NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
@Uhula Danke die neue CSS Zuweisung ist genau das was ich wollte.

Übernimmst Du das in das nächste Update des CSS Projects? Ansonsten muss ich mir das irgendwo notieren damit ich das nicht vergesse wieder einzufügen.Habe die Varianten mit dem vorhanden CSS auch versucht. Mit "mdui-cols4-toc-4 funktioniert es auch aber mit space-evenly gefällt es mir besser.

Bin auf Deine Anleitung gespannt. Die macht es dann nochmal einfacher das ganze zu Verstehen!
Ja, Deine Erläuterung hat mir weiter geholfen!

-
Hallo zusammen,
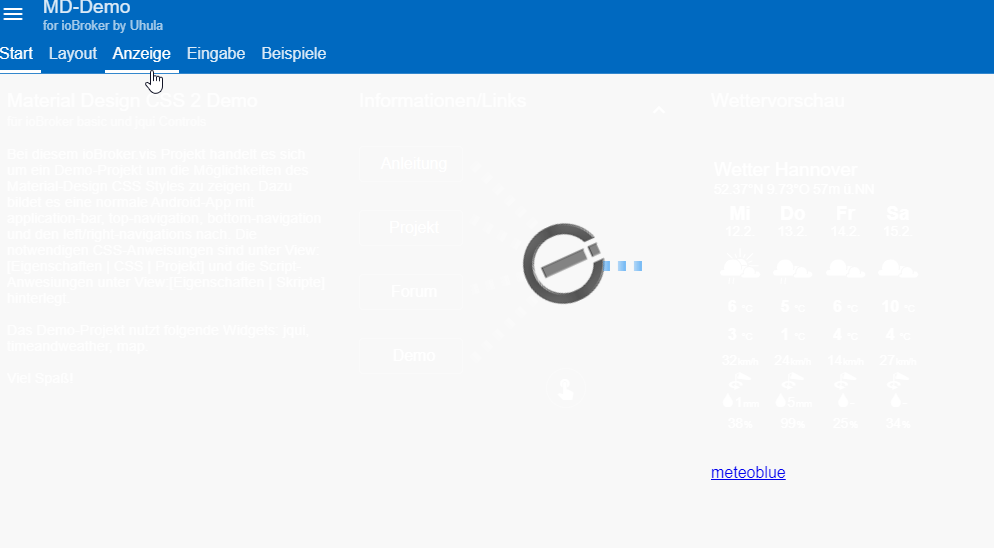
nachdem ich die gleichen Probleme wie mrFenyx hatte, kann ich nun die Demo Seite aufrufen.
Ein kleine Problem habe ich noch.Der Hintergrund ist bei mir hellgrau:

Woran kann das liegen ?
Mach ich was falsch ?Gruß
Michael
-
@mctom klicke oben links auf die drei Balken —> Einstellungen und verändere die Farben. Das „Problem“ ist weiße Schrift auf weißem Hintergrund.
-
@der-eine: Danke habe es angepasst.
-
@Uhula ich habe eine Frage zu den Sliders. Ist es möglich die "mdui-transparent-acc" classe zu benutzen aber trotzdem dem Slider Handle eine Farbe zu geben so dass es nicht immer weiß ist?
-
Hallo Uhula, Hallo liebe Fan-Gemeinde!
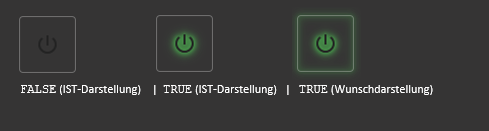
Auch von mir erstmal herzlichen Dank an @Uhula für die neue MD-Version. Als langer treuer Leser dieses Forums habe ich bislang immer irgendwo Lösungsansätze von Euch für meine jeweiligen Herausforderungen gefunden. Doch an einer Stelle komme ich seit langem nicht weiter und hoffe auf Eure Hilfe:Ich möchte den Glow- bzw. den Blink-Effekt für Buttons nutzen. ABER, nur wenn dieser auf true gesetzt (also angeschaltet) wurde.
Ich denke, der richtige Ansatz ist hier das "basic-bool HTML"-Widget. Das kann ich mit z.B.<i class="material-icons mdui-green-glow">power_settings_new</i>im Feld HTML bei 'true' auch schon fast so wie gewünscht darstellen (sh. Beispielbild). Dann leuchtet aber nur der innere Text ( in dem Fall ein Icon) aber nicht der Rahmen. Wenn der auch leuchten würde, wäre noch das i-Tüpfelchen. Wer hat eine Idee, wie ich das hinbekommen könnte?
-
-
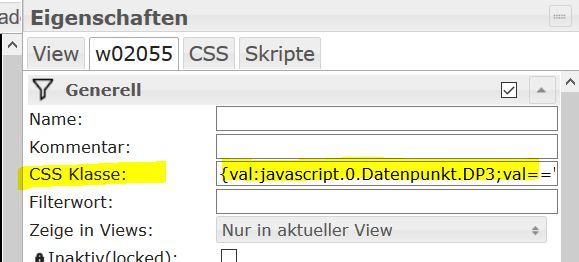
Versuche es mal damit , ob es dir gefällt :
Datenpunkt natürlich anpassen
{val:javascript.0.Datenpunkt.DP3;val=="true"? "mdui-green-glow": " "}
-
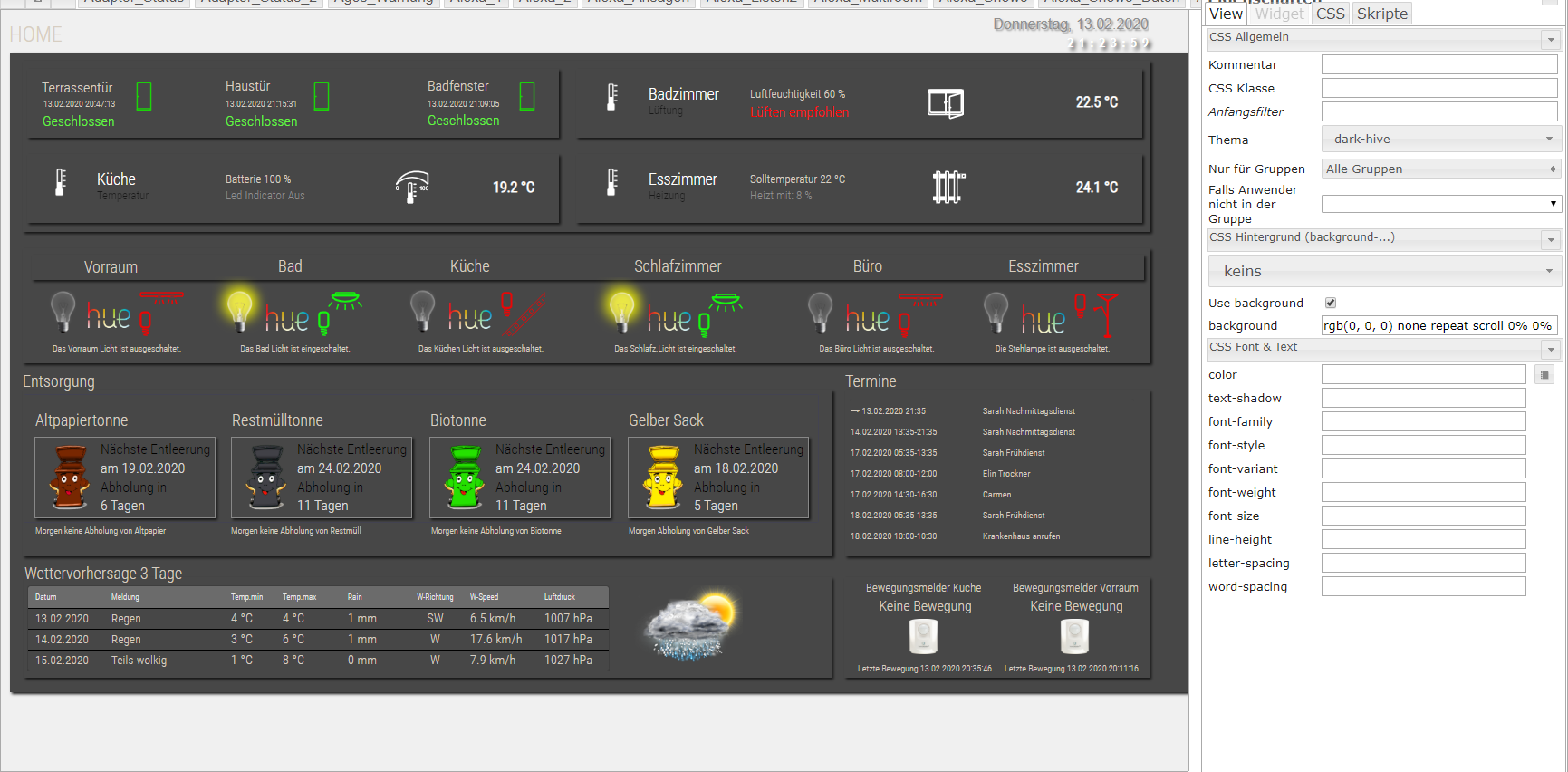
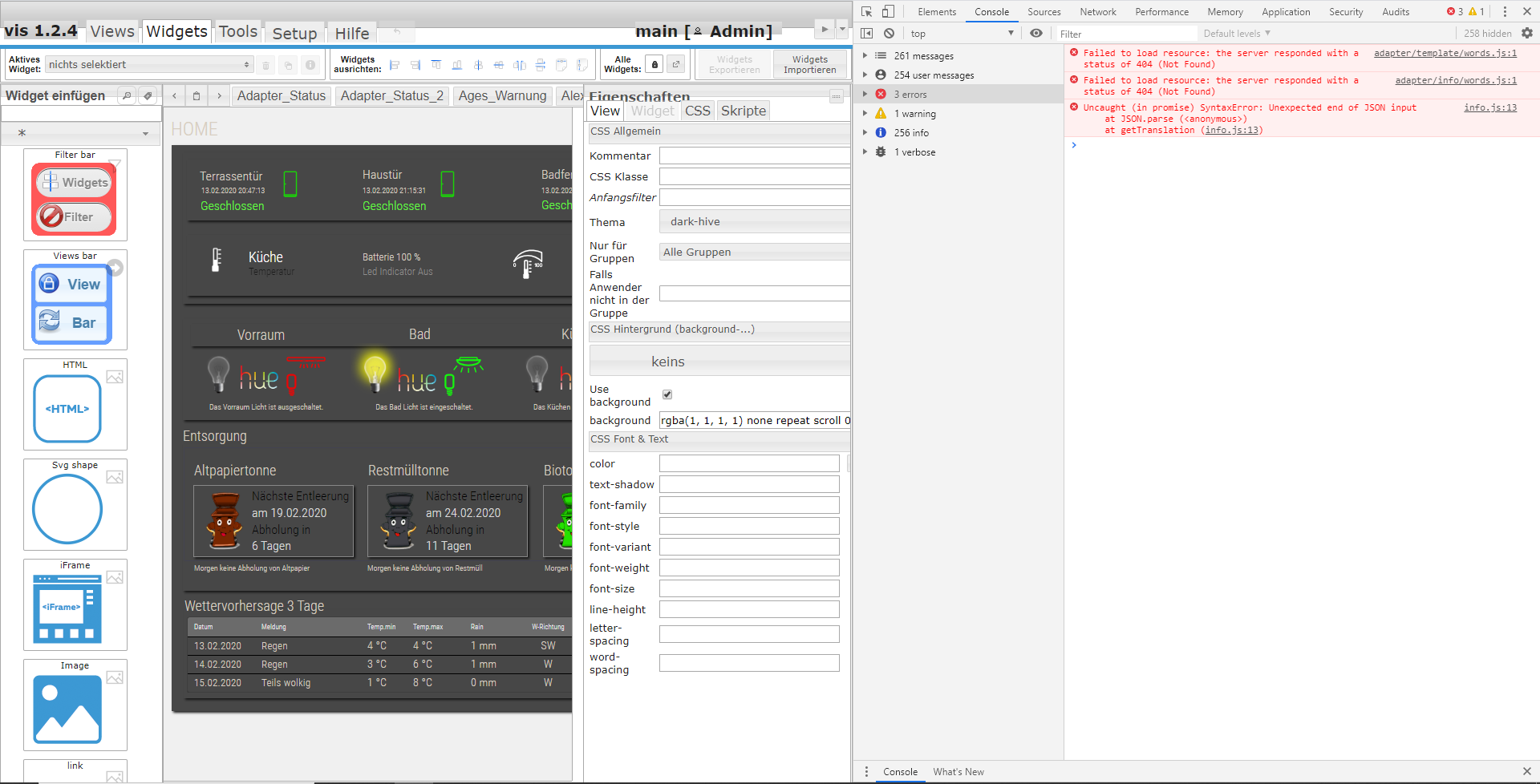
Hallo,
habe die neue Version eingefügt.
Der Hintergrund im Editor ist jetzt weis in der Runtime Schwarz.
Möchte auch im Editor den Hintergrund Schwarz haben.
-
Versuche mal den Background mit :
rgba(1, 1, 1, 1) none repeat scroll 0% 0% / auto padding-box border-box -
@Glasfaser sagte in [Projekt] Material Design CSS für ioBroker.vis:
Versuche mal den Background mit :
rgba(1, 1, 1, 1) none repeat scroll 0% 0% / auto padding-box border-boxLeider nein.

-
War ja ein Versuch ..
 .. habe das neue CSS noch nicht eingefügt um selber zu testen ..
.. habe das neue CSS noch nicht eingefügt um selber zu testen .. -
-
@bilberry Glasfaser hat dir im Prinzip die richtige Antwort gegeben. Der glow-Effekt muss dem ganzen Widget zugewiesen werden, nicht nur dem Icon. Da du das "schaltbar" haben möchtest, kannst du die vis-Bindingfähigkeit nutzen. Statt "mdui-button-outlined mdui-blue-glow" musst du dann "mdui-button-outlined {javascript.0.myGlow}" zuweisen. Über die Wertzuweisung an "javascript.0.myGlow" kannst dann das Glühen einschalten in dem du den Wert "mdui-blue-glow" zuweist. Natürlich auch andere Farben

@sigi234 Den Hintergrund des Editors setzt du im Projekt-CSS an der Stelle ".vis_container>div"
/* ----- Design ----- */ .vis_container>div { background: #f0f0f0 !important; }Statt #f0f0f0 einfach z.B. #121212 zuweisen.
-
@Uhula sagte in [Projekt] Material Design CSS für ioBroker.vis:
@sigi234 Den Hintergrund des Editors setzt du im Projekt-CSS an der Stelle ".vis_container>div"
Ok geht, also hat die Einstellung use Background keinen Einfluss mehr bzw. dein css überschreibt das?
-
@sigi234 Im Designer: Klar, lege ja auch mein Raster drauf!
 Btw. mit den view-Einstellungen selbst konnte ich mich nie anfreunden, die wirken im Designer nicht wie erwartet.
Btw. mit den view-Einstellungen selbst konnte ich mich nie anfreunden, die wirken im Designer nicht wie erwartet. -
@Uhula sagte in [Projekt] Material Design CSS für ioBroker.vis:
Btw. mit den view-Einstellungen selbst konnte ich mich nie anfreunden, die wirken im Designer nicht wie erwartet.
Ich habe auch immer ein Misch-Masch aus VIS EDIT und CSS

VIS Edit ist eigentlich so mächtig, das hätte mal einen neuen Anstrich + Modernisierung verdient

-
Ich finde ja die mdui-expand Funktion höchst interessant. Was mich allerdings grad stört, ist die Tatsache das bei Seitenrefresh die cards immer expandiert dargestellt werden, ich hätte die aber gern zusammengeklappt, am besten noch wahlweise. Gibts da ne Möglichkeit, sowas wie mdui-collapse?
-
mdui-onload: Hierüber kann festgelegt werden, dass die dem Widget zugewiesene Funktion bereits beim Laden der Page ausgeführt werden soll. Wirkt sich nur im Zusammenhang mit mdui-toggle, mdui-expand oder mdui-fullscreen aus.
in der Demoversion ist eine der Cards eingeklappt dargestellt und wenn ich das richtig verstanden habe ist dieses Widget dafür verantwortlich:
[{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<i class=\"material-icons\">expand_less</i>","class":"mdui-button mdui-center mdui-expand mdui-onload"},"style":{"left":"calc(100% - 56px)","top":"16px","width":"40px","height":"40px"},"widgetSet":"basic"}]Das ist das Widget mit dem man die Cards ein und ausklappen kann.
-
@Pittini zwei übereinanderliegende Button war auch meine allererste Idee - aber sobald es mehrere ähnliche Buttons sein sollen, ist das kaum noch zu beherrschen
Deshalb bin ich jetzt auch dankbar für den Tipp von @Glasfaser. Hab ihn gerade ausprobiert und - juhu - so funktionierts!@Uhula Dein Vorschlag ging ja im Prinzip in die gleiche Richtung, jedoch sollte ich einem Datenpunkt den String "mdui-(color)-glow" zuweisen. Genau das hatte ich mir nämlich letzte Woche auch schon mal überlegt. Aber dann müsste ich doch für jeden Button einen separaten Datenpunkt anlegen, sonst würden ja alle Buttons auf einmal glühen, wenn einer geschaltet wird. Außerdem bräuchte ich noch einen Trigger (Skript), welcher je nach Schaltzustand „glow“ oder „“ in den Datenpunkt schreibt. Oder habe ich einen Denkfehler und es geht doch noch einfacher?