NEWS
SONOFF NSPanel mit Lovelace UI
-
Hallo Zusammen,
Ich habe ein Problem, das NS Panel macht keinen AP auf nach dem Flashen.
Geflasht habe ich mit einen FTDI Board, das lief auch 100% durch.
Folgende Flash Programme habe ich genommen ESP-Flasher und ESP-Home-Flasher, mit der Datei tasmota32-nspanel.bin
Folgende Spannungsversorgungen habe ich probiert 3,3V FTDI Board/ 5V Direkt am Konnektor/ 230V, natürlich nicht gleichzeitig.
Das Panel Funktionierte vorher mit der Stock Firmware.
Ich habe schon ein Panel Reklamiert, weil ich dachte es sei Defekt, aber der Fehler muss bei mir liegen.Gruß Matthias
Hi,
willkommen im Forum :-)
hast Du beim Flashen darauf geachtet, dass sich RX und TX kreuzen und IO0 gegen GND gezogen, damit der ESP in den programming mode geht?
LG
-
Hi,
willkommen im Forum :-)
hast Du beim Flashen darauf geachtet, dass sich RX und TX kreuzen und IO0 gegen GND gezogen, damit der ESP in den programming mode geht?
LG
@kuckuckmann Wenn der Flash durchläuft sollte das doch passen, oder läuft der auch durch wenn tx / rx nicht gekreuzt sind?
Bei fehlenden GND kam eine Fehlermeldung, das hatte ich schon getestet. -
@kuckuckmann Wenn der Flash durchläuft sollte das doch passen, oder läuft der auch durch wenn tx / rx nicht gekreuzt sind?
Bei fehlenden GND kam eine Fehlermeldung, das hatte ich schon getestet.Hi @nobody-else,
ja ich denke das würde durchlaufen. Teste es doch einfach nochmal.
Ich denke das Gerät danach neu zu starten, hast Du getan?
Übrigens, bitte mit 3,3V beim Flashen versorgen und dann später wenn das Display dran hängt, dann 5v.
Das Display geht erst an, wenn Du WLAN dran hast und weitere Settings vorgenommen hast.
Aber, du müsstest das WLAN des ESP32 finden. In der Regel ist das was mit Tasmota im Namen.Noch ein Tipp: Probier doch mal das Flashen mit dem Tasmota WebInstaller (siehe Wiki) und flashe die Tasmota-DE.
LG
-
@kuckuckmann Wenn der Flash durchläuft sollte das doch passen, oder läuft der auch durch wenn tx / rx nicht gekreuzt sind?
Bei fehlenden GND kam eine Fehlermeldung, das hatte ich schon getestet.@nobody-else ich nutzte immer den ESP-Flasher. Wenn du die Verbindung zum Panel bestehen lässt und das Panel neu gebootet hat siehst du im Fenster die log Ausgabe von Tasmota. Da kannst du auch erkennen, ob er richtig hoch läuft und den AP startet.
Edit: du musst natürlich GPOI0 von GND trennen, sonst springt er wieder in den Programmiermodus
-
@nobody-else ich nutzte immer den ESP-Flasher. Wenn du die Verbindung zum Panel bestehen lässt und das Panel neu gebootet hat siehst du im Fenster die log Ausgabe von Tasmota. Da kannst du auch erkennen, ob er richtig hoch läuft und den AP startet.
Edit: du musst natürlich GPOI0 von GND trennen, sonst springt er wieder in den Programmiermodus
@tt-tom
Bei mir hat es mit dem ESP-Flasher auch nicht wirklich geklappt. Keine Ahnung warum.
Ich habe danach nochmal mit dem WebInstaller geflasht und dann funktioniere es. -
Mit dem Web Installer hat es funktioniert.
Ich bedanke mich bei allen für die Schnelle Hilfe.
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Die Relay-Datenpunkte unter 0_userdata.0... sollten sich eigentlich ändern, sofern die Rule2 nicht aktiv ist.

Das wären dann auch die, mit der du in der Vis schalten kannst.
Sollte auch mit anderen Spielereien funktionieren:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQJa damit kann man die Relais schalten, aber: Wenn die Tasten dafür benutzt werden, dann werden diese Datenpunkte nicht verändert. Ich meine damit, dass dann die Anzeige im VIS oder wie bei mir in Yahka nicht mehr mit der Tatsächlichen Relaisstellung übereinstimmen. Gibts da nen Tipp wie man das hinbekommt?
VG Schmidti
@Armilar und @schmidti Danke für die Anworten!
Ich habe den Fehler inzwischen gefunden. Ich hatte einfach das Alias nicht richtig gesetzt. Es war dort der Link auf ein falsches Objekt gelegt und nicht auf die mqtt Objekte. Nun geht es, super jetzt kann ich noch ein paar Seiten für die Trigger von Szenen erstellen und dann kann ich das Teil einbauen.
-
@Armilar und @schmidti Danke für die Anworten!
Ich habe den Fehler inzwischen gefunden. Ich hatte einfach das Alias nicht richtig gesetzt. Es war dort der Link auf ein falsches Objekt gelegt und nicht auf die mqtt Objekte. Nun geht es, super jetzt kann ich noch ein paar Seiten für die Trigger von Szenen erstellen und dann kann ich das Teil einbauen.
Und was ich mich auch frage, wie kann ich meine smarten Radios ansprechen, die mit Frontier Silicon eingebunden sind. Wie muss ich die Karte im TS genau konfiguieren? <MediaEntities> gibt's ja nicht, aber wie soll ich das dann machen?
let Radio_WZ = <MediaEntities> { 'type': 'cardMedia', 'heading': 'Radio WZ', ... }; -
Und was ich mich auch frage, wie kann ich meine smarten Radios ansprechen, die mit Frontier Silicon eingebunden sind. Wie muss ich die Karte im TS genau konfiguieren? <MediaEntities> gibt's ja nicht, aber wie soll ich das dann machen?
let Radio_WZ = <MediaEntities> { 'type': 'cardMedia', 'heading': 'Radio WZ', ... };Sende mal alle Datenpunkte. Mal sehen, ob wir eine neue cardMedia-Variante für Frontier Silicon hinbekommen. Ich kann's halt nur nicht testen. Müsstest du dann übernehmen...
-
Wäre es nicht sinnvoller, wenn man für das NSPanel, der Übersicht halber, ein paar neue Threads aufmacht ?
- Tasmota / Flashen
- cardEntities
- cardGrid
- cardPower
- cardAlarm
- cardMedia
- cardThermo
- cardQR
- cardChart
- Sonstiges
So wären alle Lösungen schneller zu finden und es wäre deutlich übersichtlicher.
Weil 1500 aus dem alten Thread und die 3500 in diesem Thread liest sich doch niemand mehr wirklich durch und für Neueinsteiger ist es echt schwer. g
Trotzdem tolles Projekt und noch besserer Support ! :+1:
-
Wäre es nicht sinnvoller, wenn man für das NSPanel, der Übersicht halber, ein paar neue Threads aufmacht ?
- Tasmota / Flashen
- cardEntities
- cardGrid
- cardPower
- cardAlarm
- cardMedia
- cardThermo
- cardQR
- cardChart
- Sonstiges
So wären alle Lösungen schneller zu finden und es wäre deutlich übersichtlicher.
Weil 1500 aus dem alten Thread und die 3500 in diesem Thread liest sich doch niemand mehr wirklich durch und für Neueinsteiger ist es echt schwer. g
Trotzdem tolles Projekt und noch besserer Support ! :+1:
@andy200877 said in SONOFF NSPanel mit Lovelace UI:
und die 3500 in diesem Thread liest sich doch niemand mehr wirklich durch
Doch ich :flushed: , hat drei Tage gedauert und trotzdem bleiben noch jede Menge Fragen offen.
Könnte mir mal bitte einer einen Link hier reinstellen wo ich einen FTDI Adapter der funktioniert inkl. dem benötigten Kabel usw. ordern kann ?
Ich hab jetzt schon so viele verschiedene gesehen und wie die angeklemmt werden sollen, ich blick da nich mehr durch. Auch das Video auf Y..T.. hat mir nich wirklich geholfen, weil die Adapter die ich bis jetzt gesehen hab sehen alle anders aus.
Sollte ich diese Information irgendwo überlesen haben, dann sorry is ja auch echt viel, wenn man so unbedarft einsteigt. -
@andy200877 said in SONOFF NSPanel mit Lovelace UI:
und die 3500 in diesem Thread liest sich doch niemand mehr wirklich durch
Doch ich :flushed: , hat drei Tage gedauert und trotzdem bleiben noch jede Menge Fragen offen.
Könnte mir mal bitte einer einen Link hier reinstellen wo ich einen FTDI Adapter der funktioniert inkl. dem benötigten Kabel usw. ordern kann ?
Ich hab jetzt schon so viele verschiedene gesehen und wie die angeklemmt werden sollen, ich blick da nich mehr durch. Auch das Video auf Y..T.. hat mir nich wirklich geholfen, weil die Adapter die ich bis jetzt gesehen hab sehen alle anders aus.
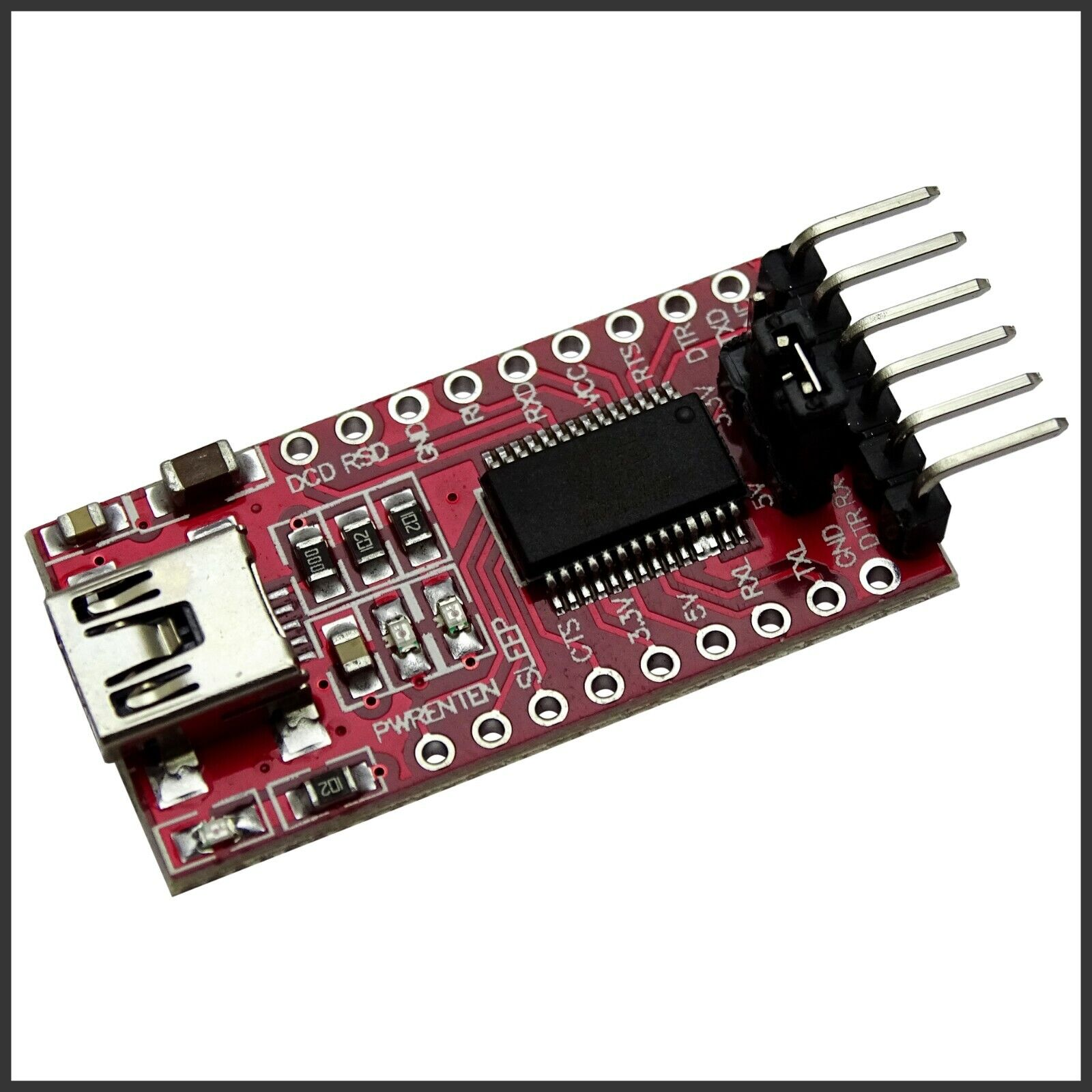
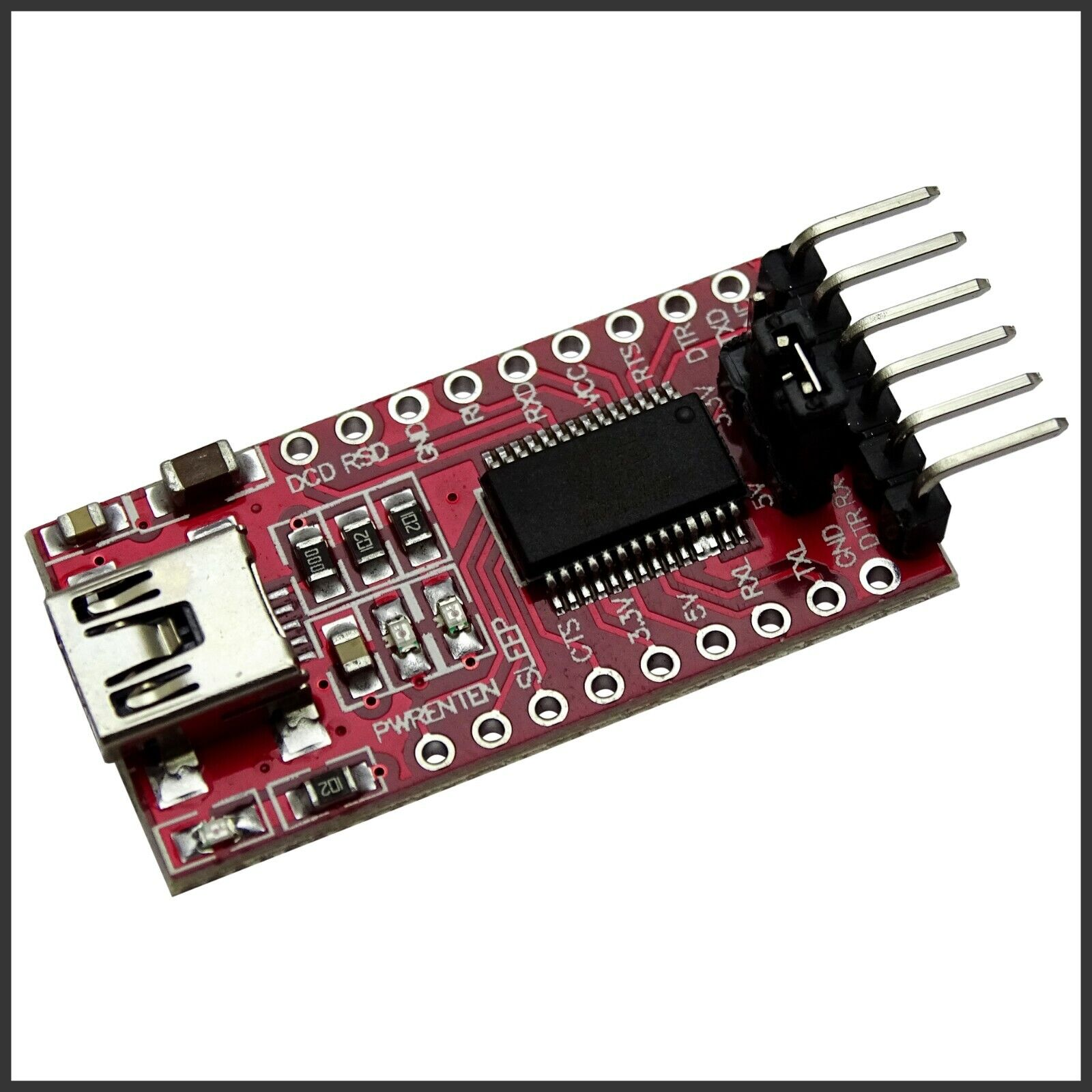
Sollte ich diese Information irgendwo überlesen haben, dann sorry is ja auch echt viel, wenn man so unbedarft einsteigt.ich nutze schon seit vielen Jahren diesen:
FTDI Adapter FT232RL USB zu TTL Serial 3,3V und 5V
Gibt es bei Ebay schon für 2,50 EUR inkl. Versand. Hat mich noch nie im Stich gelassen...
-
Wäre es nicht sinnvoller, wenn man für das NSPanel, der Übersicht halber, ein paar neue Threads aufmacht ?
- Tasmota / Flashen
- cardEntities
- cardGrid
- cardPower
- cardAlarm
- cardMedia
- cardThermo
- cardQR
- cardChart
- Sonstiges
So wären alle Lösungen schneller zu finden und es wäre deutlich übersichtlicher.
Weil 1500 aus dem alten Thread und die 3500 in diesem Thread liest sich doch niemand mehr wirklich durch und für Neueinsteiger ist es echt schwer. g
Trotzdem tolles Projekt und noch besserer Support ! :+1:
Wäre es nicht sinnvoller, wenn man für das NSPanel, der Übersicht halber, ein paar neue Threads aufmacht ?
Tasmota / Flashen
cardEntities
cardGrid
cardPower
cardAlarm
cardMedia
cardThermo
cardQR
cardChart
Sonstiges
So wären alle Lösungen schneller zu finden und es wäre deutlich übersichtlicher.Weil 1500 aus dem alten Thread und die 3500 in diesem Thread liest sich doch niemand mehr wirklich durch und für Neueinsteiger ist es echt schwer. g
@Kuckuckmann hatte irgendwann mal danach gefragt, ob wir eine etwas andere aber eigene Struktur bekommen könnten, mit der wir die Threads etwas besser steuern könnten. Ist leider bis heute wahrscheinlich nicht gewollt. Wir hängen in einem Hardware Thread ;-) , locken zahlreiche neue User zu ioBroker und dieses Projekt ist eine Sammlung auf sehr viele Fragen und Antworten zum Thema ioBroker-Scripting (viel Blockly und JS-Script)... Aber so ist es dann nun mal...
Wir haben uns daher irgendwann entschlossen, mehr auf die Wiki im github zu setzten und die Beschreibungen zu neuen Entwicklungen zeitnah (gelingt nicht immer) einfließen zu lassen. Ist wahrscheinlich auch die schönste Methode - das geballte Wissen zum NSPanel strukturiert und zentral an einer Stelle zu finden. Allerdings muss man da ebenfalls lesen!
Was aus meiner Sicht überhaupt nicht funktioniert hat ist, wenn jeder seinen eigenen Thread in den weiten des Forums eröffnet. Diesem Wildwuchs können wir nicht oder erst sehr spät nachkommen, da wir nicht informiert werden und eher per Zufall oder direktes Suchen auf einen Beitrag stoßen und ihn lesen. Auch fehlt den helfenden Usern dann oftmals der NSPanel-Bezug zum angefragten Problem.
Wir könnten allerdings auch je Versionsnummer einen neuen Thread starten. Es bleiben immer mal Themen im anderen Thread stehen, die ebenfalls interessant gewesen wären, jedoch wären es dann keine 3500 Beiträge mehr... Die hätte ich auch nicht alle gelesen ;-) . Wohl eher die Suchfunktion bemüht, wenn es spezieller wird...
Dann sind da noch die User mit Anfragen von "ich habe da mal eine Frage" unterteilt in 1-n Themen und "oh ja das ja auch noch". Die würden in den meisten unterteilten Threads dann auch für etwas Chaos sorgen.Das Thema ist nach wie vor sehr spannend und wie man sieht ist das NSPanel noch immer noch erweiterbar... Falls Fragen und Antworten kommen, muss niemand 3500 Seiten lesen. @TT-Tom (rockt den Thread schon fast alleine), meine Wenigkeit und diverse echt coole User stehen hier fast täglich mit Rat und Tat zur Seite. Wenn gezielte Fragen gestellt werden, dann bemühen wir uns auch diese zeitnah hier zu beantworten. Im Vordergrund steht nur, je mehr Infos wir von euch zum Thema oder zum Problem bekommen, desto schneller können wir eine gute und zügige Antwort liefern. Und das hat bislang auch super funktioniert...
VG
Armilar -
ich nutze schon seit vielen Jahren diesen:
FTDI Adapter FT232RL USB zu TTL Serial 3,3V und 5V
Gibt es bei Ebay schon für 2,50 EUR inkl. Versand. Hat mich noch nie im Stich gelassen...
@armilar said in SONOFF NSPanel mit Lovelace UI:
ich nutze schon seit vielen Jahren diesen:
Könntest du mir nochmal ein Bild zeigen wie ich da genau das Kabel draufstecken muß?
Also das mit GND, TX, RX (vertauscht) das hab ich verstanden aber von wo kommt das POWER,
oder geht das über den USB und man muß nur den Jumper auf 3,3V stecken? -
Wäre es nicht sinnvoller, wenn man für das NSPanel, der Übersicht halber, ein paar neue Threads aufmacht ?
Tasmota / Flashen
cardEntities
cardGrid
cardPower
cardAlarm
cardMedia
cardThermo
cardQR
cardChart
Sonstiges
So wären alle Lösungen schneller zu finden und es wäre deutlich übersichtlicher.Weil 1500 aus dem alten Thread und die 3500 in diesem Thread liest sich doch niemand mehr wirklich durch und für Neueinsteiger ist es echt schwer. g
@Kuckuckmann hatte irgendwann mal danach gefragt, ob wir eine etwas andere aber eigene Struktur bekommen könnten, mit der wir die Threads etwas besser steuern könnten. Ist leider bis heute wahrscheinlich nicht gewollt. Wir hängen in einem Hardware Thread ;-) , locken zahlreiche neue User zu ioBroker und dieses Projekt ist eine Sammlung auf sehr viele Fragen und Antworten zum Thema ioBroker-Scripting (viel Blockly und JS-Script)... Aber so ist es dann nun mal...
Wir haben uns daher irgendwann entschlossen, mehr auf die Wiki im github zu setzten und die Beschreibungen zu neuen Entwicklungen zeitnah (gelingt nicht immer) einfließen zu lassen. Ist wahrscheinlich auch die schönste Methode - das geballte Wissen zum NSPanel strukturiert und zentral an einer Stelle zu finden. Allerdings muss man da ebenfalls lesen!
Was aus meiner Sicht überhaupt nicht funktioniert hat ist, wenn jeder seinen eigenen Thread in den weiten des Forums eröffnet. Diesem Wildwuchs können wir nicht oder erst sehr spät nachkommen, da wir nicht informiert werden und eher per Zufall oder direktes Suchen auf einen Beitrag stoßen und ihn lesen. Auch fehlt den helfenden Usern dann oftmals der NSPanel-Bezug zum angefragten Problem.
Wir könnten allerdings auch je Versionsnummer einen neuen Thread starten. Es bleiben immer mal Themen im anderen Thread stehen, die ebenfalls interessant gewesen wären, jedoch wären es dann keine 3500 Beiträge mehr... Die hätte ich auch nicht alle gelesen ;-) . Wohl eher die Suchfunktion bemüht, wenn es spezieller wird...
Dann sind da noch die User mit Anfragen von "ich habe da mal eine Frage" unterteilt in 1-n Themen und "oh ja das ja auch noch". Die würden in den meisten unterteilten Threads dann auch für etwas Chaos sorgen.Das Thema ist nach wie vor sehr spannend und wie man sieht ist das NSPanel noch immer noch erweiterbar... Falls Fragen und Antworten kommen, muss niemand 3500 Seiten lesen. @TT-Tom (rockt den Thread schon fast alleine), meine Wenigkeit und diverse echt coole User stehen hier fast täglich mit Rat und Tat zur Seite. Wenn gezielte Fragen gestellt werden, dann bemühen wir uns auch diese zeitnah hier zu beantworten. Im Vordergrund steht nur, je mehr Infos wir von euch zum Thema oder zum Problem bekommen, desto schneller können wir eine gute und zügige Antwort liefern. Und das hat bislang auch super funktioniert...
VG
ArmilarUnd schon kommt der nächste Beitrag:

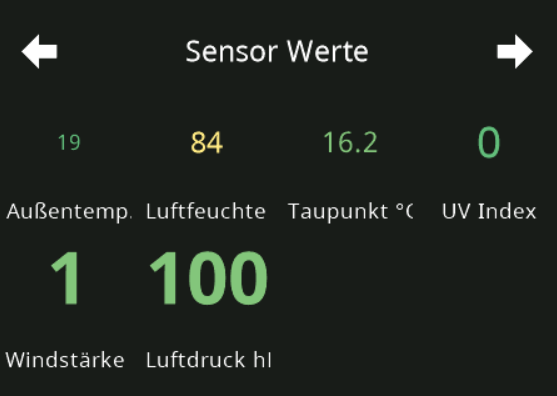
@joBr99 hat in die HMI eine Möglichkeit implementiert, den Font-Size bei Werten (useValue) in der cardGrid und cardGrid2 anzupassen:

Beispiel (man beachte den Parameter fontSize):
let SensorGrid = <PageGrid2> { 'type': 'cardGrid2', 'heading': 'Sensor Werte', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.TestTemperatur', name: 'Außentemp. °C', offColor: MSRed, onColor: MSGreen, useValue: true, fontSize: 0, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, <PageItem>{ id: 'alias.0.NSPanel_1.TestFeuchtigkeit', name: 'Luftfeuchte %', offColor: MSYellow, onColor: MSYellow , useValue: true, fontSize: 1, colorScale: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, <PageItem>{ id: 'alias.0.NSPanel_1.Taupunkt', name: 'Taupunkt °C', offColor: MSRed, onColor: MSGreen, useValue: true, fontSize: 2, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, <PageItem>{ id: 'alias.0.NSPanel_1.UV_Index', name: 'UV Index', offColor: White , onColor: White, useValue: true, fontSize: 3,colorScale: {'val_min': 0, 'val_max': 12} }, <PageItem>{ id: 'alias.0.NSPanel_1.Windstaerke', name: 'Windstärke bft', offColor: White , onColor: White, useValue: true, fontSize: 4, colorScale: {'val_min': 0, 'val_max': 9} }, <PageItem>{ id: 'alias.0.NSPanel_1.Luftdruck', name: 'Luftdruck hPa', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 950, 'val_max': 1050, 'val_best': 1013} }, ] };Da dieses Gimmick bereits für die v4.3.0 vorgesehen ist, bitte die aktuelle DEV-Version flashen.
FlashNextion http://nspanel.pky.eu/lui.tftEs reicht den unteren Teil des TS-Scriptes zu tauschen:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts -
@armilar said in SONOFF NSPanel mit Lovelace UI:
ich nutze schon seit vielen Jahren diesen:
Könntest du mir nochmal ein Bild zeigen wie ich da genau das Kabel draufstecken muß?
Also das mit GND, TX, RX (vertauscht) das hab ich verstanden aber von wo kommt das POWER,
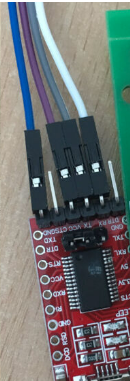
oder geht das über den USB und man muß nur den Jumper auf 3,3V stecken?Habe zwar aktuell nichts zum Flashen, aber dieses Bild sollte helfen:

blau = Ground
violett = VCC = 3,3V oder 5V (je nach Jumper-Stellung)
grün = TX (muss beim Panel auf RX)
weiß = RX (muss beim Panel auf TX) -
@armilar said in SONOFF NSPanel mit Lovelace UI:
ich nutze schon seit vielen Jahren diesen:
Könntest du mir nochmal ein Bild zeigen wie ich da genau das Kabel draufstecken muß?
Also das mit GND, TX, RX (vertauscht) das hab ich verstanden aber von wo kommt das POWER,
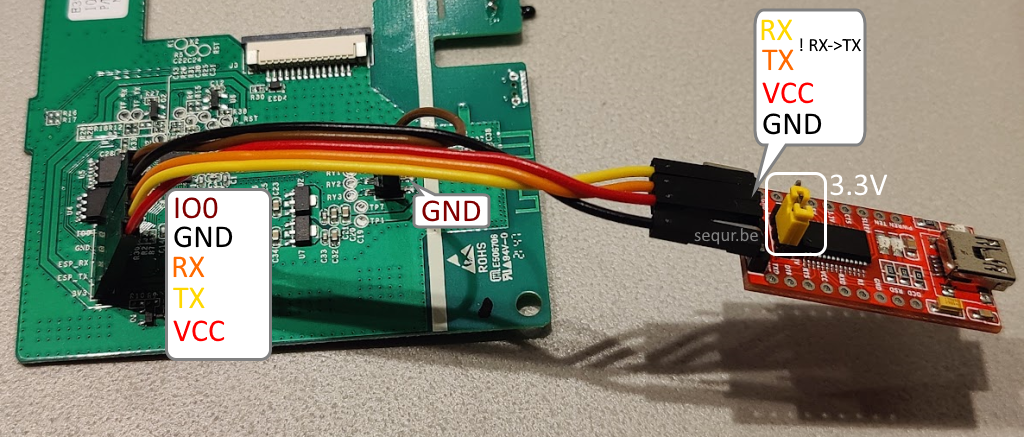
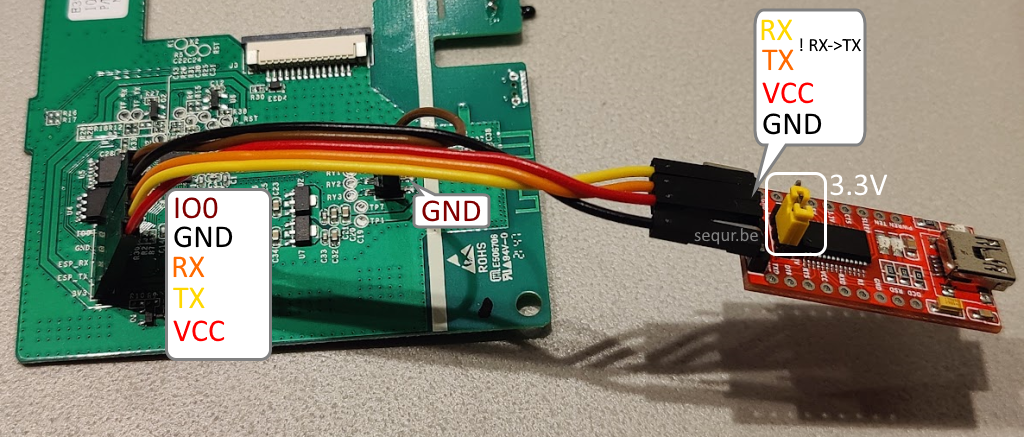
oder geht das über den USB und man muß nur den Jumper auf 3,3V stecken?hier übrigens auch noch eine hübsche Darstellung

gefunden in:
https://sequr.be/blog/2023/01/flashing-nspanel-with-tasmota-and-nspanel-lovelace-ui/Ab Kapitel Flash Tasmota on NSPanel
-
hier übrigens auch noch eine hübsche Darstellung

gefunden in:
https://sequr.be/blog/2023/01/flashing-nspanel-with-tasmota-and-nspanel-lovelace-ui/Ab Kapitel Flash Tasmota on NSPanel
Supi vielen Dank, ich glaub damit komm ich klar.
Noch eine Frage ich hab, ich hab den Abfallkalender soweit reinbekommen, allerdings zeigt er mir auch andere Events aus dem iCal Adapter obwohl ich da in den Einstellungen nur die Abfallereignisse filtere für den Trashscheduler Adapter.
Kann man das irgendwo noch einstellen das nur die Abfallereignisse aus dem iCal genommen werden?
-
-
Supi vielen Dank, ich glaub damit komm ich klar.
Noch eine Frage ich hab, ich hab den Abfallkalender soweit reinbekommen, allerdings zeigt er mir auch andere Events aus dem iCal Adapter obwohl ich da in den Einstellungen nur die Abfallereignisse filtere für den Trashscheduler Adapter.
Kann man das irgendwo noch einstellen das nur die Abfallereignisse aus dem iCal genommen werden?