NEWS
SONOFF NSPanel mit Lovelace UI
-
Ne nur Vergesslichkeit, den code da hab ich für Version v4.3.3.32 geschrieben und nur für den erweiterten Screensaver die linken Felder. Ich wollte da meine Batterie anzeigen die 20 verschiedene Icons verwendet.
-
@arnulf
Hm... ich glaub ich schreib nen Kommentar dazu, dass das in Ordnung so ist... du bist der 3. der sagt dass da ein Fehler ist. -
@arnulf
Hm... ich glaub ich schreib nen Kommentar dazu, dass das in Ordnung so ist... du bist der 3. der sagt dass da ein Fehler ist.@ticaki
soll ich dir mal was sagen?
Wenn du an dieser Stelle aus der [4] ein [i] machst, klappt das auch mit den Farben aus einem Datenpunkt;)

ohne weitere Modifikation musst du halt noch den Farbwert (Zahl) in einem String übergeben
Aber sonst scheint es zu klappen -
@arnulf
Hm... ich glaub ich schreib nen Kommentar dazu, dass das in Ordnung so ist... du bist der 3. der sagt dass da ein Fehler ist. -
@ticaki said in SONOFF NSPanel mit Lovelace UI:
@arnulf
Hm... ich glaub ich schreib nen Kommentar dazu, dass das in Ordnung so ist... du bist der 3. der sagt dass da ein Fehler ist.du kannst ja ein
// @ts-expect-errorüber die Zeile machen@theknut
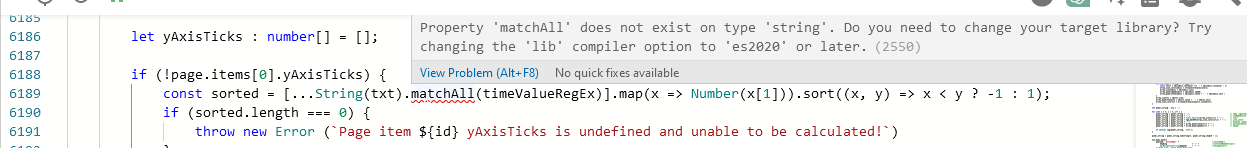
Das ist kein Fehler - nur der Editor findet das es falsch ist. :)EDIT: daher geht das @ nicht.
-
@ticaki said in SONOFF NSPanel mit Lovelace UI:
@arnulf
Hm... ich glaub ich schreib nen Kommentar dazu, dass das in Ordnung so ist... du bist der 3. der sagt dass da ein Fehler ist.du kannst ja ein
// @ts-expect-errorüber die Zeile machen -
-
Könntest du dann vielleicht auch gleich das [4] durch [i] an der von mir gezeigten Stelle einbauen/ändern?
Es funktioniert bei mir wunderbar
@arnulf sagte in SONOFF NSPanel mit Lovelace UI:
Könntest du dann vielleicht auch gleich das [4] durch [i] an der von mir gezeigten Stelle einbauen/ändern?
Es funktioniert bei mir wunderbar
nein, die 4 steht nicht grundlos da. Wenn du etwas ändern möchtest, Feature Request.
-
@arnulf sagte in SONOFF NSPanel mit Lovelace UI:
Könntest du dann vielleicht auch gleich das [4] durch [i] an der von mir gezeigten Stelle einbauen/ändern?
Es funktioniert bei mir wunderbar
nein, die 4 steht nicht grundlos da. Wenn du etwas ändern möchtest, Feature Request.
-
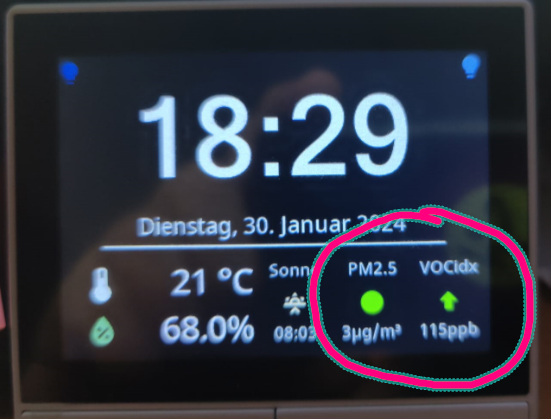
@arnulf
Ich weiß nicht was das Bild mir sagen soll. Die 4 wird nicht geändert, weil das die Konfiguration von mehr als 1000 Downloadern potenziell kaputt macht. -
@arnulf
Ich weiß nicht was das Bild mir sagen soll. Die 4 wird nicht geändert, weil das die Konfiguration von mehr als 1000 Downloadern potenziell kaputt macht.@ticaki
soll dir nur sagen, dass ich das "Problem" bei mir damit gelöst habe.
Wenn das nicht geändert werden soll (allgemein), dann muss ich damit leben, dass nach einem Update das wieder weg ist und ich es nachziehen muss.
Muss ich ja sowieso, wei ich die Screensaver-Datenpunkte angepasst habe -
hier mal was zum Testen.
den Teilconst dbValuebitte so einfügen// create data source for NsPanel on script startup Object.keys(sensors).forEach(async x => { await generateDateAsync(x, sensors[x]); }); const dbValue : Record<string, string> = {}; /* ↓ Id of the sensor ↓ name of the measurement */ dbValue['deconz.0.Sensors.65.temperature'] = 'wetter.temperatur'; dbValue['deconz.0.Sensors.65.humidity'] = 'wetter.luftfeuchte';und in der Abfrage den measurement so ergänzen
'|> filter(fn: (r) => r["_measurement"] == "' + dbValue[sensorId] + '")',wichtig ist, dass in beiden Objekten 'sensor und dbValue` die SensorId gleich ist.
bitte mal testen, ob es so läuft.
-
hier mal was zum Testen.
den Teilconst dbValuebitte so einfügen// create data source for NsPanel on script startup Object.keys(sensors).forEach(async x => { await generateDateAsync(x, sensors[x]); }); const dbValue : Record<string, string> = {}; /* ↓ Id of the sensor ↓ name of the measurement */ dbValue['deconz.0.Sensors.65.temperature'] = 'wetter.temperatur'; dbValue['deconz.0.Sensors.65.humidity'] = 'wetter.luftfeuchte';und in der Abfrage den measurement so ergänzen
'|> filter(fn: (r) => r["_measurement"] == "' + dbValue[sensorId] + '")',wichtig ist, dass in beiden Objekten 'sensor und dbValue` die SensorId gleich ist.
bitte mal testen, ob es so läuft.
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
hier mal was zum Testen.
den Teilconst dbValuebitte so einfügen// create data source for NsPanel on script startup Object.keys(sensors).forEach(async x => { await generateDateAsync(x, sensors[x]); }); const dbValue : Record<string, string> = {}; /* ↓ Id of the sensor ↓ name of the measurement */ dbValue['deconz.0.Sensors.65.temperature'] = 'wetter.temperatur'; dbValue['deconz.0.Sensors.65.humidity'] = 'wetter.luftfeuchte';und in der Abfrage den measurement so ergänzen
'|> filter(fn: (r) => r["_measurement"] == "' + dbValue[sensorId] + '")',wichtig ist, dass in beiden Objekten 'sensor und dbValue` die SensorId gleich ist.
bitte mal testen, ob es so läuft.
Steh ich auf dem Schlauch oder ist das nicht überflüssig? Der Sensorwert
Id of the sensorist doch der Wert der in der DB abgefragt wird. Könnte man dann nicht einfach den Alias nehmen, mit dem man in die DB schreibt? -
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
hier mal was zum Testen.
den Teilconst dbValuebitte so einfügen// create data source for NsPanel on script startup Object.keys(sensors).forEach(async x => { await generateDateAsync(x, sensors[x]); }); const dbValue : Record<string, string> = {}; /* ↓ Id of the sensor ↓ name of the measurement */ dbValue['deconz.0.Sensors.65.temperature'] = 'wetter.temperatur'; dbValue['deconz.0.Sensors.65.humidity'] = 'wetter.luftfeuchte';und in der Abfrage den measurement so ergänzen
'|> filter(fn: (r) => r["_measurement"] == "' + dbValue[sensorId] + '")',wichtig ist, dass in beiden Objekten 'sensor und dbValue` die SensorId gleich ist.
bitte mal testen, ob es so läuft.
Steh ich auf dem Schlauch oder ist das nicht überflüssig? Der Sensorwert
Id of the sensorist doch der Wert der in der DB abgefragt wird. Könnte man dann nicht einfach den Alias nehmen, mit dem man in die DB schreibt? -
Dann funktioniert der Trigger (on) nicht mehr, er wird den Alias (Influx) nicht finden. Oder stehe ich mit auf dem Schlauch 😉
-
@tt-tom Ich brauche noch einen Hinweis: Wenn ich keinen Alias für die DB habe, wird die ID verwendet? Und wo kann ich die abweichende Aliasbezeichnung für die DB angeben?
@rene55 sagte in SONOFF NSPanel mit Lovelace UI:
@tt-tom Ich brauche noch einen Hinweis: Wenn ich keinen Alias für die DB habe, wird die ID verwendet?
so sieht es aus wenn du keinen alias vergeben hast.
const dbValue : Record<string, string> = {}; /* ↓ Id of the sensor ↓ name of the measurement */ dbValue['deconz.0.Sensors.65.temperature'] = 'deconz.0.Sensors.65.temperature'; dbValue['deconz.0.Sensors.65.humidity'] = 'deconz.0.Sensors.65.humidity';Und wo kann ich die abweichende Aliasbezeichnung für die DB angeben?
meinst du Einstellungen von influx?
-
@rene55 sagte in SONOFF NSPanel mit Lovelace UI:
@tt-tom Ich brauche noch einen Hinweis: Wenn ich keinen Alias für die DB habe, wird die ID verwendet?
so sieht es aus wenn du keinen alias vergeben hast.
const dbValue : Record<string, string> = {}; /* ↓ Id of the sensor ↓ name of the measurement */ dbValue['deconz.0.Sensors.65.temperature'] = 'deconz.0.Sensors.65.temperature'; dbValue['deconz.0.Sensors.65.humidity'] = 'deconz.0.Sensors.65.humidity';Und wo kann ich die abweichende Aliasbezeichnung für die DB angeben?
meinst du Einstellungen von influx?
@tt-tom Die Änderungen von oben hab ich eingebaut, kann aber die Funktion der Zeile gerade nicht nachvollziehen. Aktuell habe ich folgende Sensoren angegeben:
sensors['mqtt.0.arexx.bad'] = Path + 'bad_temperature.ACTUAL'; sensors['mqtt.0.arexx.badH'] = Path + 'bad_luftfeuchte.ACTUAL'; sensors['mqtt.0.arexx.vorne'] = Path + 'aussen_temperature.ACTUAL';Die ersten beiden Datenpunkte liegen auch so in der InfluxDB, der dritte Wert speichert die Daten als 'Temperatur_vorne' (eben der DB-Alias) ab. Den Begriff muss ich ja irgendwo hinterlegen. Gebe ich da nix an, gibt es keinen DB-Alias und dann soll die Sensor-ID genutzt werden.
-
@tt-tom Die Änderungen von oben hab ich eingebaut, kann aber die Funktion der Zeile gerade nicht nachvollziehen. Aktuell habe ich folgende Sensoren angegeben:
sensors['mqtt.0.arexx.bad'] = Path + 'bad_temperature.ACTUAL'; sensors['mqtt.0.arexx.badH'] = Path + 'bad_luftfeuchte.ACTUAL'; sensors['mqtt.0.arexx.vorne'] = Path + 'aussen_temperature.ACTUAL';Die ersten beiden Datenpunkte liegen auch so in der InfluxDB, der dritte Wert speichert die Daten als 'Temperatur_vorne' (eben der DB-Alias) ab. Den Begriff muss ich ja irgendwo hinterlegen. Gebe ich da nix an, gibt es keinen DB-Alias und dann soll die Sensor-ID genutzt werden.
so müsste es bei dir aussehen, das ist eine zusätzliche Funktion, zu der die schon enthalten ist.
Diese hast du auch so eingefügt, wie ich es oben gezeigt habe?const dbValue : Record<string, string> = {}; /* ↓ Id of the sensor ↓ name of the measurement */ dbValue['mqtt.0.arexx.bad'] = 'mqtt.0.arexx.bad'; dbValue['mqtt.0.arexx.badH'] = 'mqtt.0.arexx.badH'; dbValue['mqtt.0.arexx.vorne'] = 'Temperatur_vorne'; -
@rene55 sagte in SONOFF NSPanel mit Lovelace UI:
@tt-tom Ich brauche noch einen Hinweis: Wenn ich keinen Alias für die DB habe, wird die ID verwendet?
so sieht es aus wenn du keinen alias vergeben hast.
const dbValue : Record<string, string> = {}; /* ↓ Id of the sensor ↓ name of the measurement */ dbValue['deconz.0.Sensors.65.temperature'] = 'deconz.0.Sensors.65.temperature'; dbValue['deconz.0.Sensors.65.humidity'] = 'deconz.0.Sensors.65.humidity';Und wo kann ich die abweichende Aliasbezeichnung für die DB angeben?
meinst du Einstellungen von influx?
@tt-tom Oh man, was bin ich wieder Blind!! Hätte ich doch mal richtig gelesen, hätte ich den Roman oben nicht schreiben müssen.
JETZT habe ich alles drin und scheint zu laufen.Kann man auch aus diesen beiden Zeilen
sensors['mqtt.0.arexx.vorne'] = Path + 'aussen_temperature.ACTUAL'; dbValue['mqtt.0.arexx.vorne'] = 'Temperatur_vorne';einen Einzeiler machen:
sensors['mqtt.0.arexx.vorne'] = {Path + 'aussen_temperature.ACTUAL', 'Temperatur_vorne'};