NEWS
Diskussionsthread zu "Blockly für Dummies"
-
@homoran sagte in Diskussionsthread zu "Blockly für Dummies":
spart mehr Ressourcen und hat den Vorteil, dass immer der selbe Wert vorliegt, wenn die Variable direkt zu Beginn gefüllt wird
Wusste ich nicht und werde ich anpassen. Und wenn ich einmal dran bin, dann ändere ich die Prüfungen auf falsch auch. Zumindest bei größeren Blocklys.
Und was ist mit der Frage zu den Namen der Scripte? Die sollte ich ändern?
@jojo58 sagte in Diskussionsthread zu "Blockly für Dummies":
Frage zu den Namen der Scripte? Die sollte ich ändern?
hmm, auch da bin ich mir nicht wirklich sicher. Ist ja nicht unerheblicher Aufwand.
Bei neuen drauf achten, aber ändern IMHO nicht zwingend nötig. -
@jojo58 sagte in Diskussionsthread zu "Blockly für Dummies":
Frage zu den Namen der Scripte? Die sollte ich ändern?
hmm, auch da bin ich mir nicht wirklich sicher. Ist ja nicht unerheblicher Aufwand.
Bei neuen drauf achten, aber ändern IMHO nicht zwingend nötig.Okay, dann weiß ich Bescheid. Werde es einfach nach und nach mal anpassen und bei neuen Blocklys direkt darauf achten. Danke für deine Hilfe.
PS: Mit dem prüfen auf falsch, das ist lesbarer, mit dem "nicht" Block, da muss ich mehr aufpassen. Ist bestimmt auch eine Gewohnheitssache. :wink:
Johannes
-
Okay, dann weiß ich Bescheid. Werde es einfach nach und nach mal anpassen und bei neuen Blocklys direkt darauf achten. Danke für deine Hilfe.
PS: Mit dem prüfen auf falsch, das ist lesbarer, mit dem "nicht" Block, da muss ich mehr aufpassen. Ist bestimmt auch eine Gewohnheitssache. :wink:
Johannes
@jojo58 sagte in Diskussionsthread zu "Blockly für Dummies":
Mit dem prüfen auf falsch, das ist lesbarer, mit dem "nicht" Block, da muss ich mehr aufpassen. Ist bestimmt auch eine Gewohnheitssache
So ist es.
Man muss sich nur mal vergegenwärtigen, was da eigentlich passiert.
Eine Prüfung mit "Falls" wird ja intern als "if" abgebildet. Und so ein "if" prüft, ob der übergebene Ausdruck als Ergebnis ein "true" oder ein "false" zurückliefert.if (value > 42)liefert
truewenn der Wert invaluegrößer als 42 ist undfalseim anderen Fall.
Bei solch einer Prüfung auf z.B. Zahlenwerte ist das ja noch völlig klar.
Was aber, wenn man eine bool'sche Variable prüft, die selbst nurtrueoderfalsesein kann?if (istWochenende == true)Nehmen wir mal an, die Variable "istWochenende" enthält gerade den Wert
true.
Dann würde beim Ablauf des Scripts ja eigentlich folgende Prüfung erfolgen:if (true == true)Hier sieht man eigentlich schon, dass eine solche Formulierung ziemlicher Quatsch ist.
Der Ausdruck liefert als Ganzestrue. Das steht aber ja bereits in der Variablen drin. Man kann also genau so gut schreiben:if (istWochenende)Das liest sich dann schon wesentlich besser. Ist für meine Begriffe auch wesentlich intuitiver.
Jetzt ist es eigentlich nur noch reine Gewöhnungssache, das auch bei "Falsch" so zu verwenden.
Das sieht bei Blockly leider etwas umständlich aus. In JavaScript (und allen anderen C-artigen Sprachen) sieht das als reiner Code wesentlich einfacher aus:if (value) // liefert "true", wenn value = true if (!value) // liefert "true", wenn value = false (negiert)Programmierer sind halt faul - sonst wären sie nicht Programmierer geworden.
Darum verwenden sie deutlich lieber die kürzere Schreibweise. -
@jojo58 sagte in Diskussionsthread zu "Blockly für Dummies":
Mit dem prüfen auf falsch, das ist lesbarer, mit dem "nicht" Block, da muss ich mehr aufpassen. Ist bestimmt auch eine Gewohnheitssache
So ist es.
Man muss sich nur mal vergegenwärtigen, was da eigentlich passiert.
Eine Prüfung mit "Falls" wird ja intern als "if" abgebildet. Und so ein "if" prüft, ob der übergebene Ausdruck als Ergebnis ein "true" oder ein "false" zurückliefert.if (value > 42)liefert
truewenn der Wert invaluegrößer als 42 ist undfalseim anderen Fall.
Bei solch einer Prüfung auf z.B. Zahlenwerte ist das ja noch völlig klar.
Was aber, wenn man eine bool'sche Variable prüft, die selbst nurtrueoderfalsesein kann?if (istWochenende == true)Nehmen wir mal an, die Variable "istWochenende" enthält gerade den Wert
true.
Dann würde beim Ablauf des Scripts ja eigentlich folgende Prüfung erfolgen:if (true == true)Hier sieht man eigentlich schon, dass eine solche Formulierung ziemlicher Quatsch ist.
Der Ausdruck liefert als Ganzestrue. Das steht aber ja bereits in der Variablen drin. Man kann also genau so gut schreiben:if (istWochenende)Das liest sich dann schon wesentlich besser. Ist für meine Begriffe auch wesentlich intuitiver.
Jetzt ist es eigentlich nur noch reine Gewöhnungssache, das auch bei "Falsch" so zu verwenden.
Das sieht bei Blockly leider etwas umständlich aus. In JavaScript (und allen anderen C-artigen Sprachen) sieht das als reiner Code wesentlich einfacher aus:if (value) // liefert "true", wenn value = true if (!value) // liefert "true", wenn value = false (negiert)Programmierer sind halt faul - sonst wären sie nicht Programmierer geworden.
Darum verwenden sie deutlich lieber die kürzere Schreibweise.@codierknecht sagte: if !(value)
if (!value) // liefert true, wenn value = false (negiert) -
@codierknecht sagte: if !(value)
if (!value) // liefert true, wenn value = false (negiert)@paul53
Danke! -
Vielen Dank für Deinen "Blockly für Dummies" Beitrag der mir schon sehr viel geholfen hat.
Für ein Thema habe ich bisher noch keine schöne Lösung gefunden :
Ich habe immer wieder die Herausforderung, dass ich mit mehreren verschiedenen (Zahlen-) Datenpunkten rechnen möchte:
DP_1 + DP_2 - DP_3 + (DP_4/1000)
z. B. um mehrere Stromverbraucher (ein DP_4 ist z.B. in Wh, alle anderen in kWh) zusammenzufassen und in einen neuen Datenpunkt zu schreiben.Bisher löse ich das, in dem ich zu dem einen DP_4 ein Alias erstelle und das Alias schon mit der Umrechnung in kWh anlege und dann mit "Summe über Liste" rechne.
Aber wie würde ich dann z. B sowas am sinnvollsten und effizientesten bewerkstelligen? :
(DP_1 + DP_2 - DP_3 + (DP_4/1000))/4
Die Durchschnitt / gleitender Durchschnitt Ermittlung weiter oben habe ich gesehen. Mir geht es nur darum zu verstehen, ob ich hinsichtlich "komplexerer" Berechnungen etwas übersehen habe.
-
Vielen Dank für Deinen "Blockly für Dummies" Beitrag der mir schon sehr viel geholfen hat.
Für ein Thema habe ich bisher noch keine schöne Lösung gefunden :
Ich habe immer wieder die Herausforderung, dass ich mit mehreren verschiedenen (Zahlen-) Datenpunkten rechnen möchte:
DP_1 + DP_2 - DP_3 + (DP_4/1000)
z. B. um mehrere Stromverbraucher (ein DP_4 ist z.B. in Wh, alle anderen in kWh) zusammenzufassen und in einen neuen Datenpunkt zu schreiben.Bisher löse ich das, in dem ich zu dem einen DP_4 ein Alias erstelle und das Alias schon mit der Umrechnung in kWh anlege und dann mit "Summe über Liste" rechne.
Aber wie würde ich dann z. B sowas am sinnvollsten und effizientesten bewerkstelligen? :
(DP_1 + DP_2 - DP_3 + (DP_4/1000))/4
Die Durchschnitt / gleitender Durchschnitt Ermittlung weiter oben habe ich gesehen. Mir geht es nur darum zu verstehen, ob ich hinsichtlich "komplexerer" Berechnungen etwas übersehen habe.
@stronoff
Das geht natürlich auch ohne Alias.
Wird allerdings mit zunehmender Zahl von Operanden ziemlich unübersichtlich.
Mit "externe Eingänge" kann man das etwas übersichtlicher gestalten.
-
@stronoff
Das geht natürlich auch ohne Alias.
Wird allerdings mit zunehmender Zahl von Operanden ziemlich unübersichtlich.
Mit "externe Eingänge" kann man das etwas übersichtlicher gestalten.
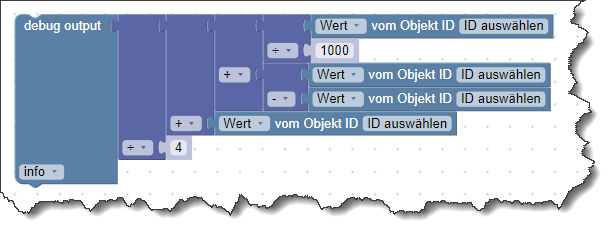
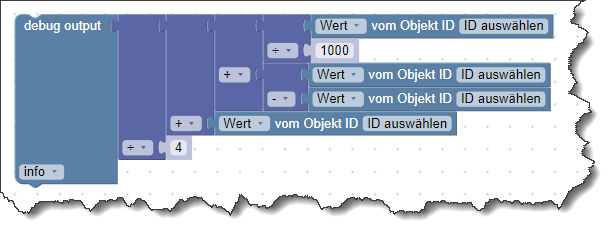
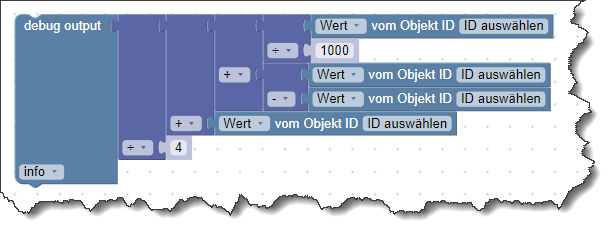
@codierknecht sagte in Diskussionsthread zu "Blockly für Dummies":
Mit "externe Eingänge" kann man das etwas übersichtlicher gestalten.
zumal dann die Klammersetzung deutlicher wird.
hier
@stronoff sagte in Diskussionsthread zu "Blockly für Dummies":
(DP_1 + DP_2 - DP_3 + (DP_4/1000))/4
ist bei DP1 - 3 ja gar keine Klammerung
-
@codierknecht sagte in Diskussionsthread zu "Blockly für Dummies":
Mit "externe Eingänge" kann man das etwas übersichtlicher gestalten.
zumal dann die Klammersetzung deutlicher wird.
hier
@stronoff sagte in Diskussionsthread zu "Blockly für Dummies":
(DP_1 + DP_2 - DP_3 + (DP_4/1000))/4
ist bei DP1 - 3 ja gar keine Klammerung
@homoran
Das überlasse ich dann gerne dem TE :grin: -
@stronoff
Das geht natürlich auch ohne Alias.
Wird allerdings mit zunehmender Zahl von Operanden ziemlich unübersichtlich.
Mit "externe Eingänge" kann man das etwas übersichtlicher gestalten.
@codierknecht :
Wow!Auf die Idee, die Ergebnisse von den Mathematikblöcken in einen anderen Mathematikblock zu stecken bin ich nicht gekommen. Aber in Verbindung mit den "externen Eingängen" macht es das natürlich wirklich viel übersichtlicher!
Vielen Dank! :+1:


