NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
Hallo, ich habe versucht meine Navigation an das neue CSS von dir anzupassen. Ich habe dazu zum ersten verständnis erst mal versucht, deine vorhandene Navigation in einem neuen Projekt zum Laufen zu bringen. Ich bin daran gescheitert^^ Dann habe ich die Views : pageStart, lnav und abar mit gleicher Bezeichnung aus dem Demoprojekt exportiert und eingefügt, jedoch klappt die Navigation immer noch nicht. Wenn ich Links oben auf den Navibutton klicke, öffnet sich einfach nichts.....habe ich eine View vergessen?
-
@jpgorganizer Da hast du einiges vor, insbesondere im Javascript; schon alleine für die Klick-Events der Lösch- und Editbuttons.
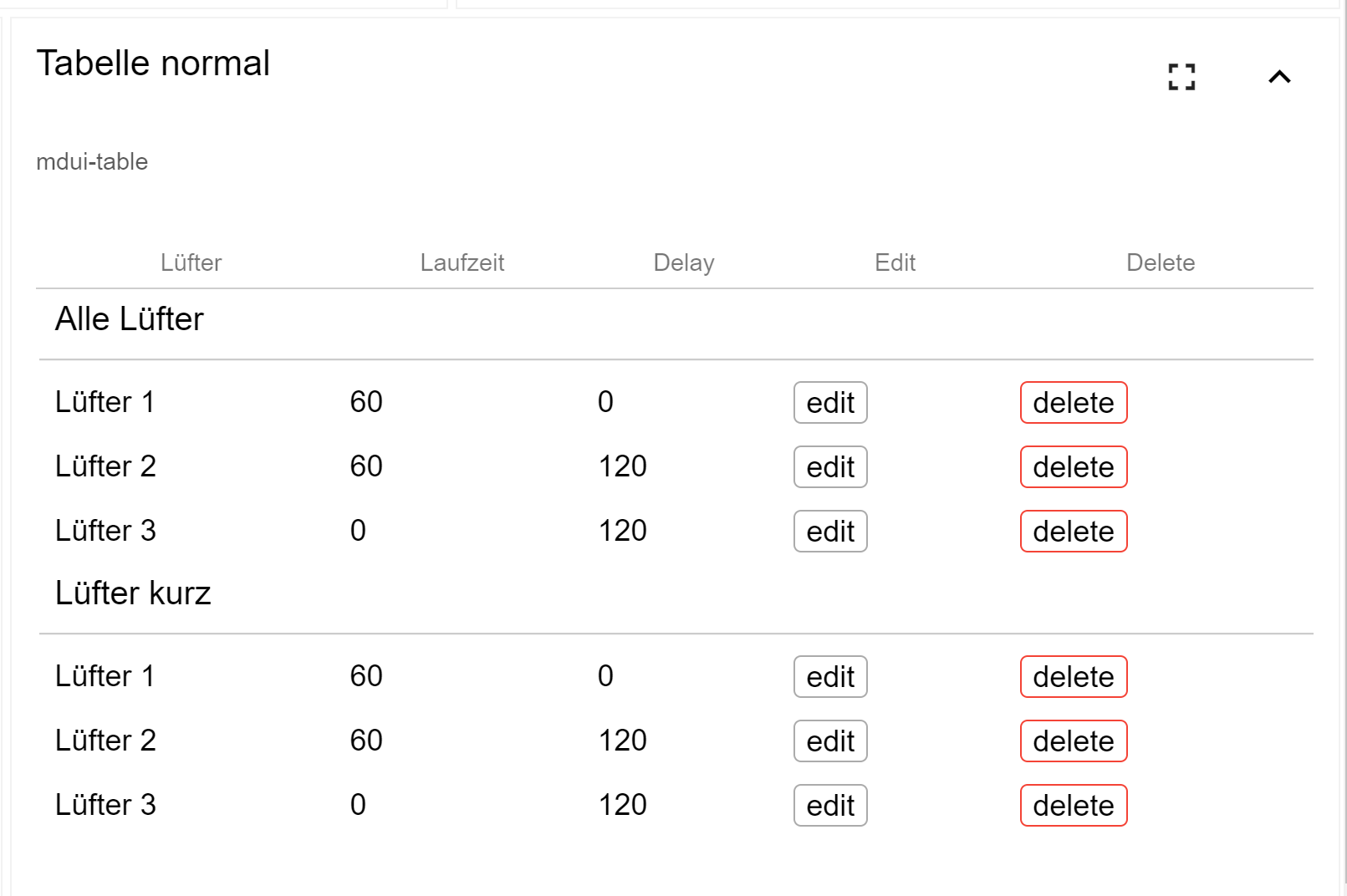
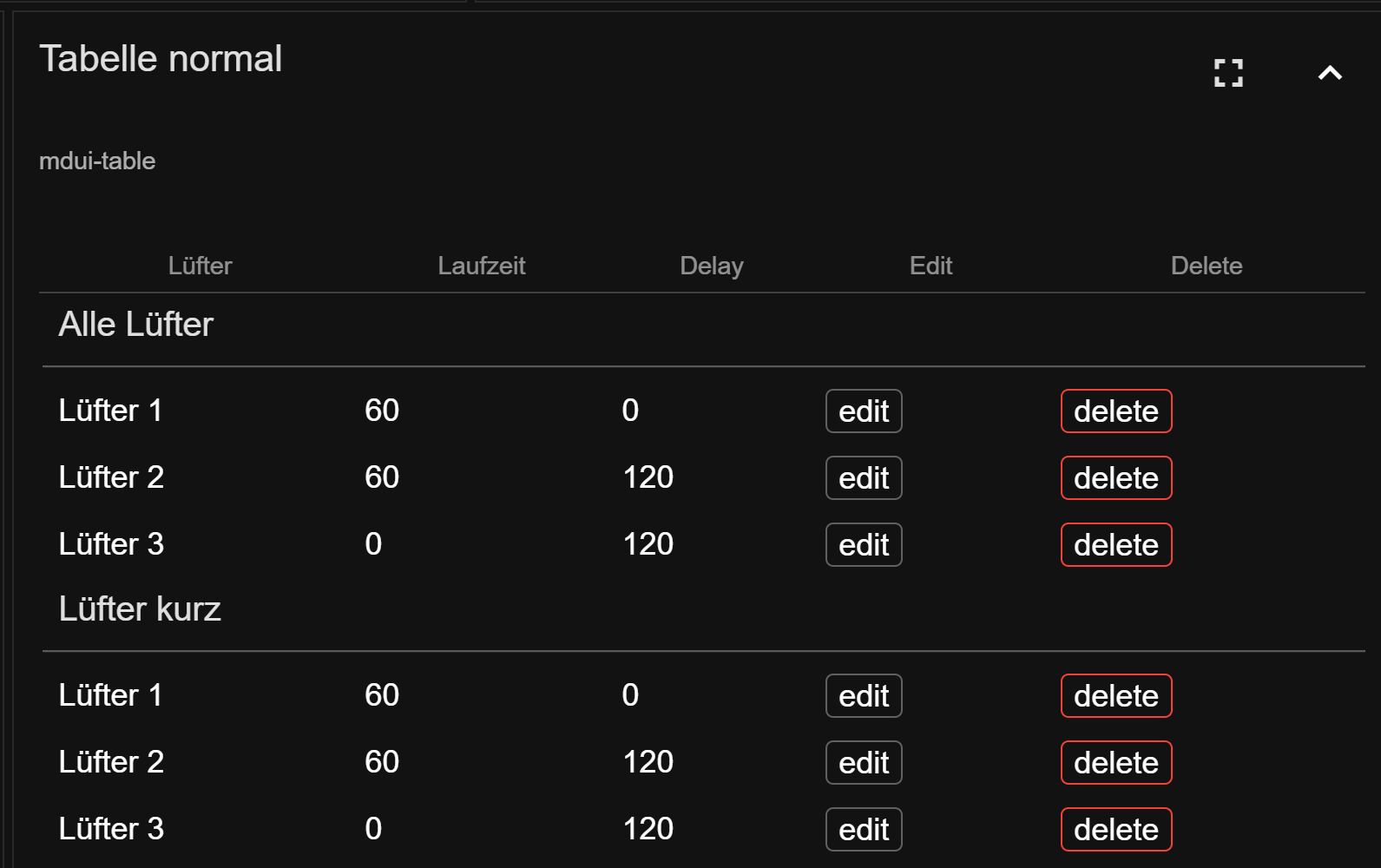
Für die VIS schlage ich dir eine Tabelle mit zwei Zeilenarten vor, 1x für die Überschriften, 1x für die Lüfter.

oder in dark:

table-HTML:
-
@Dominik-F Bevor wir hier nun hin und her fragen, wäre es sinnvoller, wenn ich dein Projekt kurz bekommen könnte. Dürfte ja noch nichts persönliches drin sein.
-
Ich danke dir. Ich hab es wirklich versucht für den Anfang total simpel zu halten daher habe ich auch nur die 3 Views, die für mich für die Navigation wichtig sind, exportiert. Ich werde bestimmt auch ein Detail übersehen haben.
-
@Uhula said in [Projekt] Material Design CSS für ioBroker.vis:
Für die VIS schlage ich dir eine Tabelle mit zwei Zeilenarten vor, 1x für die Überschriften, 1x für die Lüfter.
Danke, das schau ich mir morgen/übermorgen mal an. Melde mich, wenn ich was habe, was brauchbar ist.
Grüße
jpgorganizer -
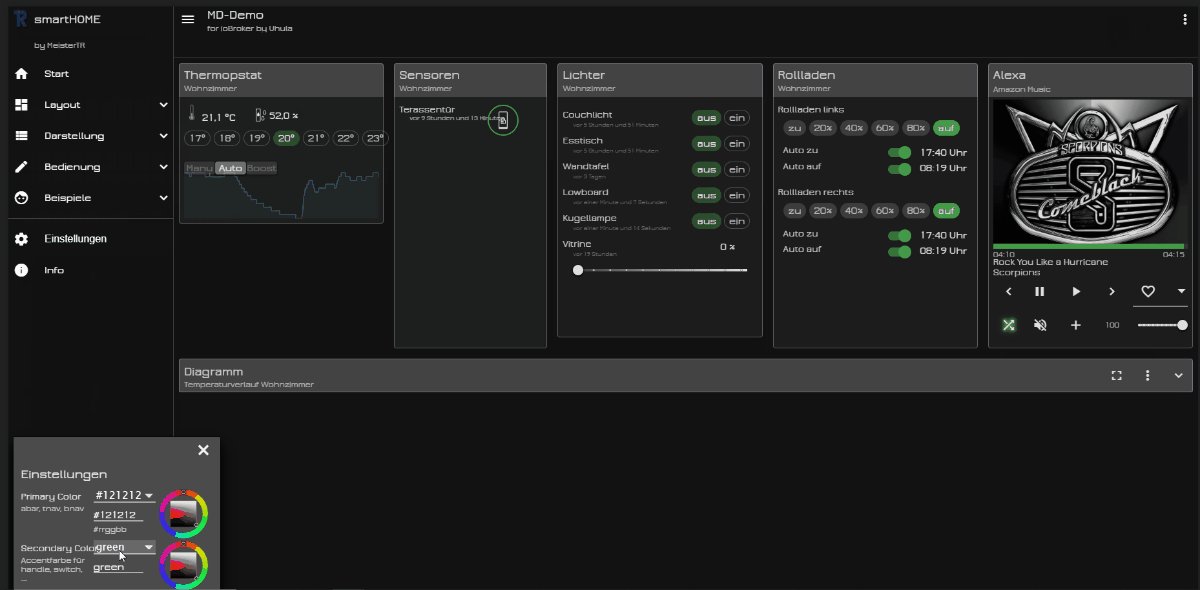
@Uhula mir ist aufgefallen, dass die secondary_color nicht gesetzt wird
-
Guten Morgen,
eine Frage, kann man in VIS eigentlich Views/Widgets etc. zur Laufzeit erstellen u/o positionieren?
Wenn ja, wie?Grüße
jpgorganizer -
@Dominik-F Du hast zwar die Projekt-CSS mit übernommen, aber nicht den Script-Anteil, den müsstest du auch noch kopieren. (vis - Eigenschaften - Scripte)
@Meistertr Habe ich mir angesehen, fehlte zumindest bei den chips, ist demnächst korrigiert.
@jpgorganizer Zur Laufzeit erstellen, also auf dem Client, ist HTML-seitig möglich, allerdings weiß ich nicht, wie ioBroker die Events verwaltet. Und Buttons ohne Click-Event sind sinnfrei.
Eine Repositionierung hingegen sollte funktionieren, "einfach" via Script die entsprechenden HTML-Teile des HTML-Element des Widgets in das neue Parent-Element verschieben. Ist nur nicht leicht, den richtigen Zeitpunkt dafür zu finden (onLoaded? MutateObserver auf #vis-container?) -
@Uhula
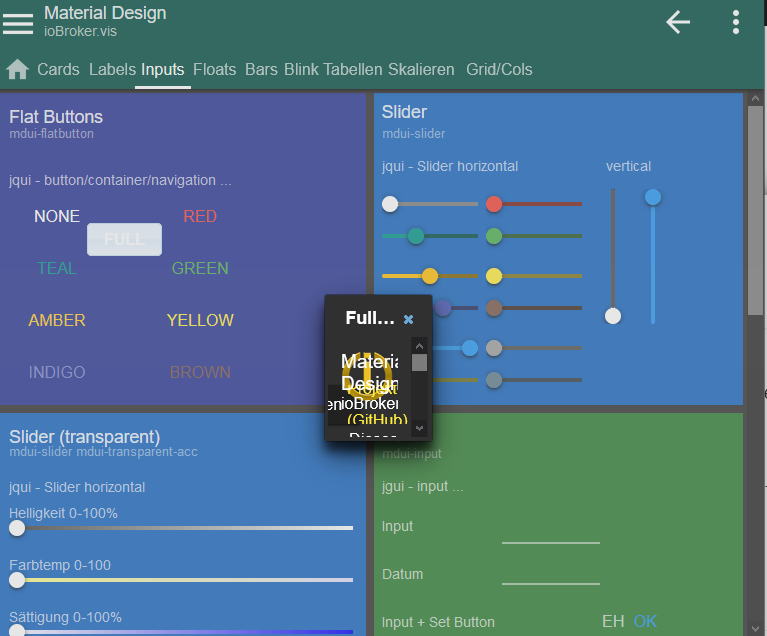
Evtl. hast du eine Idee wie man ein Modales Popup mit einem iframe mit deinem v1 Design umsetzen könnte? Konkret möchte ich Grafana Charts auf ein Icon legen, welches als Zusatzinformation Fullscreen aufpopt.Ich habe mich bereits an den üblichen Verdächtigen wie bspw. "container - Icon - view in jqui Dialog" versucht. Diese haben jedoch das "Problem", dass ich in jedem Fall eine feste Höhe und Breite mitgeben muss. Das Konzept widerspricht leider dem Aufbau eines Responsive Design, was ich mit deiner Vorlage konsequent umgesetzt habe.
Ich habe mir die Beispiele in deiner Doku zu v1 zum Thema Images und Flot Charts angesehen. Das würde prinzipiell funktionieren. Jedoch sind die Charts relativ Ressourcen-hungrig, so dass die Ladezeit unnötig erhöht wird.
Daher stelle ich mir eine Mischung aus der Umsetzung zu bspw. den Flot-Charts und einem Modalen Fullscreen Popup bei Click auf ein Icon vor.
Ich wäre über einen Tip sehr dankbar.
-
@Uhula said in [Projekt] Material Design CSS für ioBroker.vis:
@jpgorganizer Zur Laufzeit erstellen, also auf dem Client, ist HTML-seitig möglich, allerdings weiß ich nicht, wie ioBroker die Events verwaltet. Und Buttons ohne Click-Event sind sinnfrei.
Eine Repositionierung hingegen sollte funktionieren, "einfach" via Script die entsprechenden HTML-Teile des HTML-Element des Widgets in das neue Parent-Element verschieben. Ist nur nicht leicht, den richtigen Zeitpunkt dafür zu finden (onLoaded? MutateObserver auf #vis-container?)Ok, das geht wohl nicht so einfach. Das vertage ich mal auf später ... vielleicht. Muss erst mal die offenen Baustellen schließen.
@Uhula Danke für deinen super Support und für dein MD. Klasse. Ich habe lange gesucht, um etwas zu finden, mit dem ich für meine IoT Sachen eine Oberfläche für alle meine Geräte machen kann. Das wird richtig gut.
VG jpgorganizer
-
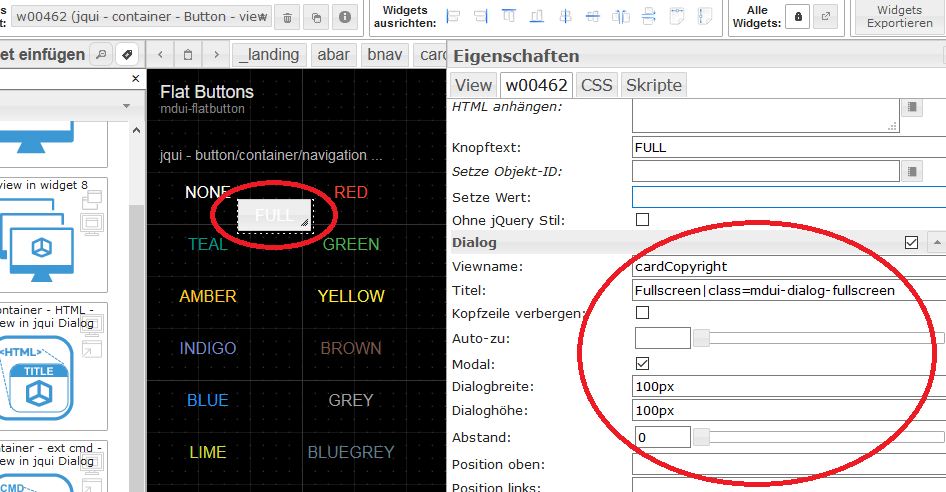
@BoehserWolf Da muss ich etwas ausholen, denn das geht nicht ganz so einfach. Das genante Widget ist schon mal korrekt. Die volle Breite ist damit schon direkt zu erreichen, einfach bei Dialogbreite 100% eingeben. Klappt aber nicht bei der Dialoghöhe ... das liegt an der Umsetzung im vis, welche beim ui-dialog Elemente eine "height:auto" setzt, da wirkt sich eine "100%" Angabe im Child-Element nicht aus (0px).
Also muss man das "height:auto" im ui-dialog Element auf z.B. "height:100%;" ändern.Schritt 1: Neuanlage eines CSS Styles
.mdui-dialog-fullheight { height: 100% !important; } .mdui-dialog-fullheight .ui-dialog-content { min-height: calc(100% - 32px) !important; }Nun bringt es nichts, dem Widget diese CCS Class zuzuweisen, denn es soll ja nicht 100% Höhe haben, sondern der Dialog. Im MD CSS habe ich aber eine solche Möglichkeit damals auch schon eingebaut, also die optionale Angabe von CSS Classes für den nachgeladenen Dialog. Mangels eigenem Feld nutze ich dafür die Titel-Eigenschaft des Dialogs und parse dort die Angaben raus. Dort musst du :
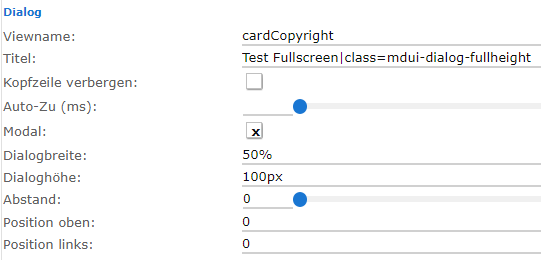
Mein Titeltext|class=mdui-dialog-fullheighteingeben (Mein Titeltext natürlich frei). Für die Dialoghöhe kannst irgendwas angeben. Die Dialogbreite steht dir frei, 100% wären alles.

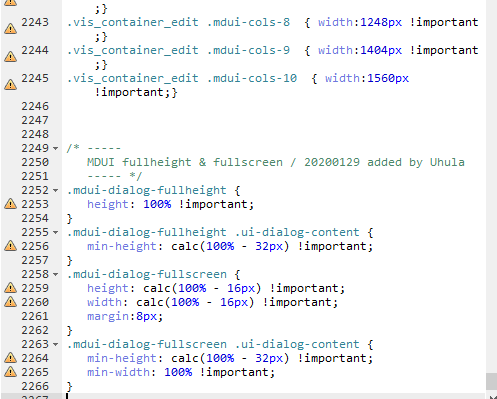
Alternativ (für fullscreen)
CSS anlegen:
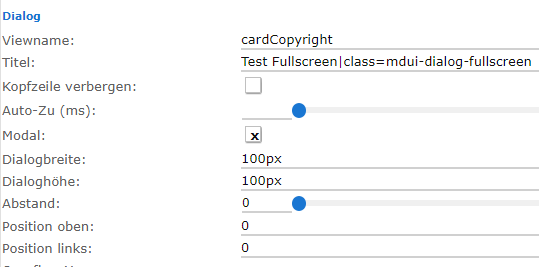
.mdui-dialog-fullscreen { height: calc(100% - 16px) !important; width: calc(100% - 16px) !important; margin:8px; } .mdui-dialog-fullscreen .ui-dialog-content { min-height: calc(100% - 32px) !important; min-width: 100% !important; }und nutzen:

Ich habe beide CSS Classes mit in die MD CSS 2.0 aufgenommen; fullscreen-Dialoge sind sinnvoll.
-
Schande über mein Haupt -.- Jetzt funktioniert es^^ Vielen Dank
-
es ist echt hamma. ein raum ist schonmal umgestellt, die anderen sollten dann schneller gehen


-
@Uhula said in [Projekt] Material Design CSS für ioBroker.vis:
Ich habe beide CSS Classes mit in die MD CSS 2.0 aufgenommen; fullscreen-Dialoge sind sinnvoll.
Super, vielen Dank für die Umsetzung!
Ich hadere leider etwas mit der Umsetzung bei mir - sowohl mit fullheight als auch mit fullscreen. Um Fehler in meinem Projekt auszuschließen habe ich in deinem Demo Projekt v1 getestet. Leider bei mir ohne Erfolg.
Test Umsetzung in view cardDemoButtons mit fullscreen:

CSS erweitert:

Die CSS Klassen habe ich oben und unten getestet, scheint aber keinen Unterschied zu machen.
Ergebnis:

Dein v1 Projekt habe ich mir am 07.03.2018 vom github gezogen.
Hast du da evtl. noch eine Idee was falsch läuft? -
Im GitHub liegen aktualiserte Daten, V2.0.2, auf Wunsch nun auch separat in einzelnen CSS/JS Dateien.
V2.0.2 29.01.2020
- mdui-center/-h/-v mit !important versehen damit die widgeteigenen Style zuweisungen überschrieben werden
- mdui-flex: funktioniert nun auch mit contXXX in Widget view-8
- mdui-label, mdui-value, mdui-title, mdui-subtitle: es wurde die vertikale Zentrierung mit display:flex entfernt damit die direkten Wigdet font- zuweisungen funktionieren. Das Zentrieren kann mit mdui-center erreicht werden
- Öffnen/Schließen der fixierten lnav ist nun animation-iteration-count
- mdui-navitem: im display:flex das !important entfernt, damit die Media Query mit mdui-show480 funktioniert
- mdui-dialog-fullheight und mdui-dialog-fullscreen zur Nutzung in Dialogen hinzugefügt
@BoehserWolf Da kann ich mir nur vorstellen, dass das Script nicht korrekt ausgeführt wird. Ich habe natürlich mit V2 getestet. Wenn du mir der Projekt als ZIP gibst, kann ich mal rein schauen.
@Meistertr Respekt, du hast beherrschst MD CSS 2.0 ja (fast) besser als ich

-
Ich habe noch die alte Version, kann ich auch nur den Code übernehmen und dann sehen was doof aussieht und bereinigen oder muss ich ein komplett neues Projekt anlegen?
-
@eMd Habe ich hier im Thema schon aufgeführt, du kannst es übernehmen (aber in einer Kopie deines Originals), und dann :
Uhula sagte in [Projekt] Material Design CSS für ioBroker.vis:
MD CSS V1.x -> MD CSS V2.0
- in den cardXXX
- mdui-Classes anpassen, welche umbenannt wurden (Bsp: mdui-raisedbutton -> mdui-button-raised, mdui-flatbutton -> mdui-button). Die Umbenennungen habe ich in den Änderungen zur V2.0 im Post genannt
- die Position der Widgets so anpassen, dass sie links und oben mind. 16 Px frei lassen
- in den contXXX
- mdui-Classes anpassen, welche umbenannt wurden (Bsp: mdui-card -> mdui-card-raised, mdui-tile -> mdui-card; oder mdui-card-outlined nutzen). Die Umbenennungen habe ich in den Änderungen zur V2.0 im Post genannt
- [optional] haben die view-in-view cardXXX mit mdui-cols-<n> u/o mdui-rows-<n> Angaben, dann bezogen sich diese bisher auf ein 156er Raster, jetzt ist es ein 80er Raster. D.h. die <n> müssen angepasst werden, i.d.R. verdoppelt
- [optional] die view-in-view cardXXX mit mdui-order-<n> versehen, wenn man die Reihenfolge selbst festlegen möchte
- [optional] view-in-view cardXXX mit mdui-cols-<n>-toc-<m> versehen, wenn man mit einer automatischen Breitenanpassung der cardXXX arbeiten möchten
- [optional] contXXX die view-in-view cardXXX mit mdui-rows-<n>-tor-<m> versehen, wenn man mit einer automatischen Höhenanpassung der cardXXX arbeiten möchten
- abar
- ein HTML-Widget einfügen und mdui-config zuweisen. Inhalt wie unter den Änderungen zur V2.0 im Post beschrieben setzen (für die Farben)
- tnav, bnav
- Widgets als mdui-navitem kennzeichnen
- [optional] mit mdui-order-<n> für die Sortierung versehen
- [optional] wenn die navitems versteckt werden sollen, wenn die lnav fixiert angezeigt wird, dann die Widgets im tnav um mdui-lnav-fixed-open-hide ergänzen
- lnav, rnav
- Widgets als mdui-navitem kennzeichnen
- [optional] mit mdui-order-<n> für die Sortierung versehen
- width auf 100% setzen
- in den pageXXX
- [optional] Anpassung an 80er Grid: abar.Height auf 40 setzen; tnav.Top auf 40 setzen, tnav.Height auf 40 setzen; content.Top auf 80 setzen, content.Height auf calc(100% - 80px) setzen
- tnav, lnav und rnav um mdui-flex ergänzen
- content um mdui-flex ergänzen
- [optional] wenn eine automatische Höhenanpassung der cardXXX mit mdui-rows-<n>-tor-<m> im contXXX zugewiesen wurde, dann im pageXXX den content um mdui-flex-stretch erweitern
- in den cardXXX
-
@Uhula ich kenn mich mit frontend eigentlich nicht aus, bin nur durch das Projekt an das thema rangeführt worden. Ich kann nur code verstehen und anpassen

-
Ich würde mich über einen Export sehr freuen.

-
Hi,
ich steh auf dem Schlauch. Ich kann nicht mal mehr einen Button definieren.
Ich möchte nur einen Button mit einem Bild drauf der mir wenn ich drücke einen bestimmten Wert (eine 0, alternativ auch "false") in einen DP schreibt.Das macht mein Button auch, nur er blendet ein Popup ein mit dem Hinweis: "error: view not found"

hier mein Button:

Tipps?
Grüße jpgorganizer
(der, der sich gaaaaanz langsam an Frontend gewöhnt)