NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
@Uhula Ich habe eben versucht deine v2.0 zusammen mit dem View in Widget 8 zu testen. Leider funktionieren da die flex-boxen nicht.
Beispiel mit den beiden Testseiten im Anhang - das ganze sollte in Kombination mit Scroungers Material Design Widgets laufen - es macht hier allerdings keinen Unterschied ob das Top App Bar Widget Aktiv ist. Es muss wohl am "view in widget 8" liegen.
Hättest du eine Idee dafür?

-
@Uhula Wie ist das von dir gedachte Vorgehen um ein
mdui-valuerechtsbündig anzuzeigen? Gibt es ein äquivalent zumdui-centerfürs rechts und links alignen?Dann noch zwei andere Geschichten. Durch die Umstellung auf Flex, sind die Cards leider nicht mehr zentriert wenn sie so umbrechen, dass je eine Card je Zeile angezeigt wird. (EDIT: das konnte ich für die meisten Fälle lösen mit
mdui-cols-<n>-toc-<k>und für Zeilenabstände das entsprechende Row Pardon).Beim letzten Problem ist es so, dass die Anzeige nur für den initial sichtbaren Screen passt, beim scrollen ist dann alles darunter kaputt.

Sind das alles Konfigurationsprobleme meinerseits?

Der neue Slider mit der Hint Funktion gefällt mir auch sehr gut - nur hatte ich gedacht, dass der Hint nach dem verstellen z. B. mittels Timeout verschwindet/verblasst und nicht erst durch Klick woanders hin. Was ist deine Meinung hierzu?
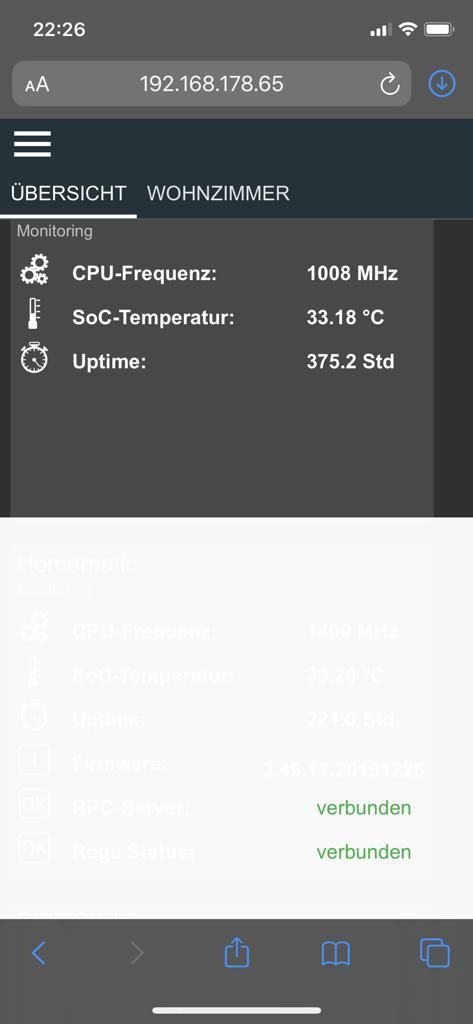
Und kann ich die Top Nav scrollbar machen? Siehe meine mobilen Screenshots, passen nur zwei Punkte drauf. Wenn ein Float/Flex Element aktiv ist, kann ich nicht scrollen, ohne das floaten geht es. Ist es möglich trotz Flexbox das scrollen zu ermöglichen?
-
@darkiop Mit dem Widget 8 habe ich das nie versucht, das nutze ich an keiner Stelle. Ich habe es mir aber in deinem Projekt angesehen, es kann so nicht gehen, da das Widget 8 eine zusätzliches vis-widget-body Element mit verschachtelt, darauf ist mdui-flex nicht eingestellt.
Du kannst es aber erreichen, indem du an zwei Stellen die CSS erweiterst. Die ### Zeilen einfügen (ohne ### davor):
/* flex align-items : stretch; */ ###.mdui-flex>.vis-widget-body>.vis-view-container>.vis-view, .mdui-flex>.vis-view-container>.vis-view { display: flex;/* ist das flex-item, muss wieder in den normalen Verlauf rein */ ###.mdui-flex>.vis-widget-body>.vis-view-container>.vis-view>div:not(.mdui-noflex), .mdui-flex>.vis-view-container>.vis-view>div:not(.mdui-noflex) { position: relative !important;Bei mir funktionierte dann mdui-flex auch im Widget 8 - wenn man denn contXXX einfügt.
-
@foxriver76 mit dem mdui-label geht rechtsbündig im Moment nicht, da die Child-Elemente durch das CSS mit display:flex zentriert werden. Du kannst aber im CSS für mdui-value (entsprechend auch für mdui-title, mdui-subtitle und mdui-label) dieses entfernen. Dann kannst du im Widget über die "CSS Font Text" "text-align" die Ausrichtung vornehmen.
Dieses weg:
.mdui-value>.vis-widget-body, .mdui-value>.vis-widget-body>* { display:flex; align-items: center; }Ich muss mal sehen, warum ich das vertikale Zentrieren da drin habe, kann evtl. grundsätzlich weg.
Slider: Die Darstellung reagiert auf :hover und :focus - man könnte auf :focus verzichten, aber dann fehlt es bei der Bedienung am Desktop wenn man die Elemente mit der TAB Taste durchgeht
tnav: Scrollbar mit float/flex. Ist mir nicht bekannt, und wiederspricht auch dem flex Charakter. Ich hatte bei meinem Produktiv tnav das gleiche Problem und habe mich dann auf max. 5 Werte je tnav beschränkt, so dass es auf 320px Breite noch passt (kann man im MD_Demo sehen). Alternativ ohne float/flex arbeiten und die Widgets wieder per Hand sortieren.
-
@Uhula sagte in [Projekt] Material Design CSS für ioBroker.vis:
Bei mir funktionierte dann mdui-flex auch im Widget 8 - wenn man denn contXXX einfügt.
Danke das funktioniert. Jetzt mal überlegen wie und ob ich umstelle

Wirst du die beiden Zeile in deine Version übernehmen oder macht es Sinn diese extra am Ende des CSS in persönliche Anpassungen zu packen?
-
@Uhula sagte in [Projekt] Material Design CSS für ioBroker.vis:
Ich muss mal sehen, warum ich das vertikale Zentrieren da drin habe, kann evtl. grundsätzlich weg.
Bei mdui-button ähnliches Problem, durch die flex-box wird der Text nicht mehr horizontal zentriert (was in v1.X der Fall war).

Und die Filter für Flot Grafiken werden anscheinend nicht in der Farbe angepasst. Siehe

An allen anderen Stellen ist die Schriftfarbe automatisch auf Weiß gesprungen. Weiterhin habe ich das Problem, dass über dem scrollbaren Content so eine milchiger Layer liegt, sprich Content passt nicht ganz auf die Seite, ich scrolle runter und über dem Content ist so eine weiß-transparente Schicht. Ist auch im Edit-Mode schon so.
-
@cuuira said in [Projekt] Material Design CSS für ioBroker.vis:
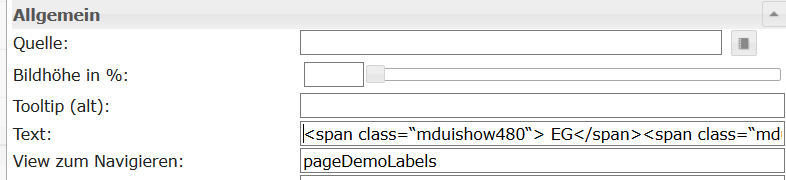
Wenn man hier Rücksicht auf ein responsive Design nehmen möchte, kann man den Text so gestalten, dass er bei Bildschirmauflösungen von max. 480px und mehr als 480px unterschiedlich dargestellt wird. Hierzu sind die CSS Klassen mdui-show480 und mdui-hide480 zu nutzen. Bsp: EGErdgeschoß
Hi,
ich versuche gerade verschiedene Text in Abhängigkeit der Pixelanzahl auszugeben. Aber irgenwas mache ich komplett falsch. Es werden sowohl der kurze Text als auch der lange Text gleichzeitig ausgebenen.Also auf das o.a. Beispiel: steht bei mir: "EGErdgeschoß"

Ich habe den Text aus dem Beispiel in das Feld Text kopiert.

Ich vermute, dass ich grundsätzlich was falsch mache. Nur was? Please help.
Das Projekt ist Uhula's Demo Projekt. Nur ein paar Texte ausgetauscht. Frisch geholt am 25.1.20 aus Github https://github.com/Uhula/ioBroker-Material-Design-Style
Ideen?
Grüße
jpgorganizer -
@jpgorganizer Versuch mal mdui-show480 und mdui-hide480. Die CSS Klassen haben da noch ein Minuszeichen drin.
@foxriver76 Stimmt, ist bei dem mdui-button (und dem mdui-state) auch; ich habe die vertikalen Zentrierungen mit flex nun wieder entfernt. Sie verhindern leider das Widget Font-Alignment.
Das flot-Popup habe ich wirklich nicht bearbeitet .. ich vermute, da muss ich überall noch mdui-menuitem zuweisen. Thx 4 the hint. Die CSS / JS kommen demnächst noch separat ins GitHUB, ich muss den Pflegeaufwand niedrig halten; der Tag hat leider nur 24 Std.--
Btw.: Ich stelle gerade selbst meine produktive VIS um (120 views) - es dauert schon ein paar Stunden. Ich kann es keinem verübeln, wenn er das nicht möchte

Noch Ideen für weitere Änderungen? lnav mit der Option das immer nur ein Sub-Menu geöffnet dargestellt werden soll (also autoclose für die anderen Menu-Items)?
-
@Uhula said in [Projekt] Material Design CSS für ioBroker.vis:
@jpgorganizer Versuch mal mdui-show480 und mdui-hide480. Die CSS Klassen haben da noch ein Minuszeichen drin.
Danke Uhula, aber das war es nicht.
Die Minuszeichen sind wohl beim Cut&Paste irgendwo rausgeflogen, aber auch nachdem ich sie reingemacht habe, ändert sich nichts. Ich habe auch den Text mal angepasst um sicher zu sein, dass mein VIS mir das "neue" auch anzeigt.
<span class="mdui-show480">EG</span><span class="mdui-hide480">Erdgeschoß</span>Grüße
PS: danke übrigends für den tollen Style.
-
@Uhula sagte in [Projekt] Material Design CSS für ioBroker.vis:
Noch Ideen für weitere Änderungen
Hatte leider noch keine Zeit tiefer in deine v2.0 zu schauen - aber so auf die Schnelle - Das einblenden der lnav könnte noch animiert werden.
@Uhula sagte in [Projekt] Material Design CSS für ioBroker.vis:
Ich stelle gerade selbst meine produktive VIS um (120 views)
Wäre super, wenn du während des Umstellens so ein paar best practice Punkte zusammenfassen könntest.
Aber insgesamt, tolle Arbeit und solide Weiterentwicklung deines Frameworks! Das zeigt wie mächtig die VIS (mit dem entsprechenden Aufwand) ist. Auch deine Erweiterungen für die VIS Edit finde ich Klasse - Grundsätzlich müsste man der VIS Edit auch mal einen neuen Anstrich verpassen

-
Hi,
vielleicht bin ich zu blöd, aber mir gelingt es nicht im Demo Projekt die lnav zu bedienen!
Geöffnet bekomme ich Sie noch, aber egal wo ich dran drauf klicke schließt diese sich dan wieder.PS: Ich habe das Projekt schon 3 mal neu importiert, leider ohne Erfolg. Die Links der rnav gehen auch nicht.
-
@blauholsten selbe Problem habe ich auch auf meinem Intel Nuc als VM funktioniert es nicht, im Docker auf meiner Synology funktioniert es.
-
@Homer-J sagte in [Projekt] Material Design CSS für ioBroker.vis:
@blauholsten selbe Problem habe ich auch auf meinem Intel Nuc als VM funktioniert es nicht, im Docker auf meiner Synology funktioniert es.
Vis läuft bei mir auch in einer Proxmox VM.
Ich hoffe dafür gibt es einen Lösung.
-
habe das Projekt von Github importiert und der Hintergrund und die Schriftfarbe ist identisch. Kann kaum was erkennen....hat jemand einen Tipp für mich?
-
@jpgorganizer Gut, da ich nicht erkennen kann, welche CSS Class du zugeordnet hast, vermute ich mal mdui-navitem - und da liegt die Ursache, da auch dort eine vertikale Zentrierung über display:flex !important; drin ist.
Nimm mal hier das !important raus:.mdui-navitem .vis-widget-body, .mdui-navitem .vis-widget-body * { display:flex !important; align-items: center; }@darkiop Stimmt, im Demo Projekt ist ja auch die globale CSS mit drin, die auch die VIS Edit verändert (sorry
 ) lnav open/close ist nun animiert, also demnächst auch bei euch.
) lnav open/close ist nun animiert, also demnächst auch bei euch.@blauholsten Sorry, das kann ich hier nicht nachstellen. Ich nutze auch einen NUC, aber mit Windows 10, ohne VM. Die lnav ist so konzipiert, dass sie sich nach klick wieder schließt (auf einen freien Bereich), beim Klick auf eine Navigationsfläche sollte aber deren Funktion ausgeführt werden.
@Dominik-F Ja. Das Projekt arbeitet mit temporären States (demo_...), die sind per Vorgabe bei dir sicher nicht vorhanden. Wenn du einmal in die Konfiguration gehst, sollte das sich ändern. Alternativ, um überhaupt was zu sehen, pass im abar das HTML Widget mit "mdui-config" an, da sind die Farben definiert. Statt der {} Werte einfach mal feste RGB Werte nehmen (#808080, #800000, ...)
-
vielen Dank, jetzt kann ich alles erkennen.
Ich freue mich schon drauf mich in dein neues Projekt einzuarbeiten. Vielen dank für die Arbeit -
@Uhula said in [Projekt] Material Design CSS für ioBroker.vis:
vermute ich mal mdui-navitem - und da liegt die Ursache, da auch dort eine vertikale Zentrierung über display:flex !important; drin ist.
Nimm mal hier das !important raus:that's it.
Vielen Dank. Da würde ich nächstes Jahr noch suchen. CSS ist einfach nicht meine Welt.Zwei Fragen dazu:
- Wo habe ich Nebenwirkungen zu erwarten?
- Muss ich das nach einem Update auf eine neuere Version von dir dann wieder machen? Ist kein Problem, nur wissen sollte ich es.
-
@Uhula sagte in [Projekt] Material Design CSS für ioBroker.vis:
Stimmt, im Demo Projekt ist ja auch die globale CSS mit drin, die auch die VIS Edit verändert (sorry )
Ich fand das gut, Bitte nicht rausnehmen

-
@jpgorganizer 1: eigentlich keine Nebenwirkungen, das !important ist hier überflüssig.
2: Nö, habe ich übernommen@darkiop : Zum Entfernen bin ich zu faul, außerdem gehört es irgendwie auch zum MD CSS Style mit dazu. Ich habe heute, nach 2 Jahren auf die aktuelle node/npm/vis geupdated; erstaunlicherweise passen die CSS immer noch. Hatte ich so nicht erwartet.
-
@Uhula sagte
@blauholsten Sorry, das kann ich hier nicht nachstellen. Ich nutze auch einen NUC, aber mit Windows 10, ohne VM. Die lnav ist so konzipiert, dass sie sich nach klick wieder schließt (auf einen freien Bereich), beim Klick auf eine Navigationsfläche sollte aber deren Funktion ausgeführt werden.
Fehler gefunden, irgendein Widget Set hat die Korrekte Funktion deines Layouts gestört!
Ich habe die nächsten Tage auf jeden Fall keine lange Weile.
