NEWS
Vis-2(.0) - Neuer Adapter als Beta
-
Bezug nehmend auf deinen Post vom 21.11.23 in diesem Thema:
Verrätst du mir bitte wo ich in der Vis2
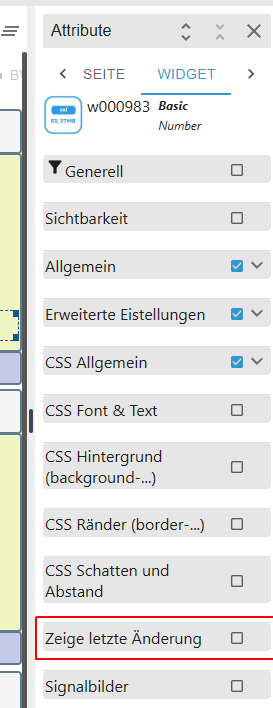
„deaktiviere mal "zeige letzte Änderung".
Finden kann? Ich finde es nicht.
Und an der Stelle noch eins, was bedeuten die kleinen Anker in denn Visualisierungen?
Gruss Duffy
@duffy sagte in Vis-2(.0) - Neuer Adapter als Beta:
Finden kann? Ich finde es nicht.
also bei mir werden Attribute in "deutscher" Sprache abgebildet, vorletztes hier.
Vielleicht bei dir Englisch - dann "last change | update" oder so etwas.

-
Problem mit Wetter-Anzeige im HTML-Widget.
In der Vis1 hatte ich im HTML-Feld des Widgets unter Allgemein stehen.:
<div id="cont_40e99dabab43fc3f90810b0201048831"><script type="text/javascript" async src="https://www.daswetter.at/wid_loader/40e99dabab43fc3f90810b0201048831"></script></div>
Es wurde für meine Region das 4 Tagewetter dargestellt.
In Vis2 erhalte ich mit demselben Widget und den selben Einträgen eine leere Darstellung.Woran kann das liegen?
gelöst: verwende einen Datenpunkt zur Speicherung
-
Ich habe eine weitere Frage zu Vis2 speziell zum Editor:

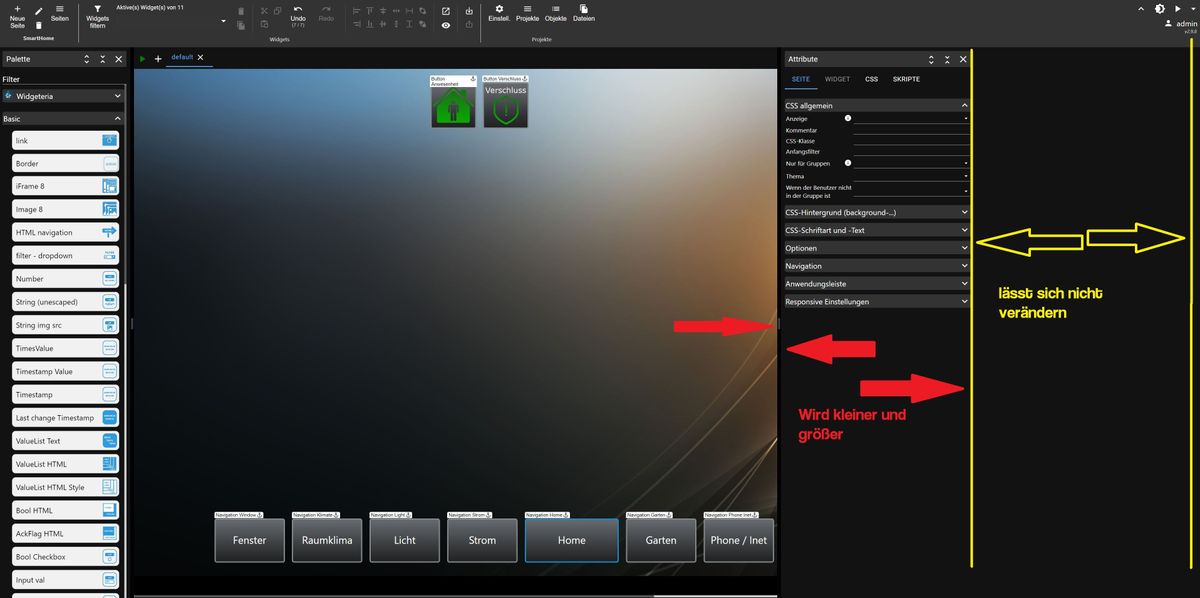
Der Bereich der Widgetangaben / Seitenangaben / CSS (Rote Pfeile) usw. lässt sich über die Leiste links (Roter Pfeil) vergrößern und verkleinern, aber wie schaffe ich es dass sich der Bereich zwischen den beiden gelben Senkrechten Linien verkleinert, so könnte man mehr von der Seite sehen die man gerade designed?
Ich kann den schwarzen (toten) Bereich nicht verändern?@peoples sagte in Vis-2(.0) - Neuer Adapter als Beta:
Der Bereich der Widgetangaben / Seitenangaben / CSS (Rote Pfeile) usw. lässt sich über die Leiste links (Roter Pfeil) vergrößern und verkleinern,
also, dieser "tote" Bereich trat bei mir auch ab und an auf. Seit v2.9.6 nicht mehr. Leider konnte ich das nicht sicher reproduzieren. Aber in allen Fällen war löschen des Browser-Speichers und neu aufrufen der Visualisierung erfolgreich.
-
@mk-66 sagte in Vis-2(.0) - Neuer Adapter als Beta:
ei mir hilft Browsercache löschen, danach wird der Editor wieder normal angezeigt.
kann ich bestätigen.
-
Bezug nehmend auf deinen Post vom 21.11.23 in diesem Thema:
Verrätst du mir bitte wo ich in der Vis2
„deaktiviere mal "zeige letzte Änderung".
Finden kann? Ich finde es nicht.
Und an der Stelle noch eins, was bedeuten die kleinen Anker in denn Visualisierungen?
Gruss Duffy
@duffy sagte in Vis-2(.0) - Neuer Adapter als Beta:
Und an der Stelle noch eins, was bedeuten die kleinen Anker in denn Visualisierungen?
.. einfach mal darauf klicken und durch den Effekt lernen .. VIS ist ein mächtiges Werkzeug.
-
Wenn die View nicht angezeigt wird, dann wird und soll natürlich auch kein script ausgeführt werden.
Aber wenn ich die runtime starte oder eben zu der view mit dem widget hinwechsle, dann wird es ausgeführt. Das macht doch sonst auch gar keinen Sinn?!
Sowohl in vis1 als auch in vis2 bis v2.9.5 hat das funktioniert und auch nur so macht die Funktionalität Sinn.
@goesebrecht sagte in Vis-2(.0) - Neuer Adapter als Beta:
Aber wenn ich die runtime starte oder eben zu der view mit dem widget hinwechsle, dann wird es ausgeführt. Das macht doch sonst auch gar keinen Sinn?!
Sowohl in vis1 als auch in vis2 bis v2.9.5 hat das funktioniert und auch nur so macht die Funktionalität Sinn.also das beispiel wird nur exakt einmal ausgeführt.
das skripttag hat ja keinen besonderen widget bezug, sondern wird einfach nur in der DOM an der stelle hinzugefügt. Also dein console befehl wird exakt nur einmal ausgeführt. wenn du einen widget bezug haben willst, dann musst du beschreiben was genau wann passieren soll, dann muss man mit events arbeiten -
@peoples sagte in Vis-2(.0) - Neuer Adapter als Beta:
Der Bereich der Widgetangaben / Seitenangaben / CSS (Rote Pfeile) usw. lässt sich über die Leiste links (Roter Pfeil) vergrößern und verkleinern,
also, dieser "tote" Bereich trat bei mir auch ab und an auf. Seit v2.9.6 nicht mehr. Leider konnte ich das nicht sicher reproduzieren. Aber in allen Fällen war löschen des Browser-Speichers und neu aufrufen der Visualisierung erfolgreich.
@agrippinenser
Danke für den Tipp mit der Version, ein leeren des Browser - Cache sollte nicht die Lösung seinEdit:
Habe eben gesehen dass ich die 2.9.8 installiert habe. Somit ist das nicht weg, habe aber ein Issue auf Git erstellt -
@goesebrecht sagte in Vis-2(.0) - Neuer Adapter als Beta:
Aber wenn ich die runtime starte oder eben zu der view mit dem widget hinwechsle, dann wird es ausgeführt. Das macht doch sonst auch gar keinen Sinn?!
Sowohl in vis1 als auch in vis2 bis v2.9.5 hat das funktioniert und auch nur so macht die Funktionalität Sinn.also das beispiel wird nur exakt einmal ausgeführt.
das skripttag hat ja keinen besonderen widget bezug, sondern wird einfach nur in der DOM an der stelle hinzugefügt. Also dein console befehl wird exakt nur einmal ausgeführt. wenn du einen widget bezug haben willst, dann musst du beschreiben was genau wann passieren soll, dann muss man mit events arbeitenWenn das die beabsichtigte neue Funktion sein soll, ist das sehr schade. Natürlich kann ich die benötigten Events selbst überwachen, aber dann erfinde ich das Rad ja nochmal neu. Dann kann ich natürlich auch - wie von Dir empfohlen - den Skripte-Tab nutzen, dann wird das script auch schön zentral im head eingefügt.
Bisher war es allerdings eine extrem elegante Lösung, ein widget-bezogenes script direkt in diesem einzufügen, welches dann ausgeführt wird, wenn das widget "sichtbar wird". Keine Ahnung, welche Mechanismen im Hintergrund abliefen. Wahrscheinlich wurde es immer dann aktualisiert, wenn es Veränderungen im body gab? ... durch Viewwechsel, beim Einfügen/Entfernen von divs durch das "View-in-Widget", ...
-
Hallo zusammen
Ich probiere mich gerade ein wenig mit der Vis-2 in Bindungen aus und möchte mir mehrere Widgets in der Vis erzeugen die farblich sich ändern.
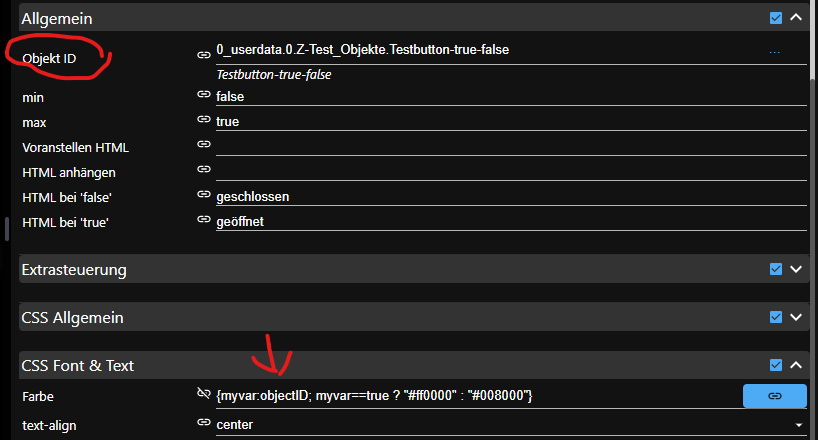
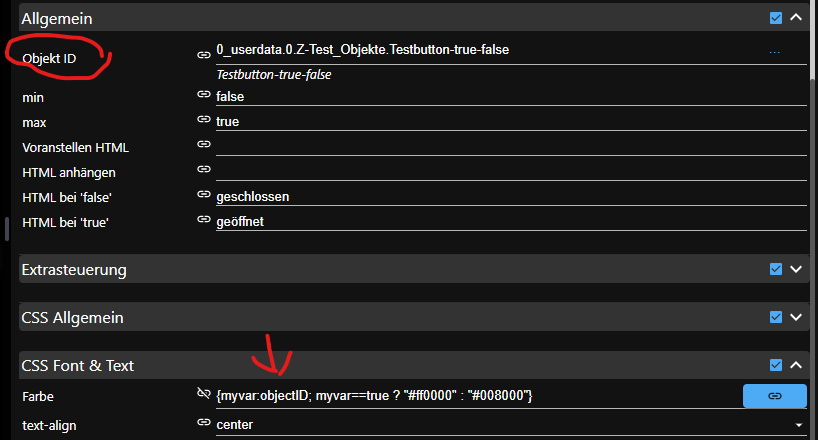
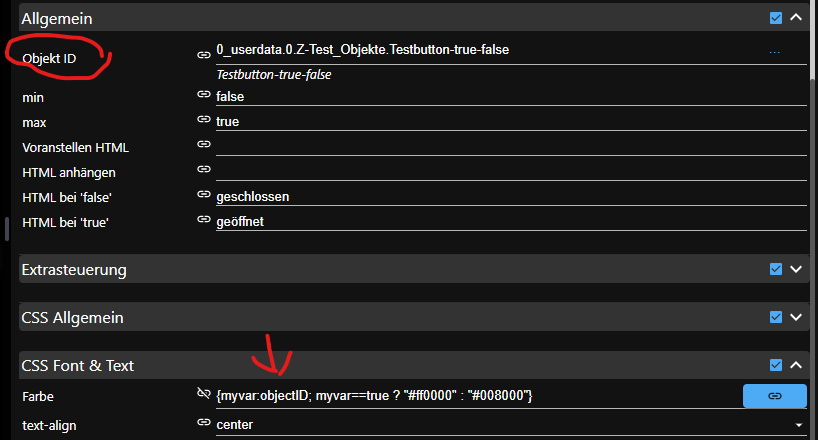
Besteht die Möglichkeit das wenn ich im Binding: {Object.ID} eintrage das auf der Feld "Objekt ID" zugegriffen wird?
Oder muss ich unbedingt das Objekt "0_userdata.0.Z-Test_Objekte.Testbutton-true-false" wieder eintragen?

-
Hallo zusammen
Ich probiere mich gerade ein wenig mit der Vis-2 in Bindungen aus und möchte mir mehrere Widgets in der Vis erzeugen die farblich sich ändern.
Besteht die Möglichkeit das wenn ich im Binding: {Object.ID} eintrage das auf der Feld "Objekt ID" zugegriffen wird?
Oder muss ich unbedingt das Objekt "0_userdata.0.Z-Test_Objekte.Testbutton-true-false" wieder eintragen?

-
Hallo zusammen
Ich probiere mich gerade ein wenig mit der Vis-2 in Bindungen aus und möchte mir mehrere Widgets in der Vis erzeugen die farblich sich ändern.
Besteht die Möglichkeit das wenn ich im Binding: {Object.ID} eintrage das auf der Feld "Objekt ID" zugegriffen wird?
Oder muss ich unbedingt das Objekt "0_userdata.0.Z-Test_Objekte.Testbutton-true-false" wieder eintragen?

-
@eisbaer721
Das Ergebnis deines Bindings wird ja im Binding Editor dargestellt. Wenn da nicht das erwartete zurückkommt, hast du einen Fehler im Binding. Ich trage immer die eigentliche Objektid ein.@afuerhoff
Wird der Wert vom Objekt ID direkt in das Binding eingetragen klappt es auch.
Ich würde nur gerne das Objekt ID als "Variable" benutzen. Quasi so eine Widget-Vorlage bauen um andere Widget zu erstellen.
Nach dem kopieren bräuchte man nur die jeweilige Objekt ID einmal oben zu ändern. Bei mehreren Bindings in einem Widget welches immer auf dem selben Datenpunkt zugreift würde es sehr helfen beim editieren.
Daher meine Frage in der Gruppe ob so etwas überhaupt möglich oder noch angedacht ist oder eine besser Lösung jemand weiß?
Gruß
Marko -
@afuerhoff
Wird der Wert vom Objekt ID direkt in das Binding eingetragen klappt es auch.
Ich würde nur gerne das Objekt ID als "Variable" benutzen. Quasi so eine Widget-Vorlage bauen um andere Widget zu erstellen.
Nach dem kopieren bräuchte man nur die jeweilige Objekt ID einmal oben zu ändern. Bei mehreren Bindings in einem Widget welches immer auf dem selben Datenpunkt zugreift würde es sehr helfen beim editieren.
Daher meine Frage in der Gruppe ob so etwas überhaupt möglich oder noch angedacht ist oder eine besser Lösung jemand weiß?
Gruß
Marko -
@eisbaer721
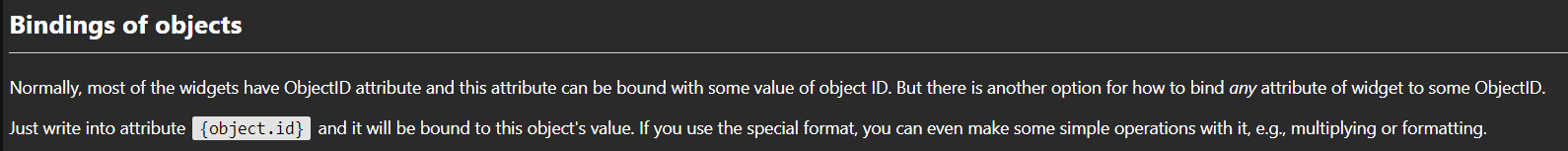
Müsste ja hiernach so funktionieren:

Allerdings klein geschrieben@Chaot
Danke. Ist mir gerade auch aufgefallen.
ich hatte es auch so ausprobiert wie es beschrieben ist mit {object.id}
Zur Kontrolle jetzt gerade sogar noch mal.. :)
@afuerhoff
So habe ich die Anleitung auch verstanden.
Aber leider scheint es nicht zu funktionieren. -
@Chaot
Danke. Ist mir gerade auch aufgefallen.
ich hatte es auch so ausprobiert wie es beschrieben ist mit {object.id}
Zur Kontrolle jetzt gerade sogar noch mal.. :)
@afuerhoff
So habe ich die Anleitung auch verstanden.
Aber leider scheint es nicht zu funktionieren. -
@eisbaer721
Dann bitte einen Issue in Github erstellen.@afuerhoff
mach ich. danke -
@afuerhoff
mach ich. dankeVIS-2 ist ab morgen via STABLE Repository installierbar
@Homoran
Wahrscheinlich wär es sinnvoll entweder diesen Thread zu schließen und einen neuen 'VIS-2 Support' Thread zu öffnen (wer könnte / sollte das ev. tun? Ich kann vis-2 in keiner Weise support ergo macht es null Sinn dass ich da was schreibe) oder den Titel anzupassen. VIS-2 ist ja hiemit nicht mehr im Beta. -
VIS-2 ist ab morgen via STABLE Repository installierbar
@Homoran
Wahrscheinlich wär es sinnvoll entweder diesen Thread zu schließen und einen neuen 'VIS-2 Support' Thread zu öffnen (wer könnte / sollte das ev. tun? Ich kann vis-2 in keiner Weise support ergo macht es null Sinn dass ich da was schreibe) oder den Titel anzupassen. VIS-2 ist ja hiemit nicht mehr im Beta.@mcm57 sagte in Vis-2(.0) - Neuer Adapter als Beta:
Ich kann vis-2 in keiner Weise support ergo macht es null Sinn dass ich da was schreibe
ich kann das auch nicht, werde aber trotzdem den neuen Thread starten :grin:
EDIT:
CLOSED!hier geht es weiter
https://forum.iobroker.net/post/1109445




