NEWS
IOB Mobile App für Android und iOS
-
Ich werde hier die Tage auch noch die Links zum Beta Test für Android und iOS posten, für jene die gerne vorn mit dabei sind. Gerade auf iOS können so neue Versionen bei Fehlerbehebungen schneller verteilt werden.
Muss ich aber erst fertig einrichten.
-
@pthaler
Bei Android kann man normalerweise sich beim beta Programm anmelden anklicken, wenn der developer dies unterstützt. Ein zusätzlicher link sollte nicht notwendig sein. -
@pthaler
Hi,leider kann man auf meinem Android auf der dem Bestätigungsmail folgenden Browserseite nur lesen, dass man "den" Link bestätigen soll, um nach IOB Mobile zu kommen... Da ist aber nix zum Bestätigen, kein Button, kein Link...
Weiß nun nicht, ob's am Phone liegt oder an etwas anderem...
LG
-
@thomas-maul siehe PN

-
Hallo,
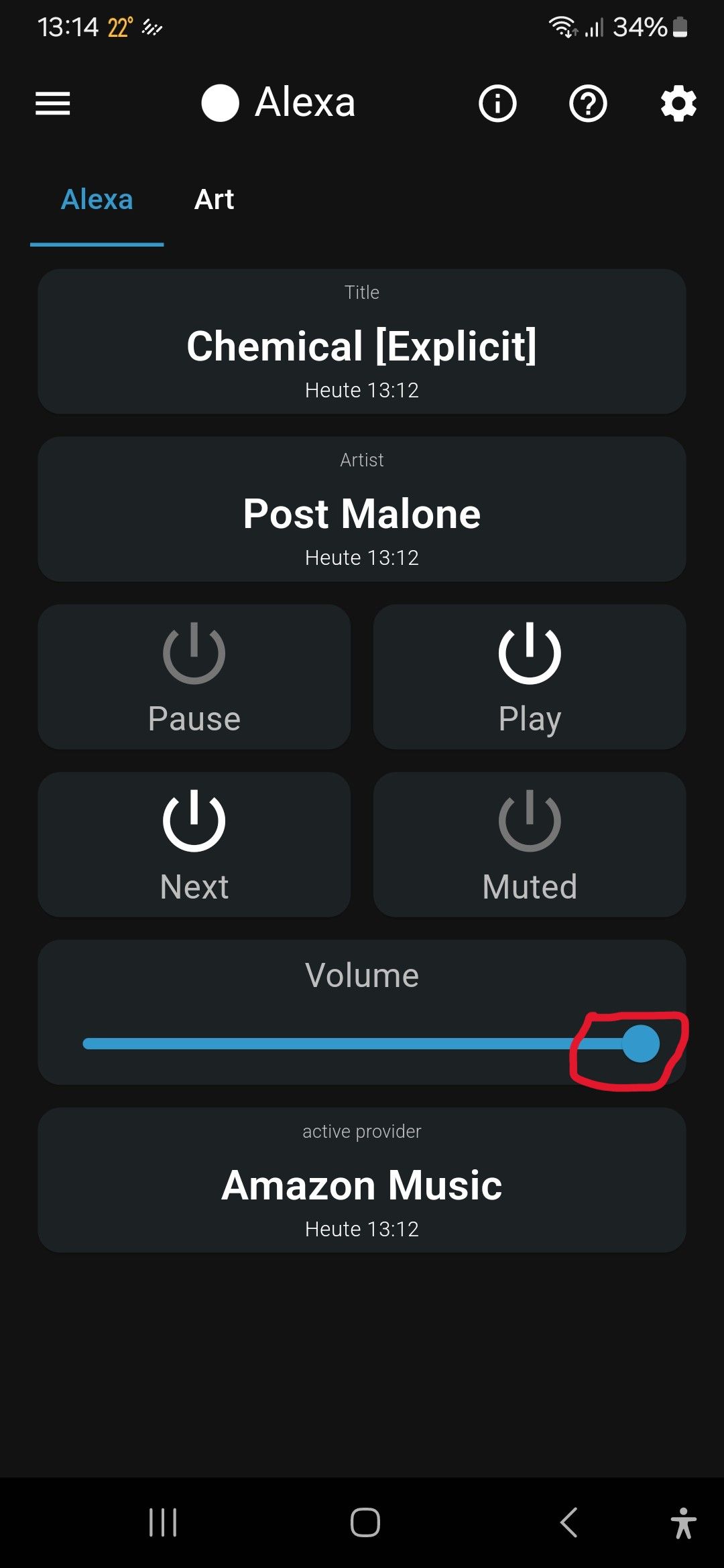
bevor ich eine issues erstell bei mir klappt Volume vom Alexa Adapter nicht. Kannst du das mal testen.
Ist ein Echo Show 8. Eingestellt habe ich als Typ Slider.{ "common": { "type": "number", "role": "level.volume", "min": 0, "max": 100, "def": null, "read": true, "write": true, "name": "volume" }, "type": "state", "native": {}, "from": "system.adapter.alexa2.0", "user": "system.user.admin", "ts": 1717614972993, "_id": "alexa2.0.Echo-Devices.xxxxxxxxxxxxx.Player.volume", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }
Edit
Geht auch bei Hue Lampe nicht.
-
@sigi234 danke für den Hinweis, beim Slider hat sich da wohl was eingeschlichen, schau ich mir an
-
@sigi234 Version 1.0.3 ist durch die PlayStore Prüfung durch und sollte verfügbar sein für Android (Apple wie immer etwas länger)
- Slider Bug behoben
- doppelte Anzeige von Adaptern behoben
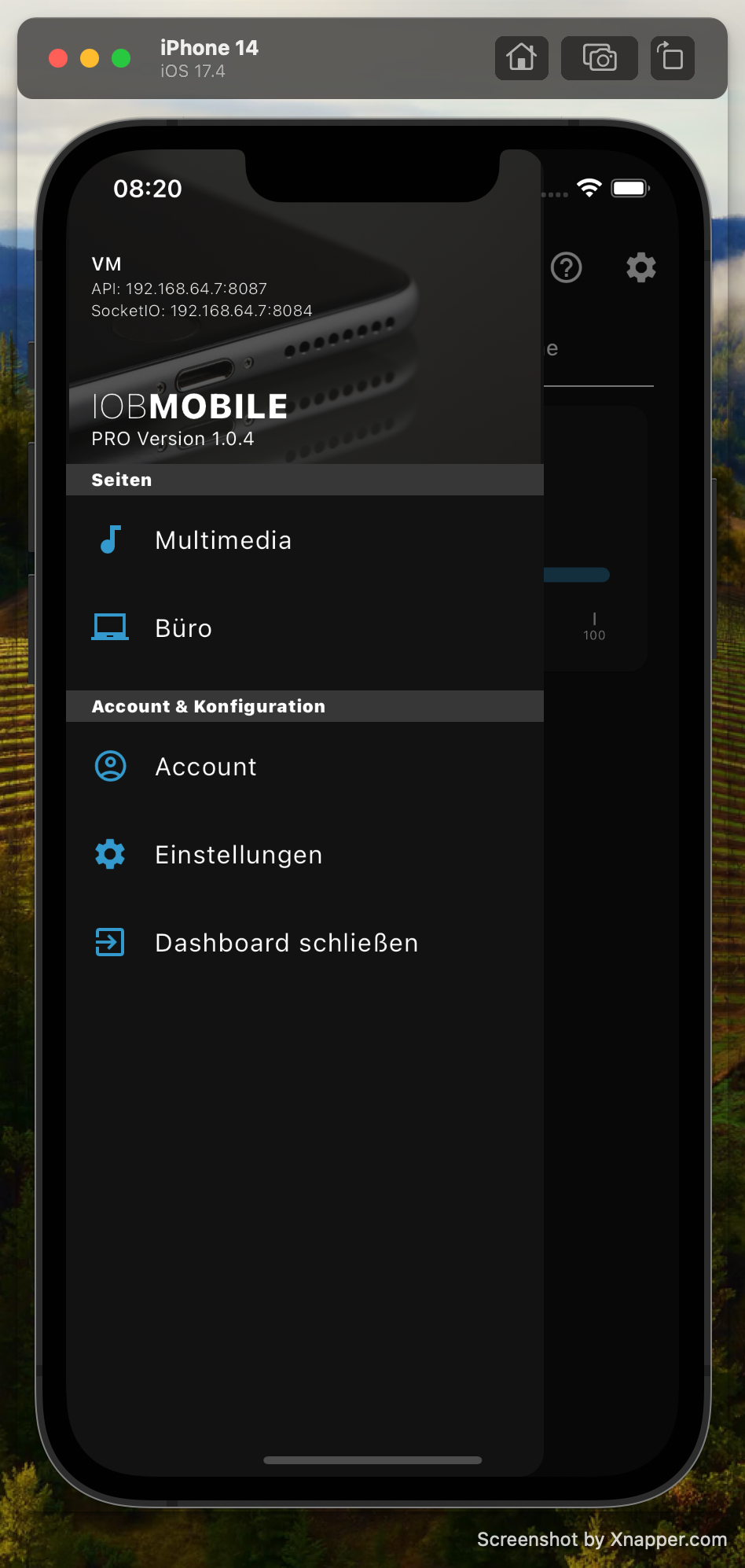
- App Version wird oben im Drawer Menü angezeigt
Bei mir zumindest
 gib kurz Bescheid ob’s funktioniert bei dir
gib kurz Bescheid ob’s funktioniert bei dir
Lg
-
@pthaler sagte in IOB Mobile App für Android und iOS:
@sigi234 Version 1.0.3 ist durch die PlayStore Prüfung durch und sollte verfügbar sein für Android (Apple wie immer etwas länger)
- Slider Bug behoben
Funktioniert
- doppelte Anzeige von Adaptern behoben
Doppelte Anzeige weg
- App Version wird oben im Drawer Menü angezeigt
Ja
-
Hier mal ein Kurzbericht:
-
Beim hinzufügen eines DP kann man ja die Seite auswählen, leider vergesse ich das manchmal.
Kann man einen Hinweis einfügen, das keine Seite ausgewählt wurde? -
Wie und Wann aktualisieren sich die DP?
-
Folgende Typen fehlen mir: Icon/Bild, History, Charts, Json als Table
-
Möglichkeit eigene Icon/Bilder zu verwenden
-
Ist es möglich eine Unterseite hinzuzufügen?
-
Navigation durch die Seiten via Wischfunktion?
-
-
@sigi234 said in IOB Mobile App für Android und iOS:
Hier mal ein Kurzbericht:
-
Beim hinzufügen eines DP kann man ja die Seite auswählen, leider vergesse ich das manchmal.
Kann man einen Hinweis einfügen, das keine Seite ausgewählt wurde?
Gute Idee - wird ergänzt -
Wie und Wann aktualisieren sich die DP?
Die Aktualisierung von Werten kommt über SocketIO, d.h. wenn sich ein Wert in ioBroker ändert wird dies über SocketIO ausgesendet und in der App aktualisiert -
Folgende Typen fehlen mir: Icon/Bild, History, Charts, Json als Table
Icon/Bild wird in Kürze kommen, Json als Table sollte auch kein Problem sein, History/Charts ist in Vorbereitung ist allerdings noch etwas mehr Aufwand, wird noch etwas dauern -
Möglichkeit eigene Icon/Bilder zu verwenden
Wo genau möchtest du die eigenen Bilder verwenden, meinst du damit Icons/Bilder die in ioBroker hinterlegt sind? Was wäre da die Idee bzw. der UseCase dahinter? -
Ist es möglich eine Unterseite hinzuzufügen?
Dieses Feature ist bereits in Planung, wird in einem der kommenden App Updates dabei sein, die einzige Art von quasi Unterseite ist aktuell wenn Fullscreen Widgets verwendet werden (HTML oder Kamera Stream), diese werden dann auf separaten Tabs angezeigt, auf ähnliche Weise wird es mit den Unterseiten funktionieren (also auch als Tabs) -
Navigation durch die Seiten via Wischfunktion?
Stört sich etwas mit den Unterseiten, mit Swipe kann man zwischen den Tabs der Unterseiten bzw. FullScreen Widgets wechseln. Das führt wird in Sachen UX dann sehr inkonsistent.
Info - App Version 1.0.4:
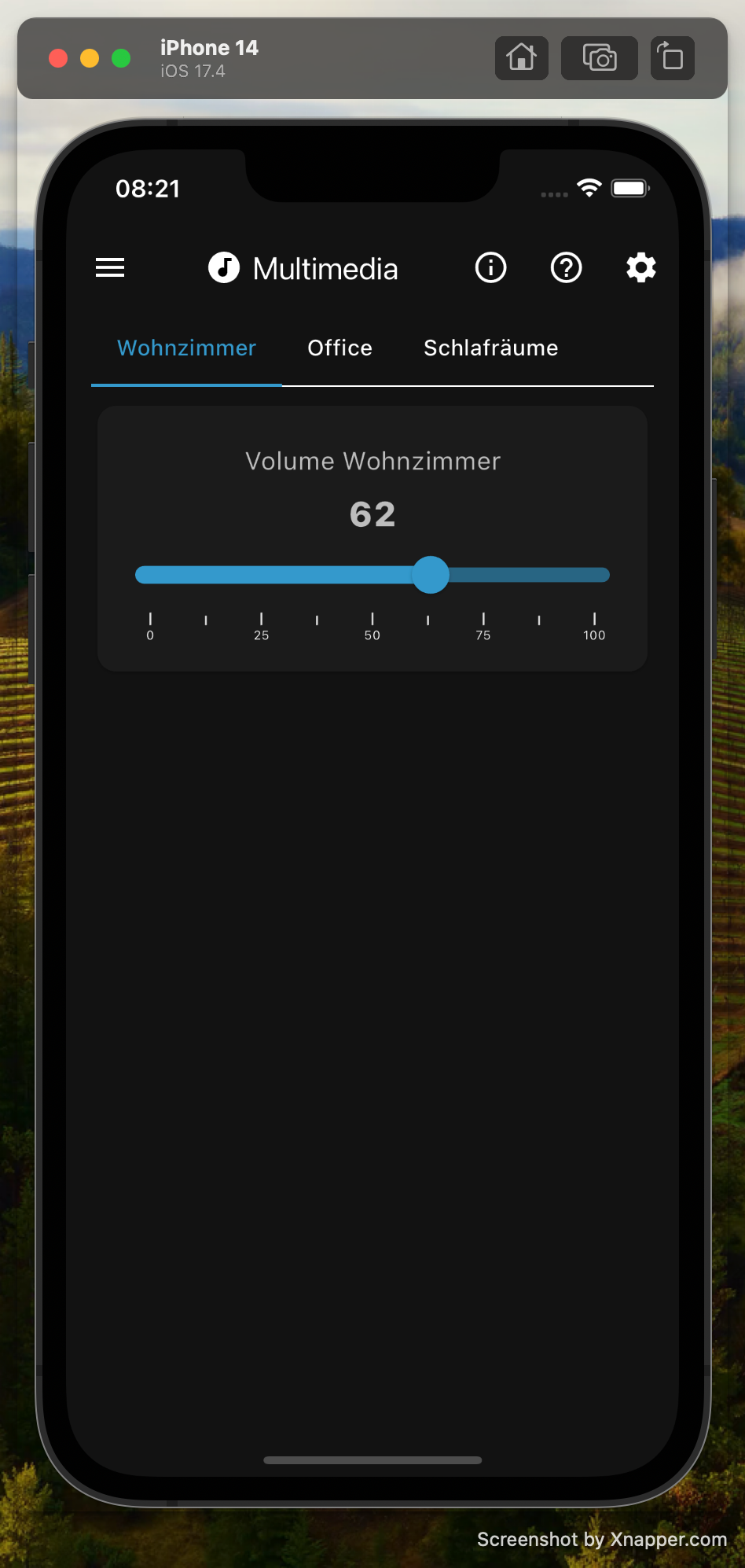
- neue Option "Werte anzeigen" für Karten vom Typ "Slider": wenn aktiviert wird eine Sliderbeschriftung sowie der aktuelle Wert angezeigt. Auf Grund des höheren Platzbedarfs muss eine Slider Card mit aktivierter Option "Werte anzeigen" mind. 2 Zeilen hoch sein.
- neuer Typ "Text": für Datenpunkte mit textuellem Inhalt (zB. Wetterbeschreibung vom Adapter dasWetter), der dargestellte Text wird bis zu einer Schriftgröße von 8 automatisch runterskaliert, ist die Textgröße bereits auf 8 reduziert und der Text passt nicht auf die Karte, wird dieser trotzdem abgeschnitten, in diesem Fall muss einfach die Kartengröße erhöht werden, noch kleinerer Text wäre zu schlecht lesbar
Das Update hab ich gerade eben eingereicht, wird somit im Laufe des Vormittags bei Google Play und wie immer etwas später im Laufe des Tages auch im App Store verfügbar.
LG
-
-
@pthaler sagte in IOB Mobile App für Android und iOS:
Möglichkeit eigene Icon/Bilder zu verwenden
Wo genau möchtest du die eigenen Bilder verwenden, meinst du damit Icons/Bilder die in ioBroker hinterlegt sind? Was wäre da die Idee bzw. der UseCase dahinter?Ja, UseCase:
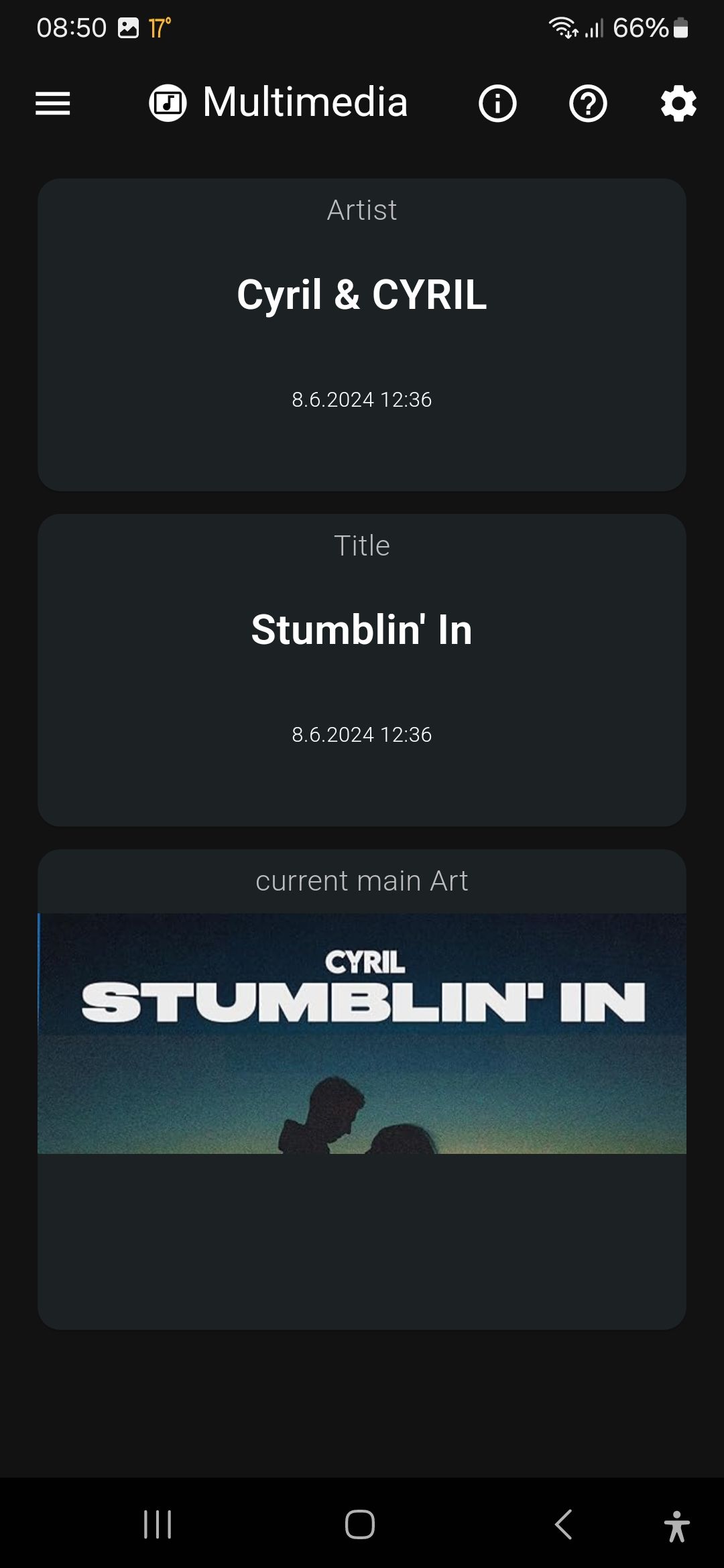
Ich erstelle eine Seite Multimedia , in dieser möchte ich meine 5 Alexa Geräte einbinden. Also entweder erstelle ich für jedes Gerät eine eigene Seite was ich nicht möchte darum die Möglichkeit der Unterseiten.
Füge ich jetzt den DP hinzu kann ich zwar ein Bild einfügen als HTML was aber auch mit Kachel 3*4 abgeschnitten ist.
Nehme ich den selben DP als Full HTML wird ja automatisch eine neue Seite erstellt.
Es ist dann nicht möglich den selben DP in der Seite Multimedia nochmals zu verwenden.
Also die Idee als Typ Bild.
Wo genau möchtest du die eigenen Bilder verwenden
Einfach eine Größere Auswahl von Icons
Edit:
DANKE für die rasche Umsetzung bisher . Top.

-
@sigi234
Hi!
Kurz zur Info, es ist ein größeres Update in Arbeit, deshalb hat sich seit ein paar Tagen weniger getan:- Feature für Unterseiten ist soweit fertig implementiert
- für eine Seite kann ausgewählt werden welcher anderen Seite sie untergeordnet sein soll, die Unterseiten werden dann als Tabs angezeigt
- eine Seite die Unterseiten besitzt, selbst aber keine Datenpunkte hat, wird nicht angezeigt --> somit kann zB. eine Seite "Mediensteuerung" erstellt werden mit Unterseiten für einzelne Räume/Zonen denen dann die entsprechenden Steuerelemente zugewiesen werden, die Hauptseite "Mediensteuerung" dienst sozusagen nur als Container für die einzelnen Unterseiten und wird somit nicht angezeigt da dieser keine Datenpunkte zugeordnet sind


- Timestamp von Datenpunkten (Einzelwert, Text) kann zukünftig ausgeblendet
- Beim Hinzufügen eines Datenpunktes wird das Speichern nur mehr zugelassen, wenn für den Datenpunkt eine Seite ausgewählt ist
Ich bau jetzt noch Min/Max für Typ Slider und den Datenpunkt-Typ "Bild" dazu, danach wird das nächste Update kommen, geplant ist der Release am FR.
LG,
Peter -
@pthaler ,
denkst du noch an die Pineingabe.
Wie funktioniert das mit dem Abo im iPhone, habe im Appstore danach gesucht, aber nichts gefunden.
Habe mein Eierdingsbums noch nicht so lange. -
Super, einige Fragen noch:
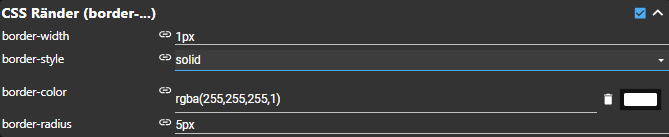
- Ist ein Rahmen für die Kacheln geplant - Farbe, Stärke...

-
Anzeige gleicher DP in beliebigen Seiten
-
Ein Gauges Widgets
-
Implementierung E-Charts
-
@wal Wenn du über eines der Limits kommst (mehr als 1 Konfiguration, mehr als 3 Seiten, etc.) kommt ein Dialog dass dafür das Pro Abo nötig ist, über diesen Dialog kannst du dann direkt in der App den Abo Bildschirm öffnen und das Abo nehmen.
PIN kommt entweder im nächsten, spätestens im übernächsten Update, könnte sich auch diese Woche gleich noch ausgehen.
LG
-
@sigi234 Charts und Gauges werden noch kommen, ist aber noch etwas Entwicklungsaufwand, wird nicht so schnell gehen wie die anderen Anpassungen

Gleichen DP auf mehreren Seiten hab ich bereits auf der ToDo. Einstellungen für Rahmen, Farbe, Stärke sollte kein Problem sein, denkst du da an ein generelles Setting, das also für alle Kacheln gilt? So wärs in erster Linie geplant, damit nicht für jeden Datenpunkt separat die Einstellungen gemacht werden müssen, als Erweiterung wäre dann möglich dass eine Datenpunkt seine eigenen Einstellungen festlegt und die globalen Werte überschreibt.
LG,
Peter -
@pthaler sagte in IOB Mobile App für Android und iOS:
@sigi234 Charts und Gauges werden noch kommen, ist aber noch etwas Entwicklungsaufwand, wird nicht so schnell gehen wie die anderen Anpassungen

Super
Gleichen DP auf mehreren Seiten hab ich bereits auf der ToDo.
Super
Einstellungen für Rahmen, Farbe, Stärke sollte kein Problem sein, denkst du da an ein generelles Setting, das also für alle Kacheln gilt? So wärs in erster Linie geplant, damit nicht für jeden Datenpunkt separat die Einstellungen gemacht werden müssen, als Erweiterung wäre dann möglich dass eine Datenpunkt seine eigenen Einstellungen festlegt und die globalen Werte überschreibt.
Generales Setting
LG,
Sigi -
Version 1.0.5 ist eingereicht, im Google Play Store sollte die Version bereits verfügbar sein, Apple dauert wie immer eine Spur länger
- Unterseiten sind jetzt möglich (siehe die genauere Erklärung im Ankündigungs-Post weiter oben)
- es können auch bestehende Seiten durch Tippen in der Liste bearbeitet und als Unterseite definiert werden
- Beim Erstellen/Bearbeiten eines Datenpunktes wird jetzt sichergestellt, dass dieser einer Seite zugewiesen ist
- Der Zeitpunkt der letzten Änderung (Typ Einzelwert und Text) kann jetzt in den Einstellungen des DP de-/aktiviert werden
- geschützte Datenpunkte können jetzt nicht nur mit FaceID/Fingerabdruck sondern auch mit dem Smartphone PIN geschalten werden
- Für DP vom Typ Slider können Minimum und Maximum Wert angepasst werden, beim Hinzufügen eines DP werden die Min/Max Werte die in ioBroker definiert sind geladen, für bereits erstellte Slider können diese mit "Default Min/Max Werte wiederherstellen" in den Einstellungen des DP im Nachhinein geladen werden. Sind im ioBroker DP Werte definiert, müssen Min/Max innerhalb dieser Werte liegen
LG,
Peter -
Wie kann ich die Reihenfolge einer Unterseite ändern? Kacheln
Aha:
Als erster normal erstellen und dann eine Unterseite zuordnen
-
Bezüglich Sortierung, sortiert wird immer so, wie es in der Liste gereiht ist:
- Die Listen mit den Seiten/DP in den Einstellungen können über Longpress auf einen Eintrag per Drag&Drop umsortiert werden
- Datenpunkte innerhalb einer Seite werden so angeordnet (zeilenweise von links oben startend) wie sie in der Datenpunkte Liste drinnen sind, die Liste kann man über das Filter Icon in der Navigationsleiste filtern um nur die Datenpunkte einer (Unter)seite zu sehen
- gleiches gilt bei den Seiten, Sortierung wie in der Liste, wobei ich es bei mir umsortiert habe damit die Unterseiten in der Liste unterhalb der jeweiligen Hauptseite liegen, ich tüftel hier noch ob ich das anders besser darstellen kann (ohne das Prinzip der Sortierung über den Haufen zu werfen), wobei das umsortieren in einer halben Minute erledigt war für meine 15 Seiten
Nachtrag:
Den Filter in der Liste der Datenpunkte hab ich vor noch zu erweitern damit man entscheiden kann ob man die DP einer Seite + deren Unterseiten sehen möchte oder eben nur jene der Seite selbst. Da ist noch Optimierungspotential für die UX.