NEWS
E-INK Display OpenEPaperLink - Displayanzeige mit Batterie
-
Weiter unten gibt es auch noch einen Eintrag , der mit Days glaube ich zu tun hat. Den habe ich mit der gleichen Zahl geändert .
@haselchen
Den habe ich auf 1 gelassen. Funktioniert auch. Ich muß aber zugeben, das ich das Skript eh nicht verstehe. :blush: -
@bananajoe sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
@haselchen wie @Revobobo schreibt: Ich füttere meine ePaper Tags einfach mit einem eigenen VIS-Projekt. Jedes Tag hat seine eigene Seite, bei Änderungen lasse ich per Script/Blockly einen neuen Screenshot erzeugen. Den pushe ich wahlweise an das Tag oder lasse es sich per URL abholen:
Kannst Du das etwas genauer erklären? Eventuell mit den entsprechenden Skripten?
Ich bin ein wenig Ratlos und weiß nicht wo ich anfangen soll.
Puppeteer ist auch nicht gerade selbsterklärend. :cry:
@beowolf sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Ich bin ein wenig Ratlos und weiß nicht wo ich anfangen soll.
Hier mal grob in Schritten zusammengefasst:
Schritt 1: Eigene VIS für die ePaper Tags
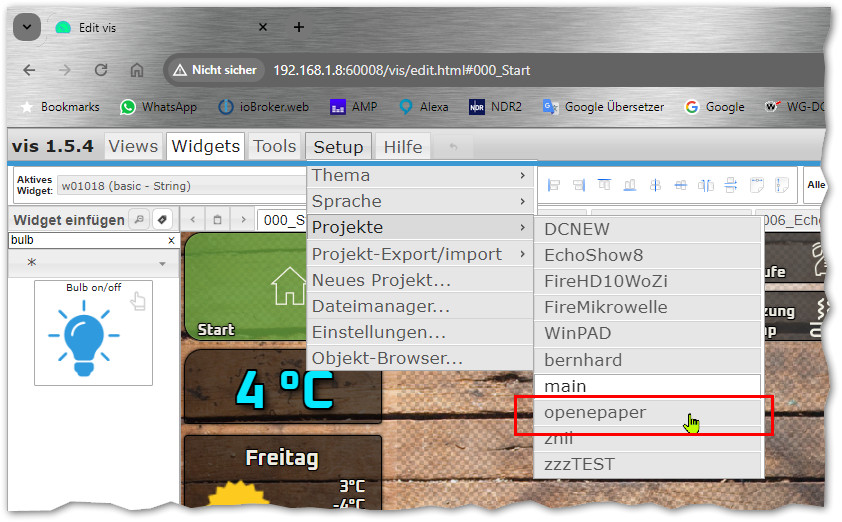
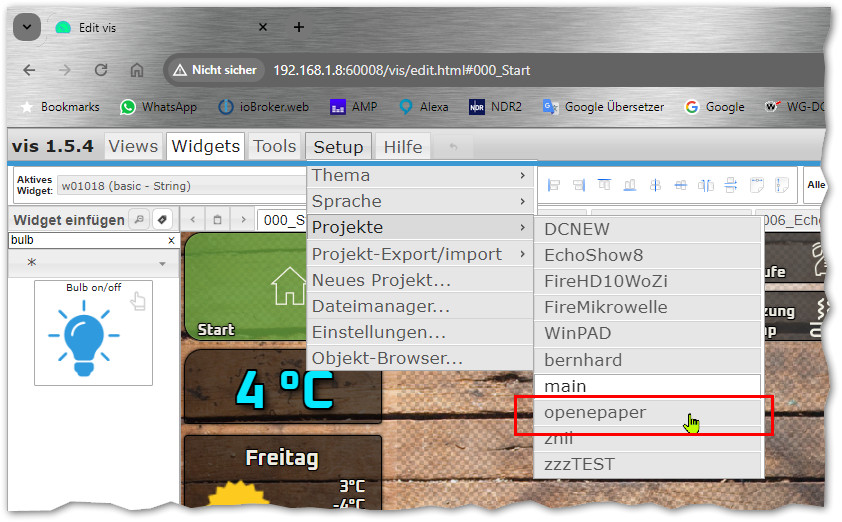
Im VIS Editor hatte ich ein neues Projekt erstellt - hieropenepapergenannt:

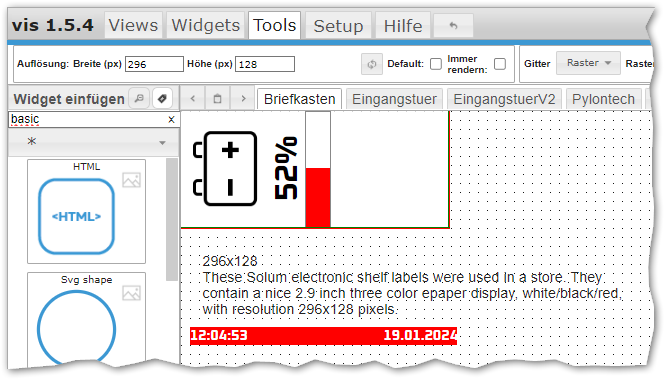
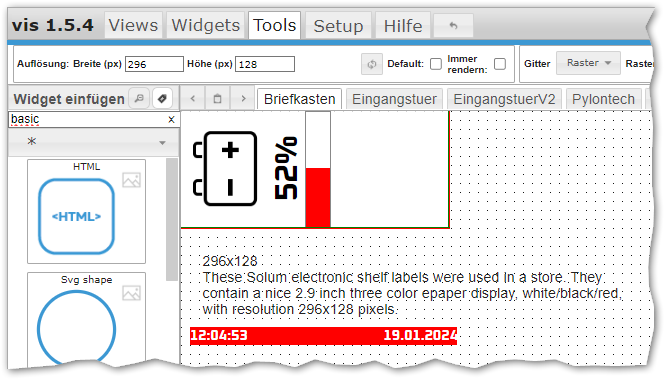
In dem Projekt habe ich dann jeweils eine Seite für jedes Tag angelegt. Hier zum Beispiel für den Briefkasten, ein 2,9" Tag:

Wie man sieht habe ich unter Tools für diese View eine Auflösung von 296x128 Pixel eingestellt. Das habe ich gemacht weil er mir dann den roten Rahmen um diesen Bereich malt und ich weiß wo/wie ich die Elemente platzieren muss.Man kann auch beliebige Elemente außerhalb des roten Rahmens platzieren, die sind dann aber später halt nicht zu sehen. Hier habe ich das für einen Informationstext genutzt und ich parke auch nicht genutzte Elemente die ich aber vielleicht noch mal brauche so. Hier ist also das Batteriesymbol und die Prozentanzeige in Zahl und als Balken zu sehen.
Die 2,9" Tags könnten 3 Farben: Rot (#FF0000), Schwarz (#000000) und Weiß (#FFFFFF), also am besten die Elemente in dieser Mini-View in diesen 3 Farben halten.Diese Seite hat später eine URL die man sich ja auch über die Play-Schaltfläche oben rechts ansehen kann (Runtime in einem neuen Fenster aufmachen). Bei mir ist die URL die folgende
http://192.168.1.8:8082/vis/index.html?openepaper#BriefkastenDrückt auf den Play Button und kopiert euch die URL einfach dort heraus wenn wir diese dann brauchen.
Schritt 2: Puppeteer installieren wenn noch nicht geschehen
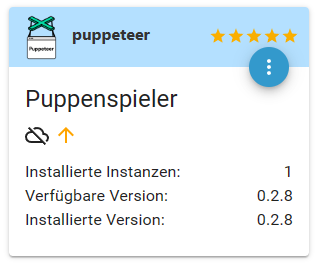
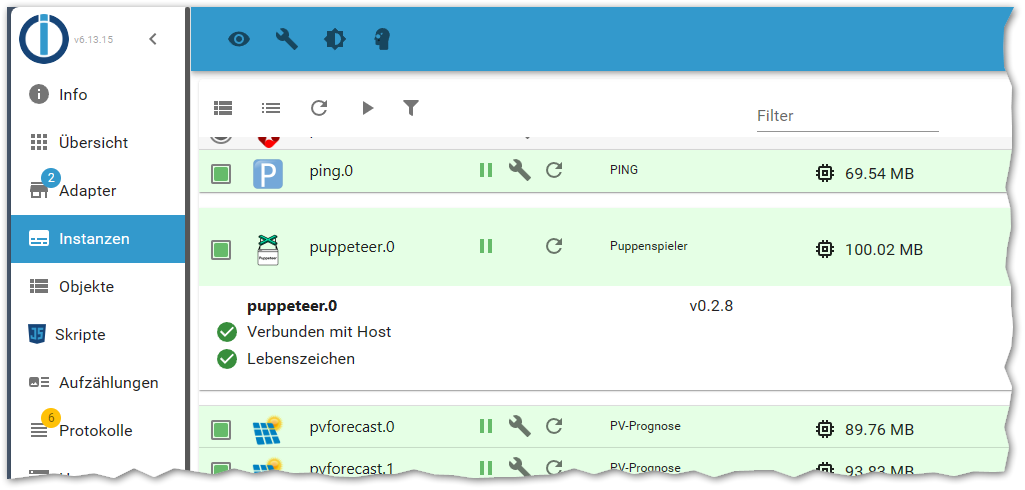
Installiert den Adapter Puppenspieler

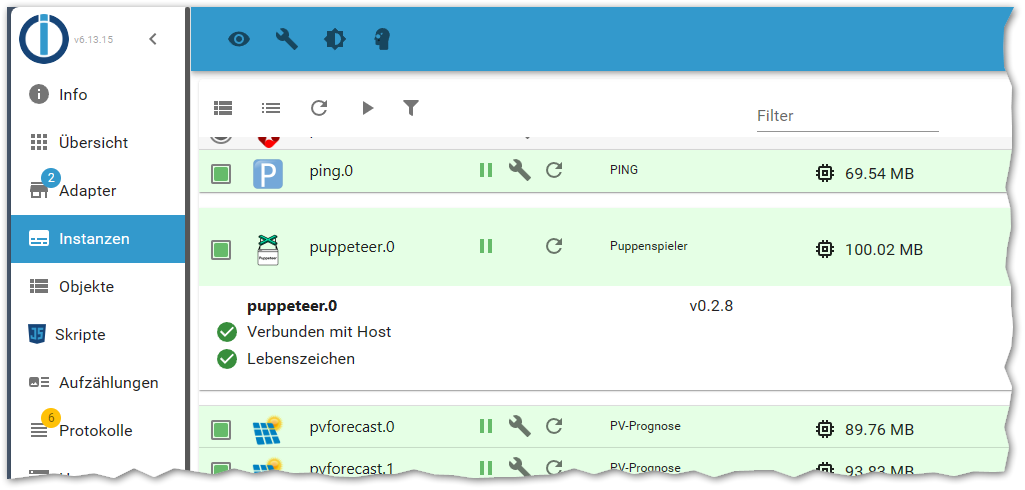
und stellt sicher das dieser dann auch eine laufende Instanz hat:

Sollte der Adapter nicht auf Grün springen (weil ihr das ganze z.B. auf einem Raspberry Pi laufen habt) so beachtet bitte diesen Issue hier, da wird beschrieben wie Ihr den dann trotzdem zum laufen bekommt: https://github.com/foxriver76/ioBroker.puppeteer/issues/13Schritt 3: Blockly-Skript das die VIS-View an das ePaper Tag sendet
Ich beschreibe das hier für Blockly, wer das nicht nutzt kann sich ja den passenden Code herauskopieren.
Das ganze habe ich mir auch nicht alleine ausgedacht sondern ist die Sammlung aus den anderen Artikel hier (und wahrscheinlich anderen aus dem Forum hier).Das Aufrufen von Puppeteer habe ich in eine eigene Funktion gepackt. Es holt den Screenshot und sendet diesen auch gleich an das ePaper-Tag.
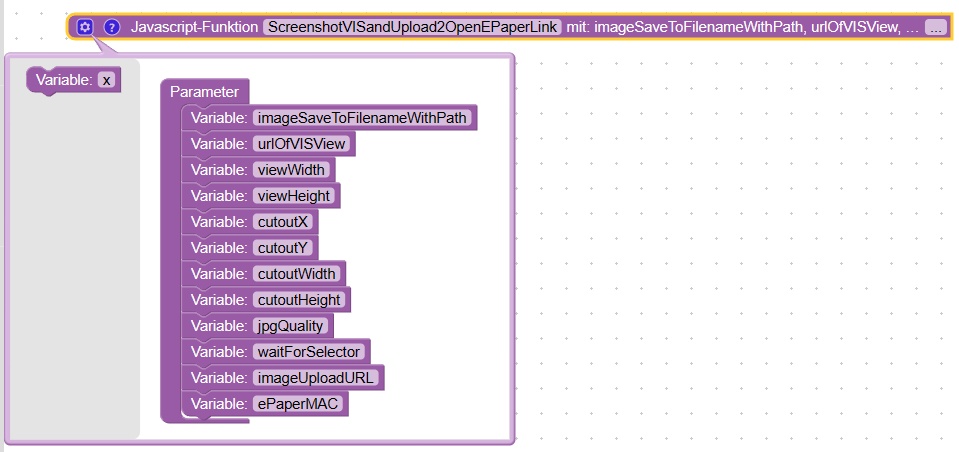
Erstellt am besten ein neues Blockly-Skript und importiert diese Vorlage:<block xmlns="https://developers.google.com/blockly/xml" type="procedures_defcustomnoreturn" id="od4:#LN4MMPOX5Cuwv0G" x="63" y="-187"> <mutation statements="false"> <arg name="imageSaveToFilenameWithPath" varid="#6wGK,7)K9MvKS1Y^m7w"></arg> <arg name="urlOfVISView" varid="/34/q/S9,6lBaN0B^0p+"></arg> <arg name="viewWidth" varid="VtK5T):T+/?(:RTltehP"></arg> <arg name="viewHeight" varid="d%Y)z(!gms*2[:-Q?srZ"></arg> <arg name="cutoutX" varid="yI1;;SNF[v//PXeFn75c"></arg> <arg name="cutoutY" varid="ixza1C+:$RS#_aO(+mTw"></arg> <arg name="cutoutWidth" varid="JHgH!or}TSYU@4ok~:dD"></arg> <arg name="cutoutHeight" varid="pui*x3;[n/WA5nodRtex"></arg> <arg name="jpgQuality" varid="{l]%ubA0HMv*]m|`-bQ#"></arg> <arg name="waitForSelector" varid="^}k9.{.g,!Q=P%/G;/%p"></arg> <arg name="imageUploadURL" varid="O}nZ-9?%oQZ/=~9D;8MW"></arg> <arg name="ePaperMAC" varid="$iC+L#(86gFYKS_:{d3%"></arg> </mutation> <field name="NAME">ScreenshotVISandUpload2OpenEPaperLink</field> <field name="SCRIPT">c2VuZFRvKCdwdXBwZXRlZXIuMCcsICdzY3JlZW5zaG90JywgeyANCiAgICB1cmw6IHVybE9mVklTVmlldywgICAgICAgICAgICAgICAgICAgICAgLyogVVJMIGRlciBXZWJzZWl0ZSBhdXMgd2VsY2hlciBkZXIgU2NyZWVuc2hvdCBlcnN0ZWxsdCB3ZXJkZW4gc29sbCAqLw0KICAgIHBhdGg6IGltYWdlU2F2ZVRvRmlsZW5hbWVXaXRoUGF0aCwgICAgICAvKiBEYXRlaW5hbWUgdW5kIFBmYWQgZsO8ciBsb2thbGVzIFNwZWljaGVybiBkZXMgQmlsZGVzICovDQogICAgd2lkdGg6IHZpZXdXaWR0aCwgICAgICAgICAgICAgICAgICAgICAgIC8qIEJyZWl0ZSBkZXMgdmlydHVlbGxlbiBCcm93c2VyZmVuc3RlcnMgKi8NCiAgICBoZWlnaHQ6IHZpZXdIZWlnaHQsICAgICAgICAgICAgICAgICAgICAgLyogSMO2aGUgZGVzIHZpcnR1ZWxsZW4gQnJvd3NlcmZlbnN0ZXJzICovDQogICAgcXVhbGl0eToganBnUXVhbGl0eSwgICAgICAgICAgICAgICAgICAgIC8qIFF1YWxpdMOkdCBkZXMgSlBHLCBzb2xsdGUgaW1tZXIgMTAwIHNlaW4gKi8NCg0KICAgIHdhaXRPcHRpb246IHsNCiAgICAgICAgd2FpdEZvclNlbGVjdG9yOiB3YWl0Rm9yU2VsZWN0b3IsICAgLyogV2FydGV0IGZvciBkZW0gU2NyZWVuc2hvdCBiaXMgZGllc2VzIE9iamVrdCBzaWNodGJhciBpc3QgKi8NCiAgICAgICAgd2FpdEZvclRpbWVvdXQ6IDEwMDAwICAgICAgICAgICAgICAgLyogVGltZW91dCwgc29sYW5nZSB3aXJkIGF1ZiBkYXMgT2JqZWt0IGdld2FydGV0ICovDQogICAgfSwNCg0KICAgIGZ1bGxQYWdlOiBmYWxzZSwgICAgICAgICAgICAgICAgICAgICAgICAvKiBUcnVlIHfDvHJkZSBkaWUgZ2FuemUgU2VpdGUgU25hcHNob3RlbiB1bmQgZGllIGNsaXAtQW53ZWlzdW5nZW4gaWdub3JpZXJlbiAqLw0KDQogICAgY2xpcDogeyAgICAgICAgIA0KICAgICAgICB4OiBjdXRvdXRYLCAgICAgICAgICAgICAgICAgICAgICAgICAvKiBLb29yZGluYXRlIFggYW4gZGVyIGRlciBBdXNzY2huaXR0IGJlZ2lubmVuIHNvbGwgKi8NCiAgICAgICAgeTogY3V0b3V0WSwgICAgICAgICAgICAgICAgICAgICAgICAgLyogS29vcmRpbmF0ZSBZIGFuIGRlciBkZXIgQXVzc2Nobml0dCBiZWdpbm5lbiBzb2xsICovDQogICAgICAgIHdpZHRoOiBjdXRvdXRXaWR0aCwgICAgICAgICAgICAgICAgIC8qIEJyZWl0ZSBkZXMgQXVzc2Nobml0dGVzICovDQogICAgICAgIGhlaWdodDogY3V0b3V0SGVpZ2h0ICAgICAgICAgICAgICAgIC8qIEjDtmhlIGRlcyBBdXNzY2huaXR0ZXMgKi8NCiAgICAgIH0NCn0sIG9iaiA9PiB7DQogICAgICBpZiAob2JqLmVycm9yKSB7DQogICAgICAgIGNvbnNvbGUud2FybigiRmVobGVyIGJlaW0gQXVmcnVmIGRlciBWaWV3OiAiICsgdXJsT2ZWSVNWaWV3ICsgIiA9PiAiICsgb2JqLmVycm9yLm1lc3NhZ2UpOw0KICAgICAgfSBlbHNlIHsNCiAgICAgICAgICAvKiBpbiBvYmoucmVzdWx0IHNpbmQgZGllIEJpbsOkcmRhdGVuIGRlcyBCaWxkZXMgKi8NCiAgICAgICAgdmFyIHJlcXVlc3QgPSByZXF1aXJlKCdyZXF1ZXN0Jyk7DQogICAgICAgIHZhciBvcHRpb25zID0gew0KICAgICAgICAgICAgdXJsOiBpbWFnZVVwbG9hZFVSTCwNCiAgICAgICAgICAgIG1ldGhvZDogJ1BPU1QnLA0KICAgICAgICAgICAgZm9ybURhdGE6IHsgDQogICAgICAgICAgICAgICAgImRpdGhlciI6ICIwIiwgDQogICAgICAgICAgICAgICAgIm1hYyI6IGVQYXBlck1BQywNCiAgICAgICAgICAgICAgICAiaW1hZ2UiOiBvYmoucmVzdWx0IH0sDQogICAgICAgIH07DQogICAgICAgIC8qIHVuZCBkaWUgVVJMIGF1ZnJ1ZmVuOiAqLw0KICAgICAgICByZXF1ZXN0KG9wdGlvbnMsZnVuY3Rpb24gKGVycm9yLCByZXNwb25zZSwgYm9keSl7DQogICAgICAgICAgICAvL2xvZygiTG9naW4tQW50d29ydDogIiArIEpTT04uc3RyaW5naWZ5KHJlc3BvbnNlKSk7DQogICAgICAgICAgICAvL2NvbnNvbGUud2FybigiSW1hZ2VVcGxvYWQ6ICIgKyBKU09OLnN0cmluZ2lmeShyZXNwb25zZSkpOw0KICAgICAgICAgICAgY29uc29sZS5sb2coIkltYWdlOiIgKyBpbWFnZVNhdmVUb0ZpbGVuYW1lV2l0aFBhdGggKyAiID0+IEltYWdlVXBsb2FkU3RhdHVzQ29kZTogIiArIHJlc3BvbnNlLnN0YXR1c0NvZGUpOw0KICAgICAgICAgICAgLyoNCiAgICAgICAgICAgIGlmKHBhcnNlSW50KGJvZHkuZXJyb3JfY29kZSk9PTApIHsNCiAgICAgICAgICAgICAgICAvLyBuaXgNCiAgICAgICAgICAgICAgICB9IGVsc2Ugew0KICAgICAgICAgICAgICAgIC8vIHdpZWRlciBuaXgNCiAgICAgICAgICAgIH0NCiAgICAgICAgICAgICovDQogICAgICAgIH0pOw0KICAgICAgfQ0KfSk7DQo=</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block>Das ergibt diese JavaScript-Funktion:

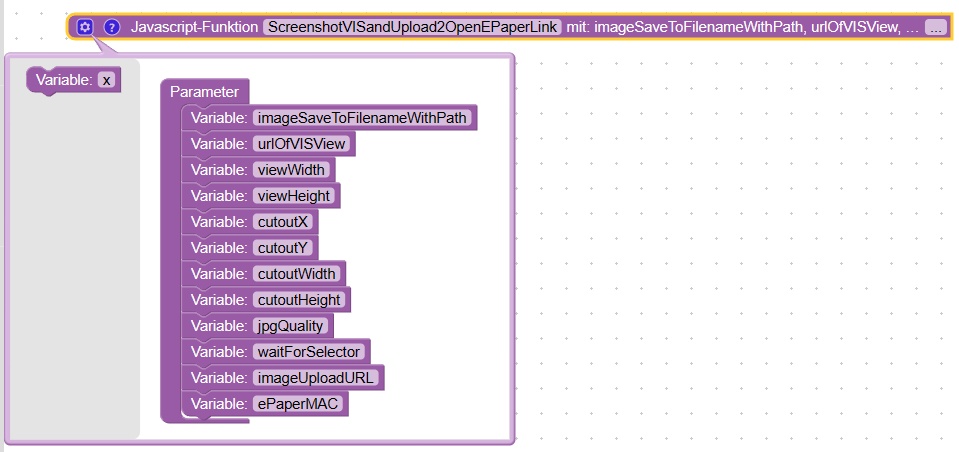
mit folgenden Quelltext:sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, /* URL der Webseite aus welcher der Screenshot erstellt werden soll */ path: imageSaveToFilenameWithPath, /* Dateiname und Pfad für lokales Speichern des Bildes */ width: viewWidth, /* Breite des virtuellen Browserfensters */ height: viewHeight, /* Höhe des virtuellen Browserfensters */ quality: jpgQuality, /* Qualität des JPG, sollte immer 100 sein */ waitOption: { waitForSelector: waitForSelector, /* Wartet for dem Screenshot bis dieses Objekt sichtbar ist */ waitForTimeout: 10000 /* Timeout, solange wird auf das Objekt gewartet */ }, fullPage: false, /* True würde die ganze Seite Snapshoten und die clip-Anweisungen ignorieren */ clip: { x: cutoutX, /* Koordinate X an der der Ausschnitt beginnen soll */ y: cutoutY, /* Koordinate Y an der der Ausschnitt beginnen soll */ width: cutoutWidth, /* Breite des Ausschnittes */ height: cutoutHeight /* Höhe des Ausschnittes */ } }, obj => { if (obj.error) { console.warn("Fehler beim Aufruf der View: " + urlOfVISView + " => " + obj.error.message); } else { /* in obj.result sind die Binärdaten des Bildes */ var request = require('request'); var options = { url: imageUploadURL, method: 'POST', formData: { "dither": "0", "mac": ePaperMAC, "image": obj.result }, }; /* und die URL aufrufen: */ request(options,function (error, response, body){ //log("Login-Antwort: " + JSON.stringify(response)); //console.warn("ImageUpload: " + JSON.stringify(response)); console.log("Image:" + imageSaveToFilenameWithPath + " => ImageUploadStatusCode: " + response.statusCode); /* if(parseInt(body.error_code)==0) { // nix } else { // wieder nix } */ }); } });Nun findet Ihr unten unter Funktionen diese neue mit dem sperrigen Namen
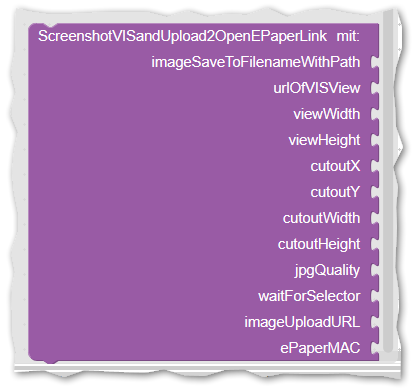
ScreenshotVISandUpload2OpenEPaperLink:

Hui Tiffy, ganz schön viele Parameter! Keine Angst, die gehen wir gleich durch.Als nächstes Sammeln wir zwei der notwendigen Parameter und speichern diese in Variablen die ihr selbst neu erstellen müsst:

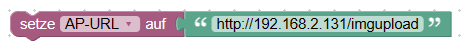
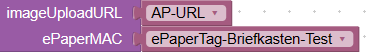
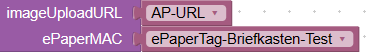
Ist die URL eures OpenEPaper AccessPoints, also die IP-Adresse über welche Ihr die Weboberfläche des AccessPoints erreicht. daran hängt Ihr ein/imgupladan. Vollständig also so:http://192.168.2.131/imguploadDie Adresse
192.168.2.131müsst ihr natürlich an eure anpassen.
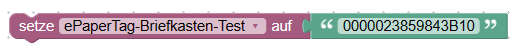
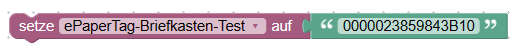
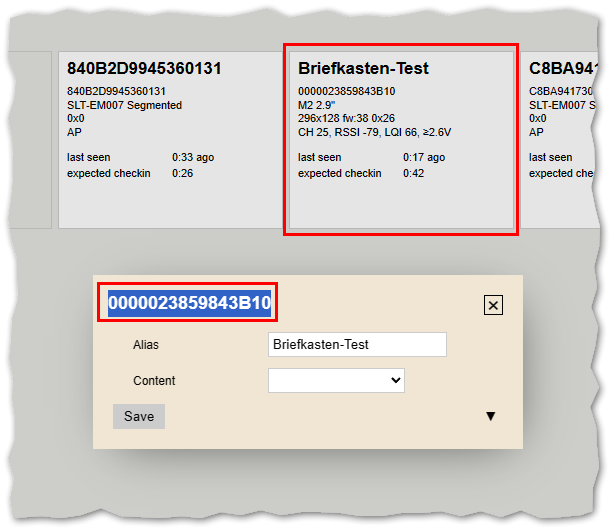
ist die MAC des ePaper-Tags welches den Inhalt erhalten soll. Die MAC findet Ihr auf der Weboberfläche des Tags. Aus dem Dialog wenn man es anklickt kann man diese oben links markieren und kopieren:

Denn Rest habe ich hier bei mir direkt eingetragen, AP und Tag habe ich Variablen gespeichert weil ich diese so schnell ändern kann ohne das ganze Skript durchgehen zu müssen.
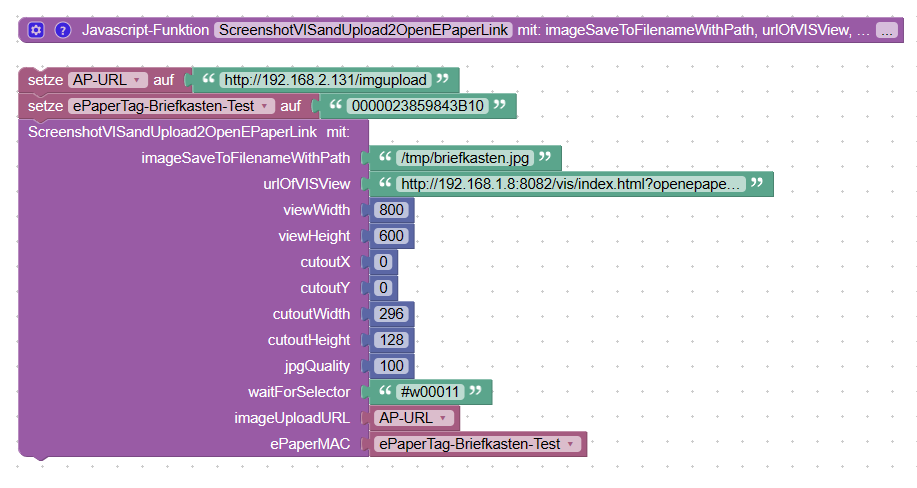
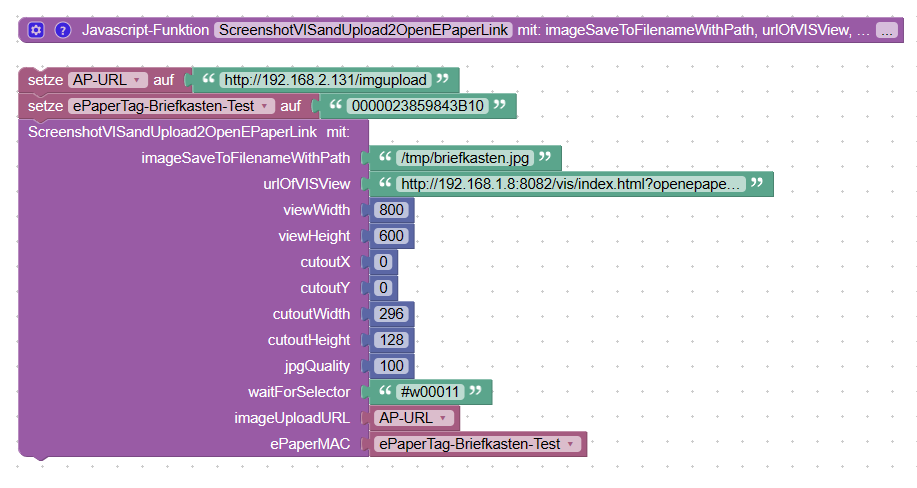
Unter die beiden Variablen setzen wir nun den JavaScript Block und befüllen die Parameter:

Die Parameter im Detail:

Ist der Dateiname und Pfad wohin er den Screenshot speichert. Das muss also ein Ort sein wohin der Benutzeriobrokerschreiben darf./tmp/sollte immer gehen. Eigentlich brauchen wir die Datei gar nicht, aber Puppeteer will die nun mal speichern. Andere hatten hier in den Beispielen gar keinen Pfad angegeben, das klappt bei mir nicht, dann versucht er das Bild im Ordner von Puppeteer zu speichern was nicht erlaubt ist.
Gebt hier also Pfad mit Dateinamen an, die Endung muss.jpgsein:/tmp/briefkasten-test.jpg
Ist die URL zu eurer View - am besten oben aus der Adressleiste kopieren und hier einfügen
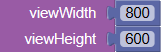
Puppeteer ruft die Seite auf wie ein Webbrowser das machen würde. Die Angabe ist wie groß das Browserfenster ist. Hier also 800x600 Pixel. Beachtet das die Felder Blau sind - das ist der Zahlenblock aus dem Mathematik-Menü

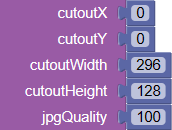
Das ist die Größe des Ausschnitts gefolgt von der Qualität.
Die ersten beiden0sind die Koordinaten welche die Ecke oben links beschreiben.
296ist die Breite (nach rechts),128die Höhe (nach unten). Das ist der Bildausschnitt den er dann speichert.
Die Qualität sollte immer100sein damit das Bild besser aussieht.
Dieser Eintrag lässt Puppeteer auf dieses View-Widget warten und erst dann den Screenshot auslösen. So ist sichergestellt das die Seite fertig geladen ist, er aber auch nicht unnötig lange wartet bis er weiter macht. Diese Widget-Id könnt Ihr auf 2 Arten bekommen:
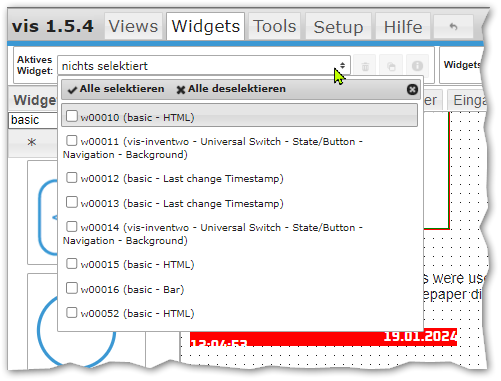
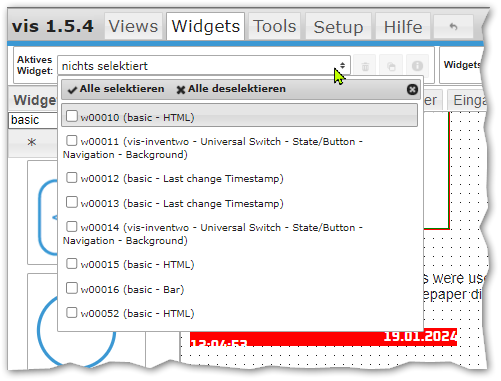
Ihr geht in den VIS-Editor auf die betreffen View und lasst euch die Liste mit den Widgets anzeigen:

Nehmt im Zweifel das Widget mit der höchsten Nummer. Oder das was auf jeden Fall zu sehen sein muss.Die andere Methode ist das Ihr euch den Quelltext der Webseite mit der View anzeigen lasst (die nach Play erscheint) und dort die
#w00....Einträge durchgeht. Im Quelltext könnt Ihr ja auch suchen und so im Zweifel prüfen ob das Widget dabei ist.
Sind unsere beiden Varibalen mit der URL und der MAC.Wenn Ihr das Skript speichert und ausführt - und es keine Fehler gibt - sollte er einmalig das Bild auf den ePaper Tag schieben.

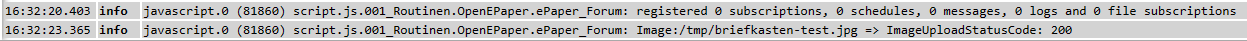
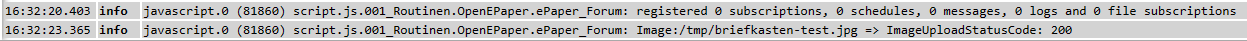
Unten und im Log sollte eine Info-Meldung erscheinen wenn er das Bild am AccessPoint abgeliefert hat.
Schritt 4:
Wenn das funktioniert könnt Ihr das Skript erweitern so das er immer sendet wenn sich in eurer VIS etwas geändert hat.
Beachtet das der AP das Bild immer annehmen wird. Er sendet es aber nur neu an den ePaper Tag wenn das Bild sich auch verändert hat.Edit 22.01.2022: Typos + Satzbau
-
@beowolf sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Ich bin ein wenig Ratlos und weiß nicht wo ich anfangen soll.
Hier mal grob in Schritten zusammengefasst:
Schritt 1: Eigene VIS für die ePaper Tags
Im VIS Editor hatte ich ein neues Projekt erstellt - hieropenepapergenannt:

In dem Projekt habe ich dann jeweils eine Seite für jedes Tag angelegt. Hier zum Beispiel für den Briefkasten, ein 2,9" Tag:

Wie man sieht habe ich unter Tools für diese View eine Auflösung von 296x128 Pixel eingestellt. Das habe ich gemacht weil er mir dann den roten Rahmen um diesen Bereich malt und ich weiß wo/wie ich die Elemente platzieren muss.Man kann auch beliebige Elemente außerhalb des roten Rahmens platzieren, die sind dann aber später halt nicht zu sehen. Hier habe ich das für einen Informationstext genutzt und ich parke auch nicht genutzte Elemente die ich aber vielleicht noch mal brauche so. Hier ist also das Batteriesymbol und die Prozentanzeige in Zahl und als Balken zu sehen.
Die 2,9" Tags könnten 3 Farben: Rot (#FF0000), Schwarz (#000000) und Weiß (#FFFFFF), also am besten die Elemente in dieser Mini-View in diesen 3 Farben halten.Diese Seite hat später eine URL die man sich ja auch über die Play-Schaltfläche oben rechts ansehen kann (Runtime in einem neuen Fenster aufmachen). Bei mir ist die URL die folgende
http://192.168.1.8:8082/vis/index.html?openepaper#BriefkastenDrückt auf den Play Button und kopiert euch die URL einfach dort heraus wenn wir diese dann brauchen.
Schritt 2: Puppeteer installieren wenn noch nicht geschehen
Installiert den Adapter Puppenspieler

und stellt sicher das dieser dann auch eine laufende Instanz hat:

Sollte der Adapter nicht auf Grün springen (weil ihr das ganze z.B. auf einem Raspberry Pi laufen habt) so beachtet bitte diesen Issue hier, da wird beschrieben wie Ihr den dann trotzdem zum laufen bekommt: https://github.com/foxriver76/ioBroker.puppeteer/issues/13Schritt 3: Blockly-Skript das die VIS-View an das ePaper Tag sendet
Ich beschreibe das hier für Blockly, wer das nicht nutzt kann sich ja den passenden Code herauskopieren.
Das ganze habe ich mir auch nicht alleine ausgedacht sondern ist die Sammlung aus den anderen Artikel hier (und wahrscheinlich anderen aus dem Forum hier).Das Aufrufen von Puppeteer habe ich in eine eigene Funktion gepackt. Es holt den Screenshot und sendet diesen auch gleich an das ePaper-Tag.
Erstellt am besten ein neues Blockly-Skript und importiert diese Vorlage:<block xmlns="https://developers.google.com/blockly/xml" type="procedures_defcustomnoreturn" id="od4:#LN4MMPOX5Cuwv0G" x="63" y="-187"> <mutation statements="false"> <arg name="imageSaveToFilenameWithPath" varid="#6wGK,7)K9MvKS1Y^m7w"></arg> <arg name="urlOfVISView" varid="/34/q/S9,6lBaN0B^0p+"></arg> <arg name="viewWidth" varid="VtK5T):T+/?(:RTltehP"></arg> <arg name="viewHeight" varid="d%Y)z(!gms*2[:-Q?srZ"></arg> <arg name="cutoutX" varid="yI1;;SNF[v//PXeFn75c"></arg> <arg name="cutoutY" varid="ixza1C+:$RS#_aO(+mTw"></arg> <arg name="cutoutWidth" varid="JHgH!or}TSYU@4ok~:dD"></arg> <arg name="cutoutHeight" varid="pui*x3;[n/WA5nodRtex"></arg> <arg name="jpgQuality" varid="{l]%ubA0HMv*]m|`-bQ#"></arg> <arg name="waitForSelector" varid="^}k9.{.g,!Q=P%/G;/%p"></arg> <arg name="imageUploadURL" varid="O}nZ-9?%oQZ/=~9D;8MW"></arg> <arg name="ePaperMAC" varid="$iC+L#(86gFYKS_:{d3%"></arg> </mutation> <field name="NAME">ScreenshotVISandUpload2OpenEPaperLink</field> <field name="SCRIPT">c2VuZFRvKCdwdXBwZXRlZXIuMCcsICdzY3JlZW5zaG90JywgeyANCiAgICB1cmw6IHVybE9mVklTVmlldywgICAgICAgICAgICAgICAgICAgICAgLyogVVJMIGRlciBXZWJzZWl0ZSBhdXMgd2VsY2hlciBkZXIgU2NyZWVuc2hvdCBlcnN0ZWxsdCB3ZXJkZW4gc29sbCAqLw0KICAgIHBhdGg6IGltYWdlU2F2ZVRvRmlsZW5hbWVXaXRoUGF0aCwgICAgICAvKiBEYXRlaW5hbWUgdW5kIFBmYWQgZsO8ciBsb2thbGVzIFNwZWljaGVybiBkZXMgQmlsZGVzICovDQogICAgd2lkdGg6IHZpZXdXaWR0aCwgICAgICAgICAgICAgICAgICAgICAgIC8qIEJyZWl0ZSBkZXMgdmlydHVlbGxlbiBCcm93c2VyZmVuc3RlcnMgKi8NCiAgICBoZWlnaHQ6IHZpZXdIZWlnaHQsICAgICAgICAgICAgICAgICAgICAgLyogSMO2aGUgZGVzIHZpcnR1ZWxsZW4gQnJvd3NlcmZlbnN0ZXJzICovDQogICAgcXVhbGl0eToganBnUXVhbGl0eSwgICAgICAgICAgICAgICAgICAgIC8qIFF1YWxpdMOkdCBkZXMgSlBHLCBzb2xsdGUgaW1tZXIgMTAwIHNlaW4gKi8NCg0KICAgIHdhaXRPcHRpb246IHsNCiAgICAgICAgd2FpdEZvclNlbGVjdG9yOiB3YWl0Rm9yU2VsZWN0b3IsICAgLyogV2FydGV0IGZvciBkZW0gU2NyZWVuc2hvdCBiaXMgZGllc2VzIE9iamVrdCBzaWNodGJhciBpc3QgKi8NCiAgICAgICAgd2FpdEZvclRpbWVvdXQ6IDEwMDAwICAgICAgICAgICAgICAgLyogVGltZW91dCwgc29sYW5nZSB3aXJkIGF1ZiBkYXMgT2JqZWt0IGdld2FydGV0ICovDQogICAgfSwNCg0KICAgIGZ1bGxQYWdlOiBmYWxzZSwgICAgICAgICAgICAgICAgICAgICAgICAvKiBUcnVlIHfDvHJkZSBkaWUgZ2FuemUgU2VpdGUgU25hcHNob3RlbiB1bmQgZGllIGNsaXAtQW53ZWlzdW5nZW4gaWdub3JpZXJlbiAqLw0KDQogICAgY2xpcDogeyAgICAgICAgIA0KICAgICAgICB4OiBjdXRvdXRYLCAgICAgICAgICAgICAgICAgICAgICAgICAvKiBLb29yZGluYXRlIFggYW4gZGVyIGRlciBBdXNzY2huaXR0IGJlZ2lubmVuIHNvbGwgKi8NCiAgICAgICAgeTogY3V0b3V0WSwgICAgICAgICAgICAgICAgICAgICAgICAgLyogS29vcmRpbmF0ZSBZIGFuIGRlciBkZXIgQXVzc2Nobml0dCBiZWdpbm5lbiBzb2xsICovDQogICAgICAgIHdpZHRoOiBjdXRvdXRXaWR0aCwgICAgICAgICAgICAgICAgIC8qIEJyZWl0ZSBkZXMgQXVzc2Nobml0dGVzICovDQogICAgICAgIGhlaWdodDogY3V0b3V0SGVpZ2h0ICAgICAgICAgICAgICAgIC8qIEjDtmhlIGRlcyBBdXNzY2huaXR0ZXMgKi8NCiAgICAgIH0NCn0sIG9iaiA9PiB7DQogICAgICBpZiAob2JqLmVycm9yKSB7DQogICAgICAgIGNvbnNvbGUud2FybigiRmVobGVyIGJlaW0gQXVmcnVmIGRlciBWaWV3OiAiICsgdXJsT2ZWSVNWaWV3ICsgIiA9PiAiICsgb2JqLmVycm9yLm1lc3NhZ2UpOw0KICAgICAgfSBlbHNlIHsNCiAgICAgICAgICAvKiBpbiBvYmoucmVzdWx0IHNpbmQgZGllIEJpbsOkcmRhdGVuIGRlcyBCaWxkZXMgKi8NCiAgICAgICAgdmFyIHJlcXVlc3QgPSByZXF1aXJlKCdyZXF1ZXN0Jyk7DQogICAgICAgIHZhciBvcHRpb25zID0gew0KICAgICAgICAgICAgdXJsOiBpbWFnZVVwbG9hZFVSTCwNCiAgICAgICAgICAgIG1ldGhvZDogJ1BPU1QnLA0KICAgICAgICAgICAgZm9ybURhdGE6IHsgDQogICAgICAgICAgICAgICAgImRpdGhlciI6ICIwIiwgDQogICAgICAgICAgICAgICAgIm1hYyI6IGVQYXBlck1BQywNCiAgICAgICAgICAgICAgICAiaW1hZ2UiOiBvYmoucmVzdWx0IH0sDQogICAgICAgIH07DQogICAgICAgIC8qIHVuZCBkaWUgVVJMIGF1ZnJ1ZmVuOiAqLw0KICAgICAgICByZXF1ZXN0KG9wdGlvbnMsZnVuY3Rpb24gKGVycm9yLCByZXNwb25zZSwgYm9keSl7DQogICAgICAgICAgICAvL2xvZygiTG9naW4tQW50d29ydDogIiArIEpTT04uc3RyaW5naWZ5KHJlc3BvbnNlKSk7DQogICAgICAgICAgICAvL2NvbnNvbGUud2FybigiSW1hZ2VVcGxvYWQ6ICIgKyBKU09OLnN0cmluZ2lmeShyZXNwb25zZSkpOw0KICAgICAgICAgICAgY29uc29sZS5sb2coIkltYWdlOiIgKyBpbWFnZVNhdmVUb0ZpbGVuYW1lV2l0aFBhdGggKyAiID0+IEltYWdlVXBsb2FkU3RhdHVzQ29kZTogIiArIHJlc3BvbnNlLnN0YXR1c0NvZGUpOw0KICAgICAgICAgICAgLyoNCiAgICAgICAgICAgIGlmKHBhcnNlSW50KGJvZHkuZXJyb3JfY29kZSk9PTApIHsNCiAgICAgICAgICAgICAgICAvLyBuaXgNCiAgICAgICAgICAgICAgICB9IGVsc2Ugew0KICAgICAgICAgICAgICAgIC8vIHdpZWRlciBuaXgNCiAgICAgICAgICAgIH0NCiAgICAgICAgICAgICovDQogICAgICAgIH0pOw0KICAgICAgfQ0KfSk7DQo=</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block>Das ergibt diese JavaScript-Funktion:

mit folgenden Quelltext:sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, /* URL der Webseite aus welcher der Screenshot erstellt werden soll */ path: imageSaveToFilenameWithPath, /* Dateiname und Pfad für lokales Speichern des Bildes */ width: viewWidth, /* Breite des virtuellen Browserfensters */ height: viewHeight, /* Höhe des virtuellen Browserfensters */ quality: jpgQuality, /* Qualität des JPG, sollte immer 100 sein */ waitOption: { waitForSelector: waitForSelector, /* Wartet for dem Screenshot bis dieses Objekt sichtbar ist */ waitForTimeout: 10000 /* Timeout, solange wird auf das Objekt gewartet */ }, fullPage: false, /* True würde die ganze Seite Snapshoten und die clip-Anweisungen ignorieren */ clip: { x: cutoutX, /* Koordinate X an der der Ausschnitt beginnen soll */ y: cutoutY, /* Koordinate Y an der der Ausschnitt beginnen soll */ width: cutoutWidth, /* Breite des Ausschnittes */ height: cutoutHeight /* Höhe des Ausschnittes */ } }, obj => { if (obj.error) { console.warn("Fehler beim Aufruf der View: " + urlOfVISView + " => " + obj.error.message); } else { /* in obj.result sind die Binärdaten des Bildes */ var request = require('request'); var options = { url: imageUploadURL, method: 'POST', formData: { "dither": "0", "mac": ePaperMAC, "image": obj.result }, }; /* und die URL aufrufen: */ request(options,function (error, response, body){ //log("Login-Antwort: " + JSON.stringify(response)); //console.warn("ImageUpload: " + JSON.stringify(response)); console.log("Image:" + imageSaveToFilenameWithPath + " => ImageUploadStatusCode: " + response.statusCode); /* if(parseInt(body.error_code)==0) { // nix } else { // wieder nix } */ }); } });Nun findet Ihr unten unter Funktionen diese neue mit dem sperrigen Namen
ScreenshotVISandUpload2OpenEPaperLink:

Hui Tiffy, ganz schön viele Parameter! Keine Angst, die gehen wir gleich durch.Als nächstes Sammeln wir zwei der notwendigen Parameter und speichern diese in Variablen die ihr selbst neu erstellen müsst:

Ist die URL eures OpenEPaper AccessPoints, also die IP-Adresse über welche Ihr die Weboberfläche des AccessPoints erreicht. daran hängt Ihr ein/imgupladan. Vollständig also so:http://192.168.2.131/imguploadDie Adresse
192.168.2.131müsst ihr natürlich an eure anpassen.
ist die MAC des ePaper-Tags welches den Inhalt erhalten soll. Die MAC findet Ihr auf der Weboberfläche des Tags. Aus dem Dialog wenn man es anklickt kann man diese oben links markieren und kopieren:

Denn Rest habe ich hier bei mir direkt eingetragen, AP und Tag habe ich Variablen gespeichert weil ich diese so schnell ändern kann ohne das ganze Skript durchgehen zu müssen.
Unter die beiden Variablen setzen wir nun den JavaScript Block und befüllen die Parameter:

Die Parameter im Detail:

Ist der Dateiname und Pfad wohin er den Screenshot speichert. Das muss also ein Ort sein wohin der Benutzeriobrokerschreiben darf./tmp/sollte immer gehen. Eigentlich brauchen wir die Datei gar nicht, aber Puppeteer will die nun mal speichern. Andere hatten hier in den Beispielen gar keinen Pfad angegeben, das klappt bei mir nicht, dann versucht er das Bild im Ordner von Puppeteer zu speichern was nicht erlaubt ist.
Gebt hier also Pfad mit Dateinamen an, die Endung muss.jpgsein:/tmp/briefkasten-test.jpg
Ist die URL zu eurer View - am besten oben aus der Adressleiste kopieren und hier einfügen
Puppeteer ruft die Seite auf wie ein Webbrowser das machen würde. Die Angabe ist wie groß das Browserfenster ist. Hier also 800x600 Pixel. Beachtet das die Felder Blau sind - das ist der Zahlenblock aus dem Mathematik-Menü

Das ist die Größe des Ausschnitts gefolgt von der Qualität.
Die ersten beiden0sind die Koordinaten welche die Ecke oben links beschreiben.
296ist die Breite (nach rechts),128die Höhe (nach unten). Das ist der Bildausschnitt den er dann speichert.
Die Qualität sollte immer100sein damit das Bild besser aussieht.
Dieser Eintrag lässt Puppeteer auf dieses View-Widget warten und erst dann den Screenshot auslösen. So ist sichergestellt das die Seite fertig geladen ist, er aber auch nicht unnötig lange wartet bis er weiter macht. Diese Widget-Id könnt Ihr auf 2 Arten bekommen:
Ihr geht in den VIS-Editor auf die betreffen View und lasst euch die Liste mit den Widgets anzeigen:

Nehmt im Zweifel das Widget mit der höchsten Nummer. Oder das was auf jeden Fall zu sehen sein muss.Die andere Methode ist das Ihr euch den Quelltext der Webseite mit der View anzeigen lasst (die nach Play erscheint) und dort die
#w00....Einträge durchgeht. Im Quelltext könnt Ihr ja auch suchen und so im Zweifel prüfen ob das Widget dabei ist.
Sind unsere beiden Varibalen mit der URL und der MAC.Wenn Ihr das Skript speichert und ausführt - und es keine Fehler gibt - sollte er einmalig das Bild auf den ePaper Tag schieben.

Unten und im Log sollte eine Info-Meldung erscheinen wenn er das Bild am AccessPoint abgeliefert hat.
Schritt 4:
Wenn das funktioniert könnt Ihr das Skript erweitern so das er immer sendet wenn sich in eurer VIS etwas geändert hat.
Beachtet das der AP das Bild immer annehmen wird. Er sendet es aber nur neu an den ePaper Tag wenn das Bild sich auch verändert hat.Edit 22.01.2022: Typos + Satzbau
@bananajoe
Vielen Dank für die Anleitung.Ich habe das jetzt nachgebaut. Eine Fehlermeldung kommt nicht, aber eine "Vollzug-Meldung auch nicht".
Was muß im AP bei dem entsprechenden TAG als "Content" ausgewählt werden?
Ist Static image das richtige?
-
@bananajoe
Vielen Dank für die Anleitung.Ich habe das jetzt nachgebaut. Eine Fehlermeldung kommt nicht, aber eine "Vollzug-Meldung auch nicht".
Was muß im AP bei dem entsprechenden TAG als "Content" ausgewählt werden?
Ist Static image das richtige?
@beowolf das müsste egal sein, der stellt sich dann von allein um auf "external Image"
Ändert sich denn am AP etwas?
Bekommst du im Log die Meldung aus meinem letzten Screenshot?ImageUploadStatusCode: 200?
Das ist die Meldung vom AP das er das Bild angenommen hat.Gibt es im
/tmp/Ordner das Bild was er speichern soll? -
@beowolf das müsste egal sein, der stellt sich dann von allein um auf "external Image"
Ändert sich denn am AP etwas?
Bekommst du im Log die Meldung aus meinem letzten Screenshot?ImageUploadStatusCode: 200?
Das ist die Meldung vom AP das er das Bild angenommen hat.Gibt es im
/tmp/Ordner das Bild was er speichern soll?Jepp, funktioniert jetzt. Ich hatte unter "waitForSelector" den Wert aus deinem Beispiel eingetragen und ihn dann nicht geändert.
Was glaube ich bei deiner guten Anleitung noch fehlt ist, das die Variable "AP-URL" selber erzeugt werden muß.
Die war bei mir jetzt nicht automatisch vorhanden.
Vielen Dank dafür. :+1: :+1: :+1: :+1:
-
Im log vom AP erscheint dieses hier
17:51:10 < 000001811F763B3C reports xfer complete 17:51:09 < Block Request received for file /current/000001811F763B3C.pending block 2, len 1280 checksum 28356 17:51:09 < Block Request received for file /current/000001811F763B3C.pending block 1, len 4096 checksum 9123 17:51:08 < Block Request received for file /current/000001811F763B3C.pending block 0, len 4096 checksum 15041 17:50:57 new image: /current/000001811F763B3C.pending 17:50:56 Updating 000001811F763B3CDann sollte alles passen, richtig?
Das entsprechende Bild erscheint auch auf dem TAG.
-
Jepp, funktioniert jetzt. Ich hatte unter "waitForSelector" den Wert aus deinem Beispiel eingetragen und ihn dann nicht geändert.
Was glaube ich bei deiner guten Anleitung noch fehlt ist, das die Variable "AP-URL" selber erzeugt werden muß.
Die war bei mir jetzt nicht automatisch vorhanden.
Vielen Dank dafür. :+1: :+1: :+1: :+1:
@beowolf sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Was glaube ich bei deiner guten Anleitung noch fehlt ist, das die Variable "AP-URL" selber erzeugt werden muß.
habe ich oben ergänzt
-
Im log vom AP erscheint dieses hier
17:51:10 < 000001811F763B3C reports xfer complete 17:51:09 < Block Request received for file /current/000001811F763B3C.pending block 2, len 1280 checksum 28356 17:51:09 < Block Request received for file /current/000001811F763B3C.pending block 1, len 4096 checksum 9123 17:51:08 < Block Request received for file /current/000001811F763B3C.pending block 0, len 4096 checksum 15041 17:50:57 new image: /current/000001811F763B3C.pending 17:50:56 Updating 000001811F763B3CDann sollte alles passen, richtig?
Das entsprechende Bild erscheint auch auf dem TAG.
@beowolf sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Im log vom AP erscheint dieses hier
17:51:10 < 000001811F763B3C reports xfer complete 17:51:09 < Block Request received for file /current/000001811F763B3C.pending block 2, len 1280 checksum 28356 17:51:09 < Block Request received for file /current/000001811F763B3C.pending block 1, len 4096 checksum 9123 17:51:08 < Block Request received for file /current/000001811F763B3C.pending block 0, len 4096 checksum 15041 17:50:57 new image: /current/000001811F763B3C.pending 17:50:56 Updating 000001811F763B3CDann sollte alles passen, richtig?
Das entsprechende Bild erscheint auch auf dem TAG.
Jupp, passt. Wenn das Bild identisch ist, also das neue Bild aussieht wie das alte, siehst du dort auch eine entsprechende Meldung (dann lädt er nicht hoch)
-
@beowolf sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Im log vom AP erscheint dieses hier
17:51:10 < 000001811F763B3C reports xfer complete 17:51:09 < Block Request received for file /current/000001811F763B3C.pending block 2, len 1280 checksum 28356 17:51:09 < Block Request received for file /current/000001811F763B3C.pending block 1, len 4096 checksum 9123 17:51:08 < Block Request received for file /current/000001811F763B3C.pending block 0, len 4096 checksum 15041 17:50:57 new image: /current/000001811F763B3C.pending 17:50:56 Updating 000001811F763B3CDann sollte alles passen, richtig?
Das entsprechende Bild erscheint auch auf dem TAG.
Jupp, passt. Wenn das Bild identisch ist, also das neue Bild aussieht wie das alte, siehst du dort auch eine entsprechende Meldung (dann lädt er nicht hoch)
@bananajoe Genau so! Sehr gute Anleitung. Einfach alle Informationen zusammen gefasst und erklärt. Ich verlinke den im ersten Beitrag!
-
Noch eine Frage, wenn sich der angezeigte Wert ändert, muß ioch das Skript auch mit neu starten, richtig?
@beowolf sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Noch eine Frage, wenn sich der angezeigte Wert ändert, muß ioch das Skript auch mit neu starten, richt
Richtig. Das Beispiel sendet nur ein neues Bild wenn man das Skript startet / neu startet. Den Aufruf der Funktion musst du dir z.B. in einen Trigger einbauen der z.B. Zeitgesteuert oder bei Wertänderung auslöst.
Bei meinem Beispiel mit dem Briefkasten mache ich das wenn jemand die Briefkasten- oder Paketboxklappe bewegt. Der Einfachheit halber habe ich den Teil weggelasen
-
Danke für die Hilfen.
Noch eine Frage zu einem zweiten oder dritten AP.
Muß man die untereinander "bekannt" machen oder sind die TAGS "fest" mit dem AP verbunden an dem ich sie anmelde?
Ich frage deshalb, weil ich noch im "Testbetrieb" bin. Wenn ein AP mal vom Strom genommen wird, sucht sich der TAG der eigentlich mit ihm verbunden war dann einen anderen AP (sofern erreichbar)?
-
Danke für die Hilfen.
Noch eine Frage zu einem zweiten oder dritten AP.
Muß man die untereinander "bekannt" machen oder sind die TAGS "fest" mit dem AP verbunden an dem ich sie anmelde?
Ich frage deshalb, weil ich noch im "Testbetrieb" bin. Wenn ein AP mal vom Strom genommen wird, sucht sich der TAG der eigentlich mit ihm verbunden war dann einen anderen AP (sofern erreichbar)?
@beowolf also, ich habe 2 Stück.
Sind die im selben Netzwerkbereich (vereinfacht gesagt im gleichen WLAN) so finden die sich von alleine untereinander.
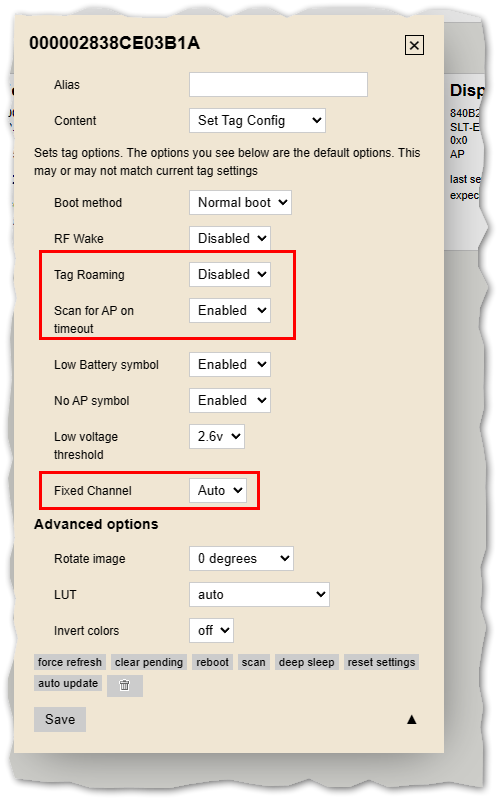
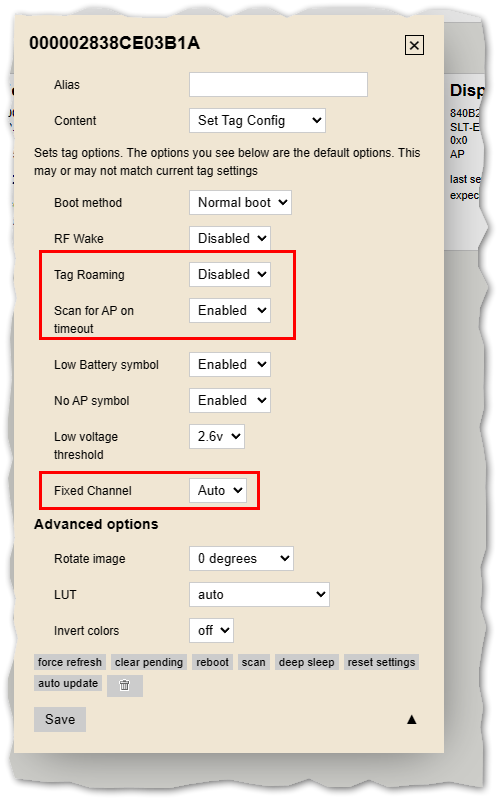
Die ePaper Tags verbinden sich mit einem der beiden APs. Man könnte einen Tag konfigurieren das er nur einen bestimmten Kanal nimmt (und damit an einen AP binden), Default suchen die sich den stärksten und wiederholen das wenn nötig:

Bei 2 Stück würden die also ggf. den anderen AP nehmen wenn ihr eigener gerade nicht erreichbar ist, sonst aber nicht wechseln. Haben die einmal gewechselt bleiben die auch dort. Oder man müsste - so meine ich - "Tag Roaming" einschalten.
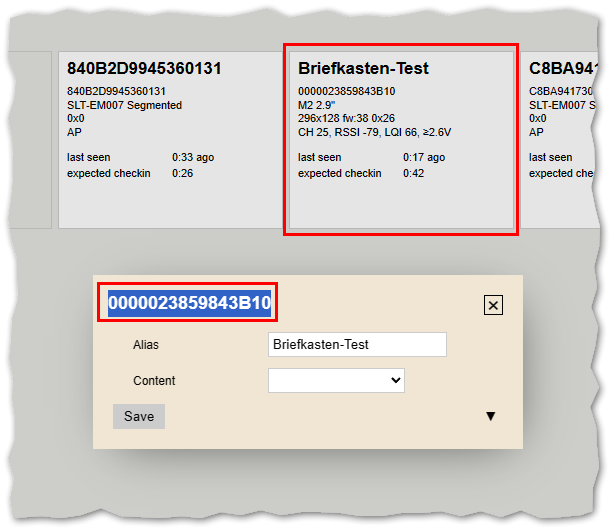
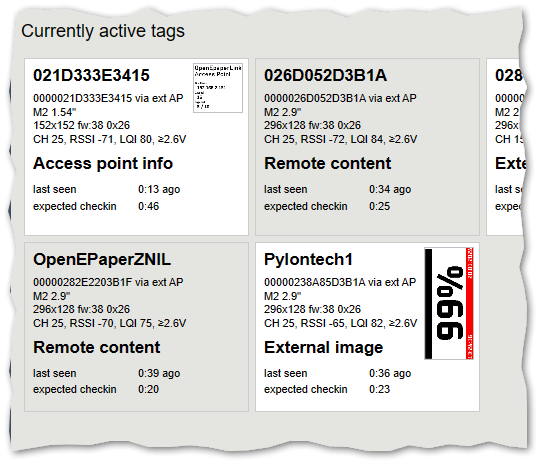
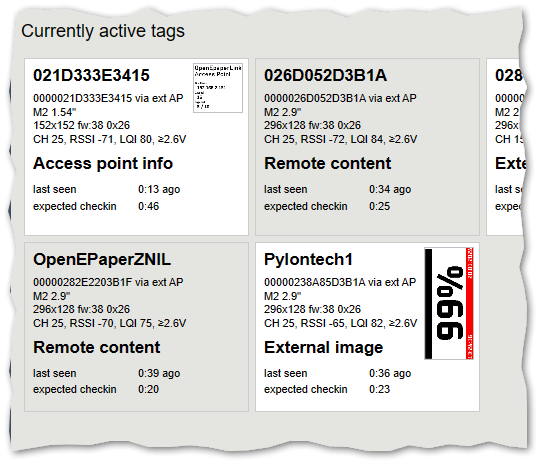
Für das steuern ist egal welchen AP du nimmst, die Befehle kannst du auch von anderem AP aus senden:

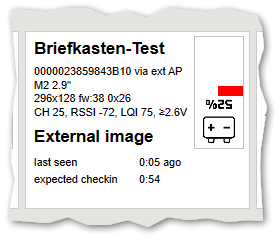
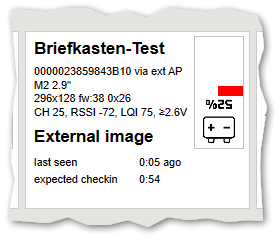
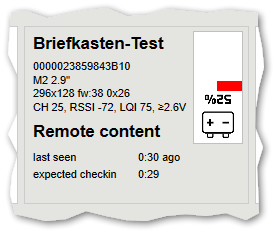
Wenn der Tag gerade vom anderen AP gefüttert wurde dann steht da "Remote Content". An welchen AP der wirklich hängt kann man nur am Kanal sehen (man korrigiere mich gerne). Der Screenshot ist vom AP auf Kanal 15, Kanal 25 wäre der 2.
Mein Briefkasten-Test

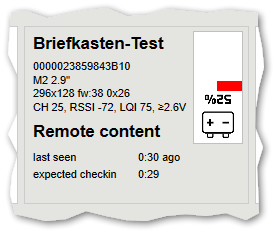
Ist z.B. auf diesem AP aktiv, hängt aber am anderen. Auf der anderen Seite steht der nun auf "Remote Content":

Man muss also seine Skripte nicht ändern, es ist egal welchen der beiden ich die Daten in die Hand drücke, die regeln das unter sich.
-
@beowolf also, ich habe 2 Stück.
Sind die im selben Netzwerkbereich (vereinfacht gesagt im gleichen WLAN) so finden die sich von alleine untereinander.
Die ePaper Tags verbinden sich mit einem der beiden APs. Man könnte einen Tag konfigurieren das er nur einen bestimmten Kanal nimmt (und damit an einen AP binden), Default suchen die sich den stärksten und wiederholen das wenn nötig:

Bei 2 Stück würden die also ggf. den anderen AP nehmen wenn ihr eigener gerade nicht erreichbar ist, sonst aber nicht wechseln. Haben die einmal gewechselt bleiben die auch dort. Oder man müsste - so meine ich - "Tag Roaming" einschalten.
Für das steuern ist egal welchen AP du nimmst, die Befehle kannst du auch von anderem AP aus senden:

Wenn der Tag gerade vom anderen AP gefüttert wurde dann steht da "Remote Content". An welchen AP der wirklich hängt kann man nur am Kanal sehen (man korrigiere mich gerne). Der Screenshot ist vom AP auf Kanal 15, Kanal 25 wäre der 2.
Mein Briefkasten-Test

Ist z.B. auf diesem AP aktiv, hängt aber am anderen. Auf der anderen Seite steht der nun auf "Remote Content":

Man muss also seine Skripte nicht ändern, es ist egal welchen der beiden ich die Daten in die Hand drücke, die regeln das unter sich.
Grandios!
Danke für Deine ausführlichen Anleitungen.
Immer weiter 🤗 -
Da ich bei der aktuellen Firmware jetzt öfters die Fehlermeldung "409 Come back later" erhalte dachte ich mir, ich versuche es mal anders.
Und zwar kann der AP ja auch die JPG-Dateien selber vom ioBroker herunterladen. Eventuell ist das einfacher, als sie von iob immer auf den AP zu "schieben".
Das Skript wäre dann erstmal wie folgt:
function updateEPaperWithView(sView, sEPaperMac, imgWidth, imgHeight) { sendTo('puppeteer.0', 'screenshot', { url: 'http://localhost:8082/vis/index.html#' + sView, ioBrokerOptions: { storagePath: sView + '.jpg', }, waitOption: { waitForTimeout: 8000, }, viewportOptions: { width: imgWidth, height: imgHeight }, type: "jpeg", quality: 100 }, obj => { if (obj.error) { log(`Error taking screenshot: ${obj.error.message}`, 'error'); } else { //log('Sucessfully took screenshot'); } }); } function runEPaperUpdates() { updateEPaperWithView("epaper_pool", "0000021B4F30XXXX", 296, 128); updateEPaperWithView("epaper_solar_verbrauch", "0000021EEB8DXXXX", 296, 128); updateEPaperWithView("epaper_solar", "0000021B7710XXXX", 296, 128); } runEPaperUpdates(); schedule("*/1 * * * *", function () { runEPaperUpdates(); });Im AP wählt man dann beim jeweiligen Tag die Funktion "Image URL" aus und nutzt als Adresse die des lokalen ioBrokers. Zum Beispiel http://iobroker.local:8082/0_userdata.0/epaper_solar.jpg
Der Dateiname entspricht dem Namen der View.
Als Interval kann man dann z. B. 3 (Minuten) angeben. Dies wäre auch das Minimum.
Vielleicht bringt es ja etwas ;-)
@oxident sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Da ich bei der aktuellen Firmware jetzt öfters die Fehlermeldung "409 Come back later" erhalte dachte ich mir, ich versuche es mal anders.
Und zwar kann der AP ja auch die JPG-Dateien selber vom ioBroker herunterladen. Eventuell ist das einfacher, als sie von iob immer auf den AP zu "schieben".
Das Skript wäre dann erstmal wie folgt:
function updateEPaperWithView(sView, sEPaperMac, imgWidth, imgHeight) { sendTo('puppeteer.0', 'screenshot', { url: 'http://localhost:8082/vis/index.html#' + sView, ioBrokerOptions: { storagePath: sView + '.jpg', }, waitOption: { waitForTimeout: 8000, }, viewportOptions: { width: imgWidth, height: imgHeight }, type: "jpeg", quality: 100 }, obj => { if (obj.error) { log(`Error taking screenshot: ${obj.error.message}`, 'error'); } else { //log('Sucessfully took screenshot'); } }); } function runEPaperUpdates() { updateEPaperWithView("epaper_pool", "0000021B4F30XXXX", 296, 128); updateEPaperWithView("epaper_solar_verbrauch", "0000021EEB8DXXXX", 296, 128); updateEPaperWithView("epaper_solar", "0000021B7710XXXX", 296, 128); } runEPaperUpdates(); schedule("*/1 * * * *", function () { runEPaperUpdates(); });Im AP wählt man dann beim jeweiligen Tag die Funktion "Image URL" aus und nutzt als Adresse die des lokalen ioBrokers. Zum Beispiel http://iobroker.local:8082/0_userdata.0/epaper_solar.jpg
Der Dateiname entspricht dem Namen der View.
Als Interval kann man dann z. B. 3 (Minuten) angeben. Dies wäre auch das Minimum.
Vielleicht bringt es ja etwas ;-)
und @Radi
Wie habt Ihr das angestellt das die Daten unter
/opt/iobroker/iobroker-data/files/0_userdata.0landen? Den Ordner gibt es bei mir gar nicht ...
Einfach selbst angelegt? Das Skript speichert ja einfach ohne Pfad. Wenn ich das bei mir versuche meckert Puppeteer das ich versuche meine Daten im Module-Ordner zu speichern (also im Verzeichnis des Adapters) -
@oxident sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Da ich bei der aktuellen Firmware jetzt öfters die Fehlermeldung "409 Come back later" erhalte dachte ich mir, ich versuche es mal anders.
Und zwar kann der AP ja auch die JPG-Dateien selber vom ioBroker herunterladen. Eventuell ist das einfacher, als sie von iob immer auf den AP zu "schieben".
Das Skript wäre dann erstmal wie folgt:
function updateEPaperWithView(sView, sEPaperMac, imgWidth, imgHeight) { sendTo('puppeteer.0', 'screenshot', { url: 'http://localhost:8082/vis/index.html#' + sView, ioBrokerOptions: { storagePath: sView + '.jpg', }, waitOption: { waitForTimeout: 8000, }, viewportOptions: { width: imgWidth, height: imgHeight }, type: "jpeg", quality: 100 }, obj => { if (obj.error) { log(`Error taking screenshot: ${obj.error.message}`, 'error'); } else { //log('Sucessfully took screenshot'); } }); } function runEPaperUpdates() { updateEPaperWithView("epaper_pool", "0000021B4F30XXXX", 296, 128); updateEPaperWithView("epaper_solar_verbrauch", "0000021EEB8DXXXX", 296, 128); updateEPaperWithView("epaper_solar", "0000021B7710XXXX", 296, 128); } runEPaperUpdates(); schedule("*/1 * * * *", function () { runEPaperUpdates(); });Im AP wählt man dann beim jeweiligen Tag die Funktion "Image URL" aus und nutzt als Adresse die des lokalen ioBrokers. Zum Beispiel http://iobroker.local:8082/0_userdata.0/epaper_solar.jpg
Der Dateiname entspricht dem Namen der View.
Als Interval kann man dann z. B. 3 (Minuten) angeben. Dies wäre auch das Minimum.
Vielleicht bringt es ja etwas ;-)
und @Radi
Wie habt Ihr das angestellt das die Daten unter
/opt/iobroker/iobroker-data/files/0_userdata.0landen? Den Ordner gibt es bei mir gar nicht ...
Einfach selbst angelegt? Das Skript speichert ja einfach ohne Pfad. Wenn ich das bei mir versuche meckert Puppeteer das ich versuche meine Daten im Module-Ordner zu speichern (also im Verzeichnis des Adapters)@bananajoe Ich hab mir apache installiert und lasse die Screenshots da in dem Ordner speichern
-
@bananajoe Ich hab mir apache installiert und lasse die Screenshots da in dem Ordner speichern
-
Hat noch jemand einen AP und Displays abzugeben?
Im Tindie Shop ist leider alles ausverkauft und bei den Displays steht außerdem noch der Zusatz :"After this batch is sold out, I cannot get new ones"danke
-
@bananajoe Ich hab mir apache installiert und lasse die Screenshots da in dem Ordner speichern











