NEWS
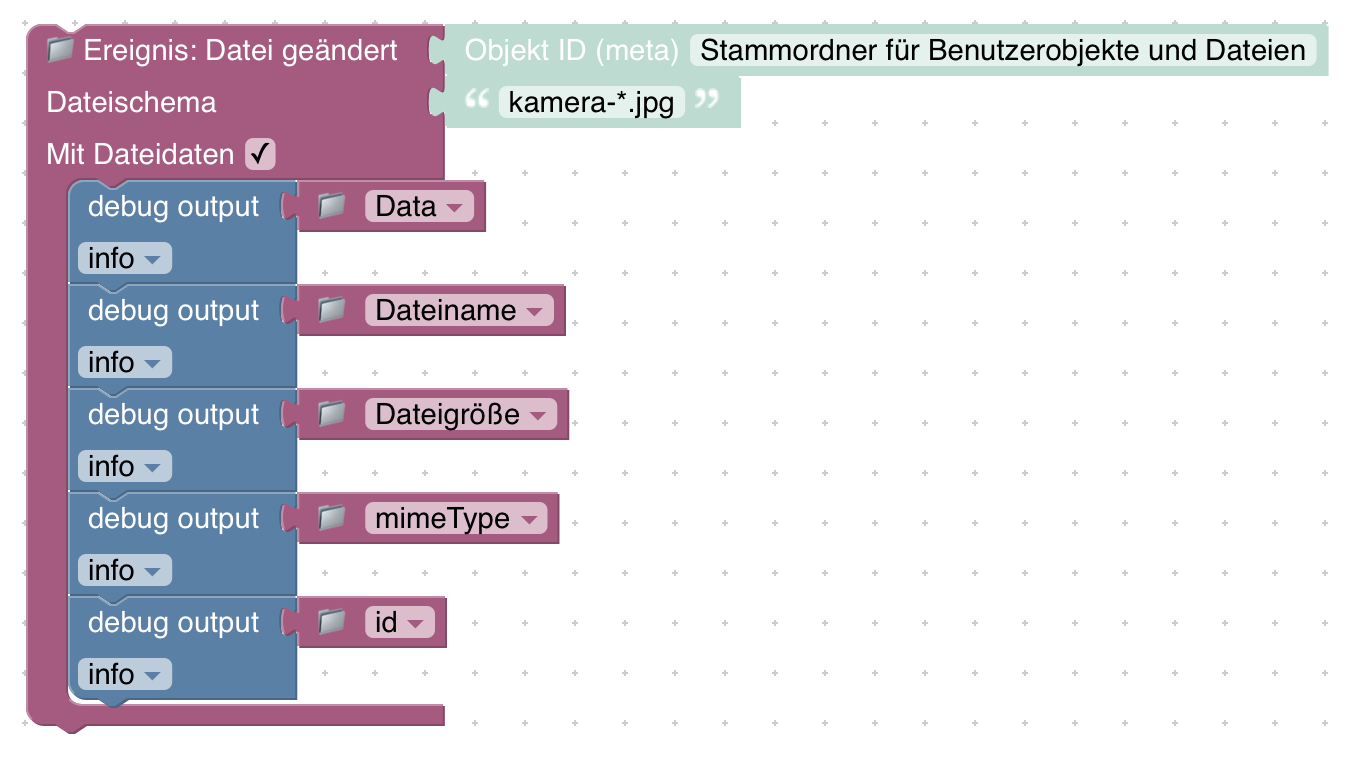
JavaScript 7.11.0 - Neue Datei-Bausteine (lesen / schreiben)
-
Noch eine Erweiterung (7.11.1)
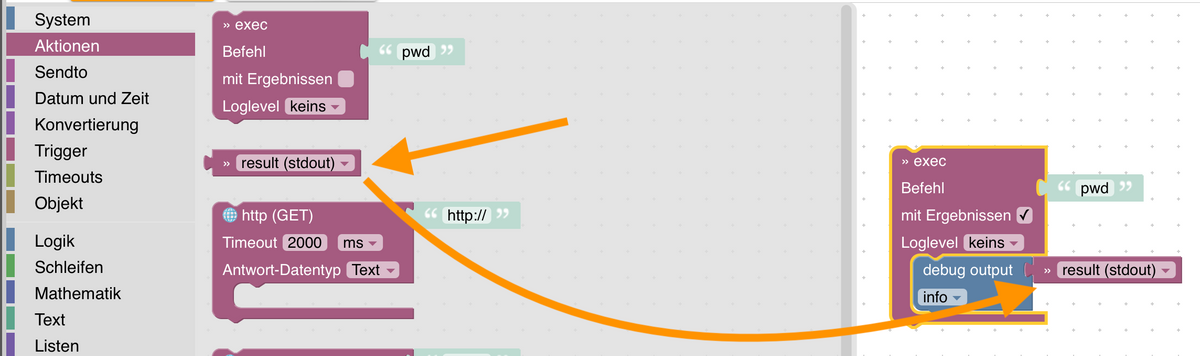
Für den exec-Block gibt es jetzt (analog zu den anderen Bausteinen) auch einen "Ergebnis"-Block um auf stdout, stderror und error generell zuzugreifen. Damit muss man keine Variablen mehr anlegen, welche genau den richtigen Namen haben müssen (z.B. result).
Logischerweise prüft der Block ebenfalls, ob er sich im richtigen "Context" befindet.

Würde mich generell freuen, wenn hier noch etwas Feedback kommt...
@haus-automatisierung
Es wäre schön, wenn man in Blockly die VariablescriptNamedes JS-Adapters als vordefinierte, nur lesbare Variable zur Verfügung hätte.
PS: Kann mich gerade nicht auf Github anmelden. -
@haus-automatisierung
Es wäre schön, wenn man in Blockly die VariablescriptNamedes JS-Adapters als vordefinierte, nur lesbare Variable zur Verfügung hätte.
PS: Kann mich gerade nicht auf Github anmelden.@paul53 Das macht mir zwar etwas Angst, weil ich genau heute das gleiche auf die Todo-Liste geschrieben habe, aber: kommt 👍
-
@paul53 Das macht mir zwar etwas Angst, weil ich genau heute das gleiche auf die Todo-Liste geschrieben habe, aber: kommt 👍
Und eine Antwort auf meine obige Frage?
Kommt bestimmt auch noch 😉 -
Und eine Antwort auf meine obige Frage?
Kommt bestimmt auch noch 😉@haselchen sagte in JavaScript 7.11.0 - Neue Datei-Bausteine (lesen / schreiben):
Und eine Antwort auf meine obige Frage?
Kann ich nicht beantworten mit so wenig Infos.
-
@haselchen sagte in JavaScript 7.11.0 - Neue Datei-Bausteine (lesen / schreiben):
Und eine Antwort auf meine obige Frage?
Kann ich nicht beantworten mit so wenig Infos.
@haus-automatisierung sagte in JavaScript 7.11.0 - Neue Datei-Bausteine (lesen / schreiben):
@haselchen sagte in JavaScript 7.11.0 - Neue Datei-Bausteine (lesen / schreiben):
Und eine Antwort auf meine obige Frage?
Kann ich nicht beantworten mit so wenig Infos.
Wenig Infos? 🤔
Was fehlt Dir (noch) für eine Beantwortung?
Bin am Handy.
Versuche nachher mal das JavaScript hier abzubilden.Edit:
@haus-automatisierungDas Skript ist schon älter, tatsächlich das Einzige, was ich gefunden habe, was funktioniert.
Allerdings, wie man an den Timeouts sieht, kommt das Bild nicht 1:1 an, wenn es tatsächlich klingelt.var timeout, timeout1 var fs = require('fs'); on({id: 'hm-rpc.1XXXX.PRESS_SHORT', change: "any"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; setState("ring.0.cocoa.Snapshot.request"/*New Snapshot Request*/, true); timeout = setTimeout(function () { const picture= fs.readFileSync('/opt/iobroker/iobroker-data/tmp/cocoa/SnapshotRingCam.jpg'); //liest linux-datei-system writeFile('vis.0','alarm.jpg', picture, function (error) { }); //schreibt in iobroker system }, 10000); timeout1 = setTimeout(function () { sendTo("telegram.1", "send", { text: '/opt/iobroker/iobroker-data/files/vis.0/alarm.jpg' }); }, 13000); }); -
@haus-automatisierung sagte in JavaScript 7.11.0 - Neue Datei-Bausteine (lesen / schreiben):
@haselchen sagte in JavaScript 7.11.0 - Neue Datei-Bausteine (lesen / schreiben):
Und eine Antwort auf meine obige Frage?
Kann ich nicht beantworten mit so wenig Infos.
Wenig Infos? 🤔
Was fehlt Dir (noch) für eine Beantwortung?
Bin am Handy.
Versuche nachher mal das JavaScript hier abzubilden.Edit:
@haus-automatisierungDas Skript ist schon älter, tatsächlich das Einzige, was ich gefunden habe, was funktioniert.
Allerdings, wie man an den Timeouts sieht, kommt das Bild nicht 1:1 an, wenn es tatsächlich klingelt.var timeout, timeout1 var fs = require('fs'); on({id: 'hm-rpc.1XXXX.PRESS_SHORT', change: "any"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; setState("ring.0.cocoa.Snapshot.request"/*New Snapshot Request*/, true); timeout = setTimeout(function () { const picture= fs.readFileSync('/opt/iobroker/iobroker-data/tmp/cocoa/SnapshotRingCam.jpg'); //liest linux-datei-system writeFile('vis.0','alarm.jpg', picture, function (error) { }); //schreibt in iobroker system }, 10000); timeout1 = setTimeout(function () { sendTo("telegram.1", "send", { text: '/opt/iobroker/iobroker-data/files/vis.0/alarm.jpg' }); }, 13000); });@haselchen Callback-Funktionen sind eigentlich dafür da, dass man diese nutzt (damit man weiß, wann etwas fertig ist). Einfach 10 Sekunden warten, in der Hoffnung dass alles fertig ist, ist nicht besonders gut gelöst.
So z.B.
const fs = require('node:fs'); on({ id: 'hm-rpc.1XXXX.PRESS_SHORT', change: 'any' }, (obj) => { setState('ring.0.cocoa.Snapshot.request', true); setTimeout(() => { const picture = fs.readFileSync('/opt/iobroker/iobroker-data/tmp/cocoa/SnapshotRingCam.jpg'); //liest linux-datei-system writeFile('vis.0','alarm.jpg', picture, (error) => { if (!error) { sendTo('telegram.1', 'send', { text: '/opt/iobroker/iobroker-data/files/vis.0/alarm.jpg' }); } }); }, 10000); });Jetzt müsste man noch den zweiten Timeout loswerden. Irgendetwas muss Dir also sagen, dass das Bild gespeichert wurde. Und da sind wir wieder an dem Punkt, wo ich wegen fehlender Infos nicht helfen kann.
Aber... das ist hier im Thread alls komplett Offtopic und hat mit den neuen Blockly-Bausteinen nix zu tun.
-
@haselchen Callback-Funktionen sind eigentlich dafür da, dass man diese nutzt (damit man weiß, wann etwas fertig ist). Einfach 10 Sekunden warten, in der Hoffnung dass alles fertig ist, ist nicht besonders gut gelöst.
So z.B.
const fs = require('node:fs'); on({ id: 'hm-rpc.1XXXX.PRESS_SHORT', change: 'any' }, (obj) => { setState('ring.0.cocoa.Snapshot.request', true); setTimeout(() => { const picture = fs.readFileSync('/opt/iobroker/iobroker-data/tmp/cocoa/SnapshotRingCam.jpg'); //liest linux-datei-system writeFile('vis.0','alarm.jpg', picture, (error) => { if (!error) { sendTo('telegram.1', 'send', { text: '/opt/iobroker/iobroker-data/files/vis.0/alarm.jpg' }); } }); }, 10000); });Jetzt müsste man noch den zweiten Timeout loswerden. Irgendetwas muss Dir also sagen, dass das Bild gespeichert wurde. Und da sind wir wieder an dem Punkt, wo ich wegen fehlender Infos nicht helfen kann.
Aber... das ist hier im Thread alls komplett Offtopic und hat mit den neuen Blockly-Bausteinen nix zu tun.
Ich denke genau das macht der neue Baustein?
Bild holen und ablegen ( in quasi Echtzeit).
Wenn’s Offtopic wäre , würde ich hier nicht fragen ☝️ -
Ich denke genau das macht der neue Baustein?
Bild holen und ablegen ( in quasi Echtzeit).
Wenn’s Offtopic wäre , würde ich hier nicht fragen ☝️@haselchen sagte in JavaScript 7.11.0 - Neue Datei-Bausteine (lesen / schreiben):
Ich denke genau das macht der neue Baustein?
Die neuen Bausteine stellen nur Funktionen in Blockly bereit, welche es in JavaScript schon seit Jahren gibt. Bei dem Ring-Adapter muss man das Bild aber scheinbar anfordern, indem man einen Datenpunkt ansteuert - und es gibt keine HTTP-Url. Daher hilft Dir das alles nicht (wie es aussieht).
-
@haselchen sagte in JavaScript 7.11.0 - Neue Datei-Bausteine (lesen / schreiben):
Ich denke genau das macht der neue Baustein?
Die neuen Bausteine stellen nur Funktionen in Blockly bereit, welche es in JavaScript schon seit Jahren gibt. Bei dem Ring-Adapter muss man das Bild aber scheinbar anfordern, indem man einen Datenpunkt ansteuert - und es gibt keine HTTP-Url. Daher hilft Dir das alles nicht (wie es aussieht).
Okay.
Angekommen ich tausch die Kamera aus. ( hat dann eine HTTP URL), wie sehe dann das Blockly aus?
HMIP Klingel -> Bild machen -> unmittelbar für die VIS bereitstellen . -
Okay.
Angekommen ich tausch die Kamera aus. ( hat dann eine HTTP URL), wie sehe dann das Blockly aus?
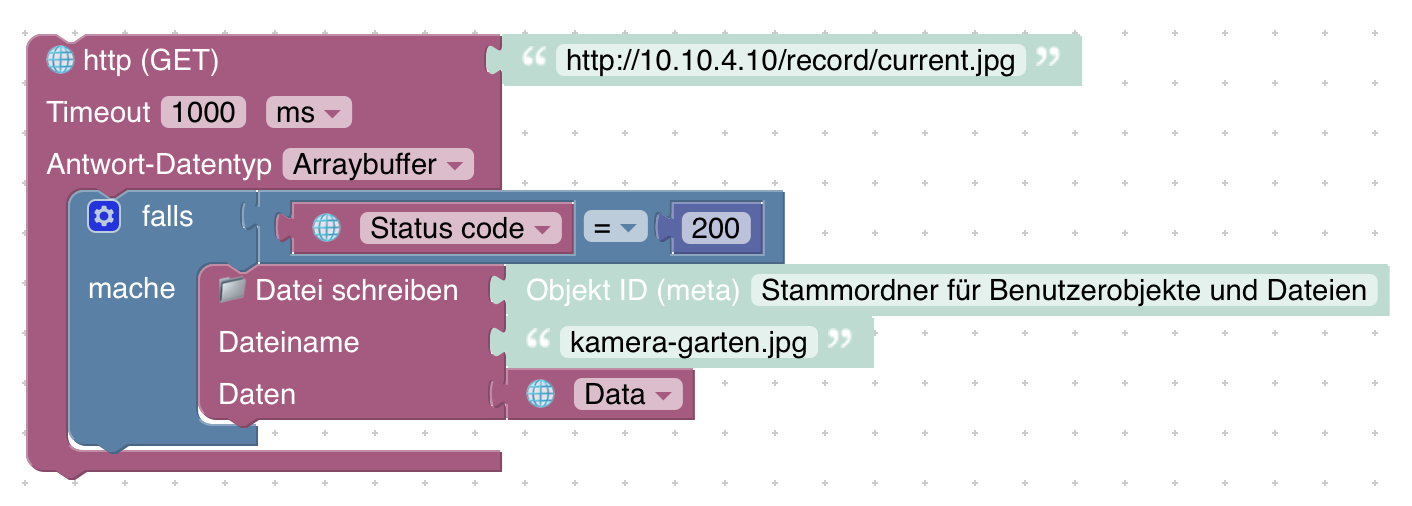
HMIP Klingel -> Bild machen -> unmittelbar für die VIS bereitstellen .@haselchen Steht doch alles oben?

Dann halt
vis.0als Meta-Storage wählen undalarm.jpgals Dateinamen eintragen. Fertig. Muss halt noch ein Trigger drumherum bei Klingeln, ... sollte klar sein :) -
Danke dir für deine Arbeit! Habe mich direkt mal dran gesetzt um die Skripte umzubauen, die derzeit noch JavaScript Funktionen haben (die für mich als Anfänger schwer zu warten sind).
Irgendwie bekomme ich hier jedoch kein Bild als Ergebnis.
Es scheint, als ob die Funktion nicht ausgeführt wird. Habe ich einen Knoten im Kopf?
-
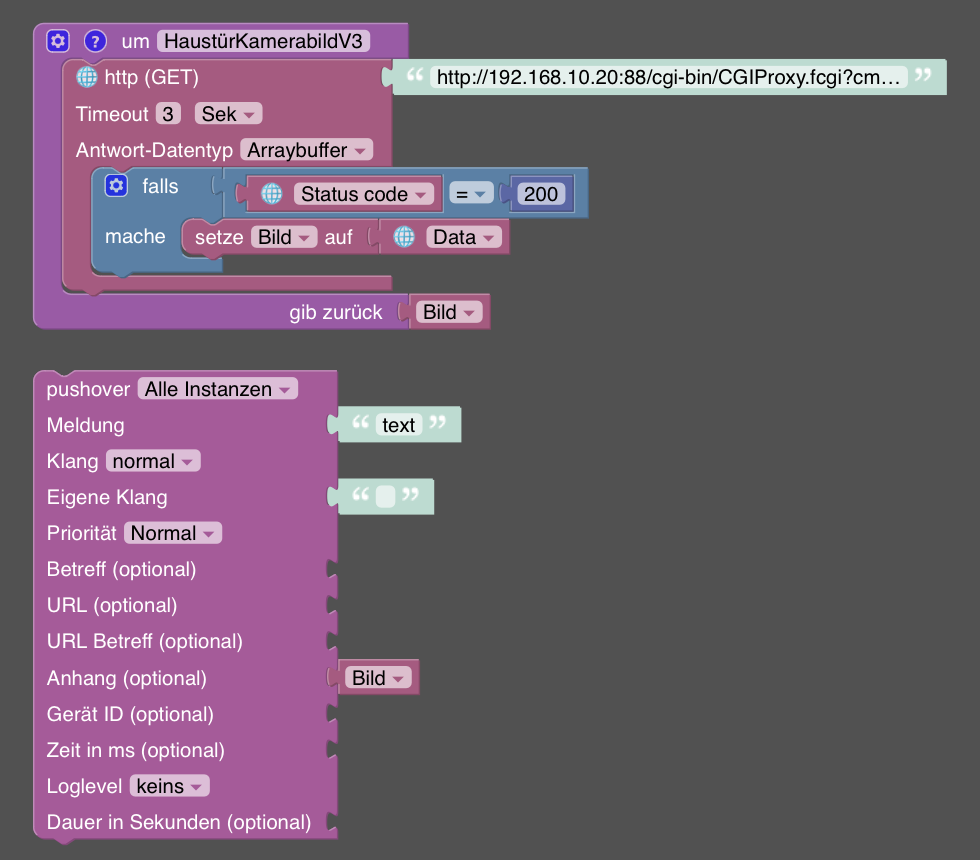
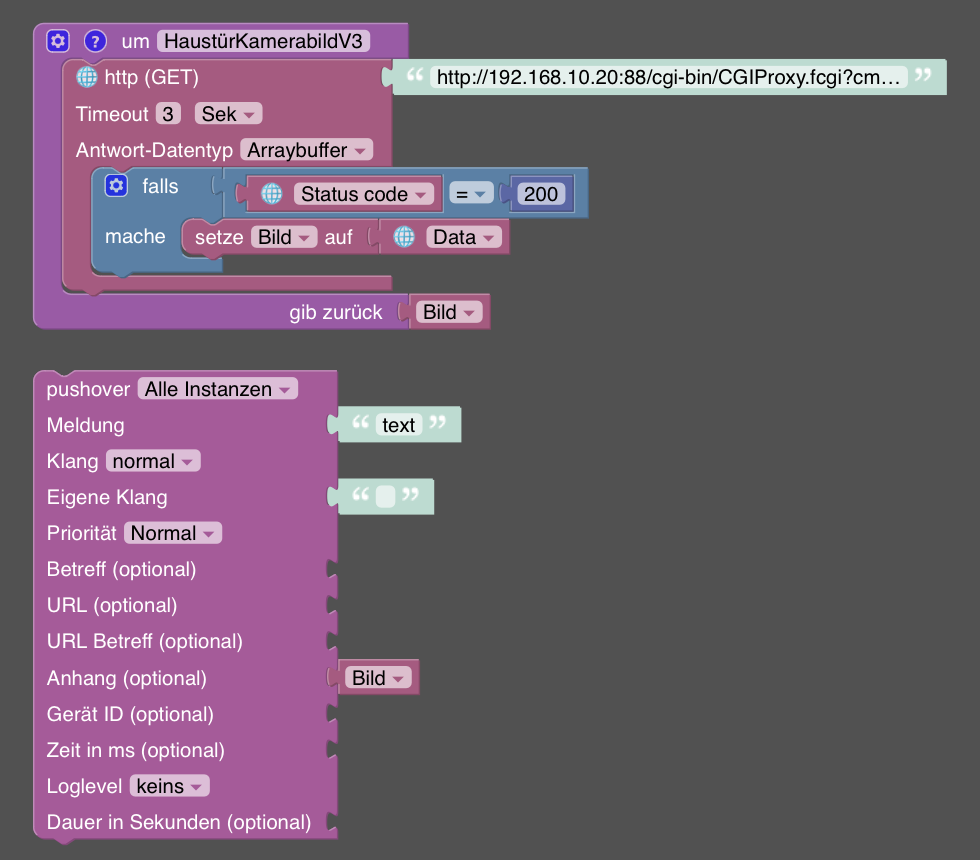
Danke dir für deine Arbeit! Habe mich direkt mal dran gesetzt um die Skripte umzubauen, die derzeit noch JavaScript Funktionen haben (die für mich als Anfänger schwer zu warten sind).
Irgendwie bekomme ich hier jedoch kein Bild als Ergebnis.
Es scheint, als ob die Funktion nicht ausgeführt wird. Habe ich einen Knoten im Kopf?
@iobroker-lover Wenn das das ganze Blockly ist, wird die Funktion auch nie aufgerufen. Auch der Pushover Block gehört da nicht hin
-
@iobroker-lover Wenn das das ganze Blockly ist, wird die Funktion auch nie aufgerufen. Auch der Pushover Block gehört da nicht hin
@haus-automatisierung Das ist nur ein Test-Skript gewesen.
Sorry, in den Pushover-Block gehört natürlich die Funktion. Habe ein paar Versionen durchgespielt und bemerkt, dass die Funktion hier wenn sie im "Anhang"-Eingang ist, scheinbar nicht aufgerufen wird. Der Screenshot alleine macht so wie du sagst keinen Sinn.Hier der richtige Stand, der nach meinem Verständnis funktionieren müsste - es aber nicht tut.
Dass "pushover" hier alleine steht, kommt nur daher, dass es so beim Skript-start direkt getriggert wird. (Praktisch zum Testen).
Ist es möglich dass ich "data" nicht in eine Variable stecken kann sondern immer schreiben und lesen muss?
-
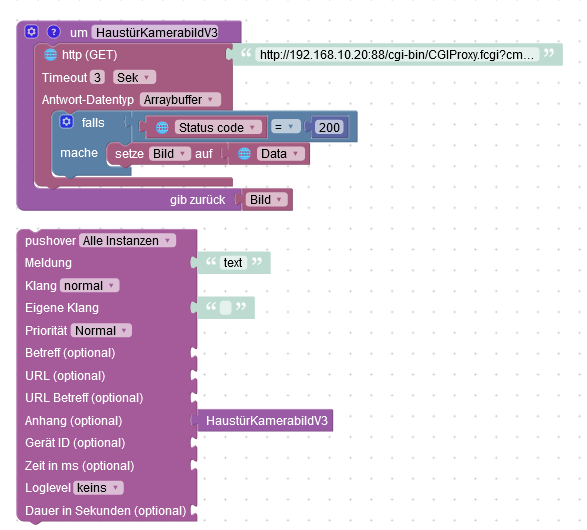
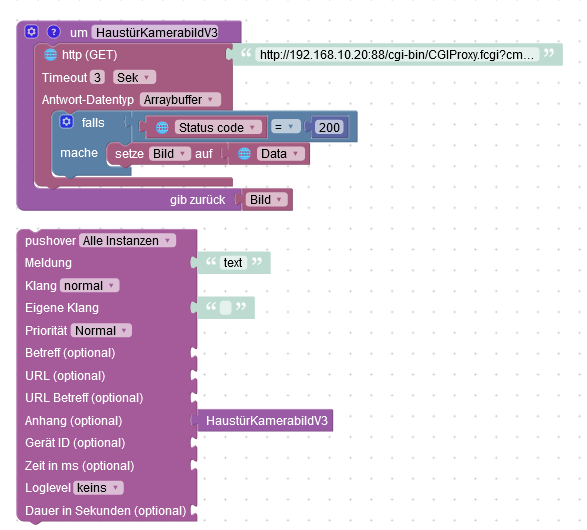
@haus-automatisierung Das ist nur ein Test-Skript gewesen.
Sorry, in den Pushover-Block gehört natürlich die Funktion. Habe ein paar Versionen durchgespielt und bemerkt, dass die Funktion hier wenn sie im "Anhang"-Eingang ist, scheinbar nicht aufgerufen wird. Der Screenshot alleine macht so wie du sagst keinen Sinn.Hier der richtige Stand, der nach meinem Verständnis funktionieren müsste - es aber nicht tut.
Dass "pushover" hier alleine steht, kommt nur daher, dass es so beim Skript-start direkt getriggert wird. (Praktisch zum Testen).
Ist es möglich dass ich "data" nicht in eine Variable stecken kann sondern immer schreiben und lesen muss?
@iobroker-lover Das geht so auch nicht. Die Variable "Bild" wird zurückgegeben, bevor der Callback des HTTP-Requests ausgeführt wird. Das heißt, dass die Bilddaten immer leer sein werden. Das ist bei allen Blockly-Bausteinen so, da alle mit Callback arbeiten und nicht mit Promises (das ginge nur in JavaScript).
-
Ich muss mal fragen, auch wenn ich mich glaube blamiere....
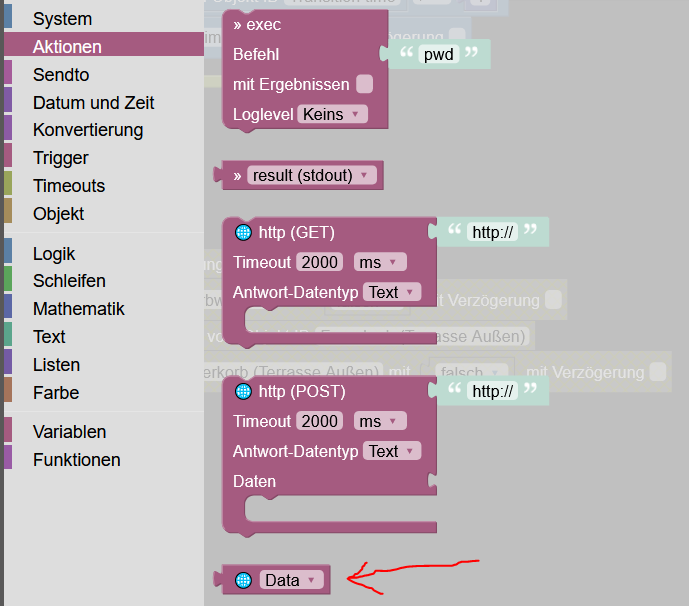
Wo finde ich die Variablen "Status Code", "data" etc? Wollte gtad das erste Script umbauen und finde es einfach nicht.....@david-g
Data z. B. ist ein eigener Baustein unter Aktionen.
-
@david-g
Data z. B. ist ein eigener Baustein unter Aktionen.
Hmmmm.
Grad mal das Repro umgestellt.War noch auf 7.9.
Da war der neue Baustein drinnen aber noch nicht die gefragten Bausteine. -
Hmmmm.
Grad mal das Repro umgestellt.War noch auf 7.9.
Da war der neue Baustein drinnen aber noch nicht die gefragten Bausteine.@david-g sagte in JavaScript 7.11.0 - Neue Datei-Bausteine (lesen / schreiben):
Grad mal das Repro umgestellt.
Warum Repo umstellen? Auf Beta? Um eine Beta-Version zu installieren ist das nicht nötig.
Einfach über das npm-Tab im Expertenmodus den Adapter auswählen (das installiert dann automatisch@latestvon npm). -
Hmmmm.
Grad mal das Repro umgestellt.War noch auf 7.9.
Da war der neue Baustein drinnen aber noch nicht die gefragten Bausteine.@david-g
Okay, ich bin auf 8.3.0.

-
@eisbaer721 Da muss ich den Telegram Adapter noch anpassen damit das klappt
@haus-automatisierung
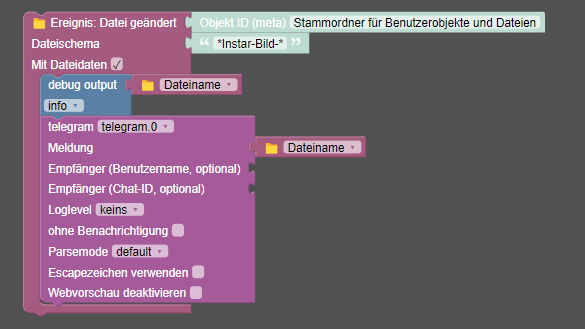
Vielen Dank für die Mühe und Energie, die du in den Adapter investierst.@haus-automatisierung sagte in JavaScript 7.11.0 - Neue Datei-Bausteine (lesen / schreiben):
@eisbaer721 Da muss ich den Telegram Adapter noch anpassen damit das klappt
Hattest du schon Zeit das im Telegram-Adapter anzupassen?
Ich habe Telegram gerade aus dem Latest installiert und bekomme trotzdem kein Bild zugesandt.
Vom Aufbau her hab ich das so gemacht, wie hier:@eisbaer721 sagte in JavaScript 7.11.0 - Neue Datei-Bausteine (lesen / schreiben):