NEWS
Test Adapter ioBroker.imap latest/stable
-
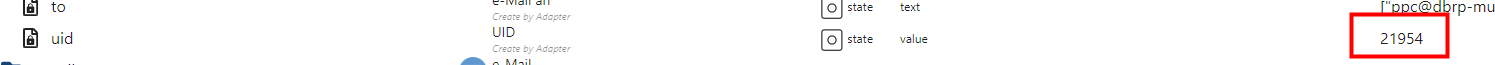
@bahnuhr Ich habe das Gefühl das wir aneinander vorbei reden. Der Adapter speichert keine Anhänge, dass muss du mit dem Script machen. Das habe ich mit Absicht gemacht da sonst dein RAM Verbauch explodiert. Welche uid steht denn nun bei dieser Mail?
-
@bahnuhr Versuch es mal so.
sendTo("imap.0", "getIMAPRequest", { name: "ppc@dbrp-mueller.de", max: 20, search: '["ALL"]', fetch: JSON.parse('{"fetch": true, "seqno": [21954]}'), bodie: '{bodies: "", markSeen: false}', parse: true, }, async function (result) { if (!result) { console.log("No result found!"); } for (var i_index in result) { i = result[i_index]; var j_list = getAttr(i, 'body.attachments'); for (var j_index in j_list) { j = j_list[j_index]; json = JSON.stringify(getAttr(j, 'content')); // Dein Anhang als Buffer console.log(getAttr(json, 'data')); } } }); -
@bahnuhr Versuch es mal so.
sendTo("imap.0", "getIMAPRequest", { name: "ppc@dbrp-mueller.de", max: 20, search: '["ALL"]', fetch: JSON.parse('{"fetch": true, "seqno": [21954]}'), bodie: '{bodies: "", markSeen: false}', parse: true, }, async function (result) { if (!result) { console.log("No result found!"); } for (var i_index in result) { i = result[i_index]; var j_list = getAttr(i, 'body.attachments'); for (var j_index in j_list) { j = j_list[j_index]; json = JSON.stringify(getAttr(j, 'content')); // Dein Anhang als Buffer console.log(getAttr(json, 'data')); } } });@lucky_esa
Ja, soweit war ich ja schon.Im log kommt dann eine ganz große Zahlenreihe.

Ich vermute das ist der Anhang.
Wie speichere ich dies nun, z.B. nach /opt/iobroker/anhänge -
@lucky_esa
Ja, soweit war ich ja schon.Im log kommt dann eine ganz große Zahlenreihe.

Ich vermute das ist der Anhang.
Wie speichere ich dies nun, z.B. nach /opt/iobroker/anhänge@bahnuhr sagte in Test Adapter ioBroker.imap v0.0.1 GitHub:
@lucky_esa
Ja, soweit war ich ja schon.Im log kommt dann eine ganz große Zahlenreihe.

Ich vermute das ist der Anhang.
Wie speichere ich dies nun, z.B. nach /opt/iobroker/anhängeDas ist nun der Buffer vom Anhang den muss man nun mit fs. convertieren und mit fs. speichern. Aber ACHTUNG! Hier wurde im js-controller > 5. was geändert. Mal die Forensuche verwenden um den Beitrag zu finden.
-
@bahnuhr sagte in Test Adapter ioBroker.imap v0.0.1 GitHub:
@lucky_esa
Ja, soweit war ich ja schon.Im log kommt dann eine ganz große Zahlenreihe.

Ich vermute das ist der Anhang.
Wie speichere ich dies nun, z.B. nach /opt/iobroker/anhängeDas ist nun der Buffer vom Anhang den muss man nun mit fs. convertieren und mit fs. speichern. Aber ACHTUNG! Hier wurde im js-controller > 5. was geändert. Mal die Forensuche verwenden um den Beitrag zu finden.
@lucky_esa sagte in Test Adapter ioBroker.imap v0.0.1 GitHub:
Aber ACHTUNG! Hier wurde im js-controller > 5. was geändert. Mal die Forensuche verwenden um den Beitrag zu finden.
Meinst du dieses binary zeugs.
Da ging es darum, dass ein state nicht mehr binary sein darf.Lösung ist und war: Der Adapter Entwickler soll mit fs.read und fs.write die Datei speichern.
hast du dafür eine Lösung ?
-
@lucky_esa sagte in Test Adapter ioBroker.imap v0.0.1 GitHub:
Aber ACHTUNG! Hier wurde im js-controller > 5. was geändert. Mal die Forensuche verwenden um den Beitrag zu finden.
Meinst du dieses binary zeugs.
Da ging es darum, dass ein state nicht mehr binary sein darf.Lösung ist und war: Der Adapter Entwickler soll mit fs.read und fs.write die Datei speichern.
hast du dafür eine Lösung ?
@bahnuhr Hier mal ein Beispiel.
var i, result, j, json; sendTo("imap.0", "getIMAPRequest", { name: "ppc@dbrp-mueller.de", max: 20, search: '["ALL"]', fetch: JSON.parse('{"fetch": true, "seqno": [21954]}'), bodie: '{bodies: "", markSeen: false}', parse: true, }, async function (result) { if (!result) { console.log("No result found!"); return; } for (var i_index in result) { i = result[i_index]; var j_list = getAttr(i, 'body.attachments'); for (var j_index in j_list) { j = j_list[j_index]; json = JSON.stringify(getAttr(j, 'content')); // Dein Anhang als Buffer //console.log(getAttr(json, 'data')); console.log(getAttr(j, 'filename')); writeFile('vis.0', getAttr(j, 'filename'), getAttr(json, 'data'), function (error) { if(error) { console.log('Fehler beim Speichern von Datei ' + getAttr(json, 'filename') +' Fehler:' + error, 'warn'); } else { console. log('Datei ' + getAttr(j, 'filename') +' wurde gespeichert'); } }); } } }); -
@bahnuhr Hier mal ein Beispiel.
var i, result, j, json; sendTo("imap.0", "getIMAPRequest", { name: "ppc@dbrp-mueller.de", max: 20, search: '["ALL"]', fetch: JSON.parse('{"fetch": true, "seqno": [21954]}'), bodie: '{bodies: "", markSeen: false}', parse: true, }, async function (result) { if (!result) { console.log("No result found!"); return; } for (var i_index in result) { i = result[i_index]; var j_list = getAttr(i, 'body.attachments'); for (var j_index in j_list) { j = j_list[j_index]; json = JSON.stringify(getAttr(j, 'content')); // Dein Anhang als Buffer //console.log(getAttr(json, 'data')); console.log(getAttr(j, 'filename')); writeFile('vis.0', getAttr(j, 'filename'), getAttr(json, 'data'), function (error) { if(error) { console.log('Fehler beim Speichern von Datei ' + getAttr(json, 'filename') +' Fehler:' + error, 'warn'); } else { console. log('Datei ' + getAttr(j, 'filename') +' wurde gespeichert'); } }); } } });@lucky_esa
Danke schön.
Klappt einwandfrei.Wäre ich nicht drauf gekommen.
Damit kann ich nun weiterarbeiten.
Super. -
@lucky_esa
Danke schön.
Klappt einwandfrei.Wäre ich nicht drauf gekommen.
Damit kann ich nun weiterarbeiten.
Super.@bahnuhr sagte in Test Adapter ioBroker.imap v0.0.1 GitHub:
@lucky_esa
Danke schön.
Klappt einwandfrei.Wäre ich nicht drauf gekommen.
Damit kann ich nun weiterarbeiten.
Super.Kein Problem. Denke noch daran das File dann wieder zu löschen.
var i, result, j, json; sendTo("imap.0", "getIMAPRequest", { name: "ppc@dbrp-mueller.de", max: 20, search: '["ALL"]', fetch: JSON.parse('{"fetch": true, "seqno": [21954]}'), bodie: '{bodies: "", markSeen: false}', parse: true, }, async function (result) { if (!result) { console.log("No result found!"); return; } for (var i_index in result) { i = result[i_index]; var j_list = getAttr(i, 'body.attachments'); for (var j_index in j_list) { j = j_list[j_index]; json = JSON.stringify(getAttr(j, 'content')); // Dein Anhang als Buffer // console.log(getAttr(json, 'data')); console.log(getAttr(j, 'filename')); writeFile('vis.0', getAttr(j, 'filename'), getAttr(json, 'data'), function (error) { if(error) { console.log('Fehler beim Speichern von Datei ' + getAttr(json, 'filename') +' Fehler:' + error, 'warn'); } else { console. log('Datei ' + getAttr(j, 'filename') +' wurde gespeichert'); // Hier an Telegram senden delFile('vis.0', getAttr(j, 'filename'), function (error) { if(!error) console.log('Datei ' + getAttr(j, 'filename') +' gelöscht'); }); } }); } } }); -
@Lucky_ESA Auch für mich ein ganz interessantes Thema. Wie kann ich es schaffen, ALLE eMails vom gleichen Absender zu bekommen, damit ich dann zu jeder eMail den Anhang auswerten kann? Kannst du hierzu vielleicht bitte auch noch ein kleines Beispiel liefern?
Ro75.
-
@Lucky_ESA Auch für mich ein ganz interessantes Thema. Wie kann ich es schaffen, ALLE eMails vom gleichen Absender zu bekommen, damit ich dann zu jeder eMail den Anhang auswerten kann? Kannst du hierzu vielleicht bitte auch noch ein kleines Beispiel liefern?
Ro75.
@ro75 sagte in Test Adapter ioBroker.imap v0.0.1 GitHub:
@Lucky_ESA Auch für mich ein ganz interessantes Thema. Wie kann ich es schaffen, ALLE eMails vom gleichen Absender zu bekommen, damit ich dann zu jeder eMail den Anhang auswerten kann? Kannst du hierzu vielleicht bitte auch noch ein kleines Beispiel liefern?
Ro75.
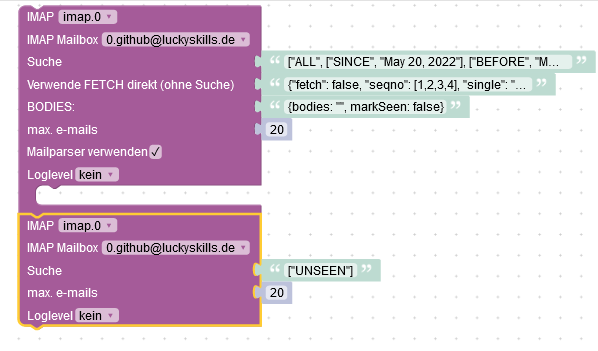
Wie oben in der 2ten Post beschrieben.
search: '["ALL", ["HEADER", "FROM", "github@luckyskills.de"]]', fetch: JSON.parse('{"fetch": false, "seqno": [21954]}'),Dann muss man ein wenig mit dem Wert max spielen. Derzeit im Script werden die letzten 20 eMails geladen. Bitte immer daran denken das Anhänge einen RAM klauen.
-
@ro75 sagte in Test Adapter ioBroker.imap v0.0.1 GitHub:
@Lucky_ESA Auch für mich ein ganz interessantes Thema. Wie kann ich es schaffen, ALLE eMails vom gleichen Absender zu bekommen, damit ich dann zu jeder eMail den Anhang auswerten kann? Kannst du hierzu vielleicht bitte auch noch ein kleines Beispiel liefern?
Ro75.
Wie oben in der 2ten Post beschrieben.
search: '["ALL", ["HEADER", "FROM", "github@luckyskills.de"]]', fetch: JSON.parse('{"fetch": false, "seqno": [21954]}'),Dann muss man ein wenig mit dem Wert max spielen. Derzeit im Script werden die letzten 20 eMails geladen. Bitte immer daran denken das Anhänge einen RAM klauen.
@lucky_esa sowit ok. Allerdings habe ich 6 eMails vom selben Absender - lle haben aber eine andere "seqno". Und die ist mir ersteinmal "unbekannt". Und damit komme ich nicht weiter.
-
@lucky_esa sowit ok. Allerdings habe ich 6 eMails vom selben Absender - lle haben aber eine andere "seqno". Und die ist mir ersteinmal "unbekannt". Und damit komme ich nicht weiter.
@ro75 sagte in Test Adapter ioBroker.imap v0.0.1 GitHub:
@lucky_esa sowit ok. Allerdings habe ich 6 eMails vom selben Absender - lle haben aber eine andere "seqno". Und die ist mir ersteinmal "unbekannt". Und damit komme ich nicht weiter.
Wenn du den Code nimmst wird keine Nummer benötigt. Es werden die letzte 20 eMails mit dem Absende github@luckyskills.de geladen.
Diese eMails kommen als Array. D, h. diese müssen dann auch durch eine Schleife durchlaufen.
Habe ich ja schon berücksichtigt. Gerade mal getestet...Hatte 3 Mails von einem Absender ausgewertert. Dafür hat das Script 6 Sekunden benötigt. -
@ro75 sagte in Test Adapter ioBroker.imap v0.0.1 GitHub:
@lucky_esa sowit ok. Allerdings habe ich 6 eMails vom selben Absender - lle haben aber eine andere "seqno". Und die ist mir ersteinmal "unbekannt". Und damit komme ich nicht weiter.
Wenn du den Code nimmst wird keine Nummer benötigt. Es werden die letzte 20 eMails mit dem Absende github@luckyskills.de geladen.
Diese eMails kommen als Array. D, h. diese müssen dann auch durch eine Schleife durchlaufen.
Habe ich ja schon berücksichtigt. Gerade mal getestet...Hatte 3 Mails von einem Absender ausgewertert. Dafür hat das Script 6 Sekunden benötigt.@lucky_esa Im Moment stehe ich auf dem Schlauch. Könntest du bitte dazu ein kleines Beispiel geben?
-
@ro75 sagte in Test Adapter ioBroker.imap v0.0.1 GitHub:
@lucky_esa sowit ok. Allerdings habe ich 6 eMails vom selben Absender - lle haben aber eine andere "seqno". Und die ist mir ersteinmal "unbekannt". Und damit komme ich nicht weiter.
Wenn du den Code nimmst wird keine Nummer benötigt. Es werden die letzte 20 eMails mit dem Absende github@luckyskills.de geladen.
Diese eMails kommen als Array. D, h. diese müssen dann auch durch eine Schleife durchlaufen.
Habe ich ja schon berücksichtigt. Gerade mal getestet...Hatte 3 Mails von einem Absender ausgewertert. Dafür hat das Script 6 Sekunden benötigt.@lucky_esa Welchen Code?
-
@lucky_esa Welchen Code?
@ro75 sagte in Test Adapter ioBroker.imap v0.0.1 GitHub:
@lucky_esa Welchen Code?
Du musst meine eMail austauschen.
var i, result, j, json; sendTo("imap.0", "getIMAPRequest", { name: "ppc@dbrp-mueller.de", max: 20, search: '["ALL", ["HEADER", "FROM", "github@luckyskills.de"]]', fetch: JSON.parse('{"fetch": false, "seqno": [21954]}'), bodie: '{bodies: "", markSeen: false}', parse: true, }, async function (result) { if (!result) { console.log("No result found!"); return; } for (var i_index in result) { i = result[i_index]; var j_list = getAttr(i, 'body.attachments'); for (var j_index in j_list) { j = j_list[j_index]; json = JSON.stringify(getAttr(j, 'content')); // Dein Anhang als Buffer // console.log(getAttr(json, 'data')); console.log(getAttr(j, 'filename')); writeFile('vis.0', getAttr(j, 'filename'), getAttr(json, 'data'), function (error) { if (error) { console.log('Fehler beim Speichern von Datei ' + getAttr(json, 'filename') + ' Fehler:' + error, 'warn'); } else { console.log('Datei ' + getAttr(j, 'filename') + ' wurde gespeichert'); // Hier an Telegram senden delFile('vis.0', getAttr(j, 'filename'), function (error) { if (!error) console.log('Datei ' + getAttr(j, 'filename') + ' gelöscht'); }); } }); } } }); -
@ro75 sagte in Test Adapter ioBroker.imap v0.0.1 GitHub:
@lucky_esa Welchen Code?
Du musst meine eMail austauschen.
var i, result, j, json; sendTo("imap.0", "getIMAPRequest", { name: "ppc@dbrp-mueller.de", max: 20, search: '["ALL", ["HEADER", "FROM", "github@luckyskills.de"]]', fetch: JSON.parse('{"fetch": false, "seqno": [21954]}'), bodie: '{bodies: "", markSeen: false}', parse: true, }, async function (result) { if (!result) { console.log("No result found!"); return; } for (var i_index in result) { i = result[i_index]; var j_list = getAttr(i, 'body.attachments'); for (var j_index in j_list) { j = j_list[j_index]; json = JSON.stringify(getAttr(j, 'content')); // Dein Anhang als Buffer // console.log(getAttr(json, 'data')); console.log(getAttr(j, 'filename')); writeFile('vis.0', getAttr(j, 'filename'), getAttr(json, 'data'), function (error) { if (error) { console.log('Fehler beim Speichern von Datei ' + getAttr(json, 'filename') + ' Fehler:' + error, 'warn'); } else { console.log('Datei ' + getAttr(j, 'filename') + ' wurde gespeichert'); // Hier an Telegram senden delFile('vis.0', getAttr(j, 'filename'), function (error) { if (!error) console.log('Datei ' + getAttr(j, 'filename') + ' gelöscht'); }); } }); } } });@lucky_esa :+1: perfekt. Jetzt habe ich aber auch eMails die keinen Anhang haben und ich würde gern das "html" auswerten. Wie komme ich da ran?
-
@lucky_esa :+1: perfekt. Jetzt habe ich aber auch eMails die keinen Anhang haben und ich würde gern das "html" auswerten. Wie komme ich da ran?
@ro75 sagte in Test Adapter ioBroker.imap v0.0.1 GitHub:
@lucky_esa :+1: perfekt. Jetzt habe ich aber auch eMails die keinen Anhang haben und ich würde gern das "html" auswerten. Wie komme ich da ran?
In die i Schleife. Kenne gerade den Key für html nicht.
for (var i_index in result) { i = result[i_index]; console.log(getAttr(i, 'body.texthtml')); -
@ro75 sagte in Test Adapter ioBroker.imap v0.0.1 GitHub:
@lucky_esa :+1: perfekt. Jetzt habe ich aber auch eMails die keinen Anhang haben und ich würde gern das "html" auswerten. Wie komme ich da ran?
In die i Schleife. Kenne gerade den Key für html nicht.
for (var i_index in result) { i = result[i_index]; console.log(getAttr(i, 'body.texthtml'));@lucky_esa :+1: :+1: vielen Dank.
-
@ro75 sagte in Test Adapter ioBroker.imap v0.0.1 GitHub:
@lucky_esa :+1: perfekt. Jetzt habe ich aber auch eMails die keinen Anhang haben und ich würde gern das "html" auswerten. Wie komme ich da ran?
In die i Schleife. Kenne gerade den Key für html nicht.
for (var i_index in result) { i = result[i_index]; console.log(getAttr(i, 'body.texthtml'));@lucky_esa Ich bekomme nun für (im Moment sind es) 6 eMails Werte, leider ist es immer der selbe HTML-Wert. Was mache ich falsch?
for (var i_index in result) { i = result[i_index]; console.log(getAttr(i, 'body.html')); } -
@lucky_esa Ich bekomme nun für (im Moment sind es) 6 eMails Werte, leider ist es immer der selbe HTML-Wert. Was mache ich falsch?
for (var i_index in result) { i = result[i_index]; console.log(getAttr(i, 'body.html')); }@ro75 sagte in Test Adapter ioBroker.imap v0.0.1 GitHub:
@lucky_esa Ich bekomme nun für (im Moment sind es) 6 eMails Werte, leider ist es immer der selbe HTML-Wert. Was mache ich falsch?
for (var i_index in result) { i = result[i_index]; console.log(getAttr(i, 'body.html')); }Scheint ein Bug vom Adapter zu sein. Muss ich mal prüfen.