NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar Guten morgen, hat leider nicht geklappt,
was ich mittlerweile rausgefunden habe ist das die Fritzbox trotz verbot meinerseits dem NS einen neue IP adresse zugewiesen hat, wo muss ich das den ändern? kann mich nicht erinnern das ich die irgendwo eintragen musste.
(Hab ich hinbekommen.)Alexa media Card läuft immer noch nicht, wenn ich die Seite öffne kommen nur diese Fehler.
javascript.1 2023-08-19 09:39:51.873 warn script.js.NsPanel.NSPANELHUETTE: error at function SendToPanel: Cannot read properties of undefined (reading 'payload') javascript.1 2023-08-19 09:39:51.869 warn script.js.NsPanel.NSPANELHUETTE: error at function GenerateMediaPage: Cannot read properties of undefined (reading 'type') javascript.1 2023-08-19 09:39:44.822 warn script.js.NsPanel.NSPANELHUETTE: error at function SendToPanel: Cannot read properties of undefined (reading 'payload') javascript.1 2023-08-19 09:39:44.816 warn script.js.NsPanel.NSPANELHUETTE: error at function GenerateMediaPage: Cannot read properties of undefined (reading 'type')Ich habe auch grade das Alias mal umbenannt um ein neues erstellen zu lassen, hat auch nichts gebracht, die fehler bleiben die gleichen.
VG
PhilippIch weiß nicht, ob das Thema noch aktuell ist.
Was einmal funktioniert, sollte auch ein zweites mal klappen... Der anzulegende Media-Alias sollte aber bevor er erneut erzeugt wird gelöscht werden.
Kleiner Tipp. Gebe allen Devices, falls möglich eine statische IP außerhalb des DHCP Bereiches. Dann kann dein Router die IP's nicht ändern.
-
Hallo,
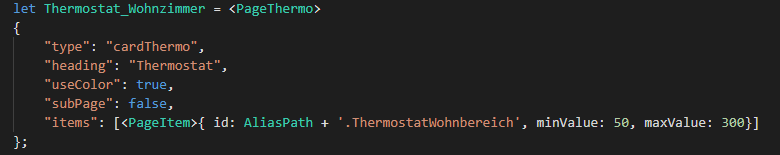
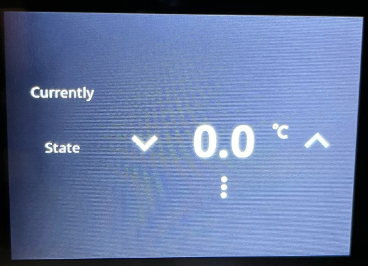
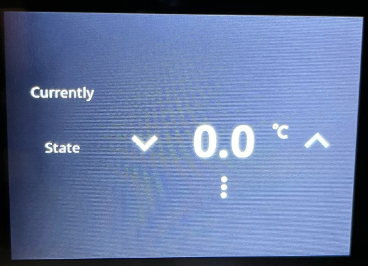
irgendwie scheint die Thermocard nicht mehr zu funktionieren, wurde die letzten Tage hier was geändert? Lief eigentlich schon...
Mir scheint es irgendwie so als ob er kein Zugriff hat bzw. den Alias nicht findet. Fehlermeldungen erscheinen aber nicht im LOG.
Ideen?


Danke
-
Hallo,
irgendwie scheint die Thermocard nicht mehr zu funktionieren, wurde die letzten Tage hier was geändert? Lief eigentlich schon...
Mir scheint es irgendwie so als ob er kein Zugriff hat bzw. den Alias nicht findet. Fehlermeldungen erscheinen aber nicht im LOG.
Ideen?


Danke
@futty sagte in [SONOFF NSPanel mit Lovelace UI](
Mir scheint es irgendwie so als ob er kein Zugriff hat bzw. den Alias nicht findet. Fehlermeldungen erscheinen aber nicht im LOG.
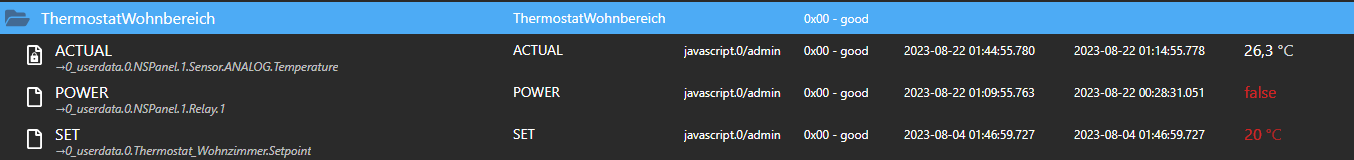
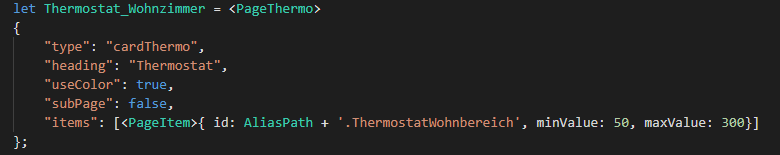
Ideen?Der Punkt vor „ThermostatWohnbereich“ ist zu viel, wenn „AliasPath“ wie im Standard definiert ist.
-
Ich weiß nicht, ob das Thema noch aktuell ist.
Was einmal funktioniert, sollte auch ein zweites mal klappen... Der anzulegende Media-Alias sollte aber bevor er erneut erzeugt wird gelöscht werden.
Kleiner Tipp. Gebe allen Devices, falls möglich eine statische IP außerhalb des DHCP Bereiches. Dann kann dein Router die IP's nicht ändern.

Update v4.2.0
Es reicht den unteren Teil ab (
_______ Ab hier keine Konfiguration mehr ______) zu ersetzenhttps://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
-
@TT-Tom hat neue Funktionen zum Menü hinzugefügt. Somit ist es jetzt eine dynamische Farbe und ein dynamischer Wert statt "PRESS" im Menüpunkt möglich. Ebenfalls kann dem Menü der Alias-Typ Warnung zu geordnet werden.
-
@TT-Tom wird die neuen Funktionen noch beschreiben...
-
Einige Minor-Fixes in der HMI
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v4.2.0.tftTodo's:
iconArray für cardThermo -
-
Die Relay-Datenpunkte unter 0_userdata.0... sollten sich eigentlich ändern, sofern die Rule2 nicht aktiv ist.

Das wären dann auch die, mit der du in der Vis schalten kannst.
Sollte auch mit anderen Spielereien funktionieren:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQ@armilar said in SONOFF NSPanel mit Lovelace UI:
Die Relay-Datenpunkte unter 0_userdata.0... sollten sich eigentlich ändern, sofern die Rule2 nicht aktiv ist.

Das wären dann auch die, mit der du in der Vis schalten kannst.
Sollte auch mit anderen Spielereien funktionieren:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQJa damit kann man die Relais schalten, aber: Wenn die Tasten dafür benutzt werden, dann werden diese Datenpunkte nicht verändert. Ich meine damit, dass dann die Anzeige im VIS oder wie bei mir in Yahka nicht mehr mit der Tatsächlichen Relaisstellung übereinstimmen. Gibts da nen Tipp wie man das hinbekommt?
VG Schmidti
-
Neuerungen 4.2.0
Icon / Entity die für die Navigation durch die Seiten auf dem Panel genutzt werden, habe jetzt zwei weitere Eigenschaften die über den Alias Pfad jederzeit geändert werden können.
-
COLORDEC (Typ Zahl) -> damit kann die Farbe verändert werden. Der Zahlenbereich stammt aus dem Dec565-Farbcode, dieser wird für die Farben des HMI genutzt und ist fester Bestandteil dieses Projektes. Auf dieser Seite könnt ihr ganz leicht den Zahlencode für die Farbe eurer Wahl berechnen lassen.
-
BUTTONTEXT (Typ String) -> damit ist es möglich den Text "PRESS" auf einer Page vom Typ CradEntities anzupassen. Dieser Text erscheint dann am Ende der der Zeile.
Diese beiden Datenpunkte sind keine Pflicht, das Script prüft, ob sie im Alias vorhanden sind und setzt sie um. Ihr könnt auch nur einen von beiden nutzen.
- Schreibweise im Script (PageItem)
normaler weise sieht sie so aus womit ihr maximal zwei Farben definieren könnt für onColor und offColor, sowie für den buttonText.
<PageItem>{ navigate: true, id: 'alias.0.Wlan' , targetPage: 'WLAN', onColor: White, offColor: Green, buttonText: 'drücken', name: 'Gäste WLAN'},wenn jetzt unter alias.0.Wlan die beiden Datenpunkte vorhanden sind reicht diese Schreibweise aus um die Farbe und den Buttontext über den Alias zu ändern.
<PageItem>{ navigate: true, id: 'alias.0.Wlan' , targetPage: 'WLAN', name: 'Gäste WLAN'},Besonderheit bei Alias Typ Warnung
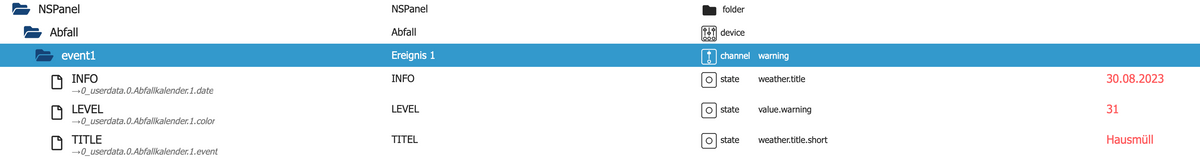
der Alias Typ Warnung der aktuell für den Abfallkalender genutzt wird, werden diese nicht benötigt. das Script zieht sich aus den Alias die Farbe aus dem Datenpunkt .LEVEL und den Namen aus dem Datenpunkt .INFO, damit hat das Icon die aktuelle Tonnenfarbe und das Datum der nächsten Leerung.
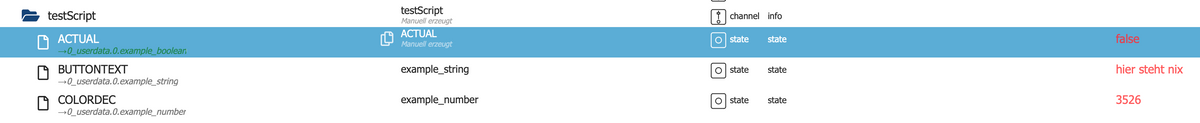
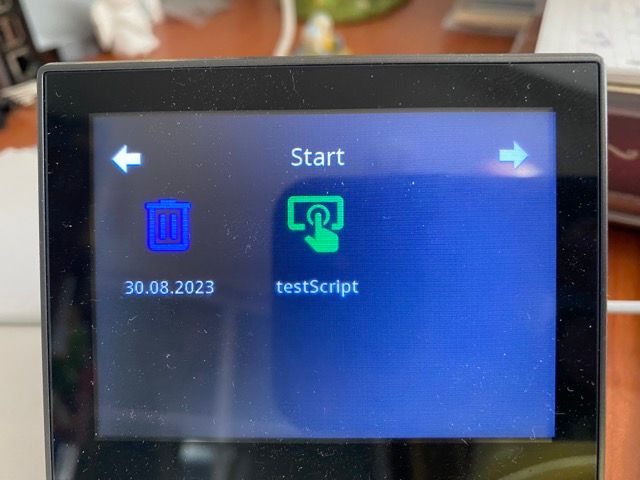
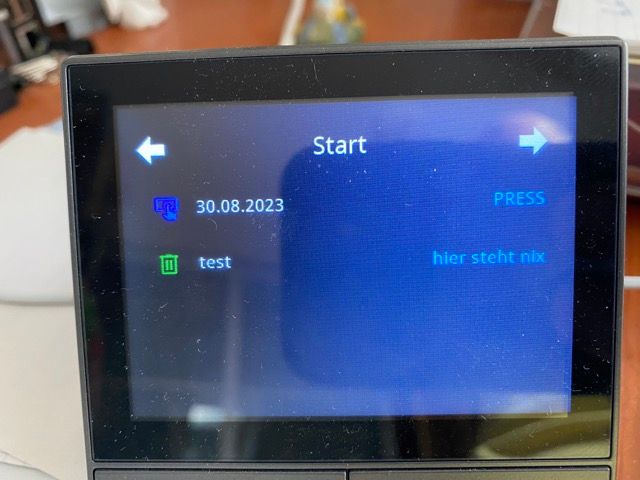
hier ein paar Bilder zum besseren Verständnis
Alias von Abfallkalender

Alias zum Test der Datenpunkte

die Seitenconfig im Script, erste PageItem ist der Alias vom Abfallkalender, der Zweite vom Test für die neuen Datenpunkte
GridCard
let Startseite = <PageGrid> { 'type': 'cardGrid', 'heading': 'Start', 'useColor': true, 'items': [ <PageItem>{ navigate: true, id: 'alias.0.NSPanel.Abfall.event1', targetPage: 'AbfallSeite', icon: 'trash-can-outline' }, <PageItem>{ navigate: true, id: 'alias.0.testScript', targetPage: 'AbfallSeite',name:'testScript' }, ] };
Entitiescard
let Startseite2 = <PageEntities> { 'type': 'cardEntities', 'heading': 'Start', 'useColor': true, 'items': [ <PageItem>{ navigate: true, id: 'alias.0.NSPanel.Abfall.event1', targetPage: 'AbfallSeite', buttonText: 'PRESS' }, <PageItem>{ navigate: true, id: 'alias.0.testScript', targetPage: 'AbfallSeite', icon: 'trash-can-outline',name:'test' }, ] };
-
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Die Relay-Datenpunkte unter 0_userdata.0... sollten sich eigentlich ändern, sofern die Rule2 nicht aktiv ist.

Das wären dann auch die, mit der du in der Vis schalten kannst.
Sollte auch mit anderen Spielereien funktionieren:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQJa damit kann man die Relais schalten, aber: Wenn die Tasten dafür benutzt werden, dann werden diese Datenpunkte nicht verändert. Ich meine damit, dass dann die Anzeige im VIS oder wie bei mir in Yahka nicht mehr mit der Tatsächlichen Relaisstellung übereinstimmen. Gibts da nen Tipp wie man das hinbekommt?
VG Schmidti

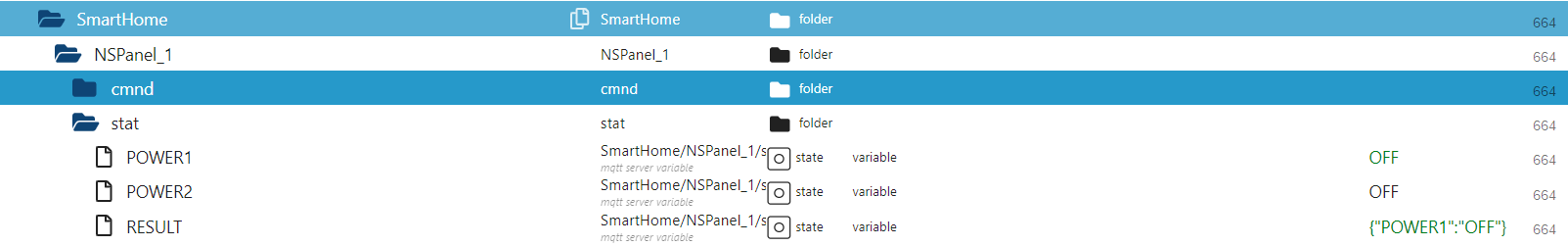
Du kannst z.B. mit einem Trigger auf POWER1 (ON/OFF) oder POWER2 (ON/OFF) oder RESULT reagieren und über ein Blockly oder JS-Script den Zustand eines externen Datenpunktes steuern, den auch andere Visualisierungen verändern können.
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Die Relay-Datenpunkte unter 0_userdata.0... sollten sich eigentlich ändern, sofern die Rule2 nicht aktiv ist.

Das wären dann auch die, mit der du in der Vis schalten kannst.
Sollte auch mit anderen Spielereien funktionieren:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQJa damit kann man die Relais schalten, aber: Wenn die Tasten dafür benutzt werden, dann werden diese Datenpunkte nicht verändert. Ich meine damit, dass dann die Anzeige im VIS oder wie bei mir in Yahka nicht mehr mit der Tatsächlichen Relaisstellung übereinstimmen. Gibts da nen Tipp wie man das hinbekommt?
VG Schmidti
nur zum Verständnis du nutzt die Button am Panel um die Relais direkt zu schalten?
du kannst das auch Softwareseitig machen, in dem du beide Taster auf Rule2 legst und dann im Script die Config button1 / button2 anpasst.
button1: { mode: 'toggle', // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button1Page) entity: 'alias.0.NSPanel.1.Relay.1.SET', // Zielentity - Verwendet wenn mode = set oder toggle setValue: null // Zielwert - Verwendet wenn mode = set }, button2: { mode: 'toggle', // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button2Page) entity: 'alias.0.NSPanel.1.Relay.2.SET', // Zielentity - Verwendet wenn mode = set oder toggle setValue: null // Zielwert - Verwendet wenn mode = set } -
nur zum Verständnis du nutzt die Button am Panel um die Relais direkt zu schalten?
du kannst das auch Softwareseitig machen, in dem du beide Taster auf Rule2 legst und dann im Script die Config button1 / button2 anpasst.
button1: { mode: 'toggle', // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button1Page) entity: 'alias.0.NSPanel.1.Relay.1.SET', // Zielentity - Verwendet wenn mode = set oder toggle setValue: null // Zielwert - Verwendet wenn mode = set }, button2: { mode: 'toggle', // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button2Page) entity: 'alias.0.NSPanel.1.Relay.2.SET', // Zielentity - Verwendet wenn mode = set oder toggle setValue: null // Zielwert - Verwendet wenn mode = set }
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
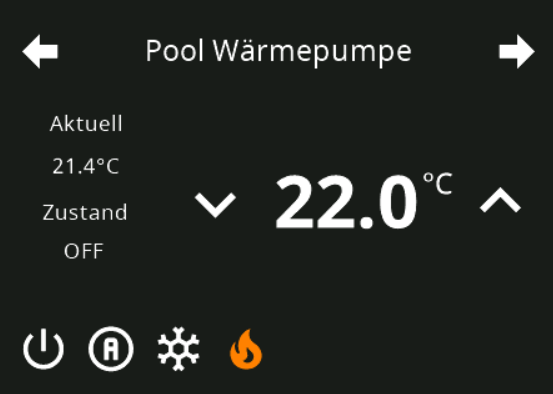
Zur Variable für Klimaanlagen (auch für Wärmepumpen nutzbar) gibt es einen neuen pageItem - Parameter
iconArrayMit diesem Parameter ist die Zuweisung eigener Icons möglich.

Beispiele für Variablen mit dem
iconArraylet Buero_Klimaanlage = <PageThermo> { 'type': 'cardThermo', 'heading': 'Test Klimaanlage', 'useColor': true, 'items': [<PageItem>{ id: 'alias.0.NSPanel_1.TestKlimaanlage', minValue: 50, maxValue: 250, stepValue: 5, iconArray: ['power-standby','air-conditioner','snowflake','fire','alpha-e-circle-outline','fan','water-percent','swap-vertical-bold'], popupThermoMode1: ['Auto','0','1','2','3'], popupThermoMode2: ['Auto','0','1','2','3','4','5'], popupThermoMode3: ['Auto','Manual','Boost',], popUpThermoName: ['Schwenk-Modus', 'Speed', 'Temperatur'], icon: 'fan', setThermoAlias: ['MODE1','MODE2','MODE3'], //setThermoDestTemp2: 'ACTUAL2' }] };let Pool_Waermepumpe = <PageThermo> { 'type': 'cardThermo', 'heading': 'Pool Wärmepumpe', 'useColor': true, 'items': [<PageItem>{ id: 'alias.0.NSPanel_1.Pool_Waermepumpe', minValue: 100, maxValue: 300, stepValue: 5, iconArray: ['power-standby','alpha-a-circle-outline','snowflake','fire'], //iconArray: ['power-standby','air-conditioner','snowflake','fire','alpha-e-circle-outline','fan','water-percent','swap-vertical-bold'], }] };Unterstützte Icons findet ihr hier:
https://htmlpreview.github.io/?https://github.com/jobr99/Generate-HASP-Fonts/blob/master/cheatsheet.htmlWird dieser Parameter nicht gesetzt, dann werden die Standard-Icons genutzt
Wie auch bereits heute morgen erwähnt:
Es reicht den unteren Teil ab (_______ Ab hier keine Konfiguration mehr ______) zu ersetzen.
Und falls noch nicht geschehen:FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v4.2.0.tft -
Hi, nachdem nun das Grundgerüst stabil läuft habe ich noch ein oder zwei andere adinge die ich realisieren möchte, als erstes möchte ich eine Seite im cardgrid anlegen allerdings möchte ich dort keine Symbole sondern die Werte angezeigt bekommen, leider bekomme ich das aber nicht so hin, ich hab die Doku auch schon hoch und runtergelesen, wenns da steht bin ich echt blind. (Ist nicht auszuschließen) kann mir eventuell jemand einen Tip geben?😄

-
Hi, nachdem nun das Grundgerüst stabil läuft habe ich noch ein oder zwei andere adinge die ich realisieren möchte, als erstes möchte ich eine Seite im cardgrid anlegen allerdings möchte ich dort keine Symbole sondern die Werte angezeigt bekommen, leider bekomme ich das aber nicht so hin, ich hab die Doku auch schon hoch und runtergelesen, wenns da steht bin ich echt blind. (Ist nicht auszuschließen) kann mir eventuell jemand einen Tip geben?😄

kann mir eventuell jemand einen Tip geben?
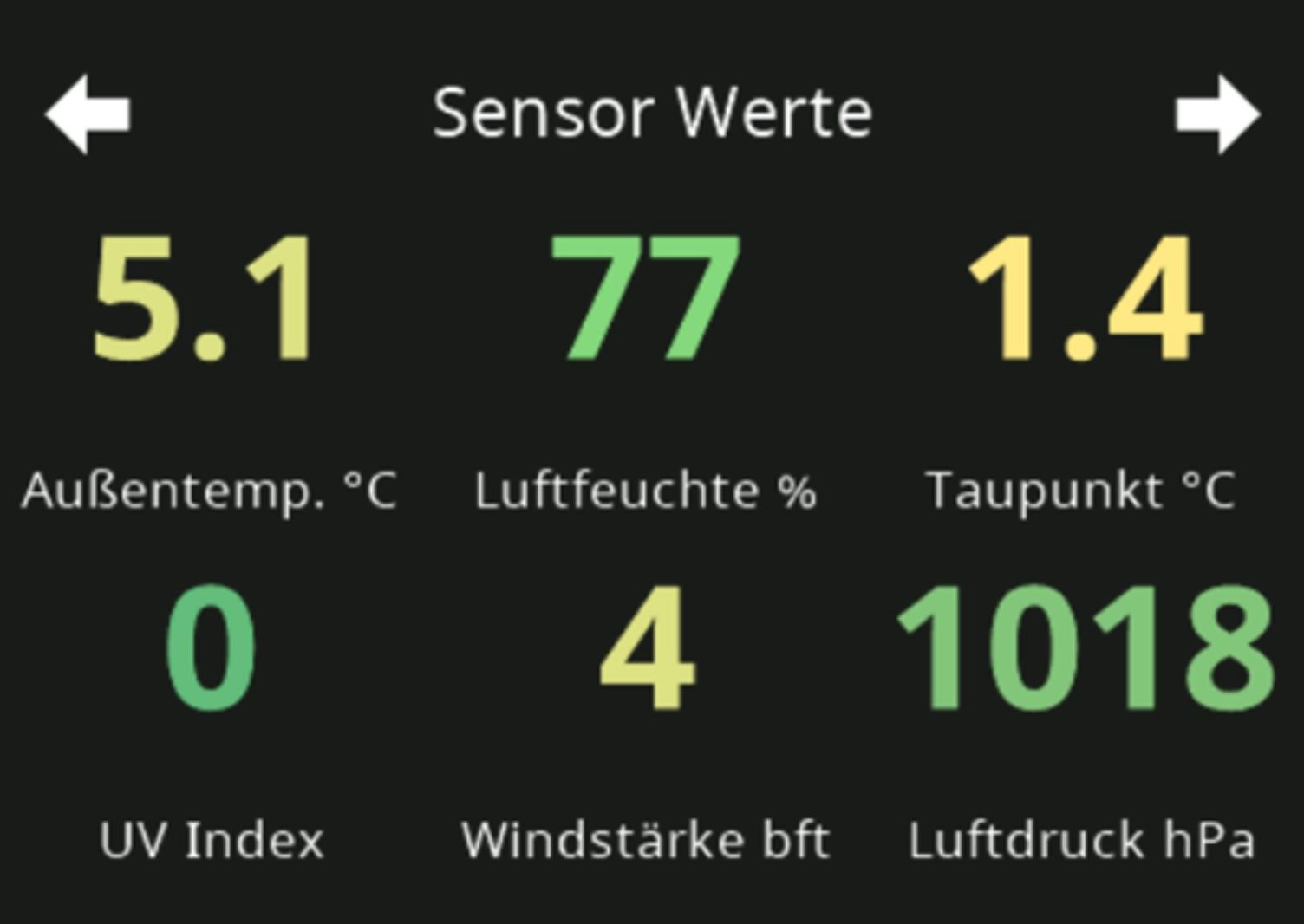
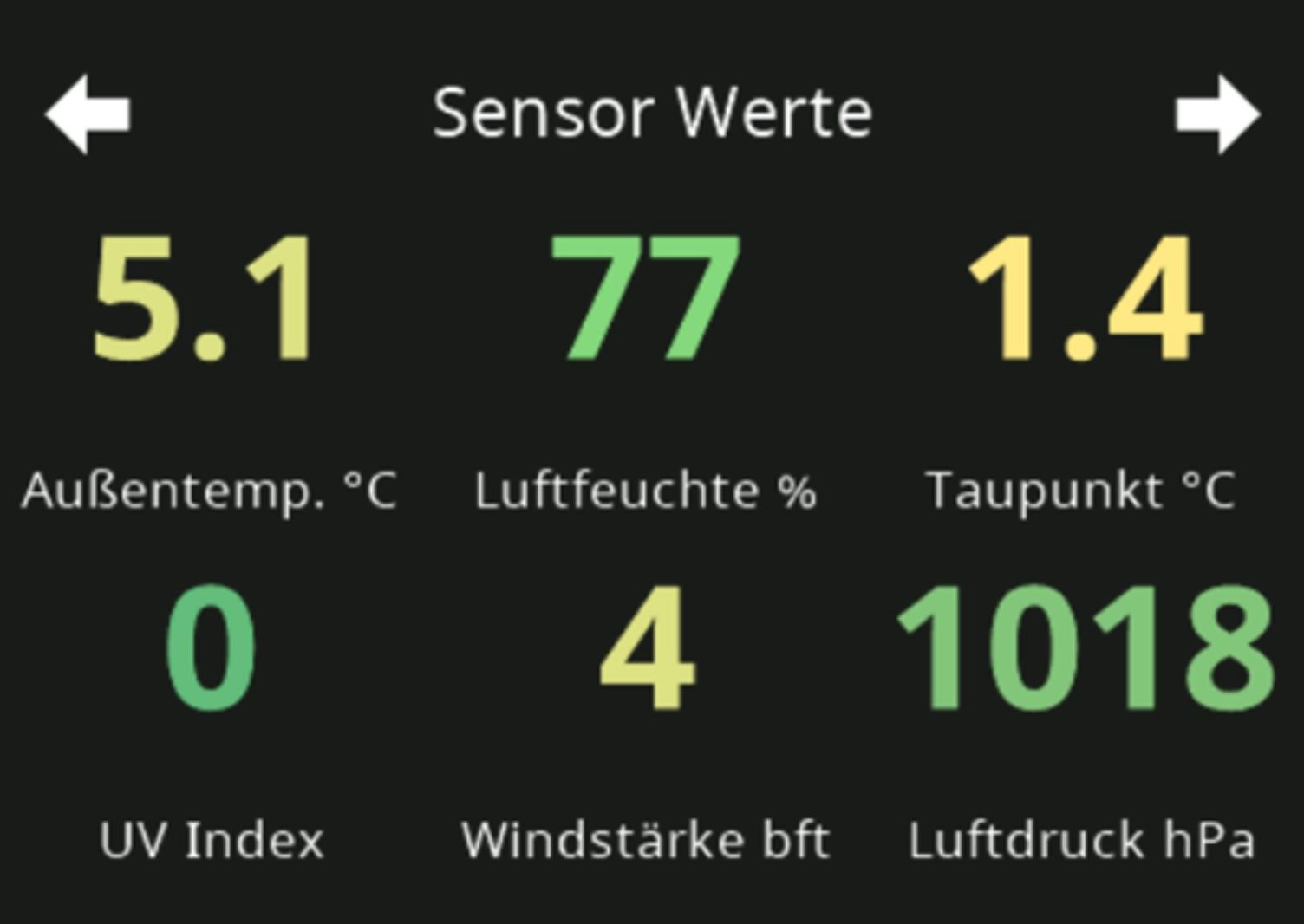
na klar, das ist das Beispiel aus der NsPanelTs.ts mit 6 info - Aliasen in einer cardGrid.
let SensorGrid = <PageGrid> { 'type': 'cardGrid', 'heading': 'Sensor Werte', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.TestTemperatur', name: 'Außentemp. °C', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, <PageItem>{ id: 'alias.0.NSPanel_1.TestFeuchtigkeit', name: 'Luftfeuchte %', offColor: MSYellow, onColor: MSYellow , useValue: true, colorScale: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, <PageItem>{ id: 'alias.0.NSPanel_1.Taupunkt', name: 'Taupunkt °C', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, <PageItem>{ id: 'alias.0.NSPanel_1.UV_Index', name: 'UV Index', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 0, 'val_max': 12} }, <PageItem>{ id: 'alias.0.NSPanel_1.Windstaerke', name: 'Windstärke bft', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 0, 'val_max': 9} }, <PageItem>{ id: 'alias.0.NSPanel_1.Luftdruck', name: 'Luftdruck hPa', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 950, 'val_max': 1050, 'val_best': 1013} }, ] }; -
kann mir eventuell jemand einen Tip geben?
na klar, das ist das Beispiel aus der NsPanelTs.ts mit 6 info - Aliasen in einer cardGrid.
let SensorGrid = <PageGrid> { 'type': 'cardGrid', 'heading': 'Sensor Werte', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.TestTemperatur', name: 'Außentemp. °C', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, <PageItem>{ id: 'alias.0.NSPanel_1.TestFeuchtigkeit', name: 'Luftfeuchte %', offColor: MSYellow, onColor: MSYellow , useValue: true, colorScale: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, <PageItem>{ id: 'alias.0.NSPanel_1.Taupunkt', name: 'Taupunkt °C', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, <PageItem>{ id: 'alias.0.NSPanel_1.UV_Index', name: 'UV Index', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 0, 'val_max': 12} }, <PageItem>{ id: 'alias.0.NSPanel_1.Windstaerke', name: 'Windstärke bft', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 0, 'val_max': 9} }, <PageItem>{ id: 'alias.0.NSPanel_1.Luftdruck', name: 'Luftdruck hPa', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 950, 'val_max': 1050, 'val_best': 1013} }, ] };@armilar Danke dafür, ich glaube ich muss öfter in das Script schauen, da nin ich nicht drauf gekommen...
Ich muss aber nochmal auf meine mediaCard zurückkommen, die hat grade wieder angefangen zu Meckern... :-( Ich habe da irgendwie kein Glück mit.
21:11:19.666 warn javascript.1 (270031) at GenerateMediaPage (script.js.NsPanel.NSPANELHUETTE:5062:27) 21:11:19.667 warn javascript.1 (270031) at GeneratePage (script.js.NsPanel.NSPANELHUETTE:3514:29) 21:11:19.667 warn javascript.1 (270031) at HandleButtonEvent (script.js.NsPanel.NSPANELHUETTE:5885:17) 21:11:19.668 warn javascript.1 (270031) at HandleMessage (script.js.NsPanel.NSPANELHUETTE:3455:21) 21:11:19.669 warn javascript.1 (270031) at Object.<anonymous> (script.js.NsPanel.NSPANELHUETTE:3364:25) 21:11:19.669 warn javascript.1 (270031) at step (script.js.NsPanel.NSPANELHUETTE:33:23) 21:11:19.670 warn javascript.1 (270031) at Object.next (script.js.NsPanel.NSPANELHUETTE:14:53) 21:11:19.671 warn javascript.1 (270031) at script.js.NsPanel.NSPANELHUETTE:8:71 21:11:19.672 warn javascript.1 (270031) at __awaiter (script.js.NsPanel.NSPANELHUETTE:4:12) 21:11:19.672 warn javascript.1 (270031) at Object.<anonymous> (script.js.NsPanel.NSPANELHUETTE:3356:12) -
@armilar Danke dafür, ich glaube ich muss öfter in das Script schauen, da nin ich nicht drauf gekommen...
Ich muss aber nochmal auf meine mediaCard zurückkommen, die hat grade wieder angefangen zu Meckern... :-( Ich habe da irgendwie kein Glück mit.
21:11:19.666 warn javascript.1 (270031) at GenerateMediaPage (script.js.NsPanel.NSPANELHUETTE:5062:27) 21:11:19.667 warn javascript.1 (270031) at GeneratePage (script.js.NsPanel.NSPANELHUETTE:3514:29) 21:11:19.667 warn javascript.1 (270031) at HandleButtonEvent (script.js.NsPanel.NSPANELHUETTE:5885:17) 21:11:19.668 warn javascript.1 (270031) at HandleMessage (script.js.NsPanel.NSPANELHUETTE:3455:21) 21:11:19.669 warn javascript.1 (270031) at Object.<anonymous> (script.js.NsPanel.NSPANELHUETTE:3364:25) 21:11:19.669 warn javascript.1 (270031) at step (script.js.NsPanel.NSPANELHUETTE:33:23) 21:11:19.670 warn javascript.1 (270031) at Object.next (script.js.NsPanel.NSPANELHUETTE:14:53) 21:11:19.671 warn javascript.1 (270031) at script.js.NsPanel.NSPANELHUETTE:8:71 21:11:19.672 warn javascript.1 (270031) at __awaiter (script.js.NsPanel.NSPANELHUETTE:4:12) 21:11:19.672 warn javascript.1 (270031) at Object.<anonymous> (script.js.NsPanel.NSPANELHUETTE:3356:12)hattest du sie denn nochmal am Laufen?
-
@armilar ja die lief am Wochenende, sie funktioniert jetzt auch, aber nicht mehr alle funktionen. Ich glaube hier läuft irgendwas schief an meinem iobroker :-D
am Besten mal
iob diagausführen. Da kannst du schon einiges erkennen... -
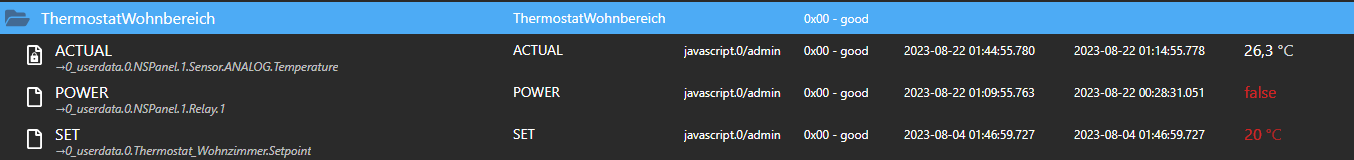
Interessant ist aber, das bei dir 2 Aliase nicht auf die Datenpunkte zeigen. Hab eigentlich noch nie erlebt, dass sowas von selbst geht
-
@futty sagte in [SONOFF NSPanel mit Lovelace UI](
Mir scheint es irgendwie so als ob er kein Zugriff hat bzw. den Alias nicht findet. Fehlermeldungen erscheinen aber nicht im LOG.
Ideen?Der Punkt vor „ThermostatWohnbereich“ ist zu viel, wenn „AliasPath“ wie im Standard definiert ist.
@marc-berg sagte in SONOFF NSPanel mit Lovelace UI:
@futty sagte in [SONOFF NSPanel mit Lovelace UI](
Mir scheint es irgendwie so als ob er kein Zugriff hat bzw. den Alias nicht findet. Fehlermeldungen erscheinen aber nicht im LOG.
Ideen?Der Punkt vor „ThermostatWohnbereich“ ist zu viel, wenn „AliasPath“ wie im Standard definiert ist.
Öhm ja, du hast vollkommen recht. Den Punkt hab ich wirklich auch nach mehrmaligen prüfen übersehen trotz das ich eine falsche Zuweisung vermutet habe...
Danke! -
Interessant ist aber, das bei dir 2 Aliase nicht auf die Datenpunkte zeigen. Hab eigentlich noch nie erlebt, dass sowas von selbst geht
@armilar
Also, die iob dag hat keine Fehler ergeben, ich habe jetzt auch mal einfach das script neu angelegt und nur den Alexplayer reinkopiert, das schmeißt dann den selben Fehler raus.
muss ja was mit den aliasen zu tun haben.EDIT:
Mir ist grade auch aufgefallen dass das Script nicht jeden alias akzeptiert, ich hab einmal eine Page mit meinen Poolwerten, Temp, chlor und Ph, sind alles nur Zahlen, die übernimmt der ohne zu meckern.
Dann habe ich Werte aus meiner PV-Anlage, die Aliase habe ich genau so erstellt wie die vom Pool, die zeigt er mir in den pages nicht an (ohne Fehlermeldung).
Ersetze ich jetzt einen der PV-Alias pfaden durch einen der Pool-Aliase wird mir da der Pool-Wert angezeigt.Ich glaube ich hab hier echt den Wurm in der Installation, vielleicht mache ich heute Abend nochmal eine komplette Neu Installation, der io läuft grade nur für das NS.
Oder hast du noch eine Idee? :-D
-
Guten Morgen
Zwei kurze Fragen hätte ich?
-
Ich denke der Befehl 'Flash Nextion' ist nur für das produktiv Panel und nicht für ein ESP32 DEV Board (da läuft ja auch ein anderer Berry Driver) oder?
-
Ich hab bei meinen Tests ein Alias für mein Garagentor angelegt und eine cardEntities.
Das funktioniert auch auf dem Panel soweit, das ich öffnen und schließen kann und der
Zustand angezeigt wird.
Kann man beim Alias die Werte umdrehen? Weil ich bekomm jetzt bei offenem Tor das
Symbol 'ZU' und 'Entriegeln' angezeigt und bei geschlossen umgekehrt.
Mein Toröffner meldet halt Tor zu= false und Tor offen= true, der Alias erwartet aber wohl
das das genau umgekehrt ist.
-
-
zu 1:
da an der Emulation kein TFT angeschlossen ist, benötigst du kein Flash Nextion. Neue Versionen beziehst du über Download der HMIzu 2:
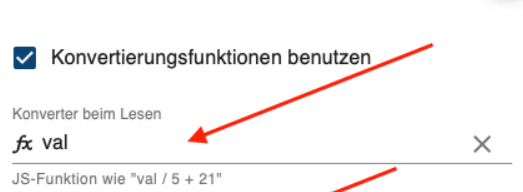
du kannst im Datenpunkt des Alias unter fx eine Funktion bei Read zuweisen:
"val === true ? false : true"Entweder direkt im Gerätemanager oder im Objekt des Datenpunktes: