NEWS
HowTo: Zusatz-Programme fuer jarvis v3
-
@mcu Okay, bevor wir hier rumdoktern wäre es ja besser den tibberlink zu installieren. Aber unter Adapter ist der nicht zu finden.
-
@mcu Okay, bevor wir hier rumdoktern wäre es ja besser den tibberlink zu installieren. Aber unter Adapter ist der nicht zu finden.
-
@meikie Sofort raus damit.
Das Bild raus! Da ist Deine ID drin.
Woher hast du den tibberConnect? -
@meikie Okay, jetzt ist was drin. Scheint zu funktionieren. Aber leider immer noch keine Graphen in Jarvis.
-
@mcu said in HowTo: Zusatz-Programme fuer jarvis v3:
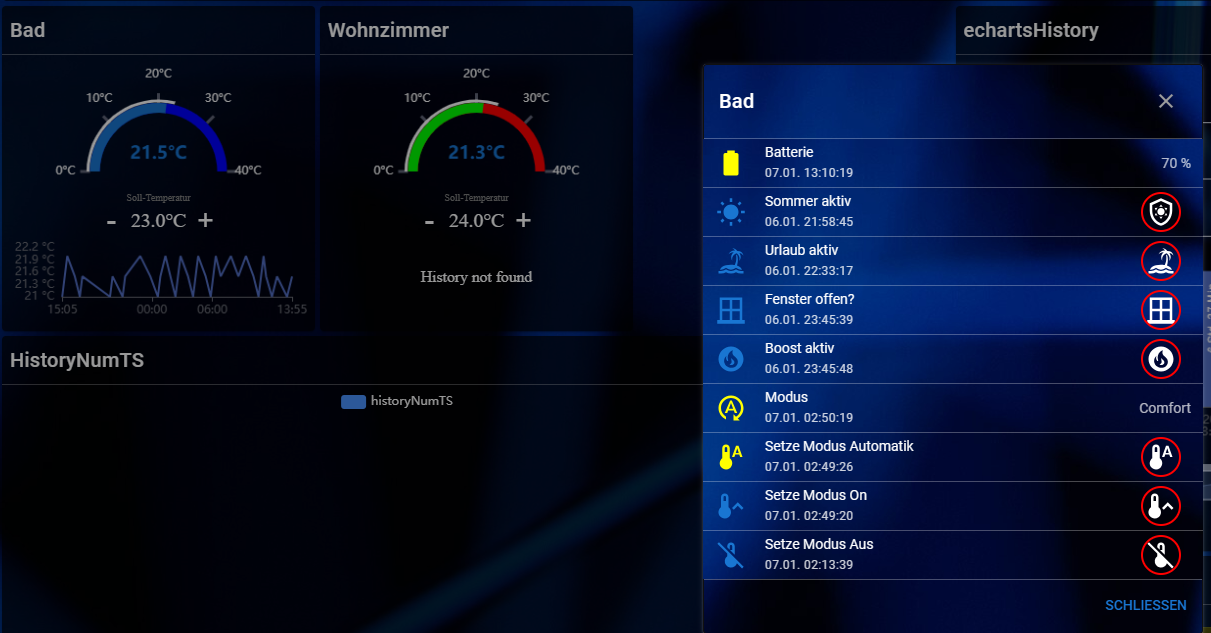
Ich dachte nur die Kurven mit der Soll-temp-Einstellung.
Ah ich verstehe, ja so wär es eigentlich für mich perfekt.
Und beim Klick auf die Gauge kommt dann

-
@mcu said in HowTo: Zusatz-Programme fuer jarvis v3:
Wann ist die Batterie leer?
Kann man in der CCU einstellen ab wann eine Meldund kommen soll (Standard ist 2,4 für LowBat)
-
@mcu said in HowTo: Zusatz-Programme fuer jarvis v3:
Was muss noch mit rein?
Also mir würde das so erstmal reichen, meist fällt einem ja beim Betrieb dann nochwas ein.
Allerdings weiß ich das vielen wollen da noch den WiFi Status sehen.
-
@mcu said in HowTo: Zusatz-Programme fuer jarvis v3:
Was muss noch mit rein?
Also mir würde das so erstmal reichen, meist fällt einem ja beim Betrieb dann nochwas ein.
Allerdings weiß ich das vielen wollen da noch den WiFi Status sehen.
-
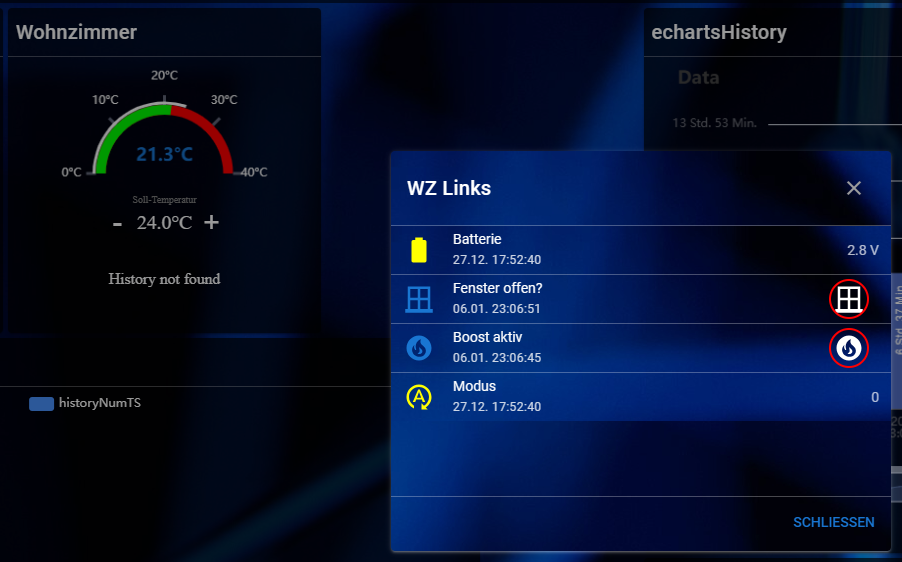
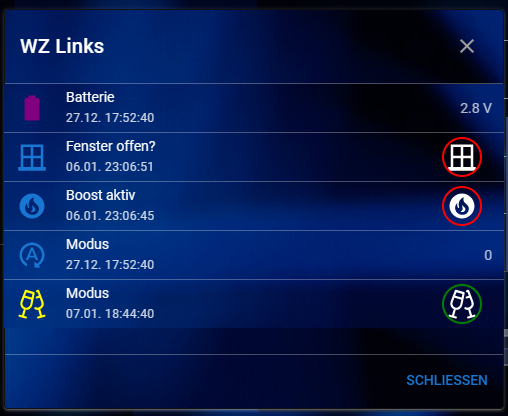
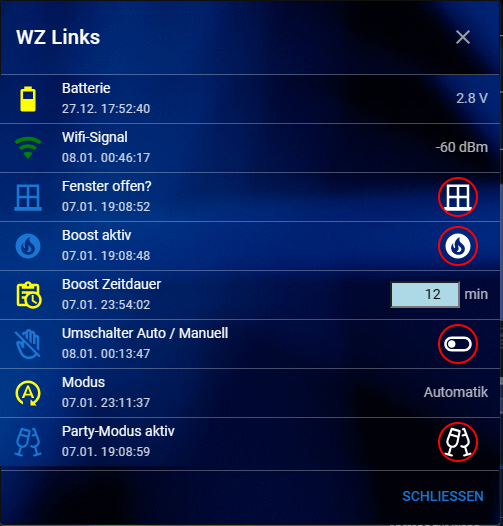
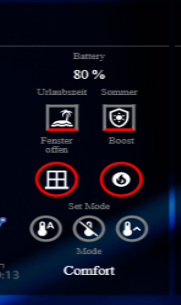
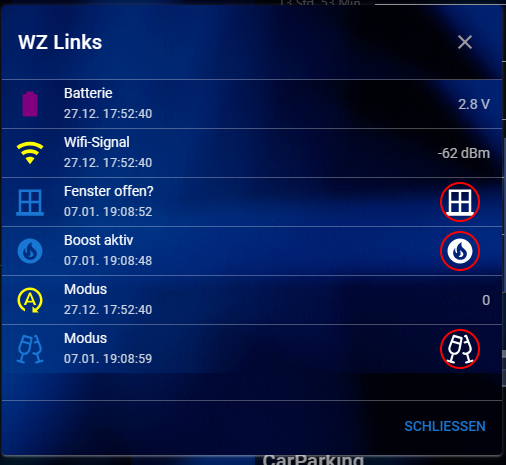
@icebear Modus einstellbar?
Was soll bei 0 angezeigt werden, bei 1?
Automatik / Manuell Umschalter?
sonst noch spezielle Schalter?
Was soll bei 0 angezeigt werden, bei 1?
Ich denke das bezieht sich auf Automatic/Manuell? Dann 'A' und 'M'
Automatik / Manuell Umschalter? Umschalter
sonst noch spezielle Schalter?
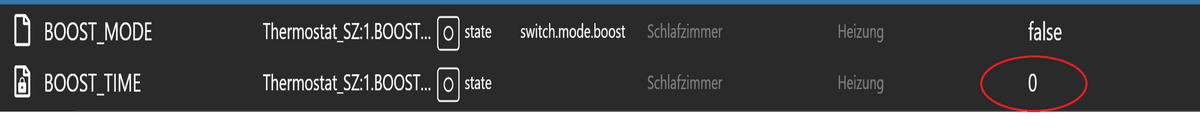
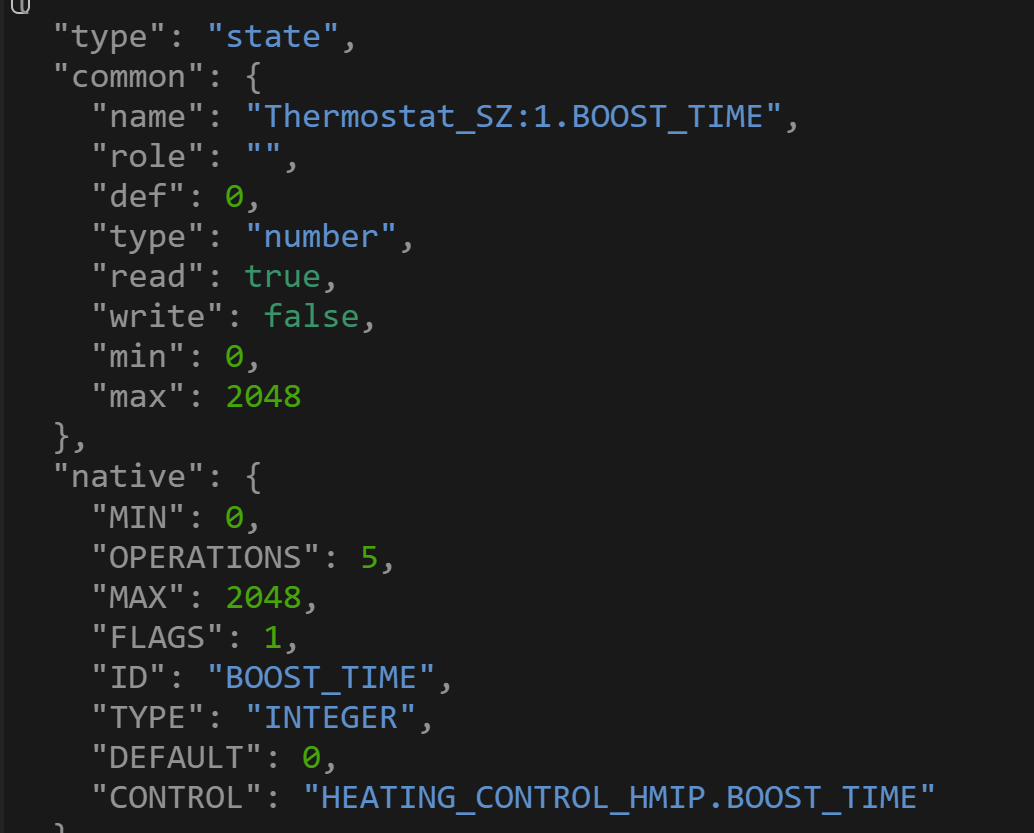
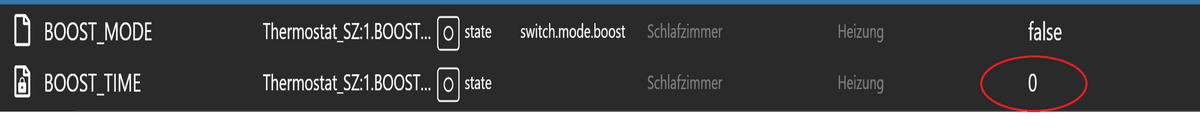
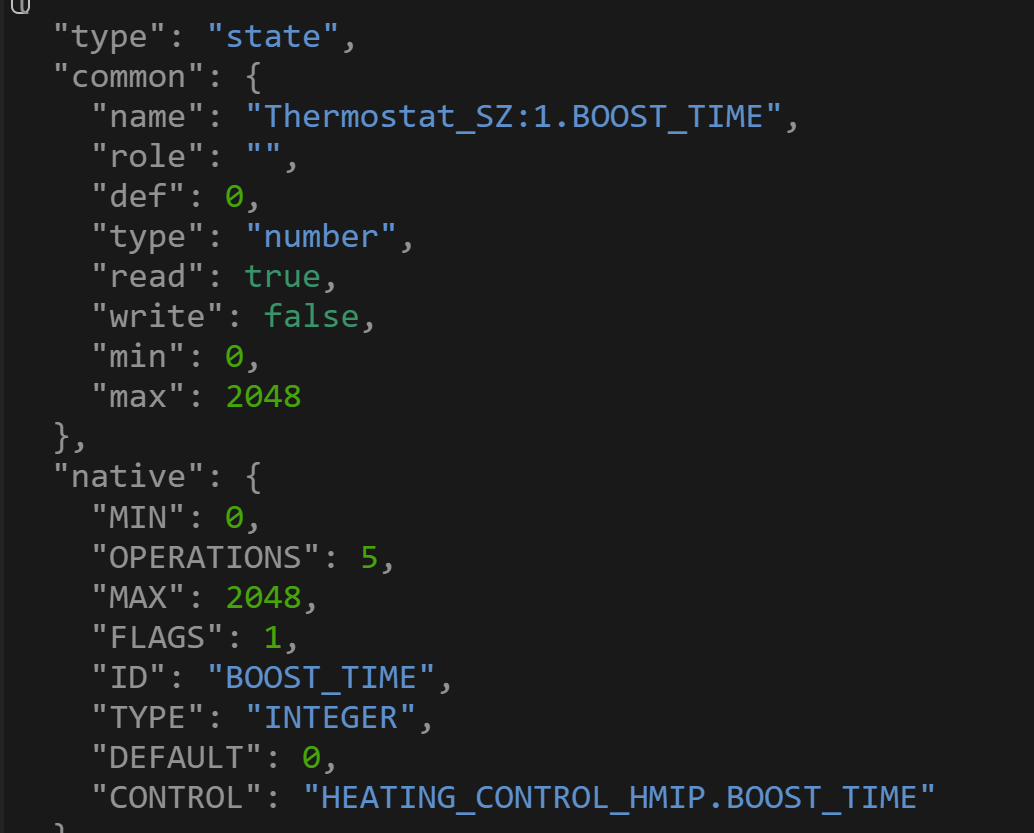
Nicht direkt ein Schalter, aber bei HMIP Thermostaten ist die Boostdauer einstellbar und laüft dann runter wenn der Modus aktiviert wurde, hier wäre interessant als 'sekundärer Wert' die 'Boost-Time' ist bei den Thermostat DP's


-
Was soll bei 0 angezeigt werden, bei 1?
Ich denke das bezieht sich auf Automatic/Manuell? Dann 'A' und 'M'
Automatik / Manuell Umschalter? Umschalter
sonst noch spezielle Schalter?
Nicht direkt ein Schalter, aber bei HMIP Thermostaten ist die Boostdauer einstellbar und laüft dann runter wenn der Modus aktiviert wurde, hier wäre interessant als 'sekundärer Wert' die 'Boost-Time' ist bei den Thermostat DP's


-
@mcu said in HowTo: Zusatz-Programme fuer jarvis v3:
Welche Einheit bei der BoostTime?
'min' = Minuten
-
@mcu said in HowTo: Zusatz-Programme fuer jarvis v3:
Bereich ist dann von 3V - 2.4V -> 100% - 0%?
Also so hab ich es aus der Doku rausgelesen, wobei die LowBat Schwelle wie gesagt in der CCU eingestellt werden kann (Standardmäßig ist das aber 2,4V).
Wir sollten es dabei belassen, 3V - 2.4V = 100% - 0%
Sonst ist mir erstmal nix mehr eingefallen.
-
-
@meikie Nimm das Log raus da ist deine Id drin.
Die Fehler sind sehr wahrscheinlich da, weil bestimmte Daten jetzt nicht verfügbar sind und erst ab 14:00 Uhr eingestellt werden.
Melde Dich heute Nachmittag, wie es da aussieht.@mcu Also ich habe jetzt heute mal wieder probiert. In der Konsole sind immer noch folgende Warnungen:
12:58:41.884 warn javascript.0 (1020035) at getTibberData (script.js.Strom.tibberHTML:231:43) 12:58:41.884 warn javascript.0 (1020035) at Object.<anonymous> (script.js.Strom.tibberHTML:96:5) 12:58:41.888 warn javascript.0 (1020035) at getTibberData (script.js.Strom.tibberHTML:233:43) 12:58:41.888 warn javascript.0 (1020035) at Object.<anonymous> (script.js.Strom.tibberHTML:96:5) 12:58:41.890 warn javascript.0 (1020035) at getTibberData (script.js.Strom.tibberHTML:234:44) 12:58:41.891 warn javascript.0 (1020035) at Object.<anonymous> (script.js.Strom.tibberHTML:96:5) 12:58:41.893 warn javascript.0 (1020035) at getTibberData (script.js.Strom.tibberHTML:235:41) 12:58:41.893 warn javascript.0 (1020035) at Object.<anonymous> (script.js.Strom.tibberHTML:96:5) 12:58:41.895 warn javascript.0 (1020035) at getTibberData (script.js.Strom.tibberHTML:243:43) 12:58:41.896 warn javascript.0 (1020035) at Object.<anonymous> (script.js.Strom.tibberHTML:96:5) 12:58:41.898 warn javascript.0 (1020035) at getTibberData (script.js.Strom.tibberHTML:245:43) 12:58:41.898 warn javascript.0 (1020035) at Object.<anonymous> (script.js.Strom.tibberHTML:96:5) 12:58:41.900 warn javascript.0 (1020035) at getTibberData (script.js.Strom.tibberHTML:246:44) 12:58:41.900 warn javascript.0 (1020035) at Object.<anonymous> (script.js.Strom.tibberHTML:96:5) 12:58:41.902 warn javascript.0 (1020035) at getTibberData (script.js.Strom.tibberHTML:247:41) 12:58:41.902 warn javascript.0 (1020035) at Object.<anonymous> (script.js.Strom.tibberHTML:96:5) 12:58:41.908 warn javascript.0 (1020035) at setHTML (script.js.Strom.tibberHTML:313:20) 12:58:41.908 warn javascript.0 (1020035) at getTibberData (script.js.Strom.tibberHTML:266:13) 12:58:41.908 warn javascript.0 (1020035) at Object.<anonymous> (script.js.Strom.tibberHTML:96:5) 12:58:41.910 warn javascript.0 (1020035) at setHTML (script.js.Strom.tibberHTML:316:20) 12:58:41.910 warn javascript.0 (1020035) at getTibberData (script.js.Strom.tibberHTML:266:13) 12:58:41.910 warn javascript.0 (1020035) at Object.<anonymous> (script.js.Strom.tibberHTML:96:5) 12:58:41.912 warn javascript.0 (1020035) at setHTML (script.js.Strom.tibberHTML:317:23) 12:58:41.913 warn javascript.0 (1020035) at getTibberData (script.js.Strom.tibberHTML:266:13) 12:58:41.913 warn javascript.0 (1020035) at Object.<anonymous> (script.js.Strom.tibberHTML:96:5) 12:58:41.915 warn javascript.0 (1020035) at setHTML (script.js.Strom.tibberHTML:319:23) 12:58:41.915 warn javascript.0 (1020035) at getTibberData (script.js.Strom.tibberHTML:266:13) 12:58:41.915 warn javascript.0 (1020035) at Object.<anonymous> (script.js.Strom.tibberHTML:96:5) 12:58:41.922 warn javascript.0 (1020035) at getTibberData (script.js.Strom.tibberHTML:231:43) 12:58:41.922 warn javascript.0 (1020035) at Object.<anonymous> (script.js.Strom.tibberHTML:96:5) 12:58:41.924 warn javascript.0 (1020035) at getTibberData (script.js.Strom.tibberHTML:233:43) 12:58:41.924 warn javascript.0 (1020035) at Object.<anonymous> (script.js.Strom.tibberHTML:96:5) 12:58:41.926 warn javascript.0 (1020035) at getTibberData (script.js.Strom.tibberHTML:234:44) 12:58:41.927 warn javascript.0 (1020035) at Object.<anonymous> (script.js.Strom.tibberHTML:96:5) 12:58:41.929 warn javascript.0 (1020035) at getTibberData (script.js.Strom.tibberHTML:235:41) 12:58:41.930 warn javascript.0 (1020035) at Object.<anonymous> (script.js.Strom.tibberHTML:96:5) 12:58:41.933 warn javascript.0 (1020035) at getTibberData (script.js.Strom.tibberHTML:243:43) 12:58:41.934 warn javascript.0 (1020035) at Object.<anonymous> (script.js.Strom.tibberHTML:96:5) 12:58:41.937 warn javascript.0 (1020035) at getTibberData (script.js.Strom.tibberHTML:245:43) 12:58:41.938 warn javascript.0 (1020035) at Object.<anonymous> (script.js.Strom.tibberHTML:96:5) 12:58:41.941 warn javascript.0 (1020035) at getTibberData (script.js.Strom.tibberHTML:246:44) 12:58:41.941 warn javascript.0 (1020035) at Object.<anonymous> (script.js.Strom.tibberHTML:96:5) 12:58:41.948 warn javascript.0 (1020035) at getTibberData (script.js.Strom.tibberHTML:247:41) 12:58:41.948 warn javascript.0 (1020035) at Object.<anonymous> (script.js.Strom.tibberHTML:96:5) 12:58:41.952 warn javascript.0 (1020035) at setHTML (script.js.Strom.tibberHTML:313:20) 12:58:41.952 warn javascript.0 (1020035) at getTibberData (script.js.Strom.tibberHTML:266:13) 12:58:41.952 warn javascript.0 (1020035) at Object.<anonymous> (script.js.Strom.tibberHTML:96:5) 12:58:41.954 warn javascript.0 (1020035) at setHTML (script.js.Strom.tibberHTML:316:20) 12:58:41.954 warn javascript.0 (1020035) at getTibberData (script.js.Strom.tibberHTML:266:13) 12:58:41.954 warn javascript.0 (1020035) at Object.<anonymous> (script.js.Strom.tibberHTML:96:5) 12:58:41.956 warn javascript.0 (1020035) at setHTML (script.js.Strom.tibberHTML:317:23) 12:58:41.956 warn javascript.0 (1020035) at getTibberData (script.js.Strom.tibberHTML:266:13) 12:58:41.956 warn javascript.0 (1020035) at Object.<anonymous> (script.js.Strom.tibberHTML:96:5) 12:58:41.958 warn javascript.0 (1020035) at setHTML (script.js.Strom.tibberHTML:319:23) 12:58:41.958 warn javascript.0 (1020035) at getTibberData (script.js.Strom.tibberHTML:266:13) 12:58:41.959 warn javascript.0 (1020035) at Object.<anonymous> (script.js.Strom.tibberHTML:96:5)Unter Objekten ist im
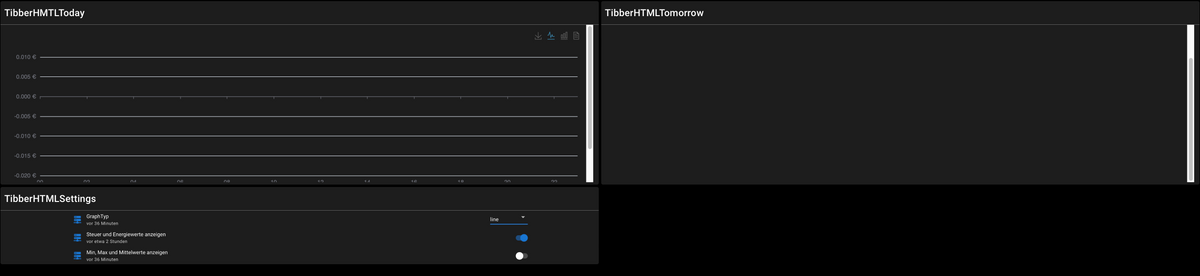
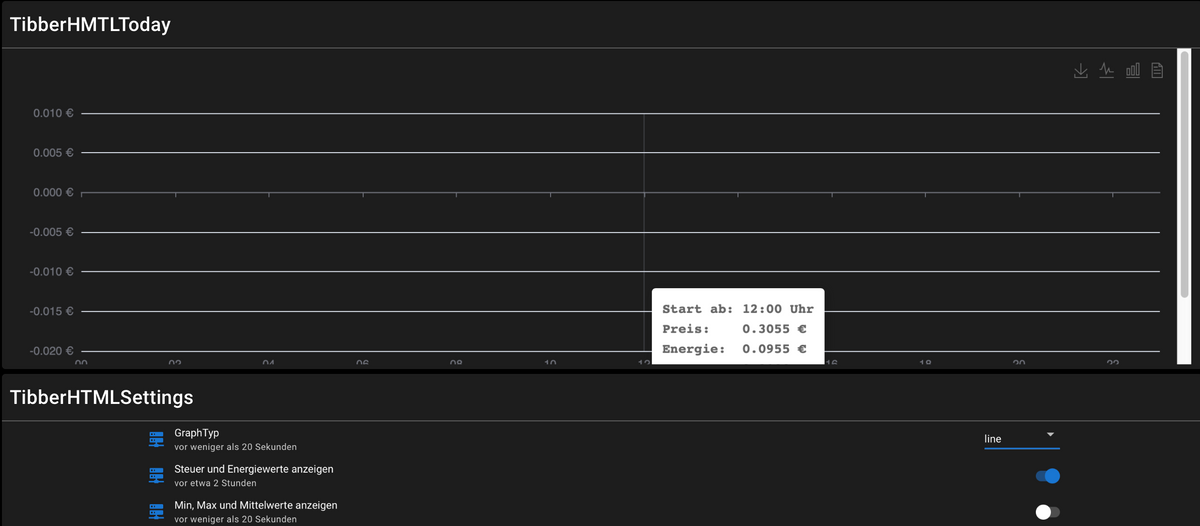
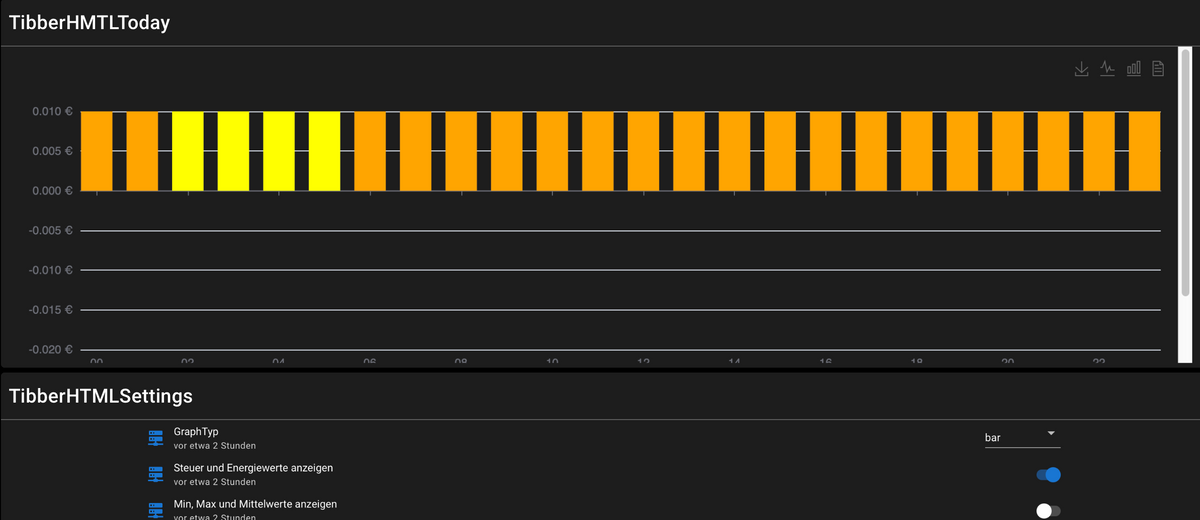
0_userdata.0.Strom.tibberHistory.htmlToday etwas drin.<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Tibber-Tageswert</title><script src="https://cdn.jsdelivr.net/npm/echarts@5.4.3/dist/echarts.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js"></script></head><body><div id="chart-container" style="width: 100%; height:400px;"></div><script> var data = [{"time":1704668400000,"value":0.2954,"tax":0.2084,"energy":0.087,"level":"NORMAL"},{"time":1704672000000,"value":0.2922,"tax":0.2079,"energy":0.0843,"level":"NORMAL"},{"time":1704675600000,"value":0.2892,"tax":0.2074,"energy":0.0818,"level":"NORMAL"},{"time":1704679200000,"value":0.286,"tax":0.2069,"energy":0.0791,"level":"NORMAL"},{"time":1704682800000,"value":0.2852,"tax":0.2067,"energy":0.0785,"level":"NORMAL"},{"time":1704686400000,"value":0.2895,"tax":0.2074,"energy":0.0821,"level":"NORMAL"},{"time":1704690000000,"value":0.3041,"tax":0.2098,"energy":0.0943,"level":"NORMAL"},{"time":1704693600000,"value":0.324,"tax":0.2129,"energy":0.1111,"level":"NORMAL"},{"time":1704697200000,"value":0.336,"tax":0.2149,"energy":0.1211,"level":"NORMAL"},{"time":1704700800000,"value":0.3321,"tax":0.2143,"energy":0.1178,"level":"NORMAL"},{"time":1704704400000,"value":0.3235,"tax":0.2129,"energy":0.1106,"level":"NORMAL"},{"time":1704708000000,"value":0.3144,"tax":0.2114,"energy":0.103,"level":"NORMAL"},{"time":1704711600000,"value":0.3055,"tax":0.21,"energy":0.0955,"level":"NORMAL"},{"time":1704715200000,"value":0.302,"tax":0.2094,"energy":0.0926,"level":"NORMAL"},{"time":1704718800000,"value":0.3108,"tax":0.2108,"energy":0.1,"level":"NORMAL"},{"time":1704722400000,"value":0.3203,"tax":0.2123,"energy":0.108,"level":"NORMAL"},{"time":1704726000000,"value":0.3309,"tax":0.214,"energy":0.1169,"level":"NORMAL"},{"time":1704729600000,"value":0.3455,"tax":0.2164,"energy":0.1291,"level":"NORMAL"},{"time":1704733200000,"value":0.3466,"tax":0.2166,"energy":0.13,"level":"EXPENSIVE"},{"time":1704736800000,"value":0.3372,"tax":0.2151,"energy":0.1221,"level":"NORMAL"},{"time":1704740400000,"value":0.3277,"tax":0.2135,"energy":0.1142,"level":"NORMAL"},{"time":1704744000000,"value":0.3142,"tax":0.2114,"energy":0.1028,"level":"NORMAL"},{"time":1704747600000,"value":0.3108,"tax":0.2108,"energy":0.1,"level":"NORMAL"},{"time":1704751200000,"value":0.3007,"tax":0.2092,"energy":0.0915,"level":"NORMAL"}]; var chartContainer = document.getElementById("chart-container"); var myChart = echarts.init(chartContainer); function formatTime(time) { return moment(time).format("HH"); } function calculateArrowPosition(hour){ return (hour / 24) * 100 +1 + "%"; } function updateChart() { var minValue = Math.min.apply(null, data.map(function (item) { return item.value; })); var yAxisMin = -0.02; var maxValue = null; let avgValue = 0.313; var visualMapPieces =[{"gt":0,"lte":0.15,"color":"lightgreen"},{"gt":0.15,"lte":0.22,"color":"green"},{"gt":0.22,"lte":0.29,"color":"yellow"},{"gt":0.29,"lte":0.35,"color":"orange"},{"gt":0.35,"color":"red"}]; var values = data.map(item => (item.value-minValue).toFixed(2)); var maxLineValue = Math.max.apply(null, values); var maxLineIndex = values.indexOf(maxLineValue); var maxLineData = {time:0,value:null}; var currentHour = new Date().getHours() ; var colorStops = []; visualMapPieces.map(piece => { if(piece["lte"] >=yAxisMin && piece["gt"]<=maxValue){ if(piece["gt"]>=yAxisMin){ colorStops.push({ offset: ((piece["gt"]-yAxisMin)/(maxValue-yAxisMin)), color: piece.color }); } if(piece["lte"]<=maxValue){ colorStops.push({ offset: ((piece["lte"]-yAxisMin)/(maxValue-yAxisMin)), color: piece.color }); } if(piece["lte"]>maxValue ){ colorStops.push({ offset: 1, color: piece.color }); }; }else{ if(piece["lte"]>=maxValue && piece["gt"]<=maxValue ){ colorStops.push({ offset: ((piece["lte"]-yAxisMin)/(maxValue-yAxisMin)), color: piece.color }); }else if(piece["lte"]>=maxValue && piece["gt"] <= maxValue){ colorStops.push({ offset: ((piece["lte"]-yAxisMin)/(maxValue-yAxisMin)), color: piece.color }); } }; }); colorStops.push({ offset: 1, color: colorStops[colorStops.length-1].color }); colorStops.splice(0, 0, {offset: 0,color:colorStops[0].color}); myChart.setOption({ title: { text: "Today-Tageswerte", show: false }, visualMap: { type: "piecewise", pieces: visualMapPieces, dimension: 1, showLabel: true, precision: 2, itemWidth: 6, orient: "horizontal", left: "center", calculable: true,selectedMode: "multiple", bottom: 10, text: ["High", "Low"], textStyle: { color: "black" }, }, grid: { right: 10, left: 10, containLabel: true }, areaStyle: { color: colorStops }, toolbox: { feature: { saveAsImage: { backgroundColor: "rgba(38, 37, 37, 1)", title: "Speichern", name: "TibberHTML Today 08.01.2024" }, magicType: { type: ["line", "bar"], title:{ line: "Line-Chart", bar: "Bar-Chart", } }, dataView: { title: "Daten aus der Serie", lang: ["Daten der Kurve", "Schließen", "Aktualisieren"], optionToContent: function (opt) { var table = '<table style="width:100%;"><tbody><tr style="text-align: left;"><th>Stunde</th><th>Wert</th><th>Energie</th><th>Steuer</th><th>Level</th></tr>'; for (var i = 0; i< opt.series[0].data.length;i++) { table += "<tr>"; for(let x =0; x < opt.series[0].data[i].value.length; x++){ if(x==0){ table += "<td>" + ("0"+new Date(opt.series[0].data[i].value[x]).getHours()).slice(-2) + "</td>"; }else{ table += "<td>" + opt.series[0].data[i].value[x] + "</td>"; } } table += "</tr>"; } table += "</tbody></table>"; return table; }, readOnly: true }, } }, xAxis: { type: "time", axisLabel: { show: true, formatter: function (value) { return formatTime(value); } }, splitNumber: 10, }, yAxis: { type: "value", axisLabel: { formatter: function (value) { return value.toFixed(3) + " €"; } }, min: -0.02, max: 0.01, }, series: [{ data: data.map(function (item) { var hour = new Date(item.time).getHours(); return { value: [item.time, item.value, item.energy, item.tax, item.level], symbol: "circle", emphasis: { itemStyle: { color: "white" }, label: { show: true, formatter: function (params) { return params.data.value[1].toFixed(3) + " €"; }, color: "black", fontWeight: "bold", backgroundColor: "white" } } } }), type: "bar", markLine: { symbol: "none", lineStyle: { color: "red", type: "dashed" }, data: [ {yAxis: minValue ,name: "MIN", lineStyle: { color: "lime" },label: { show: false, position: "end", formatter: "Min\n\n"+ minValue.toFixed(3)+" €",textStyle: { fontSize: 12,fontWeight: "bold", color:"white" } } }, {yAxis: maxValue,name: "MAX", lineStyle: { color: "red" },label: { show: false, position: "end", formatter: "Max\n\n"+ maxValue.toFixed(3)+" €",textStyle: { fontSize: 12,fontWeight: "bold", color:"white" } } }, {yAxis: avgValue ,name: "AVG", lineStyle: { color: "blue" },label: { show: false, position: "end", formatter: "Avg\n\n"+ avgValue.toFixed(3)+" €",textStyle: { fontSize: 12,fontWeight: "bold", color:"white" } } } ], } }], tooltip: { trigger: "axis", axisPointer: { type: "shadow" }, textStyle: { fontFamily: "Courier", fontWeight: "bold" }, formatter: function (params) { let time = "Start ab: "+ moment(params[0].axisValue).format("HH:mm")+ " Uhr"; let value = "Preis:    "+params[0].value[1].toFixed(4) + " €"; let energy = "Energie:  "+params[0].value[2].toFixed(4) + " €"; let tax = "Steuer:   "+params[0].value[3].toFixed(4) + " €"; let lev = "Level:    "+ params[0].value[4]; return `${time}<br/>${value}<br/>${energy}<br/>${tax}<br/>${lev}` ; } }, }) } updateChart(); var updateInterval = setInterval(updateChart, 3600000);</script></body></html>Leider wird in Jarvis nichts angezeigt. Woran könnte das liegen?



Irgend eine Idee? Vielen Dank.