NEWS
SONOFF NSPanel mit Lovelace UI
-
@stephan-l sagte in SONOFF NSPanel mit Lovelace UI:
Wenn es OK ist wuerde ich den Datumsfix machen, so als tester.
Passt das?Ja, natürlich
Ich wuerde dafuer gerne ein DatenObjekt nehmen das, wenn es exisitiert die UI Schalter ignoriert. Und es waere gut wenn eine Aenderung am DatenObjekt direkt erkannt wird und dann ein neues Datum rausgeschickt wird.
Geht das? Wenn ja, wie?Habe ich noch nicht ganz verstanden. Meinst du als Daten-Objekt einen Datenpunkt unter 0_userdata.0. das durch das Script inoitial erstellt wird?
@armilar said in SONOFF NSPanel mit Lovelace UI:
Meinst du als Daten-Objekt einen Datenpunkt unter 0_userdata.0. das durch das Script inoitial erstellt wird?
Ja und nein... Datenpunkt unter dem panel basis pfad (.Config.Dateformat.customFormat)
Der soll aber ja optional sein. Der user kann das anlegen und es wird verwendet. Der user loescht es wieder und die UI toggles gehen wieder.Was ich gemerkt habe, wenn ich in der UI die Locale einstelle passiert nix bis ich das TS Skript neu starte!
Grund: die Locale wird ganz am Anfang gesetzt:const parseFormat = require('moment-parseformat'); moment.locale(getState(NSPanel_Path + 'Config.locale').val);Der neue dayjs macht das jetzt genau gleich.
Selbst Panel neustart hilft daher nicht.
Was fehlt ist code der Locale change erkennt und dann
moment.locale(getState(NSPanel_Path + 'Config.locale').val);ausfuehrt.
Und mit meiner Aenderung dann auchdayjs.locale(getDayjsLocale()); -
@armilar said in SONOFF NSPanel mit Lovelace UI:
Meinst du als Daten-Objekt einen Datenpunkt unter 0_userdata.0. das durch das Script inoitial erstellt wird?
Ja und nein... Datenpunkt unter dem panel basis pfad (.Config.Dateformat.customFormat)
Der soll aber ja optional sein. Der user kann das anlegen und es wird verwendet. Der user loescht es wieder und die UI toggles gehen wieder.Was ich gemerkt habe, wenn ich in der UI die Locale einstelle passiert nix bis ich das TS Skript neu starte!
Grund: die Locale wird ganz am Anfang gesetzt:const parseFormat = require('moment-parseformat'); moment.locale(getState(NSPanel_Path + 'Config.locale').val);Der neue dayjs macht das jetzt genau gleich.
Selbst Panel neustart hilft daher nicht.
Was fehlt ist code der Locale change erkennt und dann
moment.locale(getState(NSPanel_Path + 'Config.locale').val);ausfuehrt.
Und mit meiner Aenderung dann auchdayjs.locale(getDayjsLocale());@stephan-l
Also sowas wieon({id: [].concat(NSPanel_Path + 'Config.Locale'), change: "ne"}, async function (obj) { moment.locale(getState(NSPanel_Path + 'Config.locale').val); dayjs.locale(getDayjsLocale()); });Da ich den syntax hier nicht kenne ist das kein fertiger Code, nur die Erklaerung was ich meine.
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Meinst du als Daten-Objekt einen Datenpunkt unter 0_userdata.0. das durch das Script inoitial erstellt wird?
Ja und nein... Datenpunkt unter dem panel basis pfad (.Config.Dateformat.customFormat)
Der soll aber ja optional sein. Der user kann das anlegen und es wird verwendet. Der user loescht es wieder und die UI toggles gehen wieder.Was ich gemerkt habe, wenn ich in der UI die Locale einstelle passiert nix bis ich das TS Skript neu starte!
Grund: die Locale wird ganz am Anfang gesetzt:const parseFormat = require('moment-parseformat'); moment.locale(getState(NSPanel_Path + 'Config.locale').val);Der neue dayjs macht das jetzt genau gleich.
Selbst Panel neustart hilft daher nicht.
Was fehlt ist code der Locale change erkennt und dann
moment.locale(getState(NSPanel_Path + 'Config.locale').val);ausfuehrt.
Und mit meiner Aenderung dann auchdayjs.locale(getDayjsLocale());@stephan-l said in SONOFF NSPanel mit Lovelace UI:
Was fehlt ist code der Locale change erkennt und dann
moment.locale(getState(NSPanel_Path + 'Config.locale').val); ausfuehrt.
Und mit meiner Aenderung dann auch dayjs.locale(getDayjsLocale());on({id: [].concat(NSPanel_Path + 'Config.locale'), change: "any"}, async function (obj) { try { moment.locale(getState(NSPanel_Path + 'Config.locale').val); dayjs.locale(getDayjsLocale()); SendDate(); } catch (err) { console.error("CHANGE LOCALE ERROR") } });Wenn ich in ioBroker .Config.localeNumber aendere dann wird mein neuer DatumString sofort uebersetzt.
Also der dayjs Teil tut. Nur das ServiceMenue ist immer noch die alte Sprache.Braucht also noch nen Experten hier.
-
@stephan-l said in SONOFF NSPanel mit Lovelace UI:
Was fehlt ist code der Locale change erkennt und dann
moment.locale(getState(NSPanel_Path + 'Config.locale').val); ausfuehrt.
Und mit meiner Aenderung dann auch dayjs.locale(getDayjsLocale());on({id: [].concat(NSPanel_Path + 'Config.locale'), change: "any"}, async function (obj) { try { moment.locale(getState(NSPanel_Path + 'Config.locale').val); dayjs.locale(getDayjsLocale()); SendDate(); } catch (err) { console.error("CHANGE LOCALE ERROR") } });Wenn ich in ioBroker .Config.localeNumber aendere dann wird mein neuer DatumString sofort uebersetzt.
Also der dayjs Teil tut. Nur das ServiceMenue ist immer noch die alte Sprache.Braucht also noch nen Experten hier.
@stephan-l sagte in SONOFF NSPanel mit Lovelace UI:
Wenn ich in ioBroker .Config.localeNumber aendere dann wird mein neuer DatumString sofort uebersetzt.
Also der dayjs Teil tut. Nur das ServiceMenue ist immer noch die alte Sprache.
Braucht also noch nen Experten hier.Ja, der Teil hat schon immer funktioniert.
Bei dem Service-Menü ist es etwas anders. Die Variablen werden nur beim Start des Scriptes durchlaufen. Nun könnte man sich die Mühe machen, es so flexibel und dynamisch zu programmieren, dass es sich zur Laufzeit umstellt... Ich gehe aber davon aus, dass die Locale-Einstellungen nur genau einmal durchgeführt werden und dann so bleiben werden. Für den Fall kann man auch das Script einmal neu starten.
Also mit anderen Worten. Warum sollte ich mir jeden Tag eine neue Sprache aussuchen? ;-)
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
sieht wirklich nach einer guten Lösung aus
Habe PR erstellt (https://github.com/joBr99/nspanel-lovelace-ui/pull/1046)
@stephan-l
habe dein PR grade getestet, Passt erstmal. Müssen noch ein paar Anpassungen machen, damit der Datenpunkt automatisch erstellt wird und ein Standard Format bekommt für den Start. -
@stephan-l
habe dein PR grade getestet, Passt erstmal. Müssen noch ein paar Anpassungen machen, damit der Datenpunkt automatisch erstellt wird und ein Standard Format bekommt für den Start. -
@stephan-l sagte in SONOFF NSPanel mit Lovelace UI:
Wenn ich in ioBroker .Config.localeNumber aendere dann wird mein neuer DatumString sofort uebersetzt.
Also der dayjs Teil tut. Nur das ServiceMenue ist immer noch die alte Sprache.
Braucht also noch nen Experten hier.Ja, der Teil hat schon immer funktioniert.
Bei dem Service-Menü ist es etwas anders. Die Variablen werden nur beim Start des Scriptes durchlaufen. Nun könnte man sich die Mühe machen, es so flexibel und dynamisch zu programmieren, dass es sich zur Laufzeit umstellt... Ich gehe aber davon aus, dass die Locale-Einstellungen nur genau einmal durchgeführt werden und dann so bleiben werden. Für den Fall kann man auch das Script einmal neu starten.
Also mit anderen Worten. Warum sollte ich mir jeden Tag eine neue Sprache aussuchen? ;-)
-
@tt-tom genau das wollte ich vermeiden, denn es sollte ja fuer den nornalen user keine Aenderung geben
Wenn du mir sagen kannst was ich machen muss passe ich es aber gerne an.Wenn 'moments' nicht mehr Support wird, ist die Überlegung auf 'dayjs' umzusteigen. Sieht auch flexibler aus. Wir sind im Hintergrund am Arbeiten. Gib uns etwas Zeit die Sache zu prüfen und testen.
-
@armilar da gebe ich dir recht. Gibt es weg per code das laufende skript neu zu starten?
hier gibt es die Doku zum JS Adapter in iobroker.
-
ja, allerdings müsste der Text für "name: <Dein_individueller_Text>" dann bereits in einem Datenpunkt sein:
Beispiel:
<PageItem>{ id: "alias.0.NSPanel_1.TestWert", prefixName: 'Büro: ', name: "getState('0_userdata.0.Test.Testname').val", suffixName: '%', Weitere Parameter...},Ebenfalls ist ein Prefix und ein Suffix möglich...
EDIT:
Ein anderer Ansatz wäre, wie beim Beispiel Abfall, den Alias "warning" einzusetzen und die Farbe des Icons, den Namen und den Wert entsprechend zu formatieren
@armilar said in SONOFF NSPanel mit Lovelace UI:
"getState('0_userdata.0.Test.Testname').val"
Danke hat funktionert.
-

Hallo zusammen,
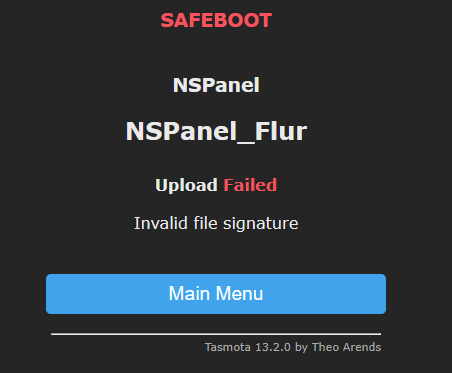
ich konnte nicht auf 13.x updaten. Habe hier den Hinweis gefunden das Safebot das Problem lösen konnte.
Nun komme ich aber nicht wieder auf die Tasmota32_NSpanel.bin.
Wenn ich ein update über OTA machen möchte kommt die Meldung

Könnt ihr bitte helfen ?
Vielen Dank
-
Hi hast du das gelesen und abgearbeitet??
-
@tt-tom Ja habe ich gelesen. Aber wohl blöderweise den Safebot über ein Firmware update installiert.
Den Wizard kann ich doch nur über den Dateimanager installieren? Der wird mir aber nun nicht angezeigt. -
ja aber das Panel ist immer noch im Safeboot.
erledigt. Hab das ganze via Kabel geflasht. Nun geht's Danke
-
Dann lade dir die Tasmota runter und versuche sie über die Oberfläche hoch zu laden. Du kannst die normal Tasmota32 nehmen.
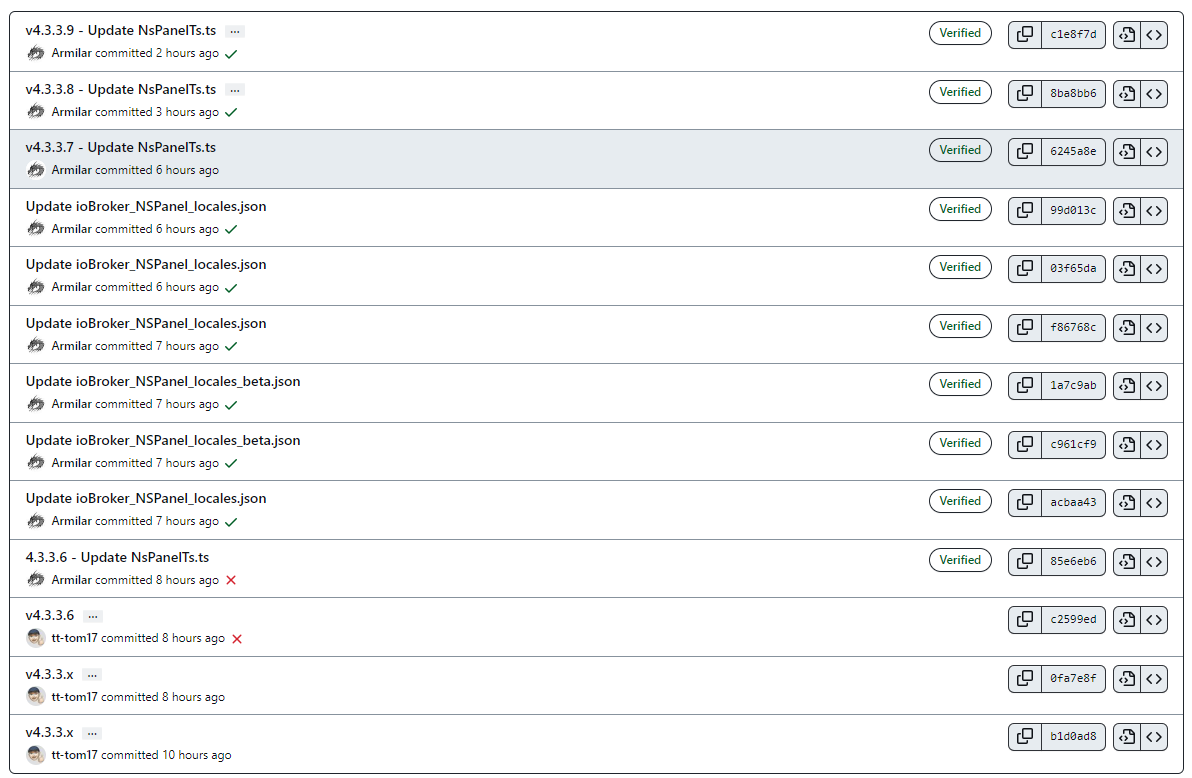
Update v.4.3.3.9

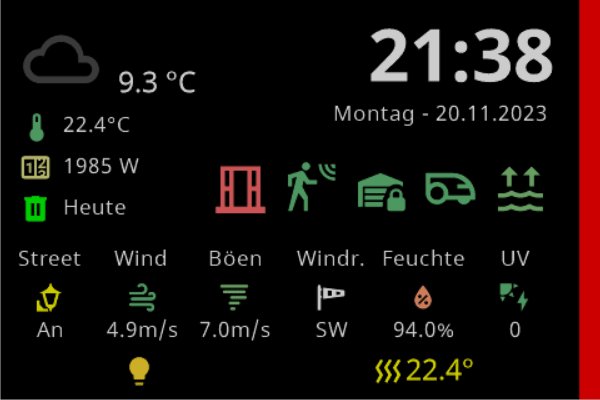
von Version 4.3.3.3 auf 4.3.3.9 - waren dann doch etwas mehr Änderungen ;-)- 18.11.2023 - v4.3.3.6 Add autoCreateALias to PageAlarm - 20.11.2023 - v4.3.3.6 Add actionStringArray to PageAlarm - 20.11.2023 - v4.3.3.6 Add Multilingualism to cardAlarm (39 languages) - 20.11.2023 - v4.3.3.7 Add Multilingualism to cardMedia (39 languages) - 20.11.2023 - v4.3.3.8 Add Method dayjs (Multilingualism) - 20.11.2023 - v4.3.3.9 Add ScreensaverEntityOnColor, ...OffColor, ...OnText, ...OffTextAchtung: Es muss ein weiteres Modul in die JS-Adapterinstanz eingetragen werden. Wir stellen nochmals von der Methode
momentauf die Methodedayjsum, da sie uns flexibler erscheint und die Bugs über die Standardmethodik des JS-Adapters nach wie vorhanden sind. Aktuell werden noch "moment" und "dayjs" parallel laufen...
Änderungen:
-
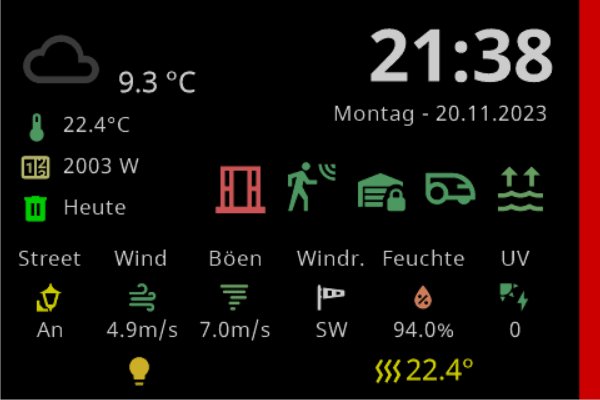
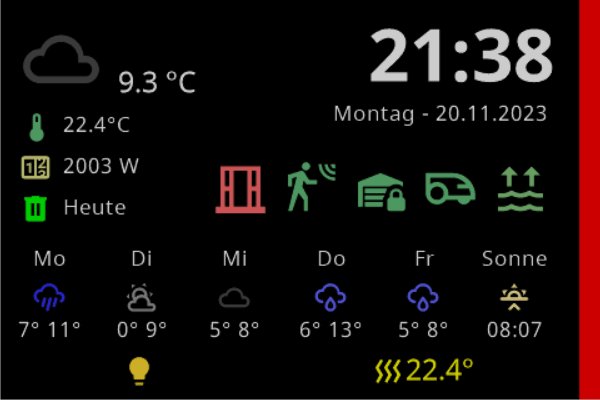
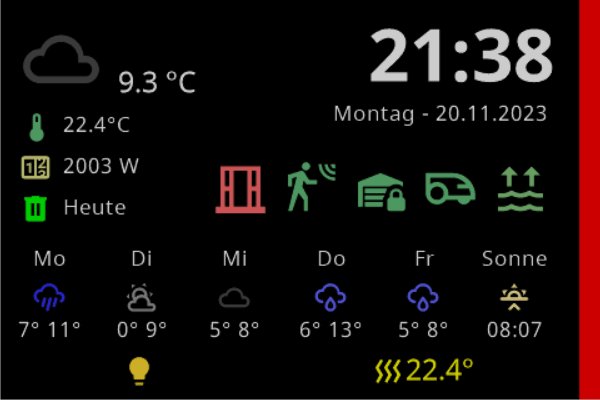
Das Datumsformat im Screensaver lässt sich jetzt individuell zusammenbauen: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#individuelles-datumsformat-im-screensaver
-
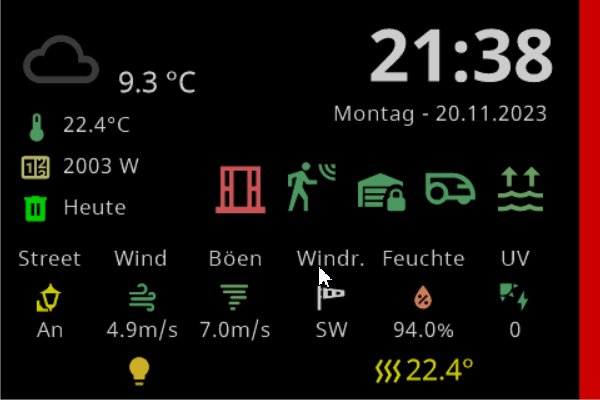
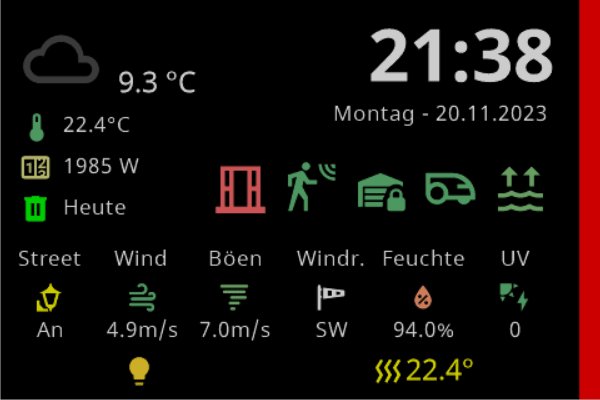
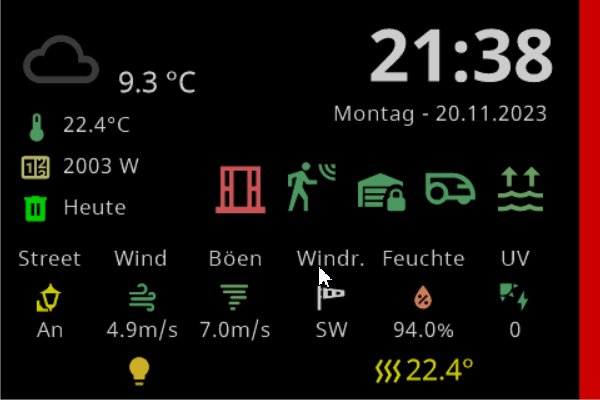
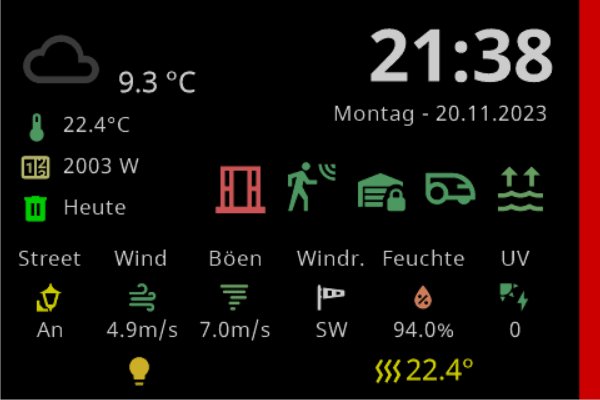
Es lassen sich jetzt auch Lampen oder andere boolsche (true/false) Datenpunkte wie im nachfolgenden Beispiel in den Screensaver einbinden:

bottomScreensaverEntity : [ // bottomScreensaverEntity 1 { ScreensaverEntity: 'alias.0.Strassenlaterne.ACTUAL', ScreensaverEntityIconOn: 'coach-lamp-variant', ScreensaverEntityText: 'Street', ScreensaverEntityOnColor: Yellow, ScreensaverEntityOffColor: White, ScreensaverEntityOnText: 'Is ON', ScreensaverEntityOffText: 'Not ON' },Es kann die On/Off-Farbe der Icons und der On/Off-Text separat definiert werden...
siehe auch Feature Request: https://github.com/joBr99/nspanel-lovelace-ui/issues/1045
-
Die cardMedia hat jetzt 39 Sprachen bekommen - diese werden automatisch geladen
-
Die cardAlarm hat ebenfalls 39 Sprachen bekommen und verfügt jetzt ebenfalls über einen Auto-Alias. In der Variablen-Definition und im Page-Array ist sie bereits berücksichtigt. @TT-Tom wird hierzu das WIKI noch aktualisieren.
-
Kleinere Fehler wurden behoben
Wie kann ich die Version installieren?
Du hast dir supergünstig dein erstes NSPanel bei
Black Fridaygeschossen, dass sowieso schon ohneBlack Weekunverschämt günstig ist? Jetzt hast du auch den weltbesten Lichtschalter vor dir - was nun?
Wie immer nach der Step-byStep-Anleitung vorgehen: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---Basisinstallation#step-für-step---anleitung
... und herzlich Willkommen im Thread :hugging_face:Wie kann ich die Version updaten?
- Altes Script sichern
- npm Modul dayjs in die JS-Adapter-Instanz einfügen: https://github.com/joBr99/nspanel-lovelace-ui/wiki/iobroker---Basisinstallation#8--einstellungen-in-js-adapter-instanz
- NSPanelTs.ts Script: https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts öffnen:
- unteren Teil (Zeile 819) ab:
_________ Ab hier keine Konfiguration mehr _________tauschen - Header (Zeilen 1 - 157 tauschen) - "nur informativ"
Alarmseitein das Page-Array eintragen (Zeile 777):- Die Variable:
Alarmseite(Zeilen 270 - 281) und (falls noch nicht erstellt) in die Page-Variablen kopieren
- unteren Teil (Zeile 819) ab:
let Alarmseite = <PageAlarm> { "type": "cardAlarm", "heading": "Alarm", "useColor": true, "subPage": false, "items": [ <PageItem>{ id: 'alias.0.NSPanel.Alarm', actionStringArray: ['Vollschutz','Zuhause','Nacht','Besuch','Ausschalten'], autoCreateALias: true } ] }Jo das wars dann auch schon... ;-)
Wir wünschen euch viel Spaß beim Update und den damit verbundenen neuen Funktionen
VG
@TT-Tom und Armilar :blush: -
-
Update v.4.3.3.9

von Version 4.3.3.3 auf 4.3.3.9 - waren dann doch etwas mehr Änderungen ;-)- 18.11.2023 - v4.3.3.6 Add autoCreateALias to PageAlarm - 20.11.2023 - v4.3.3.6 Add actionStringArray to PageAlarm - 20.11.2023 - v4.3.3.6 Add Multilingualism to cardAlarm (39 languages) - 20.11.2023 - v4.3.3.7 Add Multilingualism to cardMedia (39 languages) - 20.11.2023 - v4.3.3.8 Add Method dayjs (Multilingualism) - 20.11.2023 - v4.3.3.9 Add ScreensaverEntityOnColor, ...OffColor, ...OnText, ...OffTextAchtung: Es muss ein weiteres Modul in die JS-Adapterinstanz eingetragen werden. Wir stellen nochmals von der Methode
momentauf die Methodedayjsum, da sie uns flexibler erscheint und die Bugs über die Standardmethodik des JS-Adapters nach wie vorhanden sind. Aktuell werden noch "moment" und "dayjs" parallel laufen...
Änderungen:
-
Das Datumsformat im Screensaver lässt sich jetzt individuell zusammenbauen: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#individuelles-datumsformat-im-screensaver
-
Es lassen sich jetzt auch Lampen oder andere boolsche (true/false) Datenpunkte wie im nachfolgenden Beispiel in den Screensaver einbinden:

bottomScreensaverEntity : [ // bottomScreensaverEntity 1 { ScreensaverEntity: 'alias.0.Strassenlaterne.ACTUAL', ScreensaverEntityIconOn: 'coach-lamp-variant', ScreensaverEntityText: 'Street', ScreensaverEntityOnColor: Yellow, ScreensaverEntityOffColor: White, ScreensaverEntityOnText: 'Is ON', ScreensaverEntityOffText: 'Not ON' },Es kann die On/Off-Farbe der Icons und der On/Off-Text separat definiert werden...
siehe auch Feature Request: https://github.com/joBr99/nspanel-lovelace-ui/issues/1045
-
Die cardMedia hat jetzt 39 Sprachen bekommen - diese werden automatisch geladen
-
Die cardAlarm hat ebenfalls 39 Sprachen bekommen und verfügt jetzt ebenfalls über einen Auto-Alias. In der Variablen-Definition und im Page-Array ist sie bereits berücksichtigt. @TT-Tom wird hierzu das WIKI noch aktualisieren.
-
Kleinere Fehler wurden behoben
Wie kann ich die Version installieren?
Du hast dir supergünstig dein erstes NSPanel bei
Black Fridaygeschossen, dass sowieso schon ohneBlack Weekunverschämt günstig ist? Jetzt hast du auch den weltbesten Lichtschalter vor dir - was nun?
Wie immer nach der Step-byStep-Anleitung vorgehen: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---Basisinstallation#step-für-step---anleitung
... und herzlich Willkommen im Thread :hugging_face:Wie kann ich die Version updaten?
- Altes Script sichern
- npm Modul dayjs in die JS-Adapter-Instanz einfügen: https://github.com/joBr99/nspanel-lovelace-ui/wiki/iobroker---Basisinstallation#8--einstellungen-in-js-adapter-instanz
- NSPanelTs.ts Script: https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts öffnen:
- unteren Teil (Zeile 819) ab:
_________ Ab hier keine Konfiguration mehr _________tauschen - Header (Zeilen 1 - 157 tauschen) - "nur informativ"
Alarmseitein das Page-Array eintragen (Zeile 777):- Die Variable:
Alarmseite(Zeilen 270 - 281) und (falls noch nicht erstellt) in die Page-Variablen kopieren
- unteren Teil (Zeile 819) ab:
let Alarmseite = <PageAlarm> { "type": "cardAlarm", "heading": "Alarm", "useColor": true, "subPage": false, "items": [ <PageItem>{ id: 'alias.0.NSPanel.Alarm', actionStringArray: ['Vollschutz','Zuhause','Nacht','Besuch','Ausschalten'], autoCreateALias: true } ] }Jo das wars dann auch schon... ;-)
Wir wünschen euch viel Spaß beim Update und den damit verbundenen neuen Funktionen
VG
@TT-Tom und Armilar :blush:Guten Morgen Community,
die Beschreibung der Alarmseite ist im Wiki jetzt auch angepasst. Wenn ihr die Alarmseite in eurem System nicht testen wollt, könnt ihr diese beiden Punkte beim Update weglassen.
ListenpunktAlarmseite in das Page-Array eintragen (Zeile 777):
Die Variable: Alarmseite (Zeilen 270 - 281) und (falls noch nicht erstellt) in die Page-Variablen kopierenFür den Test gibt es ein Blockly im Wiki, welches euch den Ablauf beim Aktivieren und Deaktivieren simuliert.
Weiter viel Spass mit dem Panel
VG
@Armilar und TT-Tom -
-
ich habe eine Frage und entschuldige mich schon jetzt, falls diese schonmal gestellt - oder dumm ist:
Wäre ein Adapter für den NSPanel nicht viel einfacher und übersichtlicher für den Enduser? Ein Adapter, welcher einfach aktualisiert wird, wenn es ein Update gibt? Nicht irgendwelche Scripte Anpassen zu müssen usw.?
Ich meine ihr steckt da mega viel Einsatz und Zeit hier rein. Habt ihr darüber schonmal nachgedacht oder bin ich komplett falsch?
Für den Adapter würde ich auch sofort ein UP vote dalassen :-D -
ich habe eine Frage und entschuldige mich schon jetzt, falls diese schonmal gestellt - oder dumm ist:
Wäre ein Adapter für den NSPanel nicht viel einfacher und übersichtlicher für den Enduser? Ein Adapter, welcher einfach aktualisiert wird, wenn es ein Update gibt? Nicht irgendwelche Scripte Anpassen zu müssen usw.?
Ich meine ihr steckt da mega viel Einsatz und Zeit hier rein. Habt ihr darüber schonmal nachgedacht oder bin ich komplett falsch?
Für den Adapter würde ich auch sofort ein UP vote dalassen :-D@hansi1234 sagte in SONOFF NSPanel mit Lovelace UI:
Für den Adapter würde ich auch sofort ein
Nun ja - dumm ist die Frage nicht und wurde auch nicht zum ersten mal gefragt.
Ob es einfacher wird, ein NSPanel vorzubereiten, d.h. zu flashen und in den Zustand des Custom Send zu bringen (meines Erachtens der Löwenanteil), würde ich mal kurz verneinen ;-)
Auch sind die restlichen Voraussetzungen einen Wetteradapter korrekt zu installieren oder Voraussetzungen für die JS-Adapter-Instanz nichts, was ein Adapter lösen könnte.
Ob ein Adapter jetzt die Arbeit in der Konfiguration vereinfachen könnte, würde ich bejahen. Allerdings müsste das ein sehr mächtiger Adapter sein, mit sehr vielen Stellschrauben für Aliase und spezielle Devices. Bei einer cardGrid und bei einer cardEntities könnte ich mir das noch Vorstellen, aber dann hört es auch schon auf. Das Coding für spezielle Seiten und die Pflege eines solchen Adapters würde aus meiner Sicht eine immense Arbeit bedeuten... Zeit die wir aber dann auch nicht mehr für weitere Funktionalitäten aufbringen könnten.
Das NSPanelTs.ts Script wird in der Tat immer mächtiger und nimmt den Usern bei einigen Cards bereits durch die Auto-Aliase sehr viel Arbeit ab (sah vor einem Jahr noch deutlich anders aus). Klar ist es lang, jedoch ist es im unteren Teil nur funktional. Nur der obere Teil benötigt eine individuelle Konfiguration. Und mit wenigen Ausnahmen muss nur der untere Teil für ein Update ersetzt werden - mehr nicht. In der Regel pro Script nur 1-2 Minuten.
@TT-Tom und ich haben uns heute morgen erst ausgetauscht, wie man die Stellschrauben (Config Parameter) im Script zusammengefasst im oberen Teil sichtbarer zusammenstellen kann und haben beschlossen das auch zu tun. Also es werden alle notwendigen Konstanten, wie die Sende und Empfangstopics künftig direkt unter dem Header zu finden sein. Und alles, was für den User in erster Linie nicht von Belang ist, nach unten wandern. Somit dürfte es noch einfacher werden.
Aktuell müssen nur 2 Parameter im Script zum MQTT-Adapter angepasst werden. Dann läuft es schon minimalistisch mit Service-Menü - was ist daran kompliziert?
Ich denke auch die Wiki noch etwas besser zu strukturieren, könnte ebenfalls helfen (Wir arbeiten dran). Aber dennoch müsste folglich die komplette Wiki in einen Adapter geschrieben werden.
Das NSPanel ist im allgemeinen so offen gehalten, dass es Schnittstellen nach außen zu Datenpunkten/Aliasen und somit Zugang zu individuellen Blockly- oder Javascripten hat. Ein Adapter könnte das aus meiner aktuellen Sichtweise nicht wirklich abbilden...














