NEWS
JavaScript 7.11.0 - Neue Datei-Bausteine (lesen / schreiben)
-
@haselchen Steht doch alles oben?

Dann halt
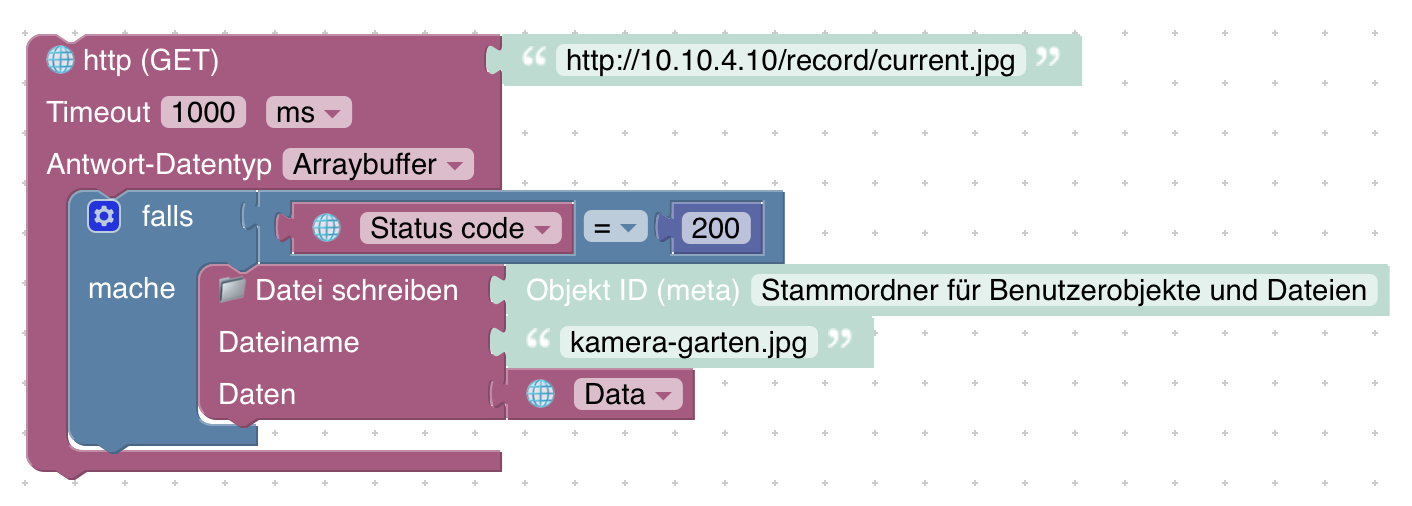
vis.0als Meta-Storage wählen undalarm.jpgals Dateinamen eintragen. Fertig. Muss halt noch ein Trigger drumherum bei Klingeln, ... sollte klar sein
-
Danke dir für deine Arbeit! Habe mich direkt mal dran gesetzt um die Skripte umzubauen, die derzeit noch JavaScript Funktionen haben (die für mich als Anfänger schwer zu warten sind).
Irgendwie bekomme ich hier jedoch kein Bild als Ergebnis.
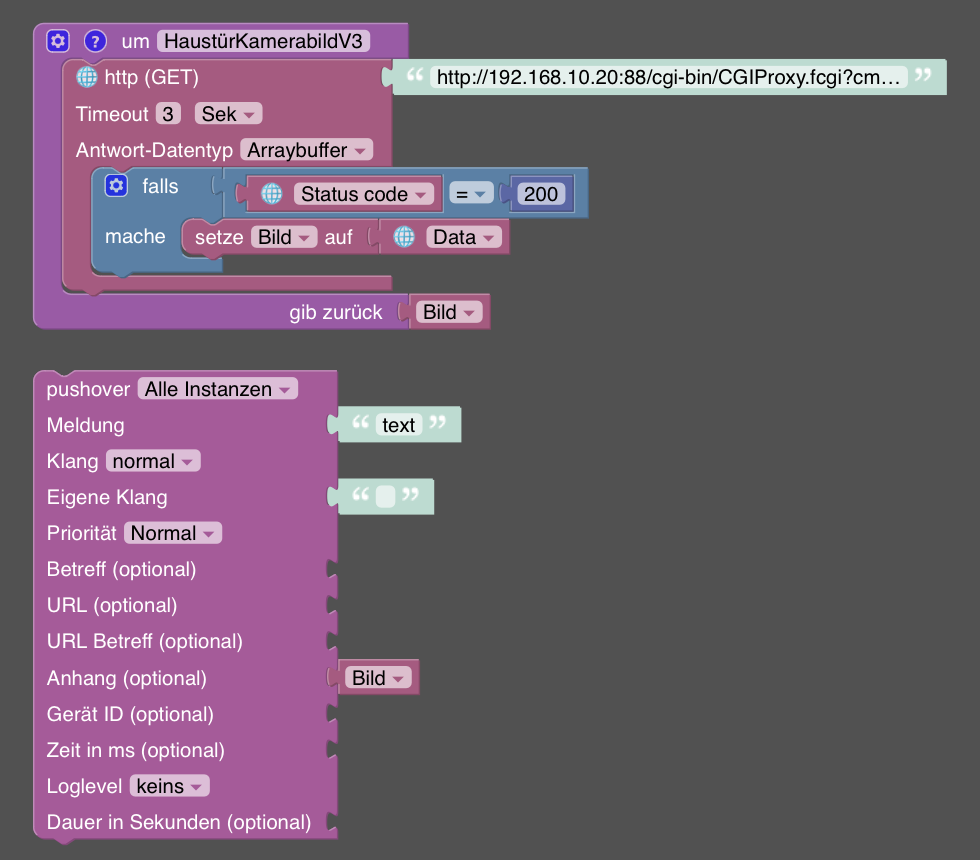
Es scheint, als ob die Funktion nicht ausgeführt wird. Habe ich einen Knoten im Kopf?
-
@iobroker-lover Wenn das das ganze Blockly ist, wird die Funktion auch nie aufgerufen. Auch der Pushover Block gehört da nicht hin
-
@haus-automatisierung Das ist nur ein Test-Skript gewesen.
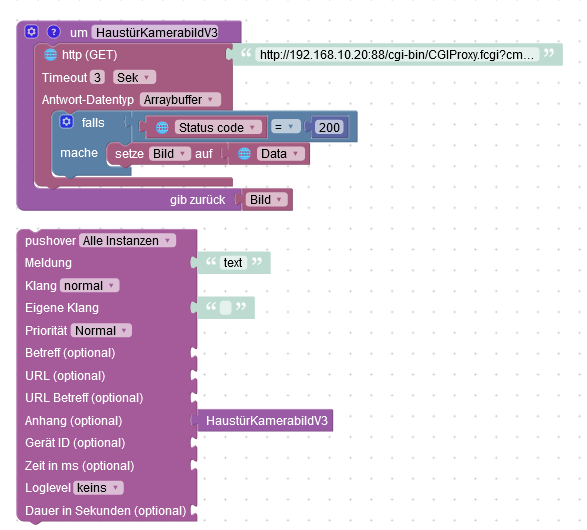
Sorry, in den Pushover-Block gehört natürlich die Funktion. Habe ein paar Versionen durchgespielt und bemerkt, dass die Funktion hier wenn sie im "Anhang"-Eingang ist, scheinbar nicht aufgerufen wird. Der Screenshot alleine macht so wie du sagst keinen Sinn.Hier der richtige Stand, der nach meinem Verständnis funktionieren müsste - es aber nicht tut.
Dass "pushover" hier alleine steht, kommt nur daher, dass es so beim Skript-start direkt getriggert wird. (Praktisch zum Testen).
Ist es möglich dass ich "data" nicht in eine Variable stecken kann sondern immer schreiben und lesen muss?
-
@iobroker-lover Das geht so auch nicht. Die Variable "Bild" wird zurückgegeben, bevor der Callback des HTTP-Requests ausgeführt wird. Das heißt, dass die Bilddaten immer leer sein werden. Das ist bei allen Blockly-Bausteinen so, da alle mit Callback arbeiten und nicht mit Promises (das ginge nur in JavaScript).
-
Ich muss mal fragen, auch wenn ich mich glaube blamiere....
Wo finde ich die Variablen "Status Code", "data" etc? Wollte gtad das erste Script umbauen und finde es einfach nicht..... -
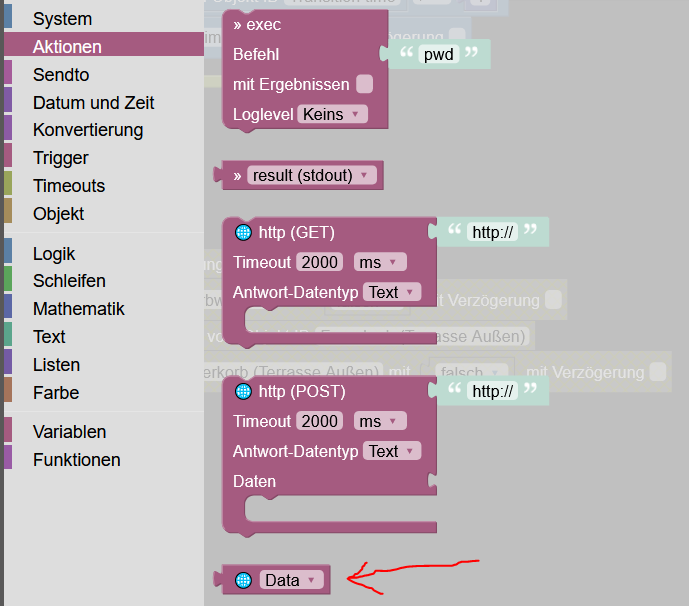
Data z. B. ist ein eigener Baustein unter Aktionen.
-
Hmmmm.
Grad mal das Repro umgestellt.War noch auf 7.9.
Da war der neue Baustein drinnen aber noch nicht die gefragten Bausteine. -
@david-g sagte in JavaScript 7.11.0 - Neue Datei-Bausteine (lesen / schreiben):
Grad mal das Repro umgestellt.
Warum Repo umstellen? Auf Beta? Um eine Beta-Version zu installieren ist das nicht nötig.
Einfach über das npm-Tab im Expertenmodus den Adapter auswählen (das installiert dann automatisch@latestvon npm). -
-
@haus-automatisierung
Vielen Dank für die Mühe und Energie, die du in den Adapter investierst.@haus-automatisierung sagte in JavaScript 7.11.0 - Neue Datei-Bausteine (lesen / schreiben):
@eisbaer721 Da muss ich den Telegram Adapter noch anpassen damit das klappt
Hattest du schon Zeit das im Telegram-Adapter anzupassen?
Ich habe Telegram gerade aus dem Latest installiert und bekomme trotzdem kein Bild zugesandt.
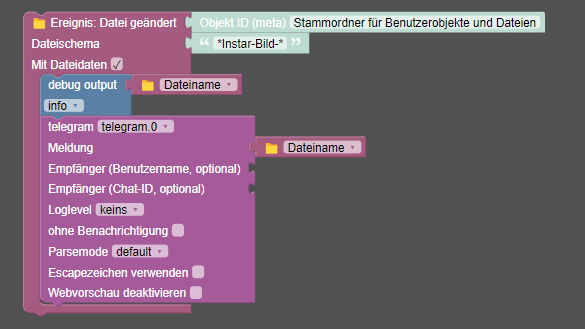
Vom Aufbau her hab ich das so gemacht, wie hier:@eisbaer721 sagte in JavaScript 7.11.0 - Neue Datei-Bausteine (lesen / schreiben):

-
@hiltex sagte in JavaScript 7.11.0 - Neue Datei-Bausteine (lesen / schreiben):
Vom Aufbau her hab ich das so gemacht, wie hier:
Das ist ja auch nicht richtig so. Du brauchst den kompletten Pfad zur Datei. Nicht nur den Namen. Dafür habe ich
createTempFileals Funktion eingebaut. Hab ich im Kurs ausführlich mit Beispielen erklärt. Fehlt Dir da was?Hier habe ich das auch kurz angerissen: https://www.youtube.com/watch?v=dS6vkX6Mvjo
-
@haus-automatisierung sagte in JavaScript 7.11.0 - Neue Datei-Bausteine (lesen / schreiben):
Das ist ja auch nicht richtig so. Du brauchst den kompletten Pfad zur Datei. Nicht nur den Namen. Dafür habe ich
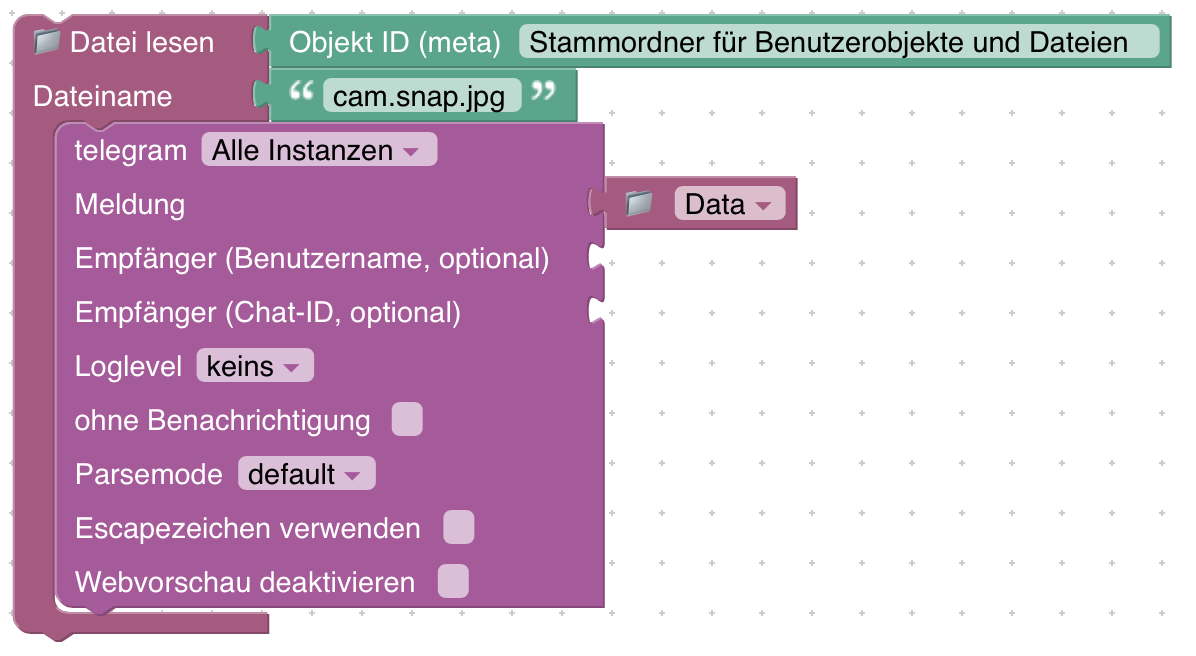
createTempFileals Funktion eingebaut. ... Fehlt Dir da was?Tatsächlich ja, allerdings muss ich gestehen, dass das zitierte Blockly falsch war (sorry). Gebaut habe ich folgendes:

Das Problem ist folgendes: Das Bild wird nicht versendet, vermutlich weil der Dateiname fehlt, wie du geschrieben hast. Auf TempFile hat man aber nur Zugriff, wenn man mit einem Trigger auf Dateiänderungen reagiert. In meinem Fall funktioniert das aber so nicht, bzw. wünsche ich mir das anders.
Ich möchte, wenn jemand die Klingel an der Haustür drückt, per Telegram ein Bild von der Kamera an der Haustür haben. Es gibt aber noch weitere Möglichkeiten das Kamera-Bild abzurufen, z.B. per Telegram-Tastatur oder wenn die Haustür geöffnet wird, während ich nicht zuhause bin.
Bisher werte ich dafür die Objekt-ID aus, die getriggert hat und gebe dem Bild dann eine Beschriftung mit ("Es hat geklingelt" oder "Haustür wurde geöffnet"). Wenn jetzt mit einem Trigger das Bild abgelegt wird und mit einem weiteren Trigger auf die Änderung des Bildes reagiert wird, dann geht mir die Information verloren, woher das ursprünglich kam und ich kann das Bild nicht mehr Beschriften.
Gibt es dafür einen Weg, dass ich innerhalb von einem Trigger das Kamera-Bild abrufen und direkt auch versenden kann?
-
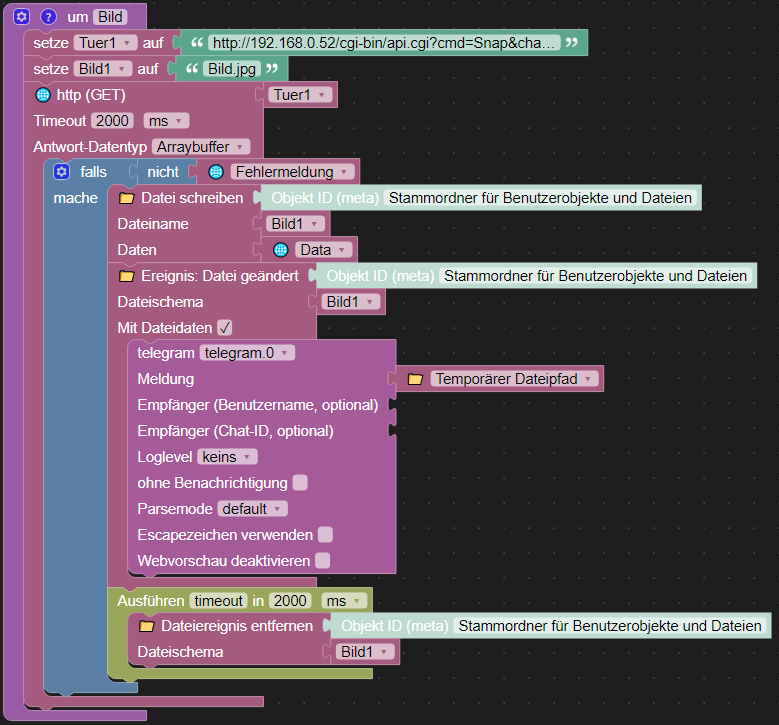
Ich hab hier ein Blockly gebaut:


Die Funktion "Dateiereignis entfernen" sollte das Bild wieder löschen oder verstehe ich die Funktion fasch?
-
@shadowhunter23 Ja verstehst Du falsch. Das entfernt nur den Trigger.
Ist nicht notwendig die Datei zu speichern. Mittlerweile kann auch direkt eine temporäre Datei erstellt werden mit den HTTP Daten.
-
Ok. Ist ja auch nicht nötig das Bild zu löschen.
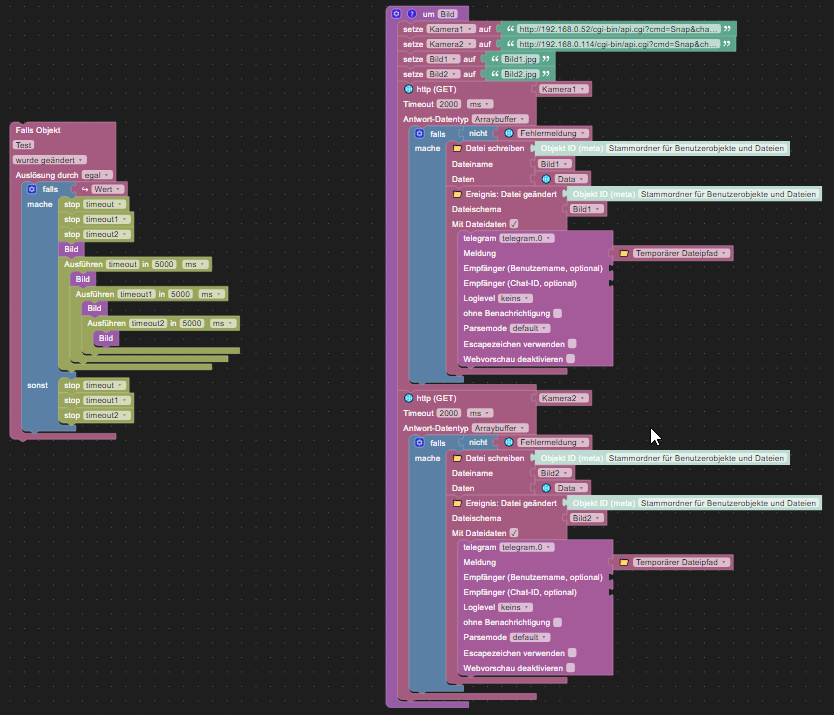
Aber wenn ich das hier baue dann bekomme ich bei den weiteren Timeouts die 2 Bilder senden sollen immer mehr. Je timeout kommt immer ein Bild mehr pro Kamera. Ich sehe den Fehler nicht

Die temporäre Datei möchte ich nicht verwenden.

-
@shadowhunter23 Das ist ja auch maximal umständlich gemacht. Warum schreibst und liest Du die Datei überhaupt? Einfach eine temporäre Datei mit den HTTP-Bausteinen erstellen und die an Telegram übergeben.
Ich kann das wirklich nicht ausführlicher erklären als im Kurs bereits geschehen

-
@haus-automatisierung
Es läuft jetzt, ich muss das "Dateiereignis entfernen" gleich ausführen.
Wie gesagt ich möchte keine temporäre Datei verwenden. -
@shadowhunter23 sagte in JavaScript 7.11.0 - Neue Datei-Bausteine (lesen / schreiben):
Wie gesagt ich möchte keine temporäre Datei verwenden.
Wie soll es ohne gehen? Das erlaubt das Konzept vom Telegram-Adapter aktuell gar nicht. Und der JavaScript-Adapter räumt in den Verzeichnissen ja selbst wieder auf.