NEWS
Test Adapter Energiefluss-erweitert v0.5.x-alpha.x GitHub
-
Eventuell etwas das schon länger so ist.
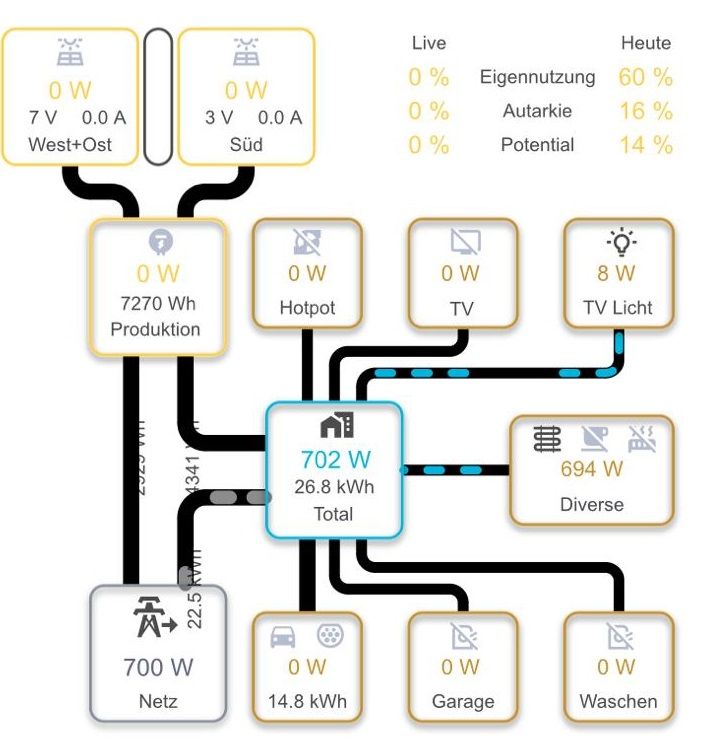
Aber bei vertikalen Texten stimmt was bei Apple Geräten irgendwie noch nicht so ganz.Hier in Chrome auf Windows Laptop:

Hier in Safari auf I-Phone: (Ist aber glaub auf Chrome auf Ipad identisch, könnte ich aber erst morgen verifizieren)

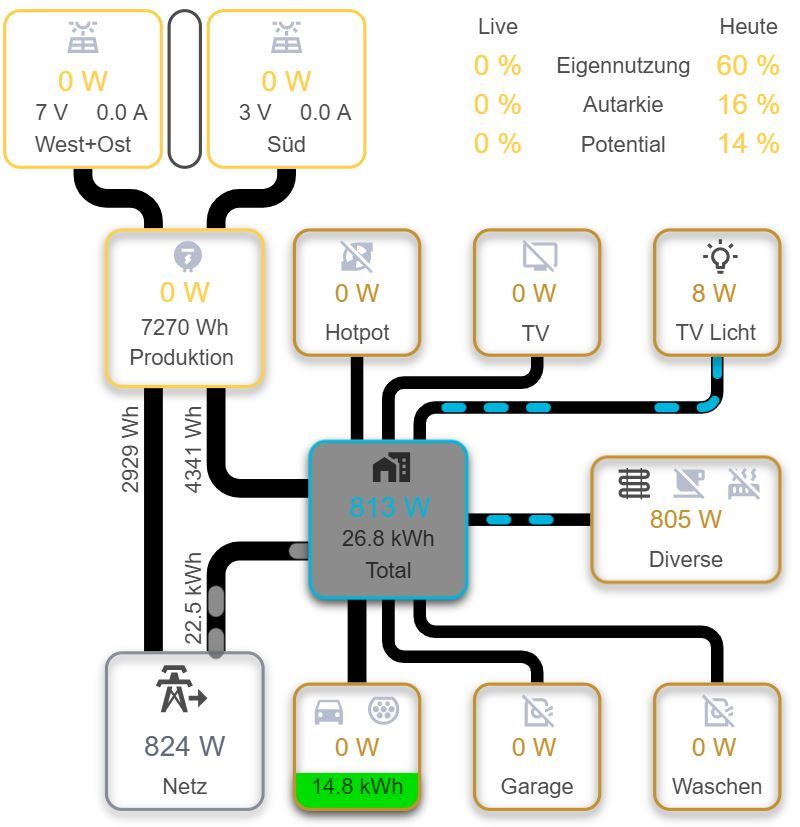
Nachtrag: ist mir erst gerade aufgefallen, aber auf dem Iphone scheint auch was mit den Overrides oder Füllungen nicht zu stimmen (Ladestatus E-Auto und beim Verbrauch Total)
-
@mickemup Danke für die Rückmeldung. Ich besitze leider nur ein altes iPhone 6S
 auf dem ich dies testen kann - da hat es funktioniert. Jedoch konnte ich einen Webkit Emulator finden - in dem sah es mit den vertikalen Texten nicht so gut aus
auf dem ich dies testen kann - da hat es funktioniert. Jedoch konnte ich einen Webkit Emulator finden - in dem sah es mit den vertikalen Texten nicht so gut aus 
Habe etwas angepasst - wenn Du nochmals von Github drüber installierst, sollten die Texte passen.
Was genau stimmt mit den Füllungen nicht? Die funktionieren in meinem Emulator gut und auch auf dem alten iPhone.
-
Die Füllungen fehlen auf dem Iphone.
Batterieladestand: ca 1/3 grün auf chrome, auf dem iphone leer.
Füllfarbe bei total ist grau und auf dem iphone ist keine da.Das mit dem Text:
Komme leider erst am wknd wieder dazu ums anzuschauen, wegen Auslandaufenthalt.Grüsse
-
@mickemup Was nutzt du denn als Overrides?
-
@skb
Mit dem latest Install stimmen auch die vertikalen Texte auf Ipad mit Chrome und Safari.Auch die "Füllungen" sind hier korrekt.
Aufs Iphone kann ich erst Samstags wieder schauen.
Ich melde mich, falls da noch was faul ist mit den Füllungen/Overrides -
@mickemup Hatte mich schon etwas gewundert, wieso es in meinem Emulator klappt und bei dir nicht

-
@skb joah. aber auf dem Snaphot (Iphone) kann man ja sehen, dass was fehlt. Ich kann am Wknd auf Iphone der besseren hälfte schauen und dann berichten ob es ein "einmaliger Glitch" war oder da wirklich was komisch ist.
Grüsse
-
@mickemup Ja, auf dem Screenshot hattest Du ja meine Änderung noch nicht drin. Somit sollte das behoben sein! Davor gab es natürlich eine Verschiebung der Texte - wieso mein altes iPhone dies nicht falsch angezeigt hat, kann ich nicht sagen, aber ich gehe davon aus, das Apple auch an den Apps arbeitet bzw. Dinge anders interpretiert.
-
@skb DANKE
-
Hallo User-Gemeinde,
ich finde die Möglichkeiten die man mit diesen Adapter hat großartig. Ich habe jedoch ein Problem.
Ich habe die Version v0.5.1-alpha.11 installiert, da das selbe Problem auch mit der v0.4.1 bei mir bestand.
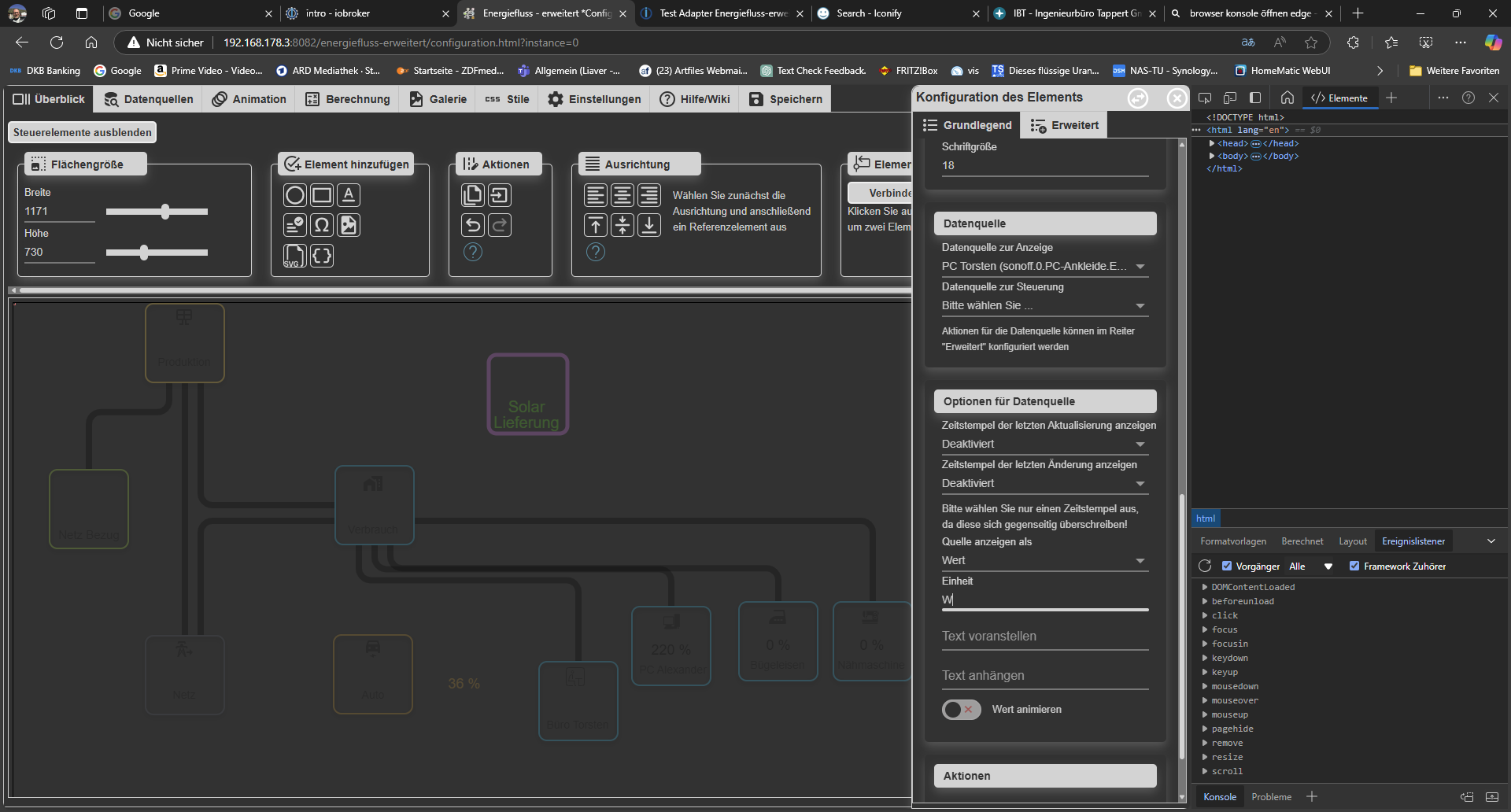
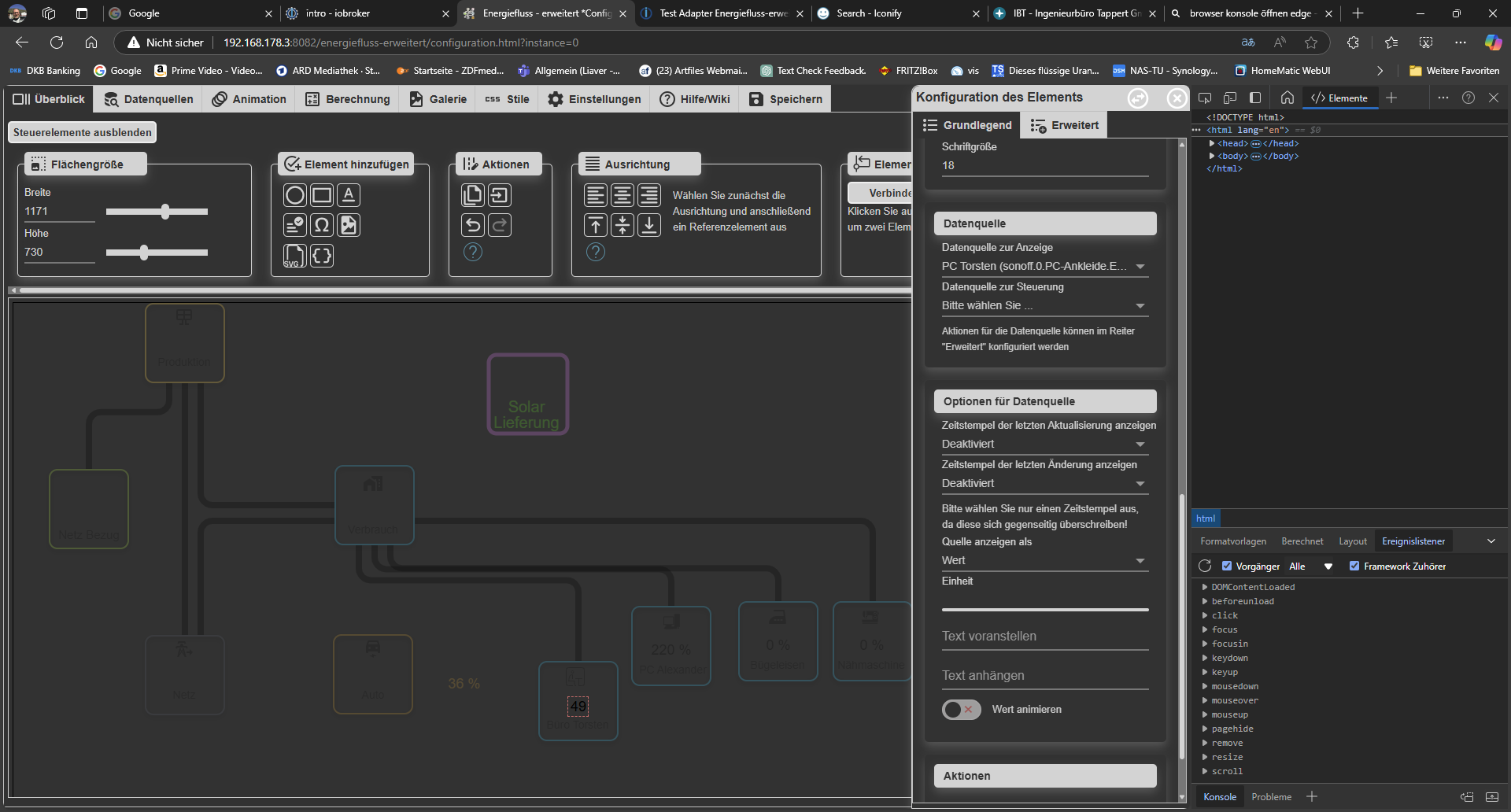
Nach der Installation des Adapter bin ich auf die Konfigurationsseite gegangen. Hier sind ja bereits einige Symbole vorhanden. Ich füge eine Datenquelle hinzu und wähle eine Datenquelle aus. Dann gebe ich der Datenquelle eine Einheit und sofort verschwindet das Feld vom Bildschirm! Ich habe ein vorhandenes Datenfeld kopiert und die Kopie bearbeitet. Sowie ich die Einheit ändern möchte, verschwindet auch hier das Feld vom Bildschirm. Wenn ich bei der Einheit jedoch das Zeichen "%" wieder einfüge ist das Feld auch wieder sichtbar.
Hat jemand eine Erklärung dafür.Schon einmal vielen Dank für eure Hilfe.
Torsten -
@ps1304 Klappt also nun?
-
@torstenu Kannst du hierzu mal Screenshots oder ein Video einstellen und erwähnen, welches Betriebssystem, Browser etc?
-
@skb Hallo, das Warten hat ich gelohnt. Es funktioniert jetzt für mich alles. Vielen Dank für den Adapter. Damit kann man sich seinen eigenen Energiefluss erstellen, der den Profilösungen ebenbürtig ist.
-
@akwf Danke für die Rückmeldung!
Freut mich sehr, wenn alles funktioniert!
-
@skb ja funktioniert - musste aber eine "Standardfüllfarbe" auswählen.
-
@skb
Kannst du mir sagen, wie kann ich ein Video an meine Nachricht hängen kann? -
@skb
(https://vimeo.com/1029724169)
Auf dem Video kann man erkennen, dass sowie ich als Einheit ein "W" oder andere Werte eingebe, in der Übersicht das Feld sofort verschwindet. Ich kann es wieder sichtbar machen indem ich bei der entsprechenden Element-ID die Einheit wieder entferne und das "%" eintrage.Mein ioBroker läuft auf in einem Docker-Container auf einem Synology-NAS.
ioBroker 7.1.5
Node.js v20.18.0
NPM 10.8.2 -
@torstenu Und du hast tatsächlich die aktuelle Version installiert und einen Upload des Adapters durchgeführt?
Kannst beim Editieren des Element einmal die Konsole des Browsers (F129 öffnen? Dort dann schauen, ob bei Konsole dann Fehler erscheinen?
Danke im Voraus!
-
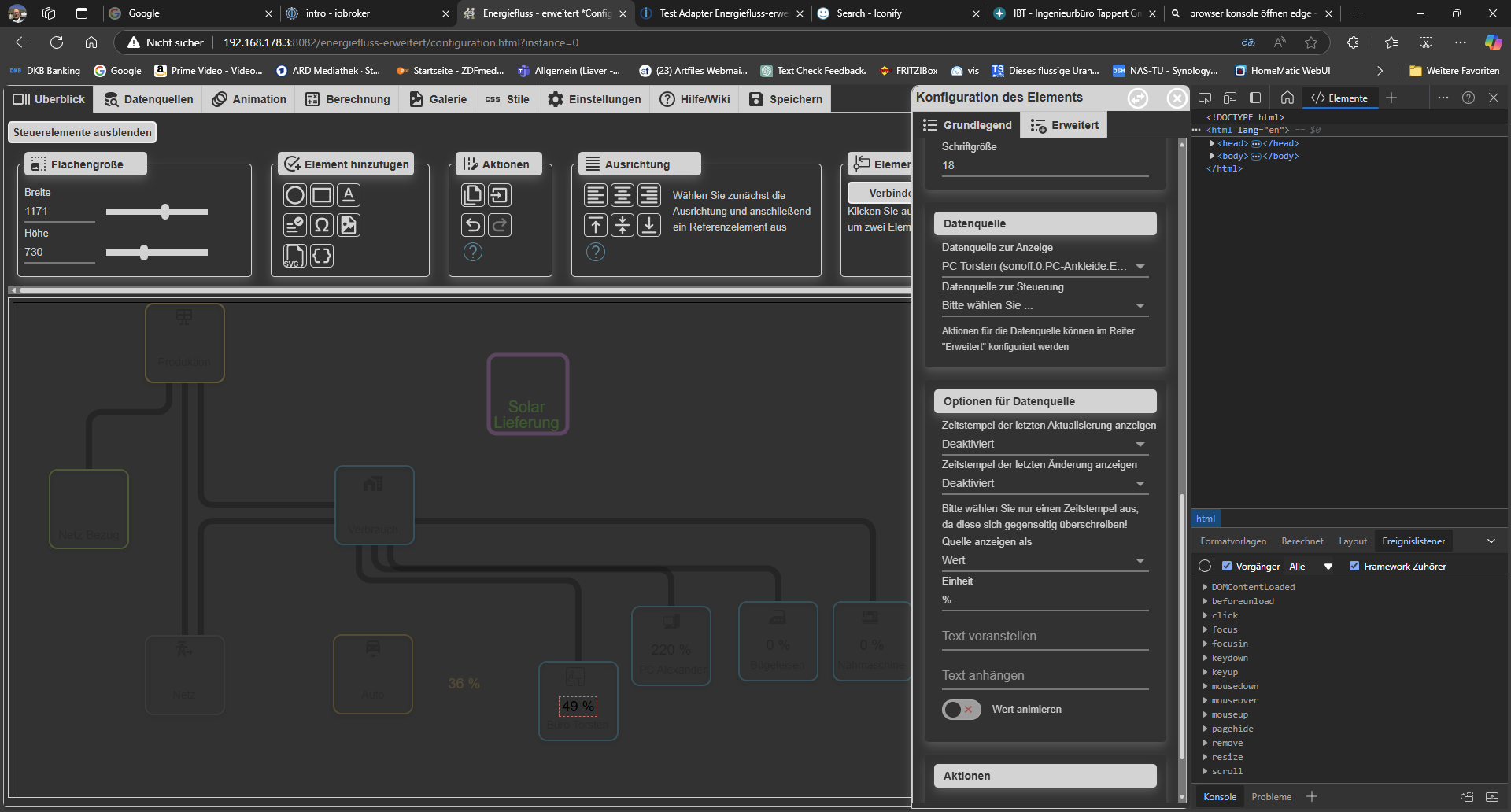
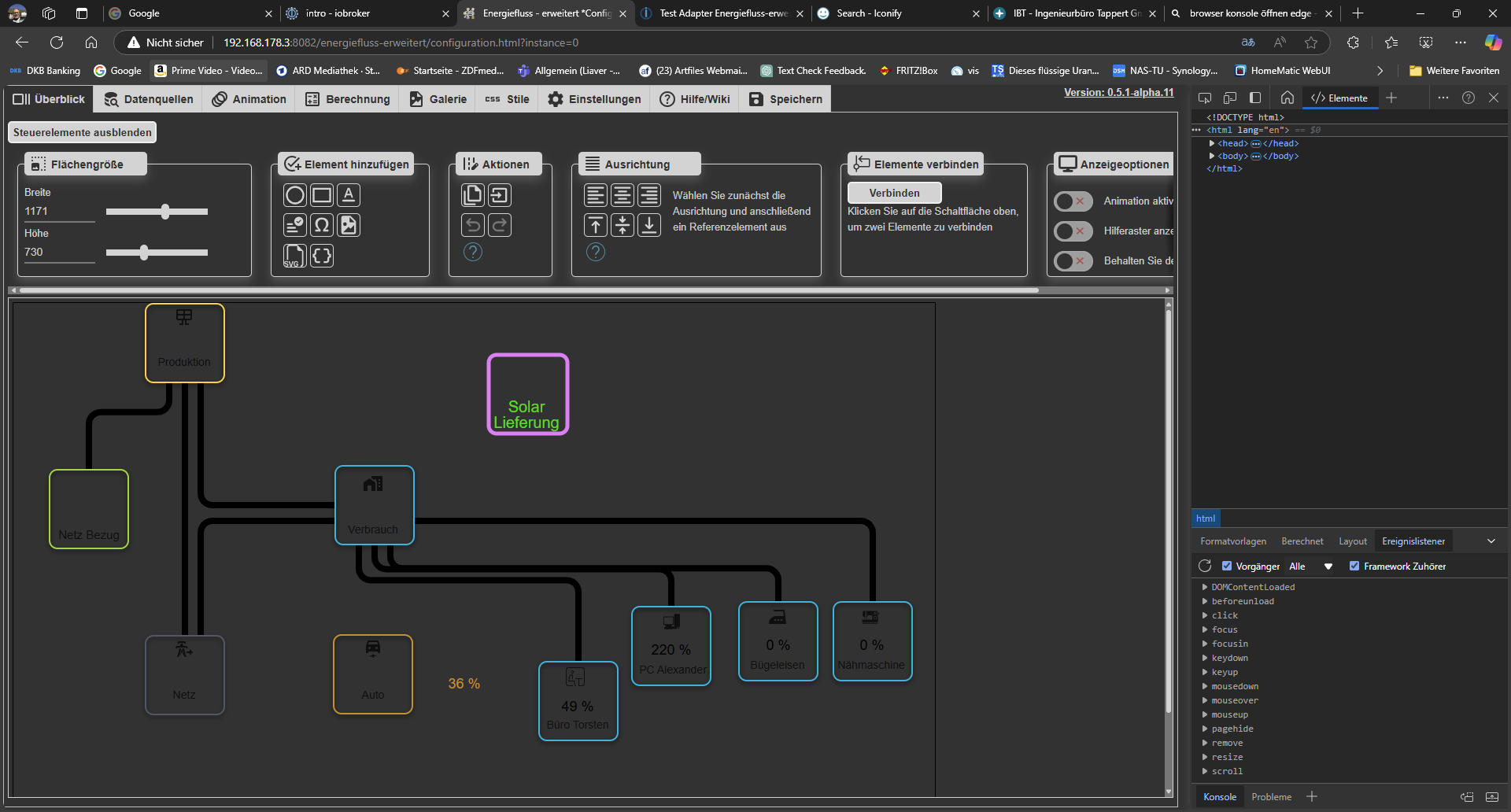
@skb
Hab ein paar Screenshots gemacht, ich sehe in der Konsole aber nicht was sich ändert.



-
@torstenu Da ist die Konsole leider nicht sichtbar.
Schau mal hier, dort wird erklärt, wie das geht

https://learn.microsoft.com/de-de/microsoft-edge/devtools-guide-chromium/console/