NEWS
Test Adapter Energiefluss-erweitert v0.8.x GitHub/Latest
-
@skb Bei mir auf dem Ipad sind vorallem zwei Textblöcke, welche vertikal sind, völlig an einem anderen Ort.
Bei den restlichen Objekten sind, falls überhaupt, nur leichte Verschiebungen zu erkennen.
Falls du irgendwelche Daten/Infos für TS brauchts, kann ich gerne unterstützen.Super cooler Adapter den du uns da zusammenbaust. Vielen dank dafür
-
@max_yeah Ich denke, ich habe für den Text etwas gefunden. Werde ich aber Morgen noch verifizieren.
Ich nutze aktuell einen Emulator für Webkit und der ist nicht ganz so zuverlässig, wie ich glaube ;)Wie sieht das eigentlich bei dir aus, wenn Du Elementen einen Schatten gibst? Zeigt Apple diesen an?
@skb sagte in Test Adapter Energiefluss-erweitert v0.5.x-alpha.x GitHub:
Wie sieht das eigentlich bei dir aus, wenn Du Elementen einen Schatten gibst? Zeigt Apple diesen an?
Falls es Dir hilft. Auf meinem iPhone werden die Schatten angezeigt

Ich steuere die aber nicht überSchattensondern überCSS-Klassenz.B. hiermit:.txt-shadow-value { text-shadow: 1px 1px 1px var(--black); } -
@skb sagte in Test Adapter Energiefluss-erweitert v0.5.x-alpha.x GitHub:
Wie sieht das eigentlich bei dir aus, wenn Du Elementen einen Schatten gibst? Zeigt Apple diesen an?
Falls es Dir hilft. Auf meinem iPhone werden die Schatten angezeigt

Ich steuere die aber nicht überSchattensondern überCSS-Klassenz.B. hiermit:.txt-shadow-value { text-shadow: 1px 1px 1px var(--black); } -
@skb sagte in Test Adapter Energiefluss-erweitert v0.5.x-alpha.x GitHub:
@wolfi913 Danke für den Hinweis. Wie sieht es mit Schatten bei den Elementen aus?
Leider schaut's bei den Elementen nicht so gut aus. Auf den "normalen" Browsern funktioniert z.B.
.drop-shadow-black { filter: drop-shadow(2px 2px 5px var(--black)); }Leider aber nicht auf dem iPhone.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.5.x-alpha.x GitHub:
@wolfi913 Danke für den Hinweis. Wie sieht es mit Schatten bei den Elementen aus?
Leider schaut's bei den Elementen nicht so gut aus. Auf den "normalen" Browsern funktioniert z.B.
.drop-shadow-black { filter: drop-shadow(2px 2px 5px var(--black)); }Leider aber nicht auf dem iPhone.
-
Sodale, nach etlichen Stunden Suche und Probieren habe ich nun das Problem mit dem Schatten auf iOS gefunden, verstanden und eingebaut.
Aktuell schaue ich es im Emulator und aufm iPhone 6 an. Das sieht soweit prima aus - ich werde noch etwas weiter schauen.
Die Texte habe ich auch in den Griff bekommen und verifiziere dies noch.
Sind Euch auf iOS noch weitere Dinge aufgefallen?
-
Hallo Zusammen,
ich habe soeben eine neue Version auf Github geladen. Es ist die 0.5.1-alpha.9!Folgendes ist neu bzw. verbessert:
- FIX: Formulierungen für einige Felder aktualisiert und allgemeine Verbesserungen der Hilfefunktionen
- Hinzugefügt: Unterstützung für Apple-Geräte, einschließlich korrekter Platzierung von Texten und Anwenden von Schatten auf Elemente
- Hinzugefügt: Fehlerbehandlung für „Browser-Frame“ im iFrame-Overlay – wenn die URL nicht innerhalb von 5 Sekunden geladen werden kann, wird das Overlay geschlossen
Viel Spaß mit der neuen Version! ;)
-
Hallo Zusammen,
ich habe soeben eine neue Version auf Github geladen. Es ist die 0.5.1-alpha.9!Folgendes ist neu bzw. verbessert:
- FIX: Formulierungen für einige Felder aktualisiert und allgemeine Verbesserungen der Hilfefunktionen
- Hinzugefügt: Unterstützung für Apple-Geräte, einschließlich korrekter Platzierung von Texten und Anwenden von Schatten auf Elemente
- Hinzugefügt: Fehlerbehandlung für „Browser-Frame“ im iFrame-Overlay – wenn die URL nicht innerhalb von 5 Sekunden geladen werden kann, wird das Overlay geschlossen
Viel Spaß mit der neuen Version! ;)
-
Hallo Zusammen,
ich habe soeben eine neue Version auf Github geladen. Es ist die 0.5.1-alpha.9!Folgendes ist neu bzw. verbessert:
- FIX: Formulierungen für einige Felder aktualisiert und allgemeine Verbesserungen der Hilfefunktionen
- Hinzugefügt: Unterstützung für Apple-Geräte, einschließlich korrekter Platzierung von Texten und Anwenden von Schatten auf Elemente
- Hinzugefügt: Fehlerbehandlung für „Browser-Frame“ im iFrame-Overlay – wenn die URL nicht innerhalb von 5 Sekunden geladen werden kann, wird das Overlay geschlossen
Viel Spaß mit der neuen Version! ;)
-
@skb Wow super, läuft super. Jetzt kann ich auch auf dem Tablett Änderungen machen ohne Angst zu haben das es mir die Positionen verhagelt.
-
@max_yeah Vielleicht ein wenig probieren, ob es tatsächlich alles klappt. Ich könnte das leider nicht komplett testen.
@SKB ja lief bis jetzt gut, auf meinem Ipad. Sobald ich die Tage mal meinen Stift in die Finger bekomme, teste ich gerne mal wie gut das damit geht. Mir ist neulich ein kleiner Bug aufgefallen beim verschieben von Kästchen mit Leitungen dran. Da gab es komische Überbleibsel beim Nutzung des Undo Kopfes. Konnte es aber nicht reproduzieren. Ich berichte sobald ich genaueres weis
-
@SKB ja lief bis jetzt gut, auf meinem Ipad. Sobald ich die Tage mal meinen Stift in die Finger bekomme, teste ich gerne mal wie gut das damit geht. Mir ist neulich ein kleiner Bug aufgefallen beim verschieben von Kästchen mit Leitungen dran. Da gab es komische Überbleibsel beim Nutzung des Undo Kopfes. Konnte es aber nicht reproduzieren. Ich berichte sobald ich genaueres weis
-
@skb said in Test Adapter Energiefluss-erweitert v0.5.x-alpha.x GitHub:
Nur eben dann "von Vorne".???
wie vorne ? stehe gerade auf dem Schlauch
-
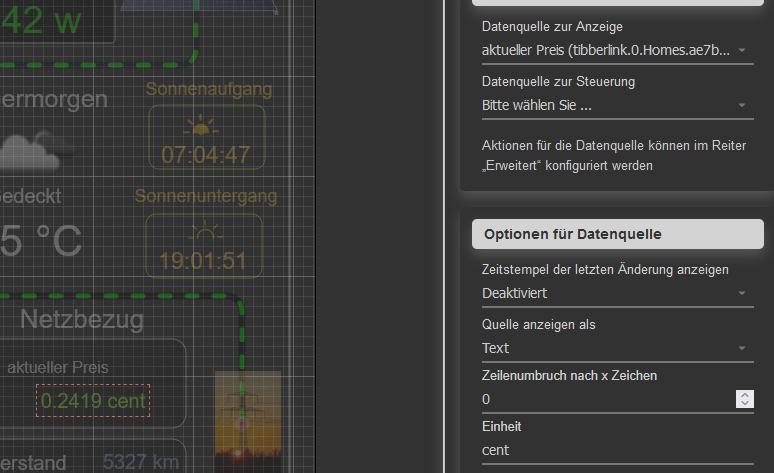
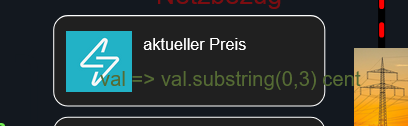
@u66 na, schau dir die Überschreibung für die Astro Zeit einmal an. Diese generiert einen Substring - allerdings vom Ende.
Aktuell für den Preis brauchst du den Substring von Vorne. Start 0, Länge 3.
-
@u66 Wird oder wurde der Wert aktualisiert?
{ "default": { "value": "val => val.substring(0,3)" } }funktioniert tadellos :)

-