NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
@jpgorganizer Gut, da ich nicht erkennen kann, welche CSS Class du zugeordnet hast, vermute ich mal mdui-navitem - und da liegt die Ursache, da auch dort eine vertikale Zentrierung über display:flex !important; drin ist.
Nimm mal hier das !important raus:.mdui-navitem .vis-widget-body, .mdui-navitem .vis-widget-body * { display:flex !important; align-items: center; }@darkiop Stimmt, im Demo Projekt ist ja auch die globale CSS mit drin, die auch die VIS Edit verändert (sorry ;-) ) lnav open/close ist nun animiert, also demnächst auch bei euch.
@blauholsten Sorry, das kann ich hier nicht nachstellen. Ich nutze auch einen NUC, aber mit Windows 10, ohne VM. Die lnav ist so konzipiert, dass sie sich nach klick wieder schließt (auf einen freien Bereich), beim Klick auf eine Navigationsfläche sollte aber deren Funktion ausgeführt werden.
@Dominik-F Ja. Das Projekt arbeitet mit temporären States (demo_...), die sind per Vorgabe bei dir sicher nicht vorhanden. Wenn du einmal in die Konfiguration gehst, sollte das sich ändern. Alternativ, um überhaupt was zu sehen, pass im abar das HTML Widget mit "mdui-config" an, da sind die Farben definiert. Statt der {} Werte einfach mal feste RGB Werte nehmen (#808080, #800000, ...)
@Uhula said in [Projekt] Material Design CSS für ioBroker.vis:
vermute ich mal mdui-navitem - und da liegt die Ursache, da auch dort eine vertikale Zentrierung über display:flex !important; drin ist.
Nimm mal hier das !important raus:that's it.
Vielen Dank. Da würde ich nächstes Jahr noch suchen. CSS ist einfach nicht meine Welt.Zwei Fragen dazu:
- Wo habe ich Nebenwirkungen zu erwarten?
- Muss ich das nach einem Update auf eine neuere Version von dir dann wieder machen? Ist kein Problem, nur wissen sollte ich es.
-
@jpgorganizer Gut, da ich nicht erkennen kann, welche CSS Class du zugeordnet hast, vermute ich mal mdui-navitem - und da liegt die Ursache, da auch dort eine vertikale Zentrierung über display:flex !important; drin ist.
Nimm mal hier das !important raus:.mdui-navitem .vis-widget-body, .mdui-navitem .vis-widget-body * { display:flex !important; align-items: center; }@darkiop Stimmt, im Demo Projekt ist ja auch die globale CSS mit drin, die auch die VIS Edit verändert (sorry ;-) ) lnav open/close ist nun animiert, also demnächst auch bei euch.
@blauholsten Sorry, das kann ich hier nicht nachstellen. Ich nutze auch einen NUC, aber mit Windows 10, ohne VM. Die lnav ist so konzipiert, dass sie sich nach klick wieder schließt (auf einen freien Bereich), beim Klick auf eine Navigationsfläche sollte aber deren Funktion ausgeführt werden.
@Dominik-F Ja. Das Projekt arbeitet mit temporären States (demo_...), die sind per Vorgabe bei dir sicher nicht vorhanden. Wenn du einmal in die Konfiguration gehst, sollte das sich ändern. Alternativ, um überhaupt was zu sehen, pass im abar das HTML Widget mit "mdui-config" an, da sind die Farben definiert. Statt der {} Werte einfach mal feste RGB Werte nehmen (#808080, #800000, ...)
@Uhula sagte in [Projekt] Material Design CSS für ioBroker.vis:
Stimmt, im Demo Projekt ist ja auch die globale CSS mit drin, die auch die VIS Edit verändert (sorry )
Ich fand das gut, Bitte nicht rausnehmen ;)
-
@Uhula said in [Projekt] Material Design CSS für ioBroker.vis:
vermute ich mal mdui-navitem - und da liegt die Ursache, da auch dort eine vertikale Zentrierung über display:flex !important; drin ist.
Nimm mal hier das !important raus:that's it.
Vielen Dank. Da würde ich nächstes Jahr noch suchen. CSS ist einfach nicht meine Welt.Zwei Fragen dazu:
- Wo habe ich Nebenwirkungen zu erwarten?
- Muss ich das nach einem Update auf eine neuere Version von dir dann wieder machen? Ist kein Problem, nur wissen sollte ich es.
@jpgorganizer 1: eigentlich keine Nebenwirkungen, das !important ist hier überflüssig.
2: Nö, habe ich übernommen@darkiop : Zum Entfernen bin ich zu faul, außerdem gehört es irgendwie auch zum MD CSS Style mit dazu. Ich habe heute, nach 2 Jahren auf die aktuelle node/npm/vis geupdated; erstaunlicherweise passen die CSS immer noch. Hatte ich so nicht erwartet.
-
@jpgorganizer Gut, da ich nicht erkennen kann, welche CSS Class du zugeordnet hast, vermute ich mal mdui-navitem - und da liegt die Ursache, da auch dort eine vertikale Zentrierung über display:flex !important; drin ist.
Nimm mal hier das !important raus:.mdui-navitem .vis-widget-body, .mdui-navitem .vis-widget-body * { display:flex !important; align-items: center; }@darkiop Stimmt, im Demo Projekt ist ja auch die globale CSS mit drin, die auch die VIS Edit verändert (sorry ;-) ) lnav open/close ist nun animiert, also demnächst auch bei euch.
@blauholsten Sorry, das kann ich hier nicht nachstellen. Ich nutze auch einen NUC, aber mit Windows 10, ohne VM. Die lnav ist so konzipiert, dass sie sich nach klick wieder schließt (auf einen freien Bereich), beim Klick auf eine Navigationsfläche sollte aber deren Funktion ausgeführt werden.
@Dominik-F Ja. Das Projekt arbeitet mit temporären States (demo_...), die sind per Vorgabe bei dir sicher nicht vorhanden. Wenn du einmal in die Konfiguration gehst, sollte das sich ändern. Alternativ, um überhaupt was zu sehen, pass im abar das HTML Widget mit "mdui-config" an, da sind die Farben definiert. Statt der {} Werte einfach mal feste RGB Werte nehmen (#808080, #800000, ...)
@Uhula sagte
@blauholsten Sorry, das kann ich hier nicht nachstellen. Ich nutze auch einen NUC, aber mit Windows 10, ohne VM. Die lnav ist so konzipiert, dass sie sich nach klick wieder schließt (auf einen freien Bereich), beim Klick auf eine Navigationsfläche sollte aber deren Funktion ausgeführt werden.
Fehler gefunden, irgendein Widget Set hat die Korrekte Funktion deines Layouts gestört!
Ich habe die nächsten Tage auf jeden Fall keine lange Weile.:call_me_hand:
-
@Uhula sagte
@blauholsten Sorry, das kann ich hier nicht nachstellen. Ich nutze auch einen NUC, aber mit Windows 10, ohne VM. Die lnav ist so konzipiert, dass sie sich nach klick wieder schließt (auf einen freien Bereich), beim Klick auf eine Navigationsfläche sollte aber deren Funktion ausgeführt werden.
Fehler gefunden, irgendein Widget Set hat die Korrekte Funktion deines Layouts gestört!
Ich habe die nächsten Tage auf jeden Fall keine lange Weile.:call_me_hand:
@blauholsten Kannst du mir sagen welches gestört hat. ?
Grüße -
@blauholsten Kannst du mir sagen welches gestört hat. ?
Grüße@Homer-J sagte in [Projekt] Material Design CSS für ioBroker.vis:
@blauholsten Kannst du mir sagen welches gestört hat. ?
GrüßeMoin,
Leider nein, ich hatte bestimmt 5 Adapter installiert die ich eigentlich nicht benötige. Ich habe quasi nur noch Vis installiert....und time and weather denke ich.
-
Hallo zusammen,
ich habe ein Problem und bin mir eigentlich gar nicht sicher, ob das in diesem Thread eigentlich gut aufgehoben ist. Z.T. ist es allgemein VIS, zum andern aber auch wieder MD. Ich versuchs einfach mal und wenn mir jemand helfen kann, dann freue ich mich.Ich habe ein JSON und das möchte ich einer "Tabelle" anzeigen. Hier mal das JSON
[ { "Name": "alle Lüfter", "data": [ { "Title": "Lüfter 1", "Laufzeit": 60, "Delay": "0" }, { "Title": "Lüfter 2", "Laufzeit": 120, "Delay": "0" }, { "Title": "Lüfter 3", "Laufzeit": 60, "Delay": "120" }, { "Title": "Lüfter 4", "Laufzeit": 60, "Delay": "120" }, { "Title": "Lüfter 5", "Laufzeit": 60, "Delay": "180" }, { "Title": "Lüfter 6", "Laufzeit": 60, "Delay": "180" } ] }, { "Name": "Lüfter kurz", "data": [ { "Title": "Lüfter 1", "Laufzeit": 20, "Delay": "0" }, { "Title": "Lüfter 4", "Laufzeit": 10, "Delay": "30" }, { "Title": "Lüfter 6", "Laufzeit": 30, "Delay": "60" } ] } ]Die im JSON abgebildete Datenstruktur zeigt Abläufe für Lüfter. Die Anzahl der Abläufe (im Bsp: "alle Lüfter" und "Lüfter kurz" ist nicht fest. Ich erwarte, dass das <10 Stück werden. Jeder Ablauf hat mind 1 Lüfter und aktuell bei mir max 6 Lüfter. Zu jedem Lüfter gehören noch in paar Attribute.
Was möchte ich erreichen:
- (1) Der Benutzer soll Abläufe erstellen können
- (2) Der Benutzer soll Abläufe löschen können
- (3) Der Benutzer soll die Lüfter und die zugehörigen Attribute in einem Ablauf hinzufügen, ändern und auch wieder löschen können. Wenn er alle rausnimmt, dann ist das so, das ist nicht schlimm.
- (4) Der Benutzer soll einen Ablauf starten können.
folgende Vorstellung von mir:
zu (1):
ein Button (oberhalb) der Anzeige mit [hinzufügen] - da sehe ich kein Problemzu (2) und (4):
hier stelle ich mir vor, dass man den Ablauf markiert und dann über einen Button (oberhalb) der Anzeige mit [löschen] bzw. [starten] - Frage wie markiere ich den Ablauf?zu (3):
hier stelle ich mir vor, dass man den Ablauf markiert und dann über 2 Buttons zum einen [löschen] und zum anderen [edit]. Bei [edit] öffnet man ein PopUp und kann dort die Attribute des Ablaufs eingeben.Ich bin mir sicher, dass ich noch nicht alle Fälle abgedeckt habe, aber die wichtigsten Fälle dürfte ich im Blick haben. Ich bin nicht festgelegt auf die Optik - ausser dass sie hübsch sein soll.
Wie würdet Ihr sowas lösen?
Ich habe nun versucht aus Uhala's Demoprojekt die Tabellen dafür zu nutzen. Ich habe gesehen, dass ich dafür das JSON noch in den HTML Code für die HTML Tabelle "übersetzen" muss. Das habe ich jetzt mal von Hand gemacht (später mache ich das gleich dort, wo das JSON erstellt wird, per JS).
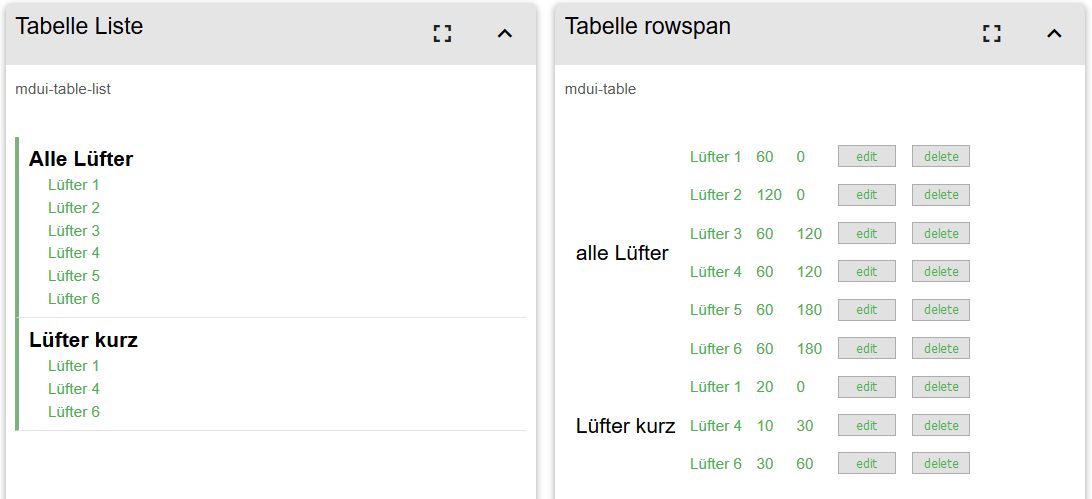
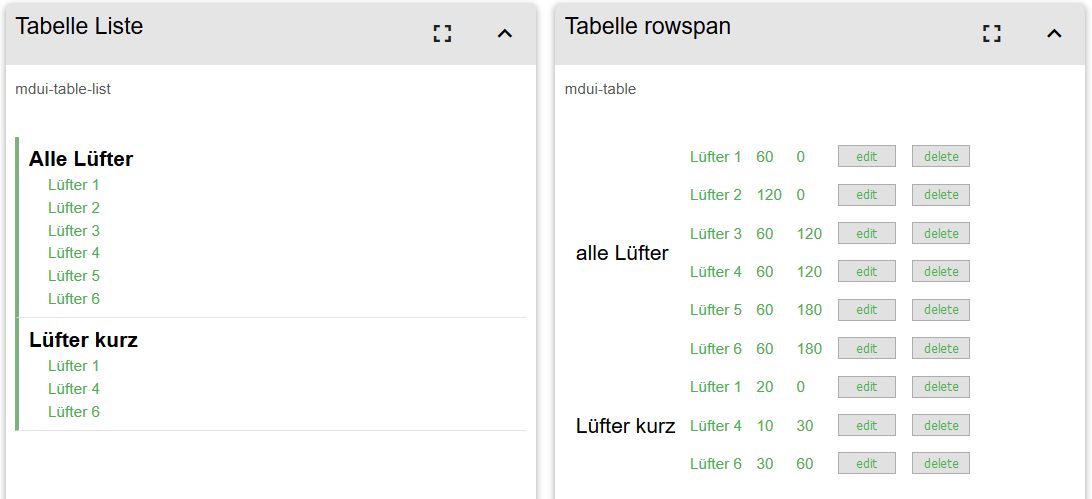
Ich habe zwei Darstellungen gefunden, die grundsätzlich mal für mich ok wären, wobei die linke unten im Bild gezeigte Darstellung meine Pröferenz wäre, aber hier bekomme ich keine Zeilendarstellung für die Attribute hin und auch keine Buttons. Bei der rechten gefällt mir die Darstellung noch nicht so richtig, insbesondere die Zeilenabstände sind zu groß, aber irgendwie schaffe ich es nicht diese kleiner zu machen.
Hier mal das Bild, von dem was ich habe:

die HTML für die linke Darstellung:
das ist wie es drüber steht ein mdui-table-list<table style="width:100%;"> <body> <tr style="border-color: #80b080;"> <td style="font-size:1.1em;">Alle Lüfter</td> <td style="font-size:0.8em;color:#4CAF50;">Lüfter 1</td> <td style="font-size:0.8em;color:#4CAF50;">Lüfter 2</td> <td style="font-size:0.8em;color:#4CAF50;">Lüfter 3</td> <td style="font-size:0.8em;color:#4CAF50;">Lüfter 4</td> <td style="font-size:0.8em;color:#4CAF50;">Lüfter 5</td> <td style="font-size:0.8em;color:#4CAF50;">Lüfter 6</td> </tr> <tr style="border-color: #80b080;"> <td style="font-size:1.1em;">Lüfter kurz</td> <td style="font-size:0.8em;color:#4CAF50;">Lüfter 1</td> <td style="font-size:0.8em;color:#4CAF50;">Lüfter 4</td> <td style="font-size:0.8em;color:#4CAF50;">Lüfter 6</td> </tr> </body> </table>und die HTML für die rechte Darstellung:
das ist wie es drüber steht ein mdui-table<table> <tr> <td style="font-size:1.1em;" rowspan="6";>alle Lüfter</td> <td style="font-size:0.8em;color:#4CAF50;">Lüfter 1</td> <td style="font-size:0.8em;color:#4CAF50;">60</td> <td style="font-size:0.8em;color:#4CAF50;">0</td> <td style="font-size:0.8em;color:#4CAF50;"><button style="height: 20px; width: 50px;font-size:0.8em;color:#4CAF50;">edit</button> <td style="font-size:0.8em;color:#4CAF50;"><button style="height: 20px; width: 50px;font-size:0.8em;color:#4CAF50;">delete</button> </tr> <tr> <td style="font-size:0.8em;color:#4CAF50;">Lüfter 2</td> <td style="font-size:0.8em;color:#4CAF50;">120</td> <td style="font-size:0.8em;color:#4CAF50;">0</td> <td style="font-size:0.8em;color:#4CAF50;"><button style="height: 20px; width: 50px;font-size:0.8em;color:#4CAF50;">edit</button> <td style="font-size:0.8em;color:#4CAF50;"><button style="height: 20px; width: 50px;font-size:0.8em;color:#4CAF50;">delete</button> </tr> <tr> <td style="font-size:0.8em;color:#4CAF50;">Lüfter 3</td> <td style="font-size:0.8em;color:#4CAF50;">60</td> <td style="font-size:0.8em;color:#4CAF50;">120</td> <td style="font-size:0.8em;color:#4CAF50;"><button style="height: 20px; width: 50px;font-size:0.8em;color:#4CAF50;">edit</button> <td style="font-size:0.8em;color:#4CAF50;"><button style="height: 20px; width: 50px;font-size:0.8em;color:#4CAF50;">delete</button> </tr> <tr> <td style="font-size:0.8em;color:#4CAF50;">Lüfter 4</td> <td style="font-size:0.8em;color:#4CAF50;">60</td> <td style="font-size:0.8em;color:#4CAF50;">120</td> <td style="font-size:0.8em;color:#4CAF50;"><button style="height: 20px; width: 50px;font-size:0.8em;color:#4CAF50;">edit</button> <td style="font-size:0.8em;color:#4CAF50;"><button style="height: 20px; width: 50px;font-size:0.8em;color:#4CAF50;">delete</button> </tr> <tr> <td style="font-size:0.8em;color:#4CAF50;">Lüfter 5</td> <td style="font-size:0.8em;color:#4CAF50;">60</td> <td style="font-size:0.8em;color:#4CAF50;">180</td> <td style="font-size:0.8em;color:#4CAF50;"><button style="height: 20px; width: 50px;font-size:0.8em;color:#4CAF50;">edit</button> <td style="font-size:0.8em;color:#4CAF50;"><button style="height: 20px; width: 50px;font-size:0.8em;color:#4CAF50;">delete</button> </tr> <tr> <td style="font-size:0.8em;color:#4CAF50;">Lüfter 6</td> <td style="font-size:0.8em;color:#4CAF50;">60</td> <td style="font-size:0.8em;color:#4CAF50;">180</td> <td style="font-size:0.8em;color:#4CAF50;"><button style="height: 20px; width: 50px;font-size:0.8em;color:#4CAF50;">edit</button> <td style="font-size:0.8em;color:#4CAF50;"><button style="height: 20px; width: 50px;font-size:0.8em;color:#4CAF50;">delete</button> </tr> <tr> <td style="font-size:1.1em;" rowspan="3">Lüfter kurz</td> <td style="font-size:0.8em;color:#4CAF50;">Lüfter 1</td> <td style="font-size:0.8em;color:#4CAF50;">20</td> <td style="font-size:0.8em;color:#4CAF50;">0</td> <td style="font-size:0.8em;color:#4CAF50;"><button style="height: 20px; width: 50px;font-size:0.8em;color:#4CAF50;">edit</button> <td style="font-size:0.8em;color:#4CAF50;"><button style="height: 20px; width: 50px;font-size:0.8em;color:#4CAF50;">delete</button> </tr> <tr> <td style="font-size:0.8em;color:#4CAF50;">Lüfter 4</td> <td style="font-size:0.8em;color:#4CAF50;">10</td> <td style="font-size:0.8em;color:#4CAF50;">30</td> <td style="font-size:0.8em;color:#4CAF50;"><button style="height: 20px; width: 50px;font-size:0.8em;color:#4CAF50;">edit</button> <td style="font-size:0.8em;color:#4CAF50;"><button style="height: 20px; width: 50px;font-size:0.8em;color:#4CAF50;">delete</button> </tr> <tr> <td style="font-size:0.8em;color:#4CAF50;">Lüfter 6</td> <td style="font-size:0.8em;color:#4CAF50;">30</td> <td style="font-size:0.8em;color:#4CAF50;">60</td> <td style="font-size:0.8em;color:#4CAF50;"><button style="height: 20px; width: 50px;font-size:0.8em;color:#4CAF50;">edit</button> <td style="font-size:0.8em;color:#4CAF50;"><button style="height: 20px; width: 50px;font-size:0.8em;color:#4CAF50;">delete</button> </tr> </table>Huh, das ist jetzt lang geworden. Wäre nett, wenn mir jemand helfen würde. Auch ein schupsen in die richtige Richtung ist willkommen.
Grüße
jpgorganizer -
@jpgorganizer 1: eigentlich keine Nebenwirkungen, das !important ist hier überflüssig.
2: Nö, habe ich übernommen@darkiop : Zum Entfernen bin ich zu faul, außerdem gehört es irgendwie auch zum MD CSS Style mit dazu. Ich habe heute, nach 2 Jahren auf die aktuelle node/npm/vis geupdated; erstaunlicherweise passen die CSS immer noch. Hatte ich so nicht erwartet.
Hallo, ich habe versucht meine Navigation an das neue CSS von dir anzupassen. Ich habe dazu zum ersten verständnis erst mal versucht, deine vorhandene Navigation in einem neuen Projekt zum Laufen zu bringen. Ich bin daran gescheitert^^ Dann habe ich die Views : pageStart, lnav und abar mit gleicher Bezeichnung aus dem Demoprojekt exportiert und eingefügt, jedoch klappt die Navigation immer noch nicht. Wenn ich Links oben auf den Navibutton klicke, öffnet sich einfach nichts.....habe ich eine View vergessen?
-
Hallo zusammen,
ich habe ein Problem und bin mir eigentlich gar nicht sicher, ob das in diesem Thread eigentlich gut aufgehoben ist. Z.T. ist es allgemein VIS, zum andern aber auch wieder MD. Ich versuchs einfach mal und wenn mir jemand helfen kann, dann freue ich mich.Ich habe ein JSON und das möchte ich einer "Tabelle" anzeigen. Hier mal das JSON
[ { "Name": "alle Lüfter", "data": [ { "Title": "Lüfter 1", "Laufzeit": 60, "Delay": "0" }, { "Title": "Lüfter 2", "Laufzeit": 120, "Delay": "0" }, { "Title": "Lüfter 3", "Laufzeit": 60, "Delay": "120" }, { "Title": "Lüfter 4", "Laufzeit": 60, "Delay": "120" }, { "Title": "Lüfter 5", "Laufzeit": 60, "Delay": "180" }, { "Title": "Lüfter 6", "Laufzeit": 60, "Delay": "180" } ] }, { "Name": "Lüfter kurz", "data": [ { "Title": "Lüfter 1", "Laufzeit": 20, "Delay": "0" }, { "Title": "Lüfter 4", "Laufzeit": 10, "Delay": "30" }, { "Title": "Lüfter 6", "Laufzeit": 30, "Delay": "60" } ] } ]Die im JSON abgebildete Datenstruktur zeigt Abläufe für Lüfter. Die Anzahl der Abläufe (im Bsp: "alle Lüfter" und "Lüfter kurz" ist nicht fest. Ich erwarte, dass das <10 Stück werden. Jeder Ablauf hat mind 1 Lüfter und aktuell bei mir max 6 Lüfter. Zu jedem Lüfter gehören noch in paar Attribute.
Was möchte ich erreichen:
- (1) Der Benutzer soll Abläufe erstellen können
- (2) Der Benutzer soll Abläufe löschen können
- (3) Der Benutzer soll die Lüfter und die zugehörigen Attribute in einem Ablauf hinzufügen, ändern und auch wieder löschen können. Wenn er alle rausnimmt, dann ist das so, das ist nicht schlimm.
- (4) Der Benutzer soll einen Ablauf starten können.
folgende Vorstellung von mir:
zu (1):
ein Button (oberhalb) der Anzeige mit [hinzufügen] - da sehe ich kein Problemzu (2) und (4):
hier stelle ich mir vor, dass man den Ablauf markiert und dann über einen Button (oberhalb) der Anzeige mit [löschen] bzw. [starten] - Frage wie markiere ich den Ablauf?zu (3):
hier stelle ich mir vor, dass man den Ablauf markiert und dann über 2 Buttons zum einen [löschen] und zum anderen [edit]. Bei [edit] öffnet man ein PopUp und kann dort die Attribute des Ablaufs eingeben.Ich bin mir sicher, dass ich noch nicht alle Fälle abgedeckt habe, aber die wichtigsten Fälle dürfte ich im Blick haben. Ich bin nicht festgelegt auf die Optik - ausser dass sie hübsch sein soll.
Wie würdet Ihr sowas lösen?
Ich habe nun versucht aus Uhala's Demoprojekt die Tabellen dafür zu nutzen. Ich habe gesehen, dass ich dafür das JSON noch in den HTML Code für die HTML Tabelle "übersetzen" muss. Das habe ich jetzt mal von Hand gemacht (später mache ich das gleich dort, wo das JSON erstellt wird, per JS).
Ich habe zwei Darstellungen gefunden, die grundsätzlich mal für mich ok wären, wobei die linke unten im Bild gezeigte Darstellung meine Pröferenz wäre, aber hier bekomme ich keine Zeilendarstellung für die Attribute hin und auch keine Buttons. Bei der rechten gefällt mir die Darstellung noch nicht so richtig, insbesondere die Zeilenabstände sind zu groß, aber irgendwie schaffe ich es nicht diese kleiner zu machen.
Hier mal das Bild, von dem was ich habe:

die HTML für die linke Darstellung:
das ist wie es drüber steht ein mdui-table-list<table style="width:100%;"> <body> <tr style="border-color: #80b080;"> <td style="font-size:1.1em;">Alle Lüfter</td> <td style="font-size:0.8em;color:#4CAF50;">Lüfter 1</td> <td style="font-size:0.8em;color:#4CAF50;">Lüfter 2</td> <td style="font-size:0.8em;color:#4CAF50;">Lüfter 3</td> <td style="font-size:0.8em;color:#4CAF50;">Lüfter 4</td> <td style="font-size:0.8em;color:#4CAF50;">Lüfter 5</td> <td style="font-size:0.8em;color:#4CAF50;">Lüfter 6</td> </tr> <tr style="border-color: #80b080;"> <td style="font-size:1.1em;">Lüfter kurz</td> <td style="font-size:0.8em;color:#4CAF50;">Lüfter 1</td> <td style="font-size:0.8em;color:#4CAF50;">Lüfter 4</td> <td style="font-size:0.8em;color:#4CAF50;">Lüfter 6</td> </tr> </body> </table>und die HTML für die rechte Darstellung:
das ist wie es drüber steht ein mdui-table<table> <tr> <td style="font-size:1.1em;" rowspan="6";>alle Lüfter</td> <td style="font-size:0.8em;color:#4CAF50;">Lüfter 1</td> <td style="font-size:0.8em;color:#4CAF50;">60</td> <td style="font-size:0.8em;color:#4CAF50;">0</td> <td style="font-size:0.8em;color:#4CAF50;"><button style="height: 20px; width: 50px;font-size:0.8em;color:#4CAF50;">edit</button> <td style="font-size:0.8em;color:#4CAF50;"><button style="height: 20px; width: 50px;font-size:0.8em;color:#4CAF50;">delete</button> </tr> <tr> <td style="font-size:0.8em;color:#4CAF50;">Lüfter 2</td> <td style="font-size:0.8em;color:#4CAF50;">120</td> <td style="font-size:0.8em;color:#4CAF50;">0</td> <td style="font-size:0.8em;color:#4CAF50;"><button style="height: 20px; width: 50px;font-size:0.8em;color:#4CAF50;">edit</button> <td style="font-size:0.8em;color:#4CAF50;"><button style="height: 20px; width: 50px;font-size:0.8em;color:#4CAF50;">delete</button> </tr> <tr> <td style="font-size:0.8em;color:#4CAF50;">Lüfter 3</td> <td style="font-size:0.8em;color:#4CAF50;">60</td> <td style="font-size:0.8em;color:#4CAF50;">120</td> <td style="font-size:0.8em;color:#4CAF50;"><button style="height: 20px; width: 50px;font-size:0.8em;color:#4CAF50;">edit</button> <td style="font-size:0.8em;color:#4CAF50;"><button style="height: 20px; width: 50px;font-size:0.8em;color:#4CAF50;">delete</button> </tr> <tr> <td style="font-size:0.8em;color:#4CAF50;">Lüfter 4</td> <td style="font-size:0.8em;color:#4CAF50;">60</td> <td style="font-size:0.8em;color:#4CAF50;">120</td> <td style="font-size:0.8em;color:#4CAF50;"><button style="height: 20px; width: 50px;font-size:0.8em;color:#4CAF50;">edit</button> <td style="font-size:0.8em;color:#4CAF50;"><button style="height: 20px; width: 50px;font-size:0.8em;color:#4CAF50;">delete</button> </tr> <tr> <td style="font-size:0.8em;color:#4CAF50;">Lüfter 5</td> <td style="font-size:0.8em;color:#4CAF50;">60</td> <td style="font-size:0.8em;color:#4CAF50;">180</td> <td style="font-size:0.8em;color:#4CAF50;"><button style="height: 20px; width: 50px;font-size:0.8em;color:#4CAF50;">edit</button> <td style="font-size:0.8em;color:#4CAF50;"><button style="height: 20px; width: 50px;font-size:0.8em;color:#4CAF50;">delete</button> </tr> <tr> <td style="font-size:0.8em;color:#4CAF50;">Lüfter 6</td> <td style="font-size:0.8em;color:#4CAF50;">60</td> <td style="font-size:0.8em;color:#4CAF50;">180</td> <td style="font-size:0.8em;color:#4CAF50;"><button style="height: 20px; width: 50px;font-size:0.8em;color:#4CAF50;">edit</button> <td style="font-size:0.8em;color:#4CAF50;"><button style="height: 20px; width: 50px;font-size:0.8em;color:#4CAF50;">delete</button> </tr> <tr> <td style="font-size:1.1em;" rowspan="3">Lüfter kurz</td> <td style="font-size:0.8em;color:#4CAF50;">Lüfter 1</td> <td style="font-size:0.8em;color:#4CAF50;">20</td> <td style="font-size:0.8em;color:#4CAF50;">0</td> <td style="font-size:0.8em;color:#4CAF50;"><button style="height: 20px; width: 50px;font-size:0.8em;color:#4CAF50;">edit</button> <td style="font-size:0.8em;color:#4CAF50;"><button style="height: 20px; width: 50px;font-size:0.8em;color:#4CAF50;">delete</button> </tr> <tr> <td style="font-size:0.8em;color:#4CAF50;">Lüfter 4</td> <td style="font-size:0.8em;color:#4CAF50;">10</td> <td style="font-size:0.8em;color:#4CAF50;">30</td> <td style="font-size:0.8em;color:#4CAF50;"><button style="height: 20px; width: 50px;font-size:0.8em;color:#4CAF50;">edit</button> <td style="font-size:0.8em;color:#4CAF50;"><button style="height: 20px; width: 50px;font-size:0.8em;color:#4CAF50;">delete</button> </tr> <tr> <td style="font-size:0.8em;color:#4CAF50;">Lüfter 6</td> <td style="font-size:0.8em;color:#4CAF50;">30</td> <td style="font-size:0.8em;color:#4CAF50;">60</td> <td style="font-size:0.8em;color:#4CAF50;"><button style="height: 20px; width: 50px;font-size:0.8em;color:#4CAF50;">edit</button> <td style="font-size:0.8em;color:#4CAF50;"><button style="height: 20px; width: 50px;font-size:0.8em;color:#4CAF50;">delete</button> </tr> </table>Huh, das ist jetzt lang geworden. Wäre nett, wenn mir jemand helfen würde. Auch ein schupsen in die richtige Richtung ist willkommen.
Grüße
jpgorganizer@jpgorganizer Da hast du einiges vor, insbesondere im Javascript; schon alleine für die Klick-Events der Lösch- und Editbuttons.
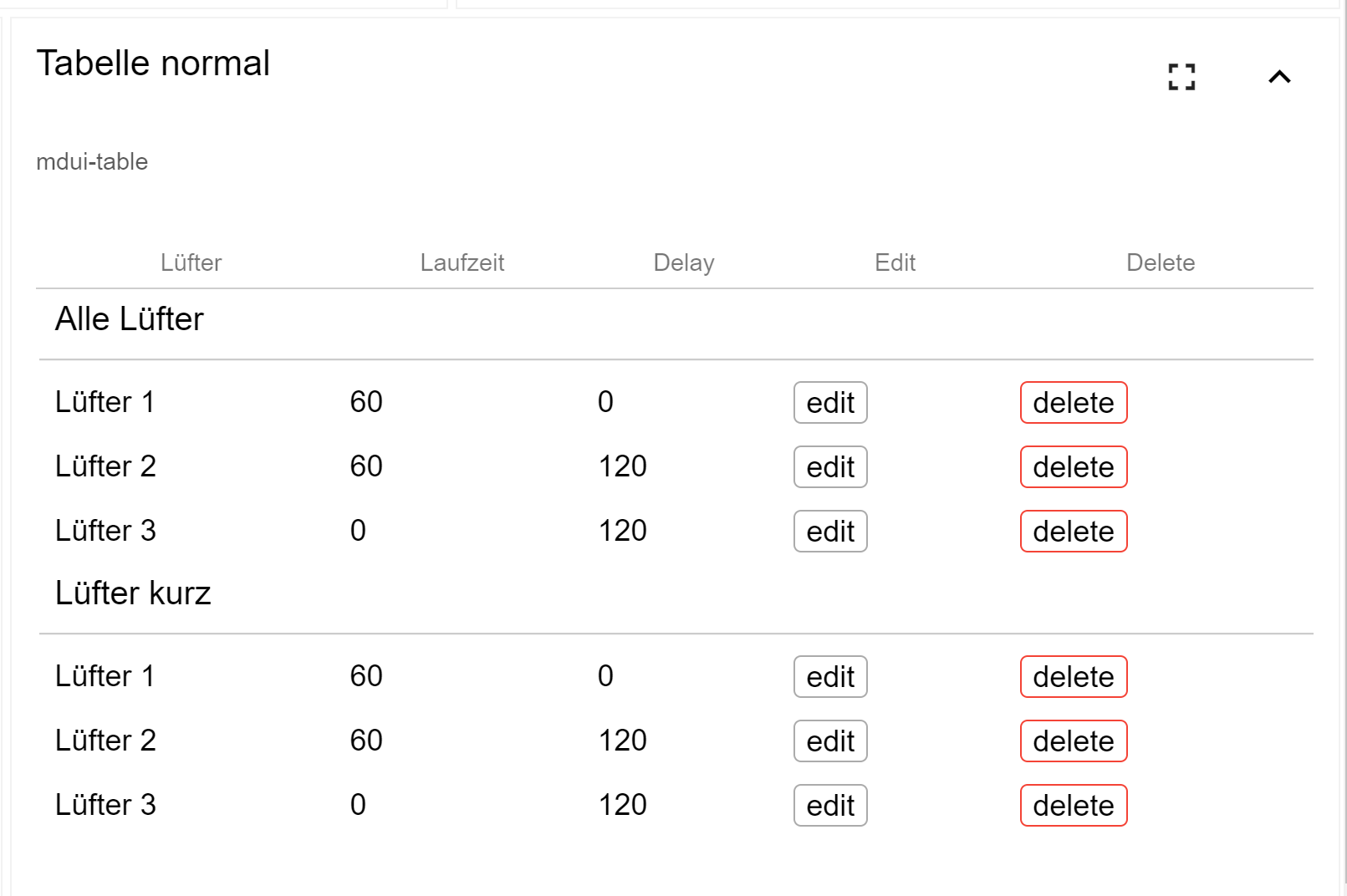
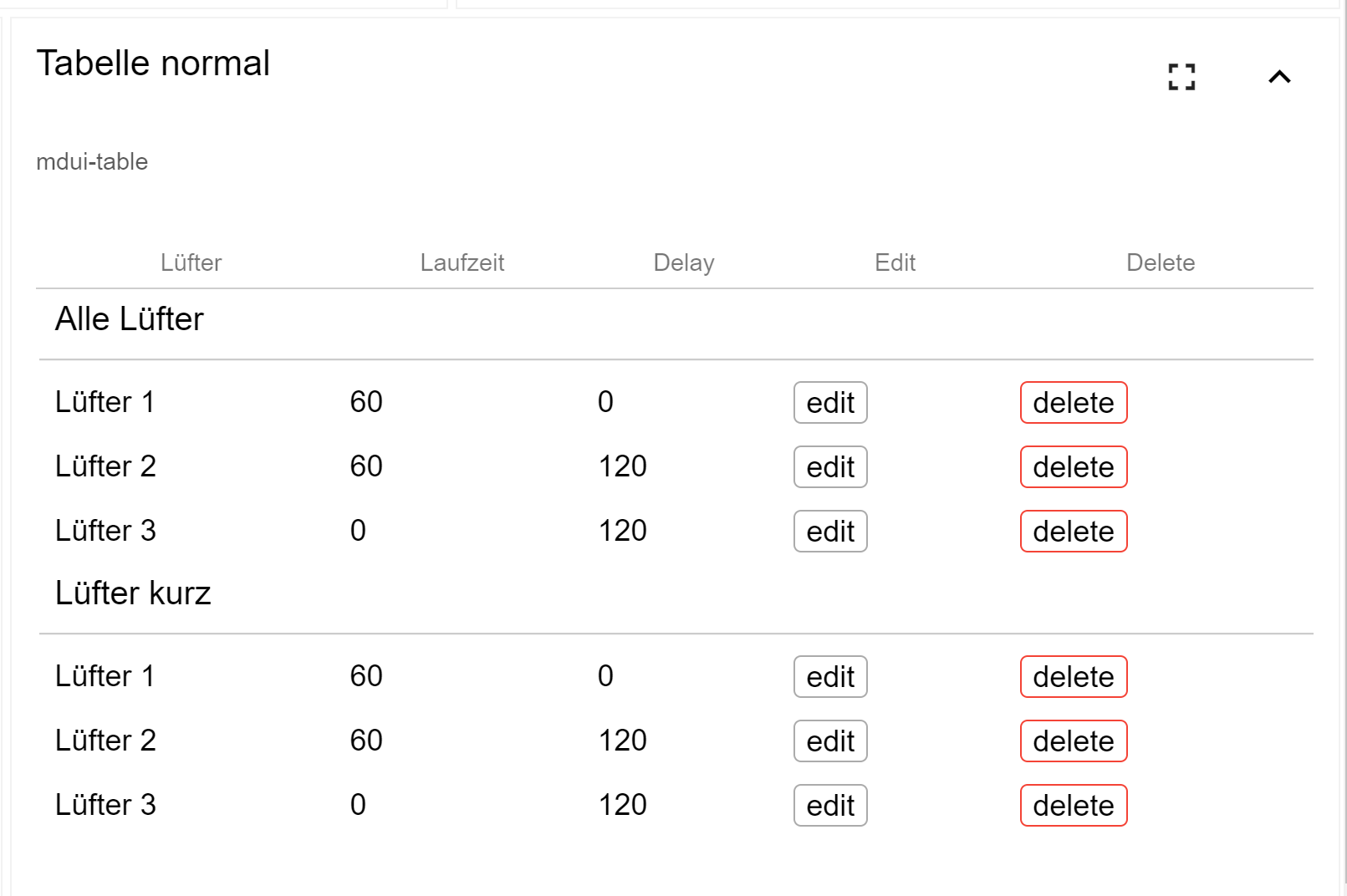
Für die VIS schlage ich dir eine Tabelle mit zwei Zeilenarten vor, 1x für die Überschriften, 1x für die Lüfter.

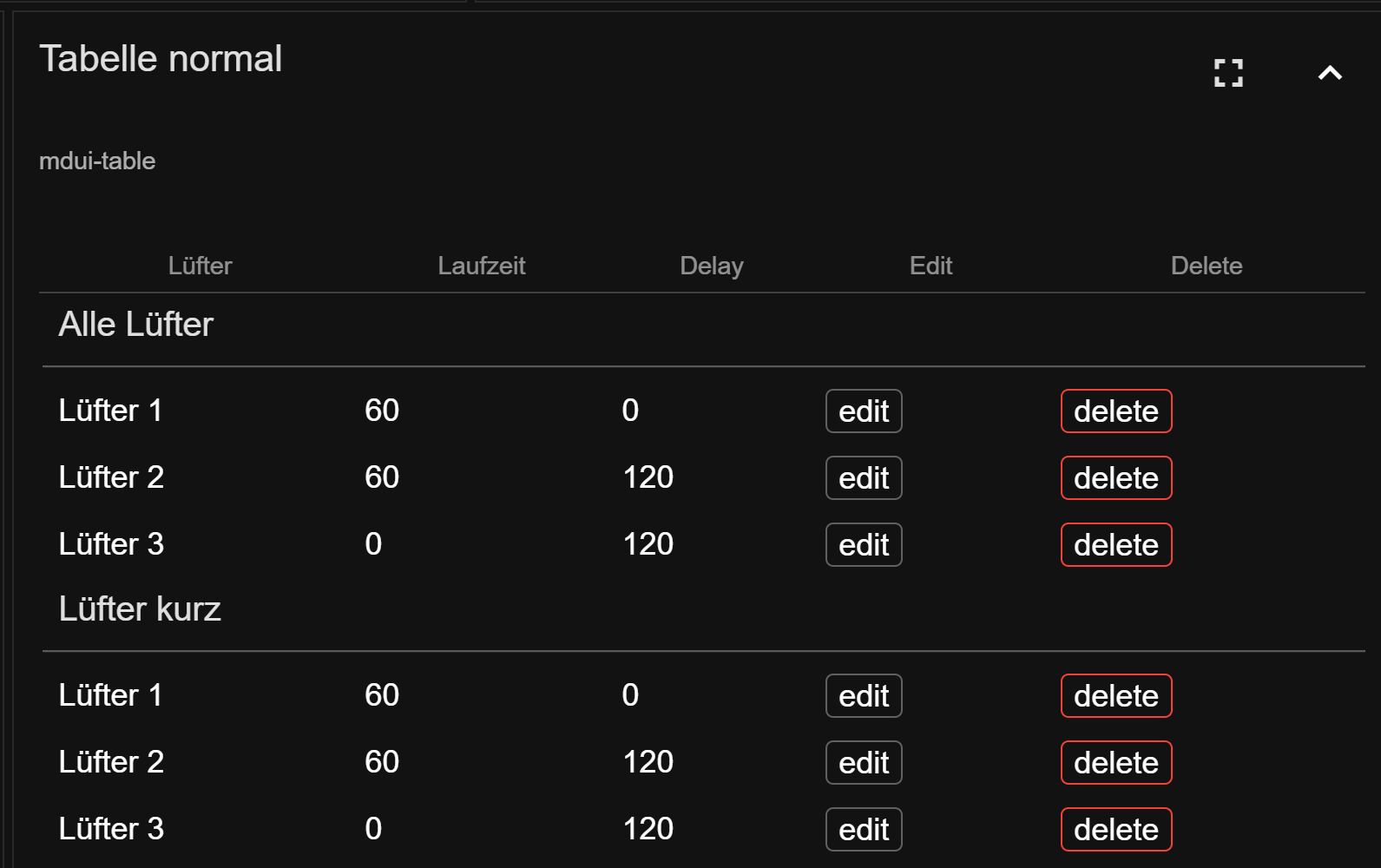
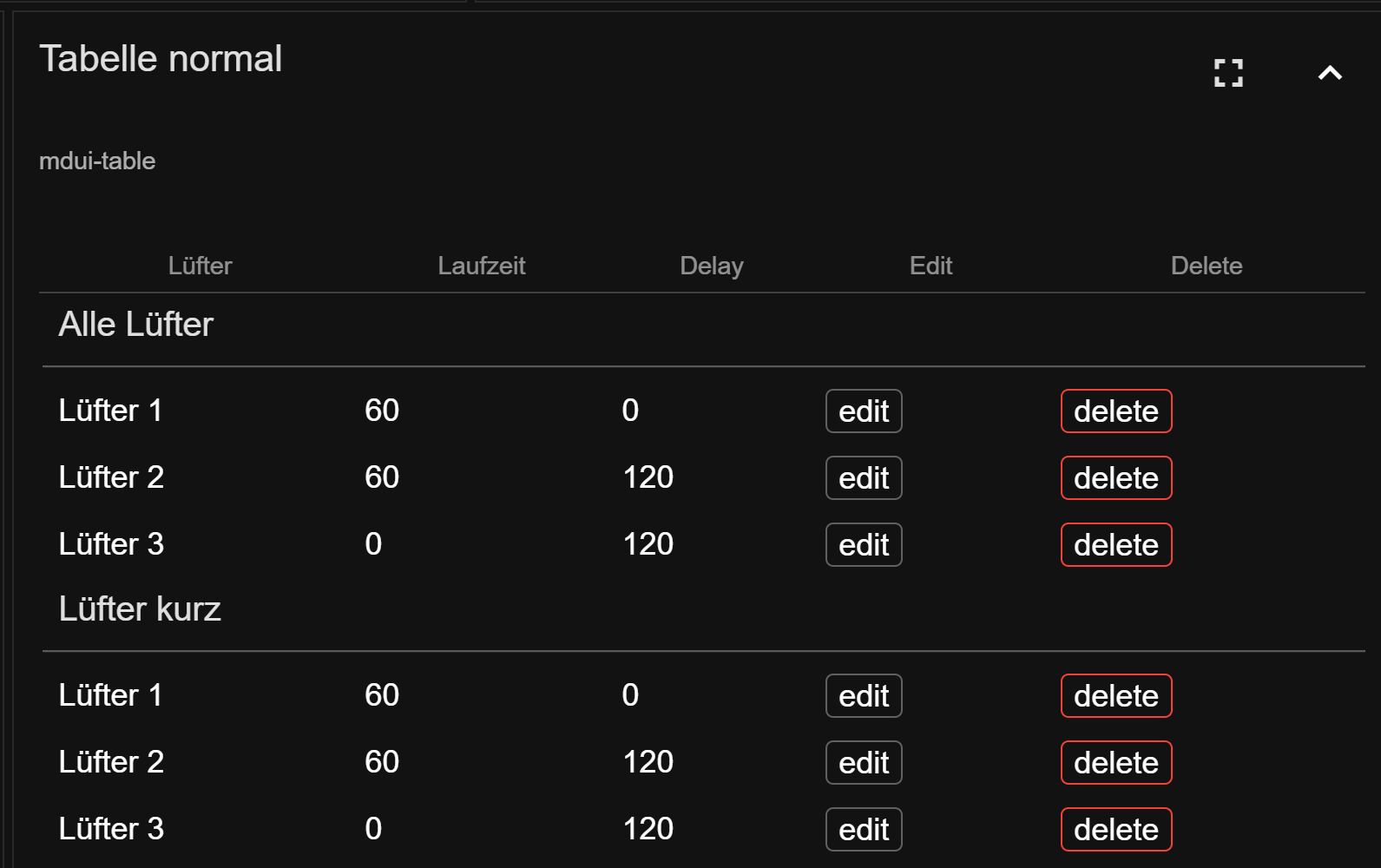
oder in dark:

table-HTML:
-
Hallo, ich habe versucht meine Navigation an das neue CSS von dir anzupassen. Ich habe dazu zum ersten verständnis erst mal versucht, deine vorhandene Navigation in einem neuen Projekt zum Laufen zu bringen. Ich bin daran gescheitert^^ Dann habe ich die Views : pageStart, lnav und abar mit gleicher Bezeichnung aus dem Demoprojekt exportiert und eingefügt, jedoch klappt die Navigation immer noch nicht. Wenn ich Links oben auf den Navibutton klicke, öffnet sich einfach nichts.....habe ich eine View vergessen?
-
@Dominik-F Bevor wir hier nun hin und her fragen, wäre es sinnvoller, wenn ich dein Projekt kurz bekommen könnte. Dürfte ja noch nichts persönliches drin sein.
Ich danke dir. Ich hab es wirklich versucht für den Anfang total simpel zu halten daher habe ich auch nur die 3 Views, die für mich für die Navigation wichtig sind, exportiert. Ich werde bestimmt auch ein Detail übersehen haben.
-
@jpgorganizer Da hast du einiges vor, insbesondere im Javascript; schon alleine für die Klick-Events der Lösch- und Editbuttons.
Für die VIS schlage ich dir eine Tabelle mit zwei Zeilenarten vor, 1x für die Überschriften, 1x für die Lüfter.

oder in dark:

table-HTML:
@Uhula said in [Projekt] Material Design CSS für ioBroker.vis:
Für die VIS schlage ich dir eine Tabelle mit zwei Zeilenarten vor, 1x für die Überschriften, 1x für die Lüfter.
Danke, das schau ich mir morgen/übermorgen mal an. Melde mich, wenn ich was habe, was brauchbar ist.
Grüße
jpgorganizer -
Guten Morgen,
eine Frage, kann man in VIS eigentlich Views/Widgets etc. zur Laufzeit erstellen u/o positionieren?
Wenn ja, wie?Grüße
jpgorganizer -
Ich danke dir. Ich hab es wirklich versucht für den Anfang total simpel zu halten daher habe ich auch nur die 3 Views, die für mich für die Navigation wichtig sind, exportiert. Ich werde bestimmt auch ein Detail übersehen haben.
@Dominik-F Du hast zwar die Projekt-CSS mit übernommen, aber nicht den Script-Anteil, den müsstest du auch noch kopieren. (vis - Eigenschaften - Scripte)
@Meistertr Habe ich mir angesehen, fehlte zumindest bei den chips, ist demnächst korrigiert.
@jpgorganizer Zur Laufzeit erstellen, also auf dem Client, ist HTML-seitig möglich, allerdings weiß ich nicht, wie ioBroker die Events verwaltet. Und Buttons ohne Click-Event sind sinnfrei.
Eine Repositionierung hingegen sollte funktionieren, "einfach" via Script die entsprechenden HTML-Teile des HTML-Element des Widgets in das neue Parent-Element verschieben. Ist nur nicht leicht, den richtigen Zeitpunkt dafür zu finden (onLoaded? MutateObserver auf #vis-container?) -
@Dominik-F Du hast zwar die Projekt-CSS mit übernommen, aber nicht den Script-Anteil, den müsstest du auch noch kopieren. (vis - Eigenschaften - Scripte)
@Meistertr Habe ich mir angesehen, fehlte zumindest bei den chips, ist demnächst korrigiert.
@jpgorganizer Zur Laufzeit erstellen, also auf dem Client, ist HTML-seitig möglich, allerdings weiß ich nicht, wie ioBroker die Events verwaltet. Und Buttons ohne Click-Event sind sinnfrei.
Eine Repositionierung hingegen sollte funktionieren, "einfach" via Script die entsprechenden HTML-Teile des HTML-Element des Widgets in das neue Parent-Element verschieben. Ist nur nicht leicht, den richtigen Zeitpunkt dafür zu finden (onLoaded? MutateObserver auf #vis-container?)@Uhula
Evtl. hast du eine Idee wie man ein Modales Popup mit einem iframe mit deinem v1 Design umsetzen könnte? Konkret möchte ich Grafana Charts auf ein Icon legen, welches als Zusatzinformation Fullscreen aufpopt.Ich habe mich bereits an den üblichen Verdächtigen wie bspw. "container - Icon - view in jqui Dialog" versucht. Diese haben jedoch das "Problem", dass ich in jedem Fall eine feste Höhe und Breite mitgeben muss. Das Konzept widerspricht leider dem Aufbau eines Responsive Design, was ich mit deiner Vorlage konsequent umgesetzt habe.
Ich habe mir die Beispiele in deiner Doku zu v1 zum Thema Images und Flot Charts angesehen. Das würde prinzipiell funktionieren. Jedoch sind die Charts relativ Ressourcen-hungrig, so dass die Ladezeit unnötig erhöht wird.
Daher stelle ich mir eine Mischung aus der Umsetzung zu bspw. den Flot-Charts und einem Modalen Fullscreen Popup bei Click auf ein Icon vor.
Ich wäre über einen Tip sehr dankbar.
-
@Dominik-F Du hast zwar die Projekt-CSS mit übernommen, aber nicht den Script-Anteil, den müsstest du auch noch kopieren. (vis - Eigenschaften - Scripte)
@Meistertr Habe ich mir angesehen, fehlte zumindest bei den chips, ist demnächst korrigiert.
@jpgorganizer Zur Laufzeit erstellen, also auf dem Client, ist HTML-seitig möglich, allerdings weiß ich nicht, wie ioBroker die Events verwaltet. Und Buttons ohne Click-Event sind sinnfrei.
Eine Repositionierung hingegen sollte funktionieren, "einfach" via Script die entsprechenden HTML-Teile des HTML-Element des Widgets in das neue Parent-Element verschieben. Ist nur nicht leicht, den richtigen Zeitpunkt dafür zu finden (onLoaded? MutateObserver auf #vis-container?)@Uhula said in [Projekt] Material Design CSS für ioBroker.vis:
@jpgorganizer Zur Laufzeit erstellen, also auf dem Client, ist HTML-seitig möglich, allerdings weiß ich nicht, wie ioBroker die Events verwaltet. Und Buttons ohne Click-Event sind sinnfrei.
Eine Repositionierung hingegen sollte funktionieren, "einfach" via Script die entsprechenden HTML-Teile des HTML-Element des Widgets in das neue Parent-Element verschieben. Ist nur nicht leicht, den richtigen Zeitpunkt dafür zu finden (onLoaded? MutateObserver auf #vis-container?)Ok, das geht wohl nicht so einfach. Das vertage ich mal auf später ... vielleicht. Muss erst mal die offenen Baustellen schließen.
@Uhula Danke für deinen super Support und für dein MD. Klasse. Ich habe lange gesucht, um etwas zu finden, mit dem ich für meine IoT Sachen eine Oberfläche für alle meine Geräte machen kann. Das wird richtig gut.
VG jpgorganizer
-
@Uhula
Evtl. hast du eine Idee wie man ein Modales Popup mit einem iframe mit deinem v1 Design umsetzen könnte? Konkret möchte ich Grafana Charts auf ein Icon legen, welches als Zusatzinformation Fullscreen aufpopt.Ich habe mich bereits an den üblichen Verdächtigen wie bspw. "container - Icon - view in jqui Dialog" versucht. Diese haben jedoch das "Problem", dass ich in jedem Fall eine feste Höhe und Breite mitgeben muss. Das Konzept widerspricht leider dem Aufbau eines Responsive Design, was ich mit deiner Vorlage konsequent umgesetzt habe.
Ich habe mir die Beispiele in deiner Doku zu v1 zum Thema Images und Flot Charts angesehen. Das würde prinzipiell funktionieren. Jedoch sind die Charts relativ Ressourcen-hungrig, so dass die Ladezeit unnötig erhöht wird.
Daher stelle ich mir eine Mischung aus der Umsetzung zu bspw. den Flot-Charts und einem Modalen Fullscreen Popup bei Click auf ein Icon vor.
Ich wäre über einen Tip sehr dankbar.
@BoehserWolf Da muss ich etwas ausholen, denn das geht nicht ganz so einfach. Das genante Widget ist schon mal korrekt. Die volle Breite ist damit schon direkt zu erreichen, einfach bei Dialogbreite 100% eingeben. Klappt aber nicht bei der Dialoghöhe ... das liegt an der Umsetzung im vis, welche beim ui-dialog Elemente eine "height:auto" setzt, da wirkt sich eine "100%" Angabe im Child-Element nicht aus (0px).
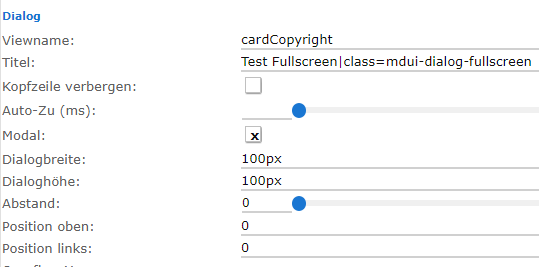
Also muss man das "height:auto" im ui-dialog Element auf z.B. "height:100%;" ändern.Schritt 1: Neuanlage eines CSS Styles
.mdui-dialog-fullheight { height: 100% !important; } .mdui-dialog-fullheight .ui-dialog-content { min-height: calc(100% - 32px) !important; }Nun bringt es nichts, dem Widget diese CCS Class zuzuweisen, denn es soll ja nicht 100% Höhe haben, sondern der Dialog. Im MD CSS habe ich aber eine solche Möglichkeit damals auch schon eingebaut, also die optionale Angabe von CSS Classes für den nachgeladenen Dialog. Mangels eigenem Feld nutze ich dafür die Titel-Eigenschaft des Dialogs und parse dort die Angaben raus. Dort musst du :
Mein Titeltext|class=mdui-dialog-fullheighteingeben (Mein Titeltext natürlich frei). Für die Dialoghöhe kannst irgendwas angeben. Die Dialogbreite steht dir frei, 100% wären alles.

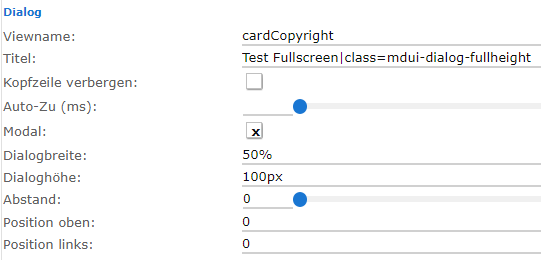
Alternativ (für fullscreen)
CSS anlegen:
.mdui-dialog-fullscreen { height: calc(100% - 16px) !important; width: calc(100% - 16px) !important; margin:8px; } .mdui-dialog-fullscreen .ui-dialog-content { min-height: calc(100% - 32px) !important; min-width: 100% !important; }und nutzen:

Ich habe beide CSS Classes mit in die MD CSS 2.0 aufgenommen; fullscreen-Dialoge sind sinnvoll.
-
@Dominik-F Du hast zwar die Projekt-CSS mit übernommen, aber nicht den Script-Anteil, den müsstest du auch noch kopieren. (vis - Eigenschaften - Scripte)
@Meistertr Habe ich mir angesehen, fehlte zumindest bei den chips, ist demnächst korrigiert.
@jpgorganizer Zur Laufzeit erstellen, also auf dem Client, ist HTML-seitig möglich, allerdings weiß ich nicht, wie ioBroker die Events verwaltet. Und Buttons ohne Click-Event sind sinnfrei.
Eine Repositionierung hingegen sollte funktionieren, "einfach" via Script die entsprechenden HTML-Teile des HTML-Element des Widgets in das neue Parent-Element verschieben. Ist nur nicht leicht, den richtigen Zeitpunkt dafür zu finden (onLoaded? MutateObserver auf #vis-container?)Schande über mein Haupt -.- Jetzt funktioniert es^^ Vielen Dank