NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
@Uhula Alles klar danke für die Info. Ich lasse sie da das passt schon.


Macht echt Spaß mit Deinem Material Design zu arbeiten.
Kann man sich irgendwo einlesen für was die mdui-order zu benutzen ist? Wie bist Du da vorgegangen bei der Nummerierung?VG der-eine
-
Hi Leute,
eine Frage an die Spezialisten hier. Ist jetzt vmtl. keine MD Frage, aber ich frage trotzdem mal.Ich lass mein VIS auf dem Handy im Firefox u/o Chrome laufen. Klappt alles wunderbar, nur ... die Adresszeile des Browsers nimmt Platz weg. Manche Webseiten, so z.B. der Google Playstore schaffen es, diese Adresszeile wegzuschieben.
Scheint unabhängig vom Browser zu funktionieren, nur wie? Kann man sowas mit der VIS auch machen?
Gibt es einen Begriff für dieses Verhalten, wonach man mal suchen könnte.Ich habe euch mal ein GIF beigelegt, wo ich das Verhalten des Google Playstores im Firefox aufgezeichnet habe. Ich schiebe die Seite nur hoch bzw. runter. Achtet mal oben auf die Adresszeile "play.google.com"
Die Qualität ist nicht besonders gut, ich habe start komprimiert, aber man sieht was man sehen soll.

Danke und Gruß
jpgorganizer -
@jpgorganizer Das realisiere ich anders. Du kannst deine aktuelle geöffnete vis-Start-Seite im Chrome im Chrome-Menü "Zur Startseite hinzufügen" eben zu deiner (Smartphone) Startseite hinzufügen. Dort erscheint ein neues Symbol ioBroker (favicon) Icon mit nem kleinen Chrome-Symbol dran. Wenn du darüber Chrome startest, wird deine vis komplett im Vollbild, ohne Adressleiste, ohne Menü usw dargestellt.
@der-eine Im mdui-order-N kann N 0 bis 99 sein. Ich habe mir angewöhnt in Menus/Nav in 10 Schritten die Gruppen zu machen, darunter die Einträge in 1ner Schnitten (siehe lnav), bei den cards in contents ist es wurscht, da man hier nicht Gruppieren wird.
-
@Uhula ok, hab ich gesehen.

Gibts eigentlich irgendwo ne Möglichkeit Deine VIS zu sehen? Die muss ja hammermäßig aussehen!! -
@Uhula , hab's endlich gefunden:
https://github.com/ioBroker/ioBroker.vis-jqui-mfdhttps://www.npmjs.com/package/iobroker.vis-material. Sobald der da ist geht alles kaputt. Das größere Problem ist dass es kaputt bleibt auch nachdem dieses Adapter gelöscht wird. Ich musste:- den vis-material adapter deinstallieren
- Vis selbst deinstallieren
- im Ordner /opt/iobroker/iobroker-data/files alles was mit "vis" zu tun hatte manuell löschen
- zur Sicherheit, "iobroker stop" und "iobroker fix" ausführen
- Vis neu installieren
...und es ging!
-
@Uhula said in [Projekt] Material Design CSS für ioBroker.vis:
Du kannst deine aktuelle geöffnete vis-Start-Seite im Chrome im Chrome-Menü "Zur Startseite hinzufügen" eben zu deiner (Smartphone) Startseite hinzufügen. Dort erscheint ein neues Symbol ioBroker (favicon) Icon mit nem kleinen Chrome-Symbol dran. Wenn du darüber Chrome startest, wird deine vis komplett im Vollbild, ohne Adressleiste, ohne Menü usw dargestellt.
Cool, ich kannte das zwar mit dem Startbildschirm hinzufügen und habe das auch schon genutzt, aber dass dann die Adressleiste weg ist, das ist mir nie aufgefallen.
Danke.EDIT: scheint aber nicht mit jeder Webseite zu funktionieren. Mit meiner ioBroker-VIS klappt es und somit bin ich zufrieden.
Grüße
jpgorganizer -
@mrFenyx sagte in [Projekt] Material Design CSS für ioBroker.vis:
hab's endlich gefunden: https://github.com/ioBroker/ioBroker.vis-jqui-mfd. Sobald der da ist geht alles kaputt.
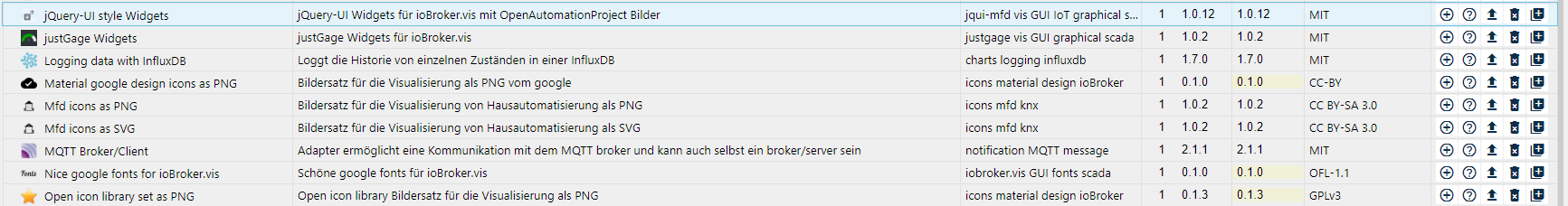
Das ist jetzt seltsam, weil ich hab den auch drauf und eigentlich keine Probleme trotz Riesenprojekt. Sollte man evtl mal die Versionen vergleichen. Bei mir sieht das so aus:

Ich tippe mal eher auf Deinen 2ten Verdacht, aber mag natürlich auch Systemabhängig sein.
-
@Uhula
ich bin soeben auf die 2.0.4 rüber und dabei ist mir wieder auf-/eingefallen dass ...Ich habe cards als Listendarstellung genutzt. Mir hat aber keine der bestehenden Cards-Darstellungen gefallen (mdui-card/-raised/-outlined). Deshalb habe ich mit meinen bescheidenen CSS Kenntnissen eine neue Klasse für die Cards geschaffen.
Ich wollte nur einen Strich oben und einen Strich unten, links und rechts nichts.

Die Klasse habe ich mdui-card-topbottom genannt. Hier die geänderte CSS Version. Falls du dies in deine Version übernehmen möchtest, dann gerne, wenn nicht, dann kein Problem für mich, dann kopier ich das immer rein, wenn ich was neues übernehme.
Die Änderungen findest du bei einer Suche nach "topbottom".
project.cssEbenfalls geändert in der Datei ist das hier bei mdui-navitem
@Uhula said in [Projekt] Material Design CSS für ioBroker.vis:
@jpgorganizer Gut, da ich nicht erkennen kann, welche CSS Class du zugeordnet hast, vermute ich mal mdui-navitem - und da liegt die Ursache, da auch dort eine vertikale Zentrierung über display:flex !important; drin ist.
Nimm mal hier das !important raus:.mdui-navitem .vis-widget-body, .mdui-navitem .vis-widget-body * { display:flex !important; align-items: center; }Ansonsten gebührt dir großer Respekt und Dank für deine tolle Arbeit. Ich könnte das nicht.
Viele Grüße
jpgorganizer -
@mrFenyx Bei dem vis Adapter "ioBroker.vis-material" kann man davon ausgehen, dass er stört, setzt er doch auf MD CSS v1.8 auf. Du hast dann in deinem Projekt beide Versionen drin, unvorhersehbar, wer wann gewinnt

@jpgorganizer Dein topbottom sehe ich mir mal an, rutscht vielleicht mit rein, denn die anderen passen nicht wirklich als Liststyle. navitem habe ich schon geändert.
-
Hallo nochmal, ich habe jetzt die ganzen Posts durchgelesen aber nirgends eine Lösung für mein „Problem“ gefunden oder überlesen. Eigentlich möchte ich nur den Content also die Cards mittig haben. Habe es mit mdui-center in contxxx sowie pagexxx probiert. Das führt aber nur dazu, dass sich die Cards nicht mehr ausklappen lassen. Hat jemand einen Tipp wie ich das lösen kann?

Danke


-
@der-eine Für das Verständnis müsstest du tiefer in der CSS flex-System eintauchen. Ich versuche es mal zu erklären:
Die flex-Darstellung von Elementen teilt die Elemente je nach Breite in mehrere Zeilen auf, je Zeile sind so viele Elemente, wie breitenmäßig hineinpassen. Wie diese Elemente der Zeile sich anordnen sollen, kann man über eine CSS Eigenschaft "justify-content" festlegen. Im MD CSS v2 (mdui-flex) habe ich dafür alternativlos "flex-start" verwendet: Die Elemente ordnen sich alle vom Start (hier: links) weg an.
Wenn du stattdessen eine andere Anordnung haben möchtest, kannst du dir eigene CSS-Anweisungen in die Projekt-CSS setzen und diese nutzen.
Bsp:.mdui-flex-justify-content_center>.vis-widget-body>.vis-view-container>.vis-view, .mdui-flex-justify-content_center>.vis-view-container>.vis-view { justify-content : center; } .mdui-flex-justify-content_space-evenly>.vis-widget-body>.vis-view-container>.vis-view, .mdui-flex-justify-content_space-evenly>.vis-view-container>.vis-view { justify-content : space-evenly; }Wenn du im pageXX dem content-Widget dann neben "mdui-flex" auch z.B. ".mdui-flex-justify-content_space-evenly" zuweist, werden die Elemente zentriert, mit gleich verteiltem Platz drum herum dargestellt. Ich werde beide Optionen mal mit aufnehmen.
Hier justify-content ist es recht anschaulich dargestellt (lass dich von den anderen Optionen nicht verwirren).
Alternativ kannst du auch mit dem vorhandenen CSS eine Lösung erreichen, dann musst du den cards nur erlauben ihre Breite an den zur Verfügung stehenden Platz anzupassen. Hierzu ordnest du den cards im contXXX nicht eine feste Breit mit "mdui-cols-4-toc-4" (=320px) zu, sondern entweder "mdui-cols-4" (=320px bis 320px + 10% = 320 bis 352px) oder "mdui-cols-4-toc-5" (=320px bis 400px) zu.
Das Arbeiten mit flex-Boxen ist leider nicht ganz simpel, es gibt viele Optionen. Ich hoffe, meine Erläuterung hilft dir.
-
@Uhula , ich habe ein neues Issue bei vis-material: https://github.com/iobroker-community-adapters/ioBroker.vis-material/issues/15 erstellt. Hoffentlich wird es bald angeschaut.
Bin jetzt froh dass ich endlich MDUI 2.0 benutzen kann und bastele fleißig an meinen Widgets. Danke auch an @Pittini für sein Tipp dass vis-jqui-mfd eigentlich ok läuft.
-
@Uhula Danke die neue CSS Zuweisung ist genau das was ich wollte.

Übernimmst Du das in das nächste Update des CSS Projects? Ansonsten muss ich mir das irgendwo notieren damit ich das nicht vergesse wieder einzufügen.Habe die Varianten mit dem vorhanden CSS auch versucht. Mit "mdui-cols4-toc-4 funktioniert es auch aber mit space-evenly gefällt es mir besser.

Bin auf Deine Anleitung gespannt. Die macht es dann nochmal einfacher das ganze zu Verstehen!
Ja, Deine Erläuterung hat mir weiter geholfen!

-
Hallo zusammen,
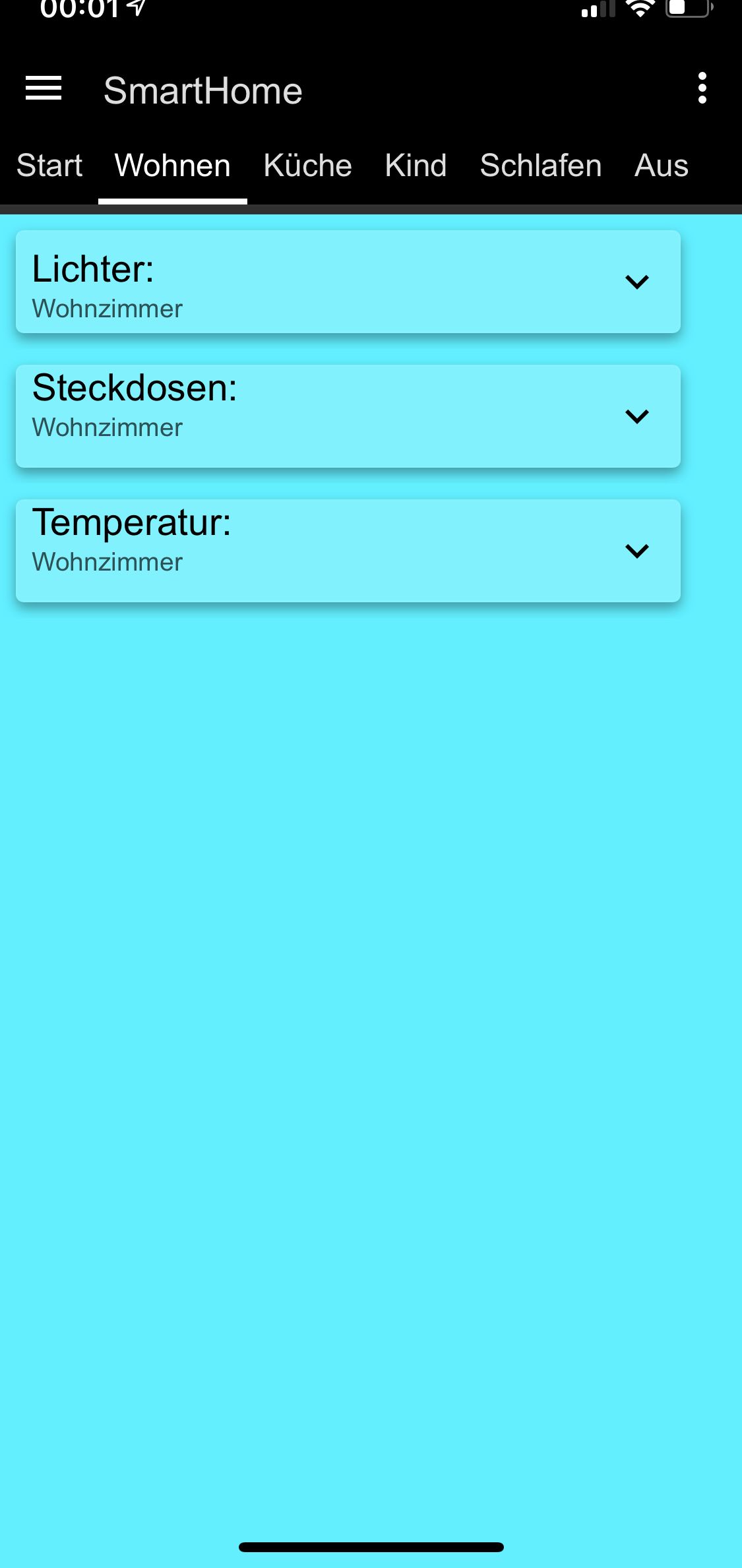
nachdem ich die gleichen Probleme wie mrFenyx hatte, kann ich nun die Demo Seite aufrufen.
Ein kleine Problem habe ich noch.Der Hintergrund ist bei mir hellgrau:

Woran kann das liegen ?
Mach ich was falsch ?Gruß
Michael
-
@mctom klicke oben links auf die drei Balken —> Einstellungen und verändere die Farben. Das „Problem“ ist weiße Schrift auf weißem Hintergrund.
-
@der-eine: Danke habe es angepasst.
-
@Uhula ich habe eine Frage zu den Sliders. Ist es möglich die "mdui-transparent-acc" classe zu benutzen aber trotzdem dem Slider Handle eine Farbe zu geben so dass es nicht immer weiß ist?
-
Hallo Uhula, Hallo liebe Fan-Gemeinde!
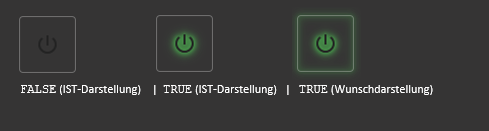
Auch von mir erstmal herzlichen Dank an @Uhula für die neue MD-Version. Als langer treuer Leser dieses Forums habe ich bislang immer irgendwo Lösungsansätze von Euch für meine jeweiligen Herausforderungen gefunden. Doch an einer Stelle komme ich seit langem nicht weiter und hoffe auf Eure Hilfe:Ich möchte den Glow- bzw. den Blink-Effekt für Buttons nutzen. ABER, nur wenn dieser auf true gesetzt (also angeschaltet) wurde.
Ich denke, der richtige Ansatz ist hier das "basic-bool HTML"-Widget. Das kann ich mit z.B.<i class="material-icons mdui-green-glow">power_settings_new</i>im Feld HTML bei 'true' auch schon fast so wie gewünscht darstellen (sh. Beispielbild). Dann leuchtet aber nur der innere Text ( in dem Fall ein Icon) aber nicht der Rahmen. Wenn der auch leuchten würde, wäre noch das i-Tüpfelchen. Wer hat eine Idee, wie ich das hinbekommen könnte?
-
-
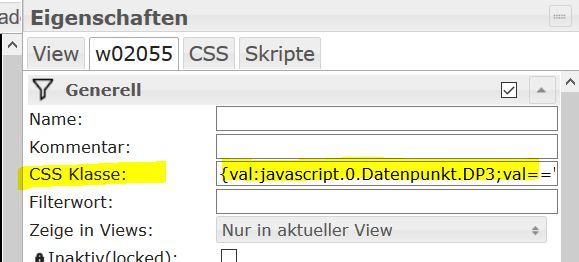
Versuche es mal damit , ob es dir gefällt :
Datenpunkt natürlich anpassen
{val:javascript.0.Datenpunkt.DP3;val=="true"? "mdui-green-glow": " "}