NEWS
JavaScript funktioniert nicht wie gewünscht! Bitte Hilfe.
-
@paul53 sagte in JavaScript funktioniert nicht wie gewünscht! Bitte Hilfe.:
EDIT: Für "pushover" holst du einen Wert aus einer SV. Was enthält er?
Die Anwesenheitserkennung erfolgt mit der Zusatzsoftware hm_pdetect von Jens Maus in der CCU. Die SV ist ein String mit den derzeit anwesenden Personen: Anwesenheit_Test.string; presence list home; der Form: person1,person2,usw.
Da der HM-Rega-Adapter zyklisch abfragt (30 s), sollte die Texterstellung für "pushover" besser ioBroker intern erfolgen.
das verstehe ich, nur habe ich in iobroker bisher noch keine gute Anwesenheitserkennung gefunden. In der CCU funktioniert hm_pdetect sehr zuverlässig.Ich möchte mit pushover sehen, wer jeweils anwesend ist
@skorpil sagte: Ich möchte mit pushover sehen, wer jeweils anwesend ist
Vorschlag für das Programm mit den Namen aus den SV (wenn sie alle mit "Anwesenheit Test " beginnen):
on(anwesenheit, function () { const anwesende = []; for(const person of anwesenheit) { if(getState(person).val) anwesende.push(getObject(person).common.name.split(' ')[2]); } const titel = "Wer ist anwesend:"; const ton = "pianobar"; const prioritaet = 1; let beschreibung = 'niemand'; if(anwesende.length) beschreibung = anwesende.join(', '); log(beschreibung); pushoverSenden (titel, beschreibung, ton, prioritaet); setState(IDAnwesend, anwesende.length > 0); }); -
@skorpil sagte: Ich möchte mit pushover sehen, wer jeweils anwesend ist
Vorschlag für das Programm mit den Namen aus den SV (wenn sie alle mit "Anwesenheit Test " beginnen):
on(anwesenheit, function () { const anwesende = []; for(const person of anwesenheit) { if(getState(person).val) anwesende.push(getObject(person).common.name.split(' ')[2]); } const titel = "Wer ist anwesend:"; const ton = "pianobar"; const prioritaet = 1; let beschreibung = 'niemand'; if(anwesende.length) beschreibung = anwesende.join(', '); log(beschreibung); pushoverSenden (titel, beschreibung, ton, prioritaet); setState(IDAnwesend, anwesende.length > 0); });@paul53 sagte in JavaScript funktioniert nicht wie gewünscht! Bitte Hilfe.:
wenn sie alle mit "Anwesenheit Test " beginnen
hab das gerade mal getestet. Es wird nur ein Komma über pushover versendet. Alle beginnen mit "Anwesenheit_Test.XXXX", wobei XXXX der Name ist. Also Anwesenheit-Unterstrich-Punkt-Name.
Wo wird im Vorschlag das ermittelt?
Das Script sieht jetzt so aus:
// ########################################### // Deklarationen // (An- UND ABwesenheit detektieren) // ########################################### const IDAnwesend = 'hm-rega.0.39533'/*Anwesend*/; const anwesenheit = [ 'hm-rega.0.65532'/*Anwesenheit Test Bernd*/, 'hm-rega.0.3064'/*Anwesenheit Test Hella*/, 'hm-rega.0.4293'/*Anwesenheit Test Joerg*/, 'hm-rega.0.4269'/*Anwesenheit Test Kati*/, 'hm-rega.0.1546'/*Anwesenheit Test Flo*/, 'hm-rega.0.1596'/*Anwesenheit Test BrittaAha*/, 'hm-rega.0.1601'/*Anwesenheit Test Silvia*/, 'hm-rega.0.5461'/*Anwesenheit Test Britta*/, ]; function pushoverSenden(titel, beschreibung, ton, prioritaet) { sendTo("pushover.0", { message: beschreibung, // mandatory - your text message title: titel, // optional - your message's title, otherwise your app's name is used sound: ton, // optional - the name of one of the sounds supported by device clients to override the user's default sound choice // pushover, bike, bugle, cashregister, classical, cosmic, falling, // gamelan, incoming, intermission, magic, mechanical, pianobar, siren, // spacealarm, tugboat, alien, climb, persistent, echo, updown, none priority: prioritaet, // optional // -1 to always send as a quiet notification, // 1 to display as high-priority and bypass the user's quiet hours, or // 2 to also require confirmation from the user }); }; // ################################## // Programm // ################################## on(anwesenheit, function () { // #################################################### // alle Funktionsdeklarationen innerhalb Scope // #################################################### const anwesende = []; for(const person of anwesenheit) { if(getState(person).val) anwesende.push(getObject(person).common.name.split(' ')[2]); } const titel = "Wer ist anwesend:"; const ton = "pianobar"; const prioritaet = 1; let beschreibung = 'niemand'; if(anwesende.length) beschreibung = anwesende.join(', '); log(beschreibung); pushoverSenden (titel, beschreibung, ton, prioritaet); setState(IDAnwesend, anwesende.length > 0); }); -
@paul53 sagte in JavaScript funktioniert nicht wie gewünscht! Bitte Hilfe.:
wenn sie alle mit "Anwesenheit Test " beginnen
hab das gerade mal getestet. Es wird nur ein Komma über pushover versendet. Alle beginnen mit "Anwesenheit_Test.XXXX", wobei XXXX der Name ist. Also Anwesenheit-Unterstrich-Punkt-Name.
Wo wird im Vorschlag das ermittelt?
Das Script sieht jetzt so aus:
// ########################################### // Deklarationen // (An- UND ABwesenheit detektieren) // ########################################### const IDAnwesend = 'hm-rega.0.39533'/*Anwesend*/; const anwesenheit = [ 'hm-rega.0.65532'/*Anwesenheit Test Bernd*/, 'hm-rega.0.3064'/*Anwesenheit Test Hella*/, 'hm-rega.0.4293'/*Anwesenheit Test Joerg*/, 'hm-rega.0.4269'/*Anwesenheit Test Kati*/, 'hm-rega.0.1546'/*Anwesenheit Test Flo*/, 'hm-rega.0.1596'/*Anwesenheit Test BrittaAha*/, 'hm-rega.0.1601'/*Anwesenheit Test Silvia*/, 'hm-rega.0.5461'/*Anwesenheit Test Britta*/, ]; function pushoverSenden(titel, beschreibung, ton, prioritaet) { sendTo("pushover.0", { message: beschreibung, // mandatory - your text message title: titel, // optional - your message's title, otherwise your app's name is used sound: ton, // optional - the name of one of the sounds supported by device clients to override the user's default sound choice // pushover, bike, bugle, cashregister, classical, cosmic, falling, // gamelan, incoming, intermission, magic, mechanical, pianobar, siren, // spacealarm, tugboat, alien, climb, persistent, echo, updown, none priority: prioritaet, // optional // -1 to always send as a quiet notification, // 1 to display as high-priority and bypass the user's quiet hours, or // 2 to also require confirmation from the user }); }; // ################################## // Programm // ################################## on(anwesenheit, function () { // #################################################### // alle Funktionsdeklarationen innerhalb Scope // #################################################### const anwesende = []; for(const person of anwesenheit) { if(getState(person).val) anwesende.push(getObject(person).common.name.split(' ')[2]); } const titel = "Wer ist anwesend:"; const ton = "pianobar"; const prioritaet = 1; let beschreibung = 'niemand'; if(anwesende.length) beschreibung = anwesende.join(', '); log(beschreibung); pushoverSenden (titel, beschreibung, ton, prioritaet); setState(IDAnwesend, anwesende.length > 0); });@skorpil sagte: Alle beginnen mit "Anwesenheit_Test.XXXX"
Die Namen? Dann ändere Zeile 48:
if(getState(person).val) anwesende.push(getObject(person).common.name.split('.')[1]);Weshalb werden die Namen hier anders angezeigt?
const anwesenheit = [ 'hm-rega.0.65532'/*Anwesenheit Test Bernd*/, 'hm-rega.0.3064'/*Anwesenheit Test Hella*/, 'hm-rega.0.4293'/*Anwesenheit Test Joerg*/, 'hm-rega.0.4269'/*Anwesenheit Test Kati*/, 'hm-rega.0.1546'/*Anwesenheit Test Flo*/, 'hm-rega.0.1596'/*Anwesenheit Test BrittaAha*/, 'hm-rega.0.1601'/*Anwesenheit Test Silvia*/, 'hm-rega.0.5461'/*Anwesenheit Test Britta*/, ];Wurden sie nach Erstellung des Skriptes geändert?
-
@paul53 sagte in JavaScript funktioniert nicht wie gewünscht! Bitte Hilfe.:
Weshalb werden die Namen hier anders angezeigt?
Die Frage kann ich nicht beantworten. Ich habe gerde mal die Objekteigenschaften aufgerufen:
{ "_id": "hm-rega.0.65532", "type": "state", "common": { "name": "Anwesenheit_Test.Bernd", "type": "boolean", "read": true, "write": true, "role": "state", "desc": "Bernd @ home", "states": { "0": "abwesend", "1": "anwesend" } }, "native": { "Name": "Anwesenheit_Test.Bernd", "TypeName": "VARDP", "DPInfo": "Bernd @ home", "ValueMin": null, "ValueMax": null, "ValueUnit": "", "ValueType": 2, "ValueSubType": 2, "ValueList": "abwesend;anwesend" }, "from": "system.adapter.hm-rega.0", "user": "system.user.admin", "ts": 1708960842624, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } ```...und dann habe ich getestet, über den Button "Objekt ID" einfügen, genau diese ID in ein Script einzufügen, und es wird "'hm-rega.0.65532'/*Anwesenheit Test Bernd*/ " angezeigt. -
@paul53 sagte in JavaScript funktioniert nicht wie gewünscht! Bitte Hilfe.:
Weshalb werden die Namen hier anders angezeigt?
Die Frage kann ich nicht beantworten. Ich habe gerde mal die Objekteigenschaften aufgerufen:
{ "_id": "hm-rega.0.65532", "type": "state", "common": { "name": "Anwesenheit_Test.Bernd", "type": "boolean", "read": true, "write": true, "role": "state", "desc": "Bernd @ home", "states": { "0": "abwesend", "1": "anwesend" } }, "native": { "Name": "Anwesenheit_Test.Bernd", "TypeName": "VARDP", "DPInfo": "Bernd @ home", "ValueMin": null, "ValueMax": null, "ValueUnit": "", "ValueType": 2, "ValueSubType": 2, "ValueList": "abwesend;anwesend" }, "from": "system.adapter.hm-rega.0", "user": "system.user.admin", "ts": 1708960842624, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } ```...und dann habe ich getestet, über den Button "Objekt ID" einfügen, genau diese ID in ein Script einzufügen, und es wird "'hm-rega.0.65532'/*Anwesenheit Test Bernd*/ " angezeigt. -
@skorpil sagte: die Objekteigenschaften
Dann sollte es funktionieren mit
.split('.')[1]Die "states" passen nicht zum Typ "boolean".
-
@skorpil sagte: die Objekteigenschaften
Dann sollte es funktionieren mit
.split('.')[1]Die "states" passen nicht zum Typ "boolean".
-
@paul53 sagte in JavaScript funktioniert nicht wie gewünscht! Bitte Hilfe.:
Die "states" passen nicht zum Typ "boolean".
Die werden ja aus der CCU eingelesen - ich habe nichts geändert!
....und nun? -
@skorpil sagte: und nun?
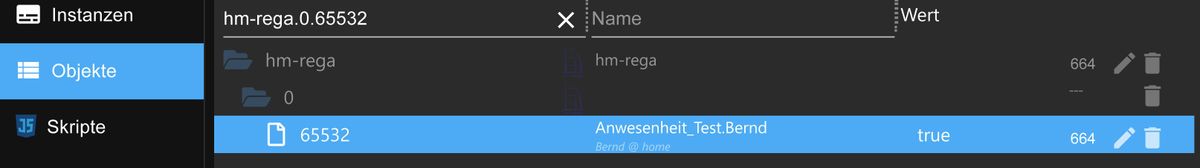
Ist wohl eine Ungenauigkeit im HM-Rega-Adapter. Was wird im Tab "Objekte" als Wert angezeigt?
-
@paul53 sagte in JavaScript funktioniert nicht wie gewünscht! Bitte Hilfe.:
Was wird im Tab "Objekte" als Wert angezeigt?

-
@paul53
Guten Morgen, Paul,
bei einem meiner Scripte habe ich folgendes Problem:Der Neigungssensor sendet nicht immer korrekt. Wie Du im CCU Protokoll (letzter Eintrag) erkennst, sendet der Neigungssensor manchmal "Zustand offen, Batterie OK, Zustand geschlossen" (Zeile 5 + 6), also sofort hintereinander in einer Zeile "offen" und dann "zu".
10:45:03 17.03.2024 Neigungssensor Gar. ALT (HM-Sec-TiS JEQ0498248:1) Batterie OK, Zustand offen 10:46:21 17.03.2024 Neigungssensor Gar. ALT (HM-Sec-TiS JEQ0498248:1) Zustand geschlossen, Batterie OK 10:46:24 17.03.2024 Neigungssensor Gar. ALT (HM-Sec-TiS JEQ0498248:1) Zustand offen, Batterie OK, Zustand geschlossenIch nutze folgende Scripte, um mir den Zustand des Tores anzeigen zu lassen:
Tor auf?:
// ################################## // Deklarationen // ################################## const IDAusloeser ='hm-rpc.0.JEQ0498248.1.STATE'/*Neigungssensor Gar ALT (HM-Sec-TiS JEQ0498248:1) STATE*/; // const IDAnwesend = 'hm-rega.0.39533'/*Anwesend*/; const titel = "Garagentor ALT:"; const beschreibung = "OFFEN!"; // ################################## // Programm // ################################## on({id: IDAusloeser, val: true, change: 'ne'} , function () { // if (IDAnwesend) { sendTo("pushover.0", { message: beschreibung, // mandatory - your text message title: titel, // optional - your message's title, otherwise your app's name is used sound: 'siren', // optional - the name of one of the sounds supported by device clients to override the user's default sound choice // pushover, bike, bugle, cashregister, classical, cosmic, falling, // gamelan, incoming, intermission, magic, mechanical, pianobar, siren, // spacealarm, tugboat, alien, climb, persistent, echo, updown, none priority: 1, // optional // -1 to always send as a quiet notification, // 1 to display as high-priority and bypass the user's quiet hours, or // 2 to also require confirmation from the user }); // }; });Tor zu?:
// ################################## // Deklarationen // ################################## const IDAusloeser ='hm-rpc.0.JEQ0498248.1.STATE'/*Neigungssensor Gar ALT (HM-Sec-TiS JEQ0498248:1) STATE*/; // const IDAnwesend = 'hm-rega.0.39533'/*Anwesend*/; const titel = "Garagentor ALT:"; const beschreibung = "ZU!"; // ################################## // Programm // ################################## on({id: IDAusloeser, val: false, change: 'ne'} , function (data) { // if (IDAnwesend) { sendTo("pushover.0", { message: beschreibung, // mandatory - your text message title: titel, // optional - your message's title, otherwise your app's name is used sound: 'gamelan', // optional - the name of one of the sounds supported by device clients to override the user's default sound choice // pushover, bike, bugle, cashregister, classical, cosmic, falling, // gamelan, incoming, intermission, magic, mechanical, pianobar, siren, // spacealarm, tugboat, alien, climb, persistent, echo, updown, none priority: 1, // optional // -1 to always send as a quiet notification, // 1 to display as high-priority and bypass the user's quiet hours, or // 2 to also require confirmation from the user }); // }; });Das führt dann wg. der Doppel-Meldung des Neigungssensors auch zu doppelten Pushover Nachrichten.
Gibt es die Möglichkeit, die Scripte so zu gestalten, dass nur auf die allerletzte Meldung reagiert wird, also im Falle bei quasi gleichzeitiger Meldung von "Zustand offen, Batterie OK, Zustand geschlossen" nur auf "geschlossen" zu reagieren.
-
@paul53
Guten Morgen, Paul,
bei einem meiner Scripte habe ich folgendes Problem:Der Neigungssensor sendet nicht immer korrekt. Wie Du im CCU Protokoll (letzter Eintrag) erkennst, sendet der Neigungssensor manchmal "Zustand offen, Batterie OK, Zustand geschlossen" (Zeile 5 + 6), also sofort hintereinander in einer Zeile "offen" und dann "zu".
10:45:03 17.03.2024 Neigungssensor Gar. ALT (HM-Sec-TiS JEQ0498248:1) Batterie OK, Zustand offen 10:46:21 17.03.2024 Neigungssensor Gar. ALT (HM-Sec-TiS JEQ0498248:1) Zustand geschlossen, Batterie OK 10:46:24 17.03.2024 Neigungssensor Gar. ALT (HM-Sec-TiS JEQ0498248:1) Zustand offen, Batterie OK, Zustand geschlossenIch nutze folgende Scripte, um mir den Zustand des Tores anzeigen zu lassen:
Tor auf?:
// ################################## // Deklarationen // ################################## const IDAusloeser ='hm-rpc.0.JEQ0498248.1.STATE'/*Neigungssensor Gar ALT (HM-Sec-TiS JEQ0498248:1) STATE*/; // const IDAnwesend = 'hm-rega.0.39533'/*Anwesend*/; const titel = "Garagentor ALT:"; const beschreibung = "OFFEN!"; // ################################## // Programm // ################################## on({id: IDAusloeser, val: true, change: 'ne'} , function () { // if (IDAnwesend) { sendTo("pushover.0", { message: beschreibung, // mandatory - your text message title: titel, // optional - your message's title, otherwise your app's name is used sound: 'siren', // optional - the name of one of the sounds supported by device clients to override the user's default sound choice // pushover, bike, bugle, cashregister, classical, cosmic, falling, // gamelan, incoming, intermission, magic, mechanical, pianobar, siren, // spacealarm, tugboat, alien, climb, persistent, echo, updown, none priority: 1, // optional // -1 to always send as a quiet notification, // 1 to display as high-priority and bypass the user's quiet hours, or // 2 to also require confirmation from the user }); // }; });Tor zu?:
// ################################## // Deklarationen // ################################## const IDAusloeser ='hm-rpc.0.JEQ0498248.1.STATE'/*Neigungssensor Gar ALT (HM-Sec-TiS JEQ0498248:1) STATE*/; // const IDAnwesend = 'hm-rega.0.39533'/*Anwesend*/; const titel = "Garagentor ALT:"; const beschreibung = "ZU!"; // ################################## // Programm // ################################## on({id: IDAusloeser, val: false, change: 'ne'} , function (data) { // if (IDAnwesend) { sendTo("pushover.0", { message: beschreibung, // mandatory - your text message title: titel, // optional - your message's title, otherwise your app's name is used sound: 'gamelan', // optional - the name of one of the sounds supported by device clients to override the user's default sound choice // pushover, bike, bugle, cashregister, classical, cosmic, falling, // gamelan, incoming, intermission, magic, mechanical, pianobar, siren, // spacealarm, tugboat, alien, climb, persistent, echo, updown, none priority: 1, // optional // -1 to always send as a quiet notification, // 1 to display as high-priority and bypass the user's quiet hours, or // 2 to also require confirmation from the user }); // }; });Das führt dann wg. der Doppel-Meldung des Neigungssensors auch zu doppelten Pushover Nachrichten.
Gibt es die Möglichkeit, die Scripte so zu gestalten, dass nur auf die allerletzte Meldung reagiert wird, also im Falle bei quasi gleichzeitiger Meldung von "Zustand offen, Batterie OK, Zustand geschlossen" nur auf "geschlossen" zu reagieren.
@skorpil sagte: folgende Scripte
Das macht man in einem Skript mit nur einem Trigger.
@skorpil sagte in JavaScript funktioniert nicht wie gewünscht! Bitte Hilfe.:
nur auf die allerletzte Meldung reagiert wird
Das kann man mit einem Timeout (z.B. 5 s) erreichen.
// ################################## // Deklarationen // ################################## const IDAusloeser ='hm-rpc.0.JEQ0498248.1.STATE'/*Neigungssensor Gar ALT (HM-Sec-TiS JEQ0498248:1) STATE*/; // const IDAnwesend = 'hm-rega.0.39533'/*Anwesend*/; const titel = "Garagentor ALT:"; // ################################## // Programm // ################################## var timer = null; on(IDAusloeser, function (dp) { // if (IDAnwesend) { clearTimeout(timer); timer = setTimeout(function() { sendTo("pushover.0", { message: dp.state.val ? 'OFFEN!' : 'ZU!', // mandatory - your text message title: titel, // optional - your message's title, otherwise your app's name is used sound: 'siren', // optional - the name of one of the sounds supported by device clients to override the user's default sound choice // pushover, bike, bugle, cashregister, classical, cosmic, falling, // gamelan, incoming, intermission, magic, mechanical, pianobar, siren, // spacealarm, tugboat, alien, climb, persistent, echo, updown, none priority: 1, // optional // -1 to always send as a quiet notification, // 1 to display as high-priority and bypass the user's quiet hours, or // 2 to also require confirmation from the user }); }, 5000); // }; }); -
@skorpil sagte: folgende Scripte
Das macht man in einem Skript mit nur einem Trigger.
@skorpil sagte in JavaScript funktioniert nicht wie gewünscht! Bitte Hilfe.:
nur auf die allerletzte Meldung reagiert wird
Das kann man mit einem Timeout (z.B. 5 s) erreichen.
// ################################## // Deklarationen // ################################## const IDAusloeser ='hm-rpc.0.JEQ0498248.1.STATE'/*Neigungssensor Gar ALT (HM-Sec-TiS JEQ0498248:1) STATE*/; // const IDAnwesend = 'hm-rega.0.39533'/*Anwesend*/; const titel = "Garagentor ALT:"; // ################################## // Programm // ################################## var timer = null; on(IDAusloeser, function (dp) { // if (IDAnwesend) { clearTimeout(timer); timer = setTimeout(function() { sendTo("pushover.0", { message: dp.state.val ? 'OFFEN!' : 'ZU!', // mandatory - your text message title: titel, // optional - your message's title, otherwise your app's name is used sound: 'siren', // optional - the name of one of the sounds supported by device clients to override the user's default sound choice // pushover, bike, bugle, cashregister, classical, cosmic, falling, // gamelan, incoming, intermission, magic, mechanical, pianobar, siren, // spacealarm, tugboat, alien, climb, persistent, echo, updown, none priority: 1, // optional // -1 to always send as a quiet notification, // 1 to display as high-priority and bypass the user's quiet hours, or // 2 to also require confirmation from the user }); }, 5000); // }; });@paul53 danke. Ich werde das so testen. Allerdings bin ich wg. des Timers 5 Sekunden unsicher. Denn der Zustand wird ja in EINER,
10:46:24 17.03.2024 Neigungssensor Gar. ALT (HM-Sec-TiS JEQ0498248:1) Zustand offen, Batterie OK, Zustand geschlossenhier um 19:46:24, reinkommenden Meldung des Neigungssensors quasi zweimal gemeldet? Wird dann nicht nur die erste Info, also „Zustand offen“ gemeldet und die zweite „Zustand geschlossen „ negiert?
-
@paul53 danke. Ich werde das so testen. Allerdings bin ich wg. des Timers 5 Sekunden unsicher. Denn der Zustand wird ja in EINER,
10:46:24 17.03.2024 Neigungssensor Gar. ALT (HM-Sec-TiS JEQ0498248:1) Zustand offen, Batterie OK, Zustand geschlossenhier um 19:46:24, reinkommenden Meldung des Neigungssensors quasi zweimal gemeldet? Wird dann nicht nur die erste Info, also „Zustand offen“ gemeldet und die zweite „Zustand geschlossen „ negiert?
@skorpil
Die eigentliche Meldung erfolgt 3 s vorher in der Zeile darüber.
Man kann auch "Entprellen", wenn man die Verzögerung vermeiden will (nur Programm):var timer = null; on(IDAusloeser, function (dp) { // if (IDAnwesend) { if(!timer) { timer = setTimeout(function() { timer = null; }, 5000); sendTo("pushover.0", { message: dp.state.val ? 'OFFEN!' : 'ZU!', // mandatory - your text message title: titel, // optional - your message's title, otherwise your app's name is used sound: 'siren', // optional - the name of one of the sounds supported by device clients to override the user's default sound choice // pushover, bike, bugle, cashregister, classical, cosmic, falling, // gamelan, incoming, intermission, magic, mechanical, pianobar, siren, // spacealarm, tugboat, alien, climb, persistent, echo, updown, none priority: 1, // optional // -1 to always send as a quiet notification, // 1 to display as high-priority and bypass the user's quiet hours, or // 2 to also require confirmation from the user }); } // }; });Diese Version reagiert auf das erste "geschlossen" und sperrt dann für 5 s weitere Trigger.
-
@skorpil
Die eigentliche Meldung erfolgt 3 s vorher in der Zeile darüber.
Man kann auch "Entprellen", wenn man die Verzögerung vermeiden will (nur Programm):var timer = null; on(IDAusloeser, function (dp) { // if (IDAnwesend) { if(!timer) { timer = setTimeout(function() { timer = null; }, 5000); sendTo("pushover.0", { message: dp.state.val ? 'OFFEN!' : 'ZU!', // mandatory - your text message title: titel, // optional - your message's title, otherwise your app's name is used sound: 'siren', // optional - the name of one of the sounds supported by device clients to override the user's default sound choice // pushover, bike, bugle, cashregister, classical, cosmic, falling, // gamelan, incoming, intermission, magic, mechanical, pianobar, siren, // spacealarm, tugboat, alien, climb, persistent, echo, updown, none priority: 1, // optional // -1 to always send as a quiet notification, // 1 to display as high-priority and bypass the user's quiet hours, or // 2 to also require confirmation from the user }); } // }; });Diese Version reagiert auf das erste "geschlossen" und sperrt dann für 5 s weitere Trigger.
-
@skorpil
Die eigentliche Meldung erfolgt 3 s vorher in der Zeile darüber.
Man kann auch "Entprellen", wenn man die Verzögerung vermeiden will (nur Programm):var timer = null; on(IDAusloeser, function (dp) { // if (IDAnwesend) { if(!timer) { timer = setTimeout(function() { timer = null; }, 5000); sendTo("pushover.0", { message: dp.state.val ? 'OFFEN!' : 'ZU!', // mandatory - your text message title: titel, // optional - your message's title, otherwise your app's name is used sound: 'siren', // optional - the name of one of the sounds supported by device clients to override the user's default sound choice // pushover, bike, bugle, cashregister, classical, cosmic, falling, // gamelan, incoming, intermission, magic, mechanical, pianobar, siren, // spacealarm, tugboat, alien, climb, persistent, echo, updown, none priority: 1, // optional // -1 to always send as a quiet notification, // 1 to display as high-priority and bypass the user's quiet hours, or // 2 to also require confirmation from the user }); } // }; });Diese Version reagiert auf das erste "geschlossen" und sperrt dann für 5 s weitere Trigger.
@paul53 zunächst einmal: das Entprellen war der Schlüssel. Das funktioniert jetzt.
Nun habe ich aber noch ein weiteres JacaScript Problem mit meiner Aussenbeleuchtung. Die soll, wenn bestimmte Schalter betätigt werden, für 2 Minuten ein. und dann wieder ausgeschaltet werden. Ich habe dazu drei Scripte angelegt:
Dieses Script soll die CCU Variable "Aussenbeleuchtung" auf wahr setzen, wenn einer der beiden Schalter betätigt wird:
// ######################################################################## // Deklarationen // (wenn im Schlafzimmer oder hinter TV geschaltet wird, dann Variable Aussenbeleuchtung schalten) // ######################################################################## const IDLichtschalterAussenSchlaf = 'hm-rpc.0.NEQ0274762.1.STATE'/*Lichtschltr Schlafzimmer Aussenbeleuchtung 1 STATE*/ const IDLichtschalterHinterTV = 'hm-rpc.0.MEQ0000333.1.STATE'/*Lichtsch Hinter TV Aussenbeleuchtung 1 STATE*/; const IDAussenbeleuchtung = 'hm-rega.0.1620'/*Aussenbeleuchtung*/; // ################################## // Programm // ################################## // triggert bei Wertänderung false --> true on([IDLichtschalterAussenSchlaf, IDLichtschalterHinterTV], function (dp) { // triggert bei Wertänderung eines DP setState(IDAussenbeleuchtung, dp.state.val); });Dieses Script soll die Beleuchtung einschalten, wenn "Aussenbeleuchtung" auf wahr vom vorigen Script geschaltet wurde:
// ######################################################################## // Deklarationen // (wenn im Schlafzimmer oder hinter TV geschaltet wird, dann Variable Aussenbeleuchtung schalten) // ######################################################################## const IDAussenbeleuchtung = 'hm-rega.0.1620'/*Aussenbeleuchtung*/; const IDSchlafAussen = 'hm-rpc.0.NEQ0274762.1.STATE'/*Lichtschltr Schlafzimmer Aussenbeleuchtung 1 STATE*/; const IDAlteHaustuer = 'hm-rpc.0.NEQ0133869.1.STATE'/*Lichtsch alter Eingang STATE*/; const IDHaustuerBew = 'hm-rpc.0.SEQ2044883.1.STATE'/*Lichtsch Haustür (Bewe Mldr ) STATE*/; const IDHinterTV = 'hm-rpc.0.MEQ0000333.1.STATE'/*Lichtsch Hinter TV Aussenbeleuchtung 1 STATE*/; const IDAlterEingangBew = 'hm-rpc.0.JEQ0093945.1.STATE'/*Lichtsch Alter Eingang (BewMeldAuff) STATE*/; const IDMuellEimerLicht = 'hm-rpc.0.LEQ0877661.1.STATE'/*MülleimerLicht:1 STATE*/ // ######################################################################## // Programm // ######################################################################## on({id: IDAussenbeleuchtung, change: 'ne'}, function (data) { if(data.state.val) { // ist true; setState(IDSchlafAussen, true); setState(IDAlteHaustuer, true); setState(IDHaustuerBew, false); setState(IDHinterTV, true); setState(IDAlterEingangBew, false); setStateDelayed(IDHaustuerBew, true, 1000); setStateDelayed(IDAlterEingangBew, true, 1500); setStateDelayed(IDMuellEimerLicht, true, 2000); } else { // is false; setState(IDSchlafAussen, false); setStateDelayed(IDHinterTV, false, 1000); setStateDelayed(IDAlteHaustuer, false, 2000); setStateDelayed(IDMuellEimerLicht, false, 3000); } });Und schließlich soll das folgende Script nach 2 Minuten die Variable "Aussenbeleuchtung" wieder auf falsch setzen und damit die Aussenbeleuchtung wieder ausschalten.
// ######################################################################## // Deklarationen // (wenn im Schlafzimmer oder hinter TV geschaltet wird, dann Variable Aussenbeleuchtung schalten) // ######################################################################## const IDAussenbeleuchtung = 'hm-rega.0.1620'/*Aussenbeleuchtung*/; // ######################################################################## // Programm // ######################################################################## on({id: IDAussenbeleuchtung , change: 'ne', val: true}, function () { setStateDelayed(IDAussenbeleuchtung, false, 120000); });Erstens funktioniert das nicht gut. Und zweitens freue ich mich, wenn Du mich anleitest, wie ich das vielleicht kürzer in nur einem Script abbilden könnte.
[Edit: eines habe ich gerade schon selber wieder festgestellt, nämlich das selber Austricksen mit den ID's und den values...]
-
@paul53 zunächst einmal: das Entprellen war der Schlüssel. Das funktioniert jetzt.
Nun habe ich aber noch ein weiteres JacaScript Problem mit meiner Aussenbeleuchtung. Die soll, wenn bestimmte Schalter betätigt werden, für 2 Minuten ein. und dann wieder ausgeschaltet werden. Ich habe dazu drei Scripte angelegt:
Dieses Script soll die CCU Variable "Aussenbeleuchtung" auf wahr setzen, wenn einer der beiden Schalter betätigt wird:
// ######################################################################## // Deklarationen // (wenn im Schlafzimmer oder hinter TV geschaltet wird, dann Variable Aussenbeleuchtung schalten) // ######################################################################## const IDLichtschalterAussenSchlaf = 'hm-rpc.0.NEQ0274762.1.STATE'/*Lichtschltr Schlafzimmer Aussenbeleuchtung 1 STATE*/ const IDLichtschalterHinterTV = 'hm-rpc.0.MEQ0000333.1.STATE'/*Lichtsch Hinter TV Aussenbeleuchtung 1 STATE*/; const IDAussenbeleuchtung = 'hm-rega.0.1620'/*Aussenbeleuchtung*/; // ################################## // Programm // ################################## // triggert bei Wertänderung false --> true on([IDLichtschalterAussenSchlaf, IDLichtschalterHinterTV], function (dp) { // triggert bei Wertänderung eines DP setState(IDAussenbeleuchtung, dp.state.val); });Dieses Script soll die Beleuchtung einschalten, wenn "Aussenbeleuchtung" auf wahr vom vorigen Script geschaltet wurde:
// ######################################################################## // Deklarationen // (wenn im Schlafzimmer oder hinter TV geschaltet wird, dann Variable Aussenbeleuchtung schalten) // ######################################################################## const IDAussenbeleuchtung = 'hm-rega.0.1620'/*Aussenbeleuchtung*/; const IDSchlafAussen = 'hm-rpc.0.NEQ0274762.1.STATE'/*Lichtschltr Schlafzimmer Aussenbeleuchtung 1 STATE*/; const IDAlteHaustuer = 'hm-rpc.0.NEQ0133869.1.STATE'/*Lichtsch alter Eingang STATE*/; const IDHaustuerBew = 'hm-rpc.0.SEQ2044883.1.STATE'/*Lichtsch Haustür (Bewe Mldr ) STATE*/; const IDHinterTV = 'hm-rpc.0.MEQ0000333.1.STATE'/*Lichtsch Hinter TV Aussenbeleuchtung 1 STATE*/; const IDAlterEingangBew = 'hm-rpc.0.JEQ0093945.1.STATE'/*Lichtsch Alter Eingang (BewMeldAuff) STATE*/; const IDMuellEimerLicht = 'hm-rpc.0.LEQ0877661.1.STATE'/*MülleimerLicht:1 STATE*/ // ######################################################################## // Programm // ######################################################################## on({id: IDAussenbeleuchtung, change: 'ne'}, function (data) { if(data.state.val) { // ist true; setState(IDSchlafAussen, true); setState(IDAlteHaustuer, true); setState(IDHaustuerBew, false); setState(IDHinterTV, true); setState(IDAlterEingangBew, false); setStateDelayed(IDHaustuerBew, true, 1000); setStateDelayed(IDAlterEingangBew, true, 1500); setStateDelayed(IDMuellEimerLicht, true, 2000); } else { // is false; setState(IDSchlafAussen, false); setStateDelayed(IDHinterTV, false, 1000); setStateDelayed(IDAlteHaustuer, false, 2000); setStateDelayed(IDMuellEimerLicht, false, 3000); } });Und schließlich soll das folgende Script nach 2 Minuten die Variable "Aussenbeleuchtung" wieder auf falsch setzen und damit die Aussenbeleuchtung wieder ausschalten.
// ######################################################################## // Deklarationen // (wenn im Schlafzimmer oder hinter TV geschaltet wird, dann Variable Aussenbeleuchtung schalten) // ######################################################################## const IDAussenbeleuchtung = 'hm-rega.0.1620'/*Aussenbeleuchtung*/; // ######################################################################## // Programm // ######################################################################## on({id: IDAussenbeleuchtung , change: 'ne', val: true}, function () { setStateDelayed(IDAussenbeleuchtung, false, 120000); });Erstens funktioniert das nicht gut. Und zweitens freue ich mich, wenn Du mich anleitest, wie ich das vielleicht kürzer in nur einem Script abbilden könnte.
[Edit: eines habe ich gerade schon selber wieder festgestellt, nämlich das selber Austricksen mit den ID's und den values...]
@skorpil sagt: Dieses Script soll die CCU Variable "Aussenbeleuchtung" auf wahr setzen, wenn einer der beiden Schalter betätigt wird:
Das macht es nicht, sondern so:
// triggert bei Wertänderung on([IDLichtschalterAussenSchlaf, IDLichtschalterHinterTV], function () { // triggert bei Wertänderung eines DP setState(IDAussenbeleuchtung, true); });@skorpil sagte in JavaScript funktioniert nicht wie gewünscht! Bitte Hilfe.:
soll das folgende Script nach 2 Minuten die Variable "Aussenbeleuchtung" wieder auf falsch setzen
Dafür erstellt man kein weiteres Skript, sondern man macht es im ersten.
var timer = null; // triggert bei Wertänderung on([IDLichtschalterAussenSchlaf, IDLichtschalterHinterTV], function () { // triggert bei Wertänderung eines DP setState(IDAussenbeleuchtung, true); clearTimeout(timer); // Verlängerung um 2 Minuten, wenn innerhalb der Zeit erneute Schalterbetätigung timer = setTimeout(function() { setState(IDAussenbeleuchtung, false); }, 120000); }); -
@paul53 zunächst einmal: das Entprellen war der Schlüssel. Das funktioniert jetzt.
Nun habe ich aber noch ein weiteres JacaScript Problem mit meiner Aussenbeleuchtung. Die soll, wenn bestimmte Schalter betätigt werden, für 2 Minuten ein. und dann wieder ausgeschaltet werden. Ich habe dazu drei Scripte angelegt:
Dieses Script soll die CCU Variable "Aussenbeleuchtung" auf wahr setzen, wenn einer der beiden Schalter betätigt wird:
// ######################################################################## // Deklarationen // (wenn im Schlafzimmer oder hinter TV geschaltet wird, dann Variable Aussenbeleuchtung schalten) // ######################################################################## const IDLichtschalterAussenSchlaf = 'hm-rpc.0.NEQ0274762.1.STATE'/*Lichtschltr Schlafzimmer Aussenbeleuchtung 1 STATE*/ const IDLichtschalterHinterTV = 'hm-rpc.0.MEQ0000333.1.STATE'/*Lichtsch Hinter TV Aussenbeleuchtung 1 STATE*/; const IDAussenbeleuchtung = 'hm-rega.0.1620'/*Aussenbeleuchtung*/; // ################################## // Programm // ################################## // triggert bei Wertänderung false --> true on([IDLichtschalterAussenSchlaf, IDLichtschalterHinterTV], function (dp) { // triggert bei Wertänderung eines DP setState(IDAussenbeleuchtung, dp.state.val); });Dieses Script soll die Beleuchtung einschalten, wenn "Aussenbeleuchtung" auf wahr vom vorigen Script geschaltet wurde:
// ######################################################################## // Deklarationen // (wenn im Schlafzimmer oder hinter TV geschaltet wird, dann Variable Aussenbeleuchtung schalten) // ######################################################################## const IDAussenbeleuchtung = 'hm-rega.0.1620'/*Aussenbeleuchtung*/; const IDSchlafAussen = 'hm-rpc.0.NEQ0274762.1.STATE'/*Lichtschltr Schlafzimmer Aussenbeleuchtung 1 STATE*/; const IDAlteHaustuer = 'hm-rpc.0.NEQ0133869.1.STATE'/*Lichtsch alter Eingang STATE*/; const IDHaustuerBew = 'hm-rpc.0.SEQ2044883.1.STATE'/*Lichtsch Haustür (Bewe Mldr ) STATE*/; const IDHinterTV = 'hm-rpc.0.MEQ0000333.1.STATE'/*Lichtsch Hinter TV Aussenbeleuchtung 1 STATE*/; const IDAlterEingangBew = 'hm-rpc.0.JEQ0093945.1.STATE'/*Lichtsch Alter Eingang (BewMeldAuff) STATE*/; const IDMuellEimerLicht = 'hm-rpc.0.LEQ0877661.1.STATE'/*MülleimerLicht:1 STATE*/ // ######################################################################## // Programm // ######################################################################## on({id: IDAussenbeleuchtung, change: 'ne'}, function (data) { if(data.state.val) { // ist true; setState(IDSchlafAussen, true); setState(IDAlteHaustuer, true); setState(IDHaustuerBew, false); setState(IDHinterTV, true); setState(IDAlterEingangBew, false); setStateDelayed(IDHaustuerBew, true, 1000); setStateDelayed(IDAlterEingangBew, true, 1500); setStateDelayed(IDMuellEimerLicht, true, 2000); } else { // is false; setState(IDSchlafAussen, false); setStateDelayed(IDHinterTV, false, 1000); setStateDelayed(IDAlteHaustuer, false, 2000); setStateDelayed(IDMuellEimerLicht, false, 3000); } });Und schließlich soll das folgende Script nach 2 Minuten die Variable "Aussenbeleuchtung" wieder auf falsch setzen und damit die Aussenbeleuchtung wieder ausschalten.
// ######################################################################## // Deklarationen // (wenn im Schlafzimmer oder hinter TV geschaltet wird, dann Variable Aussenbeleuchtung schalten) // ######################################################################## const IDAussenbeleuchtung = 'hm-rega.0.1620'/*Aussenbeleuchtung*/; // ######################################################################## // Programm // ######################################################################## on({id: IDAussenbeleuchtung , change: 'ne', val: true}, function () { setStateDelayed(IDAussenbeleuchtung, false, 120000); });Erstens funktioniert das nicht gut. Und zweitens freue ich mich, wenn Du mich anleitest, wie ich das vielleicht kürzer in nur einem Script abbilden könnte.
[Edit: eines habe ich gerade schon selber wieder festgestellt, nämlich das selber Austricksen mit den ID's und den values...]
-
@skorpil sagte:
setState(IDSchlafAussen, false); setStateDelayed(IDHinterTV, false, 1000);Diese DP dienen bei Betätigung zum Einschalten der Außenbeleuchtung, werden aber auch durch den Trigger-DP
IDAussenbeleuchtunggeschrieben?


