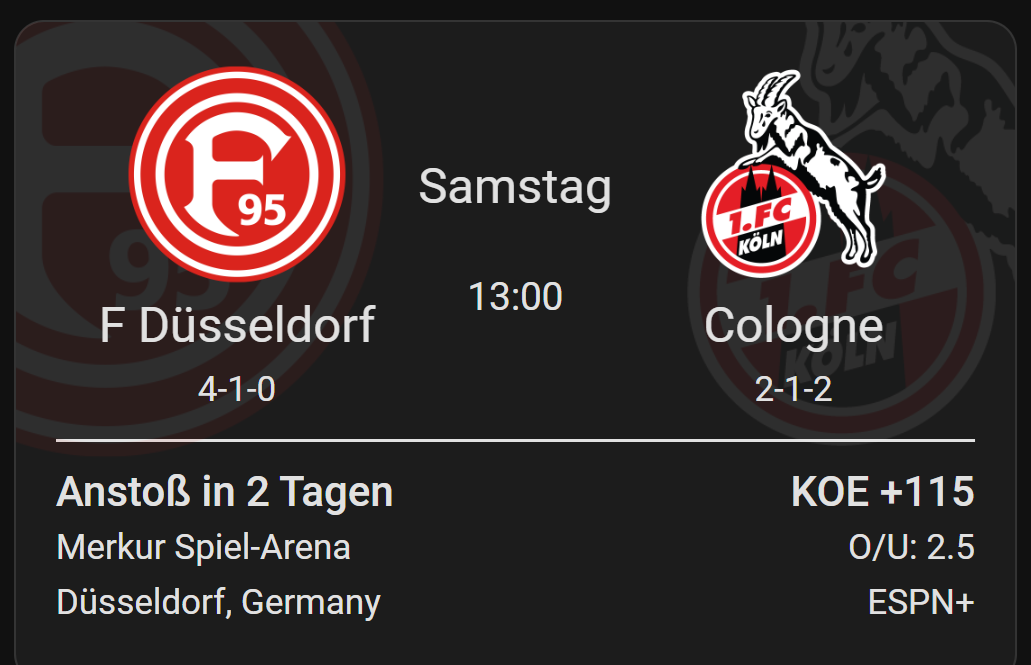
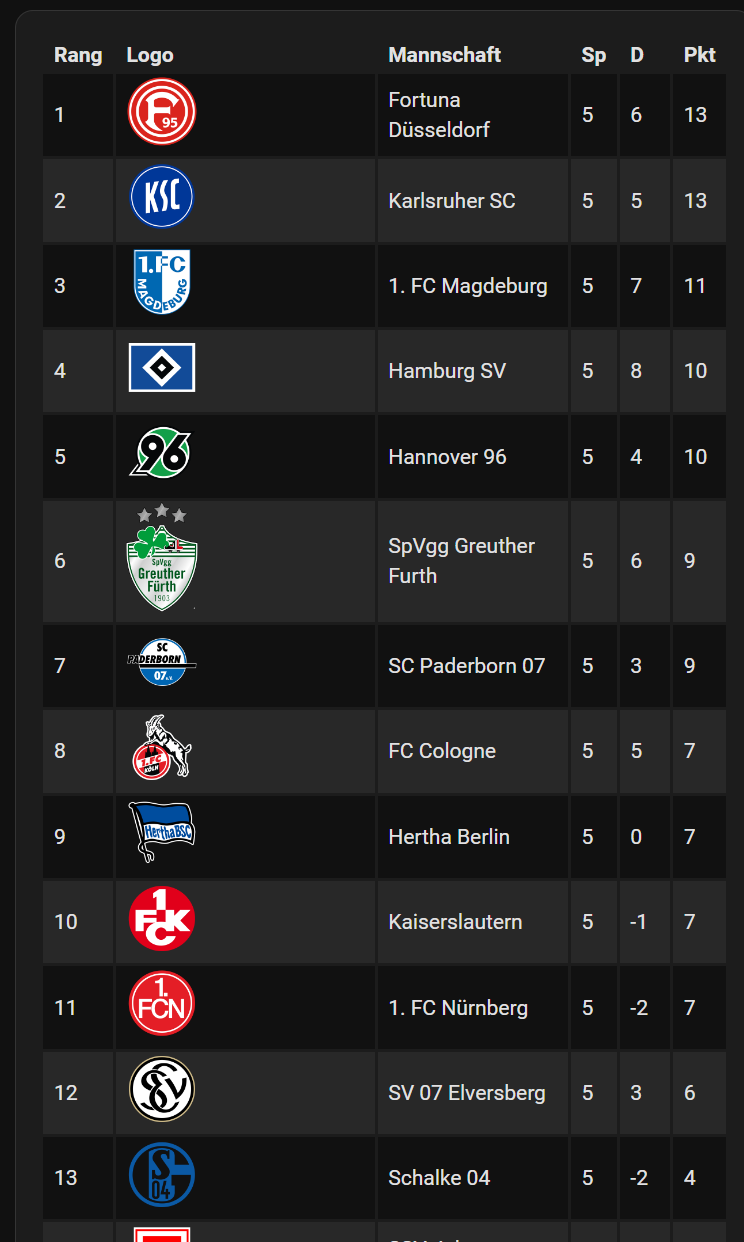
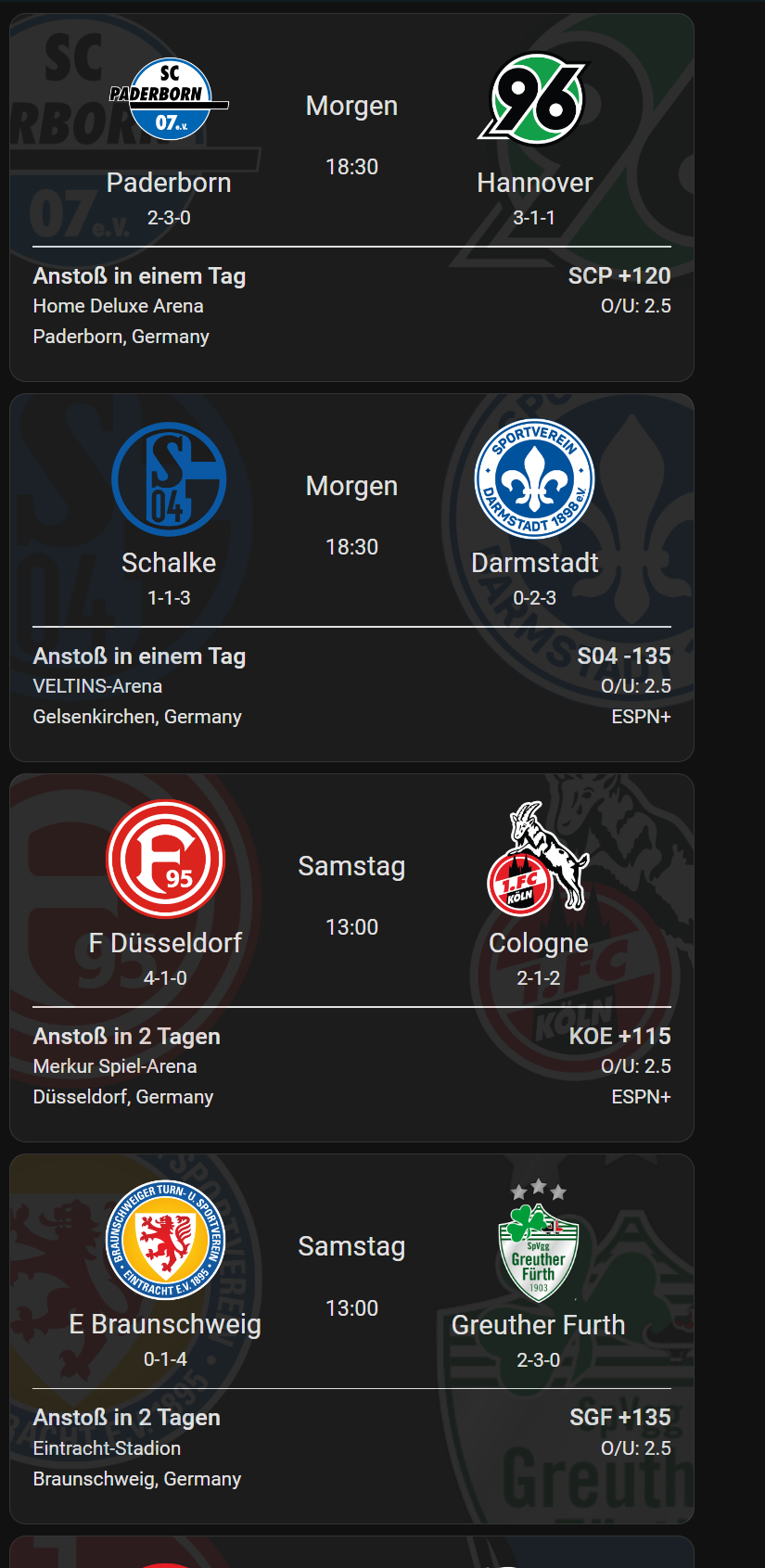
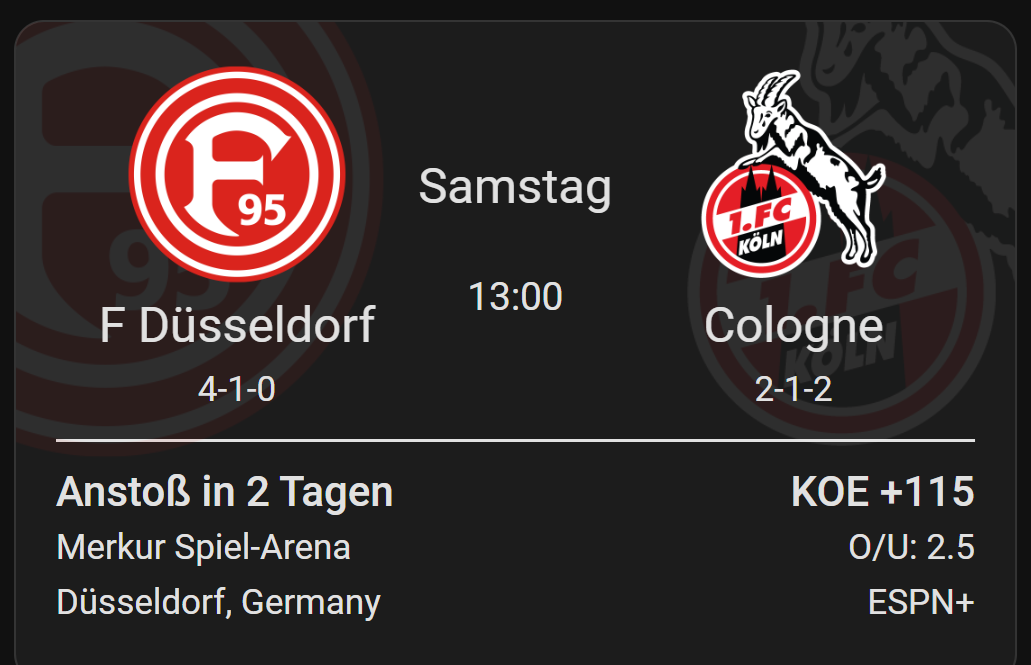
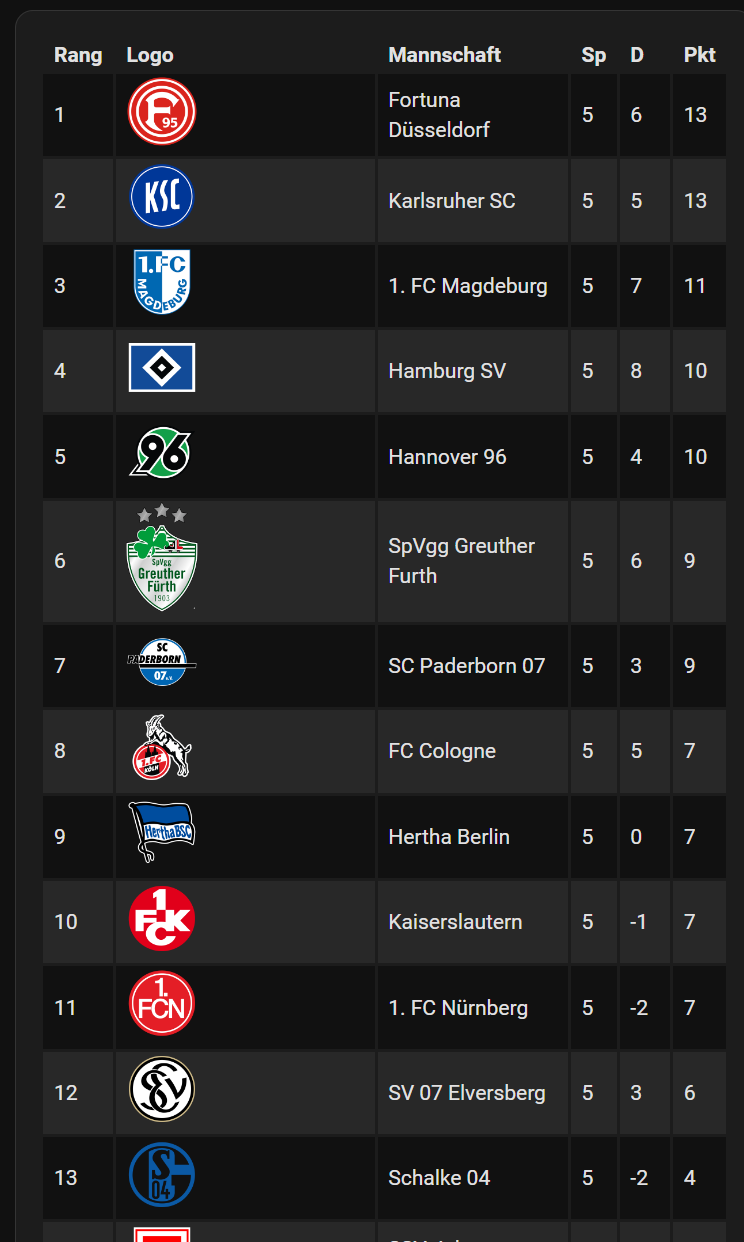
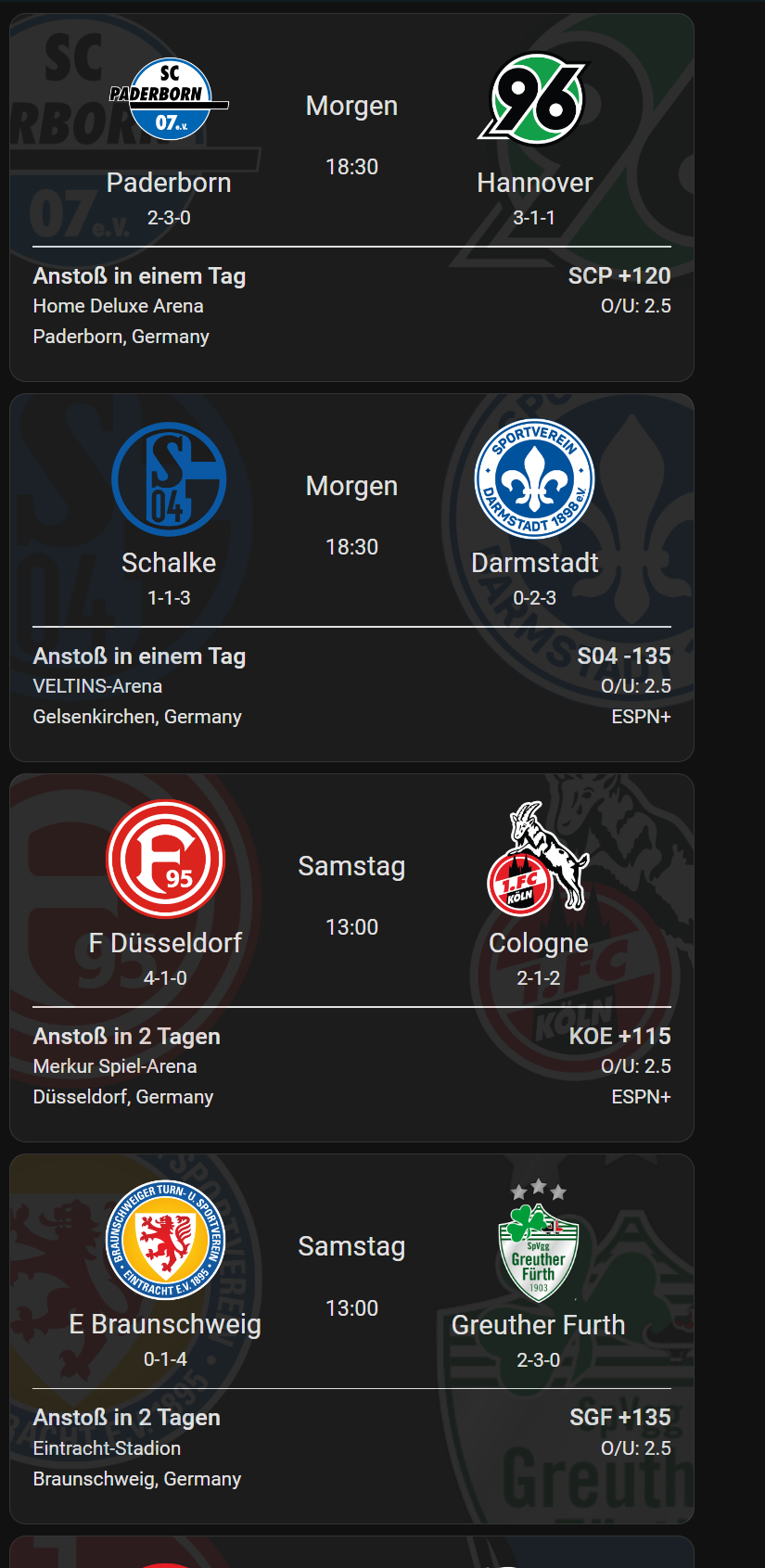
Ich hab dann mal, weil ich es sowieso hab bei HA die Teamtracker Integration installiert, die auf die API von ESPN zugreift, und da läuft das eigentlich so wie ich mir das vorstelle, die Spielstände und alle wichtigen Info werden ruckzuck automatisch aktualisiert, die Cards der Teams und Spieltage sind super und ich kann fast alle Sportarten auswählen.
Nachteil ist halt das es keine API für die unteren Ligen gibt.Hier mal ein paar Screenshots:




@OliverIO bitte nicht falsch verstehen, finde deinen Adapter super und bin froh das sich jemand der Sache angenommen hat und viel Zeit in das Projekt steckt, die Frage die ich mir halt stelle ist warum gibt es sowas wie den Teamtracker Adapter nicht auch für IOB, mein Programierkenntnisse reichen leider nicht aus um sowas umzusetzen.
-
@oliverio said in Test Adapter OpenLigaDB:
da es ein communityprojekt ist, was mit dem adapter nix zu tun hat,
kann sich da natürlich jeder anmelden und bei der erfassung der daten helfenAlso, ich bin angemeldet und hab letztes WE die Spielstände (also Tore, Torschütze, Min) sofort nachdem das Tor gefallen ist eingegeben.
Das hat bei der 1.Bundesliga auch funktioniert und die Spielstände (auch Zwischenstände)wurden aktualisiert, bei der 2. Bundesliga waren keine Zwischenstände und Halbzeitergebnisse da, das Ergebnis wurde erst nach Spielende im Adapter (Widget) aktualisiert. (Dies hatte ich oben auch schonmal geschrieben)
Ich würde aber deshalb den Adapter nicht grundsätzlich als schlecht bewerten, ohne zu wissen woran es genau liegt.Nur mal so als Anregung bzw. Info.
Ich hab dann mal, weil ich es sowieso hab bei HA die Teamtracker Integration installiert, die auf die API von ESPN zugreift, und da läuft das eigentlich so wie ich mir das vorstelle, die Spielstände und alle wichtigen Info werden ruckzuck automatisch aktualisiert, die Cards der Teams und Spieltage sind super und ich kann fast alle Sportarten auswählen.
Nachteil ist halt das es keine API für die unteren Ligen gibt.Hier mal ein paar Screenshots:




@OliverIO bitte nicht falsch verstehen, finde deinen Adapter super und bin froh das sich jemand der Sache angenommen hat und viel Zeit in das Projekt steckt, die Frage die ich mir halt stelle ist warum gibt es sowas wie den Teamtracker Adapter nicht auch für IOB, mein Programierkenntnisse reichen leider nicht aus um sowas umzusetzen.
Ich habe vom teamtracker noch nie was gehört.
Erstaunlich ist, das es die Ergebnisse von espn kostenfrei gibt.
Normalerweise muss man für so etwas bezahlen bzw. Von der Web Seite scrapen, immer mit dem Risiko, das morgen die seitenstruktur geändert wird. -
Ich habe vom teamtracker noch nie was gehört.
Erstaunlich ist, das es die Ergebnisse von espn kostenfrei gibt.
Normalerweise muss man für so etwas bezahlen bzw. Von der Web Seite scrapen, immer mit dem Risiko, das morgen die seitenstruktur geändert wird. -
@oliverio said in Test Adapter OpenLigaDB:
da es ein communityprojekt ist, was mit dem adapter nix zu tun hat,
kann sich da natürlich jeder anmelden und bei der erfassung der daten helfenAlso, ich bin angemeldet und hab letztes WE die Spielstände (also Tore, Torschütze, Min) sofort nachdem das Tor gefallen ist eingegeben.
Das hat bei der 1.Bundesliga auch funktioniert und die Spielstände (auch Zwischenstände)wurden aktualisiert, bei der 2. Bundesliga waren keine Zwischenstände und Halbzeitergebnisse da, das Ergebnis wurde erst nach Spielende im Adapter (Widget) aktualisiert. (Dies hatte ich oben auch schonmal geschrieben)
Ich würde aber deshalb den Adapter nicht grundsätzlich als schlecht bewerten, ohne zu wissen woran es genau liegt.Nur mal so als Anregung bzw. Info.
Ich hab dann mal, weil ich es sowieso hab bei HA die Teamtracker Integration installiert, die auf die API von ESPN zugreift, und da läuft das eigentlich so wie ich mir das vorstelle, die Spielstände und alle wichtigen Info werden ruckzuck automatisch aktualisiert, die Cards der Teams und Spieltage sind super und ich kann fast alle Sportarten auswählen.
Nachteil ist halt das es keine API für die unteren Ligen gibt.Hier mal ein paar Screenshots:




@OliverIO bitte nicht falsch verstehen, finde deinen Adapter super und bin froh das sich jemand der Sache angenommen hat und viel Zeit in das Projekt steckt, die Frage die ich mir halt stelle ist warum gibt es sowas wie den Teamtracker Adapter nicht auch für IOB, mein Programierkenntnisse reichen leider nicht aus um sowas umzusetzen.
@icebear sagte in Test Adapter OpenLigaDB:
Also, ich bin angemeldet und hab letztes WE die Spielstände (also Tore, Torschütze, Min) sofort nachdem das Tor gefallen ist eingegeben.
Das hat bei der 1.Bundesliga auch funktioniert und die Spielstände (auch Zwischenstände)wurden aktualisiert, bei der 2. Bundesliga waren keine Zwischenstände und Halbzeitergebnisse da, das Ergebnis wurde erst nach Spielende im Adapter (Widget) aktualisiert. (Dies hatte ich oben auch schonmal geschrieben)Super das du angemeldet bist.
Wie der Aktualisierung Prozess bei openligadb genau läuft weiß ich nicht. Evtl muss ein maintainer die Daten immer mal noch frei geben, das da niemand Schrott eingeben kann. -
Neue Version 1.8.0
- die widget dokumentation befindet sich nun in der readme, die bisherige html-doku wurde entfernt.
- in den verschiedenen widgets konnte man mit highlight seine vereine etwas hervorheben. dazu wurde immer die selbe css klasse favorite verwendet. nun können für jeden verein idividuelle formatierungen angewendet werden, indem man noch den namen einer eigenen css klasse hinzufügt
Beispiel für highlight
vfb[colorvfb];bayern[colorbayern]im css reiter kann man dann bspw folgende css klassen einfügen,
dadurch werden die manschaftsnamen dann in den entsprechenden Formatierungen angezeigt..colorvfb { color:green; } .colorbayern { color:red; }
Widget zum importieren, die Datenpunkte zeigen auf die aktuelle Bundesliga
hier noch ein Beispiel mit dem aktuellen und nächsten Spieltag

-
Neue Version 1.8.0
- die widget dokumentation befindet sich nun in der readme, die bisherige html-doku wurde entfernt.
- in den verschiedenen widgets konnte man mit highlight seine vereine etwas hervorheben. dazu wurde immer die selbe css klasse favorite verwendet. nun können für jeden verein idividuelle formatierungen angewendet werden, indem man noch den namen einer eigenen css klasse hinzufügt
Beispiel für highlight
vfb[colorvfb];bayern[colorbayern]im css reiter kann man dann bspw folgende css klassen einfügen,
dadurch werden die manschaftsnamen dann in den entsprechenden Formatierungen angezeigt..colorvfb { color:green; } .colorbayern { color:red; }
Widget zum importieren, die Datenpunkte zeigen auf die aktuelle Bundesliga
hier noch ein Beispiel mit dem aktuellen und nächsten Spieltag

@oliverio
kann es sein, dass die Torschützenliste aktuell nicht gepflegt wird? Irgendwie tut sich da seit 3 Spieltagen nichts mehr. Ich nutze zwar nicht den Adapter aber frage die gleiche API ab.


-
@oliverio
kann es sein, dass die Torschützenliste aktuell nicht gepflegt wird? Irgendwie tut sich da seit 3 Spieltagen nichts mehr. Ich nutze zwar nicht den Adapter aber frage die gleiche API ab.