NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Muss da noch ein wenig im Script der Schlangensprache suchen
Ich such auch grade rum. Im Script vom HMI sind sie jedenfalls enthalten als 'switch' btOnOff1 oder btOnOff2.
optionalValue2 + '~' + 'switch'+ '~' + 'btOnOff1'+ '~' + '~' + 65535 + '~'funktioniert nicht.
Wenn ich da etwas Hilfe bekäme wäre dies gut.Die Position auf dem Screen ist allerdings ungünstig, aber die ich ändern.
Und dann muß das noch verknüpft werden mit einem Alias, der dann das Gäste Wlan ausschaltetAuch grade festgestellt :
Logs von payload müssen mit JSON.stringify konvertiert werden, sonst ist die Ausgabe nur (Object,Object)Sieh dir mal kurz den Unterschied an...
if(type1.txt=="switch") { vis btOnOff1,1 vis bText1,0 // get Button State (optional Value) spstr strCommand.txt,tTmp.txt,"~",20 covx tTmp.txt,sys0,0,0 btOnOff1.val=sys0 } if(type1.txt=="text") { vis btOnOff1,0 vis bText1,1 tsw bText1,0 bText1.pco=65535 bText1.pco2=65535 // get Text (optional Value) spstr strCommand.txt,bText1.txt,"~",20 }Falls du brauchbare Ergebnisse (mit Ausnahme der Position) hast, sag bescheid - ansonsten wird sich @TT-Tom das mal über die Feiertage ansehen...
EDIT:
... und herzlich willkommen in meiner Welt :grin: -
Sieh dir mal kurz den Unterschied an...
if(type1.txt=="switch") { vis btOnOff1,1 vis bText1,0 // get Button State (optional Value) spstr strCommand.txt,tTmp.txt,"~",20 covx tTmp.txt,sys0,0,0 btOnOff1.val=sys0 } if(type1.txt=="text") { vis btOnOff1,0 vis bText1,1 tsw bText1,0 bText1.pco=65535 bText1.pco2=65535 // get Text (optional Value) spstr strCommand.txt,bText1.txt,"~",20 }Falls du brauchbare Ergebnisse (mit Ausnahme der Position) hast, sag bescheid - ansonsten wird sich @TT-Tom das mal über die Feiertage ansehen...
EDIT:
... und herzlich willkommen in meiner Welt :grin:@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Sieh dir mal kurz den Unterschied an..
Schneller Test zeigt entweder Text oder Switch.
Ist aber nicht weiter schlimm, ich brauch das Passwort nicht anzeigen. Steht ja im QRCode drin.
Also kann ich es umsetzen ohne das HMI zu ändern.Dann schau ich mal morgen weiter,
Danke -
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Sieh dir mal kurz den Unterschied an..
Schneller Test zeigt entweder Text oder Switch.
Ist aber nicht weiter schlimm, ich brauch das Passwort nicht anzeigen. Steht ja im QRCode drin.
Also kann ich es umsetzen ohne das HMI zu ändern.Dann schau ich mal morgen weiter,
DankeOkay - ansonsten bauen wir ihn trotzdem noch wahlweise ein :blush:
wird nur ein paar Tage dauern...
-
-
Viel Spaß bei der Konfiguration :blush: :+1:
-
@vumer sagte in SONOFF NSPanel mit Lovelace UI:
Ich weiß nicht ob du das so übernehmen kannst
So habe den "Das Wetter"-Adapter als Alternative zum "AccuWeather" dann noch kurzerhand eingebaut. Falls jemand Interesse hat, kann ich noch eine 3.6.0.5 auskoppeln. Dann bitte kurz bescheid sagen.
Greift dann auf die Icon-Übersetzungen (Symbole/Symbolfarben) von @Vumer zu. Ebenfalls werden dann Temperaturen (Min/Max) vom "Das Wetter"-Adapter genommen.
Zusätzliches Blockly ist daher nicht erforderlich...
Auch der AutoAlias für das Wetter unterscheidet somit den gewählten Adapter.
Kleine Info.
Der Adapter "Das Wetter" hat offensichtlich eine multilinguale Übertragung der Datenpunkte, was per sé nicht sonderlich clever gelöst ist. In anderen Sprachen (neben deutsch) ist dann evtl. eine Übersetzung der Datenpunkte erforderlich...EDIT:
@Vumer: Bislang sehen die Farben ganz okay aus... Ich lasse den auch aktuell mitlaufen...Hi,
ich habe leider einen Haufen Fehler im Script Log, die sich wohl auf den Screensaver beziehen, wenn man den daswetter.de Adapter nutzt. Es lässt sich zwar in der Config der daswetter Adapter einstellen, aber die vorhandene bottomScreensaverEntity baut natürlich hart verdrahtet auf accuweather auf. (ScreensaverEntity: 'accuweather.0.Daily.Day1.Sunrise',).
Hat jemand den Screensaver zufällig auf die daswetter Datenpunkte umgebaut und würde das zur Verfügung stellen?
-
Hi,
ich habe leider einen Haufen Fehler im Script Log, die sich wohl auf den Screensaver beziehen, wenn man den daswetter.de Adapter nutzt. Es lässt sich zwar in der Config der daswetter Adapter einstellen, aber die vorhandene bottomScreensaverEntity baut natürlich hart verdrahtet auf accuweather auf. (ScreensaverEntity: 'accuweather.0.Daily.Day1.Sunrise',).
Hat jemand den Screensaver zufällig auf die daswetter Datenpunkte umgebaut und würde das zur Verfügung stellen?
@gutgut30 sagte in SONOFF NSPanel mit Lovelace UI:
accuweather.0.Daily.Day1.Sunrise
Die Wetterdaten zieht das Script sich wahlweise aus beiden Adaptern - da ist keine Änderung erforderlich. Also einfach wahlweise mit restlichen Verweisen auf
accuweathermit anderen interessantenAdapter-Datenfüllen, oder valide Datenpunkte aus demDasWetter - Adapterbenutzen...Der passende Datenpunkt zu deinem wäre dann übrigens:
daswetter.0.NextHours.Location_1.Day_1.sun_inPrinzipiell kann der daswetter.0. ja super genutzt werden - aber wettertechnisch sind die Daten zwischen Accuweather und DasWetter schon elementar unterschiedlich... Naja bis auf das Mondsymbol - mir war so als hätte ich bei DasWetter nachts nur die Sonne scheinen gesehen ;-)
-
@gutgut30 sagte in SONOFF NSPanel mit Lovelace UI:
accuweather.0.Daily.Day1.Sunrise
Die Wetterdaten zieht das Script sich wahlweise aus beiden Adaptern - da ist keine Änderung erforderlich. Also einfach wahlweise mit restlichen Verweisen auf
accuweathermit anderen interessantenAdapter-Datenfüllen, oder valide Datenpunkte aus demDasWetter - Adapterbenutzen...Der passende Datenpunkt zu deinem wäre dann übrigens:
daswetter.0.NextHours.Location_1.Day_1.sun_inPrinzipiell kann der daswetter.0. ja super genutzt werden - aber wettertechnisch sind die Daten zwischen Accuweather und DasWetter schon elementar unterschiedlich... Naja bis auf das Mondsymbol - mir war so als hätte ich bei DasWetter nachts nur die Sonne scheinen gesehen ;-)
-
Gibt es eine Möglichkeit, die Icons (zB mrIcon1ScreensaverEntity) am Screensaver zu wechseln? Habe das mal versucht, und er verwendet auch in der Funktion HandleScreensaverStatusIcons den richtige Iconnamen zum Laden über die Funktion
Icons.GetIcon(config.mrIcon1ScreensaverEntity.ScreensaverEntityIconOn), jedoch wird es am Display nie angezeigt bzw erst nach einem Neustart des Panels.
Wie kann man es also machen, dass diese dynamisch sich ändern lassen können?
Danke im Voraus! -
Gibt es eine Möglichkeit, die Icons (zB mrIcon1ScreensaverEntity) am Screensaver zu wechseln? Habe das mal versucht, und er verwendet auch in der Funktion HandleScreensaverStatusIcons den richtige Iconnamen zum Laden über die Funktion
Icons.GetIcon(config.mrIcon1ScreensaverEntity.ScreensaverEntityIconOn), jedoch wird es am Display nie angezeigt bzw erst nach einem Neustart des Panels.
Wie kann man es also machen, dass diese dynamisch sich ändern lassen können?
Danke im Voraus!@tomsport2022 Beim IndicatorIcon geht das
// indicatorScreensaverEntity 5 (only Advanced Screensaver) { ScreensaverEntity: '0_userdata.0.NSPanels.General.Data.Weather.Level', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: '0_userdata.0.NSPanels.General.Data.Weather.Icon', ScreensaverEntityIconOff: '0_userdata.0.NSPanels.General.Data.Weather.Icon', ScreensaverEntityText: 'Wetter Alarm', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 4}, ScreensaverLinkConfigName: 'WeatherAlarmInfo' },und im Objekt 0_userdata.0.NSPanels.General.Data.Weather.Icon dann den String vom Icon eintragen z.B. weather-windy
Den Namen aus den Icon-Mapping.ts nehmen.Ich mach damit meine Wetter Alarm Vorhersage
-
@tomsport2022 Beim IndicatorIcon geht das
// indicatorScreensaverEntity 5 (only Advanced Screensaver) { ScreensaverEntity: '0_userdata.0.NSPanels.General.Data.Weather.Level', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: '0_userdata.0.NSPanels.General.Data.Weather.Icon', ScreensaverEntityIconOff: '0_userdata.0.NSPanels.General.Data.Weather.Icon', ScreensaverEntityText: 'Wetter Alarm', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 4}, ScreensaverLinkConfigName: 'WeatherAlarmInfo' },und im Objekt 0_userdata.0.NSPanels.General.Data.Weather.Icon dann den String vom Icon eintragen z.B. weather-windy
Den Namen aus den Icon-Mapping.ts nehmen.Ich mach damit meine Wetter Alarm Vorhersage
Beim mrIcon auch:
mrIcon2ScreensaverEntity: { ScreensaverEntity: 'deconz.0.Sensors.3.open', ScreensaverEntityIconOn: 'window-open-variant', ScreensaverEntityIconOff: 'window-closed-variant', ScreensaverEntityValue: null, ScreensaverEntityValueDecimalPlace : 1, ScreensaverEntityValueUnit: '°', ScreensaverEntityOnColor: MSRed, ScreensaverEntityOffColor: MSGreen },Grundlage ist immer ein boolscher Zustand (true/false)
-
Beim mrIcon auch:
mrIcon2ScreensaverEntity: { ScreensaverEntity: 'deconz.0.Sensors.3.open', ScreensaverEntityIconOn: 'window-open-variant', ScreensaverEntityIconOff: 'window-closed-variant', ScreensaverEntityValue: null, ScreensaverEntityValueDecimalPlace : 1, ScreensaverEntityValueUnit: '°', ScreensaverEntityOnColor: MSRed, ScreensaverEntityOffColor: MSGreen },Grundlage ist immer ein boolscher Zustand (true/false)
-
in den mrIcons sind es statische Icons, die sich aber "dynamisch" nach Zustand ändern
Ebenso sind die leftScreensaver auf dem On Parameter dynamisch
-
@tomsport2022 Beim IndicatorIcon geht das
// indicatorScreensaverEntity 5 (only Advanced Screensaver) { ScreensaverEntity: '0_userdata.0.NSPanels.General.Data.Weather.Level', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: '0_userdata.0.NSPanels.General.Data.Weather.Icon', ScreensaverEntityIconOff: '0_userdata.0.NSPanels.General.Data.Weather.Icon', ScreensaverEntityText: 'Wetter Alarm', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 4}, ScreensaverLinkConfigName: 'WeatherAlarmInfo' },und im Objekt 0_userdata.0.NSPanels.General.Data.Weather.Icon dann den String vom Icon eintragen z.B. weather-windy
Den Namen aus den Icon-Mapping.ts nehmen.Ich mach damit meine Wetter Alarm Vorhersage
@gargano sagte in SONOFF NSPanel mit Lovelace UI:
Den Namen aus den Icon-Mapping.ts nehmen.
Wäre es damit nicht leichter?
-
Beim mrIcon auch:
mrIcon2ScreensaverEntity: { ScreensaverEntity: 'deconz.0.Sensors.3.open', ScreensaverEntityIconOn: 'window-open-variant', ScreensaverEntityIconOff: 'window-closed-variant', ScreensaverEntityValue: null, ScreensaverEntityValueDecimalPlace : 1, ScreensaverEntityValueUnit: '°', ScreensaverEntityOnColor: MSRed, ScreensaverEntityOffColor: MSGreen },Grundlage ist immer ein boolscher Zustand (true/false)
THX für den Tipp aber das hilft mir nicht weiter, da ich keinen Zustandsabhängigen Icon haben will. Wenn zB der Geschirrspüler läuft, soll das dishwasher Icon angezeigt werden inkl Value für die Restlaufzeit, ansonsten das Power Icon, je nachdem ob eine geschaltene Steckdose noch aktiv ist oder nicht.
Ich hab dafür auch in der HandleScreensaverStatusIcons Funktion entsprechende Stellen angepasst oder erweitert, jedoch scheitert es eher daran, dass er dieses Icon dann auch anzeigt :) -
@gargano sagte in SONOFF NSPanel mit Lovelace UI:
Den Namen aus den Icon-Mapping.ts nehmen.
Wäre es damit nicht leichter?
-
Auch nach einiger Google Suche finde ich leider keine Lösung für eine einfache Frage:
Ich möchte ein Device nicht mit true / false steuern und auslesen sondern mit on / off. Z. B. einen Shelly. Aber wie bringe ich entweder das Script in einer cardEntitie im TS dazu dieses zu senden / zu lesen oder eben das Alias zu einer Konvertierung?
-
THX für den Tipp aber das hilft mir nicht weiter, da ich keinen Zustandsabhängigen Icon haben will. Wenn zB der Geschirrspüler läuft, soll das dishwasher Icon angezeigt werden inkl Value für die Restlaufzeit, ansonsten das Power Icon, je nachdem ob eine geschaltene Steckdose noch aktiv ist oder nicht.
Ich hab dafür auch in der HandleScreensaverStatusIcons Funktion entsprechende Stellen angepasst oder erweitert, jedoch scheitert es eher daran, dass er dieses Icon dann auch anzeigt :)@tomsport2022 sagte in SONOFF NSPanel mit Lovelace UI:
da ich keinen Zustandsabhängigen Icon haben will.
Wenn zB der Geschirrspüler läuft,
- soll das dishwasher Icon angezeigt werden inkl Value für die Restlaufzeit,
- ansonsten das Power Icon, je nachdem ob eine geschaltene Steckdose noch aktiv ist oder nicht.
Das ist für das Icon eine boolsche Logik! Allerdings bekommst du mit der "verbleibenden Zeit" keinen eindeutigen Zustand und genau da dürfte dein Problem liegen.
Ich hab dafür auch in der HandleScreensaverStatusIcons Funktion entsprechende Stellen angepasst oder erweitert, jedoch scheitert es eher daran, dass er dieses Icon dann auch anzeigt
Ist aufgrund der Wartbarkeit nicht die cleverste Idee...
Da kommen wir aber auch nicht zusammen... das ist mir zu individuell...
Wenn du jetzt das Dishwasher-Icon nimmst und dahinter die Restlaufzeit, dann wäre es kein Problem diese Infos in die leftScreensaverEntities zu setzen. Eine 0 oder '00:00' hinter dem Icon würde "mir" zumindest sagen, dass die Zeit abgelaufen ist...
-
Auch nach einiger Google Suche finde ich leider keine Lösung für eine einfache Frage:
Ich möchte ein Device nicht mit true / false steuern und auslesen sondern mit on / off. Z. B. einen Shelly. Aber wie bringe ich entweder das Script in einer cardEntitie im TS dazu dieses zu senden / zu lesen oder eben das Alias zu einer Konvertierung?
Hi,
warum willst Du das über den umständlichen Weg gehen? Ein Shelly hat auf dem Switch in der Regel true/false, damit kannst Du direkt mit einem Alias das ganze nutzen.
Vlt. kannst Du Deinen Fall etwas genauer beschreiben, dann können wir bestimmt eine Lösung finden.LG
Cuckoo -
Auch nach einiger Google Suche finde ich leider keine Lösung für eine einfache Frage:
Ich möchte ein Device nicht mit true / false steuern und auslesen sondern mit on / off. Z. B. einen Shelly. Aber wie bringe ich entweder das Script in einer cardEntitie im TS dazu dieses zu senden / zu lesen oder eben das Alias zu einer Konvertierung?
@gutgut30 sagte in SONOFF NSPanel mit Lovelace UI:
Auch nach einiger Google Suche finde ich leider keine Lösung für eine einfache Frage:
Ich möchte ein Device nicht mit true / false steuern und auslesen sondern mit on / off. Z. B. einen Shelly. Aber wie bringe ich entweder das Script in einer cardEntitie im TS dazu dieses zu senden / zu lesen oder eben das Alias zu einer Konvertierung?Die Entitäten in der cardEntities können eine Logik mit zwei Zuständen abbilden --> true/false . Und genau das benötigt der Schalter oder die Lampe.
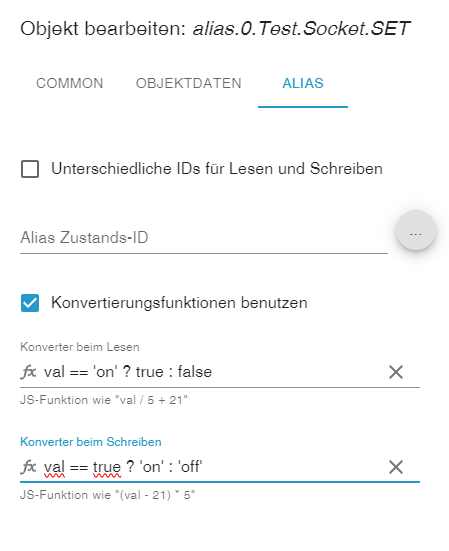
Es ist natürlich über die Konvertierung im Alias möglich:
lesend:
val == 'on' ? true : falseschreibend
val == true ? 'on' : 'off'EDIT:
hier noch ein wenig Hintergrund über den "Conditional (ternary) operator"
https://wiki.selfhtml.org/wiki/JavaScript/Operatoren/ternärer_Operatorund am Besten beide Konvertierungen in den .SET und in den .ACTUAL
@Kuckuckmann : Ich nehme an, dass @gutgut30 den Shelly nicht über den Shelly-Adapter, sondern über den MQTT-Adapter betreibt. Ansonsten hätte ich auch keine Erklärung für 'on'/'off' oder wahrscheinlich eher 'ON'/'OFF'
EDIT2:
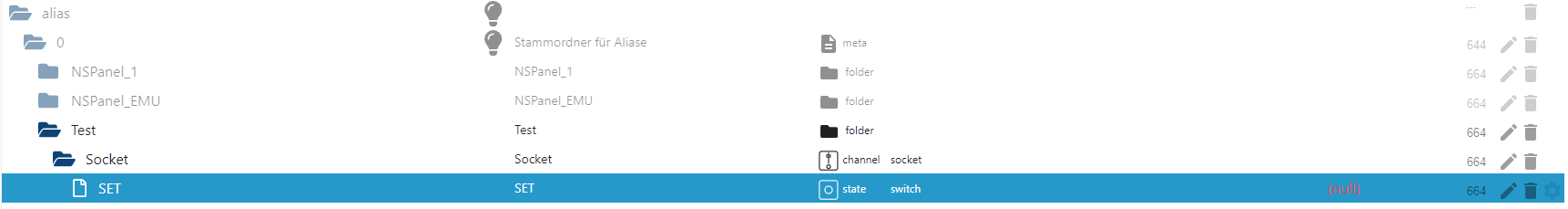
Falls du suchst wie man diese Konvertierung macht (Beispiel Alias Steckdose):

Hinten auf das Stiftsymbol
und SpeichernDer Alias sollte natürlich auf den Datenpunkt des Adapters (welcher auch immer) zeigen...
Manchmal ist es so (z.B. mqtt.0), dass ein Datenpunkt im stat bzw. tele den lesenden Zustand bereit hält, jedoch im im 'cmnd' schreiben muss... für diesen Fall den oberen Haken ebenfalls anwählen und unterschiedliche Datenpunkte für's Lesen und Schreiben auswählen. Der Rest bleibt wie gehabt.














