NEWS
Test Dreame Home Adapter
-
@peterp Teil mal die Räume so ein wie du sie brauchst.
Siehst du die unterteilten Räume dann im Ordner des Dreame Adapters? -
Ich weiß nicht wo ich schauen soll?
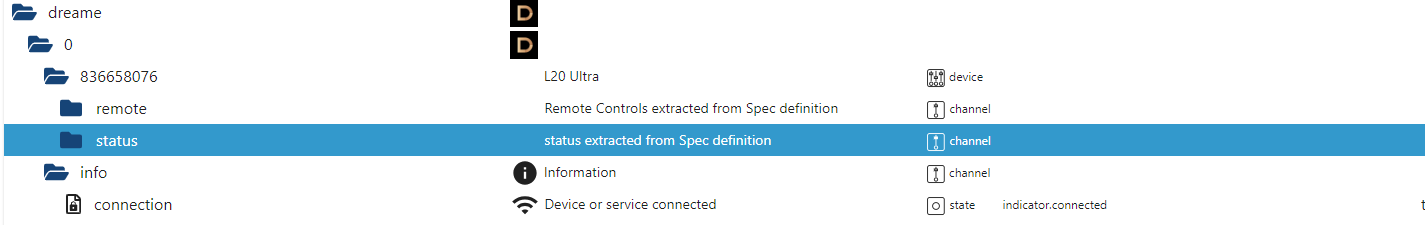
ich siehe

Darunter sind nur datenpunkten, kein weitere Ordner
Unter status finde ich

wo finde ich die unterteilte Räume?
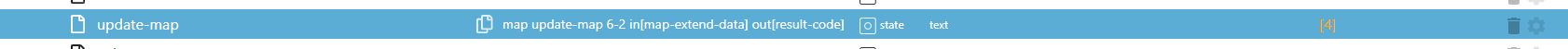
Was mir noch aufgefallen ist ist das wenn ich den adapter gestoppt habe, alle Objekten gelöscht habe und den adapter wieder neu starte den update-map [4] anzeigt

Passt irgendwie bei das problem mit RAUMID=4
-
@peterp du hast aber auch wie weiter oben Beschrieben die andere main.js Datei hoch geladen ja?
Weil ich bei dir keinen remote und map Ordner sehe? -
habe ich nicht
ich habe jetzt den main.js geändert in /opt/iobroker/node_modules/iobroker.dreame/main.js
nach: https://forum.iobroker.net/assets/uploads/files/1728393454151-main.jsDanach den instance gelöscht (nicht den adapter!), alle datenpunkten gelöscht, adapter neue Instanz angelegt und neu gestartet. Keine Änderung in den Struktur der datenpunkten. Adapter ist grün. Eine map Ordner siehe ich nicht
-
Du hast das genau nach der Anleitung gemacht die am
10.09.2024 20:45 gepostet wurde gemacht? -
Ja, habe ich. Ich habe es nochmal gemacht mit: https://forum.iobroker.net/assets/uploads/files/1726004706737-main.js
Kein unterschied, kein zusätzlich Ordner map, nur remote&status
welche main.js ist nun richtig?
https://forum.iobroker.net/assets/uploads/files/1726004706737-main.js
oder
https://forum.iobroker.net/assets/uploads/files/1728393454151-main.js
?werde Morgenfrüh nochmal ganz von vorne anfangen
-
@peterp der Roboter muss erst gestartet werden dann erscheinen die States!
-
Neu gestarted, states sind da:

update-map:
[ { "piid": 4, "value": "{\"customeClean\":[[1,0,3,2,2],[2,3,2,2,0],[3,0,4,1,0],[4,0,4,1,0],[5,0,4,1,0],[6,0,2,1,0]]}" } ]start-clean:
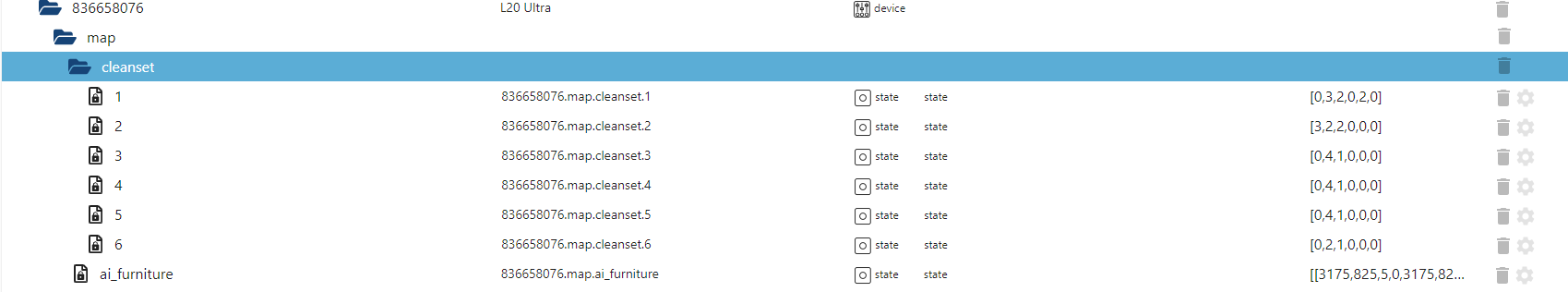
[ { "piid": 1, "value": 18 }, { "piid": 10, "value": "{\"selects\":[[4,1,1,2,1],[5,1,1,2,0]]}" } ]Saugt und danach wischt in RaumID=4. Hat sich nichts geändert

-
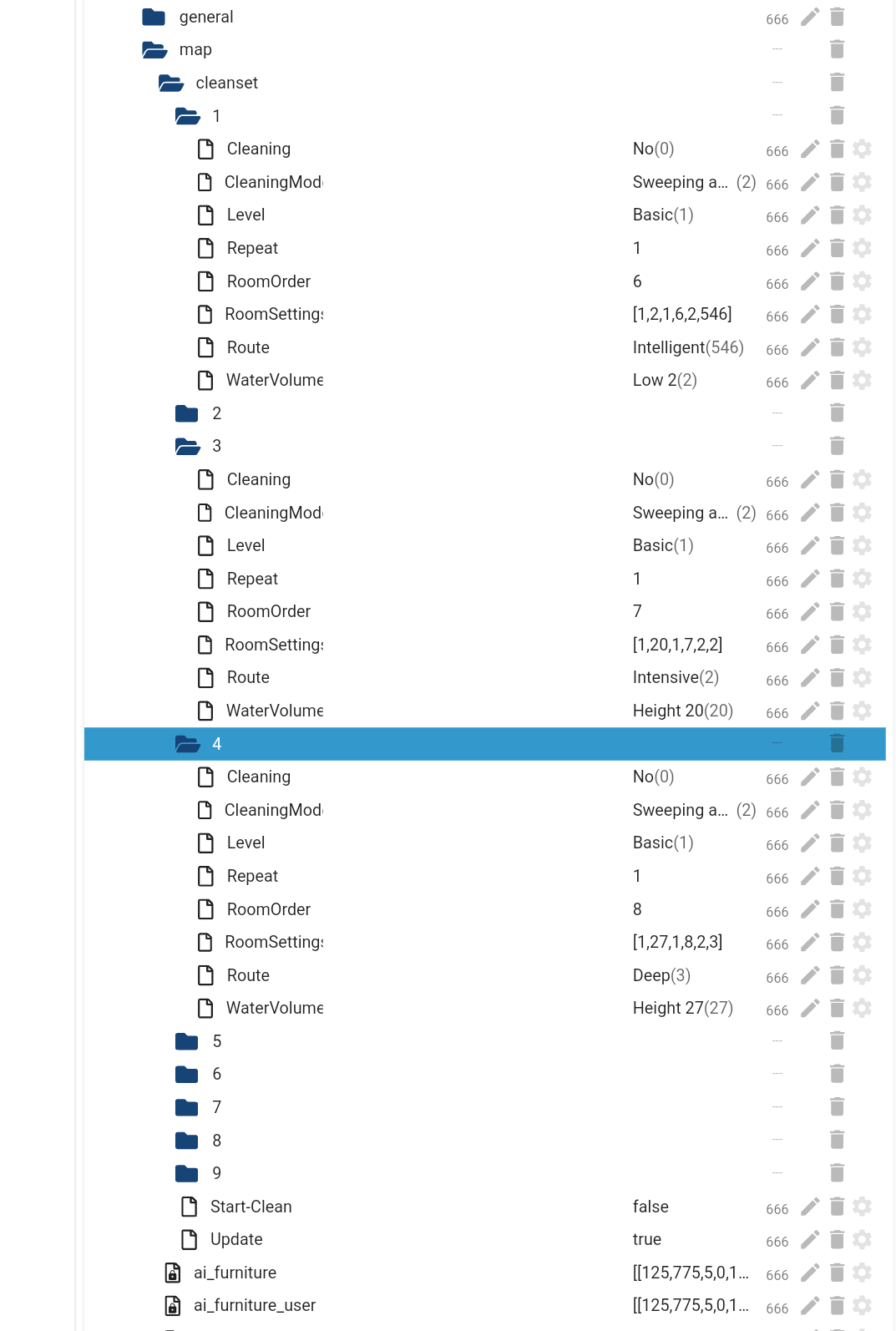
@peterp
nehmen wir mal an er soll Raum 3 Nur leise saugen und das 2 mal.- In den Datenpunkt update-map folgendes :
[ { "piid": 4, "value": "{\"customeClean\":[[3,0,2,2,0]]}" } ]- In den Datenpunkt start-clean folgendes:
[ { "piid": 1, "value": 18 }, { "piid": 10, "value": "{\"selects\":[[3,0,2,2,0]]}" } ]Was macht der Roboter dann?
Wenn du hier rum Probierst musst du auch zwischen den Veruschen immer die Alte reinigung abbrechen falls er Sie nicht komplett ausgeführt hat!
Nicht nur Pausieren! -
Deine Einstellungen funktionieren nicht, Roboter bleibt schön im Ladestation
Habe heute morgen mal einige Experimenten durchgeführt, siehe experiments.txt
Schlussfolgerung:
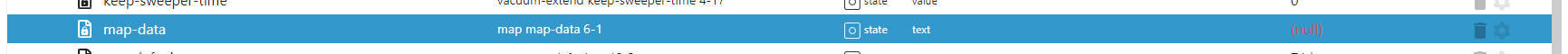
- update-map hat keine Auswirkung -> Leer funktioniert es auch
- Letzte raum-parameter von start-clean darf nicht 0 sein.
- Erste raum-parameter (roomID) funktioniert wie im start-clean angegeben solange obenstehende erfüllt sind
- Zweite raum-parameter (repeats) funktioniert auch(getestet 1,2,3) -> App gibt das auch an (links unten)
- Einstellung kann man ändern aber nur mit app und anscheinend gelten die für alle räumen, habe kein Möglichkeit gefunden um den Einstellungen pro raum festzulegen gefunden in der app. Wenn das geht wäre ich persönlich erstmal geholfen
Was auch geht ist abbrechen und zurück zur basis:
- setze stop-sweeping=egal welche wert, geht nur drum das mal den state schreibt
- setze start-charge=egal welche wert, geht nur drum das mal den state schreibt
Ich weiß nicht ob es hilfreich war. Man kann eventuell ein js script erstelle welche all den Experimenten automatisch durchführt da manual war ziemlich aufwändig. Wenn es hilft kann ich das machen da js ist für mich kein problem.
Meine Zimmer sind jetzt aber super sauber

Meine SW version ist: 4.3.9_1639. Scheint die neuste zu sein
-
Übrigens, wenn man start-clean mit [] schreibt säubert er alle räumen mit den app Einstellung
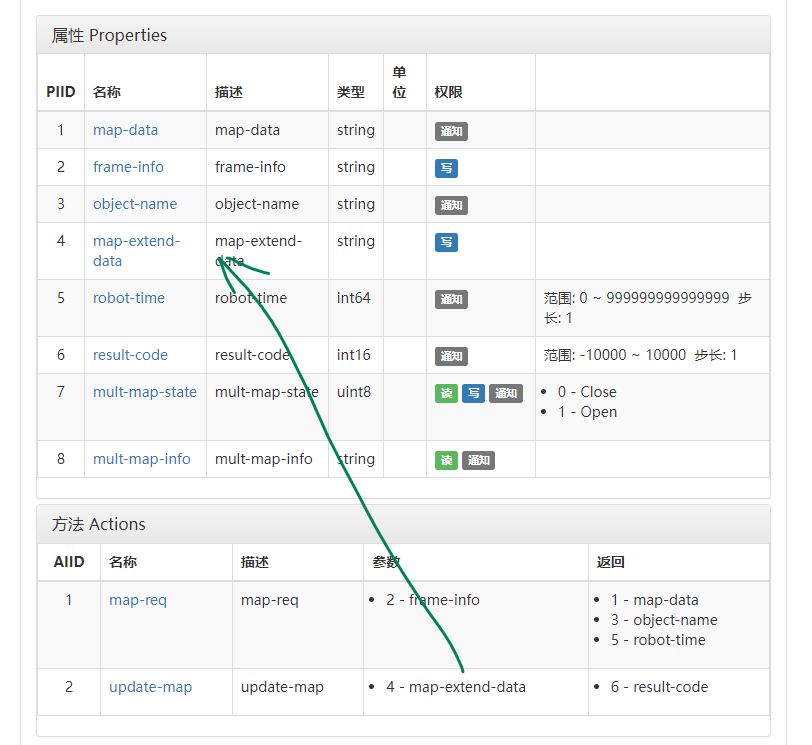
Hat jemanden eine beschreibung der API? Die link oben functioniert zwar aber wenn ich zumbeispiel map-extended-data nehme:

dann kommt:

link(L10 Prime)
https://miot-spec.org/miot-spec-v2/spec/property?type=urn:dreame-spec:property:map-extend-data:00000004Gleiche gilt für viele detaillierte specs, speziell aber den map specs
-
@peterp dann kann ich dir leider auch nicht weiter helfen.
Mit der Aussage das die letzte Zahl im Array bei "start-clean" nicht 0 sein darf hast du Recht ! Ist mit eben auch aufgefallen.
-
In letzter Zeit habe ich ab und zu, wenn ich Zeit hatte, am Code gearbeitet und einige Anpassungen vorgenommen. Neue Nutzer können jetzt die Option „Raum reinigen“ auswählen. Danach werden die Reinigungsdaten abgefragt, und der Reinigungsprozess startet automatisch. Zudem habe ich zusätzliche Funktionen integriert, die es Neulingen erleichtern, die grundlegenden Befehle zu verstehen. Ich freue mich auf euer Feedback, da ich den Code bereits implementiert habe und ihn bald veröffentlichen werde.

-
@wawyo super wenn es einfacher wird
 danke
danke -
Guten Abend,
anbei sende ich euch die modifizierte main.js. Ich habe sie beim Dreame L20 getestet und sie funktioniert einwandfrei. Bitte testet sie und gebt mir euer Feedback. Ich werde mich in den nächsten Tagen zurückmelden.
Viel Spaß mit den neuen Funktionen
Download main.js -
@wawyo Hallo
Ich habe die neue main.js zum testen hochgeladen und alle schritte ausgeführt
leider scheint es bei mir nicht zu funktionieren
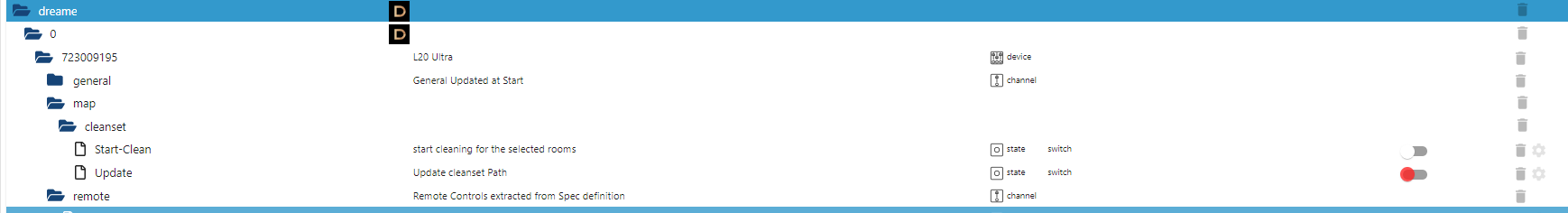
ich bekomme bei den map Objekten nur noch Start-Clean und Update mehr wird hier nicht angezeigt obwohl der dreame auch schon mehrmals unterwegs warBeste Grüße

-
Es sieht so aus, als könnten die Map-Dateien nicht dekodiert werden. Um das auszuschließen, bitte ändere den Code in Zeile 875 von:
//this.log.info(' Zlib inflate : ' + decode);auf:
this.log.info(' Zlib inflate : ' + decode);Starte dann deinen Roboter, um zu sehen, welche Daten dabei herauskommen. Es ist merkwürdig, da ich gesehen habe, dass du auch die L20 hast, die ich ebenfalls habe. Bitte teile mir die Log-Datei mit und sag dann Bescheid, was die Log-Datei ergeben hat.
-
@michael-ladstätter Ich habe den Fehler gefunden. Bitte nutzt den neuen Code und passt die Datenpunkte 'restart', 'start-clean' und 'update' auf 'true' an, nachdem der erste Start erfolgt ist.
Download main.js -
@mrrrkus said in Test Dreame Home Adapter:
Super Arbeit!
Spricht was dagegen einen GitHub Fork zu machen? @wawyo ?
Das würde nochmal mehr Menschen den Zugang zum Adapter ermöglichen.
Zum Installieren:
https://github.com/spayrosam/ioBroker.dreameUnter Adapter Experten Modus aktivieren:
Unter Adapter das Github Icon klicken:
Benutzerdefiniert auswählen und die Url https://github.com/spayrosam/ioBroker.dreame einfügen.
-
@wawyo
Super, hab den Fork installiert, klappt vielen Dank ABER :
Bei mir tauchen unter Objekte keine Unterpunkte GENERAL / MAP auf ....ich hab nur remote.......siehe Bild....
An was kann das liegen ?

GrüßeSunny