NEWS
SONOFF NSPanel mit Lovelace UI
-
@stephan-l sagte in SONOFF NSPanel mit Lovelace UI:
Ich ja bereits alle Werte und Infos in HA, daher verwende ich den ioBroker HA Adapter. Genial...
Von dort kommt auch mein momentaner Stromverbrauch. Den konnte ich auch mit ioBroker anzeigen lassen. Aber warum auch immer wurde der Wert als 'String' erkannt. Und im Code gibt es dubiose logik die dann den Wert, z.B. "793" als DATUM umformatiert.
Dafuer konnte ich einen einfachen Fix machen.
Ein String x, der folgendes erfuellt ist KEIN Datum:if (parseFloat(val+"") == val) // I have number that would fit this val = parseFloat(val)... sehen wir uns an und machen einen Fix
@armilar said in SONOFF NSPanel mit Lovelace UI:
... sehen wir uns an und machen einen Fix
Yay! Das waere Supi....
Ich will auf keinen Fall auf AppDaemon zurueck. NSPanel mit ioBroker ist 10000000x mehr responsive!
Aber.... manches geht halt nicht ;-) Aber ich hoffe wir bekommen das hin.Danke fuer die super schnellen Antworten!
-
@armilar
wirklich vielen dank für die ausführliche Erklärung!das mit der Pages klappt null bei mir....und ich verstehe auch mit durchlesen gar nicht was ich da machen muss...sorry...denke da habe ich mir diesmal eindeutig Zuviel vor genommen :(
pages: [ NSPanel_Service //Auto-Alias Service Page //Unlock_Service //Auto-Alias Service Page (Service Pages used with cardUnlock) ],Dort muss ich nach Pages den Namen einfügen den ich vergeben habe oder?
Gib uns mal ein Anwendungsbeispiel für einen leichten Einstieg. Was soll als erstes passieren?
Eine neue Seite mit einer Lampe einbinden?
Dann benötigen wir erst einmal einen Datenpunkt der Lampe.
Step by Step...
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
... sehen wir uns an und machen einen Fix
Yay! Das waere Supi....
Ich will auf keinen Fall auf AppDaemon zurueck. NSPanel mit ioBroker ist 10000000x mehr responsive!
Aber.... manches geht halt nicht ;-) Aber ich hoffe wir bekommen das hin.Danke fuer die super schnellen Antworten!
@stephan-l sagte in SONOFF NSPanel mit Lovelace UI:
Yay! Das waere Supi....
Ich will auf keinen Fall auf AppDaemon zurueck. NSPanel mit ioBroker ist 10000000x mehr responsive!
Aber.... manches geht halt nicht Aber ich hoffe wir bekommen das hin.
Danke fuer die super schnellen Antworten!Klar bekommen wir das hin :blush:
Am Besten aber in einen Feature Request auf Github. Dann geht es nicht so schnell verloren wie in diesem Thread...
Du bist dann der erste "Test-Amerikaner" für das NSPanel im ioBroker ;-)
Kannst natürlich auch "Pull Requests" machen, falls die Lösung schon bekannt ist...
-
@stephan-l sagte in SONOFF NSPanel mit Lovelace UI:
1)Dann habe ich den State von 2 Lichtern (die letzten beiden in der Reihe unter dem Datum)
Ich haette gerne wie mit AppDaemon das Icon in WEISS wenn das Licht aus ist und in Gelb wenn es an ist. Hab ich bisher nicht geschafft.Und zuletzt habe ich den State unter dem Icon. Auch hier konnte ich das in AppDaemon etwas schoener machen und den 1. Buchstaben mit 'capitalize' auf gross umstellen.
Beides scheint es hier nicht zu geben?
Zu 1)
Stimmt - mache bitte einen Feature Request:wir implementieren dann noch:
ScreensaverEntityOnColor: Yellow, ScreensaverEntityOffColor: WhiteZu 2)
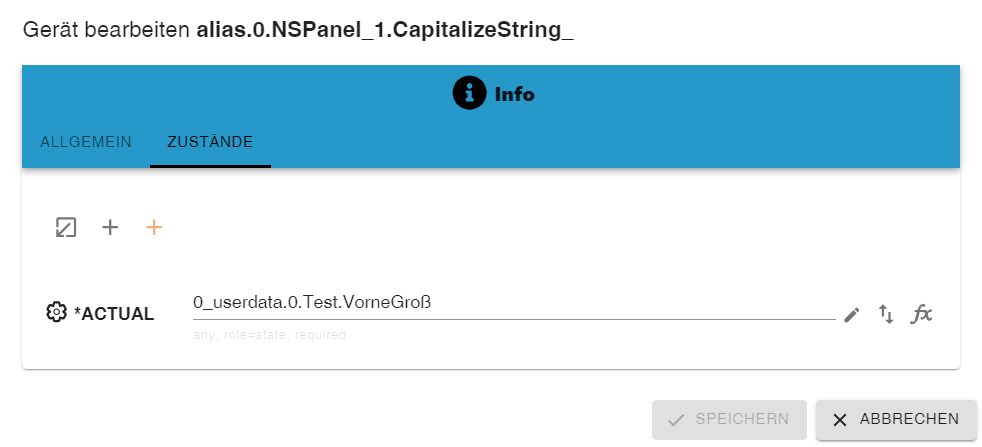
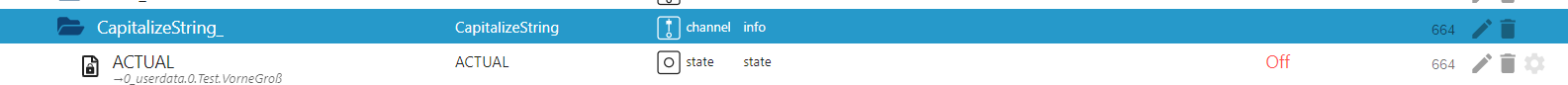
Kannst du über den Alias verändern:Habe hier mal einen Datenpunkt, der "on"/"off" (klein) enthält

Device-Manager


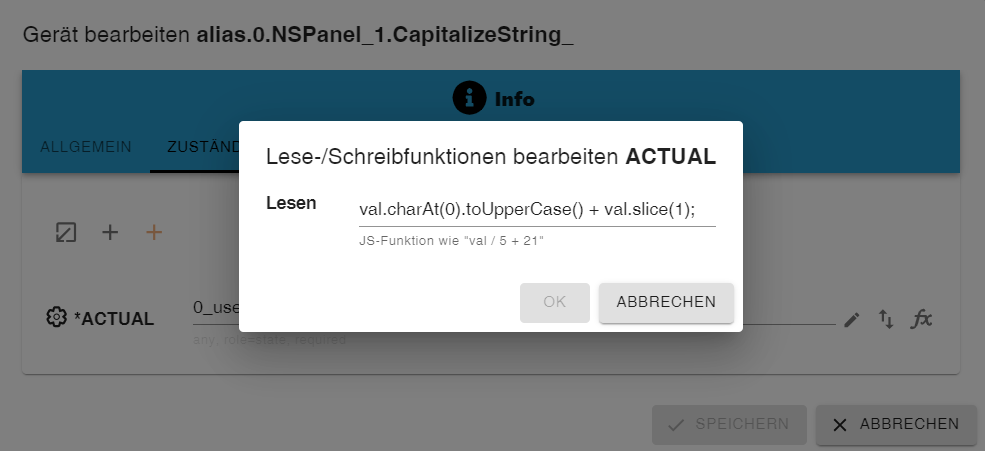
unter fx:

val.charAt(0).toUpperCase() + val.slice(1);Ergebnis:

@armilar said in SONOFF NSPanel mit Lovelace UI:
Stimmt - mache bitte einen Feature Request:
wir implementieren dann noch: -
@stephan-l sagte in SONOFF NSPanel mit Lovelace UI:
Yay! Das waere Supi....
Ich will auf keinen Fall auf AppDaemon zurueck. NSPanel mit ioBroker ist 10000000x mehr responsive!
Aber.... manches geht halt nicht Aber ich hoffe wir bekommen das hin.
Danke fuer die super schnellen Antworten!Klar bekommen wir das hin :blush:
Am Besten aber in einen Feature Request auf Github. Dann geht es nicht so schnell verloren wie in diesem Thread...
Du bist dann der erste "Test-Amerikaner" für das NSPanel im ioBroker ;-)
Kannst natürlich auch "Pull Requests" machen, falls die Lösung schon bekannt ist...
@armilar said in SONOFF NSPanel mit Lovelace UI:
Du bist dann der erste "Test-Amerikaner" für das NSPanel im ioBroker
Ich denke das liegt daran dass doch einiges auf Deutsch dokumentiert ist ;-) Sowohl online als auch im Code.
Nach 15+ Jahren USA ist Englisch eigentlich fuer mich inzwischen einfacher hahaha. Zumindest gefuehlt ;-)
Aber 30 Jahre Deutsch vergisst man dann ja doch nicht so schnell....Ich mache gerne PullRequest wenn es da nicht so viele Huerden gibt.
In manchen Projekten ist das mega unkompliziert und in manchen eher das Gegenteil.Wenn es OK ist wuerde ich den Datumsfix machen, so als tester.
Passt das? Ich wuerde dafuer gerne ein DatenObjekt nehmen das, wenn es exisitiert die UI Schalter ignoriert. Und es waere gut wenn eine Aenderung am DatenObjekt direkt erkannt wird und dann ein neues Datum rausgeschickt wird.
Geht das? Wenn ja, wie? -
@armilar said in SONOFF NSPanel mit Lovelace UI:
Du bist dann der erste "Test-Amerikaner" für das NSPanel im ioBroker
Ich denke das liegt daran dass doch einiges auf Deutsch dokumentiert ist ;-) Sowohl online als auch im Code.
Nach 15+ Jahren USA ist Englisch eigentlich fuer mich inzwischen einfacher hahaha. Zumindest gefuehlt ;-)
Aber 30 Jahre Deutsch vergisst man dann ja doch nicht so schnell....Ich mache gerne PullRequest wenn es da nicht so viele Huerden gibt.
In manchen Projekten ist das mega unkompliziert und in manchen eher das Gegenteil.Wenn es OK ist wuerde ich den Datumsfix machen, so als tester.
Passt das? Ich wuerde dafuer gerne ein DatenObjekt nehmen das, wenn es exisitiert die UI Schalter ignoriert. Und es waere gut wenn eine Aenderung am DatenObjekt direkt erkannt wird und dann ein neues Datum rausgeschickt wird.
Geht das? Wenn ja, wie?@stephan-l sagte in SONOFF NSPanel mit Lovelace UI:
Wenn es OK ist wuerde ich den Datumsfix machen, so als tester.
Passt das?Ja, natürlich
Ich wuerde dafuer gerne ein DatenObjekt nehmen das, wenn es exisitiert die UI Schalter ignoriert. Und es waere gut wenn eine Aenderung am DatenObjekt direkt erkannt wird und dann ein neues Datum rausgeschickt wird.
Geht das? Wenn ja, wie?Habe ich noch nicht ganz verstanden. Meinst du als Daten-Objekt einen Datenpunkt unter 0_userdata.0. das durch das Script inoitial erstellt wird?
-
sieht wirklich nach einer guten Lösung aus
@armilar said in SONOFF NSPanel mit Lovelace UI:
sieht wirklich nach einer guten Lösung aus
Habe PR erstellt (https://github.com/joBr99/nspanel-lovelace-ui/pull/1046)
-
@stephan-l sagte in SONOFF NSPanel mit Lovelace UI:
Wenn es OK ist wuerde ich den Datumsfix machen, so als tester.
Passt das?Ja, natürlich
Ich wuerde dafuer gerne ein DatenObjekt nehmen das, wenn es exisitiert die UI Schalter ignoriert. Und es waere gut wenn eine Aenderung am DatenObjekt direkt erkannt wird und dann ein neues Datum rausgeschickt wird.
Geht das? Wenn ja, wie?Habe ich noch nicht ganz verstanden. Meinst du als Daten-Objekt einen Datenpunkt unter 0_userdata.0. das durch das Script inoitial erstellt wird?
@armilar said in SONOFF NSPanel mit Lovelace UI:
Meinst du als Daten-Objekt einen Datenpunkt unter 0_userdata.0. das durch das Script inoitial erstellt wird?
Ja und nein... Datenpunkt unter dem panel basis pfad (.Config.Dateformat.customFormat)
Der soll aber ja optional sein. Der user kann das anlegen und es wird verwendet. Der user loescht es wieder und die UI toggles gehen wieder.Was ich gemerkt habe, wenn ich in der UI die Locale einstelle passiert nix bis ich das TS Skript neu starte!
Grund: die Locale wird ganz am Anfang gesetzt:const parseFormat = require('moment-parseformat'); moment.locale(getState(NSPanel_Path + 'Config.locale').val);Der neue dayjs macht das jetzt genau gleich.
Selbst Panel neustart hilft daher nicht.
Was fehlt ist code der Locale change erkennt und dann
moment.locale(getState(NSPanel_Path + 'Config.locale').val);ausfuehrt.
Und mit meiner Aenderung dann auchdayjs.locale(getDayjsLocale()); -
@armilar said in SONOFF NSPanel mit Lovelace UI:
Meinst du als Daten-Objekt einen Datenpunkt unter 0_userdata.0. das durch das Script inoitial erstellt wird?
Ja und nein... Datenpunkt unter dem panel basis pfad (.Config.Dateformat.customFormat)
Der soll aber ja optional sein. Der user kann das anlegen und es wird verwendet. Der user loescht es wieder und die UI toggles gehen wieder.Was ich gemerkt habe, wenn ich in der UI die Locale einstelle passiert nix bis ich das TS Skript neu starte!
Grund: die Locale wird ganz am Anfang gesetzt:const parseFormat = require('moment-parseformat'); moment.locale(getState(NSPanel_Path + 'Config.locale').val);Der neue dayjs macht das jetzt genau gleich.
Selbst Panel neustart hilft daher nicht.
Was fehlt ist code der Locale change erkennt und dann
moment.locale(getState(NSPanel_Path + 'Config.locale').val);ausfuehrt.
Und mit meiner Aenderung dann auchdayjs.locale(getDayjsLocale());@stephan-l
Also sowas wieon({id: [].concat(NSPanel_Path + 'Config.Locale'), change: "ne"}, async function (obj) { moment.locale(getState(NSPanel_Path + 'Config.locale').val); dayjs.locale(getDayjsLocale()); });Da ich den syntax hier nicht kenne ist das kein fertiger Code, nur die Erklaerung was ich meine.
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Meinst du als Daten-Objekt einen Datenpunkt unter 0_userdata.0. das durch das Script inoitial erstellt wird?
Ja und nein... Datenpunkt unter dem panel basis pfad (.Config.Dateformat.customFormat)
Der soll aber ja optional sein. Der user kann das anlegen und es wird verwendet. Der user loescht es wieder und die UI toggles gehen wieder.Was ich gemerkt habe, wenn ich in der UI die Locale einstelle passiert nix bis ich das TS Skript neu starte!
Grund: die Locale wird ganz am Anfang gesetzt:const parseFormat = require('moment-parseformat'); moment.locale(getState(NSPanel_Path + 'Config.locale').val);Der neue dayjs macht das jetzt genau gleich.
Selbst Panel neustart hilft daher nicht.
Was fehlt ist code der Locale change erkennt und dann
moment.locale(getState(NSPanel_Path + 'Config.locale').val);ausfuehrt.
Und mit meiner Aenderung dann auchdayjs.locale(getDayjsLocale());@stephan-l said in SONOFF NSPanel mit Lovelace UI:
Was fehlt ist code der Locale change erkennt und dann
moment.locale(getState(NSPanel_Path + 'Config.locale').val); ausfuehrt.
Und mit meiner Aenderung dann auch dayjs.locale(getDayjsLocale());on({id: [].concat(NSPanel_Path + 'Config.locale'), change: "any"}, async function (obj) { try { moment.locale(getState(NSPanel_Path + 'Config.locale').val); dayjs.locale(getDayjsLocale()); SendDate(); } catch (err) { console.error("CHANGE LOCALE ERROR") } });Wenn ich in ioBroker .Config.localeNumber aendere dann wird mein neuer DatumString sofort uebersetzt.
Also der dayjs Teil tut. Nur das ServiceMenue ist immer noch die alte Sprache.Braucht also noch nen Experten hier.
-
@stephan-l said in SONOFF NSPanel mit Lovelace UI:
Was fehlt ist code der Locale change erkennt und dann
moment.locale(getState(NSPanel_Path + 'Config.locale').val); ausfuehrt.
Und mit meiner Aenderung dann auch dayjs.locale(getDayjsLocale());on({id: [].concat(NSPanel_Path + 'Config.locale'), change: "any"}, async function (obj) { try { moment.locale(getState(NSPanel_Path + 'Config.locale').val); dayjs.locale(getDayjsLocale()); SendDate(); } catch (err) { console.error("CHANGE LOCALE ERROR") } });Wenn ich in ioBroker .Config.localeNumber aendere dann wird mein neuer DatumString sofort uebersetzt.
Also der dayjs Teil tut. Nur das ServiceMenue ist immer noch die alte Sprache.Braucht also noch nen Experten hier.
@stephan-l sagte in SONOFF NSPanel mit Lovelace UI:
Wenn ich in ioBroker .Config.localeNumber aendere dann wird mein neuer DatumString sofort uebersetzt.
Also der dayjs Teil tut. Nur das ServiceMenue ist immer noch die alte Sprache.
Braucht also noch nen Experten hier.Ja, der Teil hat schon immer funktioniert.
Bei dem Service-Menü ist es etwas anders. Die Variablen werden nur beim Start des Scriptes durchlaufen. Nun könnte man sich die Mühe machen, es so flexibel und dynamisch zu programmieren, dass es sich zur Laufzeit umstellt... Ich gehe aber davon aus, dass die Locale-Einstellungen nur genau einmal durchgeführt werden und dann so bleiben werden. Für den Fall kann man auch das Script einmal neu starten.
Also mit anderen Worten. Warum sollte ich mir jeden Tag eine neue Sprache aussuchen? ;-)
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
sieht wirklich nach einer guten Lösung aus
Habe PR erstellt (https://github.com/joBr99/nspanel-lovelace-ui/pull/1046)
@stephan-l
habe dein PR grade getestet, Passt erstmal. Müssen noch ein paar Anpassungen machen, damit der Datenpunkt automatisch erstellt wird und ein Standard Format bekommt für den Start. -
@stephan-l
habe dein PR grade getestet, Passt erstmal. Müssen noch ein paar Anpassungen machen, damit der Datenpunkt automatisch erstellt wird und ein Standard Format bekommt für den Start. -
@stephan-l sagte in SONOFF NSPanel mit Lovelace UI:
Wenn ich in ioBroker .Config.localeNumber aendere dann wird mein neuer DatumString sofort uebersetzt.
Also der dayjs Teil tut. Nur das ServiceMenue ist immer noch die alte Sprache.
Braucht also noch nen Experten hier.Ja, der Teil hat schon immer funktioniert.
Bei dem Service-Menü ist es etwas anders. Die Variablen werden nur beim Start des Scriptes durchlaufen. Nun könnte man sich die Mühe machen, es so flexibel und dynamisch zu programmieren, dass es sich zur Laufzeit umstellt... Ich gehe aber davon aus, dass die Locale-Einstellungen nur genau einmal durchgeführt werden und dann so bleiben werden. Für den Fall kann man auch das Script einmal neu starten.
Also mit anderen Worten. Warum sollte ich mir jeden Tag eine neue Sprache aussuchen? ;-)
-
@tt-tom genau das wollte ich vermeiden, denn es sollte ja fuer den nornalen user keine Aenderung geben
Wenn du mir sagen kannst was ich machen muss passe ich es aber gerne an.Wenn 'moments' nicht mehr Support wird, ist die Überlegung auf 'dayjs' umzusteigen. Sieht auch flexibler aus. Wir sind im Hintergrund am Arbeiten. Gib uns etwas Zeit die Sache zu prüfen und testen.
-
@armilar da gebe ich dir recht. Gibt es weg per code das laufende skript neu zu starten?
hier gibt es die Doku zum JS Adapter in iobroker.
-
ja, allerdings müsste der Text für "name: <Dein_individueller_Text>" dann bereits in einem Datenpunkt sein:
Beispiel:
<PageItem>{ id: "alias.0.NSPanel_1.TestWert", prefixName: 'Büro: ', name: "getState('0_userdata.0.Test.Testname').val", suffixName: '%', Weitere Parameter...},Ebenfalls ist ein Prefix und ein Suffix möglich...
EDIT:
Ein anderer Ansatz wäre, wie beim Beispiel Abfall, den Alias "warning" einzusetzen und die Farbe des Icons, den Namen und den Wert entsprechend zu formatieren
@armilar said in SONOFF NSPanel mit Lovelace UI:
"getState('0_userdata.0.Test.Testname').val"
Danke hat funktionert.
-

Hallo zusammen,
ich konnte nicht auf 13.x updaten. Habe hier den Hinweis gefunden das Safebot das Problem lösen konnte.
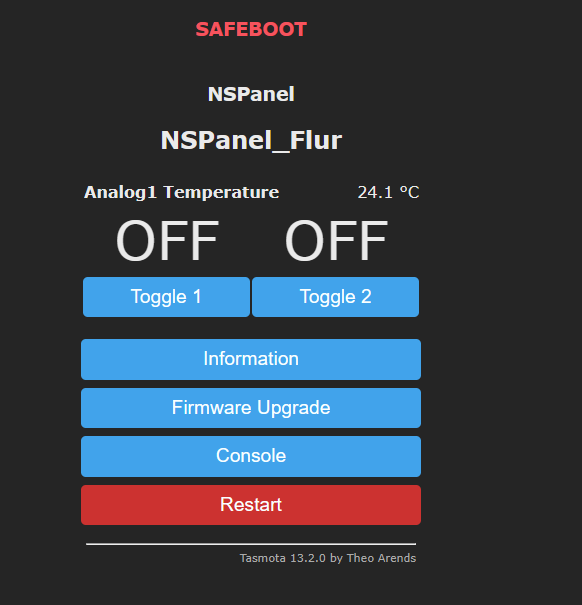
Nun komme ich aber nicht wieder auf die Tasmota32_NSpanel.bin.
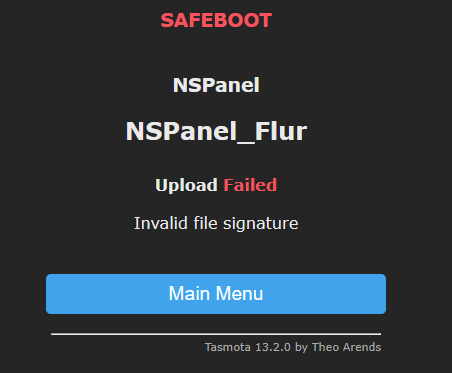
Wenn ich ein update über OTA machen möchte kommt die Meldung

Könnt ihr bitte helfen ?
Vielen Dank
-
Hi hast du das gelesen und abgearbeitet??














