NEWS
VIS2 Screenshots
-
@hausbaer Hast Du mal die ein oder andere Übersicht und eine "Erklärung", wie Du es gelöst hast?
Das wäre Super. -
@ben1983 Das ist es ja. Ich hab (noch) keine Lösung.
Interessanterweise funktioniert das calender widget sporadisch richtig. Gefühlt nach fünf Minuten wird der Kalender (scheinbar) richtig angezeigt. Wechsle ich die Seite und komme zurück zu meinen Terminen, ist wieder das fehlerhafte Bild da.
-
@hausbaer Ich meinte auch nicht speziell den Kalender, sondern die ganze Vis.
-
Ach so. Gerne, kein Problem.
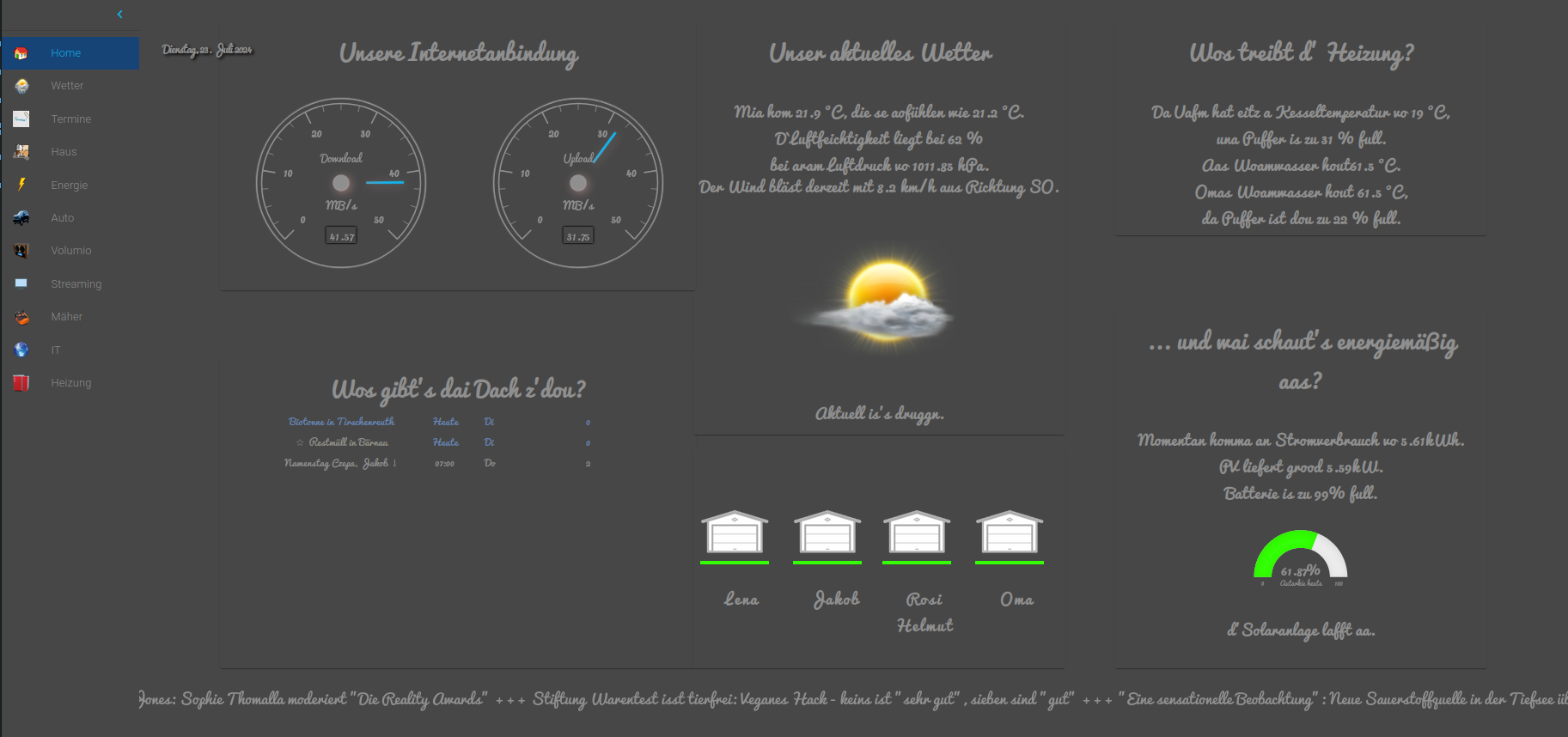
Startseite:

Wetteransichten (mit viel "Leihgaben" von sigi234)

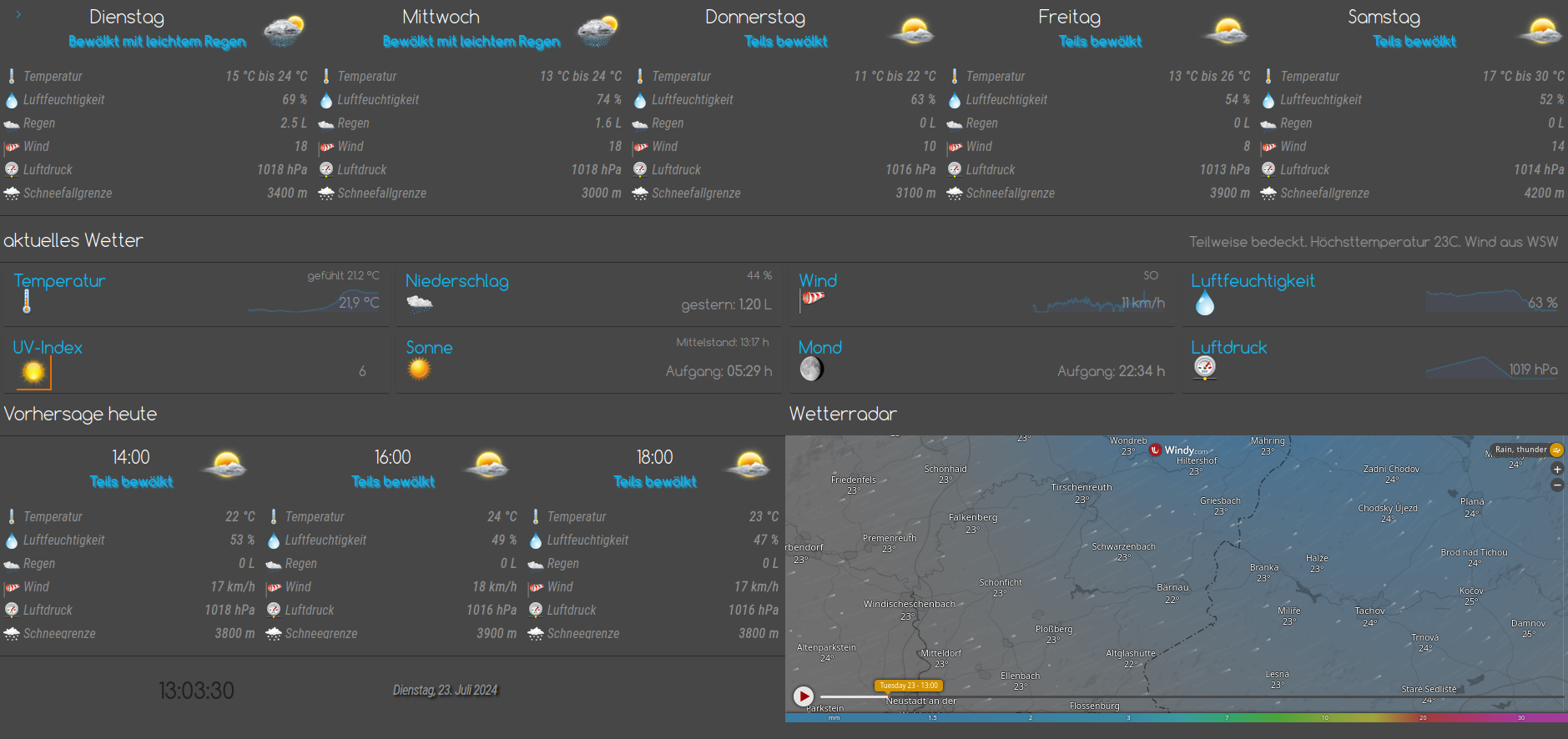
Detail Messewerte:

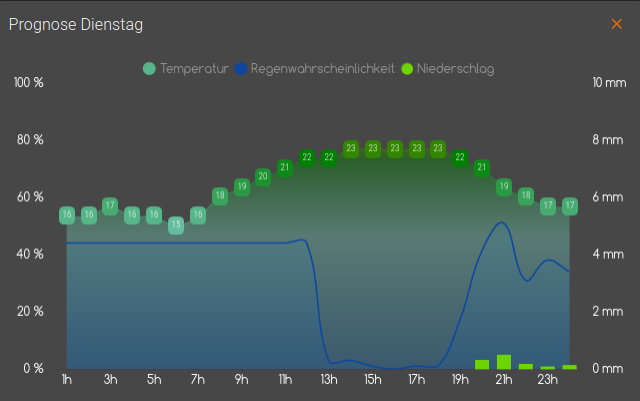
Tagesvorschau (noch mit materialdesign erstellt, auch da bin ich noch am tüfteln), funktioniert mal - mal nicht:

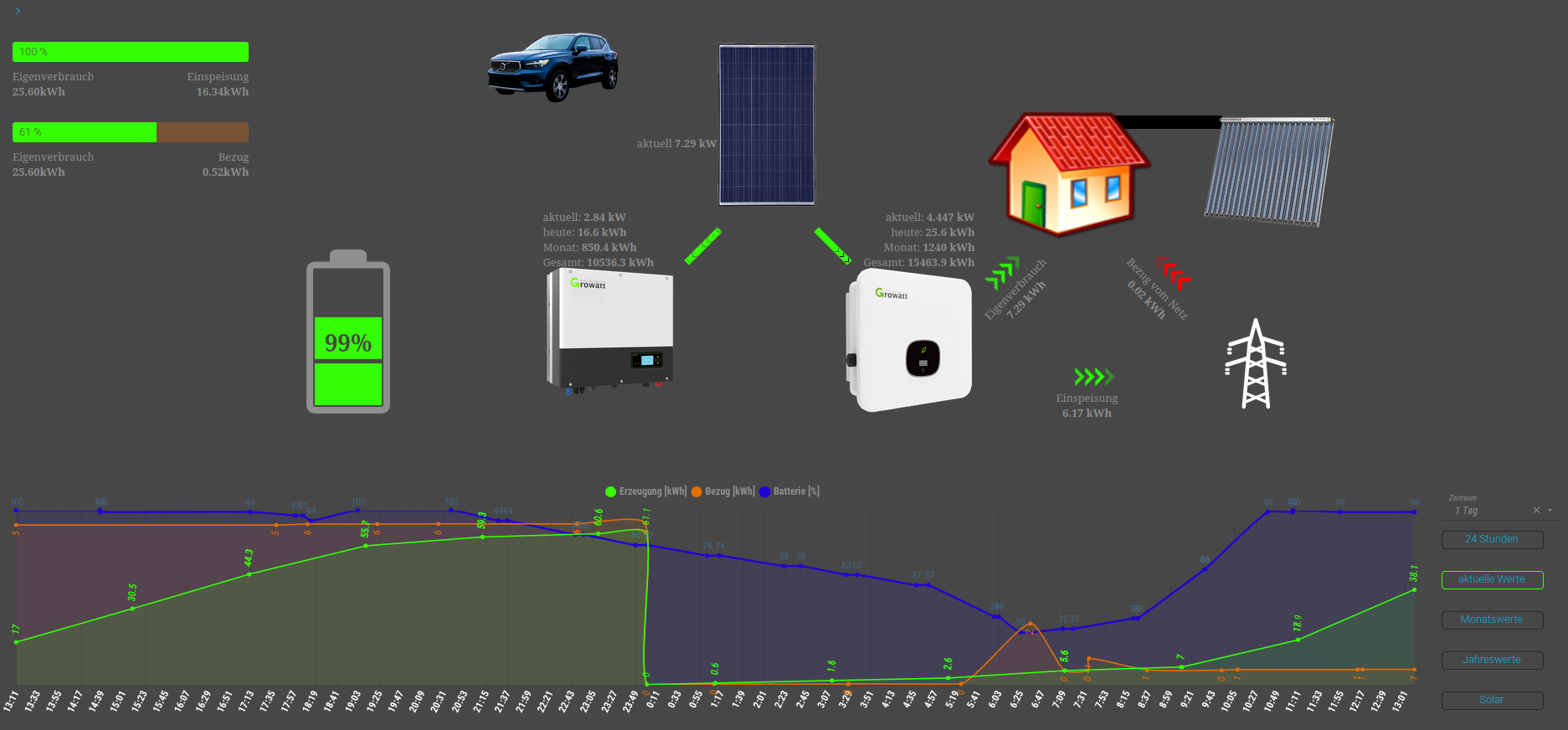
Energieseite:

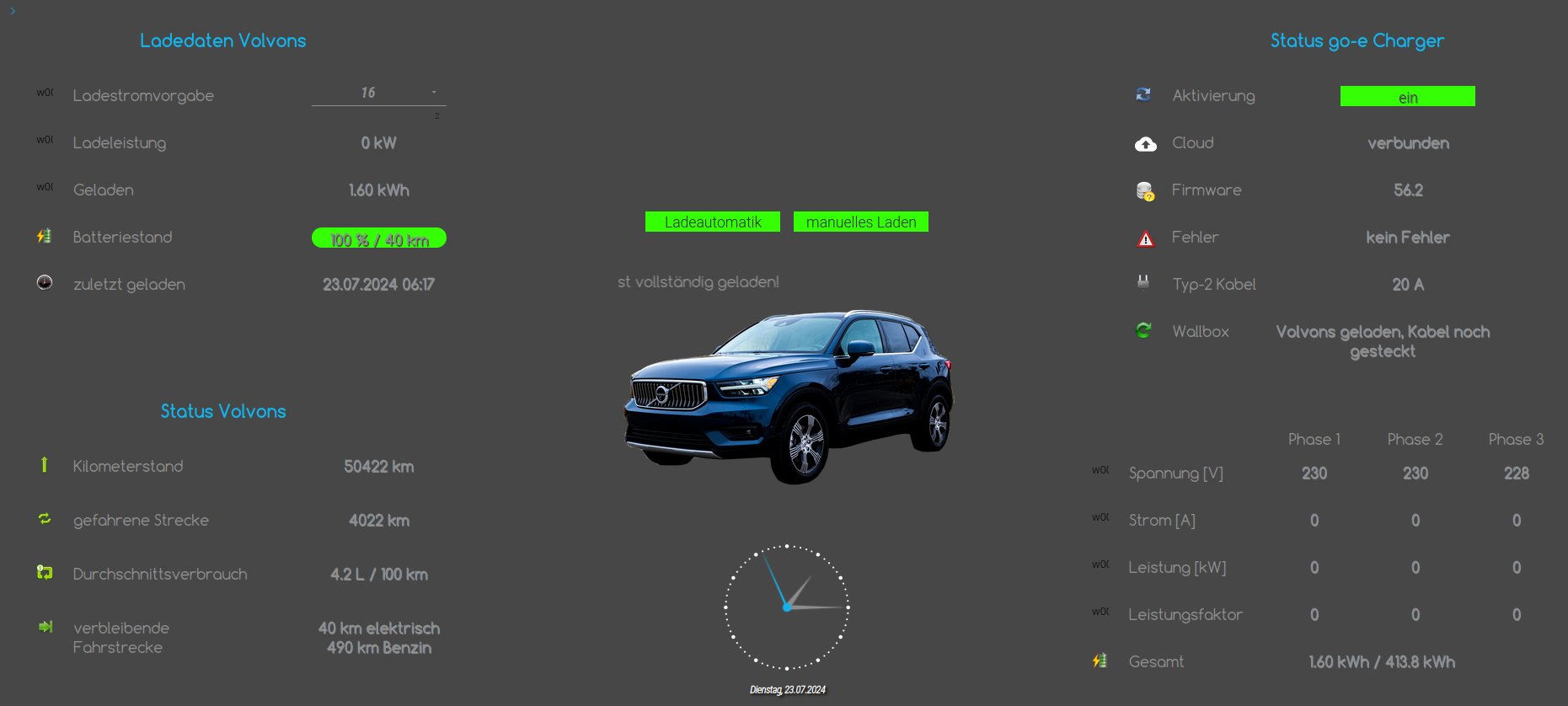
Hybridfahrzeug:

Rest kommt später, Erklärung ebenfalls.
Soviel vorne weg: Wenn möglich, habe ich Basic-Widgets verwendet (auch mit der "Krücke", evtl. mehrere Widgets übereinander zu haben, die dann entsprechend DP ein- bzw. ausgeblendet werden) -
@hausbaer Danke, aber:
@Siggi0904 & @Hausbaer ich komme irgendwie mit dem Editor der Vis-2 nicht klar.
Mit welchen Elementen erstellt man bspw. so eine klare Struktur, wie bei Siggis ersten Posts?
Die Platzierung passt bei mir nicht, im Livemodus platziert sich alles ganz anders, als im Editiermodus.
Dann, das mit dem Anker Symbol und dem Responsive, hat irgendwie ganz komische Auswirkungen,
aber nicht irgend ein responsives Verhalten. Vielleicht bediene ich es auch mega falsch, aber es ist für mich nicht intuitive.
Könnt Ihr mit da helfen / mir paar Tipps geben?Version Vis-2: 2.9.64
-
@ben1983 sagte in VIS2 Screenshots:
@hausbaer Danke, aber:
@Siggi0904 & @Hausbaer ich komme irgendwie mit dem Editor der Vis-2 nicht klar.
Mit welchen Elementen erstellt man bspw. so eine klare Struktur, wie bei Siggis ersten Posts?Das sieht mir nach vielen material-widgets (neu für Vis-2!) aus
@ben1983 sagte in VIS2 Screenshots:
Die Platzierung passt bei mir nicht, im Livemodus platziert sich alles ganz anders, als im Editiermodus.
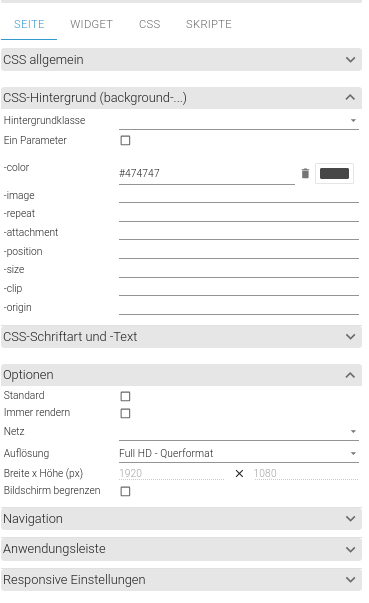
Du solltest für jede Seite, die du angezeigt haben willst unter "Seite" "Optionen" auch eine Anzeigegröße wählen.
Die sollte max. so groß sein, wie die Auflösung deines kleinsten Displays.
Dass zwischen Editor und Anzeigemodus Unterschiede sind, ist doch klar. Im Editiermodus ist der halbe Bildschirm ja schon mit irgendwelchen Menüs belegt.
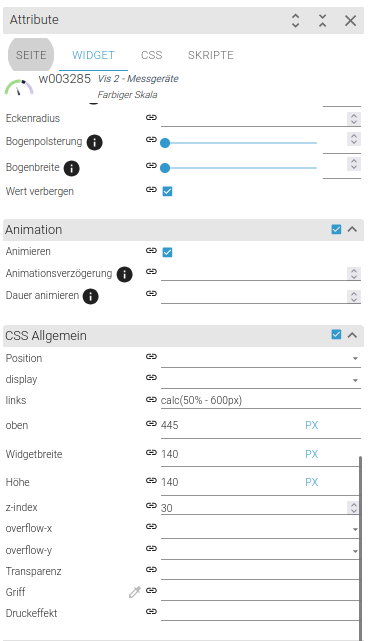
Du musst deine Widgets etc. eben auch entsprechend platzieren. Das kannst du - bei aktivem Widget - unter dem Reiter "Widget" und dann "CSS allgemein" tun.
Probier da mal ein bisschen rum, ist eigentlich selbsterklärend.
@ben1983 sagte in VIS2 Screenshots:
Dann, das mit dem Anker Symbol und dem Responsive, hat irgendwie ganz komische Auswirkungen,
aber nicht irgend ein responsives Verhalten. Vielleicht bediene ich es auch mega falsch, aber es ist für mich nicht intuitive.
Könnt Ihr mit da helfen / mir paar Tipps geben?Version Vis-2: 2.9.64
Zu Responsive kann ich überhaupt nix sagen, da meine View für mein großes Tablet ausgelegt ist.
Da müssen andere mal was dazu sagen. -
@hausbaer sagte in VIS2 Screenshots:
Das sieht mir nach vielen material-widgets (neu für Vis-2!) aus
Ja
-
@sigi234 Diese hier?:

-
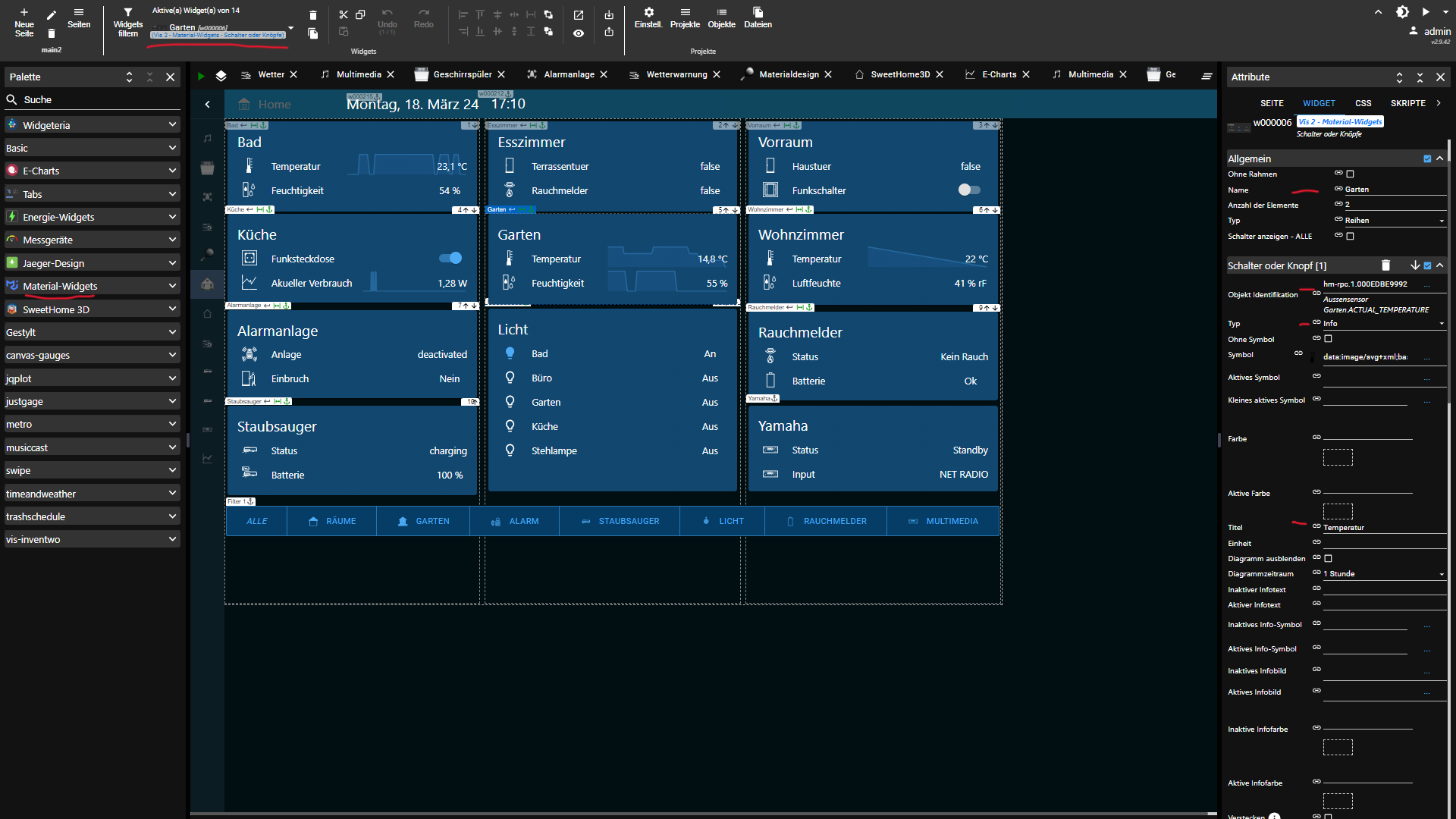
@ben1983 sagte in VIS2 Screenshots:
@sigi234 Diese hier?:

Ja
Viele vom Typ Vis 2 - Material-Widgets
Schalter oder Knöpfe -
@sigi234 @
sorry verrutscht. -
@sigi234 HI! Leider habe ich es nicht gefunden.
Dauert es eine Weile bis ein Chart angezeigt wird oder habe ich was vergessen?Aktuell sieht es nur so aus:

-
@sigi234 sagte in VIS2 Screenshots:
@ullij sagte in VIS2 Screenshots:
Wie geht das hier mit 2 Diagrammen und Beschriftung?

@sigi234 HI! Leider habe ich es nicht gefunden.
Dauert es eine Weile bis ein Chart angezeigt wird oder habe ich was vergessen?Aktuell sieht es nur so aus:

Erledigt: Musste Influx noch aktivieren!

-
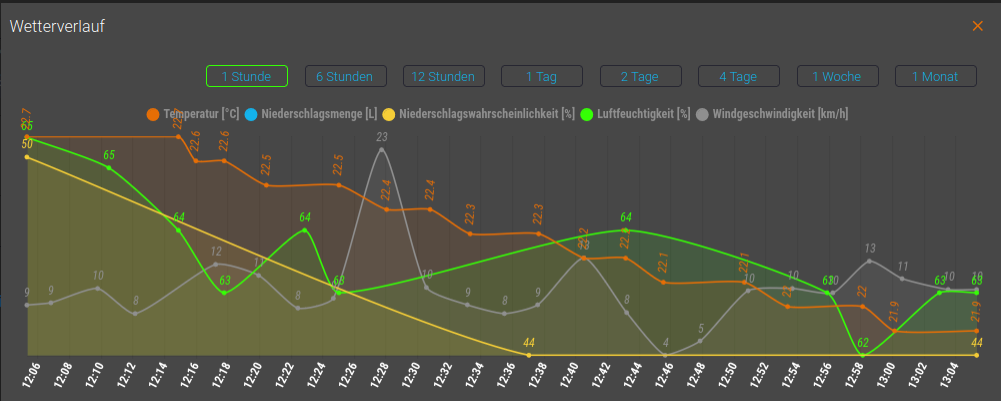
Aus welchem Grund verschwinden hier die Linien?
Vis:

Editor:

Danke!
-
@sigi234 Hallo Sigi! Ist es möglich, einen Export deiner Wetter Widgets zu erhalten? Bin relativ neu in der VIS2 unterwegs, auf der Suche nach einem schönen Wetter-Widget und deins gefällt mir richtig gut. Welche Adapter und welches Widgets hast du dafür genutzt?
Danke!
VG Martin -
@martin_olw
Die sehen jetzt anders aus, ich lade mal Screenshots hoch von den aktuellen. -
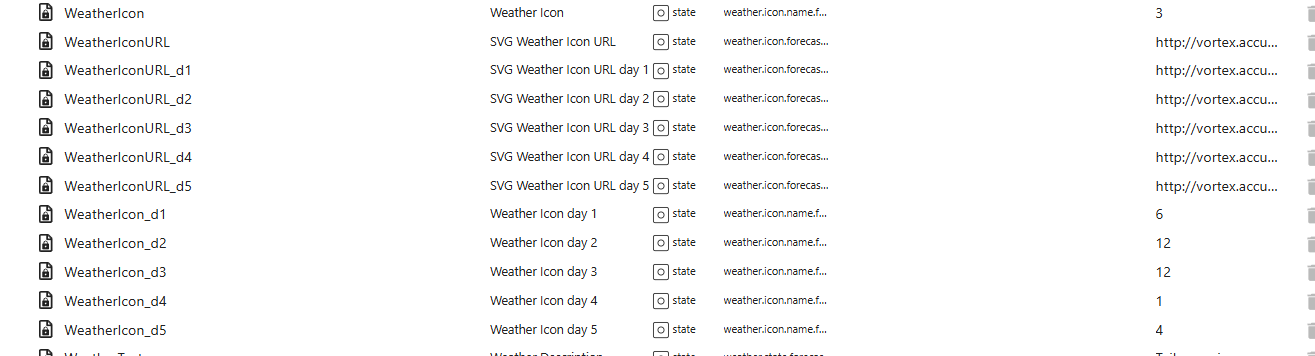
@sigi234 Danke! Ich habe auch schon ein wenig gebastelt. Mir würde es im Moment schon helfen, wenn ich ein Wetterbild - z.B. aus dem accuweather

anzeigen kann. Eigentlich egal, ob er sich das per URL zieht oder über die Bildnummer anzeigen lässt. Welches Widget eignet sich dafür und was muss ich an Einstellungen im Widget vornehmen?
Da scheitere ich aktuell bei meinen Versuchen...
Danke! -
@sigi234 Aber über den Screenshots und einen möglichen Export freue ich mich natürlich auch

-
@martin_olw sagte in VIS2 Screenshots:
@sigi234 Aber über den Screenshots und einen möglichen Export freue ich mich natürlich auch

Mal einige Tests:



Adapter:

-
@sigi234 Danke! Du hast Zugriff auf den Adapter von daswettwer - da bin ich leider zu spät und komme an keine Daten.
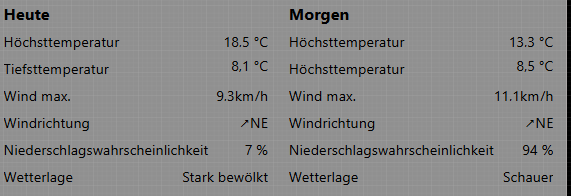
Aktuell habe ich es mir so gestaltet

Und hätte jetzt in der Mitte gern noch die Bilder der Wetterlage (siehe Screenshot oben). Wie bekomme ich die da als Bildwidget rein? -
@martin_olw sagte in VIS2 Screenshots:
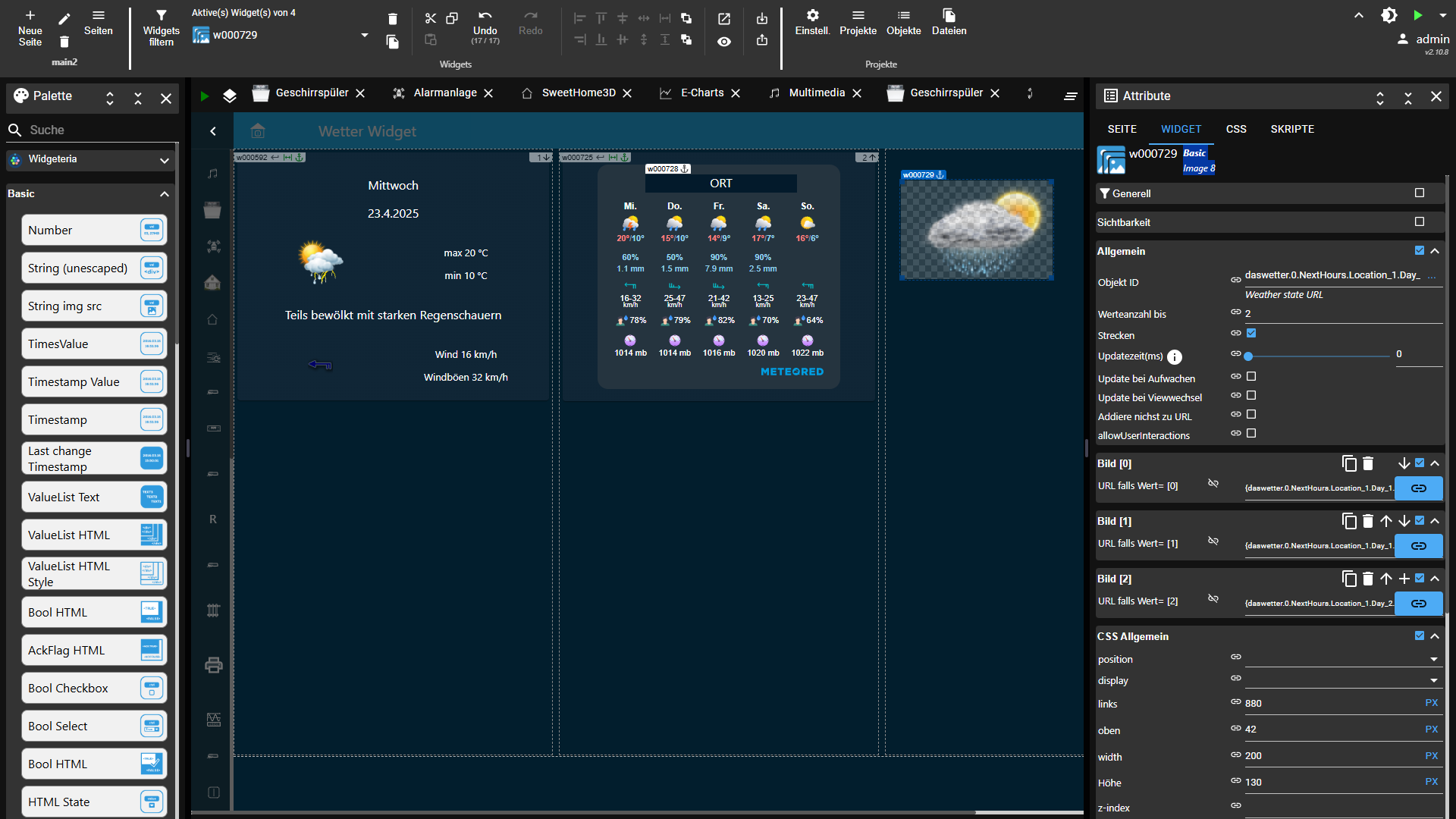
Und hätte jetzt in der Mitte gern noch die Bilder der Wetterlage (siehe Screenshot oben). Wie bekomme ich die da als Bildwidget rein?
Basic Image
Basic Image 8
Beachte das binding