NEWS
Unwetterwarnung für Österreich bzw. Europa ?
-
Genau, man muss die "Warncellid" im Script eintragen:
/ ********************* Hier die Warnzellen-Id's eintragen *****************************/ var warncellid = ['UWZDE77756','UWZDE85570']; /**************************************************************************************/Wohlgemerkt, das ist ein Array, hier können mehrere definiert werden.
Dann wird das jede Minute abgefragt (wenns nicht so oft sein soll, den schedule ändern).
Die Meldung im Log
javascript.0 2018-06-20 10:37:00.583 info script.js.aa.uwz_wetter: UWZ Body: {"results":[],"cached":1} javascript.0 2018-06-20 10:37:00.583 info script.js.aa.uwz_wetter: AREA: UWZDE85570krieg ich grad auch, das ist normal (UWZ liefert da grad keine Message, weil keine Warnung).
Testweise kannst Du was in der Freiburger Gegend eintragen, da ist grad eine Hitzewarnung aktiv:
javascript.0 2018-06-20 10:36:00.471 info script.js.aa.uwz_wetter: [{"object":"{\"center\":\"UWZ\",\"areaID\":\"UWZDE79618\",\"dtgEnd\":1529517600,\"areaType\":\"UWZCODE\",\"dtgStart\":1529492400,\"payload\":{\"translationsLongText\":{\"DE\" javascript.0 2018-06-20 10:36:00.470 info script.js.aa.uwz_wetter: UWZ Body: {"results":[{"center":"UWZ","areaID":"UWZDE79618","dtgEnd":1529517600,"areaType":"UWZCODE","dtgStart":1529492400,"payload":{"translationsLongText":{"DE":"F\u00fcr H javascript.0 2018-06-20 10:36:00.470 info script.js.aa.uwz_wetter: AREA: UWZDE77756.. und da kommt dann auch was zurück.
-
Stimmt,
mit der ID bekomme ich Daten rein.
Heißt das, dass wenn es keine Unwetterwarnung gibt automatisch immer alle Werte(severity, uwzcolor, uwzlevel) auf 0 sind ?
-
Ganz genau, wenn nichts gemeldet wird steht da 0.
-
Hallo,
wo im Script kann ich den Intervall der Abfragen einstellen? Er fragt ja alle 3 Minuten ab. Möchte es auf 1 Stunde ändern.
-
Das wird im schedule festgelegt.
Jede Stunde wäre z.B.:
schedule ("3 * * * *", function(){dann wird das script zu jeder vollen Stunde in der dritten Minute ausgeführt, also 00:03, 01:03 usw.
Die "CRON" Taste beim Script Editor oben rechts erzeugt solche Schedule strings für Dich …
D
-
Ich habe das überarbeitete Skript probiert, bekomme aber leider keine Werte abgerufen, die Objekte werden jedoch korrekt angelegt.
Folgende ID habe ich eingetragen: UWZAT3180
Ich habe es auch mit den ID's aus den Skripts probiert, es werden aber niemals Werte abgerufen.
Bei meiner oben genannten ID sind lt. Homepage Unwetterwarnungen aktiv.
Hier der Log aus Iobroker:
javascript.0 2018-07-09 22:34:01.345 info script.js.scripte.Diverse.Unwetterwarnung: [] javascript.0 2018-07-09 22:34:01.344 info script.js.scripte.Diverse.Unwetterwarnung: UWZ Body: {"results":[],"cached":1} javascript.0 2018-07-09 22:34:01.330 info script.js.scripte.Diverse.Unwetterwarnung: AREA: UWZAT3180Kann mir hier jemand weiterhelfen?
-
Ich habe das überarbeitete Skript probiert, bekomme aber leider keine Werte abgerufen, die Objekte werden jedoch korrekt angelegt.
Folgende ID habe ich eingetragen: UWZAT3180
Ich habe es auch mit den ID's aus den Skripts probiert, es werden aber niemals Werte abgerufen.
Bei meiner oben genannten ID sind lt. Homepage Unwetterwarnungen aktiv.
Hier der Log aus Iobroker:
javascript.0 2018-07-09 22:34:01.345 info script.js.scripte.Diverse.Unwetterwarnung: [] javascript.0 2018-07-09 22:34:01.344 info script.js.scripte.Diverse.Unwetterwarnung: UWZ Body: {"results":[],"cached":1} javascript.0 2018-07-09 22:34:01.330 info script.js.scripte.Diverse.Unwetterwarnung: AREA: UWZAT3180Kann mir hier jemand weiterhelfen? `
Hi
Soll 3180 für Lilienfeld, Niederösterreich stehen !?.
<u>AREA ID über Lat,Lon herausfinden</u>
http://feed.alertspro.meteogroup.com/Al … =15.594546
3180 Lilienfeld, Niederösterreich --> [{"AREA_ID":"UWZAT00374"}]
-
Ich habe das überarbeitete Skript probiert, bekomme aber leider keine Werte abgerufen, die Objekte werden jedoch korrekt angelegt.
Folgende ID habe ich eingetragen: UWZAT3180
Ich habe es auch mit den ID's aus den Skripts probiert, es werden aber niemals Werte abgerufen.
Bei meiner oben genannten ID sind lt. Homepage Unwetterwarnungen aktiv.
Hier der Log aus Iobroker:
javascript.0 2018-07-09 22:34:01.345 info script.js.scripte.Diverse.Unwetterwarnung: [] javascript.0 2018-07-09 22:34:01.344 info script.js.scripte.Diverse.Unwetterwarnung: UWZ Body: {"results":[],"cached":1} javascript.0 2018-07-09 22:34:01.330 info script.js.scripte.Diverse.Unwetterwarnung: AREA: UWZAT3180Kann mir hier jemand weiterhelfen? `
Hi
Soll 3180 für Lilienfeld, Niederösterreich stehen !?.
<u>AREA ID über Lat,Lon herausfinden</u>
http://feed.alertspro.meteogroup.com/Al … =15.594546
3180 Lilienfeld, Niederösterreich --> [{"AREA_ID":"UWZAT00374"}] `
Ja, genau dieser Ort war gemeint. Ich dachte es ist Länderkürzel + Postleitzahl richtig.
Danke jedenfalls für die Info, ich verwende aber mittlerweile den Radar-Adapter, da funktioniert der Abruf einwandfrei.
-
Hallo dwm,
zunächst einmal "Bewunderung" für dein script. Ich habe zwar vor x-Jahren programmiert und habe durch iobroker zwecks Hobby wieder eine alte Leidenschaft von mir entdeckt. Allein dein UZW script hat mich viele Dinge in JS verstehen lassen (oder zumindest wie sie unter iobroker zu verwenden sind.)
Jetzt hast du ja in deinem script (für mich genial, interessant) eine html Aufbereitung eingebaut - 'HTMLLong'.
Welches vis-widget muss ich wie benutzen, um die html Tags auch nutzen können?
In meinen Setup (basic -html; oder basic string (escaped)) werden zwar die tags zB: h3,…, aber nicht die style background und border erkannt.
Danke
Michi
-
Hallo,
ich benutze sowas in "HTMLDialog", z.B. …
Das heißt, ich zeig die Überschrift an, und wenn man drauf klickt kommt ein Dialog mit dem langen text ...
Allerdings benutze ich ehrlich gesagt das UWZ nicht selbst, das ganze kam ja aus einem Test für den DWD auf Gemeindeebene, das passt mir persönlich besser ...
Für den DWD schaut die Einbindung so aus ...
!
[{"tpl":"tplJquiDialog","data":{"g_fixed":false,"g_visibility":true,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":">","visibility-val":"0","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html_dialog":"\n {javascript.0.dwd.809185127.warning.1.HTMLlong}\n","title":"{javascript.0.dwd.809175127.warning.1.headline}","html":"**{javascript.0.dwd.809185127.warning.1.headline}**","dialog_width":"800","dialog_height":"600","autoclose":"15000","visibility-oid":"javascript.0.dwd.809185127.warning.1.severity","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"15px","top":"715px","z-index":"1","background":"","background-color":"#{javascript.0.dwd.809185127.warning.1.color;HEX2}","width":"628px","height":"25px","border-style":"none"},"widgetSet":"jqui"}] !Ich hab also den "Longtext" nochmal in eingekapselt.
Einfach mal probieren, die bindings auf dwd muss man halt mit uwz ersetzen …
CU
Werner
-
Hallo,
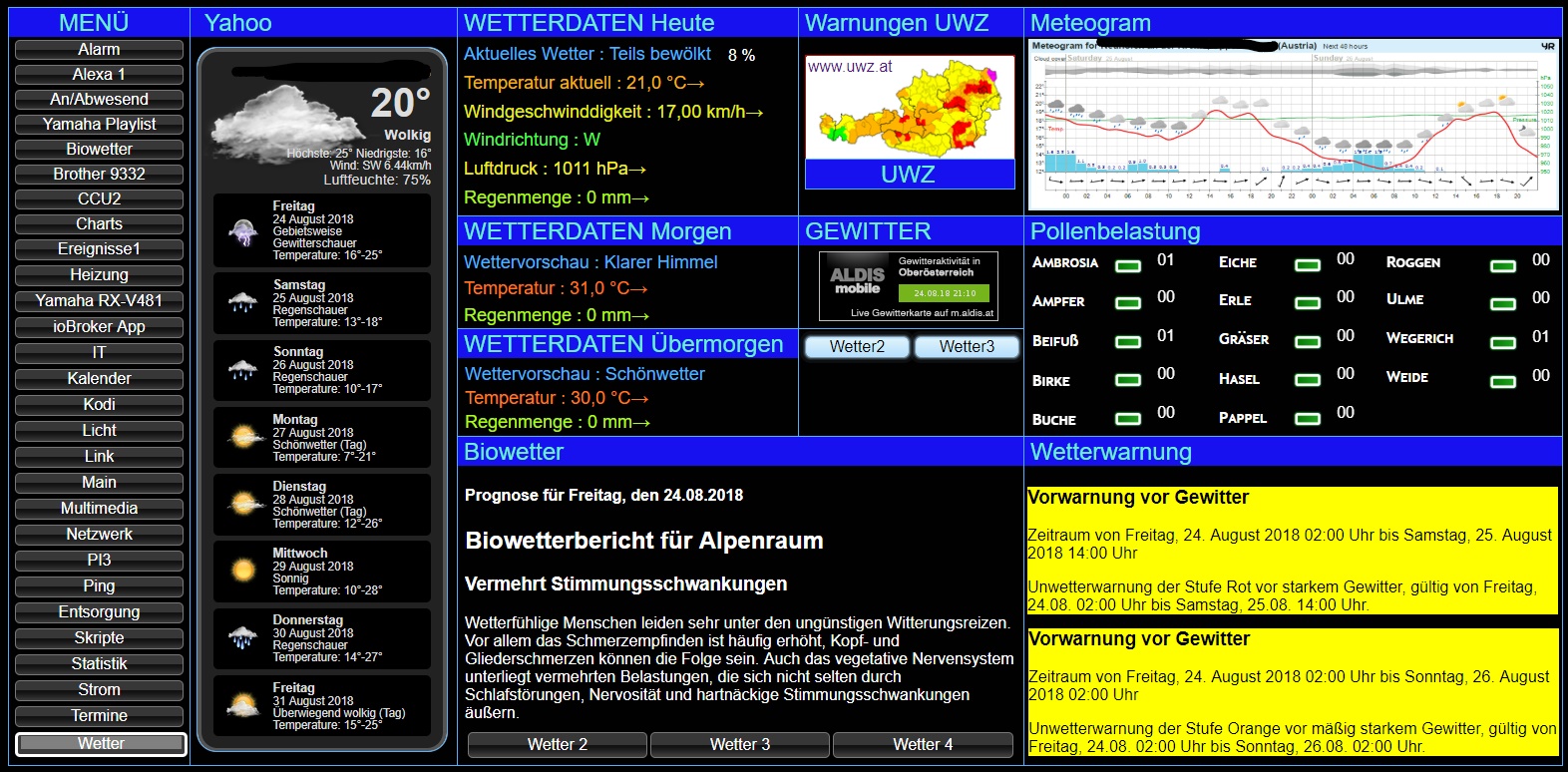
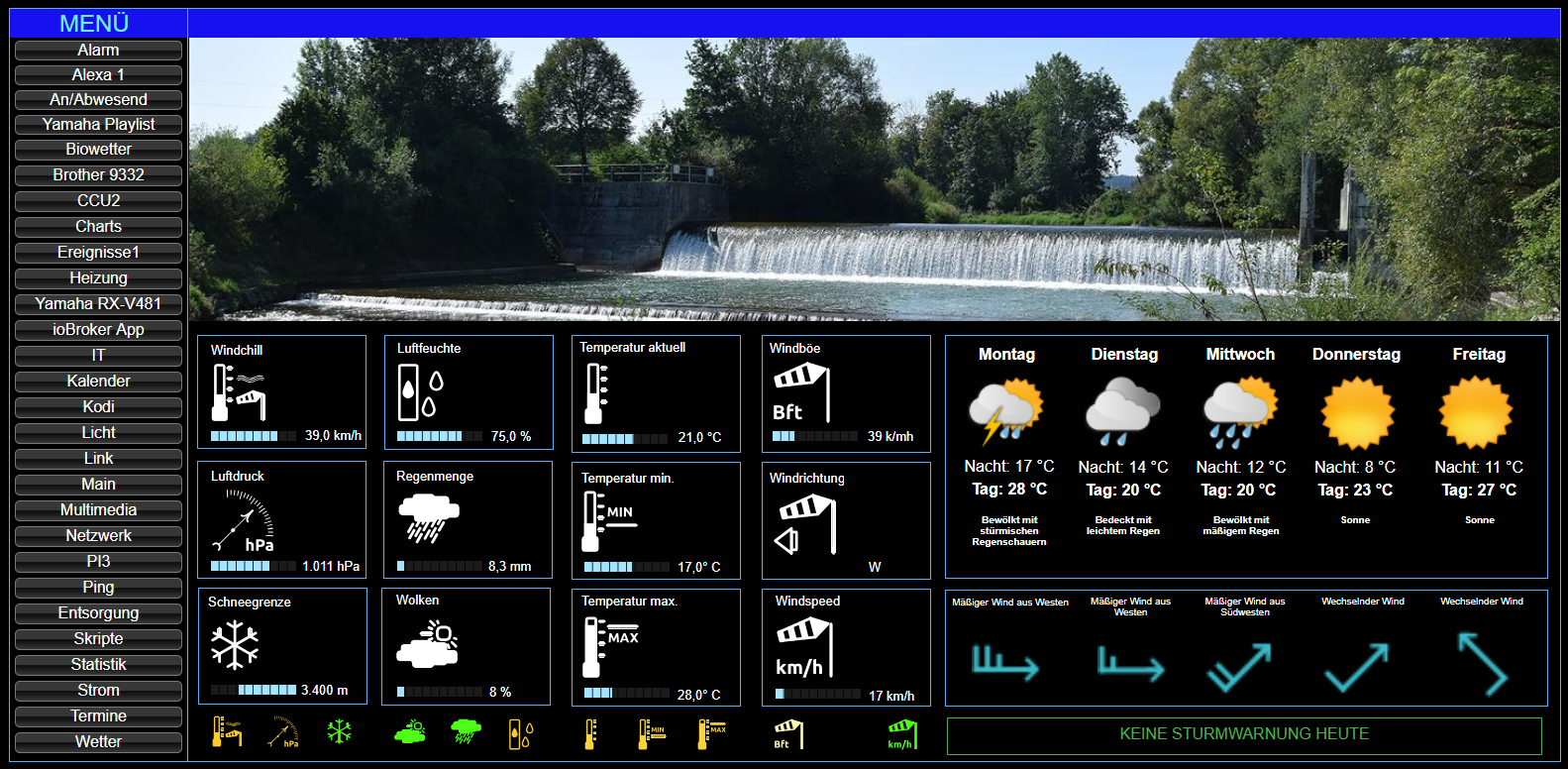
dieses Thema interessiert mich auch, ich habe das Script eingebunden, Daten kommen an, aber wie zeigt ihr die Informationen an?
-
Am einfachsten den "HTMLLong" Datenpunkt bei vis in ein "string (unescaped)" Widget stecken.
Kommt halt drauf an was Du machen willst, grundsätzlich mit allem, das ein HTML anzeigen bzw. ein binding zu HTML auflösen kann…
CU
Werner
-
Wie bereits in meinem ersten Post erwähnt, die html tag werden im vis mit "string (unescaped)" auch korrekt dargestellt. Sie
-
Geht bei mir…...


-
Danke
und du verwendest für die Darstellung mit dem Original script von dwm das vis widget "string (unescaped)"?
LG
Michi
-
Ja, und das Skript(Auszug davon) …...
var debuglevel = 1; var debugchannel = 'info'; function dwmlog( message, level, channel) { if (typeof channel === 'undefined') { channel = debugchannel; } if ( typeof level === 'undefined') { level = debuglevel; } if ( debuglevel >= level ) { log (message, channel ); } } var AdapterId = "javascript."+instance; var ChannelId = "UWZ"; var forceInitStates = false; var numOfWarnings = 3; var url='http://feed.alertspro.meteogroup.com/AlertsPro/AlertsProPollService.php?method=getWarning&language=de&areaID=XXXAREAXXX'; /********************* Hier die Warnzellen-Id's eintragen *****************************/ var warncellid = ['UWZATxxxxx','UWZATxxxxx']; /**************************************************************************************/ -
@dwm:Aber schon mal ein Anfang
 `
`Danke für dein tolles Script!
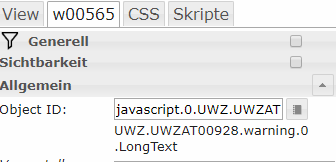
Sehe ich das richtig, dass wenn keine Warnung ist, auch nichts im VIS geschrieben wird?
Widget ist das "basic - string (unescaped)" mit folgender Einstellung:


Danke
-
Ich muss mich hier leider mal einreihen. Ich habe versucht meine ID für den Ort Gera in Deutschland zu generieren. Aber das Script kommt nicht damit klar. Was habe ich falsch gemacht?
Sowohl "UWZDE07548" (Postleitzahl) also auch "116052000" funktioniert nicht.
-
Zeige mal das Skript…........
-
var debuglevel = 4;
var debugchannel = 'info';
function dwmlog( message, level, channel) {
if (typeof channel === 'undefined') {
channel = debugchannel;
}
if ( typeof level === 'undefined')
{
level = debuglevel;
}
if ( debuglevel >= level ) {
log (message, channel );
}
}
var AdapterId = "javascript."+instance;
var ChannelId = "UWZ";
var forceInitStates = false;
var numOfWarnings = 3;
var url='http://feed.alertspro.meteogroup.com/Al … XXXAREAXXX';
/********************* Hier die Warnzellen-Id's eintragen *****************************/
var warncellid = ['UWZDE07548','UWZDE77756'];
/**************************************************************************************/
var UWZTypesArray=["n/a","unbekannt","Sturm/Orkan","Schneefall","Starkregen","Extremfrost","Waldbrandgefahr","Gewitter","Glätte","Hitze","Glatteisregen","Bodenfrost"];
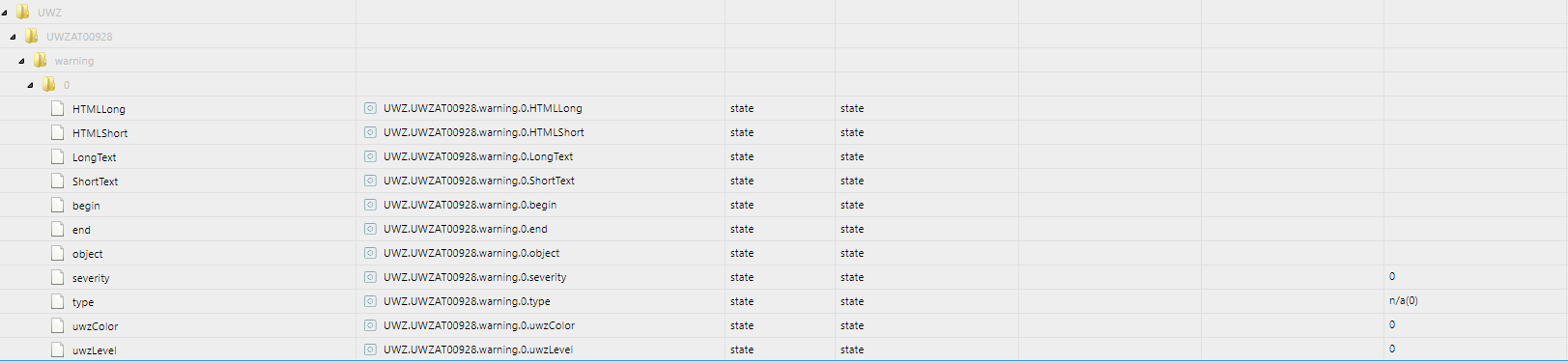
function createStates(n){
var AreaChannelID = null;
for (var j=0; j <warncellid.length; j++)/{<br="">AreaChannelId=ChannelId+"."+warncellid[j];
for (var i=0; i <n; i++)/{<br="">createState(AreaChannelId+".warning."+i+".ShortText","",forceInitStates,{type: 'string'});
createState(AreaChannelId+".warning."+i+".LongText","",forceInitStates,{type: 'string'});
createState(AreaChannelId+".warning."+i+".object","",forceInitStates,{type: 'string'});
createState(AreaChannelId+".warning."+i+".begin","",forceInitStates,{type: 'string'});
createState(AreaChannelId+".warning."+i+".end","",forceInitStates,{type: 'string'});
createState(AreaChannelId+".warning."+i+".severity",0,forceInitStates,{type: 'number'});
createState(AreaChannelId+".warning."+i+".type",0,forceInitStates,{min:0, max:11, type: 'number',states:UWZTypesArray});
createState(AreaChannelId+".warning."+i+".uwzLevel",0,forceInitStates,{min:0, max:5, type: 'number'});
createState(AreaChannelId+".warning."+i+".uwzColor",0,forceInitStates,{type:'number'});
createState(AreaChannelId+".warning."+i+".HTMLShort","",forceInitStates,{type: 'string'});
createState(AreaChannelId+".warning."+i+".HTMLLong","",forceInitStates,{type: 'string'});
}
}
}
function getUWZLevel (warnName){
var result = -1; // -1 is an error!
var alert = warnName.split("_");
var colors = ["green","darkgreen","yellow","orange","red","violet"];
if (alert[0]=="notice") { result = 1; }
else if (alert[1] == "forewarn") { result = 2; }
else {
result = colors.indexOf(alert[2]);
}
return result;
}
function getUWZUrgency (warnName){
var result = 0;
var alert = warnName.split("_");
if (alert[1] == "forewarn") {
result = 1;
}
else {
result = 2; // immediate;
}
return result;
}
function getLevelColor(uwzLevel) {
var uwzColor = [
0x00ff00, // 0 - Grün
0x009b00, // 1 - Dunkelgrün
0xffff00, // 2 - Gelb Wetterwarnungen (Stufe 1)
0xffb400, // 3 - Orange Warnungen vor markantem Wetter (Stufe 2)
0xff0000, // 4 - Rot Unwetterwarnungen (Stufe 3)
0xff00ff, // 5 - Violett Warnungen vor extremem Unwetter (Stufe 4)
];
if (uwzLevel>=0 && uwzLevel<=5)
return uwzColor[uwzLevel];
else
return 0;
}
function createHTMLShort(w){
var html = '';
var theData = JSON.parse(w.object);
html += '
';
if (w.uwzUrgency==1) html+="Vorwarnung vor "; else html+="Warnung vor ";
html += UWZTypesArray[w.type];
html +="
";
html += "
Zeitraum von "+formatDate(new Date(theData.dtgStart1000),"WW, DD. OO YYYY hh:mm")+" Uhr bis "+formatDate(new Date(theData.dtgEnd1000),"WW, DD. OO YYYY hh:mm")+" Uhr
";
html += '
'+w.ShortText+'
';
html += "";
return html;
}
function createHTMLLong(w){
var html = '';
var theData = JSON.parse(w.object);
html += '
';
if (w.uwzUrgency==1) html+="Vorwarnung vor "; else html+="Warnung vor ";
html += UWZTypesArray[w.type];
html +="
";
html += "
Zeitraum von "+formatDate(new Date(theData.dtgStart1000),"WW, DD. OO YYYY hh:mm")+" Uhr bis "+formatDate(new Date(theData.dtgEnd1000),"WW, DD. OO YYYY hh:mm")+" Uhr
";
html += '
'+w.LongText+'
';
html += "";
return html;
}
function processResultEntry(w) {
this.object = JSON.stringify(w);
this.begin=formatDate(new Date(w.dtgStart*1000),"DD.MM.YYYY hh:mm");
this.end=formatDate(new Date(w.dtgEnd*1000),"DD.MM.YYYY hh:mm");
// dwmlog (formatDate(this.begin,"DD.MM.YYYY hh:mm"),4);
// dwmlog (formatDate(this.end,"DD.MM.YYYY hh:mm"),4);
this.LongText = w.payload.translationsLongText.DE;
this.ShortText = w.payload.translationsShortText.DE;
this.severity = w.severity;
this.type = w.type;
this.uwzLevel = getUWZLevel(w.payload.levelName);
this.uwzUrgency = getUWZUrgency(w.payload.levelName);
this.uwzColor = getLevelColor(this.uwzLevel);
var x = this;
this.HTMLShort = createHTMLShort(x);
this.HTMLLong = createHTMLLong(x);
}
function processData(Area,data) {
if (!data) {
return;
}
var AreaChannelId=ChannelId+"."+Area;
var thedata = JSON.parse(data);
var warnings= [];
if (thedata.results.length>0) {
for (i=0; i <thedata.results.length; i++)/{<br="">warnings.push(new processResultEntry(thedata.results__));
}
}
warnings.sort(function(a,b){
var asort = a.severity;
var bsort = b.severity;
return bsort-asort;
});
dwmlog(JSON.stringify(warnings));
for (i=0; i <numofwarnings; i++)/{<br="">if (i <warnings.length) {<br="">setState(AreaChannelId+".warning."+i+".LongText",warnings__.LongText);
setState(AreaChannelId+".warning."+i+".ShortText",warnings__.ShortText);
setState(AreaChannelId+".warning."+i+".object",warnings__.object);
setState(AreaChannelId+".warning."+i+".begin",warnings__.begin);
setState(AreaChannelId+".warning."+i+".end",warnings__.end);
setState(AreaChannelId+".warning."+i+".severity",warnings__.severity);
setState(AreaChannelId+".warning."+i+".type",warnings__.type);
setState(AreaChannelId+".warning."+i+".uwzLevel",warnings__.uwzLevel);
setState(AreaChannelId+".warning."+i+".uwzColor",warnings__.uwzColor);
setState(AreaChannelId+".warning."+i+".HTMLShort",warnings_.HTMLShort);
setState(AreaChannelId+".warning."+i+".HTMLLong",warnings_.HTMLLong);
} else {
setState(AreaChannelId+".warning."+i+".LongText","");
setState(AreaChannelId+".warning."+i+".ShortText","");
setState(AreaChannelId+".warning."+i+".object","{}");
setState(AreaChannelId+".warning."+i+".begin","");
setState(AreaChannelId+".warning."+i+".end","");
setState(AreaChannelId+".warning."+i+".severity",0);
setState(AreaChannelId+".warning."+i+".type",0);
setState(AreaChannelId+".warning."+i+".uwzLevel",0);
setState(AreaChannelId+".warning."+i+".uwzColor",0);
setState(AreaChannelId+".warning."+i+".HTMLShort","");
setState(AreaChannelId+".warning."+i+".HTMLLong","");
}
}
}
function getAreaFromURI(uri) {
var searchstr = "&areaID=";
var n = uri.search(searchstr);
var result = uri.slice(n+searchstr.length,uri.length);
return result;
}
createStates(numOfWarnings);
// processData(jsond2);
var request = require('request');
schedule ("* * * * *", function(){
for (var i=0; i <warncellid.length; i++)/{<br="">request({
uri: url.replace("XXXAREAXXX",warncellid_),
method: "GET",
timeout: 10000,
followRedirect: true,
maxRedirects: 10
}, function(error, response, body) {
// dwmlog("UWZ Error" + error,2);
// dwmlog("UWZ Response: " + JSON.stringify(response),4);
dwmlog("AREA: "+getAreaFromURI(response.request.uri.href),4);
dwmlog("UWZ Body: " + body,4);
if (response.statusCode == 200) {
processData(getAreaFromURI(response.request.uri.href),body);
}
});
}
});_</warncellid.length;>__________________</warnings.length)></numofwarnings;></thedata.results.length;></n;></warncellid.length;>