NEWS
SONOFF NSPanel mit Lovelace UI
-
Danke, das war mir so nicht klar.
Das steht aber so nicht im Wiki, oder?
Irgendwie habe ich das Gefühl ich sehe im Wiki nicht das richtige.@tom_w sagte in SONOFF NSPanel mit Lovelace UI:
Irgendwie habe ich das Gefühl ich sehe im Wiki nicht das richtige.
Das solltest du mit dem Link sehen:

Bis auf das manuelle Anlegen der Datenpunkte ist doch alles da
-
@tom_w sagte in SONOFF NSPanel mit Lovelace UI:
Irgendwie habe ich das Gefühl ich sehe im Wiki nicht das richtige.
Das solltest du mit dem Link sehen:

Bis auf das manuelle Anlegen der Datenpunkte ist doch alles da
Ja, das sah ich. Und mit deinem Tipp des manuellen Anlegens hat es auch sofort funktioniert, klappt einwandfrei.
Vielen Dank für deine Hilfe, du machst hier echt einen großartigen Job.
Manchmal tu ich mich ein bisschen schwer diese Infos (wie das Anlegen jetzt) selbst zu finden. Aber dank deiner Hilfe hab ich bis jetzt alles hinbekommen wie gewünscht.Danke
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
@mucky-0 sagte in SONOFF NSPanel mit Lovelace UI:
wie und wo was genau eingetragen und angelegt werden muss....
Dann legst du einen Alias vom Gerätetyp "Info" über diesen Datenpunkt.
In den Datenpunkt wirfst du erst einmal diesen Inhalt:
[ { "id": 0, "value": 13, "unit": "kW", "icon": "emoticon-happy-outline", "iconColor": 0 }, { "id": 1, "value": 3, "unit": "kW", "icon": "battery-charging-60", "iconColor": 10, "speed": 30 }, { "id": 2, "value": 4.7, "unit": "kW", "icon": "solar-power-variant", "iconColor": 3, "speed": -20 }, { "id": 3, "value": 4.3, "unit": "kW", "icon": "wind-turbine", "iconColor": 1, "speed": -30 }, { "id": 4, "value": 3.4, "unit": "kW", "icon": "shape", "iconColor": 10, "speed": 30 }, { "id": 5, "value": 0.1, "unit": "kW", "icon": "transmission-tower", "iconColor": 0, "speed": 20 }, { "id": 6, "value": 2.5, "unit": "kW", "icon": "car", "iconColor": 5, "speed": 20 } ]Kannst du mir noch erklären/zeigen wie oder wo ich diesen Inhalt in den Datenpunkt "reinwerfen" muss? Daran scheitere ich gerade noch....
Laufen lernen war glaub ich einfacher... ich komm zwar beruflich aus der Ecke Automatisierungstechnik aber bei IoBroker habe ich einen mega Knoten im Hirn.
Das anlegen des Alias ist nun plausibel und hat mit dem Geräte Manager so wie du gesagt hast funktioniert.... -
@armilar said in SONOFF NSPanel mit Lovelace UI:
@mucky-0 sagte in SONOFF NSPanel mit Lovelace UI:
wie und wo was genau eingetragen und angelegt werden muss....
Dann legst du einen Alias vom Gerätetyp "Info" über diesen Datenpunkt.
In den Datenpunkt wirfst du erst einmal diesen Inhalt:
[ { "id": 0, "value": 13, "unit": "kW", "icon": "emoticon-happy-outline", "iconColor": 0 }, { "id": 1, "value": 3, "unit": "kW", "icon": "battery-charging-60", "iconColor": 10, "speed": 30 }, { "id": 2, "value": 4.7, "unit": "kW", "icon": "solar-power-variant", "iconColor": 3, "speed": -20 }, { "id": 3, "value": 4.3, "unit": "kW", "icon": "wind-turbine", "iconColor": 1, "speed": -30 }, { "id": 4, "value": 3.4, "unit": "kW", "icon": "shape", "iconColor": 10, "speed": 30 }, { "id": 5, "value": 0.1, "unit": "kW", "icon": "transmission-tower", "iconColor": 0, "speed": 20 }, { "id": 6, "value": 2.5, "unit": "kW", "icon": "car", "iconColor": 5, "speed": 20 } ]Kannst du mir noch erklären/zeigen wie oder wo ich diesen Inhalt in den Datenpunkt "reinwerfen" muss? Daran scheitere ich gerade noch....
Laufen lernen war glaub ich einfacher... ich komm zwar beruflich aus der Ecke Automatisierungstechnik aber bei IoBroker habe ich einen mega Knoten im Hirn.
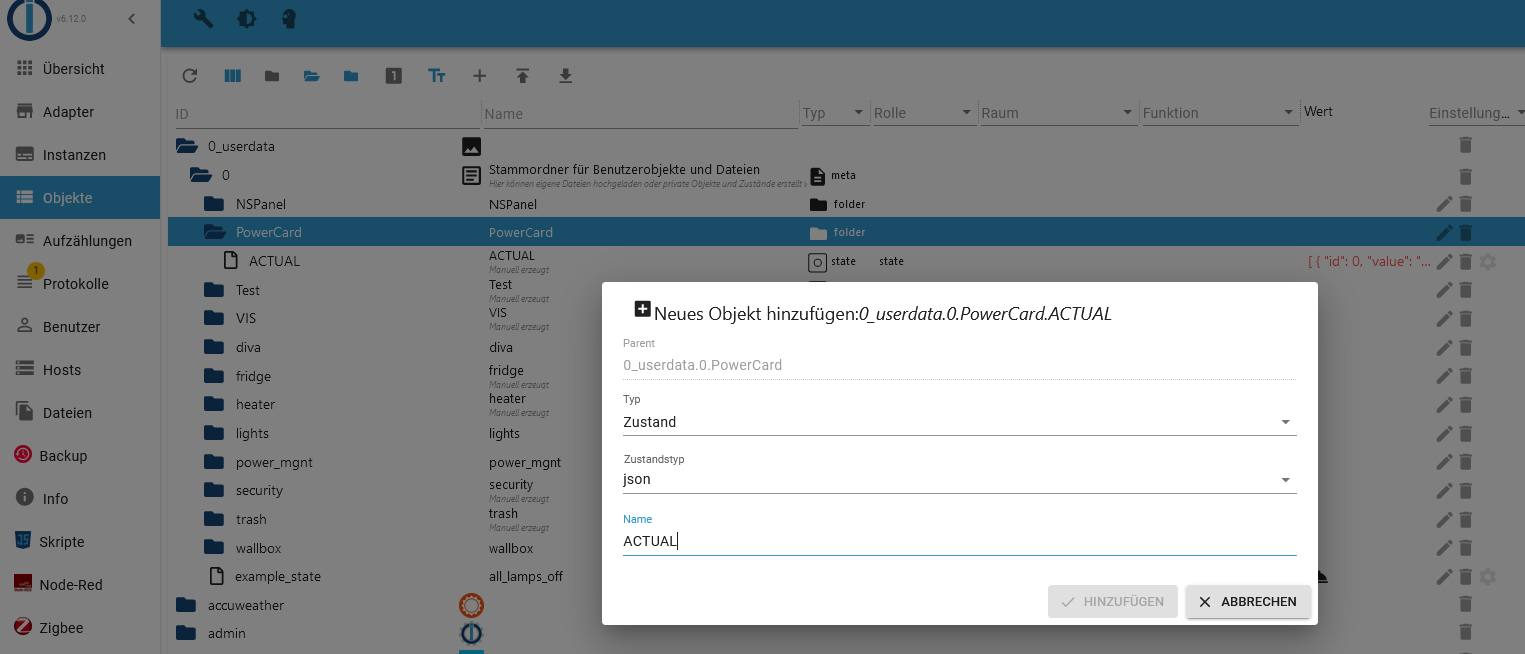
Das anlegen des Alias ist nun plausibel und hat mit dem Geräte Manager so wie du gesagt hast funktioniert....Leg dir in den objekten unter userdata ein Verzeichnis PowerCard an. Und darunter ein zustand vom type json.
Dort must du den inhalt rein kopieren. und anschließen ein alias vom typ info für die PowerCard erstellen.

-
vermute auch, dass du bei der falschen Card gelandet bist:
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
@mucky-0 sagte in SONOFF NSPanel mit Lovelace UI:
wie und wo was genau eingetragen und angelegt werden muss....
Dann legst du einen Alias vom Gerätetyp "Info" über diesen Datenpunkt.
In den Datenpunkt wirfst du erst einmal diesen Inhalt:
[ { "id": 0, "value": 13, "unit": "kW", "icon": "emoticon-happy-outline", "iconColor": 0 }, { "id": 1, "value": 3, "unit": "kW", "icon": "battery-charging-60", "iconColor": 10, "speed": 30 }, { "id": 2, "value": 4.7, "unit": "kW", "icon": "solar-power-variant", "iconColor": 3, "speed": -20 }, { "id": 3, "value": 4.3, "unit": "kW", "icon": "wind-turbine", "iconColor": 1, "speed": -30 }, { "id": 4, "value": 3.4, "unit": "kW", "icon": "shape", "iconColor": 10, "speed": 30 }, { "id": 5, "value": 0.1, "unit": "kW", "icon": "transmission-tower", "iconColor": 0, "speed": 20 }, { "id": 6, "value": 2.5, "unit": "kW", "icon": "car", "iconColor": 5, "speed": 20 } ]Kannst du mir noch erklären/zeigen wie oder wo ich diesen Inhalt in den Datenpunkt "reinwerfen" muss? Daran scheitere ich gerade noch....
Laufen lernen war glaub ich einfacher... ich komm zwar beruflich aus der Ecke Automatisierungstechnik aber bei IoBroker habe ich einen mega Knoten im Hirn.
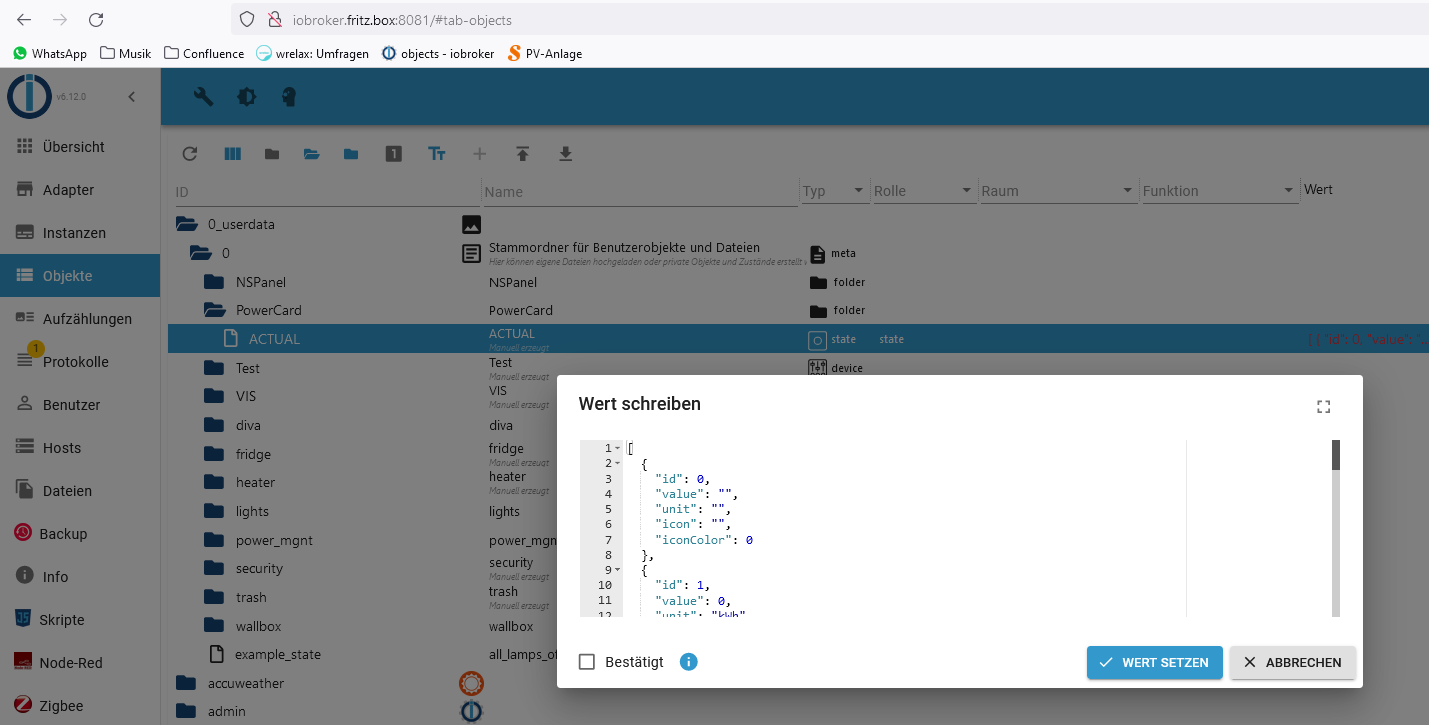
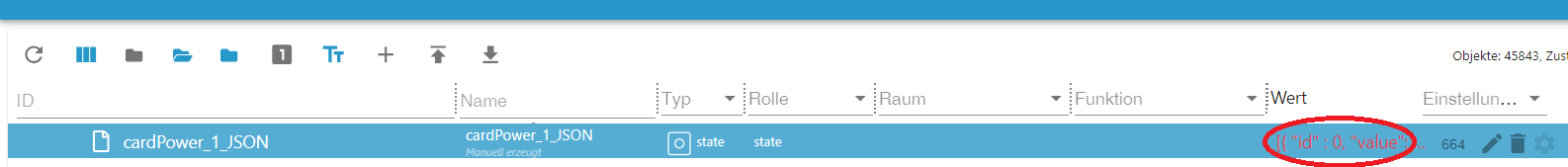
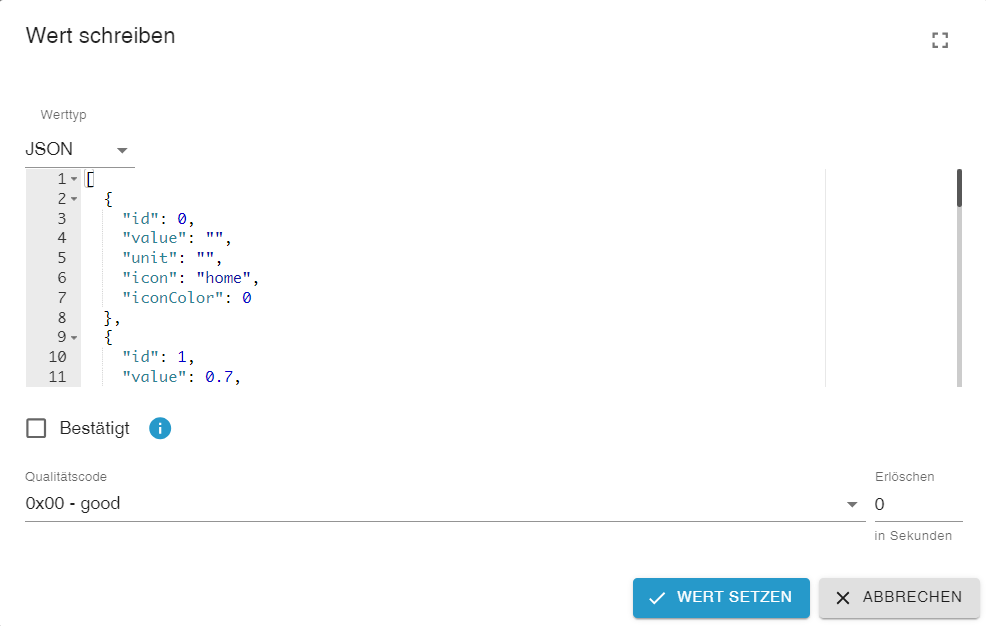
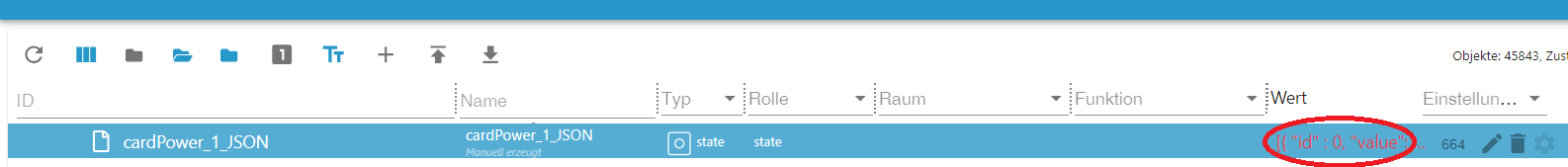
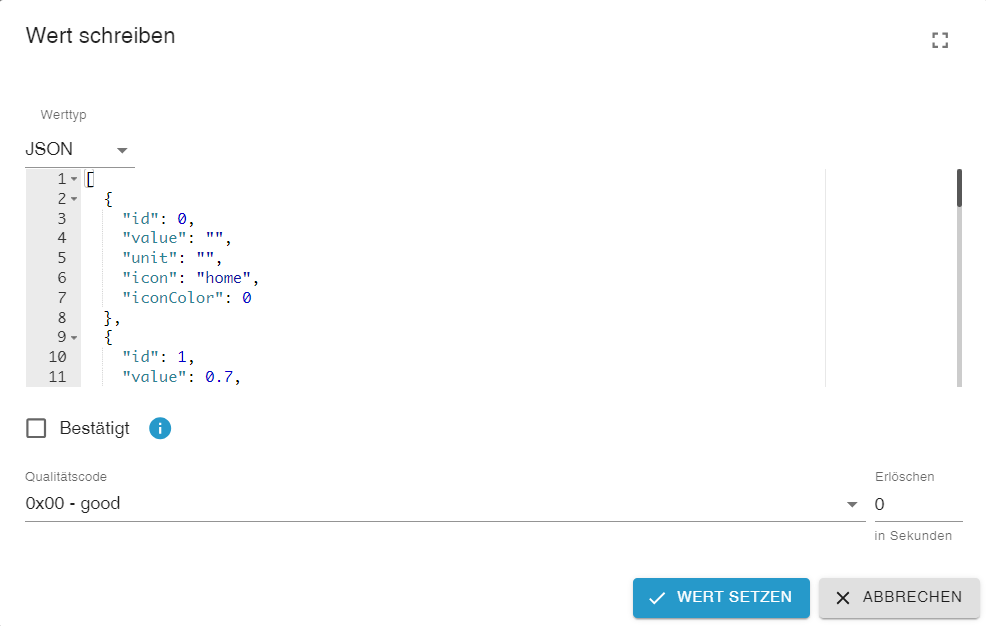
Das anlegen des Alias ist nun plausibel und hat mit dem Geräte Manager so wie du gesagt hast funktioniert....Unter Objekte, da wo du den Datenpunkt angelegt hast, kannst du hinten in der Spalte Wert (rot markiert) klicken. Dann wird ein Dialog aufgeschaltet.


einfügen und mit Wert setzen bestätigen

Wenn der Datenpunkt dann befüllt ist, der Alias über den Datenpunkt gelegt wurde, die Seitenvariable angelegt wurde und die cardPorwer (CardPowerExample in diesem Beispiel), in der Config unter pages aufgelistet ist, dann sollte auch im NSPanel eine powerCard erscheinen...
So weit so gut... Jetzt hat sie nur statische Werte. Das nächste Ziel ist es, mit einem Blockly oder JS-Script exakt so ein JSON mit deinen Sensor-Werten zu erstellen...
PS.: Als "Newbie" hast du dir auch gleich eine der schwersten Sachen herausgesucht... Die meisten fangen erst mal mit kleineren Pages an, um das Grundverständnis zu bekommen... Aber im ioBroker "neu" und gleich mit dem NSPanel-Projekt eine cardPower... Hut ab ;-)
Bei Problemen weiterfragen :blush:
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
ich war tatsächlich bei der Falschen Anleitung. Funktioniert jetzt.
Vielen Danke
ich war tatsächlich bei der Falschen Anleitung. Funktioniert jetzt.
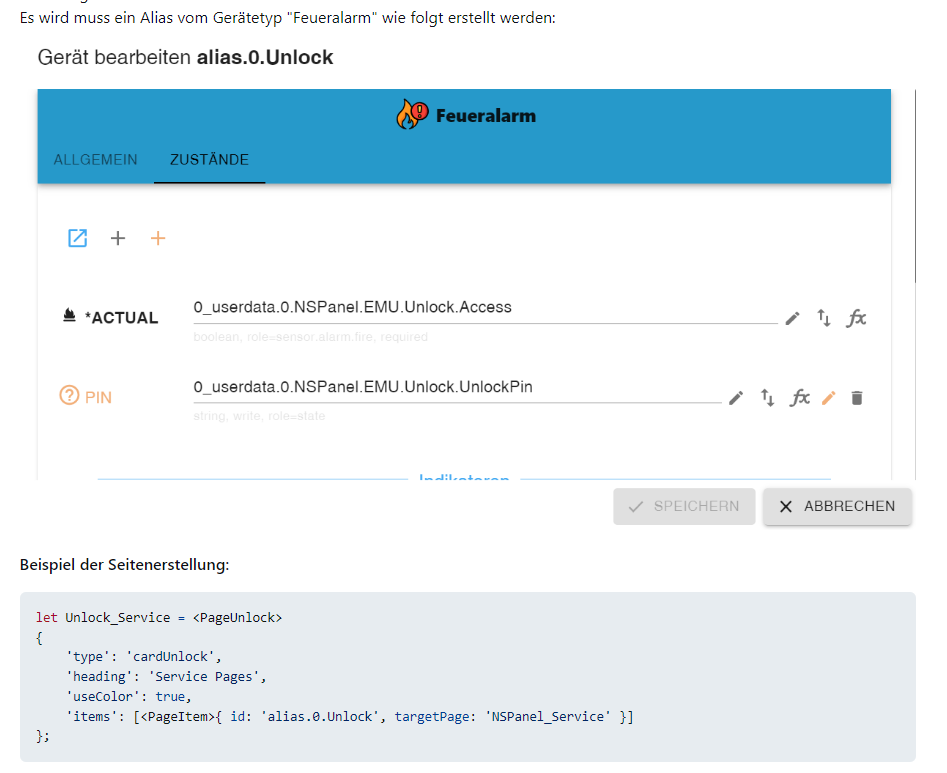
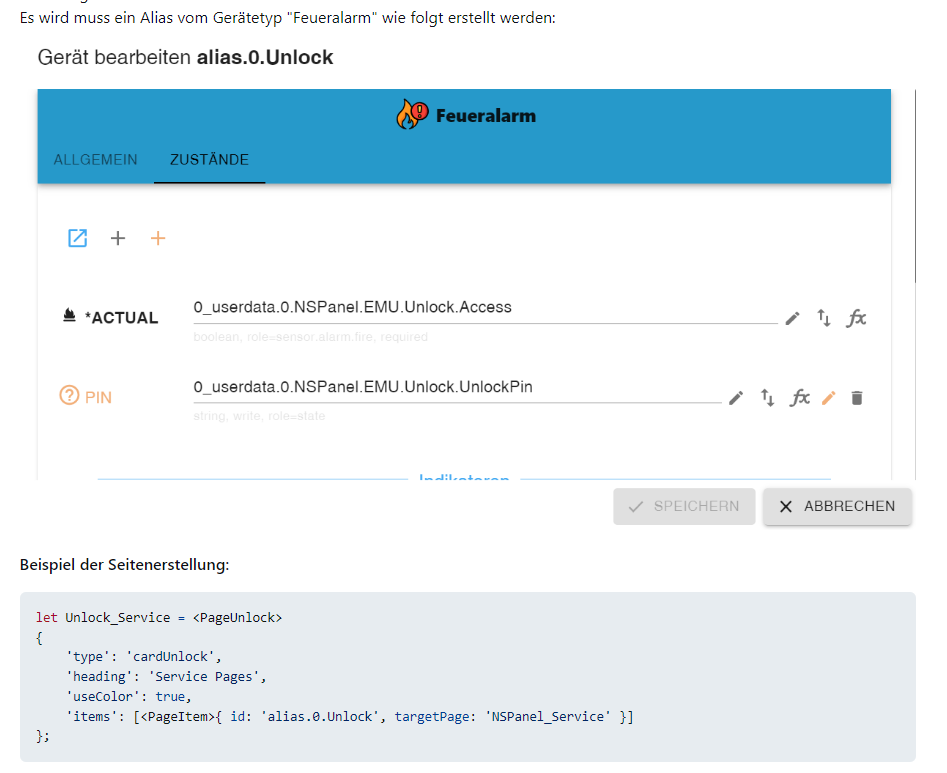
cardAlarm und cardUnlock sind ja auch in der HMI die gleichen Card's und sehen sich deshalb zum verwechseln ähnlich ;-) .
Viel Spaß mit der cardUnlock :blush:
-
Unter Objekte, da wo du den Datenpunkt angelegt hast, kannst du hinten in der Spalte Wert (rot markiert) klicken. Dann wird ein Dialog aufgeschaltet.


einfügen und mit Wert setzen bestätigen

Wenn der Datenpunkt dann befüllt ist, der Alias über den Datenpunkt gelegt wurde, die Seitenvariable angelegt wurde und die cardPorwer (CardPowerExample in diesem Beispiel), in der Config unter pages aufgelistet ist, dann sollte auch im NSPanel eine powerCard erscheinen...
So weit so gut... Jetzt hat sie nur statische Werte. Das nächste Ziel ist es, mit einem Blockly oder JS-Script exakt so ein JSON mit deinen Sensor-Werten zu erstellen...
PS.: Als "Newbie" hast du dir auch gleich eine der schwersten Sachen herausgesucht... Die meisten fangen erst mal mit kleineren Pages an, um das Grundverständnis zu bekommen... Aber im ioBroker "neu" und gleich mit dem NSPanel-Projekt eine cardPower... Hut ab ;-)
Bei Problemen weiterfragen :blush:
@armilar Top...Danke nochmals.... jetzt läuft es.... wenn ich die Werte im Datenpunkt ändere ändern sie sich auch auf dem Display.... das Blockly hab ich mir mal angesehen und ist auf den ersten Blick plausibel was ich tun muss....
Das generelle Verständnis für solche Projekte ist da, bzw. ist mir klar was zu tun ist, bei mir haperts bei IoBroker eher noch daran an welcher Stelle ich klicken bzw. einfügen muß. Auf den ersten Blick sah alles eher easy aus, das Panel flashen etc. ging auch problemlos von der Hand, und nun hänge ich in den "Seilen"... da ich das Panel nur zur PV Anzeige im Keller nutzen will habe ich mich nicht um die anderen möglicheren bzw. einfacheren Cards gekümmert.
Es ist auch echt super wie einem hier geholfen wird.... :+1: -
@armilar Top...Danke nochmals.... jetzt läuft es.... wenn ich die Werte im Datenpunkt ändere ändern sie sich auch auf dem Display.... das Blockly hab ich mir mal angesehen und ist auf den ersten Blick plausibel was ich tun muss....
Das generelle Verständnis für solche Projekte ist da, bzw. ist mir klar was zu tun ist, bei mir haperts bei IoBroker eher noch daran an welcher Stelle ich klicken bzw. einfügen muß. Auf den ersten Blick sah alles eher easy aus, das Panel flashen etc. ging auch problemlos von der Hand, und nun hänge ich in den "Seilen"... da ich das Panel nur zur PV Anzeige im Keller nutzen will habe ich mich nicht um die anderen möglicheren bzw. einfacheren Cards gekümmert.
Es ist auch echt super wie einem hier geholfen wird.... :+1:@mucky-0 sagte in SONOFF NSPanel mit Lovelace UI:
da ich das Panel nur zur PV Anzeige im Keller nutzen will
Wie nennt man das? Panels vor die Säue werfen :grinning:
Es ist auch echt super wie einem hier geholfen wird.... 👍
Das ist das wirklich schöne hier... Tolle Community - man gibt nicht auf :blush:
-
@mucky-0 sagte in SONOFF NSPanel mit Lovelace UI:
da ich das Panel nur zur PV Anzeige im Keller nutzen will
Wie nennt man das? Panels vor die Säue werfen :grinning:
Es ist auch echt super wie einem hier geholfen wird.... 👍
Das ist das wirklich schöne hier... Tolle Community - man gibt nicht auf :blush:
@armilar
Ich bin ein Anfänger in der Nutzung des iobrokers mit Sonoff NSPanels unter Lovelace UI. Zuerst einmal ein großes Dankeschön an die Programmierer. Es ist schon beachtlich, was ich bisher zum Laufen bringen konnte. Allerdings komme ich jetzt an einer Stelle nicht weiter und benötige eure Hilfe.Ich habe Lovelace UI in der neuesten Version auf dem Panel. Nun möchte ich auch die Inhalte des Screensavers in der Advanced Version füllen. Dabei hat es mir auch der Abfallkalender angetan. Dazu habe ich das Typescript Abfall_to_NSPanel von tt-tom genutzt.
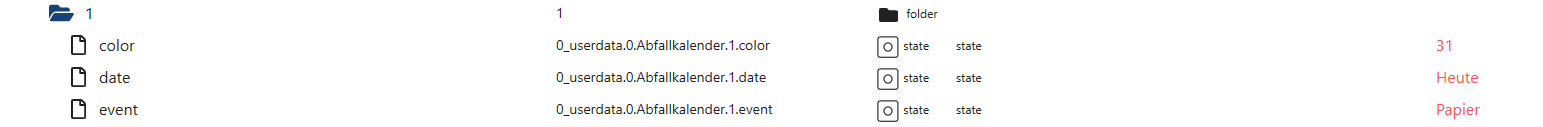
Die Datenpunkte unter 0_userdata.o.abfallkalender und alias.0.NSPanel.Abfall werden sauber gefüllt.
Wenn ich allerdings den Eintrag in die NSPanel.ts vornehme:// leftScreensaverEntity 3 (only Advanced Screensaver) { ScreensaverEntity: '0_userdata.0.Abfallkalender.1.date', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'trash-can', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Abfall', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: '0_userdata.0.Abfallkalender.1.color' },Dann bleibt der Screensaver bis auf die Datumsanzeige leer. Wenn ich die erste Zeile auskommentiere:
// ScreensaverEntity: '0_userdata.0.Abfallkalender.1.date',Dann zeigt es mir alles an, nur, dass hinter der blauen Mülltonne ein "null" steht.
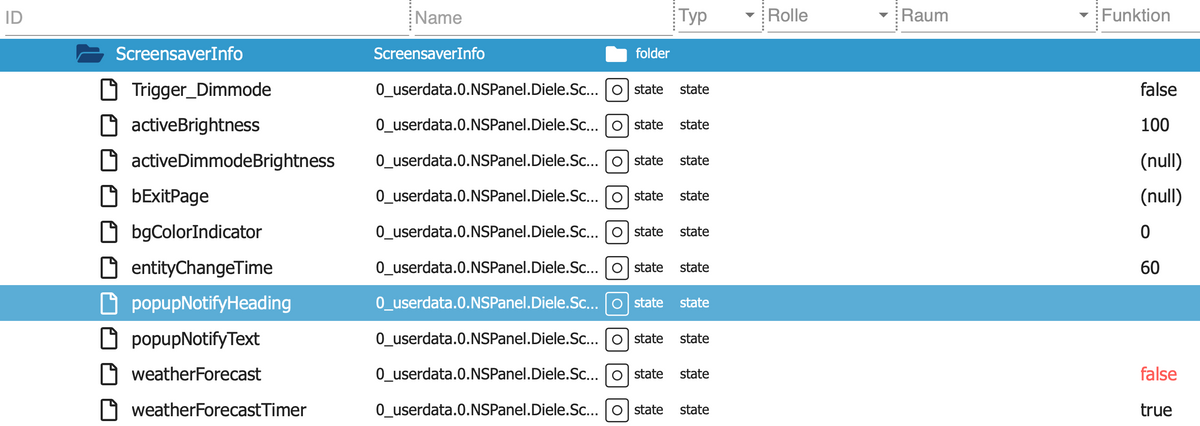
Das Objekt, auf das Bezug genommen wird sieht im Objectbrowser so aus:

Ich habe keine Idee mehr, was ich falsch gemacht haben könnte.
VG Nico -
Wenn ich für die Buttons des Panels eine Rule2 definiere und aktiviere, dann aktualisieren sich die Wetter-Daten nicht mehr (das ist zumindest das, was optisch auffällt), sobald ein Button tatsächlich gedrückt wurde. Nach einem Neustart des Panels aktualisiert sich das Panel wieder und alle anderen Panels, bei denen die Rule definiert ist aber kein Button gedrückt wurde, aktualisieren immer problemlos:
Rule2 on Button1#state do Publish nspanel/%topic%/tele/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish nspanel/%topic%/tele/RESULT {"CustomRecv":"event,button2"} endon Rule2 1Trigger im Skript:
button1: { mode: 'set', // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button1Page) entity: '0_userdata.0.Szenen.Arrive-Home', // Zielentity - Verwendet wenn mode = set oder toggle setValue: 1 // Zielwert - Verwendet wenn mode = set }, button2: { mode: 'set', // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button2Page) entity: '0_userdata.0.Szenen.Leave-Home', // Zielentity - Verwendet wenn mode = set oder toggle setValue: 1 // Zielwert - Verwendet wenn mode = set }Kann damit jemand spontan etwas anfangen? Ich werde morgen mal testen, ob mit SetOption73 das Verhalten gleich ist, ist aber dann weniger schön als mit der Rule2 und Definition im Skript.
-
versuche mal:
// leftScreensaverEntity 3 (only Advanced Screensaver) { ScreensaverEntity: '0_userdata.0.Abfallkalender.1.date', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityDateFormat: { year: 'numeric', month: '2-digit', day: '2-digit' }, ScreensaverEntityIconOn: 'trash-can', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Abfall', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: '0_userdata.0.Abfallkalender.1.color' }, -
Wenn ich für die Buttons des Panels eine Rule2 definiere und aktiviere, dann aktualisieren sich die Wetter-Daten nicht mehr (das ist zumindest das, was optisch auffällt), sobald ein Button tatsächlich gedrückt wurde. Nach einem Neustart des Panels aktualisiert sich das Panel wieder und alle anderen Panels, bei denen die Rule definiert ist aber kein Button gedrückt wurde, aktualisieren immer problemlos:
Rule2 on Button1#state do Publish nspanel/%topic%/tele/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish nspanel/%topic%/tele/RESULT {"CustomRecv":"event,button2"} endon Rule2 1Trigger im Skript:
button1: { mode: 'set', // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button1Page) entity: '0_userdata.0.Szenen.Arrive-Home', // Zielentity - Verwendet wenn mode = set oder toggle setValue: 1 // Zielwert - Verwendet wenn mode = set }, button2: { mode: 'set', // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button2Page) entity: '0_userdata.0.Szenen.Leave-Home', // Zielentity - Verwendet wenn mode = set oder toggle setValue: 1 // Zielwert - Verwendet wenn mode = set }Kann damit jemand spontan etwas anfangen? Ich werde morgen mal testen, ob mit SetOption73 das Verhalten gleich ist, ist aber dann weniger schön als mit der Rule2 und Definition im Skript.
@peer69 sagte in SONOFF NSPanel mit Lovelace UI:
sobald ein Button tatsächlich gedrückt wurde. Nach einem Neustart des Panels aktualisiert sich das Panel wieder und alle anderen Panels, bei denen die Rule definiert ist aber kein Button gedrückt wurde, aktualisieren immer problemlos:
Spannendes und Interessantes Verhalten. Die
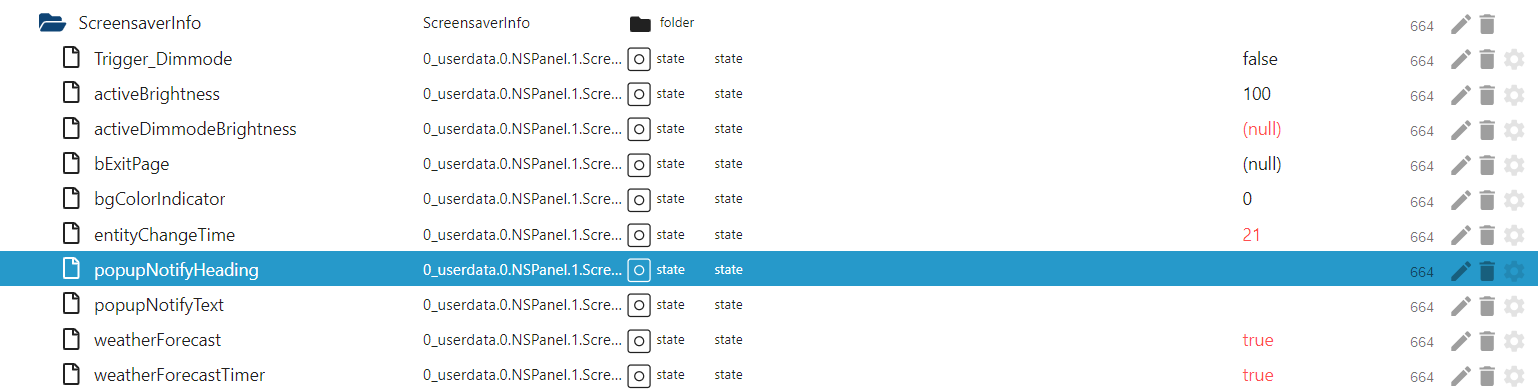
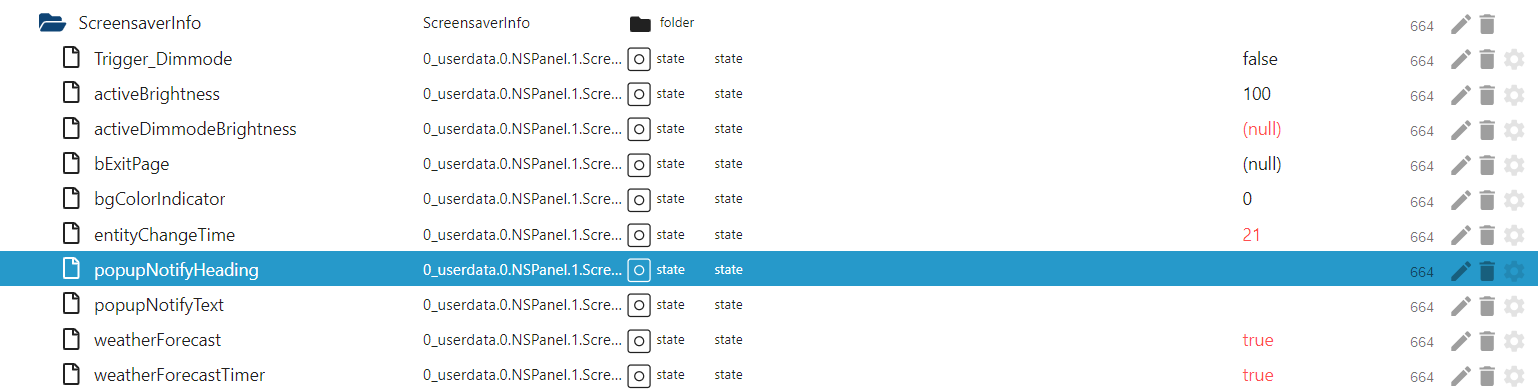
function HandleScreensaverUpdate()hat nichts mit den Buttons oder der Rule2 zu tun und daher denke ich im Moment, dass wir an einer anderen Stelle suchen sollten.Im Moment fällt mir nur ein Grund ein, warum sich der Screensaver nicht aktualisieren sollte. Sieh mal in den Datenpunkten für den Screensaver

in den Datenpunkten
popupNotifyHeadingundpopupNotifyTextdarf nichts drin stehen... -
@peer69 sagte in SONOFF NSPanel mit Lovelace UI:
sobald ein Button tatsächlich gedrückt wurde. Nach einem Neustart des Panels aktualisiert sich das Panel wieder und alle anderen Panels, bei denen die Rule definiert ist aber kein Button gedrückt wurde, aktualisieren immer problemlos:
Spannendes und Interessantes Verhalten. Die
function HandleScreensaverUpdate()hat nichts mit den Buttons oder der Rule2 zu tun und daher denke ich im Moment, dass wir an einer anderen Stelle suchen sollten.Im Moment fällt mir nur ein Grund ein, warum sich der Screensaver nicht aktualisieren sollte. Sieh mal in den Datenpunkten für den Screensaver

in den Datenpunkten
popupNotifyHeadingundpopupNotifyTextdarf nichts drin stehen... -
Und wenn die Rule2 deaktiviert ist läuft alles? :no_mouth: Ganz sicher?
Ist das korrekt so?
nspanel/%topic%/tele/RESULT -
versuche mal:
// leftScreensaverEntity 3 (only Advanced Screensaver) { ScreensaverEntity: '0_userdata.0.Abfallkalender.1.date', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityDateFormat: { year: 'numeric', month: '2-digit', day: '2-digit' }, ScreensaverEntityIconOn: 'trash-can', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Abfall', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: '0_userdata.0.Abfallkalender.1.color' }, -
@armilar
Vielen Dank für deine schnelle Antwort. Leider hat sich dadurch das Verhalten nicht geändert. Mit dem kompletten Script
bleibt der Screensaver leer, auskommentierte erste Zeile ergibt Symbol + "null".
VG NicoWelche Version vom Script NSPanel nutzt du?
Welche Version vom Abfall_to_NsPanel?zeige bitte mal die Komplette Config von leftScreensaverEntity.
Akteviere auf dem Panel mal den Debug Modus und Poste mal die Ausgabe ab.
Debugmodus aktiviertdanach sollte beim Laden des Screensaver Meldungen dieser Art erscheinen
2023-11-10 23:04:41.447 info script.js.common.Testcenter.PanelTestversion: moments.js --> Datum In 4 Tagen valid?: false 2023-11-10 23:04:41.449 info script.js.common.Testcenter.PanelTestversion: moments.js --> Datum In 4 Tagen valid?: false 2023-11-10 23:04:41.450 info script.js.common.Testcenter.PanelTestversion: moments.js --> Datum In einer Woche valid?: false 2023-11-10 23:04:41.452 info script.js.common.Testcenter.PanelTestversion: moments.js --> Datum 2023-09-26T06:58:00+02:00 valid?: true -
Und wenn die Rule2 deaktiviert ist läuft alles? :no_mouth: Ganz sicher?
Ist das korrekt so?
nspanel/%topic%/tele/RESULT@armilar
Ob es läuft wenn die Rule deaktiviert ist, muss ich noch testen. Sie war bis jetzt auf allen Panels aktiv und nur die, bei denen ich Buttons tatsächlich gedrückt hatte, sind ausgestiegen.Das Full-Topic lautet nspanel/%topic%/%prefix%/ und die Rückmeldung des Panels kommt im richtigen Datenpunkt im MQTT-Pfad an, meine im Skript angegebene Automatisierung triggert auch völlig korrekt und problemlos. Nur das Wetter setzt anschließend aus.
-
@armilar
Ob es läuft wenn die Rule deaktiviert ist, muss ich noch testen. Sie war bis jetzt auf allen Panels aktiv und nur die, bei denen ich Buttons tatsächlich gedrückt hatte, sind ausgestiegen.Das Full-Topic lautet nspanel/%topic%/%prefix%/ und die Rückmeldung des Panels kommt im richtigen Datenpunkt im MQTT-Pfad an, meine im Skript angegebene Automatisierung triggert auch völlig korrekt und problemlos. Nur das Wetter setzt anschließend aus.