NEWS
IOB Mobile App für Android und iOS
-
@sigi234 ,
da kannst du dir doch ein Script erstellen und über einen Datenpunkt starten. -
@wal sagte in IOB Mobile App für Android und iOS:
@sigi234 ,
da kannst du dir doch ein Script erstellen und über einen Datenpunkt starten.Natürlich, war nur eine dezente Anfrage.

-
Stimmt natürlich aber @sigi234 die Idee gefällt mir grundsätzlich weil man sich für eknzelne Use Cases den Umweg über Skript und DP erspart, nehm ich mal als Idee auf

-
Oh, Interessant. Wird auf jedenfall getestet.
-
@pthaler ,
das würde ich an deiner Stelle nochmal überdenken. Features die es schon gibt nochmal einzubauen ist Mehrarbeit und muss gewartet werden. Mein Motto ist der Simyo-Spruch "Weil einfach einfach einfach ist" -
@wal habs schon kurz durchüberlegt und letztendlich braucht man sowieso einen DP in dem die URL liegt, somit tatsächlich einfacher das im ioBroker umzusetzen und per Pushbutton Datenpunkt o.ä. in der App einzubinden.
BTW Customization für Seiten (Hintergrund der Seite, Blur/Dim, Kartenfarben für Hinter- und Vordergrund und Rahmen für die Karte) inkl. Option den Stil von einer anderen Seite zu kopieren ist fast fertig und wird beim nächsten Update kommen.
Lg
-
-
@sigi234 danke für den Hinweis, schau ich mir an
-
@pthaler sagte in IOB Mobile App für Android und iOS:
BTW Customization für Seiten (Hintergrund der Seite, Blur/Dim, Kartenfarben für Hinter- und Vordergrund und Rahmen für die Karte) inkl. Option den Stil von einer anderen Seite zu kopieren ist fast fertig und wird beim nächsten Update kommen.
Wann ist es soweit?
-
@sigi234 Update gerade eben eingereicht, Android Version 1.0.8 sollte somit in 2-3 Stunden im Store verfügbar sein, iOS dann im Laufe des Tages.
Die Änderungen nochmal zusammengefasst:
- für Seiten kann jetzt eine Hintergrundfarbe oder ein Hintergrundbild gewählt werden
- Hintergrundbilder können weichgezeichnet und/oder abgedunkelt werden
- für die Kacheln einer Seite kann Hintergrund- und Vordergrundfarbe gewählt werden
- Kacheln können halbtransparent dargestellt werden
- für Kacheln einer Seite kann optional die Farbe und die Stärke des Rahmens gewählt werden
- alle Style-Settings werden im Backup berücksichtigt außer Hintergrundbilder, Hintergrundbilder werden aktuell im Backup nicht gesichert
- ein Fehler der dazu führte, dass Datenpunkte mancher Adapter (zB. SourceAnalytix) nicht hinzugefügt werden konnten wurde behoben
- zwischen Wert und Einheit wird ab sofort wie es die Norm fordert automatisch ein Leerzeichen eingefügt
Hintergrundbilder sind im Backup aktuell nicht berücksichtigt, um das effizient zu bewerkstelligen muss ich die Backup/Restore Funktion erweitern, wollte aber nicht, dass das die Verfügbarkeit der neuen Features unnötig hinauszögert.
LG
-
@pthaler
TOP
Danke

-
@pthaler
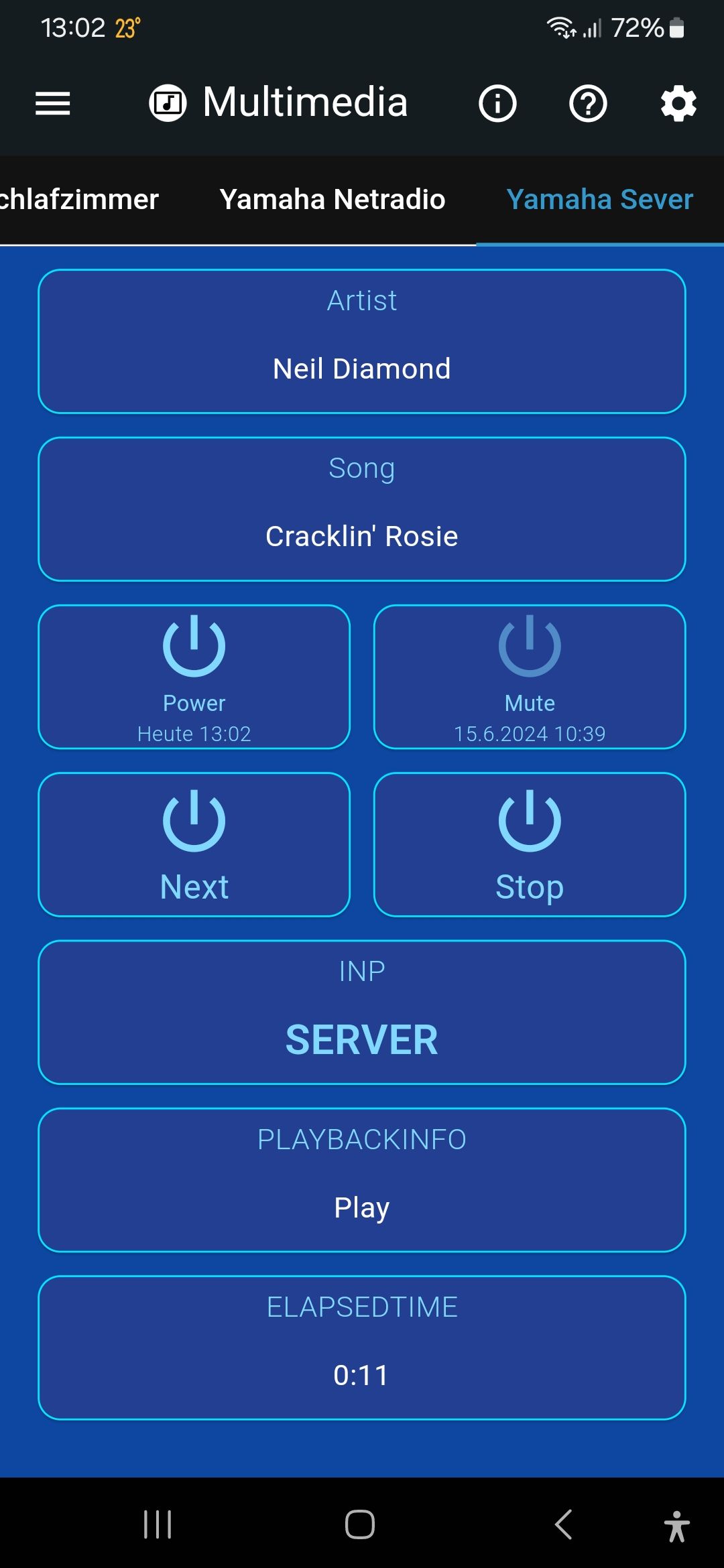
Hi, hast du was wegen den Musiccast DP geändert, diese funktionieren jetzt.
Bis auf den URL DP -
@sigi234 hab nen Fix eingebaut für einen anderen Adapter in der Hoffnung dass der auch beim Musiccast funktioniert. URL Datenpunkt schau ich mir noch an

-
@pthaler
Hi, kann man beim Typ Text auch die Schriftfarbe anpassen? -
@sigi234 sollte eigentlich die Vordergrundfarbe der Seiten-Designeinstellungen übernehmen, hatte einen Bug der in der nächsten Version behoben sein sollte.
Version 1.0.9 wird gerade für den Release vorbereitet, neu in dieser Version kommt der DP Typ "Bild", dieser zeigt Bilder aus Datenpunkten direkt in ioBroker an, zB. Icons vom Adapter "dasWetter", Album Cover vom "Sonos" Adapter, usw., es kann aber auch die URL (Format: http://url.zum.bild/bild.jpg bzw. mit https://) zu einem beliebigen Bild im Web/Netzwerk in einem Datenpunkt hinterlegt werden um dieses mit dem DP Typ "Bild" anzuzeigen. Einfach erklärt, startet der Datenpunkt Wert mit http:// bzw. mit https:// wird diese URL herangezogen, ist der Wert im Datenpunkt ein relativer Pfad zu einem Bild wird das Bild über den ioBroker Web Adapter geholt (http://<ip-iobroker>:8082<pfad-zum-bild>). Somit sind nicht zwei separate Arten von DP Typ notwendig.
Einstellbar ist:
- Bild skalieren --> Bild wird runterskaliert um vollständig in der jeweiligen Karten dargestellt werden zu können, der verbleibende Hintergrund wird mit einer weichgezeichneten und leicht abgedunkelten Variante des Bildes gefüllt
- Kachel füllen --> Bild wird so skaliert, dass die gesamte Karte ausgefüllt wird, je nach Seitenverhältnis schneidet dieser Modus Teile des Bildes ab
- Datenpunkt Name anzeigen --> über dem Bild wird in einem Overlay der Name des Datenpunktes angezeigt, das Overlay nutzt für Hintergrund- und Vordergrundfarbe dabei jene die für die Kacheln der jeweiligen Seite definiert sind
Version 1.0.9 wird voraussichtlich heute Abend online gehen.
LG,
Peter -
Hallo,
alles getestet BILD funktioniert Issues geschlossen.
Frage:
Kann man noch einzelne Kachel als Kopie in anderen Seiten setzen?
Oder DP einfach mehrfach auswählen? -
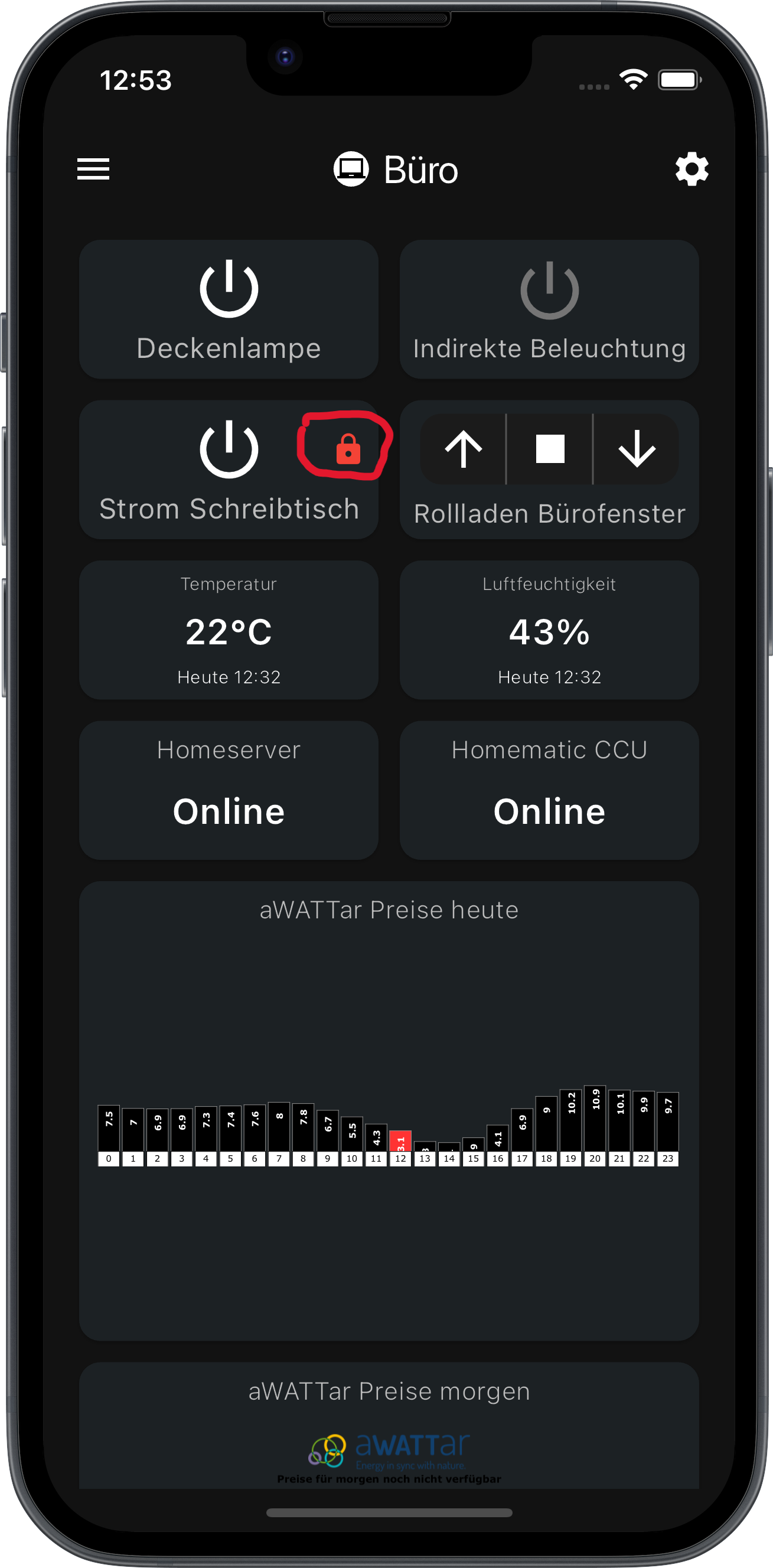
-
@sigi234 das wird angezeigt wenn für eine Kachel die etwas steuert (zB on/off) der Schutz bei Änderung aktiviert ist, dann ist zum betätigen FaceID/Fingerabdruck bzw Smartphone PIN erforderlich
DP auf mehreren Seiten kommt noch in einem zukünftigen Update, ist in Planung.
Lg
-
@pthaler ,
wäre es machbar den Pinschutz auszuwählen ohne FaceID zu deaktivieren ?
Ich nutze FaceID, den Pin aber für das unbeabsichtigte Betätigen des Buttons und das ist ja bei FaceID wieder gegeben. -
@wal Ich erweiter das um die Option ob biometrisches Entsperren (FaceID, TouchID, Fingerabdruck) oder Smartphone PIN für den Schutz verwendet werden soll. Wird aber erst im übernächsten Update kommen, das nächste Update ist schon in Vorbereitung mit ein paar netten Änderungen die ich nicht rauszögern will

LG,
Peter