NEWS
IOB Mobile App für Android und iOS
-
@sigi234 ist notiert

LG
-
Update ist in Arbeit, wird voraussichtlich morgen eingereicht, enthalten ist:
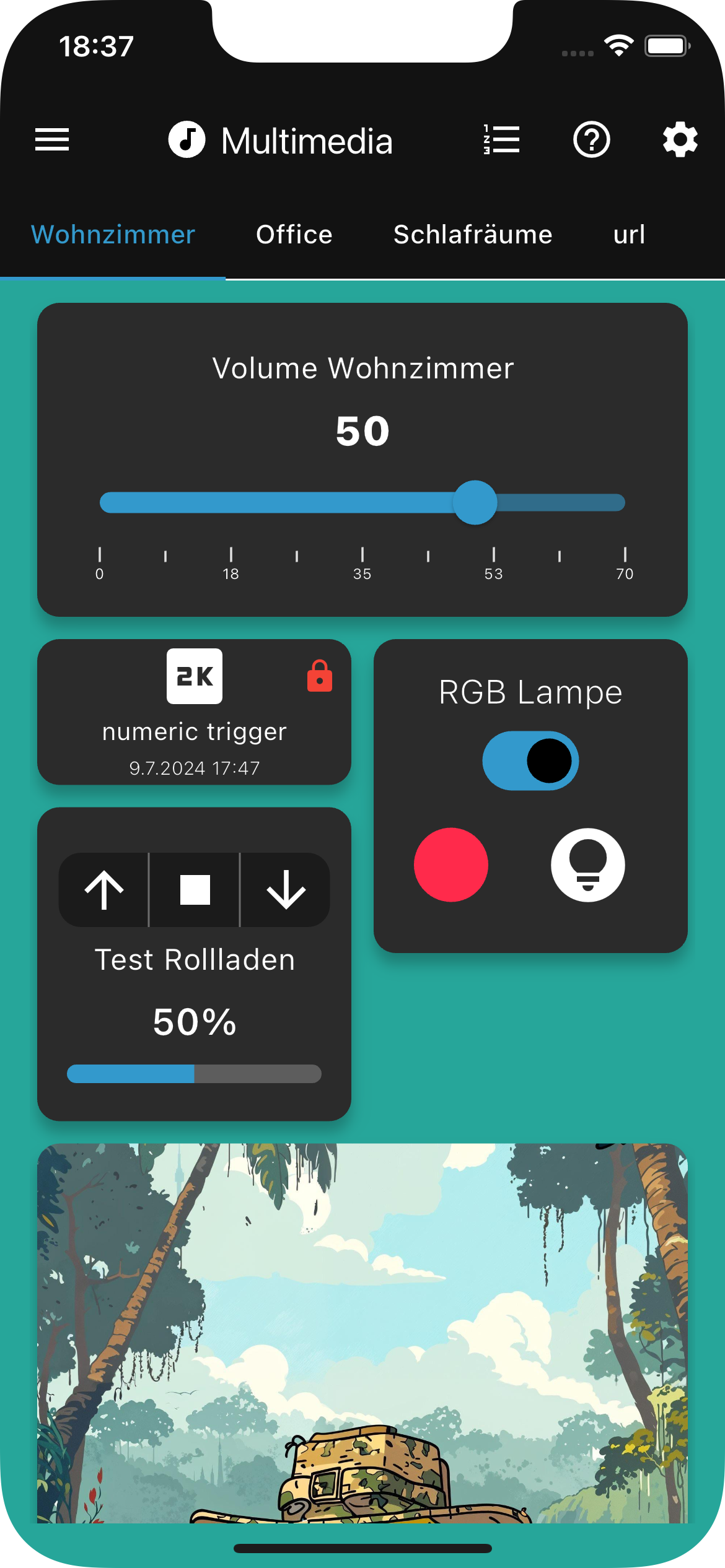
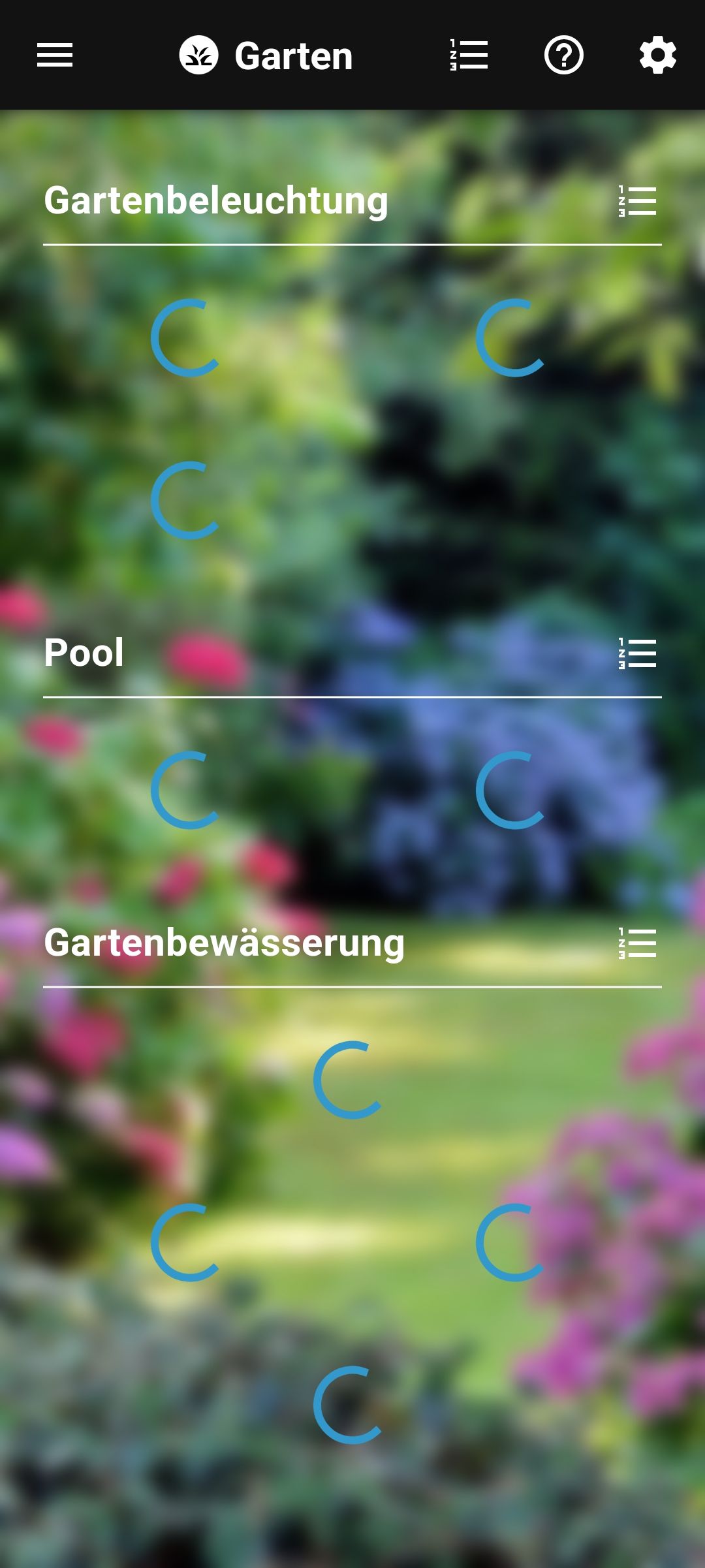
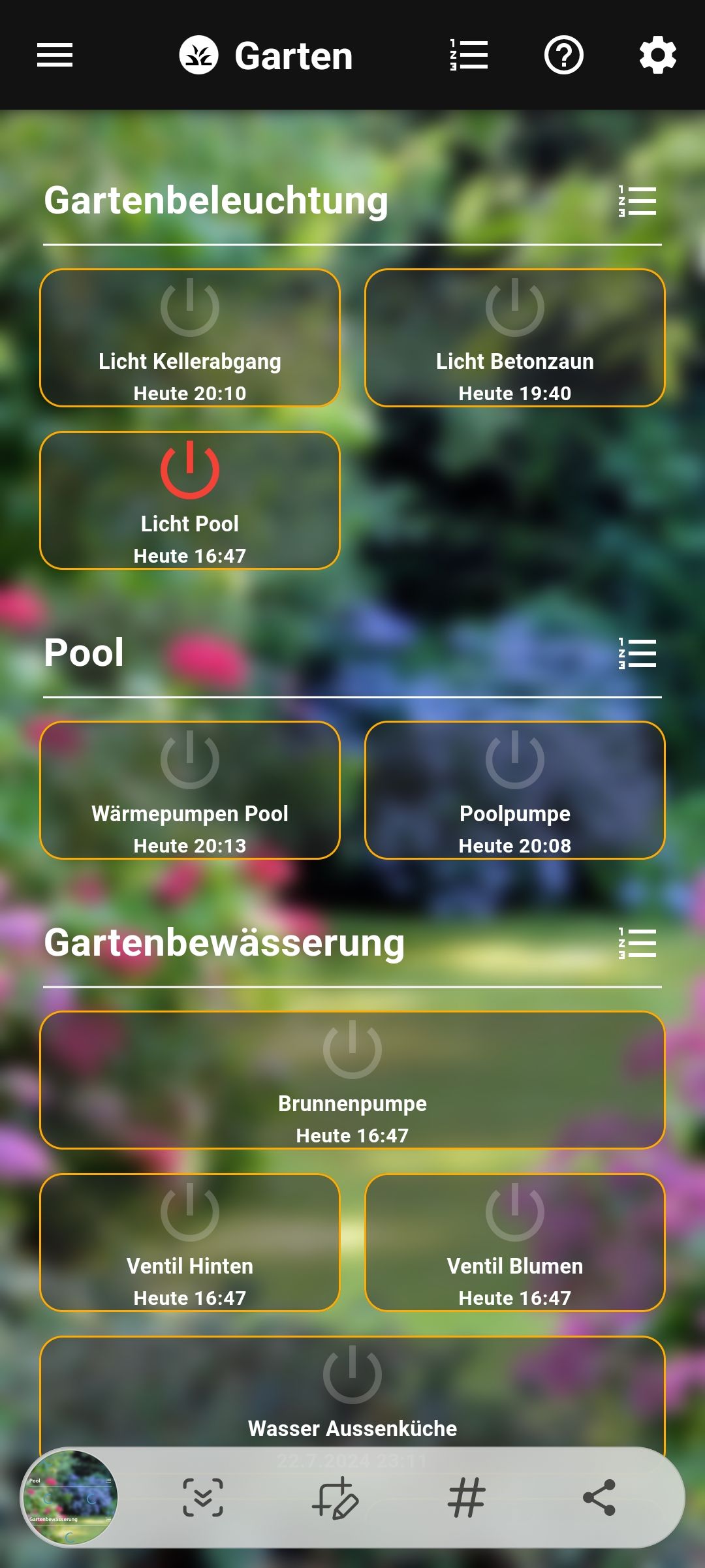
- Seiten Einstellungen: neue Option um Unterseiten als Bereich mit Überschrift auf der Hauptseite anzuzeigen und nicht als Tab (siehe Screenshot)
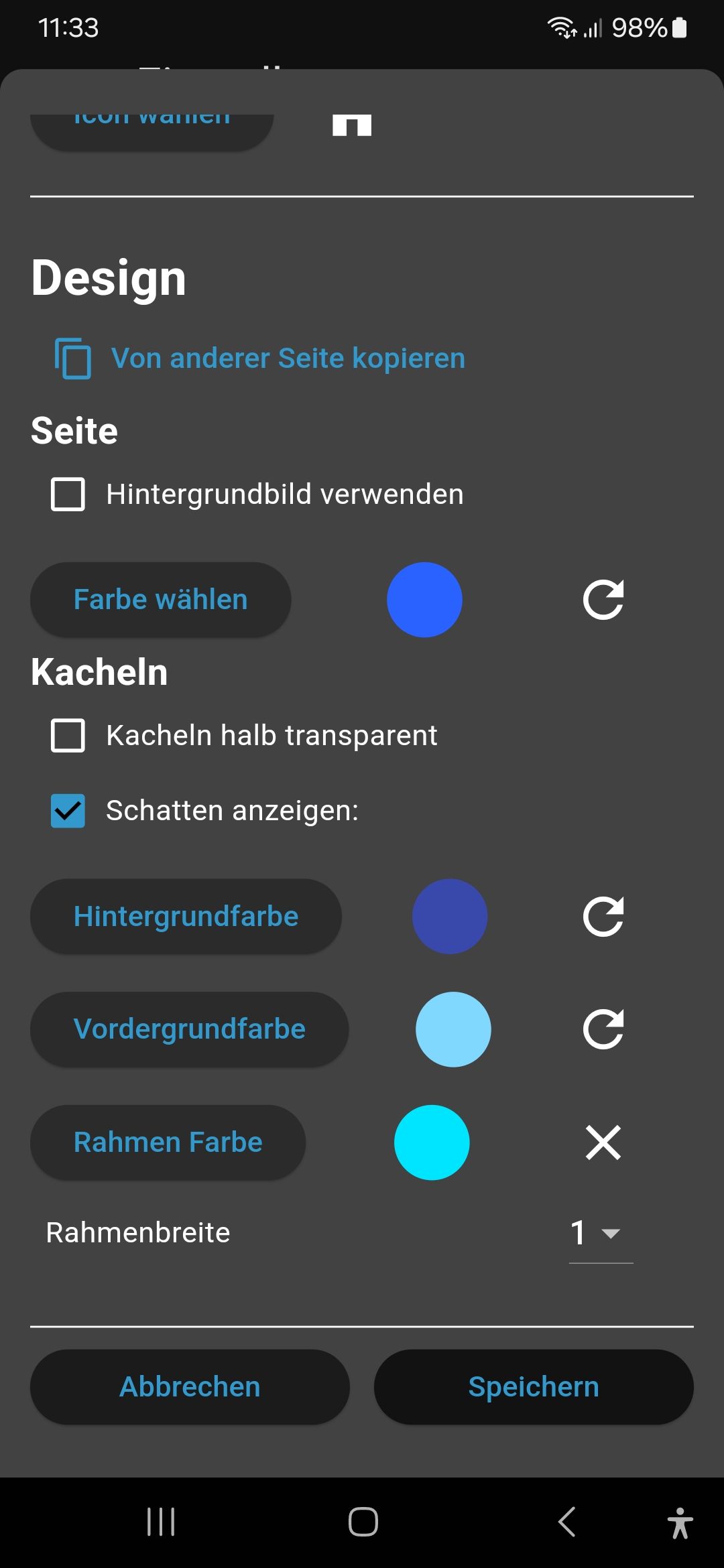
- Seiten Einstellungen: neue Design Option um Kacheln erhöht mit Schatten darzustellen
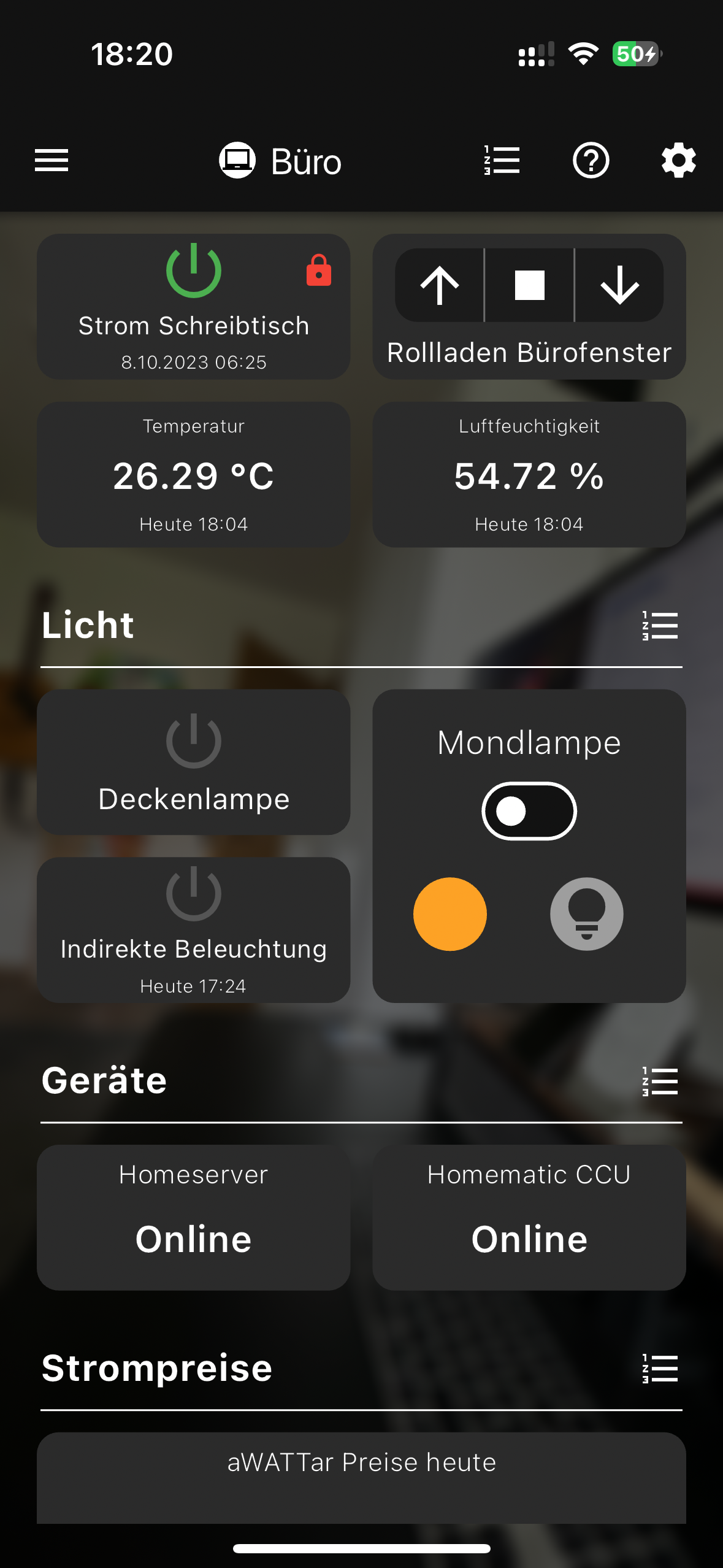
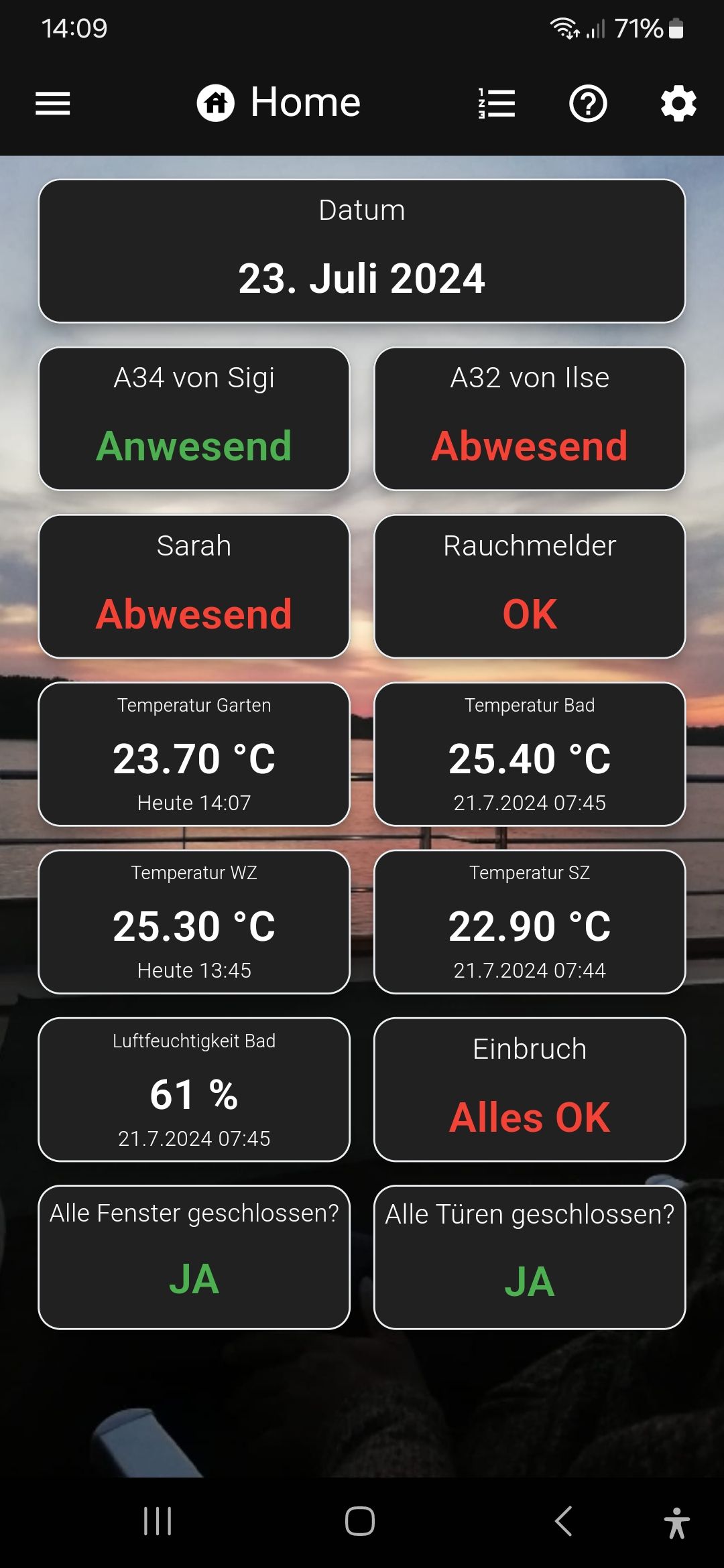
- Datenpunkt Einstellungen: neue Option um Icons/Werte von On/Off und Boolean Status Kacheln in rot/grün anzuzeigen (siehe Screenshot)
- Vordergrundfarbe bei Kacheln vom Typ Mehrere Werte und Rollläden wird jetzt korrekt angewendet
- dynamische Schriftgröße beim Typ "Mehrere Werte" damit sich der Text mit den Werten besser an den verfügbaren Platz auf der Kachel anpasst
- Fehler bei Slider Kachel behoben

Teste heute Abend und morgen noch alles durch, dann sollte das Update soweit bereit sein, freu mich schon euch die neuen Features zur Verfügung zu stellen

LG und schönen SO Abend,
Peter -
@pthaler
Schatten wird nicht übernommen?
-
@pthaler sagte in IOB Mobile App für Android und iOS:
http://<ipadresse>:8087/objects?type=channel&pattern=reolink.0.*&prettyPrint
Ich habe mir die URL jetzt als Datenpunkt angelegt, aber ich bekomme in der App nur ein Standbild von dem Zeitpunkt wenn ich aktualisiere und keinen Stream.
Außerdem braucht die Kachel, sobald ich neu lade oder das Handy drehe, eine gefühlte Ewigkeit zu laden.
Der Kamera Full Stream läd überhaupt nicht.Kann es evtl. daran liegen, wenn ich den Datenpunkt falsch angelegt haben sollte?
Wie sollte er korrekt angelegt werden für eine URL? -
@sigi234 uiui, da hat sich dann im letzten Schritt wieder was eingeschlichen, schau ich mir an, danke für den Hinweis!
Lg
-
@chuck2941 wie sieht denn die URL aus? Wenn du die URL im Browser und im VLC Player am Rechner aufmachst, siehst du dann den Kamera Livestream? Der Datenpunkt muss einfach nur vom Typ Zeichenkette sein, die App lädt die URL dann per VLC Mobile Player.
Lg
-
@sigi234 also das war ja mal wirklich ein doofes Hoppala
 ist behoben und Update eingereicht, Version 1.0.20 sollte im Laufe des Nachmittags im Play Store verfügbar sein, da müsste dann die Einstellung korrekt gespeichert und auch angewendet werden.
ist behoben und Update eingereicht, Version 1.0.20 sollte im Laufe des Nachmittags im Play Store verfügbar sein, da müsste dann die Einstellung korrekt gespeichert und auch angewendet werden.LG,
Peter -
@pthaler
Noch immer kein Schatten, hast du mal einen Screenshot wie es aussehen sollte?Edit:
Kann man keine Schattenfarbe einstellen?
-
@sigi234
Verwendet wird aktuell immer die Standard Schattenfarbe, hab Versuche gemacht zB. die Vordergrundfarbe bzw. verschiedene Farben durchprobiert, hat aber alles nicht wirklich prickelnd ausgesehen, deswegen hab ich beschlossen den Aufwand vorerst mal einzusparen und bin dabei geblieben den Schatten auf Standard zu lassen wie ihn das Material Design vorgibt, macht natürlich auf dunklerem Hintergrund grafisch wenig Unterschied.
-
@pthaler Im Browser wird mir auch nur der Schnappschuss angezeigt und kein Stream.
Im VLC Player sieht man nur kurz das Bild und dann kommt wieder ein schwarzer Bildschirm.In der VIS durch das Basic Image wird mir dann aber der Stream angezeigt und ich kann die Kamera dann auch steuern,
das würde ich in der App auch gerne können. -
Hi,
Als erstes möchte auch ich Lob loswerden, bin begeistert, was du da auf die Beine gestellt hast.Und gleich dazu möchte ich eine Frage stellen:
Wenn ich ein Licht steuere, kann ich den Button ja farbig machen je nach state. Ist es auch möglich den Bitton bei an grün zu machen und sonst farblos/weiss?Was mir auch noch aufgefallen ist, bei mir lädt die App zyklisch neu, muss ich da irgendwas einstellen?


-
@chuck2941 Hi! Welche Reolink Kamera ist es genau? Steuern wird mit der aktuellen Variante nicht funktionieren, weil da rein nur der Stream geladen wird, bei Reolink Kameras sollte das über den RTSP Stream der Kamera funktionieren.
Bzgl. Steuern wäre interessant was genau unter der URL kommt, es müsste zumindest im normalen Browser (Smartphone, Tablet oder PC/Laptop) funktionieren, dann sollte die gleiche URL auch als HTML Widget funktionieren. Wenn nämlich mehr möglich ist mit der Kamera, dann wäre hier Kamera Stream der falsche Typ, dann wäre HTML bzw. Full Screen HTML besser, weil da die URL in einer Webview eingebunden wird, d.h. wenn die Webansicht zusätzliche Funktionalitäten ermöglicht müsste das auf diesem Wege gemacht werden. Hab selber leider keine Reolink um das direkt zu testen.
LG
-
@peoples Hi! Bzgl. On/Off wird da zukünftig noch eine Erweiterung kommen, es gibt bereits den Wunsch das selbst definieren zu können, muss ich mir erst im Detail anschauen.
Bzgl. dem zyklischen neu laden, da ist wohl wo eine Kachel die die ganze Seite neu lädt bei Wertänderungen, oder die Socketverbindung im Hintergrund reisst ab und verursacht das, muss ich mir näher ansehen, sollte sich auch beheben lassen

LG,
Peter -
@pthaler
Ist es möglich die Verbindung zum Iobroker im Nachhinein zu verändern?
Anfangs habe ich kein MQTT eingerichtet um das einfach zu testen und ein wenig zu spielen. Da die App aber wirklich gut ist, würde ich nun gerne die Sicherungen bei IOB - machen.
Das mit dem Speichern unter 0_user.... funktioniert bei mir nicht, obwohl der DP angelegt und beschreibbar ist (Vielleicht wegen dem Trail-Pro?)
Daher wollte ich das jetzt mal über MQTT machen, komme aber irgendwie nicht mehr auf die Grundeinstellungen. Ich sehe im Linken Menü zwar oben die Verbindungsdaten aber Editieren kann ich die nicht mehr.
Kommt man da nochmal ran oder muss ich das neu machen? -
@peoples
Hi!
Einfach links das Menü öffnen und "Dashboard schließen" auswählen, dann kommst du zurück auf die Übersicht, dort lang auf die Konfiguration tippen und im ActionSheet "Konfiguration bearbeiten" auswählen. Dann kannst du den Wizard erneut durchklicken und die Einstellungen nach Belieben anpassen.LG,
Peter -
@pthaler
Hallo, wie funktioniert das mit dem Typ Json?
-
@sigi234
Hi,
sorry für die späte Rückmeldung, es liest den JSON String, macht ein JSON Objekt oder Array daraus und nimmt im Wesentlichen einfach die Key/Value Paare und zeigt sie wie in einer "Mehrere Werte" Kachel an. Kannst mir eventuell mal das JSON als PN schicken, dann kann ich schauen warum da nichts angezeigt wird.LG,
Peter -
@pthaler sagte in IOB Mobile App für Android und iOS:
@sigi234
Hi,
sorry für die späte Rückmeldung, es liest den JSON String, macht ein JSON Objekt oder Array daraus und nimmt im Wesentlichen einfach die Key/Value Paare und zeigt sie wie in einer "Mehrere Werte" Kachel an. Kannst mir eventuell mal das JSON als PN schicken, dann kann ich schauen warum da nichts angezeigt wird.LG,
PeterPN
-
@sigi234 hab mir das JSON in der PN grad angesehen, schaut nach einem kompletten State aus einem Adapter aus. In dem Fall würds wahrscheinlich mehr Sinn machen, den DP per Javascript/Blockly umzuwandeln und die Infos die du sehen willst als JSON in einen Userdata DP zu schreiben.
Der DP Typ JSON nimmt einfach nur die Werte raus, mit komplexeren, verschachtelten JSON Objekten hab ichs noch nicht getestet, aber im Wesentlichen macht er folgendes -->
JSON im DP: {"Name": "Galaxy A32", "Aktiv": "30.07.2024 17:34", "Inaktiv": "30.07.2024 13:21"}
Ausgabe wie beim Typ "Mehrere Werte"Name Galaxy A32
Aktiv 30.07.2024 17:34
Inaktiv 30.07.2024 13:21
oder alternativ sollte auch klappen -->
JSON im DP: {"Name": "Galaxy A32", "status": ["Aktiv": "30.07.2024 17:34", "Inaktiv": "30.07.2024 13:21"]}
Ausgabe wie beim Typ "Mehrere Werte"Name Galaxy A32
Aktiv 30.07.2024 17:34
Inaktiv 30.07.2024 13:21
Von JSON Arrays werden also einfach die einzelnen Werte genommen, im Wesentlichen wird aus dem JSON Objekt bzw. aus JSON Objekten in Arrays die ganzen Key/Value Paare rausgeholt und angezeigt.
Irgendwie klar was ich damit meine?

-