NEWS
Test Adapter Energiefluss-erweitert v0.5.x-alpha.x GitHub
-
@skb Ich habe ein komisches Verhalten bei den Verbindern.
Ich nutze für die Animation des Verbinder zwischen Batterie und WR(wechselrichter) die Charge/Discharge rate aus meinem modbus Daten. Der Wert ist in Kilowatt (ist der Wert der über der Linie steht in grün).
Der Wert ist beim Laden des Akkus positiv und beim entladen negativ. Wenn der Akku leer ist (5% rest) ist er offline und der Wert ist der Landung/Entladung ist 0.Frage nun, warum bewegt sich die Animation noch?
Ich verstehe das 0 ein positiver wert ist, jedoch wäre in diesem Fall besser die Linie wäre nicht animiert.screen-20240916-220836.mp4 -
@max_yeah Tab 'erweitert' der Linie, Schwellenwert auf 1 und gut.
-
@skb
Ja, vielen Dank für die Umsetzung. Bis jetzt sieht das echt klasse aus.
Funktioniert alles ohne zusätzliches Skript
-
@kuckuckmann So soll's sein

-
@skb danke für die schnelle und einfache Lösung.
Ich hab noch eine weitere Frage, und zwar bestünde die Möglichkeit bei der Berechnung des Verbrauchs mehrere Erzeuger anzugeben? Also zb große photovoltaik Anlage und BKW. Hat den Grund, das die leistung vom BKW innerhalb meiner Anlage zb nicht auftaucht da sie ja direkt ins Hausnetz eingespeist wird. Ich müsste sie zum Hausverbrauch hinzurechnen um den tatsächlichen kompletten Verbrauch des Hauses zu bekommen. Klar kann ich die Berechnung auch manuell machen, würde sich aber an der Stelle anbieten.
Gute Nacht
-
@max_yeah Du kannst bei der Verbrauchsberechnung mehrere Erzeuger angeben und per Checkbox markieren bzw. anhaken.
-
@skb oh ja ok das ist mit nicht aufgefallen, ist das mit der Beta gekommen?
Super läuft perfekt! Einfach geil dieser Adapter!
-
@max_yeah Nein, das gibt es schon fast seit dem Anfang.
Das sind elitäre Grundeinstellungen, die man eben benötigt - genau wie die Einstellung, ob die Ladung des Akkus und der Netzeinspeisung positiv oder negativ sein kann. -
Hallo Zusammen,
ich habe soeben eine neue Version auf Github geladen. Es ist die 0.5.1-alpha.8!Folgendes ist neu bzw. verbessert:
- Hinzugefügt: Neue Option „Automatisch erkennen“ für „Quelle anzeigen als“. Die Quelle und Einheit (falls vorhanden und nicht zuvor eingegeben) werden automatisch erkannt
- Hinzugefügt: UI-Verbesserungen
- FIX: Einige Basiswerte wurden nicht richtig gespeichert
- FIX: Versionsprüfung im Anzeigemodus überspringen (reduziert Ladezeit und Bandbreite)
Viel Spaß mit der neuen Version!

-
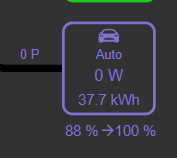
Ich nutze einen Pfeil als Symbol.
In Chrome/Firefox wird der Pfeil korrekt angezeigt.

Auf dem Iphone mit Safari leider zu weit unten.

Kann man das Schönheitsproblem irgendwie beheben?
Eben auch mit 0.5.1a8 getestet.Danke!
-
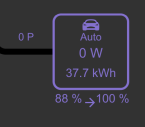
@andi2055 Das Symbol des Autos oberhalb ist auch tiefer.
Somit wird das Problem bei iOS liegen, wenn Chrome und Firefox das Symbol an der richtigen Stelle anzeigen. Manches kann Safari/iOS nicht darstellen, weil's nicht implementiert ist.
-
@skb witzig, mir ist gerade das gleiche aufgefallen als ich versuchen wollte auf meinem Ipad etwas zu spielen.
Hier der Ausschnitt auf meinem Android Handy mit Chrome (Chrome auf Mac OS zeigt es auch so an)

Und hier der Ausschnitt auf einem Ipad mit Safari, der test mit Chrome auf dem ipad zeigt die gleichen Verschiebungen.

Basiert der Chrome Browser unter ios noch auf dem Safari Stack oder hat Apple da inzwischen eigene implemtierungen erlaubt?
-
@max_yeah Soweit ich gelesen habe, kann Chrome auf iOS inzwischen mehr. Aber verschiedene Dinge lassen sich da nicht darstellen bzw. werden anders angezeigt.
Ich selbst nutze kein Apple - daher kann ich die Dinge nicht nachbauen bzw. Testen.
-
@skb könnte das die Ursache sein?
https://stackoverflow.com/questions/11799236/should-i-use-px-or-rem-value-units-in-my-css -
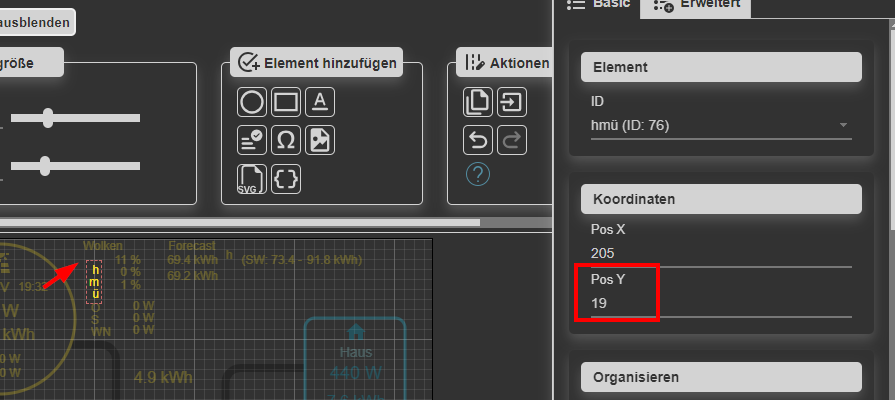
mir ist gerade noch aufgefallen, dass ich mit der neuen Alpha einen Textblock mit 3 Buchstaben in 3 Zeilen nicht mehr höher als Pos Y 19 schieben kann. Bei einem Text mit einer Zeile ist das kein Problem.

-
@andi2055 Ist mir heute auch aufgefallen. Passe ich im nächsten Schwung an.
Kümmere mich gerade um die außergewöhnlichen Apple Probleme und versuche zu verstehen, warum da soviel anders ist

-
@max_yeah Ich denke, ich habe für den Text etwas gefunden. Werde ich aber Morgen noch verifizieren.
Ich nutze aktuell einen Emulator für Webkit und der ist nicht ganz so zuverlässig, wie ich glaube
Wie sieht das eigentlich bei dir aus, wenn Du Elementen einen Schatten gibst? Zeigt Apple diesen an?
-
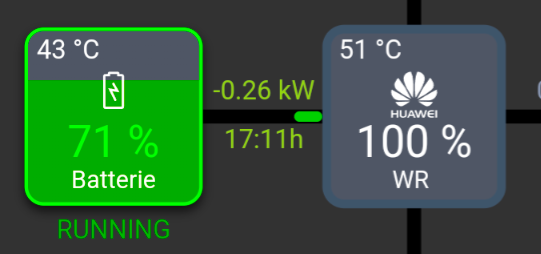
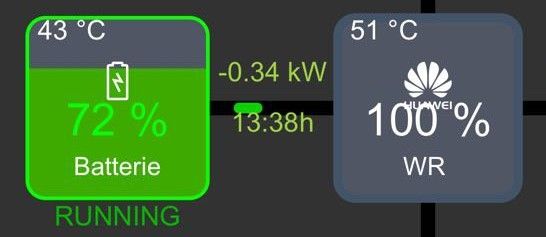
@skb super danke das du dich damit befasst. Ja das mit dem Schatten ist mir auch schon mal aufgefallen, man sieht keinen, siehe auch Bilder die ich gepostet hatte. Das grüne links hat unter Android einen Schatten unter ios nicht.
-
@skb Bei mir auf dem Ipad sind vorallem zwei Textblöcke, welche vertikal sind, völlig an einem anderen Ort.
Bei den restlichen Objekten sind, falls überhaupt, nur leichte Verschiebungen zu erkennen.
Falls du irgendwelche Daten/Infos für TS brauchts, kann ich gerne unterstützen.Super cooler Adapter den du uns da zusammenbaust. Vielen dank dafür
-
@michael-inglin Die Darstellung von Texten, die gedreht und/oder vertikal sind, stelle ich gerade nach und bin dabei, eine Lösung zu finden. Muss ich nur verifizieren.