NEWS
Mehrere Objekte mit deren Datenpunkten in VIS Tabelle
-
Ich will mehrere Objekte mit deren Datenpunkten in einer Tabelle in VIS darstellen

Bitte um Hilfe, wie man das bewerkstelligen kann. Ich finde nicht den richtigen Ansatz.
Bei Lösungen, wie muss ich dabei vorgehen? Vorarbeiten --> Blockly/Javascript? Eigene Datenpunkte? Json erstellen? welches Widget in VIS?Danke mal vorab
@snopy_16
Welche Vis Version? -
Ich will mehrere Objekte mit deren Datenpunkten in einer Tabelle in VIS darstellen

Bitte um Hilfe, wie man das bewerkstelligen kann. Ich finde nicht den richtigen Ansatz.
Bei Lösungen, wie muss ich dabei vorgehen? Vorarbeiten --> Blockly/Javascript? Eigene Datenpunkte? Json erstellen? welches Widget in VIS?Danke mal vorab
@snopy_16 sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
mehrer Objekte mit deren Datenpunkten
und deren Werte, oder?
Also was genau soll in der Tabelle stehen?
-
Ich will mehrere Objekte mit deren Datenpunkten in einer Tabelle in VIS darstellen

Bitte um Hilfe, wie man das bewerkstelligen kann. Ich finde nicht den richtigen Ansatz.
Bei Lösungen, wie muss ich dabei vorgehen? Vorarbeiten --> Blockly/Javascript? Eigene Datenpunkte? Json erstellen? welches Widget in VIS?Danke mal vorab
wenn es nicht zu viele Datenpunkte sind, kannst du das direkt mit binding in einer html komponente machen
<table> <tr> <th>überschrift1</th> <th>überschrift2</th> </tr <tr> <td>{0_userdata.0.datenpunkt11}</td> <td>{0_userdata.0.datenpunkt12}</td> </tr <tr> <td>{0_userdata.0.datenpunkt21}</td> <td>{0_userdata.0.datenpunkt22}</td> </tr </table>die grenze liegt glaube ich bei 50 Datenpunkten
eine weitere möglichkeit wäre die datenpunkte per skript einsammeln, daraus eine entsprechende json datenstruktur zu bauen und diese dann im table widget zu verwenden
-
@snopy_16 sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
mehrer Objekte mit deren Datenpunkten
und deren Werte, oder?
Also was genau soll in der Tabelle stehen?
-
wenn es nicht zu viele Datenpunkte sind, kannst du das direkt mit binding in einer html komponente machen
<table> <tr> <th>überschrift1</th> <th>überschrift2</th> </tr <tr> <td>{0_userdata.0.datenpunkt11}</td> <td>{0_userdata.0.datenpunkt12}</td> </tr <tr> <td>{0_userdata.0.datenpunkt21}</td> <td>{0_userdata.0.datenpunkt22}</td> </tr </table>die grenze liegt glaube ich bei 50 Datenpunkten
eine weitere möglichkeit wäre die datenpunkte per skript einsammeln, daraus eine entsprechende json datenstruktur zu bauen und diese dann im table widget zu verwenden
@oliverio sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
die grenze liegt glaube ich bei 50 Datenpunkten
Das könnte reichen
@oliverio sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
eine weitere möglichkeit wäre die datenpunkte per skript einsammeln, daraus eine entsprechende json datenstruktur zu bauen und diese dann im table widget zu verwenden
Upps, wie geht den das - ist das sehr schwer, so ein json zu bauen (gibts da eine anleitung?)
-
@homoran sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
Also was genau soll in der Tabelle stehen?
Name1, IP, is_online, last_seen
Name2, IP, is_online, last_seen
Name3, IP, is_online, last_seen
.......................@snopy_16 sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
@homoran sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
Also was genau soll in der Tabelle stehen?
Name1, IP, is_online, last_seen
Name2, IP, is_online, last_seen
Name3, IP, is_online, last_seen
.......................also nur die Werte!?
nicht die Objekte -
Ich will mehrere Objekte mit deren Datenpunkten in einer Tabelle in VIS darstellen

Bitte um Hilfe, wie man das bewerkstelligen kann. Ich finde nicht den richtigen Ansatz.
Bei Lösungen, wie muss ich dabei vorgehen? Vorarbeiten --> Blockly/Javascript? Eigene Datenpunkte? Json erstellen? welches Widget in VIS?Danke mal vorab
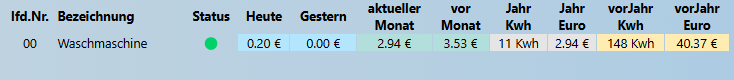
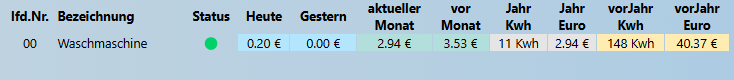
hatte mir eine HTLM Tabelle aus DP's von Sourceanalytics gebastelt.
var status=[]; // Bezeichnung, Gerätestatus,Verweis auf sourceanalytix var arrGeraetestatus = [ ['Durchlauferhitzer','0_userdata.0.Energieverbrauch.Durchlauferhitzer.DL_aktiv','0_userdata__0__Energieverbrauch__Durchlauferhitzer__Zaehlerstand'], //['Kühlschrank','hm-rpc.2.0001xxxxxD0A88.2.STATE','hm-rpc__2__0001xxxxxxD0A88__6__ENERGY_COUNTER'], //['Gefrierschrank','hm-rpc.1.LEQ053xxxx.1.STATE','hm-rpc__1__LEQ053xxxx__2__ENERGY_COUNTER'], //['Spülmaschine','hm-rpc.1.OEQ197xxxx.1.STATE','hm-rpc__1__OEQ197xxxx__2__ENERGY_COUNTER'], //['Waschmaschine','hm-rpc.1.OEQ197xxxx.1.STATE','hm-rpc__1__OEQ197xxxx__2__ENERGY_COUNTER'], ['Waschmaschine','alias.0.Geraete.Waschmaschine','alias__0__Steckdosen__Waschmaschine-Counter'] //['TV-Wohnzimmer','hm-rpc.2.0001DD89ADxxxx.2.STATE','hm-rpc__2__0001DD89AD0AA7__6__ENERGY_COUNTER'], //['TV-Schlafzimmer','hm-rpc.1.LEQ131xxxx.1.STATE','hm-rpc__1__LEQ131xxxx__2__ENERGY_COUNTER'] //, ]; function schreibeTabelle () { let myType=`<!DOCTYPE html><html lang="de">`; let myTable =`<table style="width:95%;">` + `<thead>`+ `<tr style="font-size:1em; text-align:center">` + `<th>lfd.Nr.</th>` + `<th style="text-align:left";>Bezeichnung</th>` + `<th>Status</th>` + `<th>Heute</th>` + `<th>Gestern</th>` + `<th>aktueller</br>Monat</th>` + `<th>vor</br>Monat</th>` + `<th>Jahr</br>Kwh</th>` + `<th>Jahr</br>Euro</th>` + `<th>vorJahr</br>Kwh</th>` + `<th>vorJahr</br>Euro</th>` + `</tr>` + `</thead>`; myTable += `<body>`; arrGeraetestatus.forEach(function(id, i) { if (getState(id[1]).val) {status[i]="🟢"} else {status[i]="🔴"} myTable += `<tr style="font-size:1em; text-align:center">` + `<td> ${("00" + i).slice(-2)}</td>` + `<td style="text-align:left";> ${id[0]} </td>` + `<td>`+ status[i] +`</td>` + `<td class="mdui-lightblue-bg"> ${getState("sourceanalytix.0." +id[2]+ ".currentYear.costs.01_currentDay").val.toFixed(2)} €</td>` + `<td class="mdui-lightblue-bg"> ${getState("sourceanalytix.0." +id[2]+ ".currentYear.costs.01_previousDay").val.toFixed(2)} €</td>` + `<td class="mdui-teal-bg"> ${getState("sourceanalytix.0." +id[2]+ ".currentYear.costs.03_currentMonth").val.toFixed(2)} €</td>` + `<td class="mdui-teal-bg"> ${getState("sourceanalytix.0." +id[2]+ ".currentYear.costs.03_previousMonth").val.toFixed(2)} €</td>` + `<td class="mdui-darkgrey-bg"> ${getState("sourceanalytix.0." +id[2]+ ".currentYear.consumed.05_currentYear").val.toFixed(0)} Kwh</td>` + `<td class="mdui-darkgrey-bg"> ${getState("sourceanalytix.0." +id[2]+ ".currentYear.costs.05_currentYear").val.toFixed(2)} €</td>` + `<td class="mdui-amber-bg"> ${getState("sourceanalytix.0." +id[2]+ ".currentYear.consumed.05_previousYear").val.toFixed(0)} Kwh</td>` + `<td class="mdui-amber-bg"> ${getState("sourceanalytix.0." +id[2]+ ".currentYear.costs.05_previousYear").val.toFixed(2)} €</td>` + `</tr>`; }); myTable += `</body>`+ `</table>` + `</html>`; setState('0_userdata.0.vis.Tabellen.Verbrauchertabelle',myType+myTable ); } schedule(' * * * * * ', function () { schreibeTabelle(); });
-
@snopy_16 sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
@homoran sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
Also was genau soll in der Tabelle stehen?
Name1, IP, is_online, last_seen
Name2, IP, is_online, last_seen
Name3, IP, is_online, last_seen
.......................also nur die Werte!?
nicht die Objekte@homoran sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
also nur die Werte!?
nicht die ObjekteJa
Also ich habe verschiedene Geräte, alle mit den selben Datenpunkten und deren Werte. Diese Datenpunkte mit Werte will ich in die Tabelle schreiben.Überschriften
Name1, IP, is_online, last_seen
Name2, IP, is_online, last_seen
Name3, IP, is_online, last_seen -
hatte mir eine HTLM Tabelle aus DP's von Sourceanalytics gebastelt.
var status=[]; // Bezeichnung, Gerätestatus,Verweis auf sourceanalytix var arrGeraetestatus = [ ['Durchlauferhitzer','0_userdata.0.Energieverbrauch.Durchlauferhitzer.DL_aktiv','0_userdata__0__Energieverbrauch__Durchlauferhitzer__Zaehlerstand'], //['Kühlschrank','hm-rpc.2.0001xxxxxD0A88.2.STATE','hm-rpc__2__0001xxxxxxD0A88__6__ENERGY_COUNTER'], //['Gefrierschrank','hm-rpc.1.LEQ053xxxx.1.STATE','hm-rpc__1__LEQ053xxxx__2__ENERGY_COUNTER'], //['Spülmaschine','hm-rpc.1.OEQ197xxxx.1.STATE','hm-rpc__1__OEQ197xxxx__2__ENERGY_COUNTER'], //['Waschmaschine','hm-rpc.1.OEQ197xxxx.1.STATE','hm-rpc__1__OEQ197xxxx__2__ENERGY_COUNTER'], ['Waschmaschine','alias.0.Geraete.Waschmaschine','alias__0__Steckdosen__Waschmaschine-Counter'] //['TV-Wohnzimmer','hm-rpc.2.0001DD89ADxxxx.2.STATE','hm-rpc__2__0001DD89AD0AA7__6__ENERGY_COUNTER'], //['TV-Schlafzimmer','hm-rpc.1.LEQ131xxxx.1.STATE','hm-rpc__1__LEQ131xxxx__2__ENERGY_COUNTER'] //, ]; function schreibeTabelle () { let myType=`<!DOCTYPE html><html lang="de">`; let myTable =`<table style="width:95%;">` + `<thead>`+ `<tr style="font-size:1em; text-align:center">` + `<th>lfd.Nr.</th>` + `<th style="text-align:left";>Bezeichnung</th>` + `<th>Status</th>` + `<th>Heute</th>` + `<th>Gestern</th>` + `<th>aktueller</br>Monat</th>` + `<th>vor</br>Monat</th>` + `<th>Jahr</br>Kwh</th>` + `<th>Jahr</br>Euro</th>` + `<th>vorJahr</br>Kwh</th>` + `<th>vorJahr</br>Euro</th>` + `</tr>` + `</thead>`; myTable += `<body>`; arrGeraetestatus.forEach(function(id, i) { if (getState(id[1]).val) {status[i]="🟢"} else {status[i]="🔴"} myTable += `<tr style="font-size:1em; text-align:center">` + `<td> ${("00" + i).slice(-2)}</td>` + `<td style="text-align:left";> ${id[0]} </td>` + `<td>`+ status[i] +`</td>` + `<td class="mdui-lightblue-bg"> ${getState("sourceanalytix.0." +id[2]+ ".currentYear.costs.01_currentDay").val.toFixed(2)} €</td>` + `<td class="mdui-lightblue-bg"> ${getState("sourceanalytix.0." +id[2]+ ".currentYear.costs.01_previousDay").val.toFixed(2)} €</td>` + `<td class="mdui-teal-bg"> ${getState("sourceanalytix.0." +id[2]+ ".currentYear.costs.03_currentMonth").val.toFixed(2)} €</td>` + `<td class="mdui-teal-bg"> ${getState("sourceanalytix.0." +id[2]+ ".currentYear.costs.03_previousMonth").val.toFixed(2)} €</td>` + `<td class="mdui-darkgrey-bg"> ${getState("sourceanalytix.0." +id[2]+ ".currentYear.consumed.05_currentYear").val.toFixed(0)} Kwh</td>` + `<td class="mdui-darkgrey-bg"> ${getState("sourceanalytix.0." +id[2]+ ".currentYear.costs.05_currentYear").val.toFixed(2)} €</td>` + `<td class="mdui-amber-bg"> ${getState("sourceanalytix.0." +id[2]+ ".currentYear.consumed.05_previousYear").val.toFixed(0)} Kwh</td>` + `<td class="mdui-amber-bg"> ${getState("sourceanalytix.0." +id[2]+ ".currentYear.costs.05_previousYear").val.toFixed(2)} €</td>` + `</tr>`; }); myTable += `</body>`+ `</table>` + `</html>`; setState('0_userdata.0.vis.Tabellen.Verbrauchertabelle',myType+myTable ); } schedule(' * * * * * ', function () { schreibeTabelle(); });
@senior1418
Danke für das script. Ich baue es gerade um.
aber wie muss ich das umschreiben, dass z.B.
0 Kommastellen angezeigt werden
der Wert / 1000 gerechnet wird ? -
@senior1418
Danke für das script. Ich baue es gerade um.
aber wie muss ich das umschreiben, dass z.B.
0 Kommastellen angezeigt werden
der Wert / 1000 gerechnet wird ?@snopy_16 sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
dass z.B.
0 Kommastellen angezeigt werden
der Wert / 1000 gerechnet wird ?das würde ich heute mit Alias machen und den aufbereiteten Wert im Skript verwenden.
-
@snopy_16 sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
dass z.B.
0 Kommastellen angezeigt werden
der Wert / 1000 gerechnet wird ?das würde ich heute mit Alias machen und den aufbereiteten Wert im Skript verwenden.
@senior1418
:confused: bei jedem wert in der Tabelle, das sind dann aber sehr viele aliase -
@senior1418
:confused: bei jedem wert in der Tabelle, das sind dann aber sehr viele aliase@snopy_16 sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
bei jedem wert in der Tabelle, das sind dann aber sehr viele aliase
ja - sorry, hatte ich gestern Abend zu schnell aus der Hüfte geschossen.
du kannst bspw. eine Funktion zum Umrechnen einfügen.
function meinwert (wert) { var ret = Math.round(wert/1000); return ret; }dann im Tabellenaufbau diese Funktion nutzen.
// `<td class="mdui-lightblue-bg"> ${getState("sourceanalytix.0." +id[2]+ ".currentYear.costs.01_currentDay").val.toFixed(2)} €</td>` + `<td class="mdui-lightblue-bg"> ${meinwert(getState("sourceanalytix.0." +id[2]+ ".currentYear.costs.01_currentDay").val)} €</td>` +ich bin kein Javascript Experte und bin hier nur für den "Hausgebrauch" tätig. :-)
Letztendlich fehlt es in diesem Skript noch an Fehlerbehandlung.
LG -
@oliverio sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
die grenze liegt glaube ich bei 50 Datenpunkten
Das könnte reichen
@oliverio sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
eine weitere möglichkeit wäre die datenpunkte per skript einsammeln, daraus eine entsprechende json datenstruktur zu bauen und diese dann im table widget zu verwenden
Upps, wie geht den das - ist das sehr schwer, so ein json zu bauen (gibts da eine anleitung?)
@snopy_16 sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
Upps, wie geht den das - ist das sehr schwer, so ein json zu bauen (gibts da eine anleitung?)
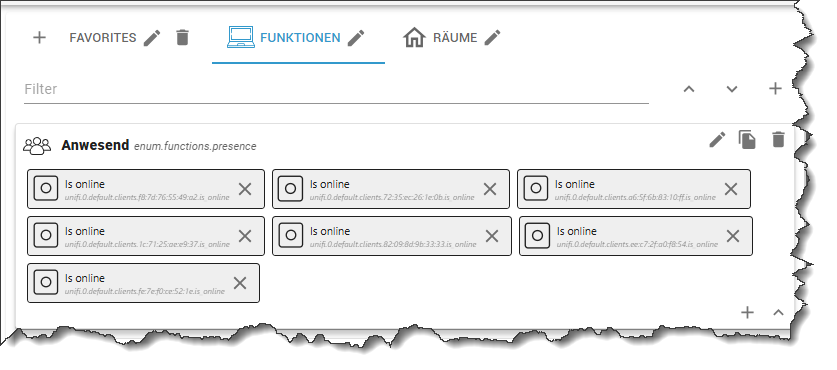
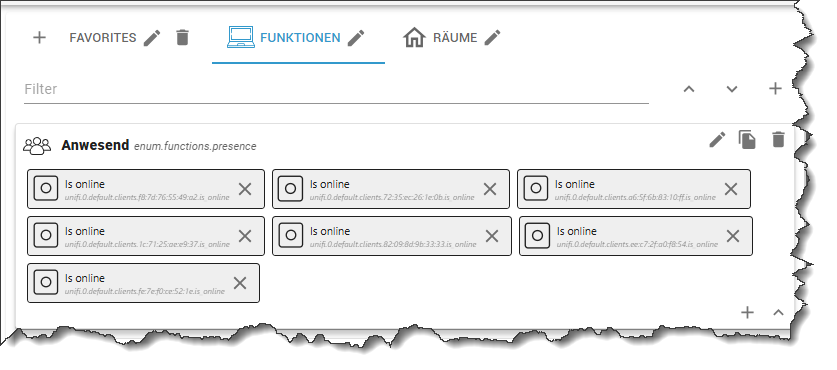
Ich vermute einfach mal, dass es nicht um alle Unifi-Clients geht, sondern nur um bestimmte.
Die kann man sich in eine "Kategorie" ziehen.

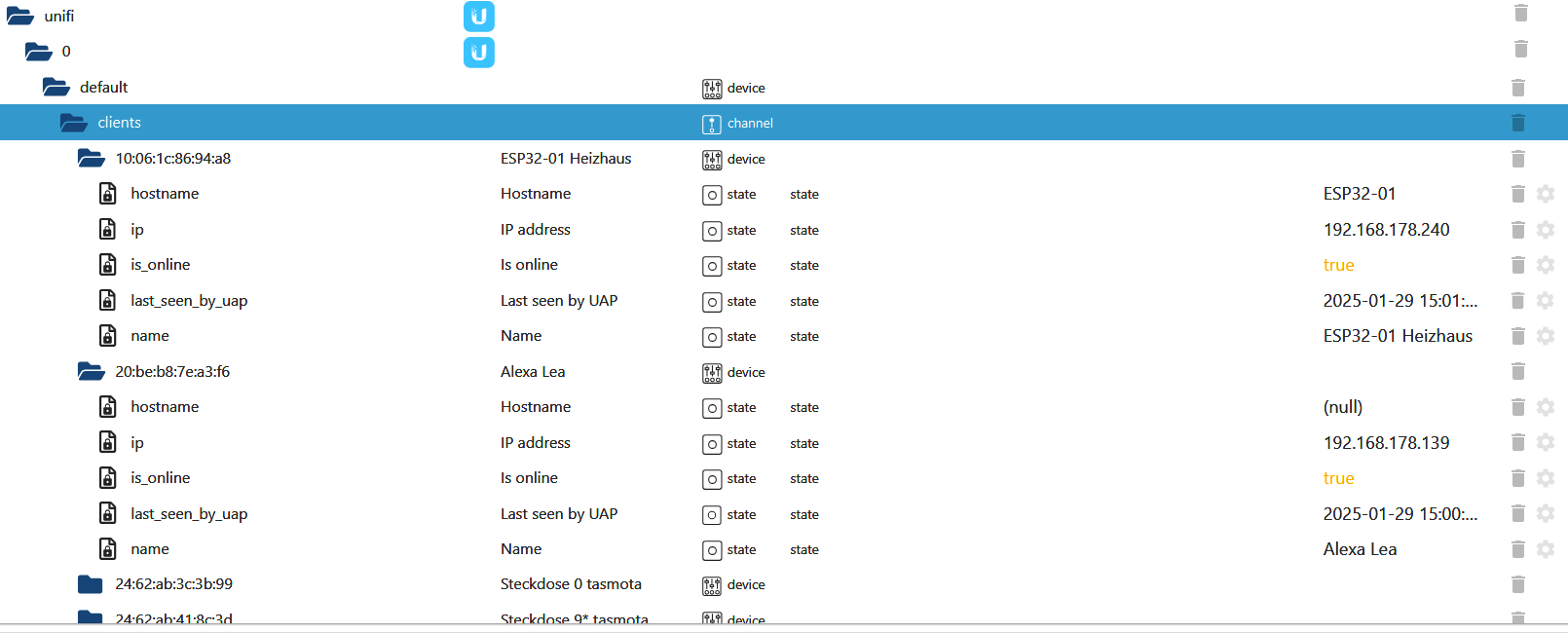
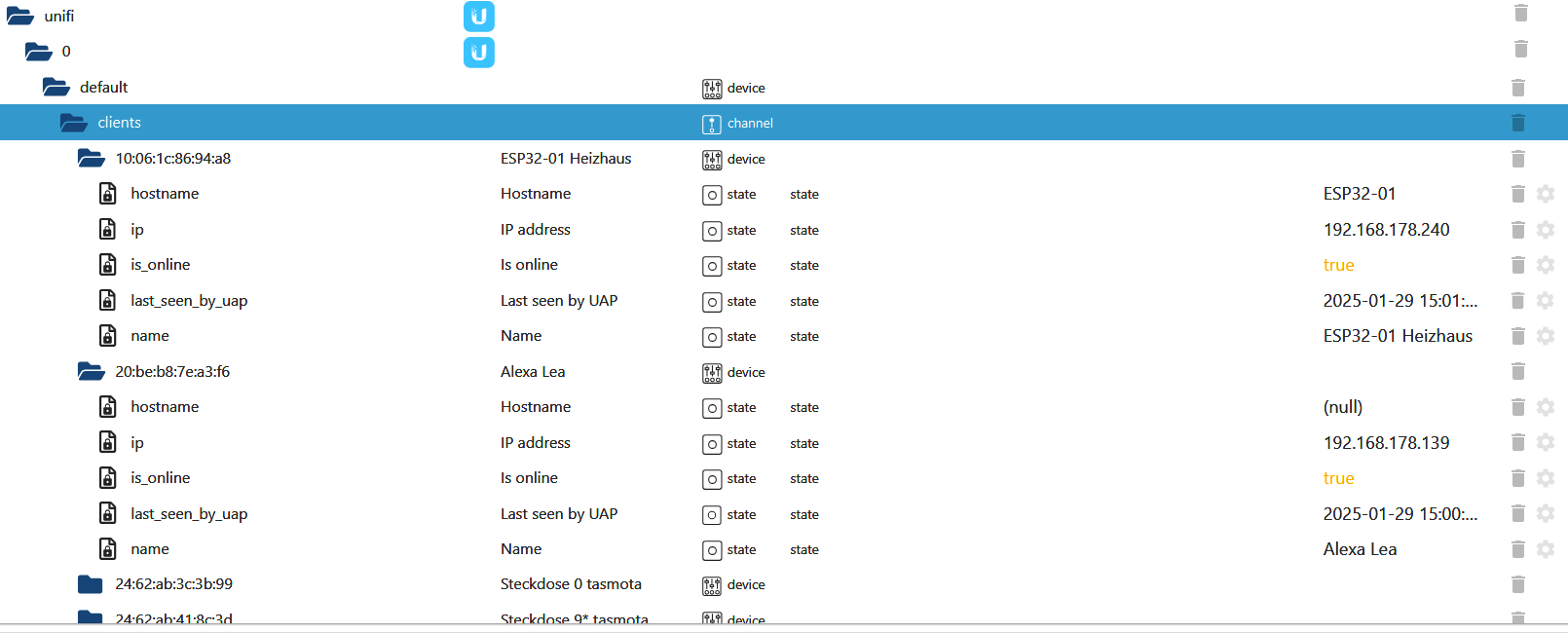
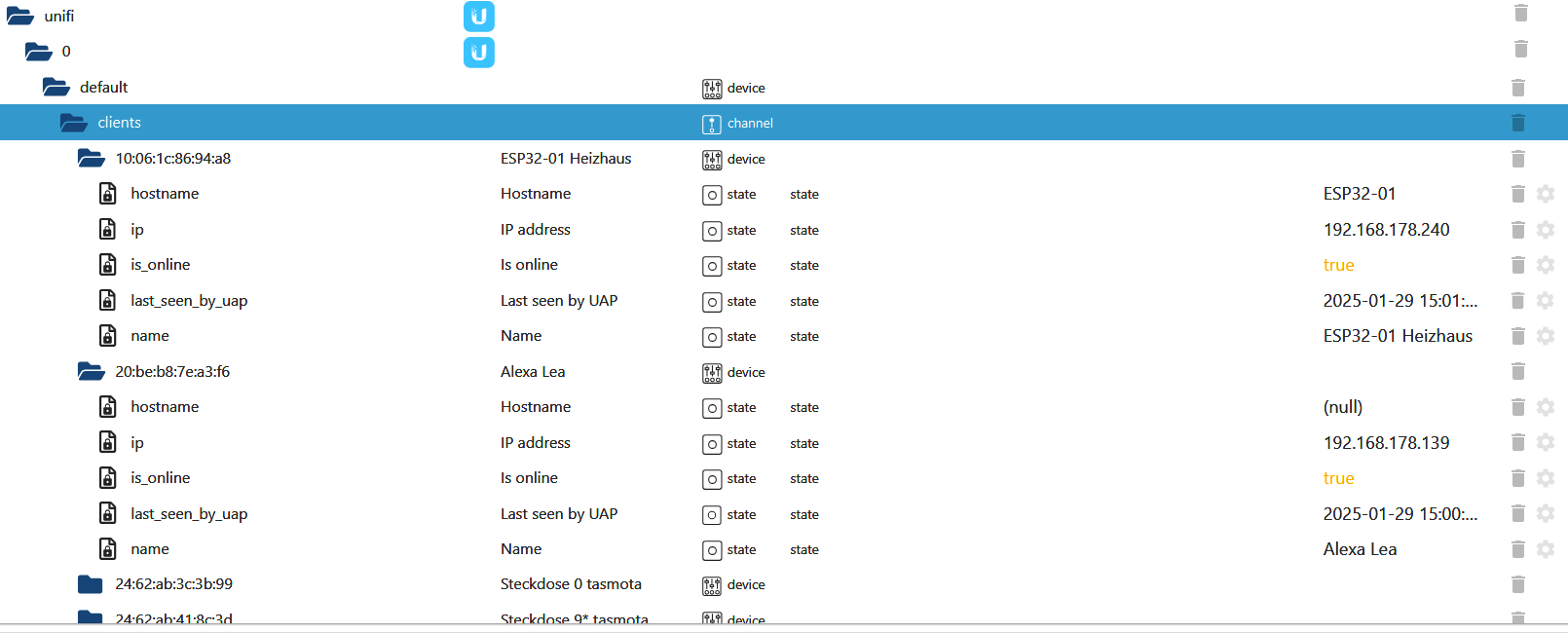
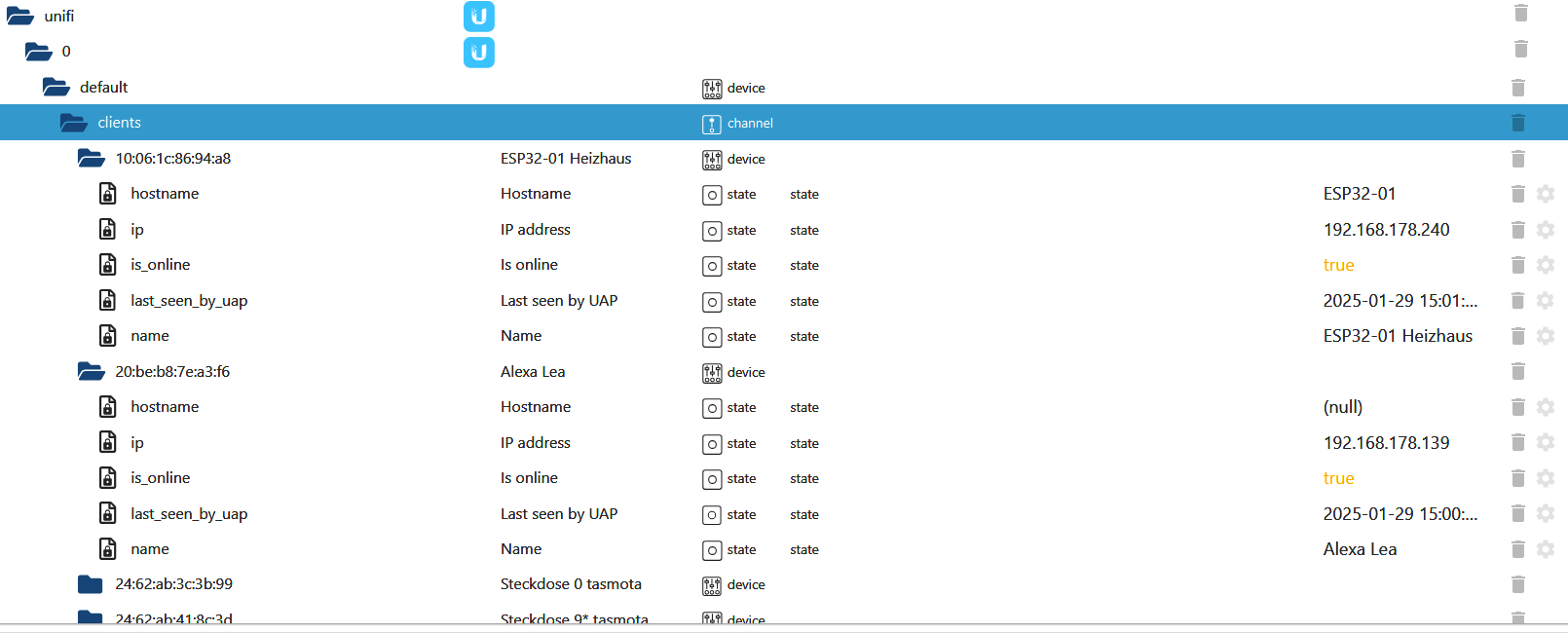
Mit ein paar Zeilen Code wird daraus ein JSON, das man in Vis mit 'nem JSON-Table-Widget anzeigen lassen kann.const persons = $("(functions=presence)").toArray(); const jsonId = '0_userdata.0.Test.teststring'; function checkOnline() { let list = []; persons.forEach(function (id) { let obj = { online: getState(id).val, name: getState(id.replace('.is_online', '.name')).val, last_seen: getState(id.replace('.is_online', '.last_seen_by_uap')).val }; list.push(obj); }); setState(jsonId, JSON.stringify(list), true); } on({id: persons, change: "ne"}, function(obj) { checkOnline(); });Edit
Sollte es tatsächlich um alle Geräte gehen, muss nur der Selektor geändert werden:const persons = $('unifi.0.default.clients.*.is_online').toArray();Dann sollte man die Konstante aber auch gleich in z.B.
devicesumbenennen.
Eine "Kategorie" braucht man in diesem Fall nicht. -
@snopy_16 sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
Upps, wie geht den das - ist das sehr schwer, so ein json zu bauen (gibts da eine anleitung?)
Ich vermute einfach mal, dass es nicht um alle Unifi-Clients geht, sondern nur um bestimmte.
Die kann man sich in eine "Kategorie" ziehen.

Mit ein paar Zeilen Code wird daraus ein JSON, das man in Vis mit 'nem JSON-Table-Widget anzeigen lassen kann.const persons = $("(functions=presence)").toArray(); const jsonId = '0_userdata.0.Test.teststring'; function checkOnline() { let list = []; persons.forEach(function (id) { let obj = { online: getState(id).val, name: getState(id.replace('.is_online', '.name')).val, last_seen: getState(id.replace('.is_online', '.last_seen_by_uap')).val }; list.push(obj); }); setState(jsonId, JSON.stringify(list), true); } on({id: persons, change: "ne"}, function(obj) { checkOnline(); });Edit
Sollte es tatsächlich um alle Geräte gehen, muss nur der Selektor geändert werden:const persons = $('unifi.0.default.clients.*.is_online').toArray();Dann sollte man die Konstante aber auch gleich in z.B.
devicesumbenennen.
Eine "Kategorie" braucht man in diesem Fall nicht.@codierknecht @senior1418
Danke mal für Eure Hilfe.
Werd mal beide Sachen probieren, man lernt ja immer gerne dazu -
@snopy_16 sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
Upps, wie geht den das - ist das sehr schwer, so ein json zu bauen (gibts da eine anleitung?)
Ich vermute einfach mal, dass es nicht um alle Unifi-Clients geht, sondern nur um bestimmte.
Die kann man sich in eine "Kategorie" ziehen.

Mit ein paar Zeilen Code wird daraus ein JSON, das man in Vis mit 'nem JSON-Table-Widget anzeigen lassen kann.const persons = $("(functions=presence)").toArray(); const jsonId = '0_userdata.0.Test.teststring'; function checkOnline() { let list = []; persons.forEach(function (id) { let obj = { online: getState(id).val, name: getState(id.replace('.is_online', '.name')).val, last_seen: getState(id.replace('.is_online', '.last_seen_by_uap')).val }; list.push(obj); }); setState(jsonId, JSON.stringify(list), true); } on({id: persons, change: "ne"}, function(obj) { checkOnline(); });Edit
Sollte es tatsächlich um alle Geräte gehen, muss nur der Selektor geändert werden:const persons = $('unifi.0.default.clients.*.is_online').toArray();Dann sollte man die Konstante aber auch gleich in z.B.
devicesumbenennen.
Eine "Kategorie" braucht man in diesem Fall nicht.@codierknecht sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
const persons = $('unifi.0.default.clients.*.is_online').toArray();
Kannst du mir bitte weiterhelfen?
const persons = $('unifi.0.default.clients.*.is_online').toArray(); const jsonId = '0_userdata.0.Unifi.geraete'; function checkOnline() { let list = []; persons.forEach(function (id) { let obj = { online: getState(id).val, name: getState(id.replace('.is_online', '.name')).val, ip: getState(id.replace('.is_online', '.ip')).val, last_seen: getState(id.replace('.is_online', '.last_seen_by_uap')).val }; list.push(obj); }); setState(jsonId, JSON.stringify(list), true); } on({id: persons, change: "ne"}, function(obj) { checkOnline(); });ich will die IP auch noch in der liste haben, aber es funktioniert einfach nicht.
Ich habe in VIS die Liste erstellt, der 1. versuch funktionierte auch, aber jede Änderung im script wird einfach nicht angenommen/aktualisiert.
Habe das Script, den Unifi-adapter neu gestartet und update-intervall auf 1.
es tut sich einfach nichts, die json ändert sich nicht mehr?EDIT: hab den Datenpunkt in userdata.0. gelöscht und nochmal neu angelegt. Jetzt geht gar nichts mehr. Wert ist immer (null)
-
@codierknecht sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
const persons = $('unifi.0.default.clients.*.is_online').toArray();
Kannst du mir bitte weiterhelfen?
const persons = $('unifi.0.default.clients.*.is_online').toArray(); const jsonId = '0_userdata.0.Unifi.geraete'; function checkOnline() { let list = []; persons.forEach(function (id) { let obj = { online: getState(id).val, name: getState(id.replace('.is_online', '.name')).val, ip: getState(id.replace('.is_online', '.ip')).val, last_seen: getState(id.replace('.is_online', '.last_seen_by_uap')).val }; list.push(obj); }); setState(jsonId, JSON.stringify(list), true); } on({id: persons, change: "ne"}, function(obj) { checkOnline(); });ich will die IP auch noch in der liste haben, aber es funktioniert einfach nicht.
Ich habe in VIS die Liste erstellt, der 1. versuch funktionierte auch, aber jede Änderung im script wird einfach nicht angenommen/aktualisiert.
Habe das Script, den Unifi-adapter neu gestartet und update-intervall auf 1.
es tut sich einfach nichts, die json ändert sich nicht mehr?EDIT: hab den Datenpunkt in userdata.0. gelöscht und nochmal neu angelegt. Jetzt geht gar nichts mehr. Wert ist immer (null)
@snopy_16 sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
Wert ist immer (null)
Das Script reagiert ja auch mit dem Trigger erst, wenn sich der Online-Status eines der Geräte ändert.
Insofern tut es erstmal das was es soll.Wenn das beim Scriptstart einmal ausgeführt werden soll, fügst Du am Ende eine neue Zeile ein:
checkOnline(); -
@snopy_16 sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
Upps, wie geht den das - ist das sehr schwer, so ein json zu bauen (gibts da eine anleitung?)
Ich vermute einfach mal, dass es nicht um alle Unifi-Clients geht, sondern nur um bestimmte.
Die kann man sich in eine "Kategorie" ziehen.

Mit ein paar Zeilen Code wird daraus ein JSON, das man in Vis mit 'nem JSON-Table-Widget anzeigen lassen kann.const persons = $("(functions=presence)").toArray(); const jsonId = '0_userdata.0.Test.teststring'; function checkOnline() { let list = []; persons.forEach(function (id) { let obj = { online: getState(id).val, name: getState(id.replace('.is_online', '.name')).val, last_seen: getState(id.replace('.is_online', '.last_seen_by_uap')).val }; list.push(obj); }); setState(jsonId, JSON.stringify(list), true); } on({id: persons, change: "ne"}, function(obj) { checkOnline(); });Edit
Sollte es tatsächlich um alle Geräte gehen, muss nur der Selektor geändert werden:const persons = $('unifi.0.default.clients.*.is_online').toArray();Dann sollte man die Konstante aber auch gleich in z.B.
devicesumbenennen.
Eine "Kategorie" braucht man in diesem Fall nicht.@codierknecht sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
const persons = $("(functions=presence)").toArray();
vielen Dank! nun habe ich doch endlich den Sinn dieser Aufzählungen verstanden.
-
@snopy_16 sagte in Mehrere Objekte mit deren Datenpunkten in VIS Tabelle:
Wert ist immer (null)
Das Script reagiert ja auch mit dem Trigger erst, wenn sich der Online-Status eines der Geräte ändert.
Insofern tut es erstmal das was es soll.Wenn das beim Scriptstart einmal ausgeführt werden soll, fügst Du am Ende eine neue Zeile ein:
checkOnline();@codierknecht
Super danke, hat geklappt:+1: :grin:


