NEWS
Test Adapter Weather-Warnings
-
so, nachdem ich jetzt das kleine Plus Zeichen zum Hinzufügen der Instanz gefunden hab, kann ich jetzt auch testen.
Bei den Test Meldungen ist mir aufgefallen, dass in den Objekten alles auf Deutsch war, bis auf das Wort "Warning" in diesem Objekt:
weather-warnings.0.provider.zamg.warning.00.nachrichtentypIch warte aber auf eine echte ZAMG Warnung bis ich genauer damit "spiele".
Erster Eindruck ist aber genial! Danke für deine Energie und Zeit!@rtwl sagte in Test Adapter Weather-Warnings:
so, nachdem ich jetzt das kleine Plus Zeichen zum Hinzufügen der Instanz gefunden hab, kann ich jetzt auch testen.
Bei den Test Meldungen ist mir aufgefallen, dass in den Objekten alles auf Deutsch war, bis auf das Wort "Warning" in diesem Objekt:
weather-warnings.0.provider.zamg.warning.00.nachrichtentypAls ich das da gemacht habe ist mir wegen "type" der adapter abgestützt und ich war echt genervt und hab da schnell was angelegt :D änder ich auf englisch.Wird ab dem nächsten UploadmessagetypeheißenEdit: Echt, ich lese wirklich nur was ich will. Ich machs wieder auf nachrichtentyp. Abgesehen von zamg sendet jeder englische Begriffe. Daher bleibts bei englisch :)
-
Update
- die von @sigi234 gewünschte History hinzugefügt, maximal 500 Einträge. JSON ist dort Pflicht, Verstoß wird mit Deaktivierung geahndet.
- fix: Provider Leveleinstellungen sind speicherbar.
Falls ihn noch weitere ${} haben wollte bitte hier mit dabei schreiben oder eigenen öffnen.
https://github.com/ticaki/ioBroker.weather-warnings/issues/18 -
Update
- die von @sigi234 gewünschte History hinzugefügt, maximal 500 Einträge. JSON ist dort Pflicht, Verstoß wird mit Deaktivierung geahndet.
- fix: Provider Leveleinstellungen sind speicherbar.
Falls ihn noch weitere ${} haben wollte bitte hier mit dabei schreiben oder eigenen öffnen.
https://github.com/ticaki/ioBroker.weather-warnings/issues/18@ticaki sagte in Test Adapter Weather-Warnings:
die von @sigi234 gewünschte History hinzugefügt, maximal 500 Einträge. JSON ist dort Pflicht, Verstoß wird mit Deaktivierung geahndet.
weather-warnings.0 2023-10-01 19:50:12.354 error [history] history template has wrong formate. history deactivated! template: addedPush, message: New Warning Gelbe Gewitterwarnung von Mo, 18.09.2023 17:00 bis Mo, 18.09.2023 23:00, start at 20:10. -
@ticaki sagte in Test Adapter Weather-Warnings:
die von @sigi234 gewünschte History hinzugefügt, maximal 500 Einträge. JSON ist dort Pflicht, Verstoß wird mit Deaktivierung geahndet.
weather-warnings.0 2023-10-01 19:50:12.354 error [history] history template has wrong formate. history deactivated! template: addedPush, message: New Warning Gelbe Gewitterwarnung von Mo, 18.09.2023 17:00 bis Mo, 18.09.2023 23:00, start at 20:10.@sigi234
Ups, da fehlt der erste Satz. Das was du da verwendest ist kein Json template. Bei Json bekommst du am ende einen "Tabelle mit Spalten" wenn du jedoch nur eine Liste möchtest, dann mache ich das verfügbar.{ "start": "${starttime}", "ende": "${endtime}" \}
Bei diesem Template hast du eine Spalte start und eine Spalte ende. Hab da jetzt noch nicht wirklich arbeit und gedanken ins template investiert.Eine Liste wäre sowas:
['warnung zeit', 'warnung zeit', 'warnung zeit', usw.] -
@sigi234
Ups, da fehlt der erste Satz. Das was du da verwendest ist kein Json template. Bei Json bekommst du am ende einen "Tabelle mit Spalten" wenn du jedoch nur eine Liste möchtest, dann mache ich das verfügbar.{ "start": "${starttime}", "ende": "${endtime}" \}
Bei diesem Template hast du eine Spalte start und eine Spalte ende. Hab da jetzt noch nicht wirklich arbeit und gedanken ins template investiert.Eine Liste wäre sowas:
['warnung zeit', 'warnung zeit', 'warnung zeit', usw.] -
@sigi234
gut, das hab ich eingebaut, was soll in welcher spalte stehen? Dann mache ich dir die Vorlage fertig. -
@sigi234
gut, das hab ich eingebaut, was soll in welcher spalte stehen? Dann mache ich dir die Vorlage fertig.@ticaki sagte in Test Adapter Weather-Warnings:
@sigi234
gut, das hab ich eingebaut, was soll in welcher spalte stehen? Dann mache ich dir die Vorlage fertig.
Und Provider bitte.
-
@ticaki sagte in Test Adapter Weather-Warnings:
@sigi234
gut, das hab ich eingebaut, was soll in welcher spalte stehen? Dann mache ich dir die Vorlage fertig.
Und Provider bitte.
@sigi234
dann is aber etwas viel :)Das wäre das Template für 6 Punkte
{ "headline":"${headline}", "starttime": "${starttime}", "endtime": "${endtime}", "startdayofweek": "${startdayofweek}", "warnlevelcolorname": "${warnlevelcolorname}", "warntypename":"${warntypename}" \}provider baue ich noch ein, kannst das Json hoffentlich selbst erweitern. :)
-
@sigi234
dann is aber etwas viel :)Das wäre das Template für 6 Punkte
{ "headline":"${headline}", "starttime": "${starttime}", "endtime": "${endtime}", "startdayofweek": "${startdayofweek}", "warnlevelcolorname": "${warnlevelcolorname}", "warntypename":"${warntypename}" \}provider baue ich noch ein, kannst das Json hoffentlich selbst erweitern. :)
@ticaki sagte in Test Adapter Weather-Warnings:
kannst das Json hoffentlich selbst erweitern.
Ich hoffe mal, leider bin ich ein JSON Koffer :grinning:
-
@ticaki sagte in Test Adapter Weather-Warnings:
kannst das Json hoffentlich selbst erweitern.
Ich hoffe mal, leider bin ich ein JSON Koffer :grinning:
, "warntypename":"${warntypename}"nimm das, ändere beide Bezeichungen
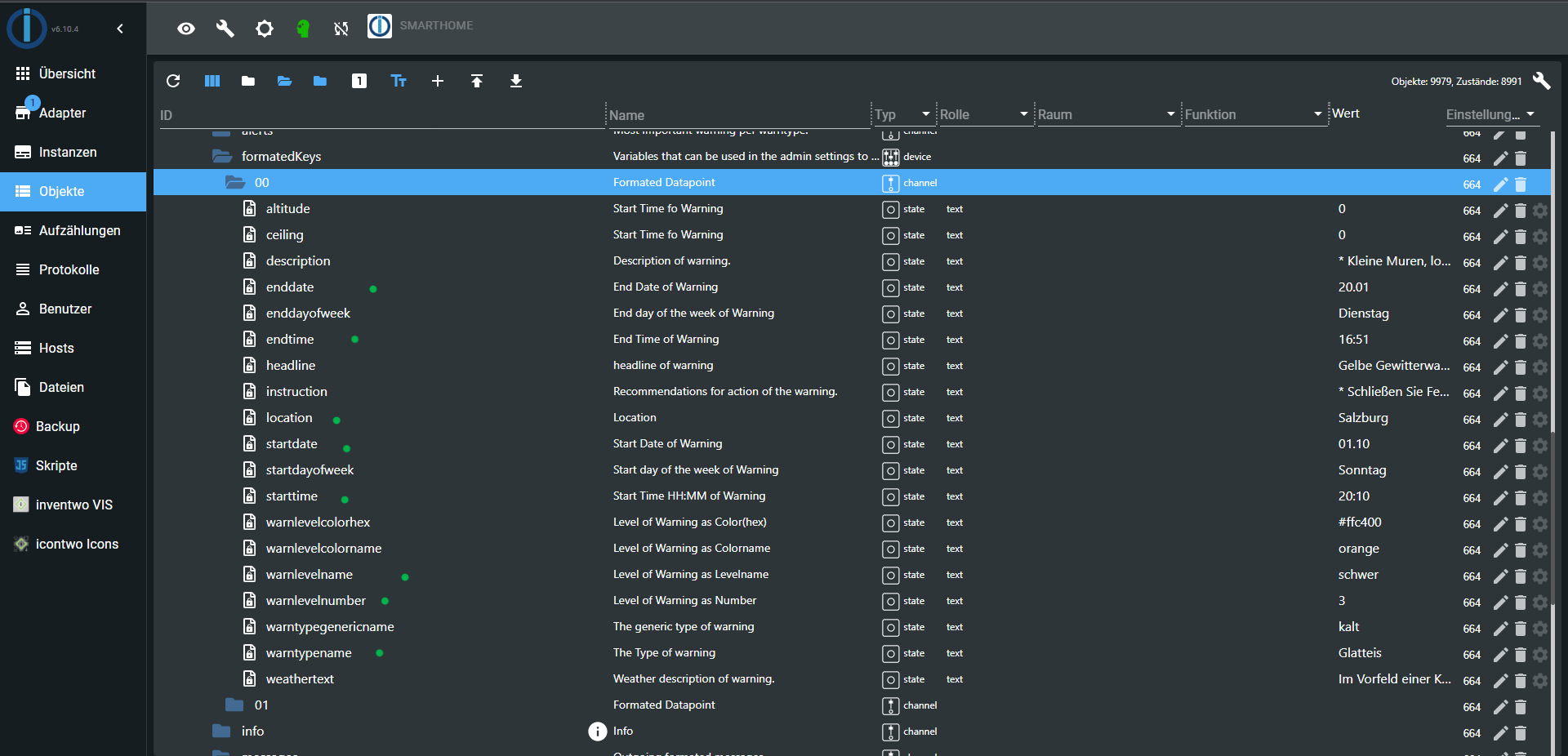
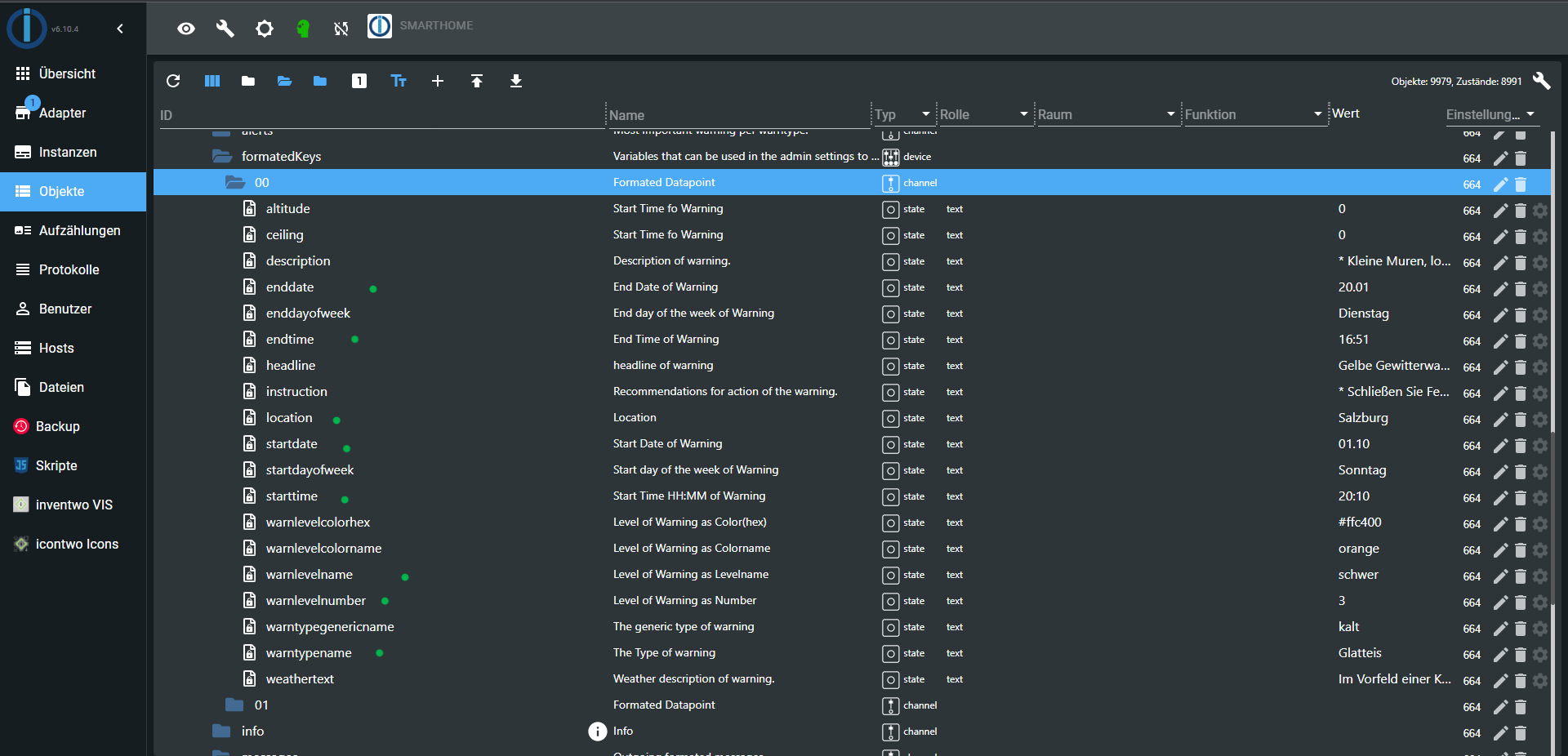
warntypenameund kopiere es vor den \ bis du alles hast.Mögliche Bezeichnungen sind aktuell:
starttime: string; // Start Uhrzeit HH:MM startdate: string; // Start Datum DD.MM endtime: string; // Endzeitpunkt enddate: string; // Enddatum startdayofweek: string; // Start Tag der Woche enddayofweek: string; // End Tag der Woche headline: string; // Schlagzeile description: string; // Beschreibung weathertext: string; // nur Zamg wetterbeschreibender Text ceiling: string; // max höhe altitude: string; // min höhe warnlevelname: string; // Textbezeichnung des Levels warnlevelnumber: string; // Levelhöhe warnlevelcolorname: string; // Farbbezeichnung des Levels warnlevelcolorhex: string; // RGB im Hexformat warntypename: string; // gelieferter Warntype warntypegenericname: string; // vereinheitlichter Warntyp location: string; // gelieferte Location (meinst Unsinn) instruction: string; // Anweisungen provider: string;done online
In ca. 10 Minuten wird der code der provider integriert und Day of the week von der Systemsprache abhängig macht online sein.EDIT: Ich kann das aber auch so umbauen das es automatisch so gemacht wird. Also in dem Datenpunkt stehen immer alle Daten mit den Keys die ich oben angegeben habe. Das kommt dann aber erst am Dienstag.
-
, "warntypename":"${warntypename}"nimm das, ändere beide Bezeichungen
warntypenameund kopiere es vor den \ bis du alles hast.Mögliche Bezeichnungen sind aktuell:
starttime: string; // Start Uhrzeit HH:MM startdate: string; // Start Datum DD.MM endtime: string; // Endzeitpunkt enddate: string; // Enddatum startdayofweek: string; // Start Tag der Woche enddayofweek: string; // End Tag der Woche headline: string; // Schlagzeile description: string; // Beschreibung weathertext: string; // nur Zamg wetterbeschreibender Text ceiling: string; // max höhe altitude: string; // min höhe warnlevelname: string; // Textbezeichnung des Levels warnlevelnumber: string; // Levelhöhe warnlevelcolorname: string; // Farbbezeichnung des Levels warnlevelcolorhex: string; // RGB im Hexformat warntypename: string; // gelieferter Warntype warntypegenericname: string; // vereinheitlichter Warntyp location: string; // gelieferte Location (meinst Unsinn) instruction: string; // Anweisungen provider: string;done online
In ca. 10 Minuten wird der code der provider integriert und Day of the week von der Systemsprache abhängig macht online sein.EDIT: Ich kann das aber auch so umbauen das es automatisch so gemacht wird. Also in dem Datenpunkt stehen immer alle Daten mit den Keys die ich oben angegeben habe. Das kommt dann aber erst am Dienstag.
@ticaki sagte in Test Adapter Weather-Warnings:
EDIT: Ich kann das aber auch so umbauen das es automatisch so gemacht wird. Also in dem Datenpunkt stehen immer alle Daten mit den Keys die ich oben angegeben habe. Das kommt dann aber erst am Dienstag.
:+1:

-
@ticaki sagte in Test Adapter Weather-Warnings:
EDIT: Ich kann das aber auch so umbauen das es automatisch so gemacht wird. Also in dem Datenpunkt stehen immer alle Daten mit den Keys die ich oben angegeben habe. Das kommt dann aber erst am Dienstag.
:+1:

@sigi234 sagte in Test Adapter Weather-Warnings:
@ticaki sagte in Test Adapter Weather-Warnings:
EDIT: Ich kann das aber auch so umbauen das es automatisch so gemacht wird. Also in dem Datenpunkt stehen immer alle Daten mit den Keys die ich oben angegeben habe. Das kommt dann aber erst am Dienstag.
:+1:
Habs dann doch eingebaut und noch nen Fehler gefunden:
- Option das alle formatierten Daten in die History geschrieben werden
- genericwarntype hat jetzt den richtigen Inhalt.
Update getestet (testscript 5 Minuten wechselnde Daten online/testdaten/wechselnde Konfiguration Refreshinterval 1 Minute. Das Testscript läuft aber jetzt nochmal auf github) und dann online gestellt worden.
Und damit ihr mit genericwarntype was anfangen könnt. Das ist der Typ der auch für alerts verwenden wird und damit haben alle Provider die gleichen Warntypen und sind vergleichbar. Bei DWD können Warnungen bis zu 4 Typen haben, dabei wird dann der wichtigste angezeigt - hagel :) Ist nur gut wenn man was kurzes will, bei DWD kann der Typ dann schon mal in einen Satz ausarten.
-
@sigi234 sagte in Test Adapter Weather-Warnings:
@ticaki sagte in Test Adapter Weather-Warnings:
EDIT: Ich kann das aber auch so umbauen das es automatisch so gemacht wird. Also in dem Datenpunkt stehen immer alle Daten mit den Keys die ich oben angegeben habe. Das kommt dann aber erst am Dienstag.
:+1:
Habs dann doch eingebaut und noch nen Fehler gefunden:
- Option das alle formatierten Daten in die History geschrieben werden
- genericwarntype hat jetzt den richtigen Inhalt.
Update getestet (testscript 5 Minuten wechselnde Daten online/testdaten/wechselnde Konfiguration Refreshinterval 1 Minute. Das Testscript läuft aber jetzt nochmal auf github) und dann online gestellt worden.
Und damit ihr mit genericwarntype was anfangen könnt. Das ist der Typ der auch für alerts verwenden wird und damit haben alle Provider die gleichen Warntypen und sind vergleichbar. Bei DWD können Warnungen bis zu 4 Typen haben, dabei wird dann der wichtigste angezeigt - hagel :) Ist nur gut wenn man was kurzes will, bei DWD kann der Typ dann schon mal in einen Satz ausarten.
-
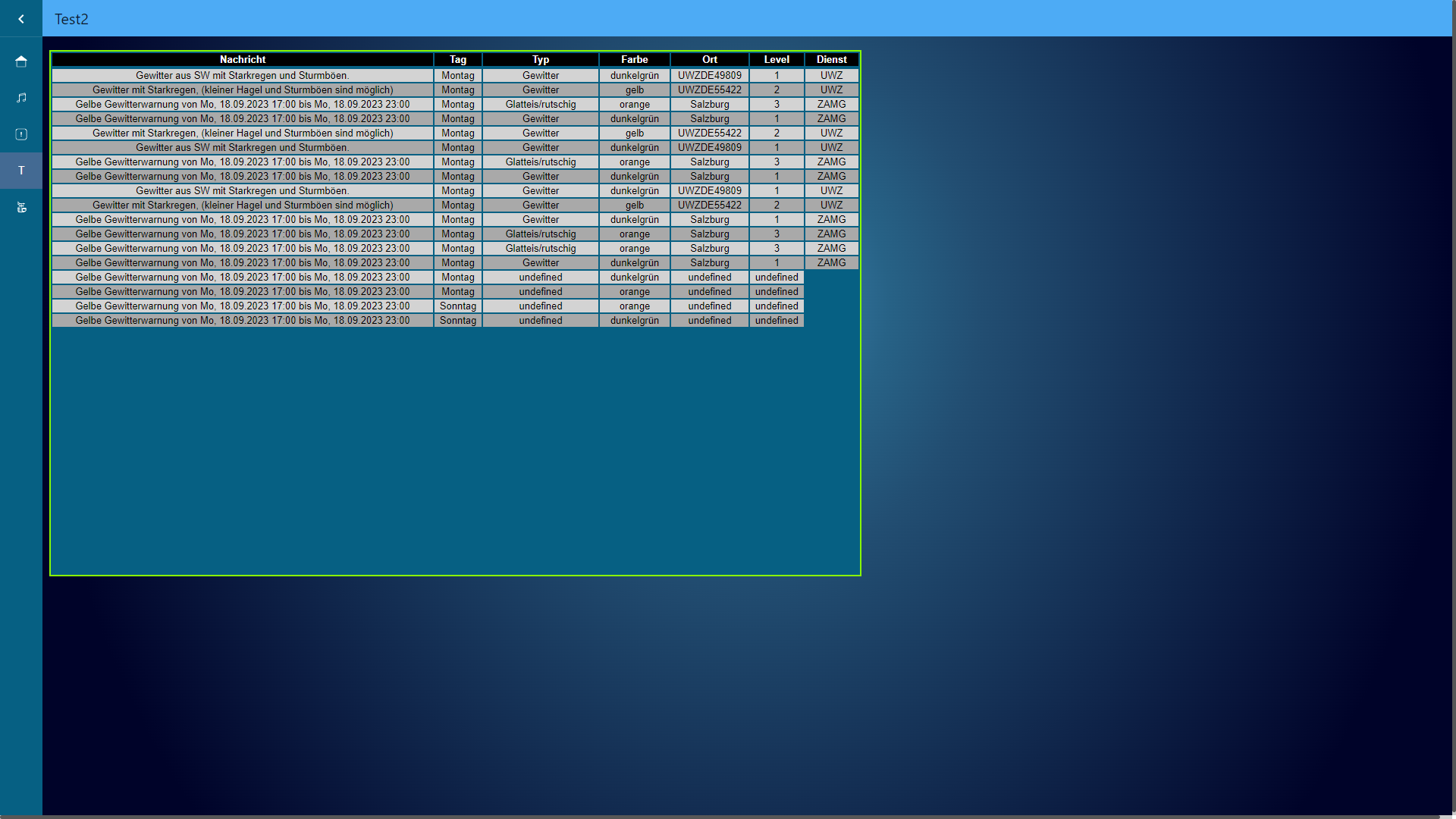
Kannst du vielleicht die einzelnen Zeilen mit der hex Farbe als hintergrund oder vielleicht einfach ein farbiges Feld in die erste Spalte einfügen?
Hm ich frage mich ob es störend wäre, wenn der Pfad zu dein einzelnen Provider nicht mehr
- provider.dwd / provider.zamg
wäre, sondern dynamisch je nach Konfguration:
- providerer.dwd-12345678 / provider-zamg-14.63453434#45.13433452
Wollte für mehrere Ids, den Provider + '-' + warncellid nehmen da die sich sonst gegenseitig die Daten überschreiben. Wäre das ok?
EDIT Quark nicht - ich nehm einen . :)
-
Kannst du vielleicht die einzelnen Zeilen mit der hex Farbe als hintergrund oder vielleicht einfach ein farbiges Feld in die erste Spalte einfügen?
Hm ich frage mich ob es störend wäre, wenn der Pfad zu dein einzelnen Provider nicht mehr
- provider.dwd / provider.zamg
wäre, sondern dynamisch je nach Konfguration:
- providerer.dwd-12345678 / provider-zamg-14.63453434#45.13433452
Wollte für mehrere Ids, den Provider + '-' + warncellid nehmen da die sich sonst gegenseitig die Daten überschreiben. Wäre das ok?
EDIT Quark nicht - ich nehm einen . :)
-
Kannst du vielleicht die einzelnen Zeilen mit der hex Farbe als hintergrund oder vielleicht einfach ein farbiges Feld in die erste Spalte einfügen?
Hm ich frage mich ob es störend wäre, wenn der Pfad zu dein einzelnen Provider nicht mehr
- provider.dwd / provider.zamg
wäre, sondern dynamisch je nach Konfguration:
- providerer.dwd-12345678 / provider-zamg-14.63453434#45.13433452
Wollte für mehrere Ids, den Provider + '-' + warncellid nehmen da die sich sonst gegenseitig die Daten überschreiben. Wäre das ok?
EDIT Quark nicht - ich nehm einen . :)
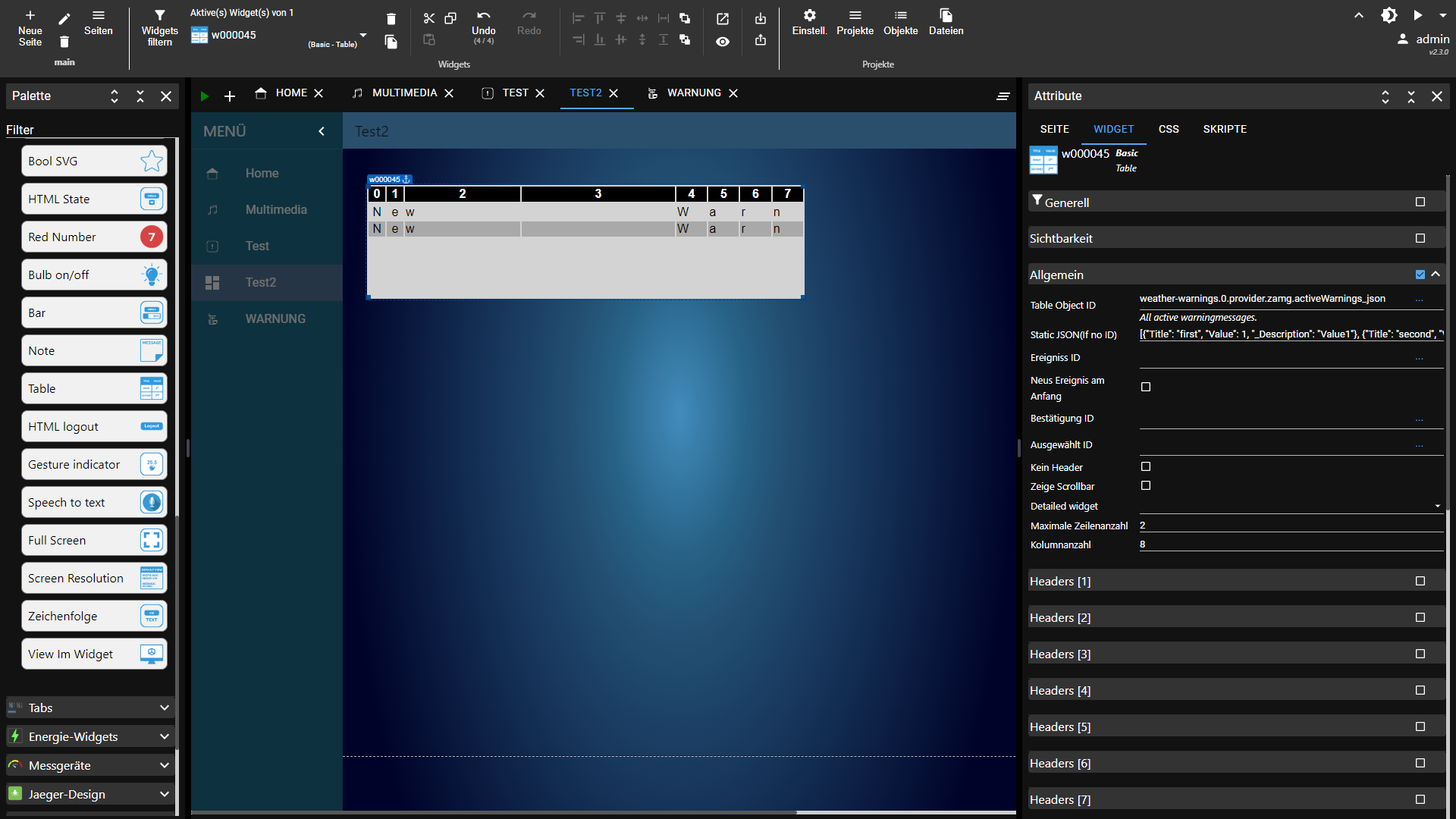
@ticaki sagte in Test Adapter Weather-Warnings:
Kannst du vielleicht die einzelnen Zeilen mit der hex Farbe als hintergrund oder vielleicht einfach ein farbiges Feld in die erste Spalte einfügen?
Leider nein, keine Möglichkeit im Widget gesehen.
Edit:
Anderes Widget:
-
Aktuelle Test Version Veröffentlichungsdatum 11.2025 Github Link https://github.com/ticaki/ioBroker.weather-warnings Hilfe bei Übersetzungen: Das hier hängt stark daran das die Übersetzungen was taugen, wenn ihr dabei helfen wollt:

Ersetzt dieses Skript (ca. 70% des Umfangs erreicht) https://forum.iobroker.net/post/385276
Aktueller Funktionsumfang:
- Abruf von Wetterdaten folgender Dienste:
- DWD Ort und Kreis
- UWZ Postleitzahlengebiet
- ZAMG (Österreich) Koordinaten
- Unbearbeitete Daten werden in States hinterlegt
- formatierte Daten werden in States hinterlegt
- eine Vorlagenerstellung eigenen Nachrichten ist implementiert (noch keine gute Ausgabe)
- Es gibt States in denen dies Nachrichten angezeigt werden, aber die zappen da durch und die letzte bleibt. Der Code dahinter versenden später die Pushnachrichten.
- Testmodus steht zur Verfügung, beim Nutzen dieser ist der Adapter offline und gelb.
- States die es erlauben bei aktiver Warnung und innerhalb des Warnzeitraums automatisch Maßnahmen zu ergreifen (ich schließe den Balkonrollladen, bei Warnungen für Starkregen, Gewitter und Sturm wenn ich nicht da bin)
- Abruf von Warnungen in den von den Diensten zur Verfügung gestellten Sprachen.
- Filtern von Warnungen nach Typ und Level
- löschen von abgelaufenen Warnungen
- Vereinheitlichung der Warnungen, so das sie über die Dienste vergleichbar werden.
- Versand der Warnungen per Mail, telegram, pushover, whatsapp
- Unterstützung von mehr als einem Warngebiet.
- manuelles Auslösen von Pushnachrichten
- Bereitstellung von Nutzer formatierbarem Text für die Gestaltung von z.B. Html Tabellen
- Unterstützung von Alexa
Todo:
- Unterstützung von Sayit
- siehe Github Feature Request
Feedback gerne hier.
Verbesserungvorschläge/Feature Requests bitte als Github Issue in deutsch oder englisch.
Logo schwarz/weiß https://forum.iobroker.net/post/1061841
Hallo, kann man die Warn Icons einbinden?
- Abruf von Wetterdaten folgender Dienste:
-
@sigi234 sagte in Test Adapter Weather-Warnings:
Hallo, kann man die Warn Icons einbinden?
Ja aber erst später. Kannst du dazu ein issue anlegen?
-
v0.2.6
- email (ungetest)
- multiple DWD Warncellen (bitte testen, wenn ok, dann füge ich das so auch für die andern hinzu)
- Datenpfade ändern sich
- locationcustom (für template) hinzugefügt, benutzerdefinierbare Ortsbezeichnung besonders für @Thomas-Braun :)
- ein paar Übersetzungen.
- hab den Versandcodepfad überarbeitet, kann jetzt zu neuen Fehlern kommen. Dafür sind alte verschwunden.
- in Vorbereitung auf multiple zamg - den check das man keine doppelten Warncellids anlegen kann gefixt.
- dp von zamg sehen jetzt wieder nicht so schick aus... 23_3424324#34_2343244 aber geht nicht anders.
EDIT: Email Tab hatten nen Fehler den ich jetzt behoben habe. Hab mein Script erstmal abgeschaltet und den Adapter installiert.
EDIT2: Kleinigkeit - beim erstellen von Vorlagen hab ich laufend im Code nachgesehen, daher werden jetzt alle verfügbaren Tokens unterhalb der Tabelle aufgelistet. ist gleich online
-
@sigi234 sagte in Test Adapter Weather-Warnings:
Hallo, kann man die Warn Icons einbinden?
Ja aber erst später. Kannst du dazu ein issue anlegen?
@ticaki sagte in Test Adapter Weather-Warnings:
@sigi234 sagte in Test Adapter Weather-Warnings:
Hallo, kann man die Warn Icons einbinden?
Ja aber erst später. Kannst du dazu ein issue anlegen?
https://github.com/ticaki/ioBroker.weather-warnings/issues/28