NEWS
[gelöst] Script in vis starten oder stopen. Zusätzlich per Radar und Anwesendheitserkennung
-
Habe es nochmal geändert. Der "Radar Adapter" zeigt mir an wieviele von den voreingestellten IPs online sind.
Also CountHere! Wenn jetzt CountHere = 0 Fensterüberwachung EIN. Wenn CountHere > 0 Überwachung AUS

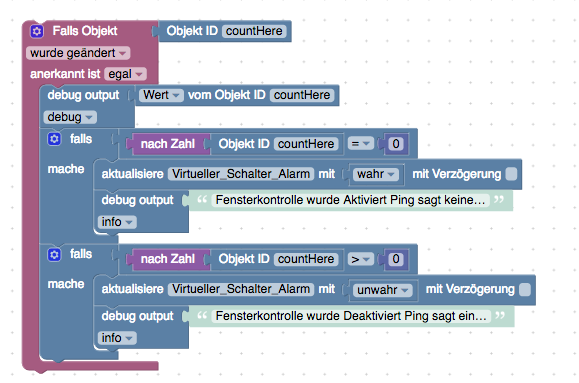
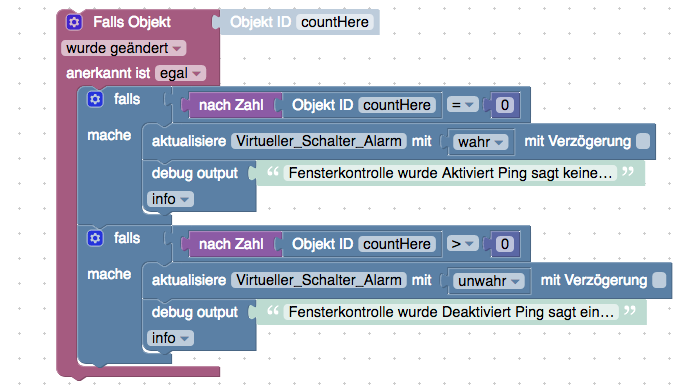
Hier der code:
!
on({id: (function (){var val = 'javascript.0.Virtueller_Schalter_Alarm'; if (val === 'true') return true; if (val === 'false') return false; return !!val;})() == false, change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (parseFloat('radar.0.countHere') == 0) { setState("javascript.0.Virtueller_Schalter_Alarm"/*Virtueller_Schalter_Alarm*/, true, true); } console.log('Fensterkontrolle wurde Aktiviert Ping sagt keiner zuhause'); }); on({id: (function (){var val = 'javascript.0.Virtueller_Schalter_Alarm'; if (val === 'true') return true; if (val === 'false') return false; return !!val;})() == true, change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (parseFloat('radar.0.countHere') > 0) { setState("javascript.0.Virtueller_Schalter_Alarm"/*Virtueller_Schalter_Alarm*/, false, true); } console.log('Fensterkontrolle wurde Deaktiviert Ping sagt einer ist wieder zuhause'); }); !Gruss Danyel
-
@ringdingringding:Habe es nochmal geändert. Der "Radar Adapter" zeigt mir an wieviele von den voreingestellten IPs online sind.
Also CountHere! Wenn jetzt CountHere = 0 Fensterüberwachung EIN. Wenn CountHere > 0 Überwachung AUS
Bildschirmfoto 2018-01-03 um 13.06.30.png
Hier der code:
!
on({id: (function (){var val = 'javascript.0.Virtueller_Schalter_Alarm'; if (val === 'true') return true; if (val === 'false') return false; return !!val;})() == false, change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (parseFloat('radar.0.countHere') == 0) { setState("javascript.0.Virtueller_Schalter_Alarm"/*Virtueller_Schalter_Alarm*/, true, true); } console.log('Fensterkontrolle wurde Aktiviert Ping sagt keiner zuhause'); }); on({id: (function (){var val = 'javascript.0.Virtueller_Schalter_Alarm'; if (val === 'true') return true; if (val === 'false') return false; return !!val;})() == true, change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (parseFloat('radar.0.countHere') > 0) { setState("javascript.0.Virtueller_Schalter_Alarm"/*Virtueller_Schalter_Alarm*/, false, true); } console.log('Fensterkontrolle wurde Deaktiviert Ping sagt einer ist wieder zuhause'); }); !Gruss Danyel `
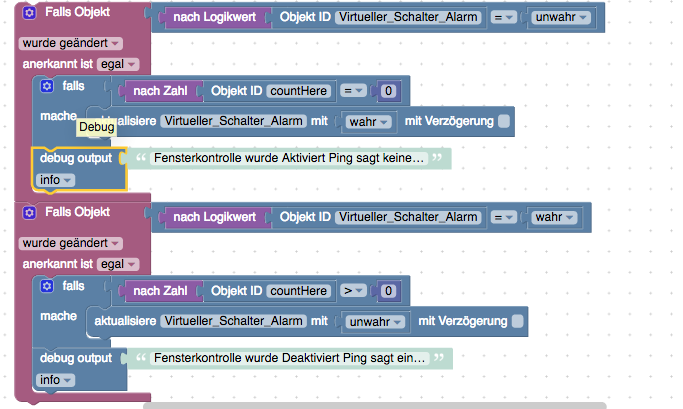
Bei dir wird nur getriggert, wenn sich der Zustand ändert vom virtuellen Schalter… so gewollt?Du solltest triggern auf Änderung von countHere.
Rotbraun ist das Triggerfeld.
-
Stimmt Du hast recht.
So geht es aber auch noch nicht!? Wo denke ich falsch?

on({id: 'radar.0.countHere', change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (parseFloat('radar.0.countHere') == 0) { setState("javascript.0.Virtueller_Schalter_Alarm"/*Virtueller_Schalter_Alarm*/, true, true); console.log('Fensterkontrolle wurde Aktiviert Ping sagt keiner zuhause'); } if (parseFloat('radar.0.countHere') > 0) { setState("javascript.0.Virtueller_Schalter_Alarm"/*Virtueller_Schalter_Alarm*/, false, true); console.log('Fensterkontrolle wurde Deaktiviert Ping sagt einer ist wieder zuhause'); } });Gruss
-
@ringdingringding:Bin ich den komplett flasch mit meinem Ansatz? `
Optisch sieht es gut aus.Setz doch mal ein "Debug output Wert von countHere" oberhalb der Bedingungen ein.
Dann kann man sehen ob der Trigger überhaupt auslöst und welchen Wert "countHere" hat.
Grüße
-
radar.0 2018-01-04 16:27:18.725 info ScanAll: From all 0 devices dedected 0 are whoHere:
und
radar.0 2018-01-04 16:24:21.803 info ScanAll: From all 1 devices dedected 1 are whoHere: DanyelIP
Das scheint also schonmal zu funktionieren.
Aber warum der rest nicht?
-
@ringdingringding:Aber warum der rest nicht? `
Mal gemacht was ich geschrieben habe? :roll:
-
Und kommt die Debug-Ausgabe?
Wenn nicht, liegt es an dem "countHere".
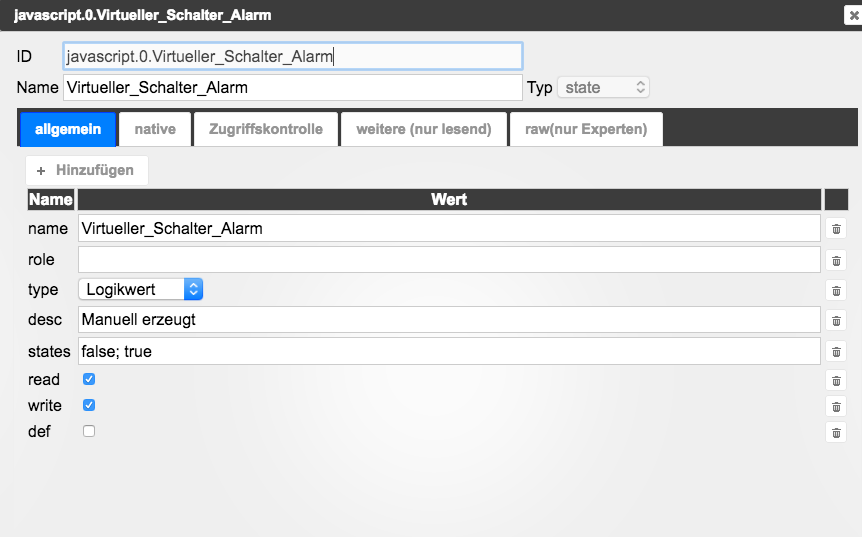
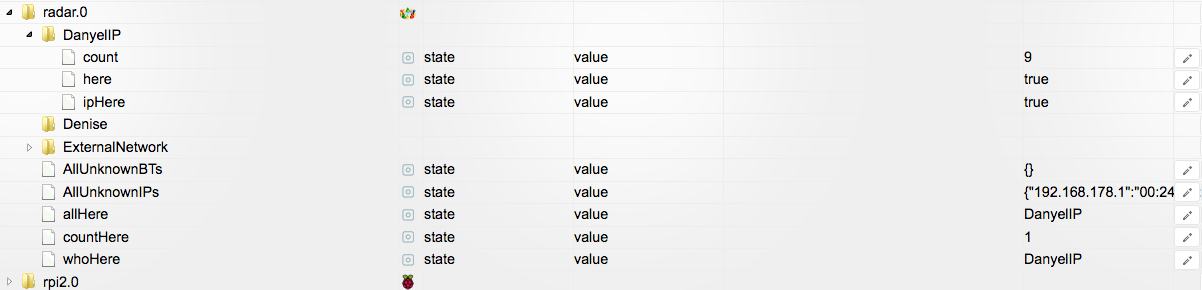
Was ist das für ein Datenpunkt? (Screenshot)
Du lässt Dir aber auch die Infos aus der Nase ziehen. :( ;)
-
Sorry bin neu hier und fummel mich gerade erst rein in blockly ;)
Datenpunkt kommt von Radar und ändert sich auch brav

countHere 0 für keiner im Haus und je nachdem wieviel IPs ich eingetragen habe 1, 2 oder 3
Wenn keiner im Haus soll javascript.0.Virtueller_Schalter_Alarm auf true gehen und wenn wieder min. einer im Haus ist auf false
-
Hmm. Soweit alles gut.
Da fallen mir nur noch zwei Möglichkeiten ein.
1. das Script ist nicht gestartet (geh ich jetzt mal nicht von aus ;) )
2. Du hast das Blockly unter "global" abgespeichert. (da gehört es auf keinen Fall hin!!!)
-
Alles sehr merkwürdig :cry:
Wird denn getriggert?
Bekommst du im LOG den Wert von "countHere" angezeigt, wenn dieser sich ändert?
Deshalb solltest Du ja den Debug-Baustein einsetzen.
-
Nimm mal die "states" aus Deinem Datenpunkt raus.
Bei mir sieht ein Logikwert so aus.

-
states hab ich entfernt
ich war im flugmodus:
javascript.0 2018-01-04 18:33:29.130 info script.js.common.Anwesend_ping_Kontrolle: getState(id=radar.0.countHere, timerId=0) => {"val":0,"ack":true,"ts":1515087209124,"q":0,"from":"system.adapter.radar.0","lc":1515087209124}
ich war wieder online:
javascript.0 2018-01-04 18:34:29.199 info script.js.common.Anwesend_ping_Kontrolle: getState(id=radar.0.countHere, timerId=0) => {"val":1,"ack":true,"ts":1515087269182,"q":0,"from":"system.adapter.radar.0","lc":1515087269182}
-
Hier nochmal der ist zustand als code
on({id: 'radar.0.countHere', change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; console.debug(getState("radar.0.countHere").val); if (parseFloat('radar.0.countHere') == 0) { setState("javascript.0.Virtueller_Schalter_Alarm"/*Virtueller_Schalter_Alarm*/, true, true); console.log('Fensterkontrolle wurde Aktiviert Ping sagt keiner zuhause'); } if (parseFloat('radar.0.countHere') > 0) { setState("javascript.0.Virtueller_Schalter_Alarm"/*Virtueller_Schalter_Alarm*/, false, true); console.log('Fensterkontrolle wurde Deaktiviert Ping sagt einer ist wieder zuhause'); } }); -
@ringdingringding:javascript.0 2018-01-04 18:34:29.199 info script.js.common.Anwesend_ping_Kontrolle: getState(id=radar.0.countHere, timerId=0) => {"val":1,"ack":true,"ts":1515087269182,"q":0,"from":"system.adapter.radar.0","lc":1515087269182} `
Ist das die Ausgabe von "Debug output wert von countHere" ????