NEWS
vis-2-widgets-collection
-
@carsten04 sagte in vis-2-widgets-collection:
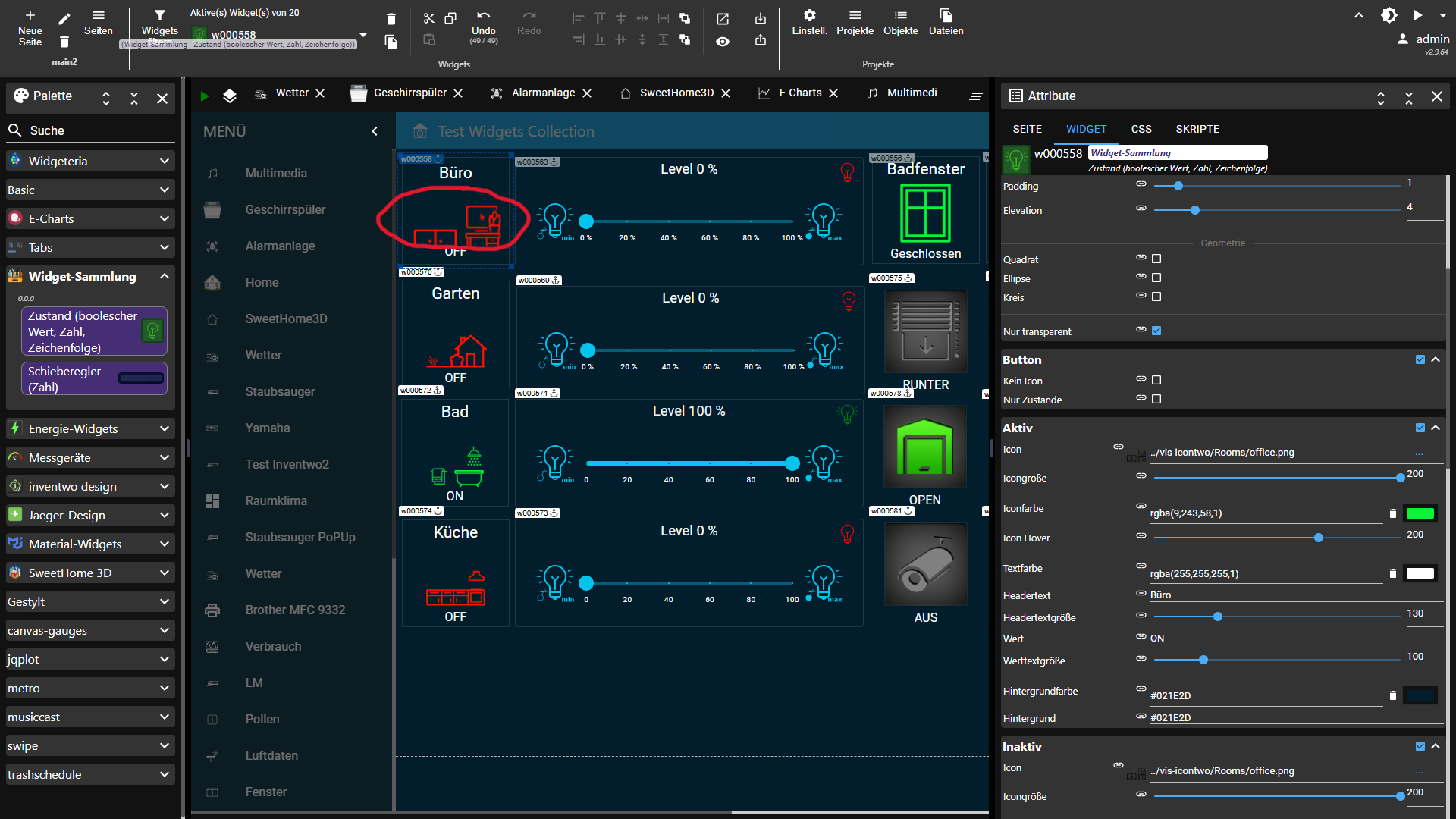
Du kannst sowas mit dem Zustand-Widget machen:
Irgendwie bekomme ich das nicht hin.

Denkfehler? Falscher DP?
-
@sigi234 Du musst noch einmal neu installieren, habe noch einige Anpassungen machen müssen.
-
@carsten04 sagte in vis-2-widgets-collection:
@sigi234 Du musst noch einmal neu installieren, habe noch einige Anpassungen machen müssen.
Gemacht, keine Änderung. Kannst du mal das Widget reinstellen vom Fenster? Oder Screenshots?
-
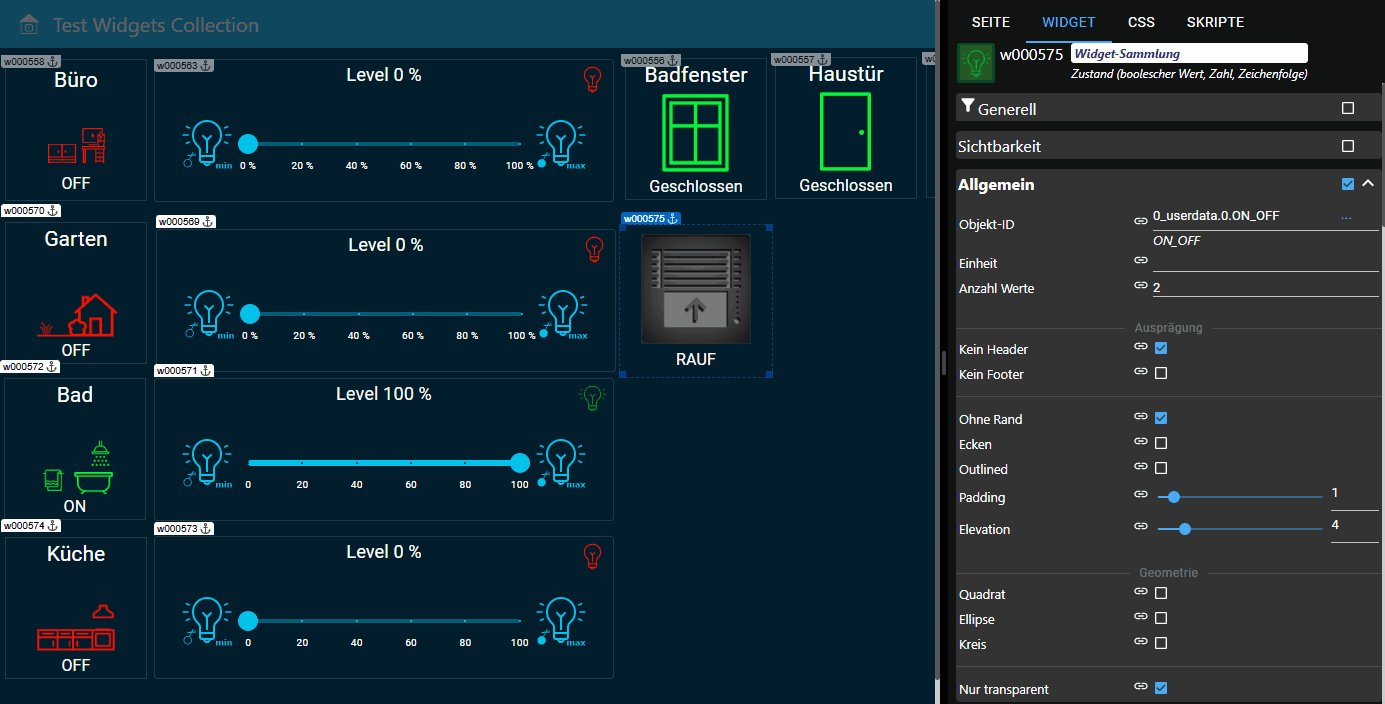
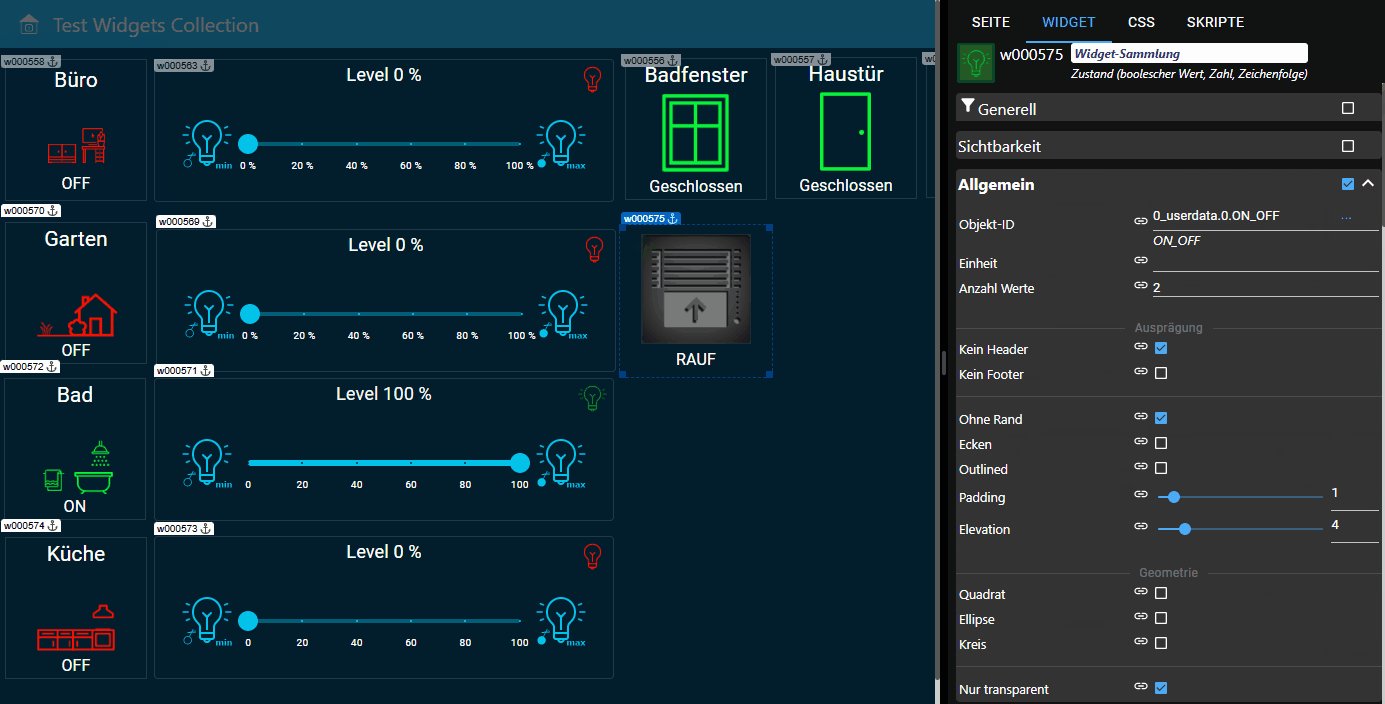
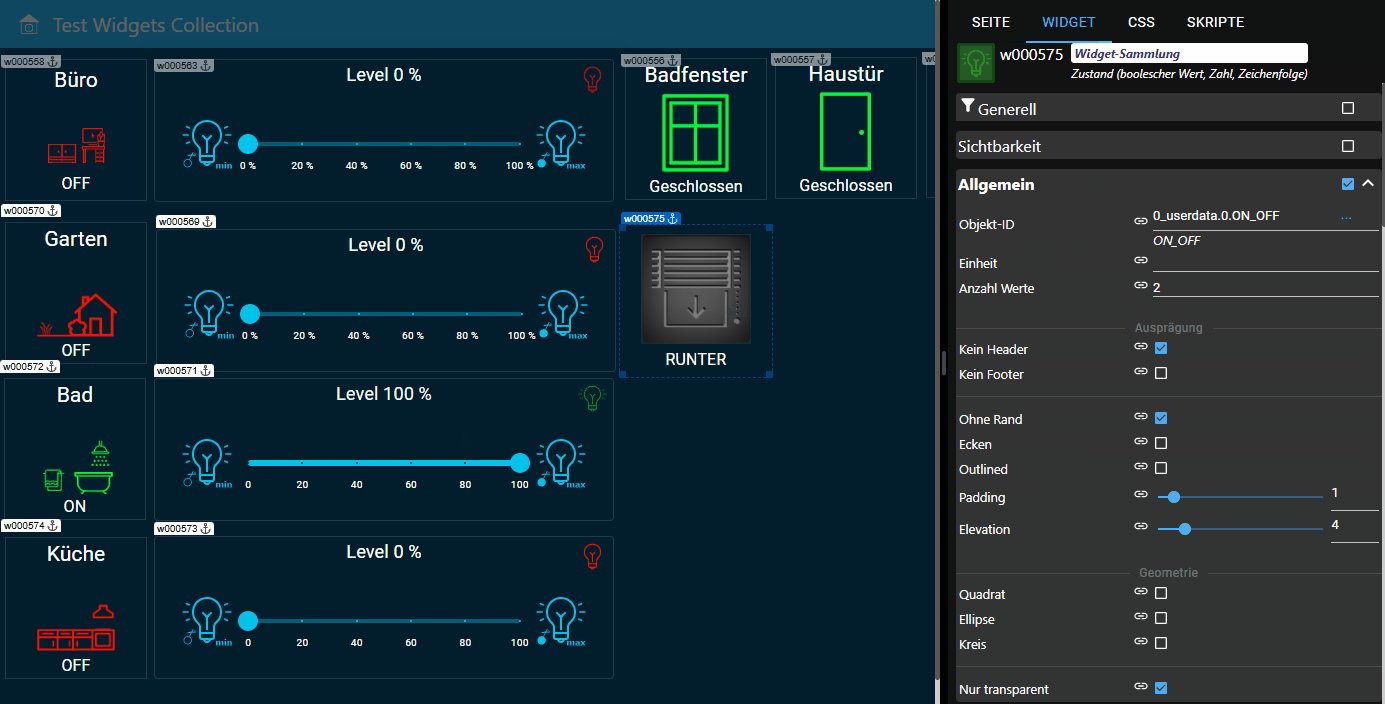
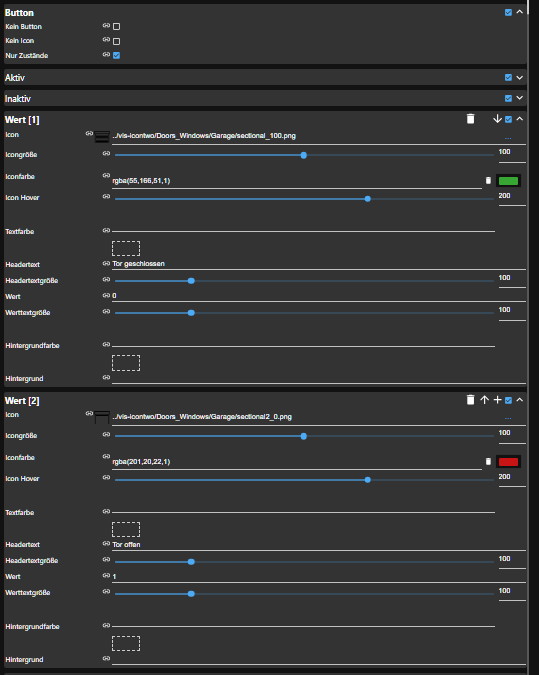
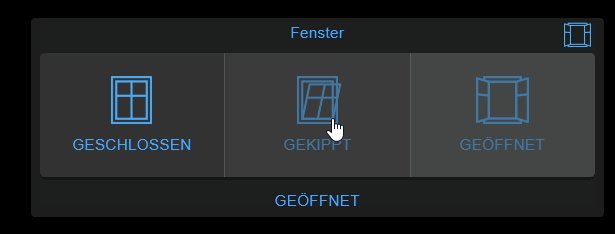
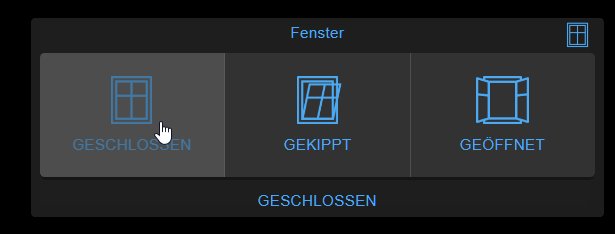
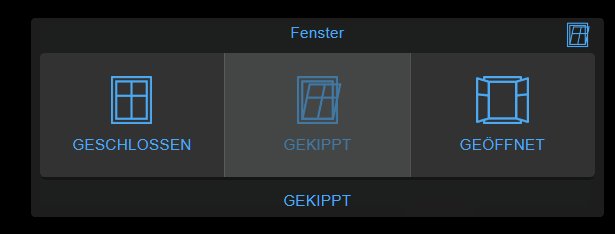
@sigi234 Bitte noch einmal neu installieren und dann z.B.:

-
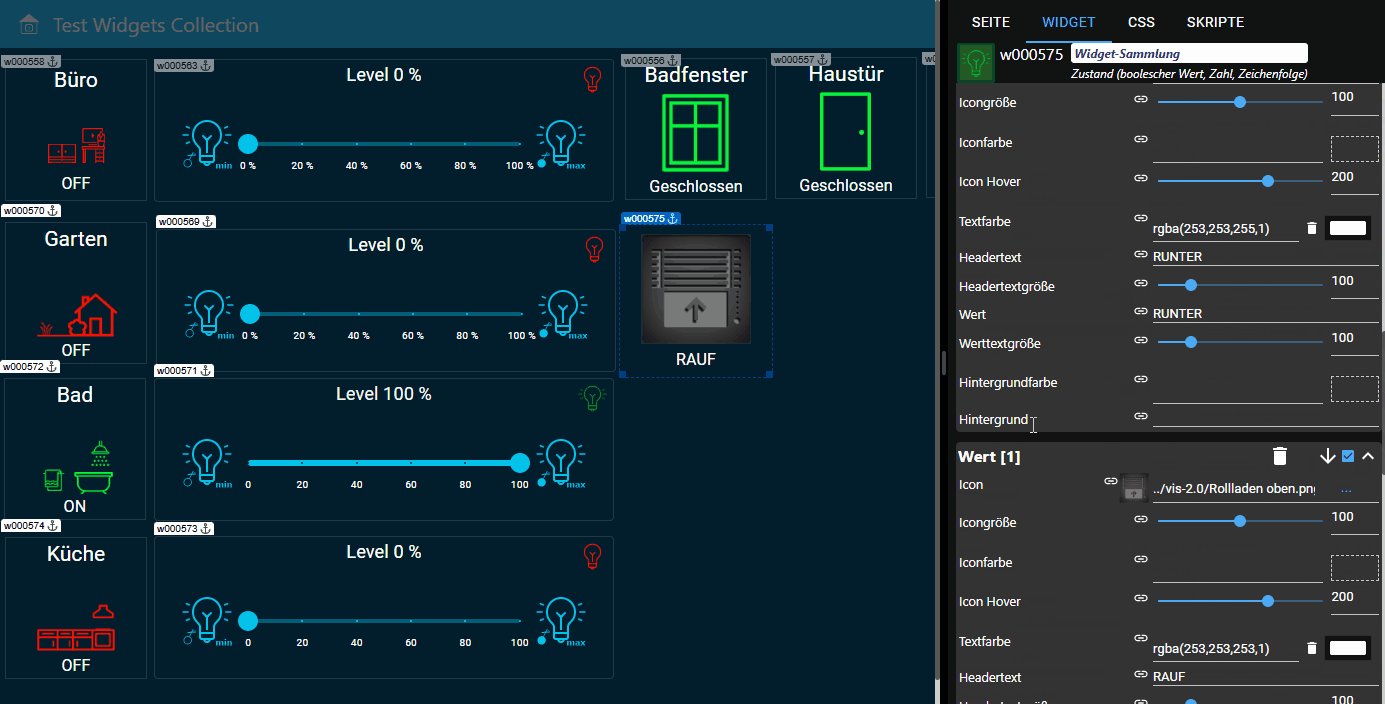
Hallo, wie bekomme ich das Icon nach oben bzw. in die Mitte?

Das Padding wirkt ja auch auf die Schrift , ich möchte nur das Icon ausrichten.
-
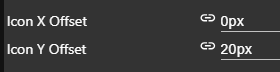
@sigi234 Habe jetzt noch überall einen x/y-Offset für die Icons spendiert.

Du musst also wieder neu installieren.
-
@carsten04 sagte in vis-2-widgets-collection:
@sigi234 Habe jetzt noch überall einen x/y-Offset für die Icons
Du musst also wieder neu installieren.
Super, wann kommt der Adapter ins Beta?
Die Installation dauert derzeit min. 10 Minuten. -
@sigi234 Das wird noch etwas dauern. Z.Z. sind es ja nur zwei Widgets. Für das Beta-Repo noch etwas dünn
 .
. -
@carsten04 sagte in vis-2-widgets-collection:
@wendy2702 Du kannst sowas mit dem Zustand-Widget machen:
Das könnte für Dich ungefähr passen.
Danke, schaue ich mir an.
-
@carsten04 Hallo
darf man auch Wünsche äußern?Wie wäre es mit einem Widget bei dem man in der Objekt Id einen JSON Datenpunkt angeben könnte.
Und dann Werte einen Attributs zum Anzeigen und Ändern auswählen könnte.Grüße
-
@rantanplan sagte in vis-2-widgets-collection:
@carsten04 Hallo
darf man auch Wünsche äußern?Wie wäre es mit einem Widget bei dem man in der Objekt Id einen JSON Datenpunkt angeben könnte.
Und dann Werte einen Attributs zum Anzeigen und Ändern auswählen könnte.Grüße
Kannst Du das noch etwas genauer beschreiben? Wie soll das Widget aussehen? Was willst Du genau erreichen?
-
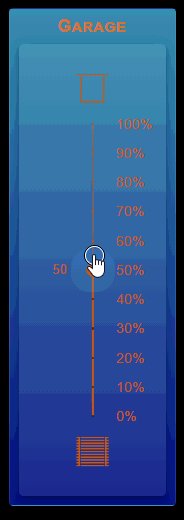
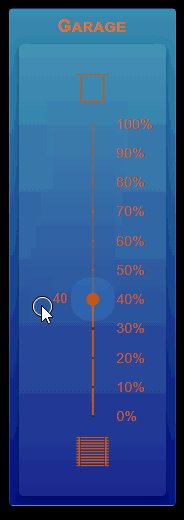
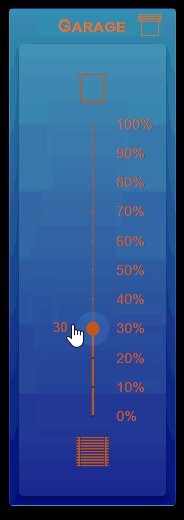
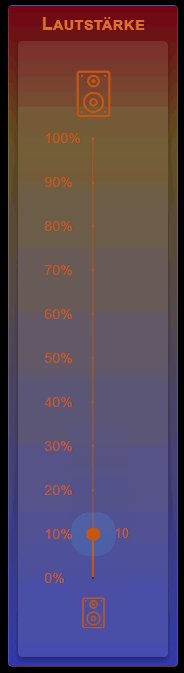
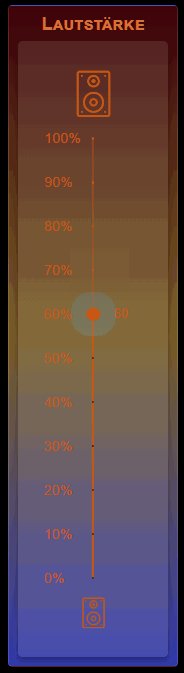
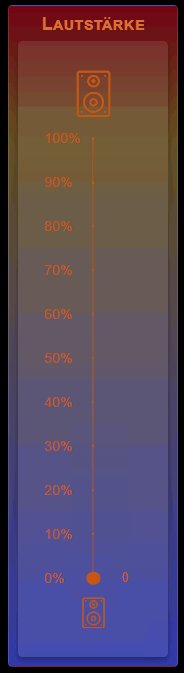
Der Slider kann jetzt auch vertikal ausgerichtet werden:

Aus meiner Sicht sollte es das beim Slider erst einmal gewesen sein. Wem noch etwas fehlt, oder Fehler auffallen, bitte hier oder auf GitHub posten.
-
@carsten04 sagte in vis-2-widgets-collection:
@rantanplan sagte in vis-2-widgets-collection:
@carsten04 Hallo
darf man auch Wünsche äußern?Wie wäre es mit einem Widget bei dem man in der Objekt Id einen JSON Datenpunkt angeben könnte.
Und dann Werte einen Attributs zum Anzeigen und Ändern auswählen könnte.Grüße
Kannst Du das noch etwas genauer beschreiben? Wie soll das Widget aussehen? Was willst Du genau erreichen?
Ich denke er meint das:
@oli sagte in vis-2-widgets-collection:
Ein vernünftiges Table Widget wie das vom alten Inventwo Adapter, wie @sigi234 schon geschrieben hat
-
@carsten04 sagte in vis-2-widgets-collection:
Der Slider kann jetzt auch vertikal ausgerichtet werden:
Aus meiner Sicht sollte es das beim Slider erst einmal gewesen sein. Wem noch etwas fehlt, oder Fehler auffallen, bitte hier oder auf GitHub posten.
Cool, kannst du bitte noch folgendes einbauen:
-
Farbverlauf bei bestimmte Werte (zB. 0-20 grün, 20-50 orange, 50-100 rot)
-
Anzeige Skala Links/Rechts
Möchte es für die Steuerung und Anzeige der Lautstärke verwenden.
-
-
Kannst Du das noch etwas genauer beschreiben? Wie soll das Widget aussehen? Was willst Du genau erreichen?
Ich denke er meint das:
@oli sagte in vis-2-widgets-collection:
Ein vernünftiges Table Widget wie das vom alten Inventwo Adapter, wie @sigi234 schon geschrieben hat
Nee, ein Table Widget meinte ich nicht. Da gibt es ja schon was.
Und da kann man die Werte ja nur anzeigen und nicht ändern.Es sollte sowas wie ein Input Widget sein, das auf einen JSON Datenpunkt zeigt.
In dem "JSON-Input-Widget" sollte man dann ein Attribut eingeben können dessen Wert angezeigt wird und auch direkt geändert werden kann.[ { "id": 1, "Wert-1": "ABC", "Wert-2": "123" }, { "id": 2, "Wert-1": "DEF", "Wert-2": "456" }, { "id": 3, "Wert-1": "GHI", "Wert-2": "789" }, { "id": 4, "Wert-1": "JKL", "Wert-2": "000" } ]Z.B. den Inhalt von ID3, Wert-1 von "GHI" in "XYZ" ändern.
Ich hoffe ich habe mich verständlich ausgedrückt.Grüße
-
@sigi234 sagte in vis-2-widgets-collection:
@carsten04 sagte in vis-2-widgets-collection:
Der Slider kann jetzt auch vertikal ausgerichtet werden:
Aus meiner Sicht sollte es das beim Slider erst einmal gewesen sein. Wem noch etwas fehlt, oder Fehler auffallen, bitte hier oder auf GitHub posten.
Cool, kannst du bitte noch folgendes einbauen:
-
Farbverlauf bei bestimmte Werte (zB. 0-20 grün, 20-50 orange, 50-100 rot)
-
Anzeige Skala Links/Rechts
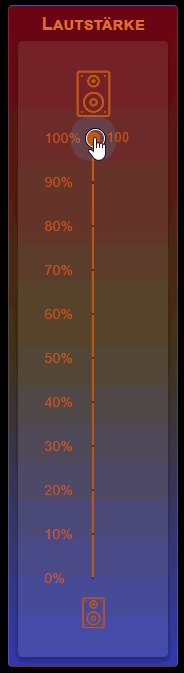
Möchte es für die Steuerung und Anzeige der Lautstärke verwenden.
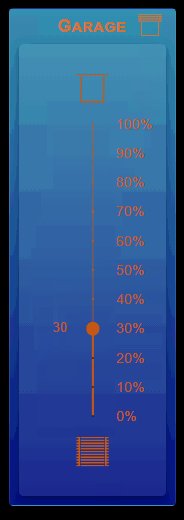
Habe jetzt noch Labelposition und Markierungsposition ergänzt. Damit kannst Du die Skala sehr individuell einstellen.

Bei den Farbverläufen geht über Werte schon z.B. folgendes:

Dabei wollte ich es erst einmal belassen. Vielleicht passt das ja schon bei Dir.
-
-
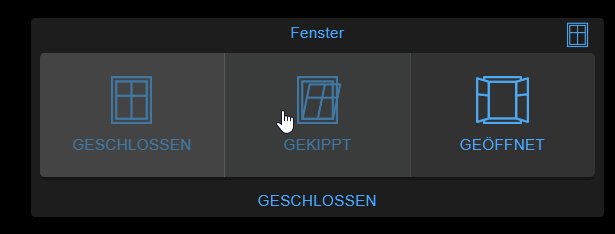
Ich habe noch ein Widget Button-Group hinzugefügt:

Insgesamt hat sich noch einiges unter der Haube getan, so dass ihr, wenn ihr testen wollt und die Widgets schon auf einem Testsystem nutzt, die Widgets noch einmal neu anlegen müsst.
Zum grundsätzlichen Umgang mit den Widgets und der Idee dahinter noch ein paar Bemerkungen zum besseren Verständnis.
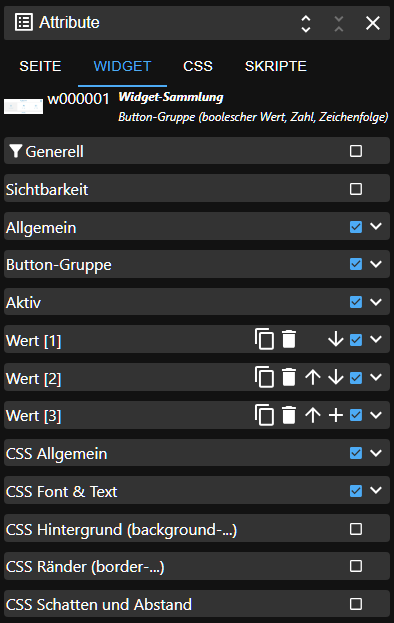
Die genutzen Attribute des jeweiligen Widgets folgen immer dem Prinzip "vom Allgemeinen ins Spezielle".

Die Reihenfolge in der die Widget-Attribute überschrieben werden, ist also:
CSS -> Allgemein -> Button-Gruppe (Widget-Name) -> Wert[n] -> Aktiv (falls vorhanden)
Bei der Anlage eines Widgets empfiehlt es sich daher in dieser Reihenfolge die Attribute festzulegen.
Alle Widgets nutzen common.states des ausgewählten States, falls vorhanden. Die Idee hinter common.states ist, dass die Adapter bei der Anlage der States mögliche Werte schon mitgeben und diese dann von den Widgets über z.B. Wert[n] automatisch genutzt werden. Leider tun dies z.Z. noch nicht alle Adapter, es besteht aber immer die Möglichkeit Wert[n]-Attributgruppen in den Widgets händisch unter Allgemein -> Anzahl Werte anzulegen und entsprechend zu nutzen.
Wie geht es weiter (wird noch etwas dauern
 ) : ich werde noch mindestens zwei Basis-Widgets hinzufügen (Switch und Radio-Group sind geplant) und dann die etwas komplexeren Widgets (zumindest Heizung und alle möglichen RGB-Spielarten) angehen.
) : ich werde noch mindestens zwei Basis-Widgets hinzufügen (Switch und Radio-Group sind geplant) und dann die etwas komplexeren Widgets (zumindest Heizung und alle möglichen RGB-Spielarten) angehen.Feedback ist hier oder auf GitHub sehr willkommen.
-
Muss ich die Icons alle manuell hochladen bzw. den Pfad manuell reinkopieren? Gibt ja Widgets, wo man direkt über den Material Icon Selector was auswählen kann. Finde ich recht praktisch.

-
@merlin123 Installiere Dir mal das inventwo Icon Set. Da hast Du in der Grundausstattung schon fast alles was Du brauchst und musst auch nicht mehr einzeln hochladen. Die Material Icon - Auswahl kommt noch.
-
@carsten04 Die hab ich installiert. Aber wenn ich bei einem Deiner Widgets auf den Icon Selector gehe, werden die nicht direkt angezeigt (VIS2). Da muss ich mir den Pfad raussuchen und reinkopieren.
Oder geht das auch einfacher?