NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
Hallo,
ich hätte nochmal eine Frage bezüglich der CSS Klasse.
Ich habe jetzt ein Image hinzugefügt mit 2 Systembildern…
Jetzt möchte ich gerne "mdui-red-blink" verwenden.. Das soll aber nur bei Systembild 2 passieren.
Hat jemand eine Idee wie ich das am besten umsetzen kann?
Wenn ich "mdui-red-blink" bei Generell und CSS Klasse eintrage habe ich ja das Ergebnis bei beiden Bildern. :?: :?:
-
Hallo,
ich hätte nochmal eine Frage bezüglich der CSS Klasse.
Ich habe jetzt ein Image hinzugefügt mit 2 Systembildern…
Jetzt möchte ich gerne "mdui-red-blink" verwenden.. Das soll aber nur bei Systembild 2 passieren.
Hat jemand eine Idee wie ich das am besten umsetzen kann?
Wenn ich "mdui-red-blink" bei Generell und CSS Klasse eintrage habe ich ja das Ergebnis bei beiden Bildern. :?: :?: ` Du musst das unter den Reiter widget eintragen und nicht bei view. Dann geht es
Gesendet von meinem Handy
-
Hallo,
ich hätte nochmal eine Frage bezüglich der CSS Klasse.
Ich habe jetzt ein Image hinzugefügt mit 2 Systembildern…
Jetzt möchte ich gerne "mdui-red-blink" verwenden.. Das soll aber nur bei Systembild 2 passieren.
Hat jemand eine Idee wie ich das am besten umsetzen kann?
Wenn ich "mdui-red-blink" bei Generell und CSS Klasse eintrage habe ich ja das Ergebnis bei beiden Bildern. :?: :?: ` Du musst das unter den Reiter widget eintragen und nicht bei view. Dann geht es
Gesendet von meinem Handy `
Ja das habe ich unter Widget eingetragen:
 ~~http://up.picr.de/30746075bk.png" />
~~http://up.picr.de/30746075bk.png" /> ~~http://up.picr.de/30746076ix.png" />
~~http://up.picr.de/30746076ix.png" />Das Problem ist halt nur ich möchte es nur bei ein Systembild haben wenn der Signalzustand auf true springt z.B.!~~~~
-
Das Problem ist halt nur ich möchte es nur bei ein Systembild haben wenn der Signalzustand auf true springt z.B.! `
CSS Klassen, die nur für die Signalbilder gelten sollen, sind dort unter der Eigenschaft "Klassen[x]" einzugeben. Z.B. "Klassen[0]" = "mdui-red-blink"Damit blinkt dann das Signalbild, nicht das Widget! Letzteres ist auch via CSS-Klassen nicht erreichbar, da die Signale eigene HTML-Elemente auf gleicher Ebene wie das Widget selbst sind.
Eine Lösung, wo das Widget selbst den Blink-Style annimmt, wäre folgende: Du legst über dein Widget eine identische Kopie, setzt dort als CSS-Klasse für das Widget "mdui-red-blink" und unter "Sichtbarkeit" setzt du die Eigenschaft so, dass dieses Widget nur sichtbar ist, wenn dein gewünschter State gesetzt ist.
-
Also erstmal vielen dank für diese Arbeit. Sieht sehr gut aus.
Jetzt habe ich nur eine Frage wie fange ich am besten an mit dem VIS Editor umzugehen. Hat jemand vielleicht eine Anleitung damit man mal richtig darein kommt um dann das hier besser umsetzen zu können.
Vielen dank im voraus.
( Neuling )
-
Das Problem ist halt nur ich möchte es nur bei ein Systembild haben wenn der Signalzustand auf true springt z.B.! `
CSS Klassen, die nur für die Signalbilder gelten sollen, sind dort unter der Eigenschaft "Klassen[x]" einzugeben. Z.B. "Klassen[0]" = "mdui-red-blink"Damit blinkt dann das Signalbild, nicht das Widget! Letzteres ist auch via CSS-Klassen nicht erreichbar, da die Signale eigene HTML-Elemente auf gleicher Ebene wie das Widget selbst sind.
Eine Lösung, wo das Widget selbst den Blink-Style annimmt, wäre folgende: Du legst über dein Widget eine identische Kopie, setzt dort als CSS-Klasse für das Widget "mdui-red-blink" und unter "Sichtbarkeit" setzt du die Eigenschaft so, dass dieses Widget nur sichtbar ist, wenn dein gewünschter State gesetzt ist. ` Danke, coole Projekt [emoji3]
Gesendet von meinem SM-G935F mit Tapatalk
-
@ok1:Es bleibt damit noch das Problem der nicht übereinander liegenden, gestackten Dialoge. `
Das Dialog-Stacking schau ich mir mal an. jquery-UI kann es eigentlich. Ob aber vis es auch unterstützt, werde ich mal untersuchen.. `
Hallo Uhula,ich möchte kurz nachfragen, ob Du bereits nach dem Dialog-Stacking schauen konntest.
Wenn man die Dialog-Boxen als "nicht modal" öffnet, dann lassen sich die beiden übereinander liegenden Dialoge mit Click auf den jeweiligen Dialog nach vorne holen.
Was mir bislang nicht gelungen ist, ist dieses beim Öffnen eines neuen Dialogs über das MD-Script und Javascript- bzw. JQuery-Funktionen zu automatisieren. Es klemmt beim Selektieren der gesamten Box incl. Inhalt und der MoveToTop-Funktion von JQuery beim dialogopen-Event von JQuery. Für jede Hilfe bin ich dankbar !
-
Insperiert von uhula Arbeite ich mich wie schon gesagt nun auch immer tiefer in css ein hier mal ein kleiner Vorgeschmack, falls jemand Interesse hat, kann ich es gerne (nach Fertigstellung) zur Verfügung stellen.
Eine Frage hab ich dies bezüglich noch:
1: wie kann am einfachsten den wert eines Buttons abfragen unter den scripten z.B jqui icon State?
2: wie kann ich aus den Reiter scripte heraus ein object in iobroker schalten?
1768_2017-10-28_17h42_05.gif -
Wäre so was interessant? Aber nicht umsonst :? ca. 10€ ?
Es ist GIF. Klick das Bild an.
48_pinpad.gif -
Wäre so was interessant? Aber nicht umsonst :? ca. 10€ ?
Es ist GIF. Klick das Bild an. `
gefällt mir, aber als Pineingabe für mich nicht interessant, arbeite nun schon fast ein jahr an meiner visu und nun wo ich langsam auch css anfange sehe ich unbegrenzte Möglichkeiten :) Arbeite gerade noch an einem zweiten Pinpad…
1768_2017-10-28_19h59_02.gif -
Wäre so was interessant? Aber nicht umsonst :? ca. 10€ ?
Es ist GIF. Klick das Bild an.
gefällt mir, aber als Pineingabe für mich nicht interessant, arbeite nun schon fast ein jahr an meiner visu und nun wo ich langsam auch css anfange sehe ich unbegrenzte Möglichkeiten :) Arbeite gerade noch an einem zweiten Pinpad…
Kannst du daraus Widgets machen? -
-
Wäre so was interessant? Aber nicht umsonst :? ca. 10€ ?
Es ist GIF. Klick das Bild an.
gefällt mir, aber als Pineingabe für mich nicht interessant, arbeite nun schon fast ein jahr an meiner visu und nun wo ich langsam auch css anfange sehe ich unbegrenzte Möglichkeiten :) Arbeite gerade noch an einem zweiten Pinpad…
Kannst du daraus Widgets machen? ` Ich versuch mich mal dranGesendet von meinem Handy
-
@ok1:Hallo Uhula, ich möchte kurz nachfragen, ob Du bereits nach dem Dialog-Stacking schauen konntest. `
Nein, leider noch nicht, ich bin ein paar Tage nicht zu Hause, und im Urlaub gehöre ich meiner Frau allein ;-)für meine handyversion finde ich das light theme besser `
Am Anfang hatte ich ein Light-Theme umgesetzt, dann aber verworfen, weil ich hier nur Dark-Themes gesehen habe (Tablets). Fürs Handy ein ein Light-Theme sicher interessant. Kommt auf die ToDo Liste.beim ändern des lnav background ist mir aufgefallen, dass die abdunklung des Hintergrundes auch den lnach background beeinflusst, kann ich das irgendwie ändern? `
lnach? Ich verstehe das Problem leider nicht. -
Hallo,
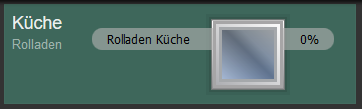
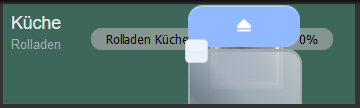
Danke für die Arbeit. HTML & CSS ist nicht gerade meine Welt :D aber es funktioniert so für mich schon ganz gut. Der Backround von meinem Slider sieht nur etwas zu breit aus? Ich kann ich das so schmal machen wie bei dir? Wenn ich die Höhe des Widgets ändere, wird auch der Punkt klein.
VG
Michael
3938_unbenannt.png -
Der Backround von meinem Slider sieht nur etwas zu breit aus? Ich kann ich das so schmal machen wie bei dir? `
Du musst hier mit zwei Widgets arbeiten, eines für den Slider und eines, dahinter, für den Verlaufshintergrund. Letzteres für den Hintergrund ist ein normales basic-HTML Widget, wo du dann die background-Eigenschaft setzt. -
Danke Uhula, für die tolle Arbeit. Für mich ist das Wichtigste, dass es responsive ist. So muss man die Visualisierung nicht für PC, Tablet und Handy machen muss. Ich habe mein angefangenes Projekt umgeschmissen und mit dem Material Design angefangen.
Ich würde aber gerne aus hqwidgets "Window and Schutter" benutzen. Aber die ganze anzeige wird durch den Container begrenzt:


Ich habe schon versucht in den Einstellungen des Widgets den Z-Index anzupassen aber das brachte nichts.Gibt es dafür eine Lösung? Oder muss ich mir was anderes aussuchen?
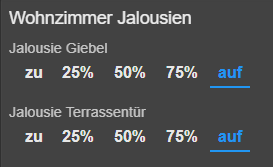
Was nehmt ihr für den Rolladen?
-
Was nehmt ihr für den Rolladen? `
Die hq-Widgets wirst du kaum ins Material Design zwingen können, es sei denn, sie haben eigene CSS Klassen, die du anpassen kannst.Für Blinds (Jalousien) kannst du zb ein "jqui-Radiobuttons Valuelist" Widget verwenden, wenn dir feste Stufen und die Textdarstellung ausreichen.

Ich persönlich mag die Textdarstellung, da es nie vorkommt, dass ich die Jalousien auf 14% oder 97% absenken möchte. Außerdem kann man die Fixpunkte frei festlegen.Zur Visualisierung könnte man zusätzlich noch ein "basic bar"-Widget nutzen, siehe das vertikale Beispiel hier: https://iobroker.net:8080/vis/index.htm … moBargraph
Oder alternativ ein "jqui-Slider horizontal" bzw. "jqui-Slider vertical" Widget.
-
Warum ist die Schrift in Safari eigentlich anders wie in Chrome? Muss ich da erst eine Schrift installieren?
EDIT: Hmm… jetzt wo ich das so nebeneinander sehe ist der Unterschied doch nicht so groß...ist nur leicht dicker. Hatte mich nur gewundert warum der in Safari bei einem Textlabel einen Zeilenumbruch gemacht hatte. musste dann die Breite noch etwas erhöhen
1528_screen_material.png -
Im MD CSS wird die Schriftart Roboto (Google-Schriftart für MD) als Vorgabe angenommen, alternativ Arial. Sind beide nicht vorhanden, sucht der Browser vergleichbare Schriftarten. Pixelabweichungen in Höhe/Breite sind bei unterschiedlichen Browsers leider immer in Kauf zu nehmen.
.vis_container_edit>.vis-view { font-family: Roboto, Arial; }




