NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
@ok1:Es bleibt damit noch das Problem der nicht übereinander liegenden, gestackten Dialoge. `
Das Dialog-Stacking schau ich mir mal an. jquery-UI kann es eigentlich. Ob aber vis es auch unterstützt, werde ich mal untersuchen.. `
Hallo Uhula,ich möchte kurz nachfragen, ob Du bereits nach dem Dialog-Stacking schauen konntest.
Wenn man die Dialog-Boxen als "nicht modal" öffnet, dann lassen sich die beiden übereinander liegenden Dialoge mit Click auf den jeweiligen Dialog nach vorne holen.
Was mir bislang nicht gelungen ist, ist dieses beim Öffnen eines neuen Dialogs über das MD-Script und Javascript- bzw. JQuery-Funktionen zu automatisieren. Es klemmt beim Selektieren der gesamten Box incl. Inhalt und der MoveToTop-Funktion von JQuery beim dialogopen-Event von JQuery. Für jede Hilfe bin ich dankbar !
-
Insperiert von uhula Arbeite ich mich wie schon gesagt nun auch immer tiefer in css ein hier mal ein kleiner Vorgeschmack, falls jemand Interesse hat, kann ich es gerne (nach Fertigstellung) zur Verfügung stellen.
Eine Frage hab ich dies bezüglich noch:
1: wie kann am einfachsten den wert eines Buttons abfragen unter den scripten z.B jqui icon State?
2: wie kann ich aus den Reiter scripte heraus ein object in iobroker schalten?
1768_2017-10-28_17h42_05.gif -
Wäre so was interessant? Aber nicht umsonst :? ca. 10€ ?
Es ist GIF. Klick das Bild an.
48_pinpad.gif -
Wäre so was interessant? Aber nicht umsonst :? ca. 10€ ?
Es ist GIF. Klick das Bild an. `
gefällt mir, aber als Pineingabe für mich nicht interessant, arbeite nun schon fast ein jahr an meiner visu und nun wo ich langsam auch css anfange sehe ich unbegrenzte Möglichkeiten Arbeite gerade noch an einem zweiten Pinpad…
Arbeite gerade noch an einem zweiten Pinpad…
1768_2017-10-28_19h59_02.gif -
Wäre so was interessant? Aber nicht umsonst :? ca. 10€ ?
Es ist GIF. Klick das Bild an.
gefällt mir, aber als Pineingabe für mich nicht interessant, arbeite nun schon fast ein jahr an meiner visu und nun wo ich langsam auch css anfange sehe ich unbegrenzte Möglichkeiten :) Arbeite gerade noch an einem zweiten Pinpad…
Kannst du daraus Widgets machen? -
@uhula für meine handyversion finde ich das light theme besser als dark beim ändern des lnav background ist mir aufgefallen, dass die abdunklung des Hintergrundes auch den lnach background beeinflusst, kann ich das irgendwie ändern?
-
Wäre so was interessant? Aber nicht umsonst :? ca. 10€ ?
Es ist GIF. Klick das Bild an.
gefällt mir, aber als Pineingabe für mich nicht interessant, arbeite nun schon fast ein jahr an meiner visu und nun wo ich langsam auch css anfange sehe ich unbegrenzte Möglichkeiten :) Arbeite gerade noch an einem zweiten Pinpad…
Kannst du daraus Widgets machen? ` Ich versuch mich mal dranGesendet von meinem Handy
-
@ok1:Hallo Uhula, ich möchte kurz nachfragen, ob Du bereits nach dem Dialog-Stacking schauen konntest. `
Nein, leider noch nicht, ich bin ein paar Tage nicht zu Hause, und im Urlaub gehöre ich meiner Frau allein
für meine handyversion finde ich das light theme besser `
Am Anfang hatte ich ein Light-Theme umgesetzt, dann aber verworfen, weil ich hier nur Dark-Themes gesehen habe (Tablets). Fürs Handy ein ein Light-Theme sicher interessant. Kommt auf die ToDo Liste.beim ändern des lnav background ist mir aufgefallen, dass die abdunklung des Hintergrundes auch den lnach background beeinflusst, kann ich das irgendwie ändern? `
lnach? Ich verstehe das Problem leider nicht. -
Hallo,
Danke für die Arbeit. HTML & CSS ist nicht gerade meine Welt
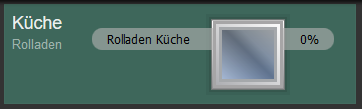
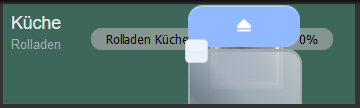
 aber es funktioniert so für mich schon ganz gut. Der Backround von meinem Slider sieht nur etwas zu breit aus? Ich kann ich das so schmal machen wie bei dir? Wenn ich die Höhe des Widgets ändere, wird auch der Punkt klein.
aber es funktioniert so für mich schon ganz gut. Der Backround von meinem Slider sieht nur etwas zu breit aus? Ich kann ich das so schmal machen wie bei dir? Wenn ich die Höhe des Widgets ändere, wird auch der Punkt klein.VG
Michael
3938_unbenannt.png -
Der Backround von meinem Slider sieht nur etwas zu breit aus? Ich kann ich das so schmal machen wie bei dir? `
Du musst hier mit zwei Widgets arbeiten, eines für den Slider und eines, dahinter, für den Verlaufshintergrund. Letzteres für den Hintergrund ist ein normales basic-HTML Widget, wo du dann die background-Eigenschaft setzt. -
Danke Uhula, für die tolle Arbeit. Für mich ist das Wichtigste, dass es responsive ist. So muss man die Visualisierung nicht für PC, Tablet und Handy machen muss. Ich habe mein angefangenes Projekt umgeschmissen und mit dem Material Design angefangen.
Ich würde aber gerne aus hqwidgets "Window and Schutter" benutzen. Aber die ganze anzeige wird durch den Container begrenzt:


Ich habe schon versucht in den Einstellungen des Widgets den Z-Index anzupassen aber das brachte nichts.Gibt es dafür eine Lösung? Oder muss ich mir was anderes aussuchen?
Was nehmt ihr für den Rolladen?
-
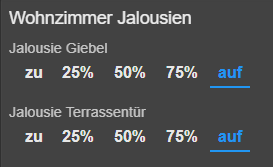
Was nehmt ihr für den Rolladen? `
Die hq-Widgets wirst du kaum ins Material Design zwingen können, es sei denn, sie haben eigene CSS Klassen, die du anpassen kannst.Für Blinds (Jalousien) kannst du zb ein "jqui-Radiobuttons Valuelist" Widget verwenden, wenn dir feste Stufen und die Textdarstellung ausreichen.

Ich persönlich mag die Textdarstellung, da es nie vorkommt, dass ich die Jalousien auf 14% oder 97% absenken möchte. Außerdem kann man die Fixpunkte frei festlegen.Zur Visualisierung könnte man zusätzlich noch ein "basic bar"-Widget nutzen, siehe das vertikale Beispiel hier: https://iobroker.net:8080/vis/index.htm … moBargraph
Oder alternativ ein "jqui-Slider horizontal" bzw. "jqui-Slider vertical" Widget.
-
Warum ist die Schrift in Safari eigentlich anders wie in Chrome? Muss ich da erst eine Schrift installieren?
EDIT: Hmm… jetzt wo ich das so nebeneinander sehe ist der Unterschied doch nicht so groß...ist nur leicht dicker. Hatte mich nur gewundert warum der in Safari bei einem Textlabel einen Zeilenumbruch gemacht hatte. musste dann die Breite noch etwas erhöhen
1528_screen_material.png -
Im MD CSS wird die Schriftart Roboto (Google-Schriftart für MD) als Vorgabe angenommen, alternativ Arial. Sind beide nicht vorhanden, sucht der Browser vergleichbare Schriftarten. Pixelabweichungen in Höhe/Breite sind bei unterschiedlichen Browsers leider immer in Kauf zu nehmen.
.vis_container_edit>.vis-view { font-family: Roboto, Arial; } -
Hallo Zusammen,
ich habe in meinem Projekt, CSS und Script Manuell eingefügt um die Klassen zu nutzen.
Ich habe eine View über die ich per Klick auf andere Views komme. (Habe mir einfach den button(?) "Start" aus der Demo kopiert).
Nach einem Klick lande ich auch in der angegebenen View jedoch wird auch gleich der sich an dieser stelle befindende button ausgeführt.
In meinem Fall "TV on".
Er wechselt also auf die neue VIEW und sendet "TV on".
Wie kann ich das verhindern, außer die Buttons zu verschieben?
VG
Michael
-
Wie kann ich das verhindern, außer die Buttons zu verschieben? `
Das kann ich dir leider auch (noch) nicht beantworten. Ich konnte das bisher in meinen Projekten noch nicht nachstellen. Hier im Forum gibt es einige Themen zum "Entprellen" der Views untereinander. Bisher, soweit ich das beurteilen kann, ohne eindeutige Lösung. Es wäre schön, wenn ich ein solches Projekt zur Verfügung gestellt bekomme; inkl der Infos, mit welchem Browser auf welcher Hardware es passiert (da kann e sgroße Unterschiede geben, z.B. ist ein KLICK nicht gleich einem TAP). Dann kann ich zumindest eine Abhängigkeit zum Material Design untersuchen. Danke. -
Vorneweg, das Design gefällt mir außerordentlich gut.
Aber scheinbar bin ich schon zu blöd, das Beispiel Projekt zu importieren um damit zu spielen.
Ich lade das ZIP File runter, importiere dies dann als neues Projekt in mein VIS, aber danach passiert nichts mehr.
Es entsteht einfach ein neues Projekt mit dem Standard Demo Bild.
Kein importiertes CSS, keine Buttons, kein nichts.
Entweder steh ich auf dem Schlauch oder ich hab doch was vergessen
-
Entweder steh ich auf dem Schlauch oder ich hab doch was vergessen `
Nö, klingt alles korrekt. ZIP als Projekt importieren, mehr ist nicht notwendig. Wenn beim Import irgendwas schief läuft, schaltet vis wohl auf ein Standardprojekt um. An eine Abhängigkeit von installierten Adaptern glaube ich nicht, basic und jqui reichen eigentlich aus (timeandweather wird noch genutzt, stört aber nicht, wenn der Adpater nicht installiert wurde).Welche vis-Version hast du im Einsatz? Erstellt wurden die Projekte mit 0.15.5, laufen aber auch unter der aktuellen vis-Version 1.0.4.
-
Vis läuft bei mir auf 1.0.4.
Habe jetzt nochmal importiert, mir wird auch immer bestätigt, dass das Projekt richtig importiert wurde.
Aber danach wieder alles leer
-
Hast du schon mal beide Projekte versucht, funktionieren beide nicht? Also MD_Demo und MD_Simple? Kannst du die Projekte unter dem vis Dateimanager korrekt sehen? Kannst du evtl die ZIP Datei öffnen und via vis Dateimanager die Dateien dann korrekt hochladen?
Eine Ursache kann ich leider nicht erkennen.