NEWS
Mehrere Objekte mit deren Datenpunkten in VIS Tabelle
-
@homoran sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
Also was genau soll in der Tabelle stehen?
Name1, IP, is_online, last_seen
Name2, IP, is_online, last_seen
Name3, IP, is_online, last_seen
....................... -
@oliverio sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
die grenze liegt glaube ich bei 50 Datenpunkten
Das könnte reichen
@oliverio sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
eine weitere möglichkeit wäre die datenpunkte per skript einsammeln, daraus eine entsprechende json datenstruktur zu bauen und diese dann im table widget zu verwenden
Upps, wie geht den das - ist das sehr schwer, so ein json zu bauen (gibts da eine anleitung?)
-
@snopy_16 sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
@homoran sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
Also was genau soll in der Tabelle stehen?
Name1, IP, is_online, last_seen
Name2, IP, is_online, last_seen
Name3, IP, is_online, last_seen
.......................also nur die Werte!?
nicht die Objekte -
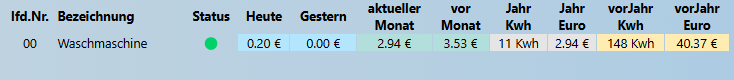
hatte mir eine HTLM Tabelle aus DP's von Sourceanalytics gebastelt.
var status=[]; // Bezeichnung, Gerätestatus,Verweis auf sourceanalytix var arrGeraetestatus = [ ['Durchlauferhitzer','0_userdata.0.Energieverbrauch.Durchlauferhitzer.DL_aktiv','0_userdata__0__Energieverbrauch__Durchlauferhitzer__Zaehlerstand'], //['Kühlschrank','hm-rpc.2.0001xxxxxD0A88.2.STATE','hm-rpc__2__0001xxxxxxD0A88__6__ENERGY_COUNTER'], //['Gefrierschrank','hm-rpc.1.LEQ053xxxx.1.STATE','hm-rpc__1__LEQ053xxxx__2__ENERGY_COUNTER'], //['Spülmaschine','hm-rpc.1.OEQ197xxxx.1.STATE','hm-rpc__1__OEQ197xxxx__2__ENERGY_COUNTER'], //['Waschmaschine','hm-rpc.1.OEQ197xxxx.1.STATE','hm-rpc__1__OEQ197xxxx__2__ENERGY_COUNTER'], ['Waschmaschine','alias.0.Geraete.Waschmaschine','alias__0__Steckdosen__Waschmaschine-Counter'] //['TV-Wohnzimmer','hm-rpc.2.0001DD89ADxxxx.2.STATE','hm-rpc__2__0001DD89AD0AA7__6__ENERGY_COUNTER'], //['TV-Schlafzimmer','hm-rpc.1.LEQ131xxxx.1.STATE','hm-rpc__1__LEQ131xxxx__2__ENERGY_COUNTER'] //, ]; function schreibeTabelle () { let myType=`<!DOCTYPE html><html lang="de">`; let myTable =`<table style="width:95%;">` + `<thead>`+ `<tr style="font-size:1em; text-align:center">` + `<th>lfd.Nr.</th>` + `<th style="text-align:left";>Bezeichnung</th>` + `<th>Status</th>` + `<th>Heute</th>` + `<th>Gestern</th>` + `<th>aktueller</br>Monat</th>` + `<th>vor</br>Monat</th>` + `<th>Jahr</br>Kwh</th>` + `<th>Jahr</br>Euro</th>` + `<th>vorJahr</br>Kwh</th>` + `<th>vorJahr</br>Euro</th>` + `</tr>` + `</thead>`; myTable += `<body>`; arrGeraetestatus.forEach(function(id, i) { if (getState(id[1]).val) {status[i]="🟢"} else {status[i]="🔴"} myTable += `<tr style="font-size:1em; text-align:center">` + `<td> ${("00" + i).slice(-2)}</td>` + `<td style="text-align:left";> ${id[0]} </td>` + `<td>`+ status[i] +`</td>` + `<td class="mdui-lightblue-bg"> ${getState("sourceanalytix.0." +id[2]+ ".currentYear.costs.01_currentDay").val.toFixed(2)} €</td>` + `<td class="mdui-lightblue-bg"> ${getState("sourceanalytix.0." +id[2]+ ".currentYear.costs.01_previousDay").val.toFixed(2)} €</td>` + `<td class="mdui-teal-bg"> ${getState("sourceanalytix.0." +id[2]+ ".currentYear.costs.03_currentMonth").val.toFixed(2)} €</td>` + `<td class="mdui-teal-bg"> ${getState("sourceanalytix.0." +id[2]+ ".currentYear.costs.03_previousMonth").val.toFixed(2)} €</td>` + `<td class="mdui-darkgrey-bg"> ${getState("sourceanalytix.0." +id[2]+ ".currentYear.consumed.05_currentYear").val.toFixed(0)} Kwh</td>` + `<td class="mdui-darkgrey-bg"> ${getState("sourceanalytix.0." +id[2]+ ".currentYear.costs.05_currentYear").val.toFixed(2)} €</td>` + `<td class="mdui-amber-bg"> ${getState("sourceanalytix.0." +id[2]+ ".currentYear.consumed.05_previousYear").val.toFixed(0)} Kwh</td>` + `<td class="mdui-amber-bg"> ${getState("sourceanalytix.0." +id[2]+ ".currentYear.costs.05_previousYear").val.toFixed(2)} €</td>` + `</tr>`; }); myTable += `</body>`+ `</table>` + `</html>`; setState('0_userdata.0.vis.Tabellen.Verbrauchertabelle',myType+myTable ); } schedule(' * * * * * ', function () { schreibeTabelle(); });
-
Wenn du in vis das Element json table in eine view ziehst ist dort eine Beispiel json enthalten.
Aber wenn dir das nix sagt und die 50 reichen dann nimm die html version
-
@homoran sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
also nur die Werte!?
nicht die ObjekteJa
Also ich habe verschiedene Geräte, alle mit den selben Datenpunkten und deren Werte. Diese Datenpunkte mit Werte will ich in die Tabelle schreiben.Überschriften
Name1, IP, is_online, last_seen
Name2, IP, is_online, last_seen
Name3, IP, is_online, last_seen -
@senior1418
Danke für das script. Ich baue es gerade um.
aber wie muss ich das umschreiben, dass z.B.
0 Kommastellen angezeigt werden
der Wert / 1000 gerechnet wird ? -
@snopy_16 sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
dass z.B.
0 Kommastellen angezeigt werden
der Wert / 1000 gerechnet wird ?das würde ich heute mit Alias machen und den aufbereiteten Wert im Skript verwenden.
-
@senior1418
 bei jedem wert in der Tabelle, das sind dann aber sehr viele aliase
bei jedem wert in der Tabelle, das sind dann aber sehr viele aliase -
@snopy_16 sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
bei jedem wert in der Tabelle, das sind dann aber sehr viele aliase
ja - sorry, hatte ich gestern Abend zu schnell aus der Hüfte geschossen.
du kannst bspw. eine Funktion zum Umrechnen einfügen.
function meinwert (wert) { var ret = Math.round(wert/1000); return ret; }dann im Tabellenaufbau diese Funktion nutzen.
// `<td class="mdui-lightblue-bg"> ${getState("sourceanalytix.0." +id[2]+ ".currentYear.costs.01_currentDay").val.toFixed(2)} €</td>` + `<td class="mdui-lightblue-bg"> ${meinwert(getState("sourceanalytix.0." +id[2]+ ".currentYear.costs.01_currentDay").val)} €</td>` +ich bin kein Javascript Experte und bin hier nur für den "Hausgebrauch" tätig.

Letztendlich fehlt es in diesem Skript noch an Fehlerbehandlung.
LG -
@snopy_16 sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
Upps, wie geht den das - ist das sehr schwer, so ein json zu bauen (gibts da eine anleitung?)
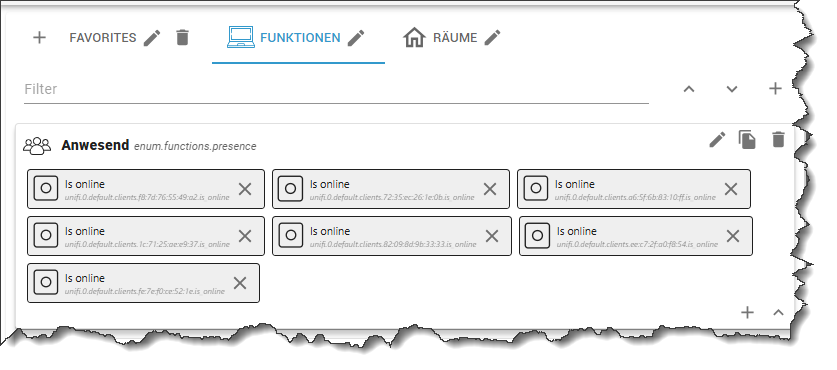
Ich vermute einfach mal, dass es nicht um alle Unifi-Clients geht, sondern nur um bestimmte.
Die kann man sich in eine "Kategorie" ziehen.

Mit ein paar Zeilen Code wird daraus ein JSON, das man in Vis mit 'nem JSON-Table-Widget anzeigen lassen kann.const persons = $("(functions=presence)").toArray(); const jsonId = '0_userdata.0.Test.teststring'; function checkOnline() { let list = []; persons.forEach(function (id) { let obj = { online: getState(id).val, name: getState(id.replace('.is_online', '.name')).val, last_seen: getState(id.replace('.is_online', '.last_seen_by_uap')).val }; list.push(obj); }); setState(jsonId, JSON.stringify(list), true); } on({id: persons, change: "ne"}, function(obj) { checkOnline(); });Edit
Sollte es tatsächlich um alle Geräte gehen, muss nur der Selektor geändert werden:const persons = $('unifi.0.default.clients.*.is_online').toArray();Dann sollte man die Konstante aber auch gleich in z.B.
devicesumbenennen.
Eine "Kategorie" braucht man in diesem Fall nicht. -
@codierknecht @senior1418
Danke mal für Eure Hilfe.
Werd mal beide Sachen probieren, man lernt ja immer gerne dazu -
@codierknecht sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
const persons = $('unifi.0.default.clients.*.is_online').toArray();
Kannst du mir bitte weiterhelfen?
const persons = $('unifi.0.default.clients.*.is_online').toArray(); const jsonId = '0_userdata.0.Unifi.geraete'; function checkOnline() { let list = []; persons.forEach(function (id) { let obj = { online: getState(id).val, name: getState(id.replace('.is_online', '.name')).val, ip: getState(id.replace('.is_online', '.ip')).val, last_seen: getState(id.replace('.is_online', '.last_seen_by_uap')).val }; list.push(obj); }); setState(jsonId, JSON.stringify(list), true); } on({id: persons, change: "ne"}, function(obj) { checkOnline(); });ich will die IP auch noch in der liste haben, aber es funktioniert einfach nicht.
Ich habe in VIS die Liste erstellt, der 1. versuch funktionierte auch, aber jede Änderung im script wird einfach nicht angenommen/aktualisiert.
Habe das Script, den Unifi-adapter neu gestartet und update-intervall auf 1.
es tut sich einfach nichts, die json ändert sich nicht mehr?EDIT: hab den Datenpunkt in userdata.0. gelöscht und nochmal neu angelegt. Jetzt geht gar nichts mehr. Wert ist immer (null)
-
@snopy_16 sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
Wert ist immer (null)
Das Script reagiert ja auch mit dem Trigger erst, wenn sich der Online-Status eines der Geräte ändert.
Insofern tut es erstmal das was es soll.Wenn das beim Scriptstart einmal ausgeführt werden soll, fügst Du am Ende eine neue Zeile ein:
checkOnline(); -
@codierknecht sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
const persons = $("(functions=presence)").toArray();
vielen Dank! nun habe ich doch endlich den Sinn dieser Aufzählungen verstanden.
-
@codierknecht
Super danke, hat geklappt

-
@senior1418 sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
hatte mir eine HTLM Tabelle aus DP's von Sourceanalytics gebastelt.
<!DOCTYPE html><html lang="de"><table style="width:95%;"><thead><tr style="font-size:1em; text-align:right"><th style="text-align:left";>Bezeichg.</th><th>Status</th><th>Heute</th><th>Gestern</th><th>Monat akt.</th><th>Vormonat</th><th>Jahr akt.</th><th>Vorjahr</th></tr></thead><body><tr style="font-size:1em; text-align:right"><td style="text-align:left";> EDV </td><td>🟢</td><td class="mdui-lightblue-bg"> 1087 Wh</td><td class="mdui-lightblue-bg"> 1288 Wh</td><td class="mdui-darkgrey-bg"> -15 Kwh</td><td class="mdui-darkgrey-bg"> 38 Kwh</td><td class="mdui-amber-bg"> -15 Kwh</td><td class="mdui-amber-bg"> 130 Kwh</td></tr><tr style="font-size:1em; text-align:right"><td style="text-align:left";> Heizung </td><td>🟢</td><td class="mdui-lightblue-bg"> 5271 Wh</td><td class="mdui-lightblue-bg"> 6037 Wh</td><td class="mdui-darkgrey-bg"> 9973 Kwh</td><td class="mdui-darkgrey-bg"> 194 Kwh</td><td class="mdui-amber-bg"> 9973 Kwh</td><td class="mdui-amber-bg"> 3142 Kwh</td></tr><tr style="font-size:1em; text-align:right"><td style="text-align:left";> WW </td><td>🟢</td><td class="mdui-lightblue-bg"> 2040 Wh</td><td class="mdui-lightblue-bg"> 2 Wh</td><td class="mdui-darkgrey-bg"> -5 Kwh</td><td class="mdui-darkgrey-bg"> 15 Kwh</td><td class="mdui-amber-bg"> -5 Kwh</td><td class="mdui-amber-bg"> 234 Kwh</td></tr><tr style="font-size:1em; text-align:right"><td style="text-align:left";> Backrohr </td><td>🟢</td><td class="mdui-lightblue-bg"> 1241 Wh</td><td class="mdui-lightblue-bg"> 601 Wh</td><td class="mdui-darkgrey-bg"> -2 Kwh</td><td class="mdui-darkgrey-bg"> 17 Kwh</td><td class="mdui-amber-bg"> -2 Kwh</td><td class="mdui-amber-bg"> 66 Kwh</td></tr><tr style="font-size:1em; text-align:right"><td style="text-align:left";> Geschirrspüler </td><td>🟢</td><td class="mdui-lightblue-bg"> 999 Wh</td><td class="mdui-lightblue-bg"> 0 Wh</td><td class="mdui-darkgrey-bg"> -6 Kwh</td><td class="mdui-darkgrey-bg"> 14 Kwh</td><td class="mdui-amber-bg"> -6 Kwh</td><td class="mdui-amber-bg"> 50 Kwh</td></tr><tr style="font-size:1em; text-align:right"><td style="text-align:left";> Kühl_Gefrierkombi </td><td>🟢</td><td class="mdui-lightblue-bg"> 534 Wh</td><td class="mdui-lightblue-bg"> 615 Wh</td><td class="mdui-darkgrey-bg"> 19 Kwh</td><td class="mdui-darkgrey-bg"> 19 Kwh</td><td class="mdui-amber-bg"> 19 Kwh</td><td class="mdui-amber-bg"> 435 Kwh</td></tr><tr style="font-size:1em; text-align:right"><td style="text-align:left";> Gefriertruhe </td><td>🟢</td><td class="mdui-lightblue-bg"> 828 Wh</td><td class="mdui-lightblue-bg"> 1004 Wh</td><td class="mdui-darkgrey-bg"> 1088 Kwh</td><td class="mdui-darkgrey-bg"> 563 Kwh</td><td class="mdui-amber-bg"> 1088 Kwh</td><td class="mdui-amber-bg"> 1084 Kwh</td></tr><tr style="font-size:1em; text-align:right"><td style="text-align:left";> Kühlschrank </td><td>🟢</td><td class="mdui-lightblue-bg"> 412 Wh</td><td class="mdui-lightblue-bg"> 494 Wh</td><td class="mdui-darkgrey-bg"> 332 Kwh</td><td class="mdui-darkgrey-bg"> 16 Kwh</td><td class="mdui-amber-bg"> 332 Kwh</td><td class="mdui-amber-bg"> 336 Kwh</td></tr><tr style="font-size:1em; text-align:right"><td style="text-align:left";> 3D-Druck </td><td>🔴</td><td class="mdui-lightblue-bg"> 0 Wh</td><td class="mdui-lightblue-bg"> 0 Wh</td><td class="mdui-darkgrey-bg"> 0 Kwh</td><td class="mdui-darkgrey-bg"> 2 Kwh</td><td class="mdui-amber-bg"> 0 Kwh</td><td class="mdui-amber-bg"> 6 Kwh</td></tr><tr style="font-size:1em; text-align:right"><td style="text-align:left";> E-Bike </td><td>🔴</td><td class="mdui-lightblue-bg"> 0 Wh</td><td class="mdui-lightblue-bg"> 0 Wh</td><td class="mdui-darkgrey-bg"> 0 Kwh</td><td class="mdui-darkgrey-bg"> 0 Kwh</td><td class="mdui-amber-bg"> 0 Kwh</td><td class="mdui-amber-bg"> 9 Kwh</td></tr><tr style="font-size:1em; text-align:right"><td style="text-align:left";> TV-WZ </td><td>🟢</td><td class="mdui-lightblue-bg"> 130 Wh</td><td class="mdui-lightblue-bg"> 180 Wh</td><td class="mdui-darkgrey-bg"> 12 Kwh</td><td class="mdui-darkgrey-bg"> 9 Kwh</td><td class="mdui-amber-bg"> 12 Kwh</td><td class="mdui-amber-bg"> 105 Kwh</td></tr></body></table></html>Ich habe nun über das Script einen HTML-Code im vorgesehenen Datenpunkt in userdata.0.xxx stehen.
Wie kann ich nun damit eine Tabelle in VIS1 darstellen? -
@snopy_16
Verwende ein ganz normales HTML Widget und schreibe in Allgemein deinen Datenpunkt in geschweiften Klammern
{0_userdata.xxx}
Du solltest aber noch den HTML Tag entfernen, dieser ist im Widget bereits hinterlegt. -
Ich hab nun die Zeile 12 hinzugefügt (mac-Adresse)
const persons = $('unifi.0.default.clients.*.is_online').toArray(); const jsonId = '0_userdata.0.Unifi.Clients'; function checkOnline() { let list = []; persons.forEach(function (id) { let obj = { online: getState(id).val, Name: getState(id.replace('.is_online', '.name')).val, IP: getState(id.replace('.is_online', '.ip')).val, zuletzt: getState(id.replace('.is_online', '.last_seen_by_uap')).val, Mac: getState(id.replace('.is_online','.mac')).val }; list.push(obj); }); setState(jsonId, JSON.stringify(list), true); } on({id: persons, change: "ne"}, function(obj) { checkOnline(); }); checkOnline();beim Scriptaufruf kommen aber immer Fehlermedungen, obwohl die Mac-Adresse aber dann im JSON steht, also doch gefunden wird

javascript.0 2025-02-02 20:11:34.594 info script.js.Mein_Ordner.Unifi.Unifi_Geräte: registered 54 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions javascript.0 2025-02-02 20:11:34.594 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:28:3 javascript.0 2025-02-02 20:11:34.594 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:23:1 javascript.0 2025-02-02 20:11:34.594 warn at checkOnline (script.js.Mein_Ordner.Unifi.Unifi_Geräte:7:13) javascript.0 2025-02-02 20:11:34.594 warn at Array.forEach (<anonymous>) javascript.0 2025-02-02 20:11:34.593 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:13:18 javascript.0 2025-02-02 20:11:34.593 warn getState "unifi.0.default.clients.b8:76:3f:b4:62:75.mac" not found (3) javascript.0 2025-02-02 20:11:34.593 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:28:3 javascript.0 2025-02-02 20:11:34.593 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:23:1 javascript.0 2025-02-02 20:11:34.593 warn at checkOnline (script.js.Mein_Ordner.Unifi.Unifi_Geräte:7:13) javascript.0 2025-02-02 20:11:34.593 warn at Array.forEach (<anonymous>) javascript.0 2025-02-02 20:11:34.593 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:13:18 javascript.0 2025-02-02 20:11:34.592 warn getState "unifi.0.default.clients.94:53:30:4e:39:ea.mac" not found (3) javascript.0 2025-02-02 20:11:34.592 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:28:3 javascript.0 2025-02-02 20:11:34.592 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:23:1 javascript.0 2025-02-02 20:11:34.592 warn at checkOnline (script.js.Mein_Ordner.Unifi.Unifi_Geräte:7:13) javascript.0 2025-02-02 20:11:34.592 warn at Array.forEach (<anonymous>) javascript.0 2025-02-02 20:11:34.592 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:13:18 javascript.0 2025-02-02 20:11:34.592 warn getState "unifi.0.default.clients.54:32:04:55:16:c4.mac" not found (3) javascript.0 2025-02-02 20:11:34.591 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:28:3 javascript.0 2025-02-02 20:11:34.591 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:23:1 javascript.0 2025-02-02 20:11:34.591 warn at checkOnline (script.js.Mein_Ordner.Unifi.Unifi_Geräte:7:13) javascript.0 2025-02-02 20:11:34.591 warn at Array.forEach (<anonymous>) javascript.0 2025-02-02 20:11:34.591 warn at script.js.Mein_Ordner.Unifi.Unifi_Geräte:13:18 javascript.0 2025-02-02 20:11:34.591 warn getState "unifi.0.default.clients.4c:0f:6e:f5:53:84.mac" not found (3) javascript.0 2025-02-02 20:11:34.574 info Start JavaScript script.js.Mein_Ordner.Unifi.Unifi_Geräte (Javascript/js) javascript.0 2025-02-02 20:11:34.486 info Stopping script script.js.Mein_Ordner.Unifi.Unifi_Geräte -
@snopy_16
Es gibt bei Dir Geräte ohne MAC?Mac: existsState(id.replace('.is_online','.mac')) ? getState(id.replace('.is_online','.mac')).val : '<ohne>'