NEWS
SONOFF NSPanel mit Lovelace UI
-
@ticaki sagte in SONOFF NSPanel mit Lovelace UI:
@arnulf
Ok hast recht, aber ich WOLLTE es schreiben :D. Bin wohl abgelenkt worden sry.Schau mal.
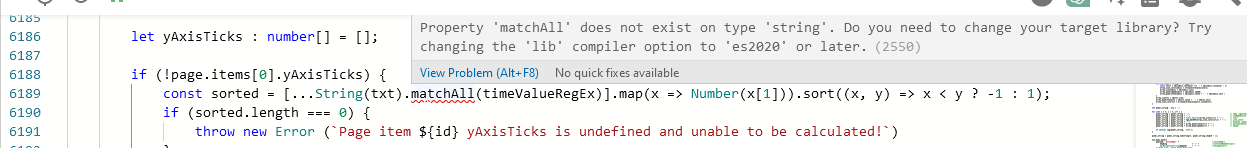
Auf der Suche nach der Stelle mit den Iconfarben, bin ich hieraus gestoßen:const temp = leftScreensaverEntity.ScreensaverEntityIconColor; if (temp && typeof temp == 'string' && existsObject(temp)) { iconColor = getState(temp).val; }Das wäre doch eigentlich genau die Lösung.
Jetzt ist die Frage, ob ich hier nur einen anderen Datentyp in den Datenpunkt ablegen müsste oder ob hier ein Bug? vorliegt? -
Deswegen macht es mMn keinen Sinn hier überhaupt Aliase zu verwenden, aber im NsPanel Skript wird es so erwartet, deswegen auch der .ACTUAL Kram.
Wie schon gesagt, stimmt deine Aussage, aber es ging uns in erster Linie um Vereinheitlichung/Standards. Damit Sollten die User es einfacher haben.
Das Script lassen wir jetzt so wie es ist. Sollten weitere Rückfragen kommen, werde ich es anpassen.
Danke noch mal für deine Unterstützung. -
@theknut Also für mich musst du da nichts ändern. Wenn ich weiß wie es funktioniert ist alles ok. Ich hatte nur bei allen anderen Dingen die ich mit dem NSPanel machen wollte (und auch mache) immer den Verweis bekommen nimm Alias. Den hatte ich hier halt nicht zum funktionieren gebracht. Aber aktuell läufts.
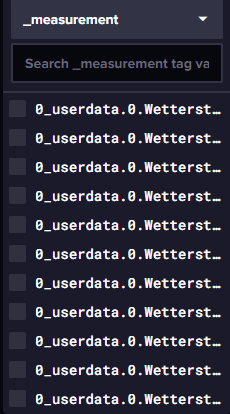
Als einzigen Wunsch hatte ich ja (wie weiter oben schon geschrieben) dass man bei der Abfrage in der DB einen Alias benutzen könnte (Beispiel: '|> filter(fn: (r) => r["_measurement"] == "' + aliasInfluxDP + '")'). Das hätte für mich (vllt. auch für andere) den Vorteil, dass die Measurement in der DB nicht so ewig lang sind und alle ähnlich beginnen. Hier ein Beispiel:

Aber wenn das zu aufwändig ist, oder andere verwirren würde - lass es.
-
@ticaki sagte in SONOFF NSPanel mit Lovelace UI:
@arnulf
Ok hast recht, aber ich WOLLTE es schreiben :D. Bin wohl abgelenkt worden sry.Schau mal.
Auf der Suche nach der Stelle mit den Iconfarben, bin ich hieraus gestoßen:const temp = leftScreensaverEntity.ScreensaverEntityIconColor; if (temp && typeof temp == 'string' && existsObject(temp)) { iconColor = getState(temp).val; }Das wäre doch eigentlich genau die Lösung.
Jetzt ist die Frage, ob ich hier nur einen anderen Datentyp in den Datenpunkt ablegen müsste oder ob hier ein Bug? vorliegt?Ne nur Vergesslichkeit, den code da hab ich für Version v4.3.3.32 geschrieben und nur für den erweiterten Screensaver die linken Felder. Ich wollte da meine Batterie anzeigen die 20 verschiedene Icons verwendet.
-
Ne nur Vergesslichkeit, den code da hab ich für Version v4.3.3.32 geschrieben und nur für den erweiterten Screensaver die linken Felder. Ich wollte da meine Batterie anzeigen die 20 verschiedene Icons verwendet.
-
@arnulf
Hm... ich glaub ich schreib nen Kommentar dazu, dass das in Ordnung so ist... du bist der 3. der sagt dass da ein Fehler ist. -
@arnulf
Hm... ich glaub ich schreib nen Kommentar dazu, dass das in Ordnung so ist... du bist der 3. der sagt dass da ein Fehler ist.@ticaki
soll ich dir mal was sagen?
Wenn du an dieser Stelle aus der [4] ein [i] machst, klappt das auch mit den Farben aus einem Datenpunkt;)

ohne weitere Modifikation musst du halt noch den Farbwert (Zahl) in einem String übergeben
Aber sonst scheint es zu klappen -
@arnulf
Hm... ich glaub ich schreib nen Kommentar dazu, dass das in Ordnung so ist... du bist der 3. der sagt dass da ein Fehler ist. -
@ticaki said in SONOFF NSPanel mit Lovelace UI:
@arnulf
Hm... ich glaub ich schreib nen Kommentar dazu, dass das in Ordnung so ist... du bist der 3. der sagt dass da ein Fehler ist.du kannst ja ein
// @ts-expect-errorüber die Zeile machen@theknut
Das ist kein Fehler - nur der Editor findet das es falsch ist. :)EDIT: daher geht das @ nicht.
-
@ticaki said in SONOFF NSPanel mit Lovelace UI:
@arnulf
Hm... ich glaub ich schreib nen Kommentar dazu, dass das in Ordnung so ist... du bist der 3. der sagt dass da ein Fehler ist.du kannst ja ein
// @ts-expect-errorüber die Zeile machen -
-
Könntest du dann vielleicht auch gleich das [4] durch [i] an der von mir gezeigten Stelle einbauen/ändern?
Es funktioniert bei mir wunderbar
@arnulf sagte in SONOFF NSPanel mit Lovelace UI:
Könntest du dann vielleicht auch gleich das [4] durch [i] an der von mir gezeigten Stelle einbauen/ändern?
Es funktioniert bei mir wunderbar
nein, die 4 steht nicht grundlos da. Wenn du etwas ändern möchtest, Feature Request.
-
@arnulf sagte in SONOFF NSPanel mit Lovelace UI:
Könntest du dann vielleicht auch gleich das [4] durch [i] an der von mir gezeigten Stelle einbauen/ändern?
Es funktioniert bei mir wunderbar
nein, die 4 steht nicht grundlos da. Wenn du etwas ändern möchtest, Feature Request.
-
@arnulf
Ich weiß nicht was das Bild mir sagen soll. Die 4 wird nicht geändert, weil das die Konfiguration von mehr als 1000 Downloadern potenziell kaputt macht. -
@arnulf
Ich weiß nicht was das Bild mir sagen soll. Die 4 wird nicht geändert, weil das die Konfiguration von mehr als 1000 Downloadern potenziell kaputt macht.@ticaki
soll dir nur sagen, dass ich das "Problem" bei mir damit gelöst habe.
Wenn das nicht geändert werden soll (allgemein), dann muss ich damit leben, dass nach einem Update das wieder weg ist und ich es nachziehen muss.
Muss ich ja sowieso, wei ich die Screensaver-Datenpunkte angepasst habe -
hier mal was zum Testen.
den Teilconst dbValuebitte so einfügen// create data source for NsPanel on script startup Object.keys(sensors).forEach(async x => { await generateDateAsync(x, sensors[x]); }); const dbValue : Record<string, string> = {}; /* ↓ Id of the sensor ↓ name of the measurement */ dbValue['deconz.0.Sensors.65.temperature'] = 'wetter.temperatur'; dbValue['deconz.0.Sensors.65.humidity'] = 'wetter.luftfeuchte';und in der Abfrage den measurement so ergänzen
'|> filter(fn: (r) => r["_measurement"] == "' + dbValue[sensorId] + '")',wichtig ist, dass in beiden Objekten 'sensor und dbValue` die SensorId gleich ist.
bitte mal testen, ob es so läuft.
-
hier mal was zum Testen.
den Teilconst dbValuebitte so einfügen// create data source for NsPanel on script startup Object.keys(sensors).forEach(async x => { await generateDateAsync(x, sensors[x]); }); const dbValue : Record<string, string> = {}; /* ↓ Id of the sensor ↓ name of the measurement */ dbValue['deconz.0.Sensors.65.temperature'] = 'wetter.temperatur'; dbValue['deconz.0.Sensors.65.humidity'] = 'wetter.luftfeuchte';und in der Abfrage den measurement so ergänzen
'|> filter(fn: (r) => r["_measurement"] == "' + dbValue[sensorId] + '")',wichtig ist, dass in beiden Objekten 'sensor und dbValue` die SensorId gleich ist.
bitte mal testen, ob es so läuft.
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
hier mal was zum Testen.
den Teilconst dbValuebitte so einfügen// create data source for NsPanel on script startup Object.keys(sensors).forEach(async x => { await generateDateAsync(x, sensors[x]); }); const dbValue : Record<string, string> = {}; /* ↓ Id of the sensor ↓ name of the measurement */ dbValue['deconz.0.Sensors.65.temperature'] = 'wetter.temperatur'; dbValue['deconz.0.Sensors.65.humidity'] = 'wetter.luftfeuchte';und in der Abfrage den measurement so ergänzen
'|> filter(fn: (r) => r["_measurement"] == "' + dbValue[sensorId] + '")',wichtig ist, dass in beiden Objekten 'sensor und dbValue` die SensorId gleich ist.
bitte mal testen, ob es so läuft.
Steh ich auf dem Schlauch oder ist das nicht überflüssig? Der Sensorwert
Id of the sensorist doch der Wert der in der DB abgefragt wird. Könnte man dann nicht einfach den Alias nehmen, mit dem man in die DB schreibt? -
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
hier mal was zum Testen.
den Teilconst dbValuebitte so einfügen// create data source for NsPanel on script startup Object.keys(sensors).forEach(async x => { await generateDateAsync(x, sensors[x]); }); const dbValue : Record<string, string> = {}; /* ↓ Id of the sensor ↓ name of the measurement */ dbValue['deconz.0.Sensors.65.temperature'] = 'wetter.temperatur'; dbValue['deconz.0.Sensors.65.humidity'] = 'wetter.luftfeuchte';und in der Abfrage den measurement so ergänzen
'|> filter(fn: (r) => r["_measurement"] == "' + dbValue[sensorId] + '")',wichtig ist, dass in beiden Objekten 'sensor und dbValue` die SensorId gleich ist.
bitte mal testen, ob es so läuft.
Steh ich auf dem Schlauch oder ist das nicht überflüssig? Der Sensorwert
Id of the sensorist doch der Wert der in der DB abgefragt wird. Könnte man dann nicht einfach den Alias nehmen, mit dem man in die DB schreibt? -
Dann funktioniert der Trigger (on) nicht mehr, er wird den Alias (Influx) nicht finden. Oder stehe ich mit auf dem Schlauch 😉