NEWS
Test Adapter device-reminder V 3.x
-
@xenon seltsamerweise war nach dem letzten Update in den Objekten der Trockner verschwunden. Waschmaschine noch vorhanden.
In den Einstellungen "verknüpfte Geräte" einmal Haken weg, wieder rein, speichern, waren die Objekte wieder da. -
@xenon Haste das schon auf git zum testen?
-
@da_woody sagte in Test Adapter device-reminder V 3.x:
@xenon seltsamerweise war nach dem letzten Update in den Objekten der Trockner verschwunden. Waschmaschine noch vorhanden.
In den Einstellungen "verknüpfte Geräte" einmal Haken weg, wieder rein, speichern, waren die Objekte wieder da.Ich habe dieses Mal extra ein Update von der 3.1.1 auf die neue 3.1.2 gemacht und ebenfalls eins von stable auf neuste latest. Mir ist nix aufgefallen, daher npm push
-
@guergen sagte in Test Adapter device-reminder V 3.x:
@xenon Haste das schon auf git zum testen?
auf git und npm
-
Hier auch der readme Eintrag zu dem Button, sollte man beachten

-
@xenon OK, Readme gelesen

Ich bekomme jetzt auch ohne Starttext eine Endmeldung.
Du scheinst es gefunden zu haben.
Danke! -
Dann kann ich mich ja jetzt wieder an die Erweiterungen setzen
Als nächstes wird es möglich sein Geräte anzulegen, die ihren aktuellen Status selber hergeben. Darauf wird der Adapter dann reagieren und man spart sich sämtliche Skripte für Benachrichtigungen, Laufzeitüberwachungen und andere Dinge, die zb auch für die VIS interessant sind
Ich denke, dass wird dem ganzen Ding nochmal einen Mehrwert geben
-
@guergen hmm, hat bei mir immer geklappt. Hatte am Anfang Starttext drinnen, aber bald raus geschmissen.
Keine Probleme. Alexa hat immer brav gemeldet.
Telegram und sonstiges brauch ich nicht. Vllt liegt's daran. -
@da_woody sagte in Test Adapter device-reminder V 3.x:
@guergen hmm, hat bei mir immer geklappt. Hatte am Anfang Starttext drinnen, aber bald raus geschmissen.
Keine Probleme. Alexa hat immer brav gemeldet.
Telegram und sonstiges brauch ich nicht. Vllt liegt's daran.Nein, das war ein Bug im neu erstellen messageHandler()
-
Kann das jemand testen oder bestätigen? Ich nutze kein pushover, kann es nicht testen. Außerdem wurde an pushover seit Jahren nix mehr geändert. Also hat es entweder nie funktioniert oder es ist was anderes, was nicht an mir liegt
https://github.com/Xenon-s/ioBroker.device-reminder/issues/384
Habs übrigens geschlossen, weil keinerlei Infos dabei stehen
-
@xenon
Bei mir läuft Pushover völlig problemlos. Hab eigentlich auch alle Versionen mitgenommen und keine Probleme gehabt. -
@xenon , Moin ich hätte gern meine 4 Alexa Geräte wieder zusammengefasst und erzählen lassen. Das geht nicht mehr. Weil der Pfad nicht Angleichbar ist bzw. ignoriert wird.
device-reminder.0 2024-01-24 11:23:33.061 error PathNew Error! [javascript.0.TOOLS.speak-volume] doesn't exists!Es wär schön, den anpassbar zu machen. So kann ich nur ein Gerät nutzen. Vorher ging das mal alles. Da wurde auch nicht nach der Volume gemeckert. Die Volume hatte ich dann in einem Script eingestellt. Was nutzt mir ein Gerät, das im Büro sabbelt und ich im Wohnzimmer sitze.
Oder ganz anders, eine Option das man mehrere Alexa Devices auswählen kann. Wäre einfacher. -
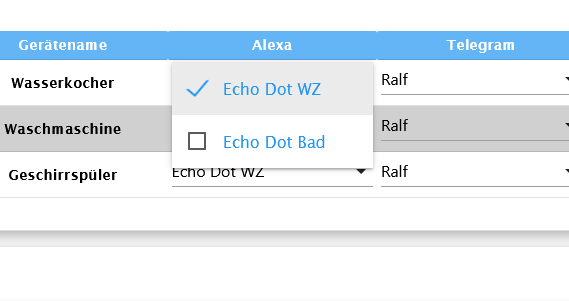
@esp8266 Ich kann doch bei jedem Gerät festlegen wer was erzählen soll:

-
@guergen , Asche auf mein Haupt....der Wald stand direkt davor. Danke
-
Mahlzeit zusammen,
Da der Adapter immer größer wurde und die Programmierung immer komplizierter und komplexer wird, muss ich einen Schlussstrich unter der aktuellen Version ziehen.
Das heißt, es werden nur noch absolute Notfälle behandelt, die den Adapter in seiner grundlegenden Funktion stören. Erweiterungen wird es nicht mehr geben.
Hintergrund ist wie schon öfter geschrieben, dass die admin GUI in HTML geschrieben ist. Das war zum damaligen Zeitpunkt der Stand der Dinge, mittlerweile ist es nunmal react und die jsonConfig UI.
Der Adapter wird von mir jetzt in mühseliger und zeitraubender Arbeit auf jsonConfig umgebaut. Im gleichen Zuge wird die Tabelle "Devices" verschwinden und diese wird in Zukunft dann wie bei sourceanalytix oder auch influx oder history, direkt am Objekt erstellt.
Das ganze ist natürlich ein breaking change, welchen ich ebenfalls dazu nutzen werde die Adapter eigenen Datanpunkte zu überarbeiten, da einige ein Leerzeichen enthalten.
Es wird Wochen dauern, bis ich eine Testfähige, neue Version präsentieren kann.
In react ist vieles möglich, was in HTML nur, auch selten nur, mit großen Umwegen realisiert werden kann. Ihr habt es selber gesehen, wie oft Daten in den Tabellen fehlen oder Telegram nicht funktioniert hat. Ich habe da schlicht keine Lust mehr drauf so zu arbeiten. Vom unentgeltlicheb verschwenden meiner Freizeit ganz abgejesen. Daher wird der Adapter neu erstellt, ich versuche Daten zu Migrieren, was aber nicht überall funktionieren wird. Aber eins gleich dabei: wird mir die Migration zu aufwendig, lasse ich es sein.
Ich hoffe, ihr versteht mich hier in diesem Thema und helft auch in Zukunft bei der Entwicklung und dem Testen der neuen Version
Freundliche Grüße
-
@xenon , vergiss aber deine Familie nicht dabei. Die ist erstmal wichtiger. Der Adapter läuft und gut ist.

-
@xenon Aber klar doch, immer her mit den "Testversionen"; nur so wird ein funktionsfähiger Adpter daraus!
-
@xenon Wenn es nach mir geht, würde ich den alten Ballast abwerfen und auf die Migration verzichten zugunsten einem guten Adapter. Und wenns dauert dauert es eben. Wir werden auch die neue Version mit Inbrunst testen.

-
gibt es hier jemanden mit mehreren Telegram Instanzen?
Was passiert, wenn ich nicht an die Instanz sende, sondern direkt an die User ID? Funktioniert das bei mehreren Instanzen?
Ich will so wenig Konfigurationsaufwand wie nur irgendwie möglich im neuen Adapter haben
-
@xenon
Habe mehrere Telegram Instanzen. Zumindest im Blockly kann ich an alle Instanzen schicken.
Hätte für mich den Nachteil, ich bekomme die Nachricht dreifach, da drei Telegram-Bots und da natürlich den gleichen Nutzernamen.