NEWS
Regenradar, animierte wiedergabe der regenwolken basiert von euren Koordinaten
-
Hi Allen,
Wie bereits oefter mal versprochen hier ein kleinen script welche euch helfen wird ein regenradar in vis einbinden zu koennen basiert auf euren koordinaten.
Script ist in nem alpha stadium und sollte viel besser geschrieben werden aber es laeuft und tut was es soll:
-
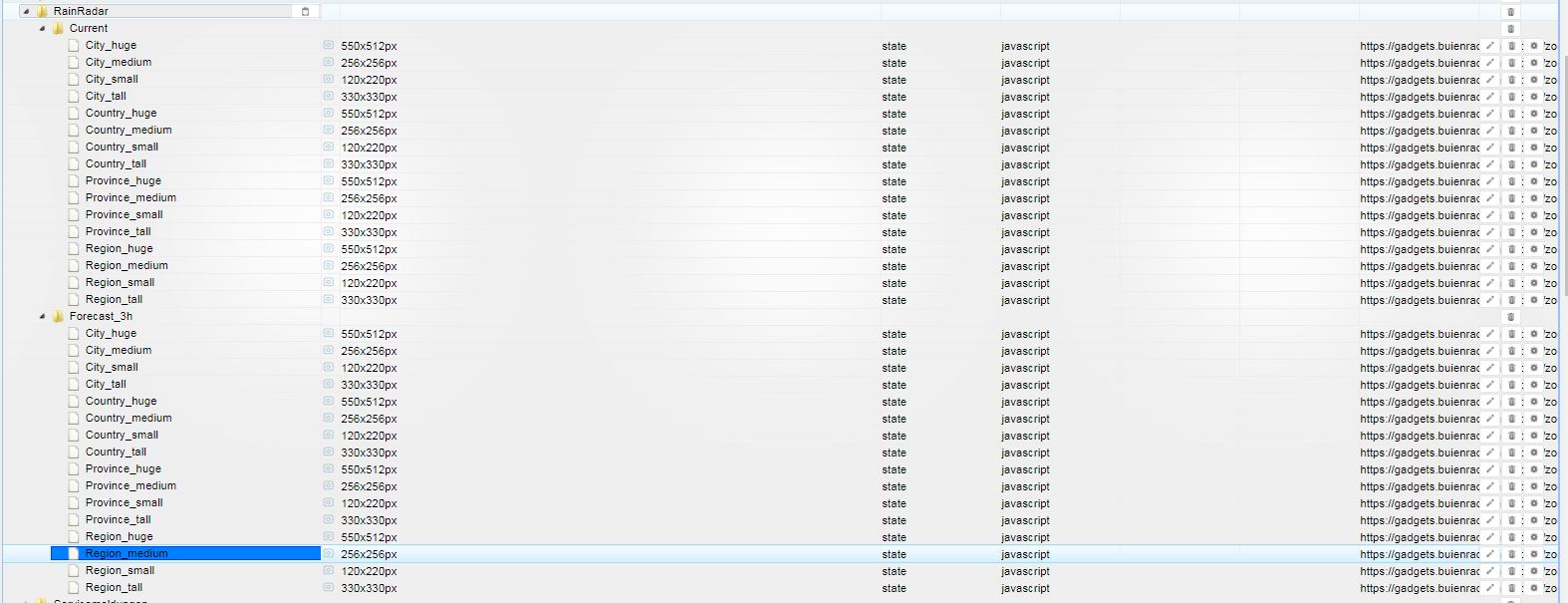
Bei script start wird unter de javascript instanze ein container "RainRadar" erstellt
-
In diesen ein sub container "current" (jetzt) und "forecast_3h" (die naehsten 2 stunden
-
innerhalb dieser structuren werden 16 datenpunkte erstellt (city/country/Province/Region ist der zoom-factor , small/medium/tall/huge die groesse des bildes)
-
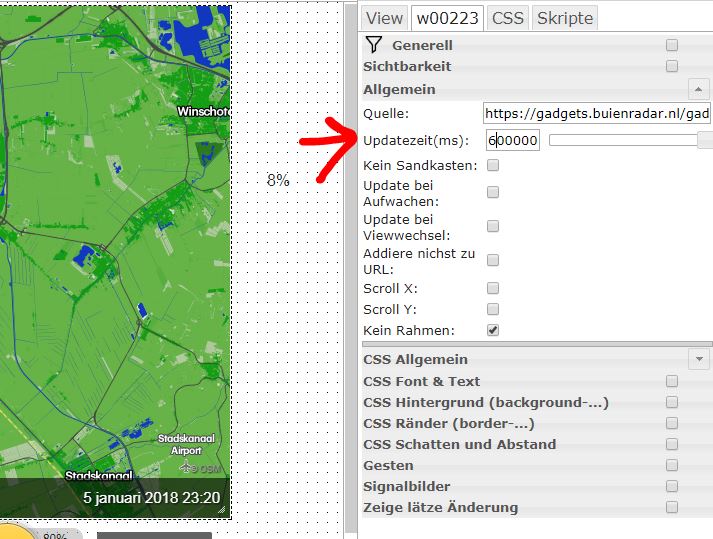
Das script liest die coordinaten aus welche man in den system einstellungen hinterlegt hat und erstellt dan die dazugehoerigen links, diese kan man dan in einer iFrame einbinden.
(bitte diese iframe maximal 1x pro 10 minuten refreshen lassen oefter bringt nichts die anzeige wird alle 15 min aktualisiert)
So sehen die datenpunkte aus:

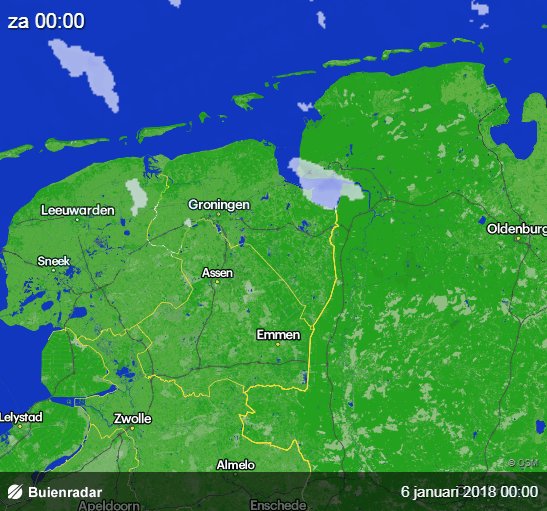
Province_huge3h sieht dan z.b. so aus:

und hier das script dazu (ist jetzt in ner alpha 0.1 ich moechte da noch einiges dran verbessern wen ich zeit habe):
//############################################################################# //########### RainRadar by Dutchman 0.2 driven by Buienradar.nl ############### //############################################################################# //Get coordinates from system settings const result = getObject("system.config"); const lat = result.common.latitude; const long = result.common.longitude; $("javascript." + instance + ".RainRadar.Current.*").each((id, i) => { deleteState(id); }); $("javascript." + instance + ".RainRadar.Forecast_3h.*").each((id, i) => { deleteState(id); }); createState('RainRadar.Current.City_small', "https://gadgets.buienradar.nl/gadget/zoommap/?lat=" + lat + "&lng=" + long + "&overname=2&zoom=13&size=1&voor=0", {name: "120x220px"}); createState('RainRadar.Current.City_medium', "https://gadgets.buienradar.nl/gadget/zoommap/?lat=" + lat + "&lng=" + long + "&overname=2&zoom=13&size=2&voor=0", {name: "256x256px"}); createState('RainRadar.Current.City_tall', "https://gadgets.buienradar.nl/gadget/zoommap/?lat=" + lat + "&lng=" + long + "&overname=2&zoom=13&size=2b&voor=0", {name: "330x330px"}); createState('RainRadar.Current.City_huge', "https://gadgets.buienradar.nl/gadget/zoommap/?lat=" + lat + "&lng=" + long + "&overname=2&zoom=13&size=3&voor=0", {name: "550x512px"}); createState('RainRadar.Current.Region_small', "https://gadgets.buienradar.nl/gadget/zoommap/?lat=" + lat + "&lng=" + long + "&overname=2&zoom=11&size=1&voor=0", {name: "120x220px"}); createState('RainRadar.Current.Region_medium', "https://gadgets.buienradar.nl/gadget/zoommap/?lat=" + lat + "&lng=" + long + "&overname=2&zoom=11&size=2&voor=0", {name: "256x256px"}); createState('RainRadar.Current.Region_tall', "https://gadgets.buienradar.nl/gadget/zoommap/?lat=" + lat + "&lng=" + long + "&overname=2&zoom=11&size=2b&voor=0", {name: "330x330px"}); createState('RainRadar.Current.Region_huge', "https://gadgets.buienradar.nl/gadget/zoommap/?lat=" + lat + "&lng=" + long + "&overname=2&zoom=11&size=3&voor=0", {name: "550x512px"}); createState('RainRadar.Current.Province_small', "https://gadgets.buienradar.nl/gadget/zoommap/?lat=" + lat + "&lng=" + long + "&overname=2&zoom=8&size=1&voor=0", {name: "120x220px"}); createState('RainRadar.Current.Province_medium', "https://gadgets.buienradar.nl/gadget/zoommap/?lat=" + lat + "&lng=" + long + "&overname=2&zoom=8&size=2&voor=0", {name: "256x256px"}); createState('RainRadar.Current.Province_tall', "https://gadgets.buienradar.nl/gadget/zoommap/?lat=" + lat + "&lng=" + long + "&overname=2&zoom=8&size=2b&voor=0", {name: "330x330px"}); createState('RainRadar.Current.Province_huge', "https://gadgets.buienradar.nl/gadget/zoommap/?lat=" + lat + "&lng=" + long + "&overname=2&zoom=8&size=3&voor=0", {name: "550x512px"}); createState('RainRadar.Current.Country_small', "https://gadgets.buienradar.nl/gadget/zoommap/?lat=" + lat + "&lng=" + long + "&overname=2&zoom=6&size=1&voor=0", {name: "120x220px"}); createState('RainRadar.Current.Country_medium', "https://gadgets.buienradar.nl/gadget/zoommap/?lat=" + lat + "&lng=" + long + "&overname=2&zoom=6&size=2&voor=0", {name: "256x256px"}); createState('RainRadar.Current.Country_tall', "https://gadgets.buienradar.nl/gadget/zoommap/?lat=" + lat + "&lng=" + long + "&overname=2&zoom=6&size=2b&voor=0", {name: "330x330px"}); createState('RainRadar.Current.Country_huge', "https://gadgets.buienradar.nl/gadget/zoommap/?lat=" + lat + "&lng=" + long + "&overname=2&zoom=6&size=3&voor=0", {name: "550x512px"}); createState('RainRadar.Forecast_3h.City_small', "https://gadgets.buienradar.nl/gadget/zoommap/?lat=" + lat + "&lng=" + long + "&overname=2&zoom=13&size=1&voor=1", {name: "120x220px"}); createState('RainRadar.Forecast_3h.City_medium', "https://gadgets.buienradar.nl/gadget/zoommap/?lat=" + lat + "&lng=" + long + "&overname=2&zoom=13&size=2&voor=1", {name: "256x256px"}); createState('RainRadar.Forecast_3h.City_tall', "https://gadgets.buienradar.nl/gadget/zoommap/?lat=" + lat + "&lng=" + long + "&overname=2&zoom=13&size=2b&voor=1", {name: "330x330px"}); createState('RainRadar.Forecast_3h.City_huge', "https://gadgets.buienradar.nl/gadget/zoommap/?lat=" + lat + "&lng=" + long + "&overname=2&zoom=13&size=3&voor=1", {name: "550x512px"}); createState('RainRadar.Forecast_3h.Region_small', "https://gadgets.buienradar.nl/gadget/zoommap/?lat=" + lat + "&lng=" + long + "&overname=2&zoom=11&size=1&voor=1", {name: "120x220px"}); createState('RainRadar.Forecast_3h.Region_medium', "https://gadgets.buienradar.nl/gadget/zoommap/?lat=" + lat + "&lng=" + long + "&overname=2&zoom=11&size=2&voor=1", {name: "256x256px"}); createState('RainRadar.Forecast_3h.Region_tall', "https://gadgets.buienradar.nl/gadget/zoommap/?lat=" + lat + "&lng=" + long + "&overname=2&zoom=11&size=2b&voor=1", {name: "330x330px"}); createState('RainRadar.Forecast_3h.Region_huge', "https://gadgets.buienradar.nl/gadget/zoommap/?lat=" + lat + "&lng=" + long + "&overname=2&zoom=11&size=3&voor=1", {name: "550x512px"}); createState('RainRadar.Forecast_3h.Province_small', "https://gadgets.buienradar.nl/gadget/zoommap/?lat=" + lat + "&lng=" + long + "&overname=2&zoom=8&size=1&voor=1", {name: "120x220px"}); createState('RainRadar.Forecast_3h.Province_medium', "https://gadgets.buienradar.nl/gadget/zoommap/?lat=" + lat + "&lng=" + long + "&overname=2&zoom=8&size=2&voor=1", {name: "256x256px"}); createState('RainRadar.Forecast_3h.Province_tall', "https://gadgets.buienradar.nl/gadget/zoommap/?lat=" + lat + "&lng=" + long + "&overname=2&zoom=8&size=2b&voor=1", {name: "330x330px"}); createState('RainRadar.Forecast_3h.Province_huge', "https://gadgets.buienradar.nl/gadget/zoommap/?lat=" + lat + "&lng=" + long + "&overname=2&zoom=8&size=3&voor=1", {name: "550x512px"}); createState('RainRadar.Forecast_3h.Country_small', "https://gadgets.buienradar.nl/gadget/zoommap/?lat=" + lat + "&lng=" + long + "&overname=2&zoom=6&size=1&voor=1", {name: "120x220px"}); createState('RainRadar.Forecast_3h.Country_medium', "https://gadgets.buienradar.nl/gadget/zoommap/?lat=" + lat + "&lng=" + long + "&overname=2&zoom=6&size=2&voor=1", {name: "256x256px"}); createState('RainRadar.Forecast_3h.Country_tall', "https://gadgets.buienradar.nl/gadget/zoommap/?lat=" + lat + "&lng=" + long + "&overname=2&zoom=6&size=2b&voor=1", {name: "330x330px"}); createState('RainRadar.Forecast_3h.Country_huge', "https://gadgets.buienradar.nl/gadget/zoommap/?lat=" + lat + "&lng=" + long + "&overname=2&zoom=6&size=3&voor=1", {name: "550x512px"});Edit 05-01-2017 : V0.2 kleine aenderungen in code + logging entfernt
-
-
> und hier das script dazu (ist jetzt in ner alpha 0.1 ich moechte da noch einiges dran verbessern wen ich zeit habe)Hi,
tolle Sache bin schon am testen!
Nur verstehen würde ich es auch gerne will ja immer was dazu lernen wo ist denn definiert dass er alle 15min. neu lädt? Oder macht das der Dienst?
Gruß
Steffen
-
Nur verstehen würde ich es auch gerne will ja immer was dazu lernen wo ist denn definiert dass er alle 15min. neu lädt? Oder macht das der Dienst? `
Gute frage: das macht das script nicht ! Sonder musst du in deiner iFrame einstellen


Das script erzeugt (nur) einmalig die links in den objecten mit richtigen koordinaten mehr eigentlich auch nicht
-
Das hab ich schon gelesen, ich hatte mich nur gefragt ob "Der Dienst" eben neue Bilder zur Verfügung stellt oder ob das irgendwie getriggert wird von hier aus.
Habs aber nun verstanden (glaub ich)
Super Sache!
Gruß
Steffen
-
Das hab ich schon gelesen, ich hatte mich nur gefragt ob "Der Dienst" eben neue Bilder zur Verfügung stellt oder ob das irgendwie getriggert wird von hier aus.
Habs aber nun verstanden (glaub ich) `
achso…. nee der dienst "Buienradar" macht das alle x minuten laut API documentation 10-15. Man muss aber das bild (gif image) refreshen sonst bleibt das bildt immer stehen beim erste geladenen gif

-
Irgendwie funktioniert das bei mir nicht. Wenn ich direkt auf der Webseite bin bekomme ich Wolken/Regen angezeigt.
Füge ich aber den Code in das iframe ein, läuft zwar die Uhrzeit, aber es wird kein Regen angezeigt.
Gleiches auf der Webseite wenn ich den Code generieren will. Gebe ich mein Ort an und generiere den Code, zeigt er oben alles korrekt an. Kopiere ich aber den generierten Code und füge diesen in den Browser ein, wird auch nur die Karte und die Uhrzeit angezeigt.
Jemand ne Idee?
-
Irgendwie funktioniert das bei mir nicht. Wenn ich direkt auf der Webseite bin bekomme ich Wolken/Regen angezeigt.
Füge ich aber den Code in das iframe ein, läuft zwar die Uhrzeit, aber es wird kein Regen angezeigt.
Gleiches auf der Webseite wenn ich den Code generieren will. Gebe ich mein Ort an und generiere den Code, zeigt er oben alles korrekt an. Kopiere ich aber den generierten Code und füge diesen in den Browser ein, wird auch nur die Karte und die Uhrzeit angezeigt.
Jemand ne Idee? `
Wo wohnst Du denn ?Es sieht so aus, als ob die Bilder nur bis ungefähr 49,5° Süd und 10° Ost verfügbar sind.
Hier sieht man es bei der momentanen Wetterlage sehr schön, dass die Bewölkung/der Regen ziemlich genau in der Mitte enden.
https://gadgets.buienradar.nl/gadget/zo … e=3&voor=1
Alles was östlicher bzw. südlicher ist, hat gutes Wetter

-
Du hast recht, ich wohne wohl zu weit südlich.
Hier sieht man es gut, dass die Wolken einfach aufhören, echt sschade:
-
Funktioniert Super
Danke dafür
Gruss Danyel
-
Guten Morgen,
ich habe dieses Skript gerade gefunden und testweise eingebaut - top.
Funktioniert auf Anhieb und sieht gut aus.
Danke für das Skript
-
Hallo,
das sieht gut aus bei euch.
Ich habe das Skript eingefügt die Liste wurde auch angelegt.
Ifram Widget habe ich eingefügt, aber es wird nichts angezeigt.
Ich suche grade auch noch wo ich zb. den Bereich der Karte also NRW-Deutschland eingeben könnte.
Beispiel Köln
Längengrad von Kölner Dom: 6.958281
Breitengrad von Kölner Dom: 50.941278
Könnte vielleicht jemand ein Widget zur Verfügung stellen?- Danke
LG Mento
-
Hallo Mento,
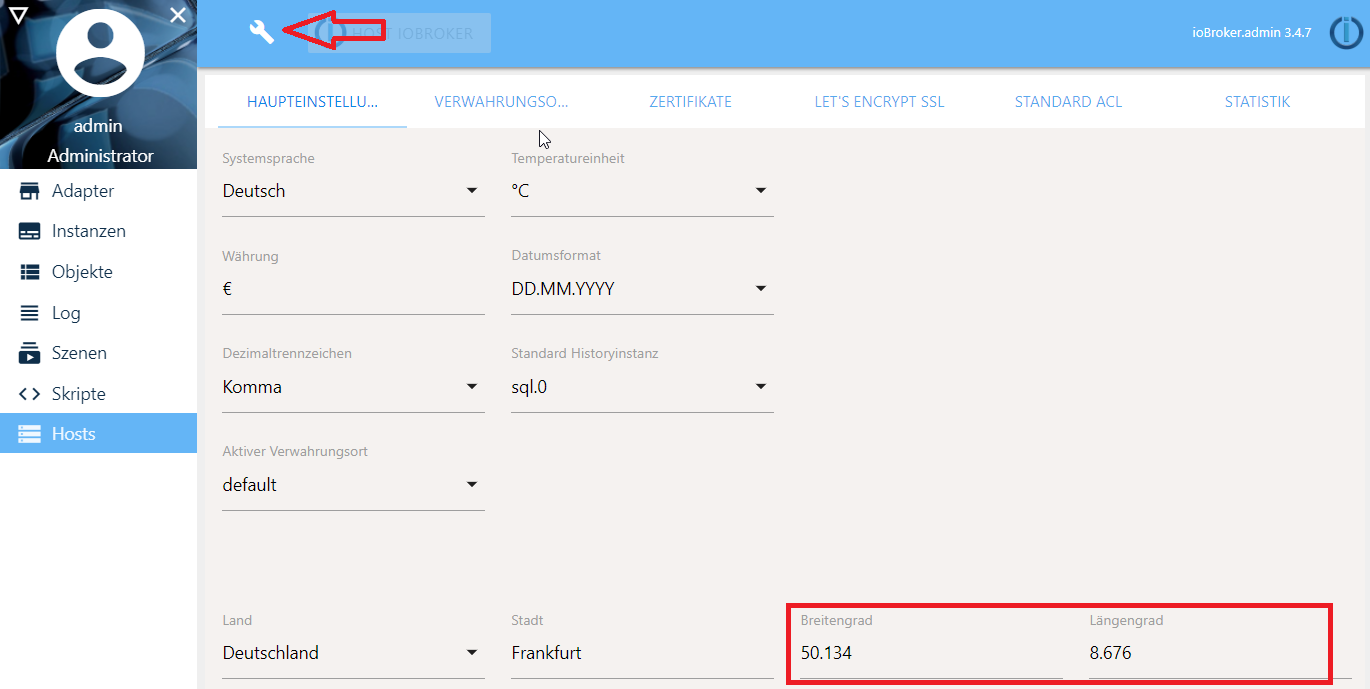
die Koordinaten gibtst Du in den Systemeinstellungen von iobroker ein:

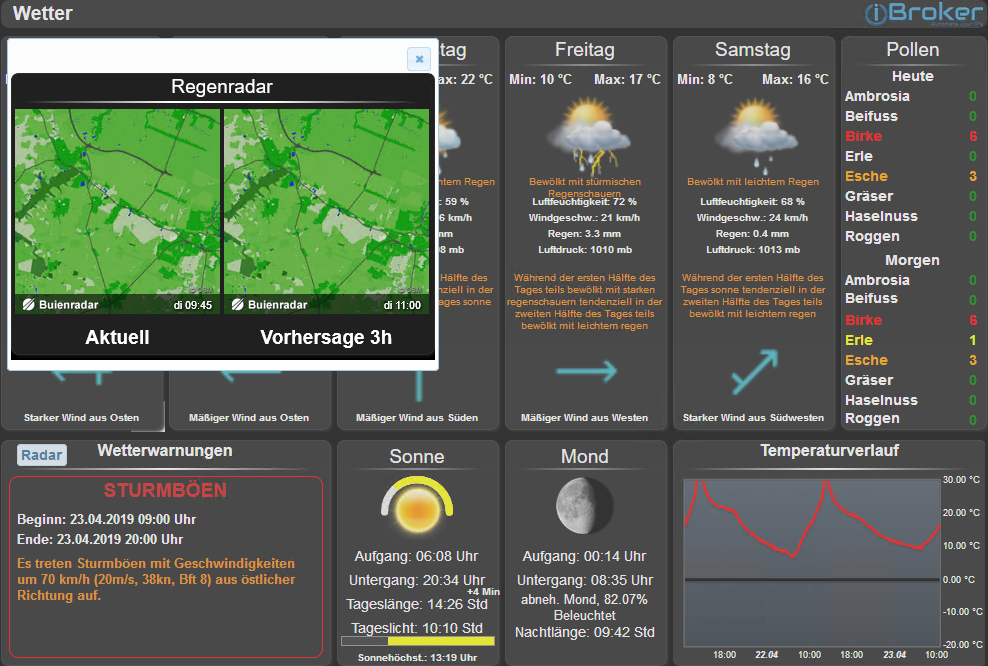
Als Widget musst Du einfach nur das Widget "iframe" auswählen. Dort als Quelle eine der vom Script erzeugten URLs eintragen.
Grüße,
Balu
-
Danke dir Balu :!:
-
super genau das habe ich gesucht. Vielen Dank dafür

-
Hallo zusammen,
wie genau füge ich das Skript ein?
Wenn ich es einfach kopiere und einfüge in ein neues Skript, wird alles in einer zeile dargestellt
-
@Kuddel sagte in Regenradar, animierte wiedergabe der regenwolken basiert von euren koordinaten:
Hallo zusammen,
wie genau füge ich das Skript ein?
Wenn ich es einfach kopiere und einfüge in ein neues Skript, wird alles in einer zeile dargestellt
ich habe das script oben neu gepostet da sind mit dem forum Umzug par Sachen kaputt gegangen
-
funktioniert - danke fürs teilen
-
@Dutchman sagte in Regenradar, animierte wiedergabe der regenwolken basiert von euren Koordinaten:
@Kuddel sagte in Regenradar, animierte wiedergabe der regenwolken basiert von euren koordinaten:
Hallo zusammen,
wie genau füge ich das Skript ein?
Wenn ich es einfach kopiere und einfüge in ein neues Skript, wird alles in einer zeile dargestellt
ich habe das script oben neu gepostet da sind mit dem forum Umzug par Sachen kaputt gegangen
Vielen Dank, jetzt hat es funktioniert.
Wenn ich es richtig verstehe, erstellt das Skript einmalig die Links und tut danach nichts mehr?
Somit könnte ich rein theoretisch das Skript wieder löschen und die Datenpunkte ebenfalls entfernen, da die Links ja im iFrame Widget hinterlegt sind.

-
@Kuddel sagte in Regenradar, animierte wiedergabe der regenwolken basiert von euren Koordinaten:
Wenn ich es richtig verstehe, erstellt das Skript einmalig die Links und tut danach nichts mehr?
erwischt
 jup in principe einmalig
jup in principe einmalig 
-
also klappt bei mir leider nicht der findet meine Koridinaten nicht .. sind aber rhinterlegt.
javascript.0 2019-06-06 13:03:53.789 error at ContextifyScript.Script.runInContext (vm.js:59:29) javascript.0 2019-06-06 13:03:53.789 error at script.js.scripte.RainRadar:7:20 javascript.0 2019-06-06 13:03:53.789 error TypeError: Cannot read property 'common' of null javascript.0 2019-06-06 13:03:53.789 error ^ javascript.0 2019-06-06 13:03:53.789 error const lat = result.common.latitude; javascript.0 2019-06-06 13:03:53.789 error script.js.scripte.RainRadar: script.js.scripte.RainRadar:7 javascript.0 2019-06-06 13:03:53.788 warn Object "system.config" does not exist javascript.0 2019-06-06 13:03:53.785 info Start javascript script.js.scripte.RainRadar