NEWS
Diskussionsthread zu "Blockly für Dummies"
-
@codierknecht sagte: Trigger auf die Temperatur, Mittelwert ausgeben
Das ist kein echter Tages-Mittelwert, da Temperaturwerte, die lange Zeit konstant bleiben, untergewichtet werden.
@paul53
Guter Hinweis - ich baue das um auf CRON -
@codierknecht sagte: Trigger auf die Temperatur, Mittelwert ausgeben
Das ist kein echter Tages-Mittelwert, da Temperaturwerte, die lange Zeit konstant bleiben, untergewichtet werden.
@paul53 sagte in Diskussionsthread zu "Blockly für Dummies":
da Temperaturwerte, die lange Zeit konstant bleiben, untergewichtet werden.
dafür hatte ich auch mal was geklöppelt, das mit Zeitdifferenzen arbeitete und dann den letzten Wert x-mal in die Liste eintrug. (x = Zeitspanne : Standardsendeintervall)
ich weiss gar nicht ob das korrekt arbeitet.

mir hat's gereicht und für Einsteiger zu komplex
-
Ich denke, der Ursprungsthread ist so ziemlich komplett.
Ich will den Anfänger ja nicht überfordern, denke aber, die wichtigsten Punkte angesprochen zu haben.
Soll ja nicht die Doku ersetzen, sondern nur die häufigsten Fallstricke und deren Umgehung aufzeigen.Sollten der Thread eklatante Fehler enthalten oder ein wichtiger Punkt noch gänzlich unbehandelt sein: Nur zu - bitte hier melden.
-
Hallo. Ich bin gerade, bei der Suche nach der Antwort auf eine Frage, auf den Blockly für Dummies Thread gestoßen und würde die Frage einfach mal hier stellen, vielleicht wäre dieser Punkt evtl. auch für andere im Dummies Thread hilfreich.
Und zwar geht es um den "Falls Block". Ich habe in einigen meiner Skripte, bei den Falls Blöcken, mehrere Bedingungen mit den selben Variablen Abfragen und frage mich, welche Variante in diesem Fall ressourcenschonender und auch schneller ist. Bisher habe ich es immer, soweit es geht, vermieden, Falls Blöcke in Falls Blöcke zu bauen, weil ich meine mal gelesen zu haben, dass das nicht so gut sei. Ich habe dann immer mehrere Bedingungen mit "und" oder "oder" Blöcken zusammen gebaut und manche Variable so mehrfach überprüft, was ja, nach meinem Verständnis, aber eigentlich mehr Ressourcen benötigt. Deshalb frage ich mich mittlerweile, ob es nicht doch besser ist, in so einem Fall dann doch mehrere Falls Blöcke ineinander zu setzen, da so die jeweilige Variable nur einmal abgefragt werden muss und nicht mehrfach.
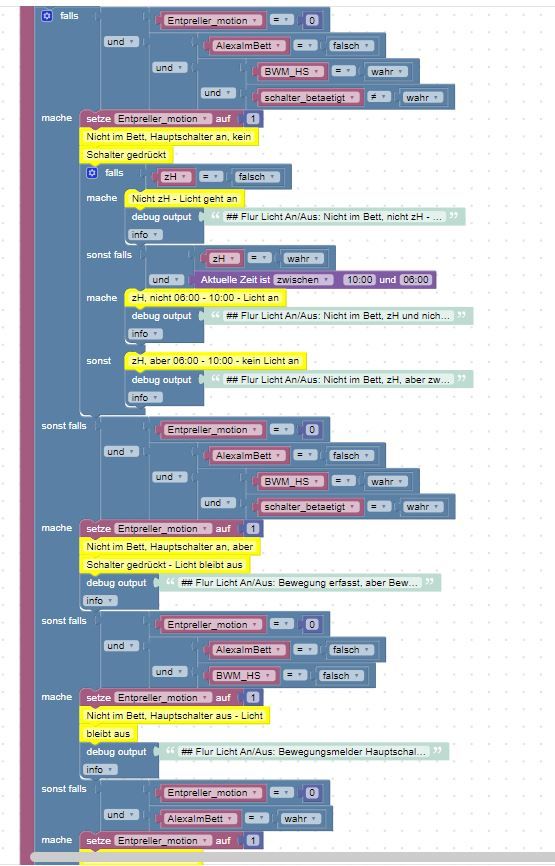
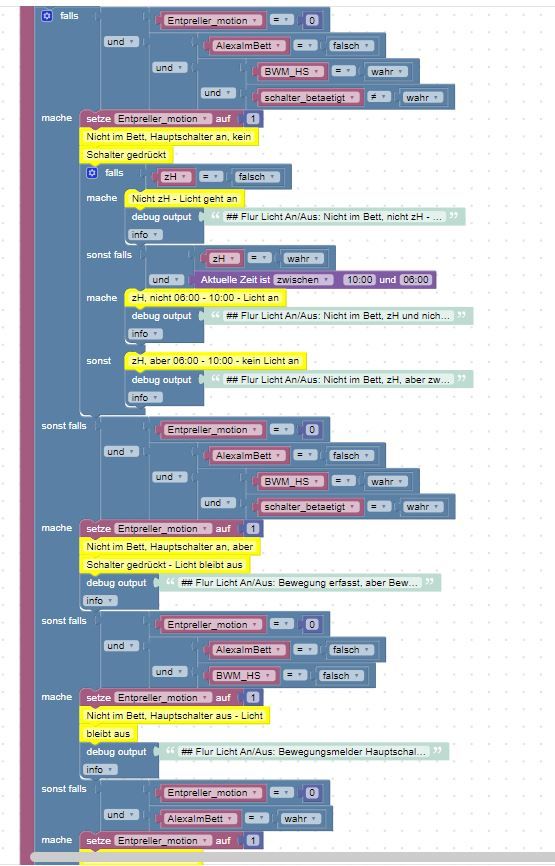
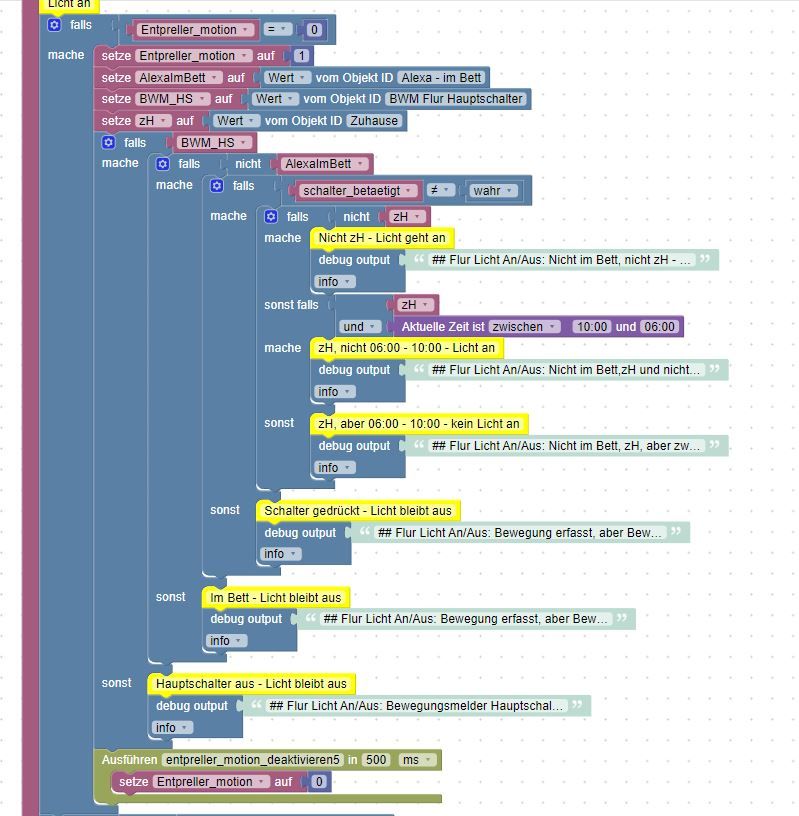
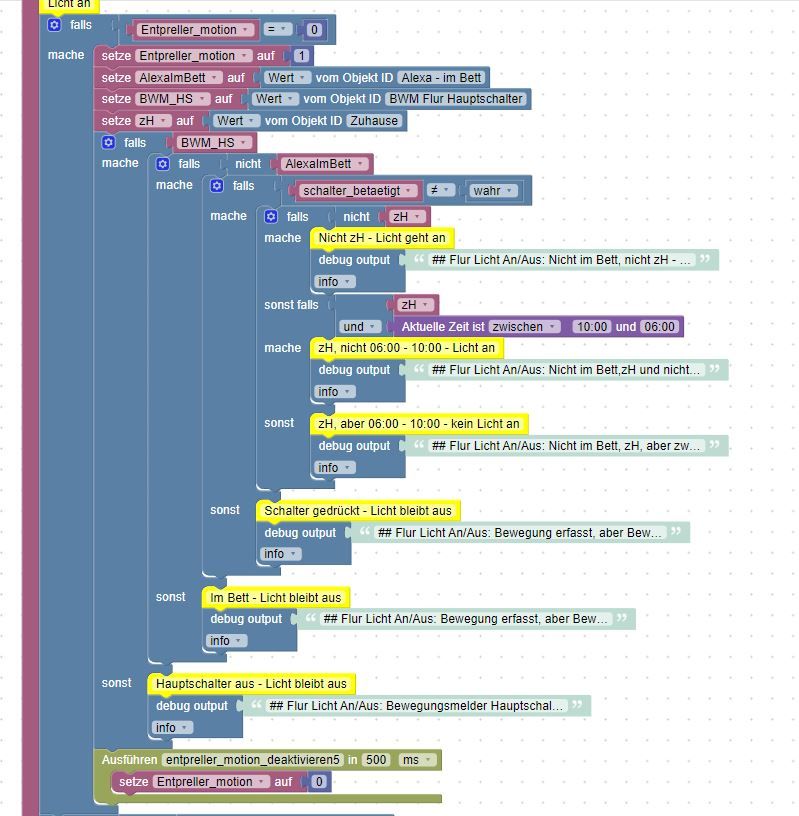
Hier mal Screenshots beider Varianten, dann ist es leichter zu verstehen, was ich meine. Als erstes, wie ich es bisher gemacht habe, hier wurden zb die Variablen Entpreller, AlexaImBett, BWM_HS mehrfach in Bedingungen gesetzt und mehrfach überprüft:

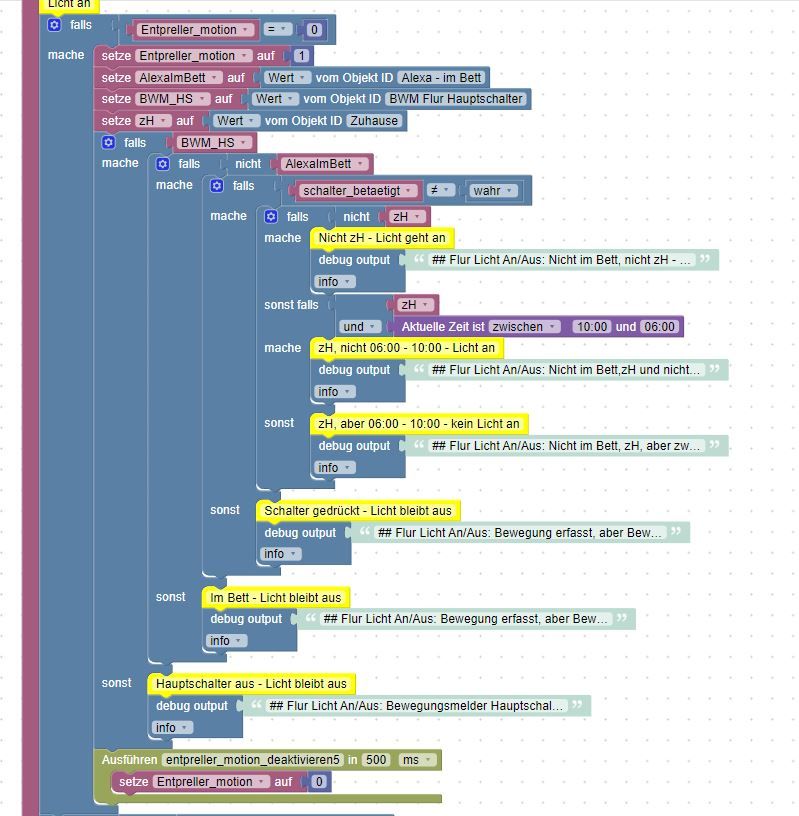
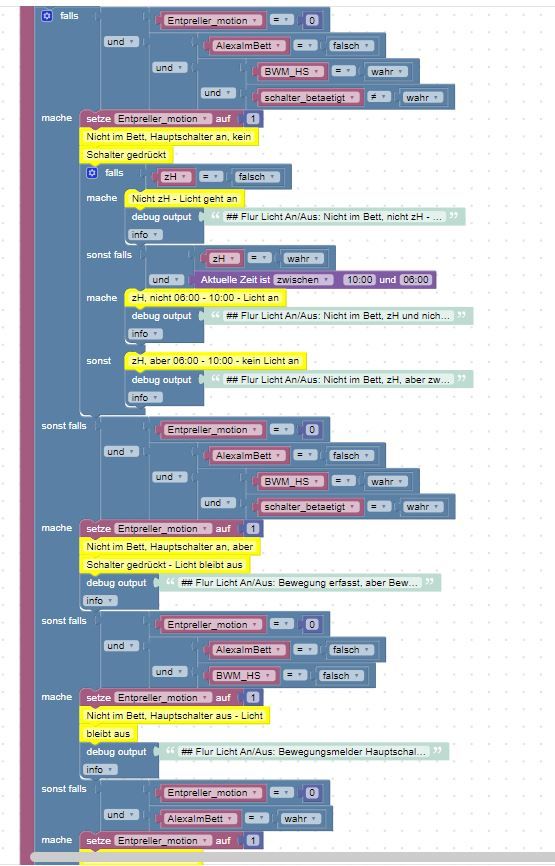
Und so habe ich den Block jetzt mal umgestellt mit mehreren Falls Blöcken ineinander:

Welche Variante ist denn jetzt tatsächlich die bessere, was den code, die Ressourcen und die Geschwindigkeit angeht? (Die Übersichtlichkeit ist eher zweitrangig)
-
Hallo. Ich bin gerade, bei der Suche nach der Antwort auf eine Frage, auf den Blockly für Dummies Thread gestoßen und würde die Frage einfach mal hier stellen, vielleicht wäre dieser Punkt evtl. auch für andere im Dummies Thread hilfreich.
Und zwar geht es um den "Falls Block". Ich habe in einigen meiner Skripte, bei den Falls Blöcken, mehrere Bedingungen mit den selben Variablen Abfragen und frage mich, welche Variante in diesem Fall ressourcenschonender und auch schneller ist. Bisher habe ich es immer, soweit es geht, vermieden, Falls Blöcke in Falls Blöcke zu bauen, weil ich meine mal gelesen zu haben, dass das nicht so gut sei. Ich habe dann immer mehrere Bedingungen mit "und" oder "oder" Blöcken zusammen gebaut und manche Variable so mehrfach überprüft, was ja, nach meinem Verständnis, aber eigentlich mehr Ressourcen benötigt. Deshalb frage ich mich mittlerweile, ob es nicht doch besser ist, in so einem Fall dann doch mehrere Falls Blöcke ineinander zu setzen, da so die jeweilige Variable nur einmal abgefragt werden muss und nicht mehrfach.
Hier mal Screenshots beider Varianten, dann ist es leichter zu verstehen, was ich meine. Als erstes, wie ich es bisher gemacht habe, hier wurden zb die Variablen Entpreller, AlexaImBett, BWM_HS mehrfach in Bedingungen gesetzt und mehrfach überprüft:

Und so habe ich den Block jetzt mal umgestellt mit mehreren Falls Blöcken ineinander:

Welche Variante ist denn jetzt tatsächlich die bessere, was den code, die Ressourcen und die Geschwindigkeit angeht? (Die Übersichtlichkeit ist eher zweitrangig)
@h-a-m-i sagte: Welche Variante ist denn jetzt tatsächlich die bessere
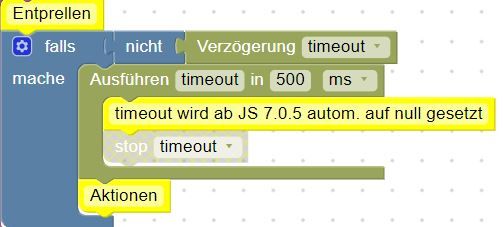
Wenn alle Debug-Ausgaben in den sonst-Zweigen benötigt werden, ist die zweite Variante besser. In jedem Fall ist es besser, die Entpreller-Variable nur einmal zu prüfen, was mittels Timer-Variable eleganter geht:

-
Hallo. Ich bin gerade, bei der Suche nach der Antwort auf eine Frage, auf den Blockly für Dummies Thread gestoßen und würde die Frage einfach mal hier stellen, vielleicht wäre dieser Punkt evtl. auch für andere im Dummies Thread hilfreich.
Und zwar geht es um den "Falls Block". Ich habe in einigen meiner Skripte, bei den Falls Blöcken, mehrere Bedingungen mit den selben Variablen Abfragen und frage mich, welche Variante in diesem Fall ressourcenschonender und auch schneller ist. Bisher habe ich es immer, soweit es geht, vermieden, Falls Blöcke in Falls Blöcke zu bauen, weil ich meine mal gelesen zu haben, dass das nicht so gut sei. Ich habe dann immer mehrere Bedingungen mit "und" oder "oder" Blöcken zusammen gebaut und manche Variable so mehrfach überprüft, was ja, nach meinem Verständnis, aber eigentlich mehr Ressourcen benötigt. Deshalb frage ich mich mittlerweile, ob es nicht doch besser ist, in so einem Fall dann doch mehrere Falls Blöcke ineinander zu setzen, da so die jeweilige Variable nur einmal abgefragt werden muss und nicht mehrfach.
Hier mal Screenshots beider Varianten, dann ist es leichter zu verstehen, was ich meine. Als erstes, wie ich es bisher gemacht habe, hier wurden zb die Variablen Entpreller, AlexaImBett, BWM_HS mehrfach in Bedingungen gesetzt und mehrfach überprüft:

Und so habe ich den Block jetzt mal umgestellt mit mehreren Falls Blöcken ineinander:

Welche Variante ist denn jetzt tatsächlich die bessere, was den code, die Ressourcen und die Geschwindigkeit angeht? (Die Übersichtlichkeit ist eher zweitrangig)
@h-a-m-i
Ich glaube, in diesem Fall ist Lesbarkeit wichtiger als noch das letzte Quentchen Performance rauszuquetschen.Nimm die Variante, die Du nach einigen Wochen oder gar Monaten noch verstehst.
-
Ok prima, also ist es nicht schlimm, mehrere Falls Blöcke ineinander zu bauen. Solche Blöcke kommen nämlich bei mir öfter vor.
@codierknecht sagte in Diskussionsthread zu "Blockly für Dummies":
in diesem Fall ist Lesbarkeit wichtiger als noch das letzte Quentchen Performance rauszuquetschen.
Aber bedeutet das dann, dass die aufgeräumte, zweite Variante mehr Ressourcen/Zeit verbraucht als die erste? In diesem Fall geht es ja um das Einschalten eines Lichts per Bewegungsmelder und das soll so schnell wie möglich passieren...
@paul53 sagte in Diskussionsthread zu "Blockly für Dummies":
was mittels Timer-Variable eleganter geht:
Ach cool, das ist ja noch besser. Danke. Der grüne "Verzögerung timeout" Block oben gibt also immer an, ob dieser timeout gerade läuft, richtig?
-
Ok prima, also ist es nicht schlimm, mehrere Falls Blöcke ineinander zu bauen. Solche Blöcke kommen nämlich bei mir öfter vor.
@codierknecht sagte in Diskussionsthread zu "Blockly für Dummies":
in diesem Fall ist Lesbarkeit wichtiger als noch das letzte Quentchen Performance rauszuquetschen.
Aber bedeutet das dann, dass die aufgeräumte, zweite Variante mehr Ressourcen/Zeit verbraucht als die erste? In diesem Fall geht es ja um das Einschalten eines Lichts per Bewegungsmelder und das soll so schnell wie möglich passieren...
@paul53 sagte in Diskussionsthread zu "Blockly für Dummies":
was mittels Timer-Variable eleganter geht:
Ach cool, das ist ja noch besser. Danke. Der grüne "Verzögerung timeout" Block oben gibt also immer an, ob dieser timeout gerade läuft, richtig?
-
Ok prima, also ist es nicht schlimm, mehrere Falls Blöcke ineinander zu bauen. Solche Blöcke kommen nämlich bei mir öfter vor.
@codierknecht sagte in Diskussionsthread zu "Blockly für Dummies":
in diesem Fall ist Lesbarkeit wichtiger als noch das letzte Quentchen Performance rauszuquetschen.
Aber bedeutet das dann, dass die aufgeräumte, zweite Variante mehr Ressourcen/Zeit verbraucht als die erste? In diesem Fall geht es ja um das Einschalten eines Lichts per Bewegungsmelder und das soll so schnell wie möglich passieren...
@paul53 sagte in Diskussionsthread zu "Blockly für Dummies":
was mittels Timer-Variable eleganter geht:
Ach cool, das ist ja noch besser. Danke. Der grüne "Verzögerung timeout" Block oben gibt also immer an, ob dieser timeout gerade läuft, richtig?
@h-a-m-i sagte in Diskussionsthread zu "Blockly für Dummies":
Aber bedeutet das dann, dass die aufgeräumte, zweite Variante mehr Ressourcen/Zeit verbraucht als die erste? In diesem Fall geht es ja um das Einschalten eines Lichts per Bewegungsmelder und das soll so schnell wie möglich passieren...
Was die Performance angeht, reden wir von Millisekunden, die eine Variante evtl. schneller ist als eine andere.
Das fällt wohl kaum ins Gewicht. -
@h-a-m-i sagte in Diskussionsthread zu "Blockly für Dummies":
Aber bedeutet das dann, dass die aufgeräumte, zweite Variante mehr Ressourcen/Zeit verbraucht als die erste? In diesem Fall geht es ja um das Einschalten eines Lichts per Bewegungsmelder und das soll so schnell wie möglich passieren...
Was die Performance angeht, reden wir von Millisekunden, die eine Variante evtl. schneller ist als eine andere.
Das fällt wohl kaum ins Gewicht.Ich habe mir dein "Blockly for dummies" durchgelesen und bin echt angetan davon :+1: , ist wirklich hilfreich, vielen Dank. Ich wäre froh wenn ich einiges davon schon früher gewusst hätte.
Hab dann doch Fragen dazu. Ich habe sehr viele Blocklys und alle in einer Ordnerstruktur in root erstellt. Ob die Blocklys alle sinnvoll sind, bezweifele ich selber, aber egal. Ich habe bei allen Namen, egal ob Ordner oder Blocklys, leider Leerzeichen und auch Umlauten angelegt. Habe gerade zum Testen einen Ordner, darunter noch einen Ordner und da ein Blockly erstellt. Alles mit Leerzeichen und Umlauten. Die habe ich dann nachträglich umbenannt und das hat geklappt.-
Frage: Ist es sinnvoll das jetzt im nachhinein bei allen Blocklys (über 300) zu machen und die alle mit Bindestrich/Unterstrich und ohne Umlaute umzubenennen?
-
Frage: Ich kannte den "nicht" Block nicht, habe also immer auf "Wert von Objekt ID = falsch" oder "Variable = falsch" geprüft. Lohnt es sich das nach und nach in den Blocklys zu ändern?
Wenn du/ihr ja sagt, habe ich eine neue Beschäftigung :grin:
Gruß Johannes
-
-
Ich habe mir dein "Blockly for dummies" durchgelesen und bin echt angetan davon :+1: , ist wirklich hilfreich, vielen Dank. Ich wäre froh wenn ich einiges davon schon früher gewusst hätte.
Hab dann doch Fragen dazu. Ich habe sehr viele Blocklys und alle in einer Ordnerstruktur in root erstellt. Ob die Blocklys alle sinnvoll sind, bezweifele ich selber, aber egal. Ich habe bei allen Namen, egal ob Ordner oder Blocklys, leider Leerzeichen und auch Umlauten angelegt. Habe gerade zum Testen einen Ordner, darunter noch einen Ordner und da ein Blockly erstellt. Alles mit Leerzeichen und Umlauten. Die habe ich dann nachträglich umbenannt und das hat geklappt.-
Frage: Ist es sinnvoll das jetzt im nachhinein bei allen Blocklys (über 300) zu machen und die alle mit Bindestrich/Unterstrich und ohne Umlaute umzubenennen?
-
Frage: Ich kannte den "nicht" Block nicht, habe also immer auf "Wert von Objekt ID = falsch" oder "Variable = falsch" geprüft. Lohnt es sich das nach und nach in den Blocklys zu ändern?
Wenn du/ihr ja sagt, habe ich eine neue Beschäftigung :grin:
Gruß Johannes
@jojo58
zu 2)
du hast leider kein Beispiel gezeigt.
Interessant wird es wenn du mehrfach den Wert des Triggerdatenpunkts nochmals separat über "Wert von..." holst.
Dann lohnt es sich auf jeden Fall statt dessen den Block WERT aus dem Beteich Trigger zu nehmen undnicht Wertdaraus zu machen. -
-
@jojo58
zu 2)
du hast leider kein Beispiel gezeigt.
Interessant wird es wenn du mehrfach den Wert des Triggerdatenpunkts nochmals separat über "Wert von..." holst.
Dann lohnt es sich auf jeden Fall statt dessen den Block WERT aus dem Beteich Trigger zu nehmen undnicht Wertdaraus zu machen.@homoran
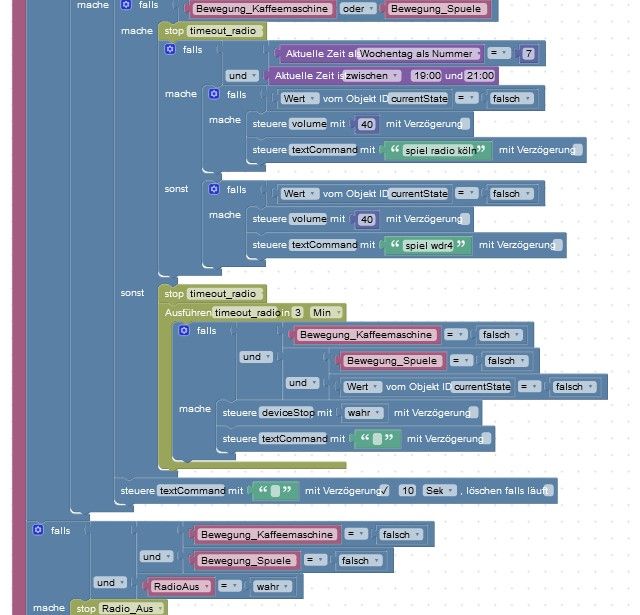
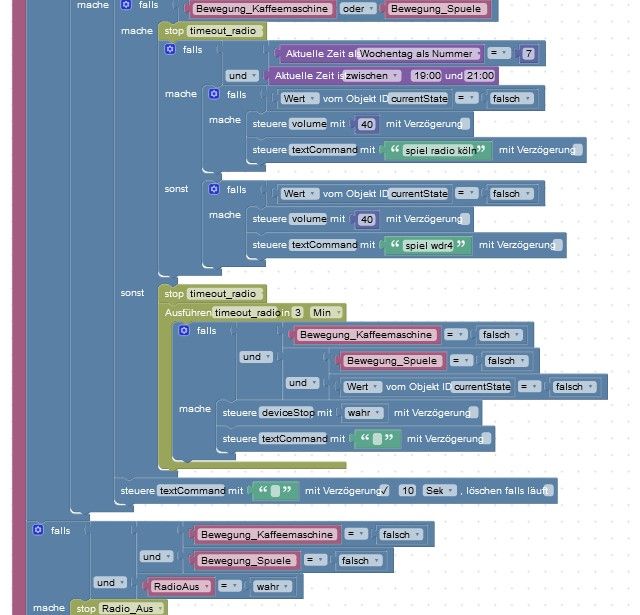
Mit dem "WERT" aus Trigger das kenne ich, in dem Beispiel hier, triggere ich allerdings auf 2 Bewegungsmelder. Die Werte setze ich in die Variablen "Bewegung_Kaffeemaschine" und "Bewegung_Spuele" und arbeite damit.
Im Screenshot (etwa ein viertel des Blocklys) habe ich schon 7 (von insgesamt 16) mal die Prüfung auf "falsch" und das meinte ich. Und ich sehe gerade das ich den "currentState" auch mehrfach verwende, hätte ich auch in eine Variable setzen sollen.
Die Frage ist halt, lohnt es sich, oder ist es sinnvoll, die in diesem Blockly 16 mal vorhandene Prüfung auf "falsch" zu ändern und den "nicht" Block zu nehmen? Bei neuen werde ich es definitiv machen.
-
@homoran
Mit dem "WERT" aus Trigger das kenne ich, in dem Beispiel hier, triggere ich allerdings auf 2 Bewegungsmelder. Die Werte setze ich in die Variablen "Bewegung_Kaffeemaschine" und "Bewegung_Spuele" und arbeite damit.
Im Screenshot (etwa ein viertel des Blocklys) habe ich schon 7 (von insgesamt 16) mal die Prüfung auf "falsch" und das meinte ich. Und ich sehe gerade das ich den "currentState" auch mehrfach verwende, hätte ich auch in eine Variable setzen sollen.
Die Frage ist halt, lohnt es sich, oder ist es sinnvoll, die in diesem Blockly 16 mal vorhandene Prüfung auf "falsch" zu ändern und den "nicht" Block zu nehmen? Bei neuen werde ich es definitiv machen.
@jojo58 sagte in Diskussionsthread zu "Blockly für Dummies":
die in diesem Blockly 16 mal vorhandene Prüfung auf "falsch" zu ändern und den "nicht" Block zu nehmen?
ich würde mir dafürdie Arbeit nicht machen, zumal wenn du dir vornimmst
@jojo58 sagte in Diskussionsthread zu "Blockly für Dummies":
Bei neuen werde ich es definitiv machen.
Aber
@jojo58 sagte in Diskussionsthread zu "Blockly für Dummies":
den "currentState" auch mehrfach verwende, hätte ich auch in eine Variable setzen sollen.
spart mehr Ressourcen und hat den Vorteil, dass immer der selbe Wert vorliegt, wenn die Variable direkt zu Beginn gefüllt wird
-
@jojo58 sagte in Diskussionsthread zu "Blockly für Dummies":
die in diesem Blockly 16 mal vorhandene Prüfung auf "falsch" zu ändern und den "nicht" Block zu nehmen?
ich würde mir dafürdie Arbeit nicht machen, zumal wenn du dir vornimmst
@jojo58 sagte in Diskussionsthread zu "Blockly für Dummies":
Bei neuen werde ich es definitiv machen.
Aber
@jojo58 sagte in Diskussionsthread zu "Blockly für Dummies":
den "currentState" auch mehrfach verwende, hätte ich auch in eine Variable setzen sollen.
spart mehr Ressourcen und hat den Vorteil, dass immer der selbe Wert vorliegt, wenn die Variable direkt zu Beginn gefüllt wird
@homoran sagte in Diskussionsthread zu "Blockly für Dummies":
spart mehr Ressourcen und hat den Vorteil, dass immer der selbe Wert vorliegt, wenn die Variable direkt zu Beginn gefüllt wird
Wusste ich nicht und werde ich anpassen. Und wenn ich einmal dran bin, dann ändere ich die Prüfungen auf falsch auch. Zumindest bei größeren Blocklys.
Und was ist mit der Frage zu den Namen der Scripte? Die sollte ich ändern?
-
@homoran sagte in Diskussionsthread zu "Blockly für Dummies":
spart mehr Ressourcen und hat den Vorteil, dass immer der selbe Wert vorliegt, wenn die Variable direkt zu Beginn gefüllt wird
Wusste ich nicht und werde ich anpassen. Und wenn ich einmal dran bin, dann ändere ich die Prüfungen auf falsch auch. Zumindest bei größeren Blocklys.
Und was ist mit der Frage zu den Namen der Scripte? Die sollte ich ändern?
@jojo58 sagte in Diskussionsthread zu "Blockly für Dummies":
Frage zu den Namen der Scripte? Die sollte ich ändern?
hmm, auch da bin ich mir nicht wirklich sicher. Ist ja nicht unerheblicher Aufwand.
Bei neuen drauf achten, aber ändern IMHO nicht zwingend nötig. -
@jojo58 sagte in Diskussionsthread zu "Blockly für Dummies":
Frage zu den Namen der Scripte? Die sollte ich ändern?
hmm, auch da bin ich mir nicht wirklich sicher. Ist ja nicht unerheblicher Aufwand.
Bei neuen drauf achten, aber ändern IMHO nicht zwingend nötig.Okay, dann weiß ich Bescheid. Werde es einfach nach und nach mal anpassen und bei neuen Blocklys direkt darauf achten. Danke für deine Hilfe.
PS: Mit dem prüfen auf falsch, das ist lesbarer, mit dem "nicht" Block, da muss ich mehr aufpassen. Ist bestimmt auch eine Gewohnheitssache. :wink:
Johannes
-
Okay, dann weiß ich Bescheid. Werde es einfach nach und nach mal anpassen und bei neuen Blocklys direkt darauf achten. Danke für deine Hilfe.
PS: Mit dem prüfen auf falsch, das ist lesbarer, mit dem "nicht" Block, da muss ich mehr aufpassen. Ist bestimmt auch eine Gewohnheitssache. :wink:
Johannes
@jojo58 sagte in Diskussionsthread zu "Blockly für Dummies":
Mit dem prüfen auf falsch, das ist lesbarer, mit dem "nicht" Block, da muss ich mehr aufpassen. Ist bestimmt auch eine Gewohnheitssache
So ist es.
Man muss sich nur mal vergegenwärtigen, was da eigentlich passiert.
Eine Prüfung mit "Falls" wird ja intern als "if" abgebildet. Und so ein "if" prüft, ob der übergebene Ausdruck als Ergebnis ein "true" oder ein "false" zurückliefert.if (value > 42)liefert
truewenn der Wert invaluegrößer als 42 ist undfalseim anderen Fall.
Bei solch einer Prüfung auf z.B. Zahlenwerte ist das ja noch völlig klar.
Was aber, wenn man eine bool'sche Variable prüft, die selbst nurtrueoderfalsesein kann?if (istWochenende == true)Nehmen wir mal an, die Variable "istWochenende" enthält gerade den Wert
true.
Dann würde beim Ablauf des Scripts ja eigentlich folgende Prüfung erfolgen:if (true == true)Hier sieht man eigentlich schon, dass eine solche Formulierung ziemlicher Quatsch ist.
Der Ausdruck liefert als Ganzestrue. Das steht aber ja bereits in der Variablen drin. Man kann also genau so gut schreiben:if (istWochenende)Das liest sich dann schon wesentlich besser. Ist für meine Begriffe auch wesentlich intuitiver.
Jetzt ist es eigentlich nur noch reine Gewöhnungssache, das auch bei "Falsch" so zu verwenden.
Das sieht bei Blockly leider etwas umständlich aus. In JavaScript (und allen anderen C-artigen Sprachen) sieht das als reiner Code wesentlich einfacher aus:if (value) // liefert "true", wenn value = true if (!value) // liefert "true", wenn value = false (negiert)Programmierer sind halt faul - sonst wären sie nicht Programmierer geworden.
Darum verwenden sie deutlich lieber die kürzere Schreibweise. -
@jojo58 sagte in Diskussionsthread zu "Blockly für Dummies":
Mit dem prüfen auf falsch, das ist lesbarer, mit dem "nicht" Block, da muss ich mehr aufpassen. Ist bestimmt auch eine Gewohnheitssache
So ist es.
Man muss sich nur mal vergegenwärtigen, was da eigentlich passiert.
Eine Prüfung mit "Falls" wird ja intern als "if" abgebildet. Und so ein "if" prüft, ob der übergebene Ausdruck als Ergebnis ein "true" oder ein "false" zurückliefert.if (value > 42)liefert
truewenn der Wert invaluegrößer als 42 ist undfalseim anderen Fall.
Bei solch einer Prüfung auf z.B. Zahlenwerte ist das ja noch völlig klar.
Was aber, wenn man eine bool'sche Variable prüft, die selbst nurtrueoderfalsesein kann?if (istWochenende == true)Nehmen wir mal an, die Variable "istWochenende" enthält gerade den Wert
true.
Dann würde beim Ablauf des Scripts ja eigentlich folgende Prüfung erfolgen:if (true == true)Hier sieht man eigentlich schon, dass eine solche Formulierung ziemlicher Quatsch ist.
Der Ausdruck liefert als Ganzestrue. Das steht aber ja bereits in der Variablen drin. Man kann also genau so gut schreiben:if (istWochenende)Das liest sich dann schon wesentlich besser. Ist für meine Begriffe auch wesentlich intuitiver.
Jetzt ist es eigentlich nur noch reine Gewöhnungssache, das auch bei "Falsch" so zu verwenden.
Das sieht bei Blockly leider etwas umständlich aus. In JavaScript (und allen anderen C-artigen Sprachen) sieht das als reiner Code wesentlich einfacher aus:if (value) // liefert "true", wenn value = true if (!value) // liefert "true", wenn value = false (negiert)Programmierer sind halt faul - sonst wären sie nicht Programmierer geworden.
Darum verwenden sie deutlich lieber die kürzere Schreibweise.@codierknecht sagte: if !(value)
if (!value) // liefert true, wenn value = false (negiert) -
@codierknecht sagte: if !(value)
if (!value) // liefert true, wenn value = false (negiert)@paul53
Danke!


