NEWS
JavaScript funktioniert nicht wie gewünscht! Bitte Hilfe.
-
@skorpil sagte in Was ist falsch?:
hilfreich wäre, wenn ich einen Hinweis erhielte, WAS falsch ist.
Deswegen ja mein Aufruf den Titel sinnvoll anzupassen.
Bei den aktuellen Titel sieht sich ein potentiell Helfender den Thread gar nicht erst anEDIT zu deinem Edit:
Startpost editieren und Titel ändern -
@paul53 ich habe noch ein Script erstellt und das gerade wg. Deines Hinweises angepasst. Ist das so richtig?
// **************** DEKLARATIONEN ********************** const IDBrittaThemp = 'hm-rpc.0.JEQ0709371.1.TEMPERATURE'/*Thermostat Britta 0 TEMPERATURE*/; const IDUrlaub = 'hm-rega.0.8359'/*URLAUB Hzg Wohnb ALLES (Var )*/; const IDSommer = 'hm-rega.0.11457'/*SOMMER Hzg Wohnb ALLES (Var )*/; const IDHeizHptOben = 'hm-rpc.0.SEQ3263796.1.STATE'/*HeizungsHauptschalter OBEN:1 STATE*/; // ***************************************************** // **************** Programm ********************** on({id: IDBrittaThemp, change: 'ne'}, function (data) { if(data.state.val < 15 && getState(IDSommer).val == false && getState(IDUrlaub).val == true) { setState(IDHeizHptOben, true) }; });Das Script soll prüfen, ob das Thermostat im Winter (IDSommer ist false) und ich im Urlaub bin (IDUrlaub ist true) einen Werte kleiner 15 Grad anzeigt. Falls das so ist, soll die Heizung einegschaltet werden. Ein zweites Script schaltet die Heizung wieder aus, wenn die Themperatur größer gleich 15 Grad beträgt:
// **************** DEKLARATIONEN ********************** const IDidBrittaThemp = 'hm-rpc.0.JEQ0709371.1.TEMPERATURE'/*Thermostat Britta 0 TEMPERATURE*/; const IDUrlaub = 'hm-rega.0.8359'/*URLAUB Hzg Wohnb ALLES (Var )*/; const IDSommer = 'hm-rega.0.11457'/*SOMMER Hzg Wohnb ALLES (Var )*/; const IDHeizHptOben = 'hm-rpc.0.SEQ3263796.1.STATE'/*HeizungsHauptschalter OBEN:1 STATE*/; // ***************************************************** // **************** Programm ********************** on({id: IDidBrittaThemp, change: 'ne'}, function (data) { if(data.state.val >= 15 && getState(IDSommer).val == false && getState(IDUrlaub).val == true) { setState(IDHeizHptOben, false) }; });Könnte man vermutlich auch in einem Script abhandeln. Mir war der Weg so aber übersichtlicher.
@skorpil sagte: Könnte man vermutlich auch in einem Script abhandeln.
Das sollte man in einem Skript abhandeln. Immer eine Hysterese vorsehen und an den Duty cycle denken!
var ein = getState(IDHeizHptOben).val; on(IDBrittaThemp, function (data) { if(!getState(IDSommer).val && getState(IDUrlaub).val) { if(data.state.val < 15) ein = true; else if(data.state.val >= 16) ein = false; // Hysterese 1 K if(ein != getState(IDHeizHptOben).val) setState(IDHeizHptOben, ein); // Duty cycle! } });Ohne Hysterese und ohne Berücksichtigung des Duty cycle würde man es so schreiben:
on(IDBrittaThemp, function (data) { if(!getState(IDSommer).val && getState(IDUrlaub).val) { setState(IDHeizHptOben, data.state.val < 15); } }); -
@paul53 sagte in JavaScript funktioniert nicht wie gewünscht! Bitte Hilfe.:
an den Duty cycle denken!
Danke, Paul.Was willst Du mir mit obigem Hinweis sagen?
-
@skorpil sagte: Was willst Du mir mit obigem Hinweis sagen?
Man sollte nur senden, wenn geschaltet werden soll, da man sonst schnell den Duty Cycle bei 868 MHz überschreitet und so die CCU eine Weile blockiert ist.
-
@skorpil sagte: Was willst Du mir mit obigem Hinweis sagen?
Man sollte nur senden, wenn geschaltet werden soll, da man sonst schnell den Duty Cycle bei 868 MHz überschreitet und so die CCU eine Weile blockiert ist.
@paul53 Dieses Script zur Anwesenheitserkennung haben wir schon vor rd. einem Jahr vesprochen. Es funktioniert aber nicht zuverlässig. Oft wird ein falscher Zustand übermittelt, nämlich der "letzte" und nicht der "aktuelle". Könntest Du Dich noch einmal "darüber beugen"?
// ########################################### // Deklarationen // (An- UND ABwesenheit detektieren) // ########################################### const IDAnwesend = 'hm-rega.0.39533'/*Anwesend*/; const anwesenheit = [ 'hm-rega.0.65532'/*Anwesenheit Test Bernd*/, 'hm-rega.0.3064'/*Anwesenheit Test Hella*/, 'hm-rega.0.4293'/*Anwesenheit Test Joerg*/, 'hm-rega.0.4269'/*Anwesenheit Test Kati*/, 'hm-rega.0.1546'/*Anwesenheit Test Flo*/, 'hm-rega.0.1596'/*Anwesenheit Test BrittaAha*/, 'hm-rega.0.1601'/*Anwesenheit Test Silvia*/, 'hm-rega.0.5461'/*Anwesenheit Test Britta*/, ]; function pushoverSenden(titel, beschreibung, ton, prioritaet) { sendTo("pushover.0", { message: beschreibung, // mandatory - your text message title: titel, // optional - your message's title, otherwise your app's name is used sound: ton, // optional - the name of one of the sounds supported by device clients to override the user's default sound choice // pushover, bike, bugle, cashregister, classical, cosmic, falling, // gamelan, incoming, intermission, magic, mechanical, pianobar, siren, // spacealarm, tugboat, alien, climb, persistent, echo, updown, none priority: prioritaet, // optional // -1 to always send as a quiet notification, // 1 to display as high-priority and bypass the user's quiet hours, or // 2 to also require confirmation from the user }); }; // ################################## // Programm // ################################## on({id: anwesenheit, change: 'ne'}, function () { // #################################################### // alle Funktionsdeklarationen innerhalb Scope // #################################################### const titel = "Wer ist anwesend:"; const ton = "pianobar"; const prioritaet = 1; // timeout, da Anwesenheit Test string erst 30 sec. spätere aktualisiert wird; setTimeout(function() { const beschreibung = getState('hm-rega.0.1542'/*Anwesenheit Test string*/).val; log(beschreibung); pushoverSenden (titel, beschreibung, ton, prioritaet); }, 20000); // #################################################### // Erklaerung siehe ganz unten // #################################################### let i = 0; let anwesend = false; while (!anwesend && i < anwesenheit.length) { anwesend = getState(anwesenheit[i]).val; i++; }; if (!anwesend) { log("Keiner zuhause") setState(IDAnwesend, false); }; if(anwesend) { log("einer da") setState(IDAnwesend, true); }; }); /* Zur Erklärung: Solange "anwesend" falsch und i kleiner als die Anzahl der Elemente im Array ist, wird die Schleife durchlaufen. Sobald die erste Person als anwesend erkannt wurde, stimmt die erste Bedingung nicht und die Schleife wird verlassen. Wenn mal niemand zuhause ist, wird "anwesend" nie auf "true" gesetzt und die Schleife läuft bis zum letzten Element. Nach der Schleife ist "anwesend" dann immer noch "false" - es ist also niemand zu Hause.*/ -
@paul53 Dieses Script zur Anwesenheitserkennung haben wir schon vor rd. einem Jahr vesprochen. Es funktioniert aber nicht zuverlässig. Oft wird ein falscher Zustand übermittelt, nämlich der "letzte" und nicht der "aktuelle". Könntest Du Dich noch einmal "darüber beugen"?
// ########################################### // Deklarationen // (An- UND ABwesenheit detektieren) // ########################################### const IDAnwesend = 'hm-rega.0.39533'/*Anwesend*/; const anwesenheit = [ 'hm-rega.0.65532'/*Anwesenheit Test Bernd*/, 'hm-rega.0.3064'/*Anwesenheit Test Hella*/, 'hm-rega.0.4293'/*Anwesenheit Test Joerg*/, 'hm-rega.0.4269'/*Anwesenheit Test Kati*/, 'hm-rega.0.1546'/*Anwesenheit Test Flo*/, 'hm-rega.0.1596'/*Anwesenheit Test BrittaAha*/, 'hm-rega.0.1601'/*Anwesenheit Test Silvia*/, 'hm-rega.0.5461'/*Anwesenheit Test Britta*/, ]; function pushoverSenden(titel, beschreibung, ton, prioritaet) { sendTo("pushover.0", { message: beschreibung, // mandatory - your text message title: titel, // optional - your message's title, otherwise your app's name is used sound: ton, // optional - the name of one of the sounds supported by device clients to override the user's default sound choice // pushover, bike, bugle, cashregister, classical, cosmic, falling, // gamelan, incoming, intermission, magic, mechanical, pianobar, siren, // spacealarm, tugboat, alien, climb, persistent, echo, updown, none priority: prioritaet, // optional // -1 to always send as a quiet notification, // 1 to display as high-priority and bypass the user's quiet hours, or // 2 to also require confirmation from the user }); }; // ################################## // Programm // ################################## on({id: anwesenheit, change: 'ne'}, function () { // #################################################### // alle Funktionsdeklarationen innerhalb Scope // #################################################### const titel = "Wer ist anwesend:"; const ton = "pianobar"; const prioritaet = 1; // timeout, da Anwesenheit Test string erst 30 sec. spätere aktualisiert wird; setTimeout(function() { const beschreibung = getState('hm-rega.0.1542'/*Anwesenheit Test string*/).val; log(beschreibung); pushoverSenden (titel, beschreibung, ton, prioritaet); }, 20000); // #################################################### // Erklaerung siehe ganz unten // #################################################### let i = 0; let anwesend = false; while (!anwesend && i < anwesenheit.length) { anwesend = getState(anwesenheit[i]).val; i++; }; if (!anwesend) { log("Keiner zuhause") setState(IDAnwesend, false); }; if(anwesend) { log("einer da") setState(IDAnwesend, true); }; }); /* Zur Erklärung: Solange "anwesend" falsch und i kleiner als die Anzahl der Elemente im Array ist, wird die Schleife durchlaufen. Sobald die erste Person als anwesend erkannt wurde, stimmt die erste Bedingung nicht und die Schleife wird verlassen. Wenn mal niemand zuhause ist, wird "anwesend" nie auf "true" gesetzt und die Schleife läuft bis zum letzten Element. Nach der Schleife ist "anwesend" dann immer noch "false" - es ist also niemand zu Hause.*/@skorpil Eher so wahrscheinlich
let anwesend = false; let i = 0; for (const stateId of anwesenheit) { if (getState(stateId).val) { anwesend = true; i++; } } log(`${anwesend ? i : 'Keiner'} zuhause`); setState(IDAnwesend, anwesend);Oder kürzer
let i = 0; for (const stateId of anwesenheit) { if (getState(stateId).val) { i++; } } log(`${i > 0 ? i : 'Keiner'} zuhause`); setState(IDAnwesend, i > 0); -
@paul53 Dieses Script zur Anwesenheitserkennung haben wir schon vor rd. einem Jahr vesprochen. Es funktioniert aber nicht zuverlässig. Oft wird ein falscher Zustand übermittelt, nämlich der "letzte" und nicht der "aktuelle". Könntest Du Dich noch einmal "darüber beugen"?
// ########################################### // Deklarationen // (An- UND ABwesenheit detektieren) // ########################################### const IDAnwesend = 'hm-rega.0.39533'/*Anwesend*/; const anwesenheit = [ 'hm-rega.0.65532'/*Anwesenheit Test Bernd*/, 'hm-rega.0.3064'/*Anwesenheit Test Hella*/, 'hm-rega.0.4293'/*Anwesenheit Test Joerg*/, 'hm-rega.0.4269'/*Anwesenheit Test Kati*/, 'hm-rega.0.1546'/*Anwesenheit Test Flo*/, 'hm-rega.0.1596'/*Anwesenheit Test BrittaAha*/, 'hm-rega.0.1601'/*Anwesenheit Test Silvia*/, 'hm-rega.0.5461'/*Anwesenheit Test Britta*/, ]; function pushoverSenden(titel, beschreibung, ton, prioritaet) { sendTo("pushover.0", { message: beschreibung, // mandatory - your text message title: titel, // optional - your message's title, otherwise your app's name is used sound: ton, // optional - the name of one of the sounds supported by device clients to override the user's default sound choice // pushover, bike, bugle, cashregister, classical, cosmic, falling, // gamelan, incoming, intermission, magic, mechanical, pianobar, siren, // spacealarm, tugboat, alien, climb, persistent, echo, updown, none priority: prioritaet, // optional // -1 to always send as a quiet notification, // 1 to display as high-priority and bypass the user's quiet hours, or // 2 to also require confirmation from the user }); }; // ################################## // Programm // ################################## on({id: anwesenheit, change: 'ne'}, function () { // #################################################### // alle Funktionsdeklarationen innerhalb Scope // #################################################### const titel = "Wer ist anwesend:"; const ton = "pianobar"; const prioritaet = 1; // timeout, da Anwesenheit Test string erst 30 sec. spätere aktualisiert wird; setTimeout(function() { const beschreibung = getState('hm-rega.0.1542'/*Anwesenheit Test string*/).val; log(beschreibung); pushoverSenden (titel, beschreibung, ton, prioritaet); }, 20000); // #################################################### // Erklaerung siehe ganz unten // #################################################### let i = 0; let anwesend = false; while (!anwesend && i < anwesenheit.length) { anwesend = getState(anwesenheit[i]).val; i++; }; if (!anwesend) { log("Keiner zuhause") setState(IDAnwesend, false); }; if(anwesend) { log("einer da") setState(IDAnwesend, true); }; }); /* Zur Erklärung: Solange "anwesend" falsch und i kleiner als die Anzahl der Elemente im Array ist, wird die Schleife durchlaufen. Sobald die erste Person als anwesend erkannt wurde, stimmt die erste Bedingung nicht und die Schleife wird verlassen. Wenn mal niemand zuhause ist, wird "anwesend" nie auf "true" gesetzt und die Schleife läuft bis zum letzten Element. Nach der Schleife ist "anwesend" dann immer noch "false" - es ist also niemand zu Hause.*/@skorpil sagte: Oft wird ein falscher Zustand übermittelt, nämlich der "letzte" und nicht der "aktuelle".
Das kann ich anhand des Sriptes nicht nachvollziehen. Lediglich die letzten Zeilen (ab Zeile 70) lassen sich vereinfachen:
log(anwesend ? 'einer da' : 'keiner zuhause'); setState(IDAnwesend, anwesend); });EDIT: Für "pushover" holst du einen Wert aus einer SV. Was enthält er?
Da der HM-Rega-Adapter zyklisch abfragt (30 s), sollte die Texterstellung für "pushover" besser ioBroker intern erfolgen. -
@skorpil sagte: Oft wird ein falscher Zustand übermittelt, nämlich der "letzte" und nicht der "aktuelle".
Das kann ich anhand des Sriptes nicht nachvollziehen. Lediglich die letzten Zeilen (ab Zeile 70) lassen sich vereinfachen:
log(anwesend ? 'einer da' : 'keiner zuhause'); setState(IDAnwesend, anwesend); });EDIT: Für "pushover" holst du einen Wert aus einer SV. Was enthält er?
Da der HM-Rega-Adapter zyklisch abfragt (30 s), sollte die Texterstellung für "pushover" besser ioBroker intern erfolgen.@paul53 sagte in JavaScript funktioniert nicht wie gewünscht! Bitte Hilfe.:
EDIT: Für "pushover" holst du einen Wert aus einer SV. Was enthält er?
Die Anwesenheitserkennung erfolgt mit der Zusatzsoftware hm_pdetect von Jens Maus in der CCU. Die SV ist ein String mit den derzeit anwesenden Personen: Anwesenheit_Test.string; presence list home; der Form: person1,person2,usw.
Da der HM-Rega-Adapter zyklisch abfragt (30 s), sollte die Texterstellung für "pushover" besser ioBroker intern erfolgen.
das verstehe ich, nur habe ich in iobroker bisher noch keine gute Anwesenheitserkennung gefunden. In der CCU funktioniert hm_pdetect sehr zuverlässig.Ich möchte mit pushover sehen, wer jeweils anwesend ist
-
@paul53 sagte in JavaScript funktioniert nicht wie gewünscht! Bitte Hilfe.:
EDIT: Für "pushover" holst du einen Wert aus einer SV. Was enthält er?
Die Anwesenheitserkennung erfolgt mit der Zusatzsoftware hm_pdetect von Jens Maus in der CCU. Die SV ist ein String mit den derzeit anwesenden Personen: Anwesenheit_Test.string; presence list home; der Form: person1,person2,usw.
Da der HM-Rega-Adapter zyklisch abfragt (30 s), sollte die Texterstellung für "pushover" besser ioBroker intern erfolgen.
das verstehe ich, nur habe ich in iobroker bisher noch keine gute Anwesenheitserkennung gefunden. In der CCU funktioniert hm_pdetect sehr zuverlässig.Ich möchte mit pushover sehen, wer jeweils anwesend ist
@skorpil sagte: Ich möchte mit pushover sehen, wer jeweils anwesend ist
Vorschlag für das Programm mit den Namen aus den SV (wenn sie alle mit "Anwesenheit Test " beginnen):
on(anwesenheit, function () { const anwesende = []; for(const person of anwesenheit) { if(getState(person).val) anwesende.push(getObject(person).common.name.split(' ')[2]); } const titel = "Wer ist anwesend:"; const ton = "pianobar"; const prioritaet = 1; let beschreibung = 'niemand'; if(anwesende.length) beschreibung = anwesende.join(', '); log(beschreibung); pushoverSenden (titel, beschreibung, ton, prioritaet); setState(IDAnwesend, anwesende.length > 0); }); -
@skorpil sagte: Ich möchte mit pushover sehen, wer jeweils anwesend ist
Vorschlag für das Programm mit den Namen aus den SV (wenn sie alle mit "Anwesenheit Test " beginnen):
on(anwesenheit, function () { const anwesende = []; for(const person of anwesenheit) { if(getState(person).val) anwesende.push(getObject(person).common.name.split(' ')[2]); } const titel = "Wer ist anwesend:"; const ton = "pianobar"; const prioritaet = 1; let beschreibung = 'niemand'; if(anwesende.length) beschreibung = anwesende.join(', '); log(beschreibung); pushoverSenden (titel, beschreibung, ton, prioritaet); setState(IDAnwesend, anwesende.length > 0); });@paul53 sagte in JavaScript funktioniert nicht wie gewünscht! Bitte Hilfe.:
wenn sie alle mit "Anwesenheit Test " beginnen
hab das gerade mal getestet. Es wird nur ein Komma über pushover versendet. Alle beginnen mit "Anwesenheit_Test.XXXX", wobei XXXX der Name ist. Also Anwesenheit-Unterstrich-Punkt-Name.
Wo wird im Vorschlag das ermittelt?
Das Script sieht jetzt so aus:
// ########################################### // Deklarationen // (An- UND ABwesenheit detektieren) // ########################################### const IDAnwesend = 'hm-rega.0.39533'/*Anwesend*/; const anwesenheit = [ 'hm-rega.0.65532'/*Anwesenheit Test Bernd*/, 'hm-rega.0.3064'/*Anwesenheit Test Hella*/, 'hm-rega.0.4293'/*Anwesenheit Test Joerg*/, 'hm-rega.0.4269'/*Anwesenheit Test Kati*/, 'hm-rega.0.1546'/*Anwesenheit Test Flo*/, 'hm-rega.0.1596'/*Anwesenheit Test BrittaAha*/, 'hm-rega.0.1601'/*Anwesenheit Test Silvia*/, 'hm-rega.0.5461'/*Anwesenheit Test Britta*/, ]; function pushoverSenden(titel, beschreibung, ton, prioritaet) { sendTo("pushover.0", { message: beschreibung, // mandatory - your text message title: titel, // optional - your message's title, otherwise your app's name is used sound: ton, // optional - the name of one of the sounds supported by device clients to override the user's default sound choice // pushover, bike, bugle, cashregister, classical, cosmic, falling, // gamelan, incoming, intermission, magic, mechanical, pianobar, siren, // spacealarm, tugboat, alien, climb, persistent, echo, updown, none priority: prioritaet, // optional // -1 to always send as a quiet notification, // 1 to display as high-priority and bypass the user's quiet hours, or // 2 to also require confirmation from the user }); }; // ################################## // Programm // ################################## on(anwesenheit, function () { // #################################################### // alle Funktionsdeklarationen innerhalb Scope // #################################################### const anwesende = []; for(const person of anwesenheit) { if(getState(person).val) anwesende.push(getObject(person).common.name.split(' ')[2]); } const titel = "Wer ist anwesend:"; const ton = "pianobar"; const prioritaet = 1; let beschreibung = 'niemand'; if(anwesende.length) beschreibung = anwesende.join(', '); log(beschreibung); pushoverSenden (titel, beschreibung, ton, prioritaet); setState(IDAnwesend, anwesende.length > 0); }); -
@paul53 sagte in JavaScript funktioniert nicht wie gewünscht! Bitte Hilfe.:
wenn sie alle mit "Anwesenheit Test " beginnen
hab das gerade mal getestet. Es wird nur ein Komma über pushover versendet. Alle beginnen mit "Anwesenheit_Test.XXXX", wobei XXXX der Name ist. Also Anwesenheit-Unterstrich-Punkt-Name.
Wo wird im Vorschlag das ermittelt?
Das Script sieht jetzt so aus:
// ########################################### // Deklarationen // (An- UND ABwesenheit detektieren) // ########################################### const IDAnwesend = 'hm-rega.0.39533'/*Anwesend*/; const anwesenheit = [ 'hm-rega.0.65532'/*Anwesenheit Test Bernd*/, 'hm-rega.0.3064'/*Anwesenheit Test Hella*/, 'hm-rega.0.4293'/*Anwesenheit Test Joerg*/, 'hm-rega.0.4269'/*Anwesenheit Test Kati*/, 'hm-rega.0.1546'/*Anwesenheit Test Flo*/, 'hm-rega.0.1596'/*Anwesenheit Test BrittaAha*/, 'hm-rega.0.1601'/*Anwesenheit Test Silvia*/, 'hm-rega.0.5461'/*Anwesenheit Test Britta*/, ]; function pushoverSenden(titel, beschreibung, ton, prioritaet) { sendTo("pushover.0", { message: beschreibung, // mandatory - your text message title: titel, // optional - your message's title, otherwise your app's name is used sound: ton, // optional - the name of one of the sounds supported by device clients to override the user's default sound choice // pushover, bike, bugle, cashregister, classical, cosmic, falling, // gamelan, incoming, intermission, magic, mechanical, pianobar, siren, // spacealarm, tugboat, alien, climb, persistent, echo, updown, none priority: prioritaet, // optional // -1 to always send as a quiet notification, // 1 to display as high-priority and bypass the user's quiet hours, or // 2 to also require confirmation from the user }); }; // ################################## // Programm // ################################## on(anwesenheit, function () { // #################################################### // alle Funktionsdeklarationen innerhalb Scope // #################################################### const anwesende = []; for(const person of anwesenheit) { if(getState(person).val) anwesende.push(getObject(person).common.name.split(' ')[2]); } const titel = "Wer ist anwesend:"; const ton = "pianobar"; const prioritaet = 1; let beschreibung = 'niemand'; if(anwesende.length) beschreibung = anwesende.join(', '); log(beschreibung); pushoverSenden (titel, beschreibung, ton, prioritaet); setState(IDAnwesend, anwesende.length > 0); });@skorpil sagte: Alle beginnen mit "Anwesenheit_Test.XXXX"
Die Namen? Dann ändere Zeile 48:
if(getState(person).val) anwesende.push(getObject(person).common.name.split('.')[1]);Weshalb werden die Namen hier anders angezeigt?
const anwesenheit = [ 'hm-rega.0.65532'/*Anwesenheit Test Bernd*/, 'hm-rega.0.3064'/*Anwesenheit Test Hella*/, 'hm-rega.0.4293'/*Anwesenheit Test Joerg*/, 'hm-rega.0.4269'/*Anwesenheit Test Kati*/, 'hm-rega.0.1546'/*Anwesenheit Test Flo*/, 'hm-rega.0.1596'/*Anwesenheit Test BrittaAha*/, 'hm-rega.0.1601'/*Anwesenheit Test Silvia*/, 'hm-rega.0.5461'/*Anwesenheit Test Britta*/, ];Wurden sie nach Erstellung des Skriptes geändert?
-
@paul53 sagte in JavaScript funktioniert nicht wie gewünscht! Bitte Hilfe.:
Weshalb werden die Namen hier anders angezeigt?
Die Frage kann ich nicht beantworten. Ich habe gerde mal die Objekteigenschaften aufgerufen:
{ "_id": "hm-rega.0.65532", "type": "state", "common": { "name": "Anwesenheit_Test.Bernd", "type": "boolean", "read": true, "write": true, "role": "state", "desc": "Bernd @ home", "states": { "0": "abwesend", "1": "anwesend" } }, "native": { "Name": "Anwesenheit_Test.Bernd", "TypeName": "VARDP", "DPInfo": "Bernd @ home", "ValueMin": null, "ValueMax": null, "ValueUnit": "", "ValueType": 2, "ValueSubType": 2, "ValueList": "abwesend;anwesend" }, "from": "system.adapter.hm-rega.0", "user": "system.user.admin", "ts": 1708960842624, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } ```...und dann habe ich getestet, über den Button "Objekt ID" einfügen, genau diese ID in ein Script einzufügen, und es wird "'hm-rega.0.65532'/*Anwesenheit Test Bernd*/ " angezeigt. -
@paul53 sagte in JavaScript funktioniert nicht wie gewünscht! Bitte Hilfe.:
Weshalb werden die Namen hier anders angezeigt?
Die Frage kann ich nicht beantworten. Ich habe gerde mal die Objekteigenschaften aufgerufen:
{ "_id": "hm-rega.0.65532", "type": "state", "common": { "name": "Anwesenheit_Test.Bernd", "type": "boolean", "read": true, "write": true, "role": "state", "desc": "Bernd @ home", "states": { "0": "abwesend", "1": "anwesend" } }, "native": { "Name": "Anwesenheit_Test.Bernd", "TypeName": "VARDP", "DPInfo": "Bernd @ home", "ValueMin": null, "ValueMax": null, "ValueUnit": "", "ValueType": 2, "ValueSubType": 2, "ValueList": "abwesend;anwesend" }, "from": "system.adapter.hm-rega.0", "user": "system.user.admin", "ts": 1708960842624, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } ```...und dann habe ich getestet, über den Button "Objekt ID" einfügen, genau diese ID in ein Script einzufügen, und es wird "'hm-rega.0.65532'/*Anwesenheit Test Bernd*/ " angezeigt. -
@skorpil sagte: die Objekteigenschaften
Dann sollte es funktionieren mit
.split('.')[1]Die "states" passen nicht zum Typ "boolean".
-
@skorpil sagte: die Objekteigenschaften
Dann sollte es funktionieren mit
.split('.')[1]Die "states" passen nicht zum Typ "boolean".
-
@paul53 sagte in JavaScript funktioniert nicht wie gewünscht! Bitte Hilfe.:
Die "states" passen nicht zum Typ "boolean".
Die werden ja aus der CCU eingelesen - ich habe nichts geändert!
....und nun? -
@skorpil sagte: und nun?
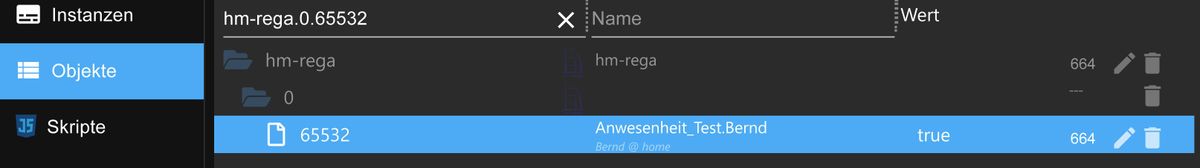
Ist wohl eine Ungenauigkeit im HM-Rega-Adapter. Was wird im Tab "Objekte" als Wert angezeigt?
-
@paul53 sagte in JavaScript funktioniert nicht wie gewünscht! Bitte Hilfe.:
Was wird im Tab "Objekte" als Wert angezeigt?