NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
@Pittini Sagen wir so: Du hast mich auf eine gute flot-Alternative gebracht
 An flot hat mich immer die Eingeschränkheit und die Langsamkeit gestört. Mal sehen, was Grafana so bietet. Über eine URL-Injection ist es gut steuerbar.
An flot hat mich immer die Eingeschränkheit und die Langsamkeit gestört. Mal sehen, was Grafana so bietet. Über eine URL-Injection ist es gut steuerbar.@jpgorganizer Das Dialog-Close hat nichts mit dem MD CSS zu tun. Trotzdem ein Tipp, wie du es machen könntest. Du hast einen Button A zum Öffnen des Dialogs A, dort setzt du bei "Objekt ID" z.B. vis.0.close_dialog und als Wert 0. Bei der Eigenschaft "Autoclose in ms" gibst du {vis.0.close_dialog} ein (vis-Binding nutzen).
Im DIalog A hast du den Button B (Löschen) zum Öffnen des Dialogs B, dort setzt du bei "Objekt ID" auch vis.0.close_dialog und als Wert 2000 - dann sollte sich DIalog A nach 2 Sek schließen.
Alternativ, was ich machen würde: Die Bearbeitung wäre eine eigene pageXXXX, kein Dialog. -
das klingt sehr gut, ich freue mich dann schon auf die neue Funktion:)
mir ist aufgefallen, dass die automatische Schriftfarbe nicht immer funktioniert, habe manchmal kommt es vor, dass bei dunklem Hintergrund die Schriftfarbe schwarz ist, erst nach erneutem anwählen der Page oder auch Neuladen wird die Schriftfarbe weiß.@jpgorganizer ich nutze um Dialoge zu schließen folgendes Widget:
[{"tpl":"tplJquiButtonDialogClose","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","buttontext":"SCHLIESSEN","iconClass":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"class":"mdui-button mdui-closebtn","dlgName":"","no_style":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"180px","top":"370px","width":"131px","height":"30px"},"widgetSet":"jqui"}]vielleicht ist es ja das was du suchst
-
Hallo @Uhula hab jetzt angefangen meine Vis auf 2.0 umzustellen ist wirklich richtig cool geworden.
1 Frage wie kann ich im Vis den Hintergrund von weiß auf eine andere Farbe umstellen man sieht sonst nicht viel wenn man manche Sachen bearbeiten will.Grüße Homer.J.
-
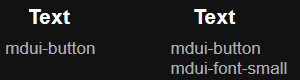
ich möchte einen wirklich 'kleinen' Button, d.h. der Button selbst soll evtl. gar nicht so klein sein, sondern nur die Schrift. In den MD CSS ist die font-size bei mdui-button ja fix auf 1em eingestellt.
Ich dachte mir nun, versuche ich mich mal an CSS. Vielleicht nicht meine schlaueste Idee heute
Ich habe nun in der CSS ganz am Ende eingefügt (in 2017 hattest du solch eine Lösung mal empfohlen - evtl. ist das mit MD2.0 nicht mehr richtig)
.mdui-font-small { font-size:0.8em !important; }und habe dem Button in VIS nun zugewiesen:
mdui-button mdui-font-smallAber es geht nicht sieht beides mal genau gleich aus.. Dachte zuerst, die Reihenfolge sei wichtig, aber auch nicht. Mit den Werten habe ich auch schon rumgespielt. Es sieht so aus, als ob er meine eigene Klasse ignoriert. Aber warum?

Grüße
jpgorganizer -
@jpgorganizer Das funktioniert bei mir ... deine CSS Anweisungen müssen hinter den anderen stehen, also weiter unten im CSS Projekt. Warum es bei dir nicht funkioniert, weiß ich nicht. Wenn du
.mdui-button.mdui-font-small { font-size:0.8em !important; }schreibst, erhöhst du die Selektivität der Anweisung, vielleicht hilft das.
-
@Homer-J Das macht die CSS Projekt eigentlich schon, auf #f8f8f8
.vis_container>div { background: #f8f8f8 !important; }Kannst du dir anpassen.
-
@Uhula andere Farbe genommen und geht Danke.
-
Hallo, gibt es bereits bzw. wird es auch eine MD_Simple 2.0 geben?
-
Hi,
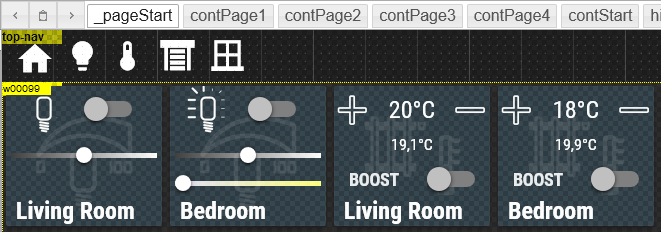
erstens, danke an @Uhula für dieses Projekt. Ich habe aber eine Frage. Ich habe einige Widgets selbst erstellt. Die Breite der Widgets (und dessen Inhalt) ist basiert auf die "cols" Größe des Elementes, also 156px, 312px, etc. Im Vis Editor sieht das ganz gut aus:
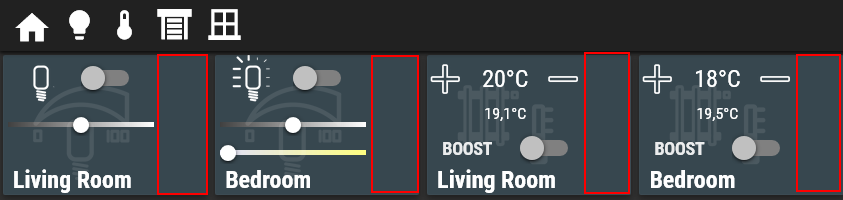
Das Problem ist dass wenn die eigentliche Breite des "Viewers" (Browser oder Handy Bildschirm) nicht genau passt werden die Widgets ein bisschen komisch angezeigt:

Gibt es eine Möglichkeit entweder den Inhalt in jedes mdui-card zu zentrieren so dass diese extra Pixel links und rechts vom Inhalt sind oder die automatische Anpassung der Breite zu verhindern?
Danke!
-
@tobiv Wird es geben, bis dahin aus dem MD_Demo kopieren.
@mrFenyx Ich vermute, du nutzt noch die v1.0, wegen der col-Breite von 156px, die v2.0 arbeitet mit 80px Breite für eine feinere Granularität. Ich weiß nicht mehr, wie es vor 2 Jahren in der v1.0 war, aber in der v2.0 ist es so, dass die mdui-cols-(N) Angaben eine Breitentoleranz von 10% haben um ungenutzte rechte Bereiche im content (der mdui-flex hat) mit nutzen zu können. Bsp: mdui-cols-2 = 160 bis 176px.
Wenn das nicht gewünscht ist, lässt es sich in v2.0 verhindern. Dazu muss man lediglich den toc-Wert (to column) mit angeben. Also statt "mdui-cols-2" dann "mdui-cols-2-toc-2". -
mir ist aufgefallen, dass die automatische Schriftfarbe nicht immer funktioniert, manchmal kommt es vor, dass bei dunklem Hintergrund die Schriftfarbe schwarz ist, erst nach Neuladen der Page wird die Schriftfarbe weiß. Hast du vielleicht eine Idee wie ich das beheben kann?
ich nutze zum anzeigen der Vis den FullyBrowser. -
@Uhula said in [Projekt] Material Design CSS für ioBroker.vis:
Alternativ, was ich machen würde: Die Bearbeitung wäre eine eigene pageXXXX, kein Dialog.
danke, umgesetzt

@Uhula said in [Projekt] Material Design CSS für ioBroker.vis:
@jpgorganizer Das funktioniert bei mir ... deine CSS Anweisungen müssen hinter den anderen stehen, also weiter unten im CSS Projekt. Warum es bei dir nicht funkioniert, weiß ich nicht. Wenn du
.mdui-button.mdui-font-small { font-size:0.8em !important; }schreibst, erhöhst du die Selektivität der Anweisung, vielleicht hilft das.
bei mir leider nicht ... irgendwo muss ein Unterschied sein. ... für jetzt lass ich das aber mal so, da komm ich später vmtl. wieder drauf zurück.
Viele Grüße
jpgorganizerPS: dieser Post harrte nun seit gestern Abend darauf endlich abgesandt zu werden

-
Ich nähere mich meinem Ziel (ich habe bei mir die Klasse mymdui-flex gelöscht), somit sollte sich mein Ziel auch nicht verändern

Ein Thema habe ich aktuell noch:
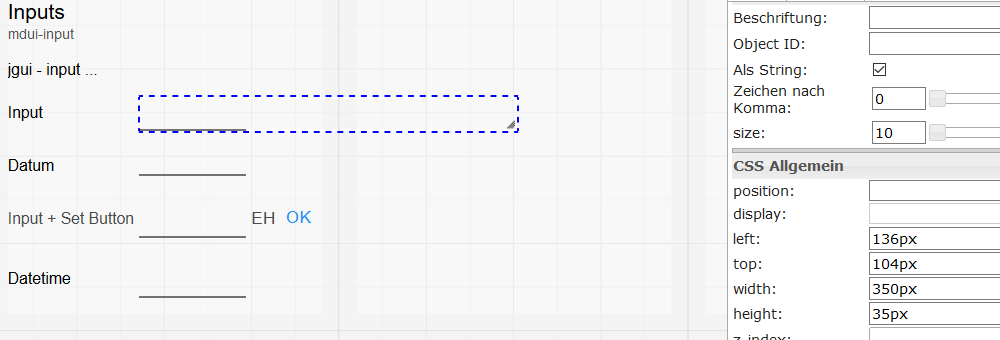
Ich nutze ein mdui-input. Aber Angabe von Width hat keinen Effekt. Egal was ich eingebe, bei der Anzeige ändert sich nichts. Im Editor wird der blaue Rahmen schon breiter, aber der Strich bleibt wie er ist und zu Laufzeit ist der Strich auch nicht länger und bei längeren Eingaben wird der sichtbare Bereich abgeschnitten.
Bild aus Demo-Projekt.
Grüße
jpgorganizer -
@Uhula danke für die Antwort. Ich werde es mit der Änderung versuchen. Die 156px habe ich aus der Anleitung genommen. Gibt es auch andere Änderungen? Oder eine neue Anleitung?
Update: ich habe alle meine Widgets upgedated so dass die Position mit % Berechnungen gesetzt wird. So werden die unabhängig vom View Größe korrekt dargestellt

Wide:

Narrow:

Danke nochmals für den Tip

-
Hi und noch eine vmtl. blöde Frage:
Ich öffne einen Dialog. Darin kann ich einen Wert eingeben. Der wird direkt in einem Datenpunkt gespeichert. Anschließend wollte ich zwei Buttons zur Verfügung stellen.
- Abbrechen - dürfte selbst erklärend sein. Als Button nehme ich einen jqui - Button dialog close ---> funktioniert
- Start - ist auch selbst erklärend, ich möchte eine Aktion auslösen. Dazu schreibe ich mit einem jqui - Button state in einen weiteren DP ein true. Das funktioniert auch.
Nur wie bekomm ich den Dialog jetzt zu. Der bleibt nämlich offen. Eigentlich logisch, aber welchen Button sollte ich stattdessen nehmen?
Please help
Danke und Gruß
jpgorganizer -
@mrFenyx Änderungen v1 -> v2 gibt es viele, kannst in der changelog Datei nachlesen (https://github.com/Uhula/ioBroker-Material-Design-Style). Ja, die Änderung auf calc() Width ist sinnvoll, sieht gut aus.
@jpgorganizer Die width der inputs ist nicht relevant, die Eingabebreite wird über die "size" Eigenschaft festgelegt. Darüber berechnet die VIS die Width.
Dialog schließen? Evtl mit Script den Click des einen Buttons abfangen und dann per Script den "close" Button auslösen. Ob es eine andere Möglichkeit gibt, weiß ich nicht. -
Ich nutze folgenden Button um Dialoge zu schließen:
[{"tpl":"tplJquiButtonDialogClose","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","buttontext":"SCHLIESSEN","iconClass":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"class":"mdui-button mdui-closebtn","dlgName":"","no_style":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"180px","top":"370px","width":"131px","height":"30px"},"widgetSet":"jqui"}] -
@Uhula said in [Projekt] Material Design CSS für ioBroker.vis:
@jpgorganizer Die width der inputs ist nicht relevant, die Eingabebreite wird über die "size" Eigenschaft festgelegt. Darüber berechnet die VIS die Width.
danke, das erklärt es
@Uhula said in [Projekt] Material Design CSS für ioBroker.vis:
Dialog schließen? Evtl mit Script den Click des einen Buttons abfangen und dann per Script den "close" Button auslösen. Ob es eine andere Möglichkeit gibt, weiß ich nicht.
danke, aber ich bin doch nicht der erste der sowas braucht ???
ok, da kannst du ja nichts dafür.Vielen Dank für deinen sehr guten Support
Grüße
jpgorganizer -
@Dominik-F said in [Projekt] Material Design CSS für ioBroker.vis:
Ich nutze folgenden Button um Dialoge zu schließen:
[{"tpl":"tplJquiButtonDialogClose","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","buttontext":"SCHLIESSEN","iconClass":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"class":"mdui-button mdui-closebtn","dlgName":"","no_style":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"180px","top":"370px","width":"131px","height":"30px"},"widgetSet":"jqui"}]das ist doch der "normale" jqui - Button dialog close, oder? Mit dem kann ich ja keinen DP setzen oder sonstwie eine Aktion starten
VG jpgorganizer
-
@jpgorganizer sagte in [Projekt] Material Design CSS für ioBroker.vis:
Nur wie bekomm ich den Dialog jetzt zu. Der bleibt nämlich offen. Eigentlich logisch, aber welchen Button sollte ich stattdessen nehmen?
ja das ist richtig....du hattest geschrieben, dass du den Dialog mit einem Button schließen möchtest und damit kann man den Dialog schließen. Oder hab ich was falsch verstanden?