NEWS
[gelöst] Script in vis starten oder stopen. Zusätzlich per Radar und Anwesendheitserkennung
-
-
Ich werde mal gucken ob ich das verstanden habe und umsetzen kann.
Bin noch neu unterwegs was die scripte angeht und ist alles mehr ein ausprobieren als wissen wie es geht.
edit
Datenpunkt gibt es jetzt schonmal mit true und false.
Jetzt muß ich nur mal gucken wie ich das dem script bei bringe da vorher nach zu gucken.
Gruss Danyel
-
@ringdingringding:wie hast Du das umgesetzt? `
Ich habe mir hierfür den Ping-Adapter installiert, dem Handy meiner Frau und meinem eine feste Ip gegeben welche ich dann wie folgt abfrage:
(Auszug aus dem gesamt Script)
var logging = false; // Logging on/off var instanz = 'javascript.0'; instanz = instanz + '.'; // // var pfad0 = 'Anwesenheit'; pfad0 = pfad0 + '.'; // Pfad der Jalousien innerhalb der Instanz var ping1 = getState("ping.0.iobroker.192_XXXXX").val; //Handy Ip-1 var ping2 = getState("ping.0.iobroker.192_XXXXX").val; //Handy IP-2 createState(pfad0 + 'Status', {def: 'true',type: 'boolean',name: 'Anwesenheit min. eines Bewohners'}); // Objekt für Anwesend Ja/Nein function check(){ if(ping1 || ping2){ setState(instanz + pfad0 +"Status"/*Anwesenheit min. eines Bewohners*/, true); } else{ setState(instanz + pfad0 +"Status"/*Anwesenheit min. eines Bewohners*/, false); } } on([ping.0.iobroker.XX_IP1_XX, ping.0.iobroker.XX_IP2_XX], function(dp) { check(); }Gruß
Steffen
-
Gerade mal versucht was hinzubekommen mit "Radar-Adapter"

irgendwas passt da aber noch nicht!?
Ich habe den Datenpunkt true und false.
Wenn der false ist und beide ips ausser haus sind soll der auf true gesetzt werden.
Wenn eine ip wieder zurück ist soll wieder auf false gesetzt werden.
Gründsätzlich schon mal richtig?
Gruß Danyel
-
Habe es nochmal geändert. Der "Radar Adapter" zeigt mir an wieviele von den voreingestellten IPs online sind.
Also CountHere! Wenn jetzt CountHere = 0 Fensterüberwachung EIN. Wenn CountHere > 0 Überwachung AUS

Hier der code:
!
on({id: (function (){var val = 'javascript.0.Virtueller_Schalter_Alarm'; if (val === 'true') return true; if (val === 'false') return false; return !!val;})() == false, change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (parseFloat('radar.0.countHere') == 0) { setState("javascript.0.Virtueller_Schalter_Alarm"/*Virtueller_Schalter_Alarm*/, true, true); } console.log('Fensterkontrolle wurde Aktiviert Ping sagt keiner zuhause'); }); on({id: (function (){var val = 'javascript.0.Virtueller_Schalter_Alarm'; if (val === 'true') return true; if (val === 'false') return false; return !!val;})() == true, change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (parseFloat('radar.0.countHere') > 0) { setState("javascript.0.Virtueller_Schalter_Alarm"/*Virtueller_Schalter_Alarm*/, false, true); } console.log('Fensterkontrolle wurde Deaktiviert Ping sagt einer ist wieder zuhause'); }); !Gruss Danyel
-
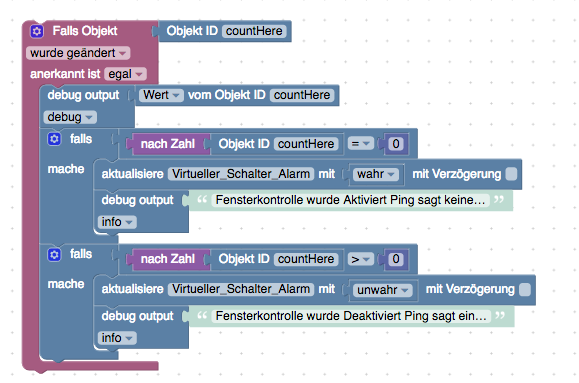
@ringdingringding:Habe es nochmal geändert. Der "Radar Adapter" zeigt mir an wieviele von den voreingestellten IPs online sind.
Also CountHere! Wenn jetzt CountHere = 0 Fensterüberwachung EIN. Wenn CountHere > 0 Überwachung AUS
Bildschirmfoto 2018-01-03 um 13.06.30.png
Hier der code:
!
on({id: (function (){var val = 'javascript.0.Virtueller_Schalter_Alarm'; if (val === 'true') return true; if (val === 'false') return false; return !!val;})() == false, change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (parseFloat('radar.0.countHere') == 0) { setState("javascript.0.Virtueller_Schalter_Alarm"/*Virtueller_Schalter_Alarm*/, true, true); } console.log('Fensterkontrolle wurde Aktiviert Ping sagt keiner zuhause'); }); on({id: (function (){var val = 'javascript.0.Virtueller_Schalter_Alarm'; if (val === 'true') return true; if (val === 'false') return false; return !!val;})() == true, change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (parseFloat('radar.0.countHere') > 0) { setState("javascript.0.Virtueller_Schalter_Alarm"/*Virtueller_Schalter_Alarm*/, false, true); } console.log('Fensterkontrolle wurde Deaktiviert Ping sagt einer ist wieder zuhause'); }); !Gruss Danyel `
Bei dir wird nur getriggert, wenn sich der Zustand ändert vom virtuellen Schalter… so gewollt?Du solltest triggern auf Änderung von countHere.
Rotbraun ist das Triggerfeld.
-
Stimmt Du hast recht.
So geht es aber auch noch nicht!? Wo denke ich falsch?

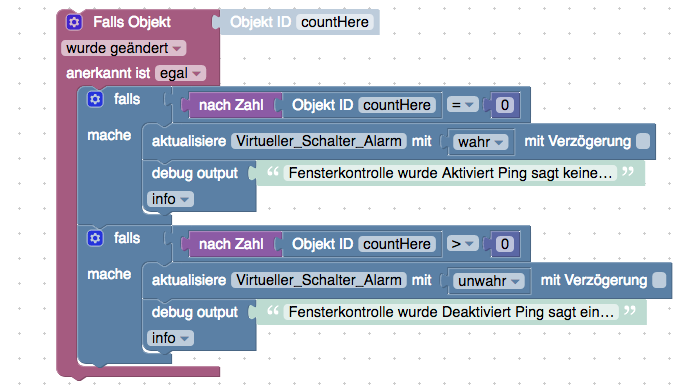
on({id: 'radar.0.countHere', change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (parseFloat('radar.0.countHere') == 0) { setState("javascript.0.Virtueller_Schalter_Alarm"/*Virtueller_Schalter_Alarm*/, true, true); console.log('Fensterkontrolle wurde Aktiviert Ping sagt keiner zuhause'); } if (parseFloat('radar.0.countHere') > 0) { setState("javascript.0.Virtueller_Schalter_Alarm"/*Virtueller_Schalter_Alarm*/, false, true); console.log('Fensterkontrolle wurde Deaktiviert Ping sagt einer ist wieder zuhause'); } });Gruss
-
@ringdingringding:Bin ich den komplett flasch mit meinem Ansatz? `
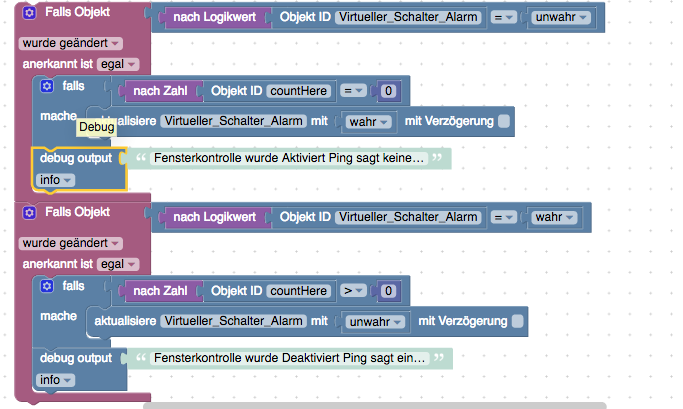
Optisch sieht es gut aus.Setz doch mal ein "Debug output Wert von countHere" oberhalb der Bedingungen ein.
Dann kann man sehen ob der Trigger überhaupt auslöst und welchen Wert "countHere" hat.
Grüße
-
radar.0 2018-01-04 16:27:18.725 info ScanAll: From all 0 devices dedected 0 are whoHere:
und
radar.0 2018-01-04 16:24:21.803 info ScanAll: From all 1 devices dedected 1 are whoHere: DanyelIP
Das scheint also schonmal zu funktionieren.
Aber warum der rest nicht?
-
@ringdingringding:Aber warum der rest nicht? `
Mal gemacht was ich geschrieben habe? :roll:
-
Und kommt die Debug-Ausgabe?
Wenn nicht, liegt es an dem "countHere".
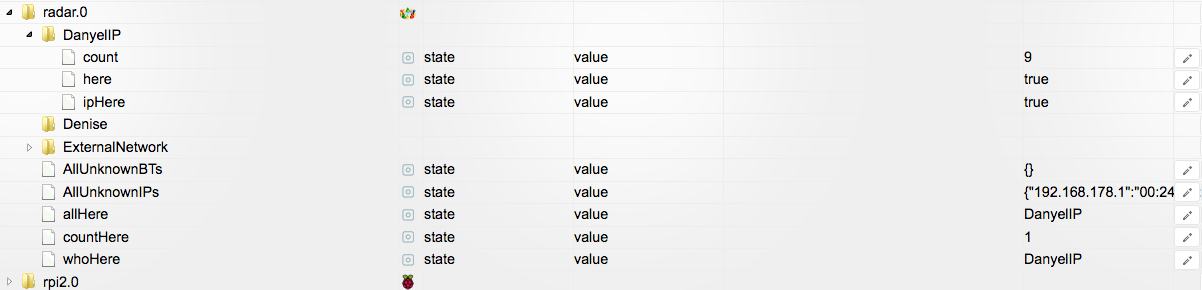
Was ist das für ein Datenpunkt? (Screenshot)
Du lässt Dir aber auch die Infos aus der Nase ziehen. :( ;)
-
Sorry bin neu hier und fummel mich gerade erst rein in blockly ;)
Datenpunkt kommt von Radar und ändert sich auch brav

countHere 0 für keiner im Haus und je nachdem wieviel IPs ich eingetragen habe 1, 2 oder 3
Wenn keiner im Haus soll javascript.0.Virtueller_Schalter_Alarm auf true gehen und wenn wieder min. einer im Haus ist auf false
-
Hmm. Soweit alles gut.
Da fallen mir nur noch zwei Möglichkeiten ein.
1. das Script ist nicht gestartet (geh ich jetzt mal nicht von aus ;) )
2. Du hast das Blockly unter "global" abgespeichert. (da gehört es auf keinen Fall hin!!!)