NEWS
Test Adapter Energiefluss-erweitert v0.6.x GitHub/Latest
-
@skb die Konsole bleibt leer, genauso wie die Seite mit CSS Stilen.
Es passiert nichts wenn ich rein klicke.Wie gesagt bei den anderen Instanzen kann ich ich CSS bearbeiten.
-
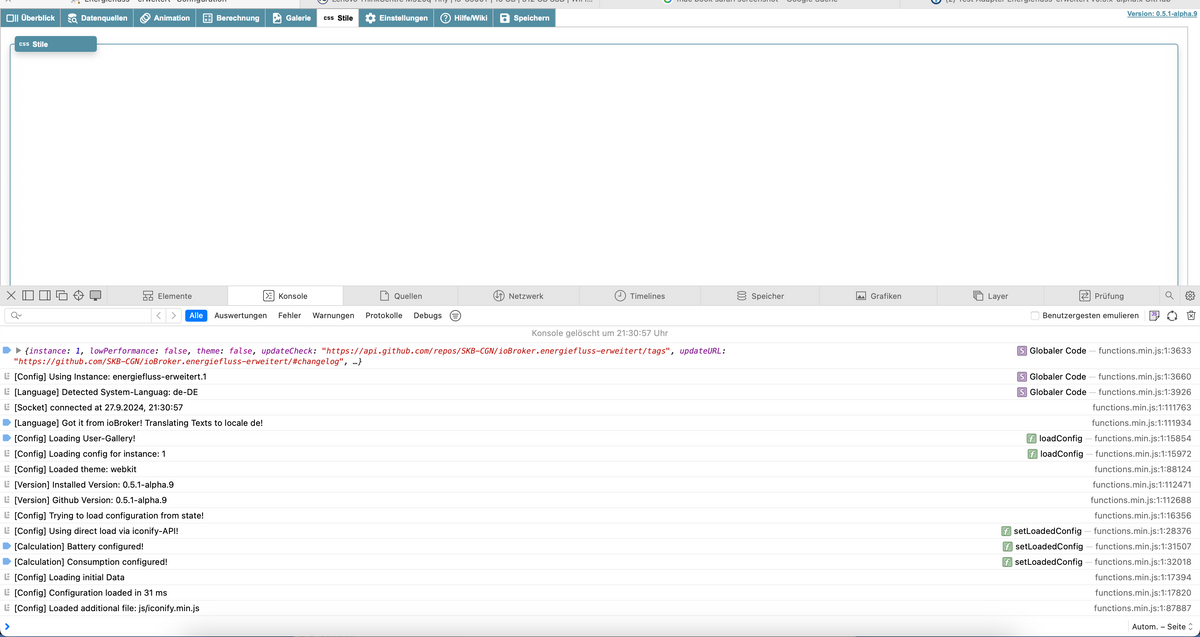
@chuck2941 Also die Konsole kann nicht leer sein, denn die Seite gibt Dinge aus.
Was heißt "leer'? Wie sieht der Screenshot dazu aus?
Hast Du einen Upload gemacht, wenn du eine GitHub Version installierst?
-
ich habe gestern morgen die neuste Version von Github geladen.
-
@chuck2941 Hast Du auch einen Upload des Adapters nach der Installation gemacht?
Wie sieht hinten der Speichern Bereich aus?
Ist dort ein Fenster im rechten Bereich? -
@skb meinst du das?

nein einen Upload habe ich nicht gemacht.
-
@chuck2941 Genau das meine ich. Also wird der Editor geladen und ist kompatibel.
Dann würde ich dir den Upload mal empfehlen.
Ist dies nur auf der Instanz so?
-
@skb ja nur auf dieser einen von drei
-
@chuck2941 auch mit dem gleichen Browser?
Du verwendest ein Apple Produkt oder?Kannst du die Seite mal in als Inkognito im Browser öffnen?
-
@skb alles mit dem gleichen Browser seit dem Update oder ich habe was verstellt.
Ich habe aber alles verglichen und sehe zwischen den drei Instanzen keine Unterschiede in den Einstellungen.Ja ist Apple, seit ein paar Wochen.
Im Inkognito gleiches Verhalten. -
hier ein kleiner Auszug von der Instant wo die CSS Stile nicht funktionieren und einen weißen Hintergrund in der VIS habe.
Das iframe passt.
und wir eine andere Instanz von der selben Vis

da passt der Hintergrund, ist transparent
-
@chuck2941 Kannst du mal den ersten Bereich aus dem Datenpunkt
configurationder Instanz Posten, die nicht geht? -
-
@chuck2941 Genau. Ist das jetzt aus einer funktionierenden Instanz oder der Instanz, wo es mit den Styles nicht geht?
Beim nächsten Mal bitte den Code in die < /> setzen, statt als Screenshot

-
-
@skb aus der die nicht funktioniert.
Das mit dem Code hatte ich vergessen. -
@chuck2941 schaue ich mir einmal an. Ist bei dir Instanz 2, richtig?
-
@skb bei mir Instanz 1
-
@chuck2941 Habe ich gerade nachgestellt. Da ist ein Fehler meinerseits

Du kannst in dem Objekt, was du als Bild eingestellt hast, einfach bei
styles:""->styles:"x"eintragen.
Dann wird der Editor angezeigt.Ändere ich natürlich für die nächste Version ab.
Danke für den Hinweis! -
@skb super, vielen Dank für die Analyse.
Sieht wieder alles so aus wie früher.Muss ich dann nach der Fehlerbehebung, das "X" wieder entfernen?
-
@chuck2941 Genau, im Editor dann etwas eingeben - sonst ist es ja leer.