NEWS
Support Adapter Energiefluss-erweitert v0.7.7
-
@skb
ja funktioniert.
Jetzt die Frage : kann ich einen Text bei >0 durch einen andern Text bei <0 ersetzen ?
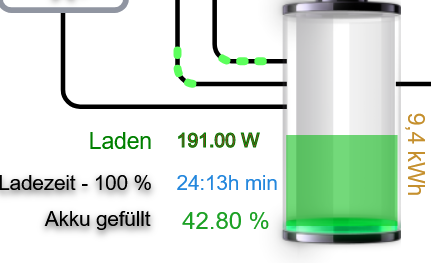
wie auf dem Scrennshot soll bei der Ladung "Laden" in grün erscheinen und bei " Entladen" der Text "Entladung" in rot.
Ist halt nur Spielerei ab schön wenn man das so hinbekäme.
schönen Sonntag noch :dark_sunglasses:
-
@u66 Wechselnde Texte sind aktuell noch nicht implementiert. Kommt sicher noch, wenn die Zeit zum Coden da ist ;)
-
@skb Hallo .. habe mein Hintergrundbild so eingebunden:
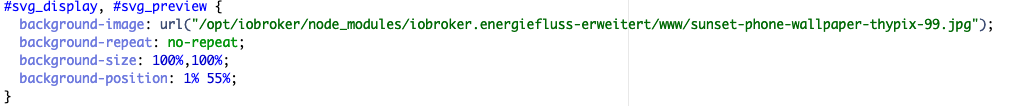
#svg_display, #svg_preview {
background-image: url('https://thypix.com/wp-content/uploads/2022/04/sunset-phone-wallpaper-thypix-94.jpg');
background-repeat: no-repeat;
background-size: 100%,100%;
background-position: 1% 55%;
}Das bedeutet, wenn der Anbieter des Image die link ändert wird der Hintergrund nicht mehr gefunden. Gibt es die Möglichkeit nach einem Download das Image anders einzubinden ..
-
@skb Hallo .. habe mein Hintergrundbild so eingebunden:
#svg_display, #svg_preview {
background-image: url('https://thypix.com/wp-content/uploads/2022/04/sunset-phone-wallpaper-thypix-94.jpg');
background-repeat: no-repeat;
background-size: 100%,100%;
background-position: 1% 55%;
}Das bedeutet, wenn der Anbieter des Image die link ändert wird der Hintergrund nicht mehr gefunden. Gibt es die Möglichkeit nach einem Download das Image anders einzubinden ..
-
@fredje Klar, leg dir das Bild auf deinen eigenen Server oder in das Verzeichnis des Energiefluss-Adapter (www) und binde es von dort ein.
-
Hallo zusammen,
ich habe bis vor eine Woche den Adapter Energiefluss verwendet und hatte nicht länger reingeschaut und war erfreut was SKB da zusammen programmiert hat. HUUUTTT ab.
Allerdings ist der neue Adpter echt sehr umfangreich und dadurch nicht so einfach zu konfigurieren. Ich habe in den letzten Tagen die 1800 Beiträge durch gelesen und habe mein Screen erstellt läuft sehr gut und stabil. Mein Iobroker läuft auf einem Raspi und ich benutze ein FireHD Tablet sowie ein IPad Iphone und Windows10 Laptop wodrüber das System abgerufen wird.
Mir sind kleine Unterschiede aufgefallen. Das kleine Batterie Symbol was SKB beschrieben hat. Funktioniert bei mir nur auf dem FireHD Tablet und Windows Laptop mit Firefox sowie Edge.
Bei Apple wird auf Safari und Firefox wird die Batterie angezeigt aber die Balken sind ohne Animation.
Das nächste ist das der Iframe auf dem FireHD transparent ist wie gewünscht, aber bei Apple und Windows der Hintergrund grau ist. Ich habe dazu noch keine Lösung gefunden. Vieleicht wisst ihr ja was dazu. Eine Bitte habe ich noch an SKB kannst du mir das mal beschreiben wie das mit dem Symbol funktionert das beim Schalten von true nach false und umgekehrt, sich die Farbe ändert z.b. true grün und false grau, ich habe es bisher nicht hinbekommen. Manchmal zweifele ich an meiner Inteligenz.
Vorab schon mal vielen Dank.
SKB der Adapter ist Mega.Gruß LUB
-
Hallo Zusammen,
nach dem mich eine Funktion in den Wahnsinn getrieben hat, freue ich mich, euch erneut ein umfangreiches Update als Version 0.0.2-alpha.24 vorstellen zu können. Folgendes ist behoben bzw. neu hinzugekommen:- Hinzugefügt: Lacy-Laden für Object-Browser. Der Object-Browser wird beim Konfigurationsstart nicht geladen. Auf Anfrage werden die erforderlichen Objekte geladen, um die Benutzeroberfläche nicht mehr zu blockieren
- Hinzugefügt: Unterstützung für Zeilenumbrüche innerhalb von Text- oder Datenquellenelementen. Der Zeilenumbruch kann über <br> oder \n erfolgen. (#10)
- Hinzugefügt: Überschreibungen können jetzt die Werte „text“, „unit“, „append“ und „prepend“ verarbeiten, die ersetzt werden sollen
- Hinzugefügt: Nach Datenquellen suchen – in den Datenquellen gibt es eine Schaltfläche, mit der Sie Ihre Quellen überprüfen können
- Hinzugefügt: Schnelleres Laden aufgrund von Codeoptimierungen
- FIX: Wert in positiv umwandeln funktionierte nicht. Wenn der Wert positiv ist, wurde er als negativ angezeigt
- FIX: Nach dem Aufwecken des Anzeigegeräts (Telefon/Tablet) aus dem Standby wurden Datenquellen nicht mehr aktualisiert (#99)
- FIX: Wenn die Schattenfarbe in Hex statt in RGB(a) eingegeben wurde, wurde sie nicht korrekt gespeichert (#90)
- FIX: Alias-Werte ohne Bestätigung wurden nicht aktualisiert (#96)
- FIX: Border-Fill auf Element wurde nicht angezeigt, wenn der Wert das Vorzeichen geändert hat und in die andere Richtung angezeigt werden sollte
- FIX: Javascript-Warnungen für einige Symbole entfernt
Viel Spaß mit der neuen Version ;)
-
Hallo zusammen,
ich habe bis vor eine Woche den Adapter Energiefluss verwendet und hatte nicht länger reingeschaut und war erfreut was SKB da zusammen programmiert hat. HUUUTTT ab.
Allerdings ist der neue Adpter echt sehr umfangreich und dadurch nicht so einfach zu konfigurieren. Ich habe in den letzten Tagen die 1800 Beiträge durch gelesen und habe mein Screen erstellt läuft sehr gut und stabil. Mein Iobroker läuft auf einem Raspi und ich benutze ein FireHD Tablet sowie ein IPad Iphone und Windows10 Laptop wodrüber das System abgerufen wird.
Mir sind kleine Unterschiede aufgefallen. Das kleine Batterie Symbol was SKB beschrieben hat. Funktioniert bei mir nur auf dem FireHD Tablet und Windows Laptop mit Firefox sowie Edge.
Bei Apple wird auf Safari und Firefox wird die Batterie angezeigt aber die Balken sind ohne Animation.
Das nächste ist das der Iframe auf dem FireHD transparent ist wie gewünscht, aber bei Apple und Windows der Hintergrund grau ist. Ich habe dazu noch keine Lösung gefunden. Vieleicht wisst ihr ja was dazu. Eine Bitte habe ich noch an SKB kannst du mir das mal beschreiben wie das mit dem Symbol funktionert das beim Schalten von true nach false und umgekehrt, sich die Farbe ändert z.b. true grün und false grau, ich habe es bisher nicht hinbekommen. Manchmal zweifele ich an meiner Inteligenz.
Vorab schon mal vielen Dank.
SKB der Adapter ist Mega.Gruß LUB
@lub104 sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Mir sind kleine Unterschiede aufgefallen. Das kleine Batterie Symbol was SKB beschrieben hat. Funktioniert bei mir nur auf dem FireHD Tablet und Windows Laptop mit Firefox sowie Edge.
Bei Apple wird auf Safari und Firefox wird die Batterie angezeigt aber die Balken sind ohne Animation.Korrekt. Dies liegt am iOS. Dies kann verschiedene Dinge nicht.
Das nächste ist das der Iframe auf dem FireHD transparent ist wie gewünscht, aber bei Apple und Windows der Hintergrund grau ist. Ich habe dazu noch keine Lösung gefunden. Vieleicht wisst ihr ja was dazu.
Sollte der Hintergrund nicht wie gewünscht funktionieren, kannst Du:
html, body { background-color: rgba(255, 255, 255, 0); }im CSS Stile Tab verwenden.
Eine Bitte habe ich noch an SKB kannst du mir das mal beschreiben wie das mit dem Symbol funktionert das beim Schalten von true nach false und umgekehrt, sich die Farbe ändert z.b. true grün und false grau, ich habe es bisher nicht hinbekommen.
On Symbol: iconoir:on-tag
Normale Farbe des Symbols: rgb(97,104,122)
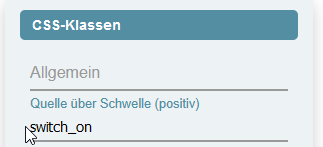
Dann eine CSS-Klasse erstellen im CSS Stile Tab:.switch_on { color: lightgreen!important; /* das important ist ab und an notwendig */ }Diese Klasse dann dem Icon bei Erweitert "Quelle über Schwelle (positiv)" einfügen:

SKB der Adapter ist Mega.
Vielen Dank! :)
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
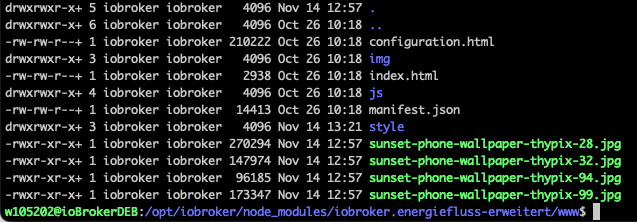
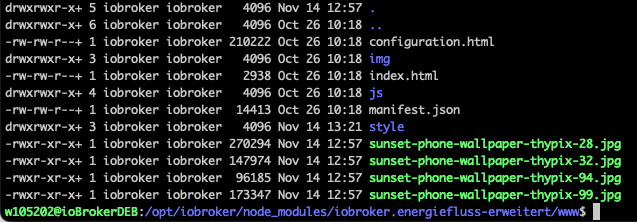
/opt/iobroker/node_modules/iobroker.energiefluss-erweitert/www
Hallo .. habe mein Image in den angegebenen Ordner kopiert und im css Stile neu eingetragen.
funktioniert leider nicht.

-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
/opt/iobroker/node_modules/iobroker.energiefluss-erweitert/www
Hallo .. habe mein Image in den angegebenen Ordner kopiert und im css Stile neu eingetragen.
funktioniert leider nicht.

@fredje Ist auch eigentlich relativ klar, das es nicht funktioniert.
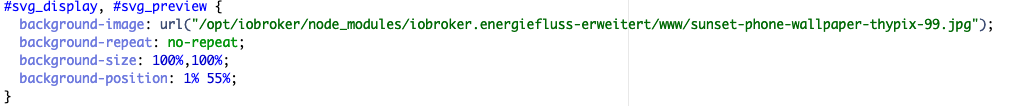
Wenn der Adapter von dem "www" Verzeichnis geladen wird, ist dies sein Basisverzeichnis.Somit ist der Pfad zu dem Bild:
url("sunset-phone-wallpaper-thypix-99.jpg");Auch ist es notwendig, einen upload des Adapters zu machen.
-
@fredje Ist auch eigentlich relativ klar, das es nicht funktioniert.
Wenn der Adapter von dem "www" Verzeichnis geladen wird, ist dies sein Basisverzeichnis.Somit ist der Pfad zu dem Bild:
url("sunset-phone-wallpaper-thypix-99.jpg");Auch ist es notwendig, einen upload des Adapters zu machen.
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
url("sunset-phone-wallpaper-thypix-99.jpg");
Danke für die schnelle Antwort:
habe das jetzt so eingetragen und die Instanz neu gestartet ( oder was meinst du mit upload )
funktioniert nicht .. kann es daran liegen das ich zwei Instanzen vom Adapter habe ... -
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
url("sunset-phone-wallpaper-thypix-99.jpg");
Danke für die schnelle Antwort:
habe das jetzt so eingetragen und die Instanz neu gestartet ( oder was meinst du mit upload )
funktioniert nicht .. kann es daran liegen das ich zwei Instanzen vom Adapter habe ... -
@fredje Ein Upload des Adapters ist notwendig, wenn sich Dateien innerhalb des Verzeichnisses ändern, damit diese bekannt gemacht werden!
-
@skb entschuldige habe mich missverständlich ausgedrückt. Habe den Adapter neu gestartet aber es funktioniert weiterhin nicht.
Was meinst du mit upload (neu starten ?)
Stehe momentan anscheinend auf dem Schlauch ... -
@skb entschuldige habe mich missverständlich ausgedrückt. Habe den Adapter neu gestartet aber es funktioniert weiterhin nicht.
Was meinst du mit upload (neu starten ?)
Stehe momentan anscheinend auf dem Schlauch ...@fredje sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Was meinst du mit upload (neu starten ?)
hier die aktuelle Doku
https://www.iobroker.net/#de/documentation/tutorial/adapter.md?uploadvonadapterdateien -
@fredje sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Was meinst du mit upload (neu starten ?)
hier die aktuelle Doku
https://www.iobroker.net/#de/documentation/tutorial/adapter.md?uploadvonadapterdateien -
-
@skb
update erfolgreich :+1:
Frage : ich habe seit Junis 2021 = 18593 KW erzeugt
kann ich das mit einer Überschreibung in Megawatt anzeigen lassen ?











