NEWS
Test Adapter Energiefluss-erweitert v0.5.x-alpha.x GitHub
-
Hallo Zusammen,
ich habe soeben eine neue Version auf Github geladen. Es ist die 0.5.1-alpha.9!Folgendes ist neu bzw. verbessert:
- FIX: Formulierungen für einige Felder aktualisiert und allgemeine Verbesserungen der Hilfefunktionen
- Hinzugefügt: Unterstützung für Apple-Geräte, einschließlich korrekter Platzierung von Texten und Anwenden von Schatten auf Elemente
- Hinzugefügt: Fehlerbehandlung für „Browser-Frame“ im iFrame-Overlay – wenn die URL nicht innerhalb von 5 Sekunden geladen werden kann, wird das Overlay geschlossen
Viel Spaß mit der neuen Version!

-
@skb Wow super, läuft super. Jetzt kann ich auch auf dem Tablett Änderungen machen ohne Angst zu haben das es mir die Positionen verhagelt.
-
@skb
Sieht nun auch perfekt auf dem IPhone aus. Vielen Dank! -
@max_yeah Vielleicht ein wenig probieren, ob es tatsächlich alles klappt. Ich könnte das leider nicht komplett testen.
-
@andi2055 danke für die Rückmeldung!

-
@SKB ja lief bis jetzt gut, auf meinem Ipad. Sobald ich die Tage mal meinen Stift in die Finger bekomme, teste ich gerne mal wie gut das damit geht. Mir ist neulich ein kleiner Bug aufgefallen beim verschieben von Kästchen mit Leitungen dran. Da gab es komische Überbleibsel beim Nutzung des Undo Kopfes. Konnte es aber nicht reproduzieren. Ich berichte sobald ich genaueres weis
-
@SBK
Guten Morgen und danke fürs Update
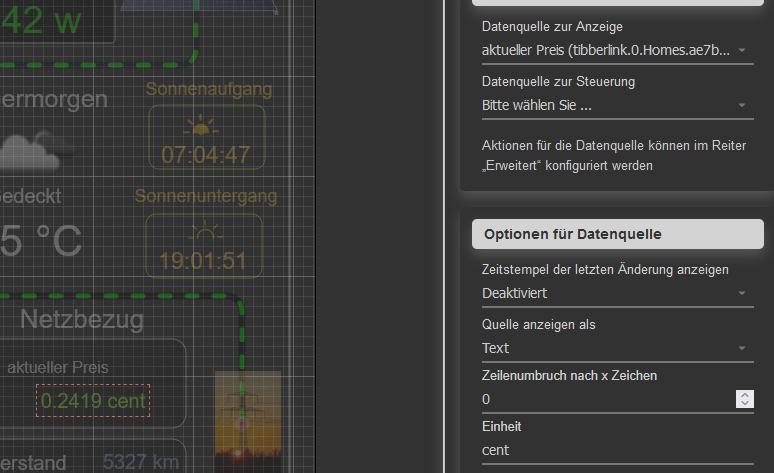
wie könnte ich hier nur die 28 cent anzeigen lassen ?

-
@u66 Genau wie mit der anderen Überschreibung für die Astro Zeit. Nur eben dann "von Vorne".
-
@skb said in Test Adapter Energiefluss-erweitert v0.5.x-alpha.x GitHub:
Nur eben dann "von Vorne".???
wie vorne ? stehe gerade auf dem Schlauch
-
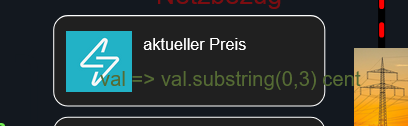
@u66 na, schau dir die Überschreibung für die Astro Zeit einmal an. Diese generiert einen Substring - allerdings vom Ende.
Aktuell für den Preis brauchst du den Substring von Vorne. Start 0, Länge 3.
-
-
@u66 Wird oder wurde der Wert aktualisiert?
{ "default": { "value": "val => val.substring(0,3)" } }funktioniert tadellos


-
-
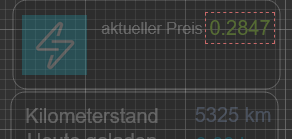
@u66 Ah, verstehe. Der Wert ist vom Typ number.
Versuch mal:
{ "default": { "value": "val => val.toString().substring(0 ,3)" } }Damit sollte es dann gehen. Aus Zahlen kann man nicht direkt einen String bauen

-
Oh prima
Teste ich heute noch und gebe Rückmeldung
-
Abend zusammen,
ich habe drei Instanzen von dem Adapter, bei einer kann ich keine CSS Stile hinzufügen.
Muss ich dafür was einstellen? Ich kann nichts hinein kopieren oder markieren.Mir ist das aufgefallen, da der Hintergrund bei dieser einen weiß ist obwohl ich in den Einstellungen nichts angegeben habe, die anderen sind transparent, da steht das auch in den CSS Stilen.
Kann mir jemand helfen, meine Vis sieht so nicht gerade toll aus.
-
@chuck2941 was sagt denn die Browser Konsole dazu?
Kannst du es anklicken und etwas tippen? Wenn nein, was passiert beim Klicken? -
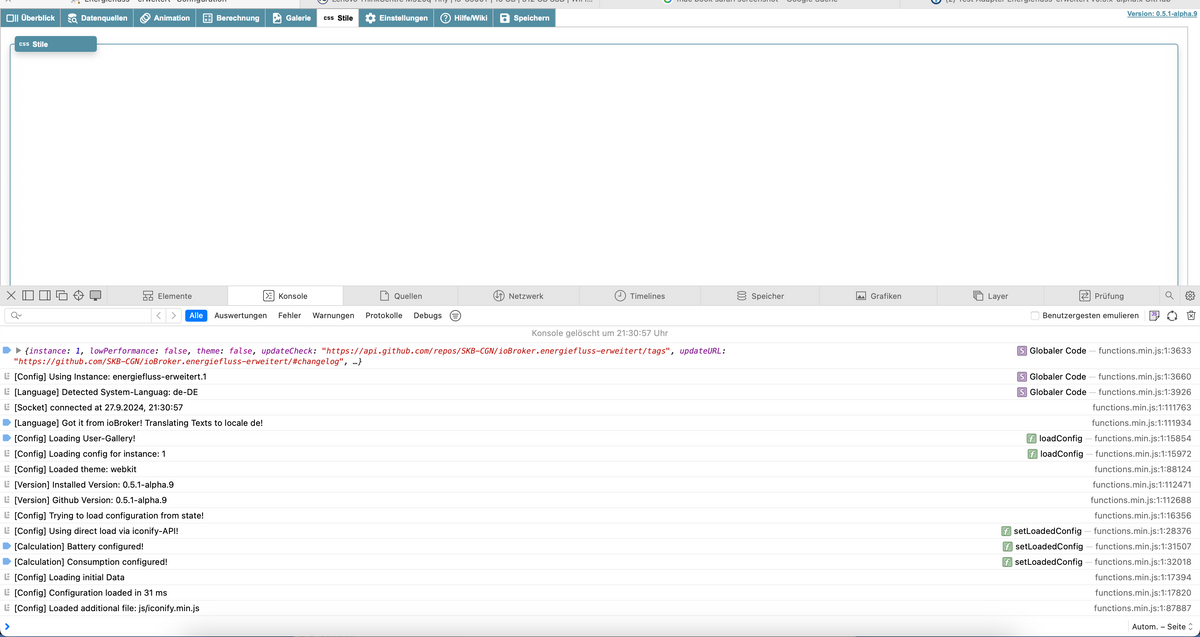
@skb die Konsole bleibt leer, genauso wie die Seite mit CSS Stilen.
Es passiert nichts wenn ich rein klicke.Wie gesagt bei den anderen Instanzen kann ich ich CSS bearbeiten.
-
@chuck2941 Also die Konsole kann nicht leer sein, denn die Seite gibt Dinge aus.
Was heißt "leer'? Wie sieht der Screenshot dazu aus?
Hast Du einen Upload gemacht, wenn du eine GitHub Version installierst?
-
ich habe gestern morgen die neuste Version von Github geladen.