NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Die Relay-Datenpunkte unter 0_userdata.0... sollten sich eigentlich ändern, sofern die Rule2 nicht aktiv ist.

Das wären dann auch die, mit der du in der Vis schalten kannst.
Sollte auch mit anderen Spielereien funktionieren:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQJa damit kann man die Relais schalten, aber: Wenn die Tasten dafür benutzt werden, dann werden diese Datenpunkte nicht verändert. Ich meine damit, dass dann die Anzeige im VIS oder wie bei mir in Yahka nicht mehr mit der Tatsächlichen Relaisstellung übereinstimmen. Gibts da nen Tipp wie man das hinbekommt?
VG Schmidti
nur zum Verständnis du nutzt die Button am Panel um die Relais direkt zu schalten?
du kannst das auch Softwareseitig machen, in dem du beide Taster auf Rule2 legst und dann im Script die Config button1 / button2 anpasst.
button1: { mode: 'toggle', // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button1Page) entity: 'alias.0.NSPanel.1.Relay.1.SET', // Zielentity - Verwendet wenn mode = set oder toggle setValue: null // Zielwert - Verwendet wenn mode = set }, button2: { mode: 'toggle', // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button2Page) entity: 'alias.0.NSPanel.1.Relay.2.SET', // Zielentity - Verwendet wenn mode = set oder toggle setValue: null // Zielwert - Verwendet wenn mode = set } -
nur zum Verständnis du nutzt die Button am Panel um die Relais direkt zu schalten?
du kannst das auch Softwareseitig machen, in dem du beide Taster auf Rule2 legst und dann im Script die Config button1 / button2 anpasst.
button1: { mode: 'toggle', // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button1Page) entity: 'alias.0.NSPanel.1.Relay.1.SET', // Zielentity - Verwendet wenn mode = set oder toggle setValue: null // Zielwert - Verwendet wenn mode = set }, button2: { mode: 'toggle', // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button2Page) entity: 'alias.0.NSPanel.1.Relay.2.SET', // Zielentity - Verwendet wenn mode = set oder toggle setValue: null // Zielwert - Verwendet wenn mode = set }
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
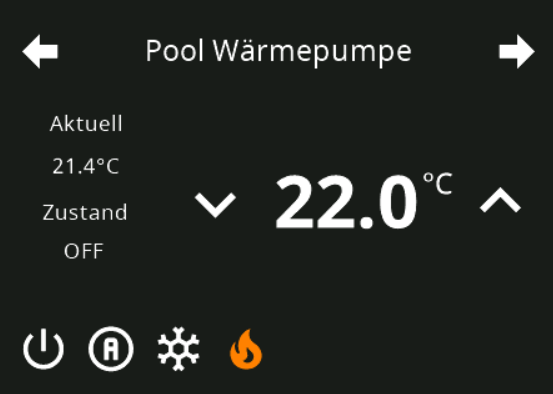
Zur Variable für Klimaanlagen (auch für Wärmepumpen nutzbar) gibt es einen neuen pageItem - Parameter
iconArrayMit diesem Parameter ist die Zuweisung eigener Icons möglich.

Beispiele für Variablen mit dem
iconArraylet Buero_Klimaanlage = <PageThermo> { 'type': 'cardThermo', 'heading': 'Test Klimaanlage', 'useColor': true, 'items': [<PageItem>{ id: 'alias.0.NSPanel_1.TestKlimaanlage', minValue: 50, maxValue: 250, stepValue: 5, iconArray: ['power-standby','air-conditioner','snowflake','fire','alpha-e-circle-outline','fan','water-percent','swap-vertical-bold'], popupThermoMode1: ['Auto','0','1','2','3'], popupThermoMode2: ['Auto','0','1','2','3','4','5'], popupThermoMode3: ['Auto','Manual','Boost',], popUpThermoName: ['Schwenk-Modus', 'Speed', 'Temperatur'], icon: 'fan', setThermoAlias: ['MODE1','MODE2','MODE3'], //setThermoDestTemp2: 'ACTUAL2' }] };let Pool_Waermepumpe = <PageThermo> { 'type': 'cardThermo', 'heading': 'Pool Wärmepumpe', 'useColor': true, 'items': [<PageItem>{ id: 'alias.0.NSPanel_1.Pool_Waermepumpe', minValue: 100, maxValue: 300, stepValue: 5, iconArray: ['power-standby','alpha-a-circle-outline','snowflake','fire'], //iconArray: ['power-standby','air-conditioner','snowflake','fire','alpha-e-circle-outline','fan','water-percent','swap-vertical-bold'], }] };Unterstützte Icons findet ihr hier:
https://htmlpreview.github.io/?https://github.com/jobr99/Generate-HASP-Fonts/blob/master/cheatsheet.htmlWird dieser Parameter nicht gesetzt, dann werden die Standard-Icons genutzt
Wie auch bereits heute morgen erwähnt:
Es reicht den unteren Teil ab (_______ Ab hier keine Konfiguration mehr ______) zu ersetzen.
Und falls noch nicht geschehen:FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v4.2.0.tft -
Hi, nachdem nun das Grundgerüst stabil läuft habe ich noch ein oder zwei andere adinge die ich realisieren möchte, als erstes möchte ich eine Seite im cardgrid anlegen allerdings möchte ich dort keine Symbole sondern die Werte angezeigt bekommen, leider bekomme ich das aber nicht so hin, ich hab die Doku auch schon hoch und runtergelesen, wenns da steht bin ich echt blind. (Ist nicht auszuschließen) kann mir eventuell jemand einen Tip geben?😄

-
Hi, nachdem nun das Grundgerüst stabil läuft habe ich noch ein oder zwei andere adinge die ich realisieren möchte, als erstes möchte ich eine Seite im cardgrid anlegen allerdings möchte ich dort keine Symbole sondern die Werte angezeigt bekommen, leider bekomme ich das aber nicht so hin, ich hab die Doku auch schon hoch und runtergelesen, wenns da steht bin ich echt blind. (Ist nicht auszuschließen) kann mir eventuell jemand einen Tip geben?😄

kann mir eventuell jemand einen Tip geben?
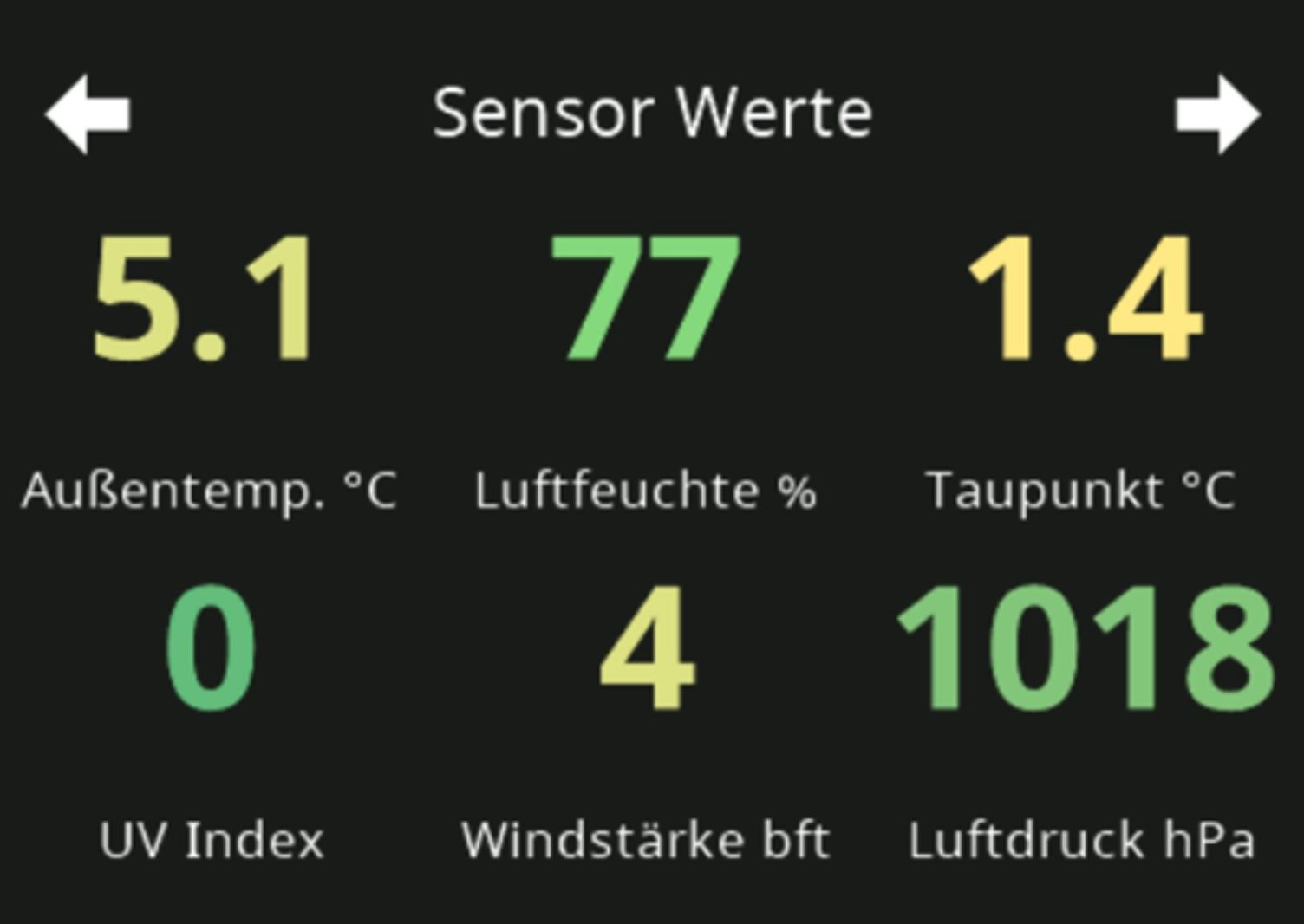
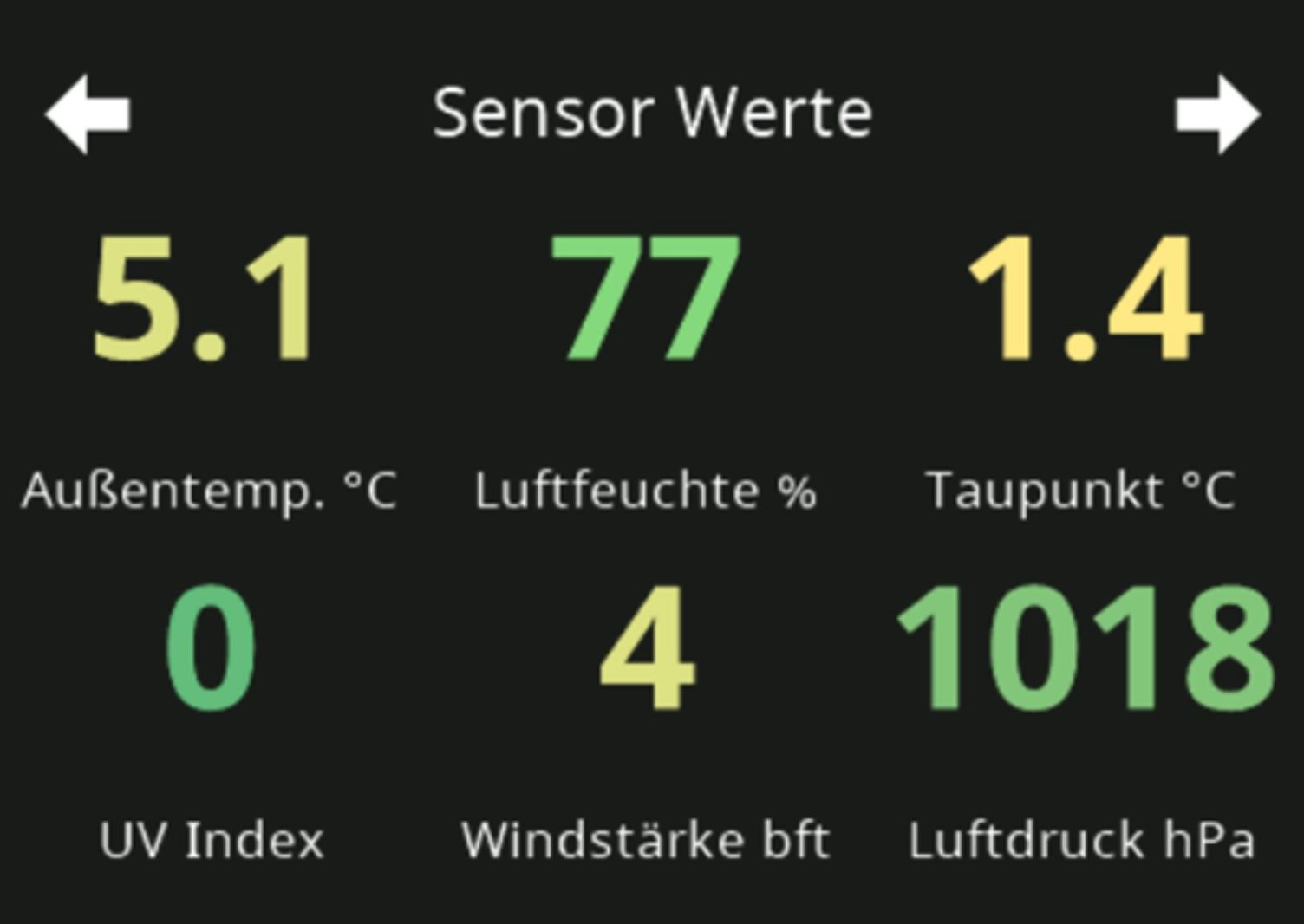
na klar, das ist das Beispiel aus der NsPanelTs.ts mit 6 info - Aliasen in einer cardGrid.
let SensorGrid = <PageGrid> { 'type': 'cardGrid', 'heading': 'Sensor Werte', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.TestTemperatur', name: 'Außentemp. °C', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, <PageItem>{ id: 'alias.0.NSPanel_1.TestFeuchtigkeit', name: 'Luftfeuchte %', offColor: MSYellow, onColor: MSYellow , useValue: true, colorScale: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, <PageItem>{ id: 'alias.0.NSPanel_1.Taupunkt', name: 'Taupunkt °C', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, <PageItem>{ id: 'alias.0.NSPanel_1.UV_Index', name: 'UV Index', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 0, 'val_max': 12} }, <PageItem>{ id: 'alias.0.NSPanel_1.Windstaerke', name: 'Windstärke bft', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 0, 'val_max': 9} }, <PageItem>{ id: 'alias.0.NSPanel_1.Luftdruck', name: 'Luftdruck hPa', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 950, 'val_max': 1050, 'val_best': 1013} }, ] }; -
kann mir eventuell jemand einen Tip geben?
na klar, das ist das Beispiel aus der NsPanelTs.ts mit 6 info - Aliasen in einer cardGrid.
let SensorGrid = <PageGrid> { 'type': 'cardGrid', 'heading': 'Sensor Werte', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.TestTemperatur', name: 'Außentemp. °C', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, <PageItem>{ id: 'alias.0.NSPanel_1.TestFeuchtigkeit', name: 'Luftfeuchte %', offColor: MSYellow, onColor: MSYellow , useValue: true, colorScale: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, <PageItem>{ id: 'alias.0.NSPanel_1.Taupunkt', name: 'Taupunkt °C', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, <PageItem>{ id: 'alias.0.NSPanel_1.UV_Index', name: 'UV Index', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 0, 'val_max': 12} }, <PageItem>{ id: 'alias.0.NSPanel_1.Windstaerke', name: 'Windstärke bft', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 0, 'val_max': 9} }, <PageItem>{ id: 'alias.0.NSPanel_1.Luftdruck', name: 'Luftdruck hPa', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 950, 'val_max': 1050, 'val_best': 1013} }, ] };@armilar Danke dafür, ich glaube ich muss öfter in das Script schauen, da nin ich nicht drauf gekommen...
Ich muss aber nochmal auf meine mediaCard zurückkommen, die hat grade wieder angefangen zu Meckern... :-( Ich habe da irgendwie kein Glück mit.
21:11:19.666 warn javascript.1 (270031) at GenerateMediaPage (script.js.NsPanel.NSPANELHUETTE:5062:27) 21:11:19.667 warn javascript.1 (270031) at GeneratePage (script.js.NsPanel.NSPANELHUETTE:3514:29) 21:11:19.667 warn javascript.1 (270031) at HandleButtonEvent (script.js.NsPanel.NSPANELHUETTE:5885:17) 21:11:19.668 warn javascript.1 (270031) at HandleMessage (script.js.NsPanel.NSPANELHUETTE:3455:21) 21:11:19.669 warn javascript.1 (270031) at Object.<anonymous> (script.js.NsPanel.NSPANELHUETTE:3364:25) 21:11:19.669 warn javascript.1 (270031) at step (script.js.NsPanel.NSPANELHUETTE:33:23) 21:11:19.670 warn javascript.1 (270031) at Object.next (script.js.NsPanel.NSPANELHUETTE:14:53) 21:11:19.671 warn javascript.1 (270031) at script.js.NsPanel.NSPANELHUETTE:8:71 21:11:19.672 warn javascript.1 (270031) at __awaiter (script.js.NsPanel.NSPANELHUETTE:4:12) 21:11:19.672 warn javascript.1 (270031) at Object.<anonymous> (script.js.NsPanel.NSPANELHUETTE:3356:12) -
@armilar Danke dafür, ich glaube ich muss öfter in das Script schauen, da nin ich nicht drauf gekommen...
Ich muss aber nochmal auf meine mediaCard zurückkommen, die hat grade wieder angefangen zu Meckern... :-( Ich habe da irgendwie kein Glück mit.
21:11:19.666 warn javascript.1 (270031) at GenerateMediaPage (script.js.NsPanel.NSPANELHUETTE:5062:27) 21:11:19.667 warn javascript.1 (270031) at GeneratePage (script.js.NsPanel.NSPANELHUETTE:3514:29) 21:11:19.667 warn javascript.1 (270031) at HandleButtonEvent (script.js.NsPanel.NSPANELHUETTE:5885:17) 21:11:19.668 warn javascript.1 (270031) at HandleMessage (script.js.NsPanel.NSPANELHUETTE:3455:21) 21:11:19.669 warn javascript.1 (270031) at Object.<anonymous> (script.js.NsPanel.NSPANELHUETTE:3364:25) 21:11:19.669 warn javascript.1 (270031) at step (script.js.NsPanel.NSPANELHUETTE:33:23) 21:11:19.670 warn javascript.1 (270031) at Object.next (script.js.NsPanel.NSPANELHUETTE:14:53) 21:11:19.671 warn javascript.1 (270031) at script.js.NsPanel.NSPANELHUETTE:8:71 21:11:19.672 warn javascript.1 (270031) at __awaiter (script.js.NsPanel.NSPANELHUETTE:4:12) 21:11:19.672 warn javascript.1 (270031) at Object.<anonymous> (script.js.NsPanel.NSPANELHUETTE:3356:12)hattest du sie denn nochmal am Laufen?
-
@armilar ja die lief am Wochenende, sie funktioniert jetzt auch, aber nicht mehr alle funktionen. Ich glaube hier läuft irgendwas schief an meinem iobroker :-D
am Besten mal
iob diagausführen. Da kannst du schon einiges erkennen... -
Interessant ist aber, das bei dir 2 Aliase nicht auf die Datenpunkte zeigen. Hab eigentlich noch nie erlebt, dass sowas von selbst geht
-
@futty sagte in [SONOFF NSPanel mit Lovelace UI](
Mir scheint es irgendwie so als ob er kein Zugriff hat bzw. den Alias nicht findet. Fehlermeldungen erscheinen aber nicht im LOG.
Ideen?Der Punkt vor „ThermostatWohnbereich“ ist zu viel, wenn „AliasPath“ wie im Standard definiert ist.
@marc-berg sagte in SONOFF NSPanel mit Lovelace UI:
@futty sagte in [SONOFF NSPanel mit Lovelace UI](
Mir scheint es irgendwie so als ob er kein Zugriff hat bzw. den Alias nicht findet. Fehlermeldungen erscheinen aber nicht im LOG.
Ideen?Der Punkt vor „ThermostatWohnbereich“ ist zu viel, wenn „AliasPath“ wie im Standard definiert ist.
Öhm ja, du hast vollkommen recht. Den Punkt hab ich wirklich auch nach mehrmaligen prüfen übersehen trotz das ich eine falsche Zuweisung vermutet habe...
Danke! -
Interessant ist aber, das bei dir 2 Aliase nicht auf die Datenpunkte zeigen. Hab eigentlich noch nie erlebt, dass sowas von selbst geht
@armilar
Also, die iob dag hat keine Fehler ergeben, ich habe jetzt auch mal einfach das script neu angelegt und nur den Alexplayer reinkopiert, das schmeißt dann den selben Fehler raus.
muss ja was mit den aliasen zu tun haben.EDIT:
Mir ist grade auch aufgefallen dass das Script nicht jeden alias akzeptiert, ich hab einmal eine Page mit meinen Poolwerten, Temp, chlor und Ph, sind alles nur Zahlen, die übernimmt der ohne zu meckern.
Dann habe ich Werte aus meiner PV-Anlage, die Aliase habe ich genau so erstellt wie die vom Pool, die zeigt er mir in den pages nicht an (ohne Fehlermeldung).
Ersetze ich jetzt einen der PV-Alias pfaden durch einen der Pool-Aliase wird mir da der Pool-Wert angezeigt.Ich glaube ich hab hier echt den Wurm in der Installation, vielleicht mache ich heute Abend nochmal eine komplette Neu Installation, der io läuft grade nur für das NS.
Oder hast du noch eine Idee? :-D
-
Guten Morgen
Zwei kurze Fragen hätte ich?
-
Ich denke der Befehl 'Flash Nextion' ist nur für das produktiv Panel und nicht für ein ESP32 DEV Board (da läuft ja auch ein anderer Berry Driver) oder?
-
Ich hab bei meinen Tests ein Alias für mein Garagentor angelegt und eine cardEntities.
Das funktioniert auch auf dem Panel soweit, das ich öffnen und schließen kann und der
Zustand angezeigt wird.
Kann man beim Alias die Werte umdrehen? Weil ich bekomm jetzt bei offenem Tor das
Symbol 'ZU' und 'Entriegeln' angezeigt und bei geschlossen umgekehrt.
Mein Toröffner meldet halt Tor zu= false und Tor offen= true, der Alias erwartet aber wohl
das das genau umgekehrt ist.
-
-
zu 1:
da an der Emulation kein TFT angeschlossen ist, benötigst du kein Flash Nextion. Neue Versionen beziehst du über Download der HMIzu 2:
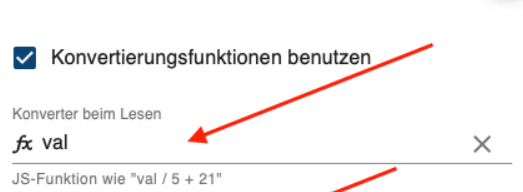
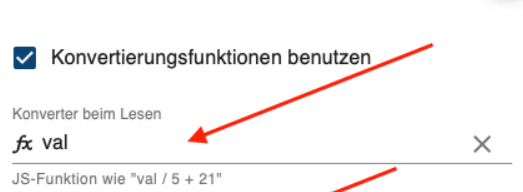
du kannst im Datenpunkt des Alias unter fx eine Funktion bei Read zuweisen:
"val === true ? false : true"Entweder direkt im Gerätemanager oder im Objekt des Datenpunktes:

-
@armilar
Also, die iob dag hat keine Fehler ergeben, ich habe jetzt auch mal einfach das script neu angelegt und nur den Alexplayer reinkopiert, das schmeißt dann den selben Fehler raus.
muss ja was mit den aliasen zu tun haben.EDIT:
Mir ist grade auch aufgefallen dass das Script nicht jeden alias akzeptiert, ich hab einmal eine Page mit meinen Poolwerten, Temp, chlor und Ph, sind alles nur Zahlen, die übernimmt der ohne zu meckern.
Dann habe ich Werte aus meiner PV-Anlage, die Aliase habe ich genau so erstellt wie die vom Pool, die zeigt er mir in den pages nicht an (ohne Fehlermeldung).
Ersetze ich jetzt einen der PV-Alias pfaden durch einen der Pool-Aliase wird mir da der Pool-Wert angezeigt.Ich glaube ich hab hier echt den Wurm in der Installation, vielleicht mache ich heute Abend nochmal eine komplette Neu Installation, der io läuft grade nur für das NS.
Oder hast du noch eine Idee? :-D
@flipps sagte in SONOFF NSPanel mit Lovelace UI:
Ich glaube ich hab hier echt den Wurm in der Installation, vielleicht mache ich heute Abend nochmal eine komplette Neu Installation, der io läuft grade nur für das NS.
Oder hast du noch eine Idee?Ich kenne deine Installation nicht. Aber wenn es an mehreren Stellen diese Probleme gibt, wäre das ein Ansatz...
-
zu 1:
da an der Emulation kein TFT angeschlossen ist, benötigst du kein Flash Nextion. Neue Versionen beziehst du über Download der HMIzu 2:
du kannst im Datenpunkt des Alias unter fx eine Funktion bei Read zuweisen:
"val === true ? false : true"Entweder direkt im Gerätemanager oder im Objekt des Datenpunktes:

-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
"val === true ? false : true"
für Faule wie mich :-D
"!val""val === true ? false : true"
für Faule wie mich 😄
"!val"Ich dachte der Ternary Operator wäre etwas besser für das Verständnis. Aber du hast absolut recht...
Bei boolschen Werten ist natürlich eine Umkehrung von zwei Zuständen am Besten mit
!valbeschrieben... :blush: -
@armilar
Also, die iob dag hat keine Fehler ergeben, ich habe jetzt auch mal einfach das script neu angelegt und nur den Alexplayer reinkopiert, das schmeißt dann den selben Fehler raus.
muss ja was mit den aliasen zu tun haben.EDIT:
Mir ist grade auch aufgefallen dass das Script nicht jeden alias akzeptiert, ich hab einmal eine Page mit meinen Poolwerten, Temp, chlor und Ph, sind alles nur Zahlen, die übernimmt der ohne zu meckern.
Dann habe ich Werte aus meiner PV-Anlage, die Aliase habe ich genau so erstellt wie die vom Pool, die zeigt er mir in den pages nicht an (ohne Fehlermeldung).
Ersetze ich jetzt einen der PV-Alias pfaden durch einen der Pool-Aliase wird mir da der Pool-Wert angezeigt.Ich glaube ich hab hier echt den Wurm in der Installation, vielleicht mache ich heute Abend nochmal eine komplette Neu Installation, der io läuft grade nur für das NS.
Oder hast du noch eine Idee? :-D
@flipps sagte in SONOFF NSPanel mit Lovelace UI:
Dann habe ich Werte aus meiner PV-Anlage, die Aliase habe ich genau so erstellt wie die vom Pool, die zeigt er mir in den pages nicht an (ohne Fehlermeldung).
Ersetze ich jetzt einen der PV-Alias pfaden durch einen der Pool-Aliase wird mir da der Pool-Wert angezeigt.Zeige mal bitte von beiden, die Objektdaten einmal Channel und einmal Datenpunkt
Was passiert, wenn du nur den Verweis änderst?
-
@flipps sagte in SONOFF NSPanel mit Lovelace UI:
Dann habe ich Werte aus meiner PV-Anlage, die Aliase habe ich genau so erstellt wie die vom Pool, die zeigt er mir in den pages nicht an (ohne Fehlermeldung).
Ersetze ich jetzt einen der PV-Alias pfaden durch einen der Pool-Aliase wird mir da der Pool-Wert angezeigt.Zeige mal bitte von beiden, die Objektdaten einmal Channel und einmal Datenpunkt
Was passiert, wenn du nur den Verweis änderst?

v4.2.0.2
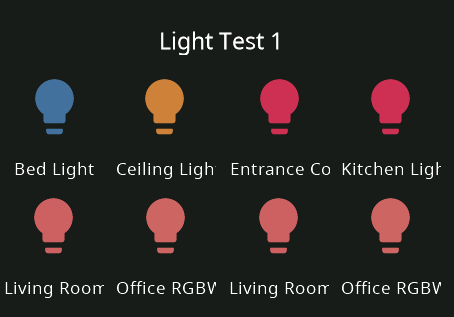
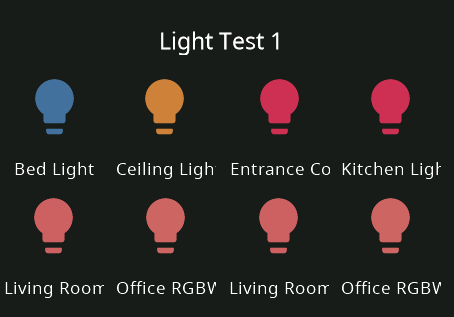
Neue zusätzliche cardGrid2 mit 8 Steuerelementen

Variablendeklaration der cardGrid2 analog cardGrid mit:
let Buero_Seite_2 = <PageGrid2> { 'type': 'cardGrid2', 'heading': 'Büro 2', 'useColor': true, ...Änderungen in der Variable also
PageGrid2undcardGrid2.Es reicht den unteren Teil ab (
_______ Ab hier keine Konfiguration mehr ______) zu ersetzen.
Und falls noch nicht geschehen:FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v4.2.0.tft -

v4.2.0.2
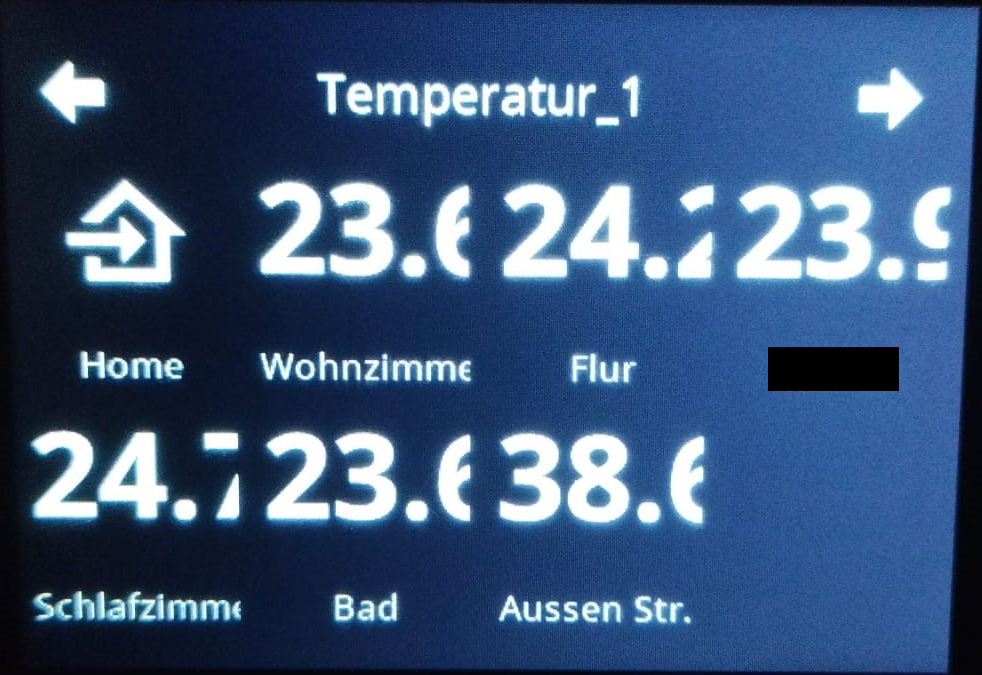
Neue zusätzliche cardGrid2 mit 8 Steuerelementen

Variablendeklaration der cardGrid2 analog cardGrid mit:
let Buero_Seite_2 = <PageGrid2> { 'type': 'cardGrid2', 'heading': 'Büro 2', 'useColor': true, ...Änderungen in der Variable also
PageGrid2undcardGrid2.Es reicht den unteren Teil ab (
_______ Ab hier keine Konfiguration mehr ______) zu ersetzen.
Und falls noch nicht geschehen:FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v4.2.0.tftGibt aber schon einen FeatureRequest von @Kuckuckmann
https://github.com/joBr99/nspanel-lovelace-ui/issues/964

Die Schrift ist bei Darstellung von Werten noch etwas groß...














